mirror of
https://github.com/Lissy93/dashy.git
synced 2024-12-23 00:41:37 +03:00
Fix inconsistent markdown formatting.
This changes all of the documentation markdown files to follow the same rules. The rules I've applied are from https://github.com/DavidAnson/markdownlint/blob/v0.25.1/doc/Rules.md The reason I felt it was necessary to change all the files was that there were a lot inconsistencies in how the markdown was used. Ranging from header levels to some headers having a new line before content and some not.
This commit is contained in:
parent
99463413b1
commit
2d731d3ed3
@ -3,6 +3,7 @@
|
||||
## Views
|
||||
|
||||
Dashy has three different views:
|
||||
|
||||
- Default View - This is the main homepage with sections in a grid layout
|
||||
- Workspace View - Items displayed on the side, and are launched within Dashy
|
||||
- Minimal View - A clean + simple tabbed view
|
||||
@ -10,6 +11,7 @@ Dashy has three different views:
|
||||
You can switch between views using the dropdown in the top-right corner. Set your chosen Starting View with `appConfig.startingView`. Click the page title at any time to go back to your selected starting view.
|
||||
|
||||
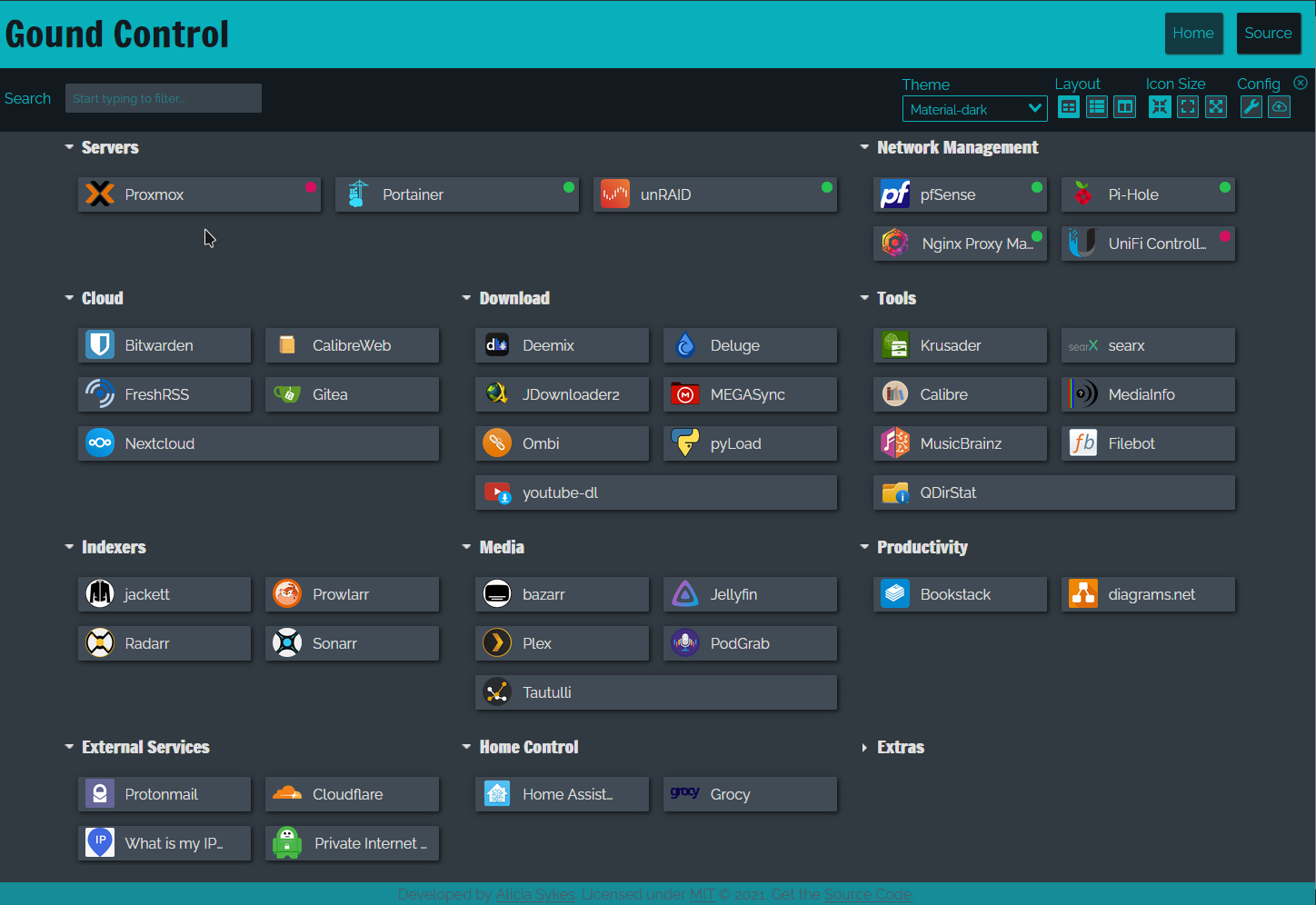
### Default
|
||||
|
||||
This is the main page that you will land on when you first launch the application. Here all of your sections (with items + widgets) are visible in a grid layout.
|
||||
|
||||
<p align="center">
|
||||
@ -18,6 +20,7 @@ This is the main page that you will land on when you first launch the applicatio
|
||||
</p>
|
||||
|
||||
### Workspace
|
||||
|
||||
The workspace view displays your links in a sidebar on the left-hand side, and apps are launched inside an iframe without having to leave Dashy. This enables you to use all of your self-hosted apps from one place, and makes multi-tasking easy.
|
||||
|
||||
You can specify a default app to be opened when you land on the workspace, by setting `appConfig.workspaceLandingUrl: https://app-to-open/`. If this app exists within your sections.items, then the corresponding section will also be expanded.
|
||||
@ -30,6 +33,7 @@ You can also opt to keep previously opened websites/ apps open in the background
|
||||
</p>
|
||||
|
||||
### Minimal View
|
||||
|
||||
The minimal view aims to be super fast and simple, and can be used as a browser startpage. Items are grouped into a tab view, and the last opened tab will be remembered. Similar to the main view, you can search and launch items just by typing, and right-clicking will show more options (like open in modal, workspace or new tab).
|
||||
|
||||
<p align="center">
|
||||
|
||||
@ -1,30 +1,33 @@
|
||||
# Authentication
|
||||
|
||||
- [Basic Auth](#built-in-auth)
|
||||
- [Setting Up Authentication](#setting-up-authentication)
|
||||
- [Hash Password](#hash-password)
|
||||
- [Logging In and Out](#logging-in-and-out)
|
||||
- [Guest Access](#enabling-guest-access)
|
||||
- [Per-User Access](#granular-access)
|
||||
- [Security Considerations](#security)
|
||||
- [Setting Up Authentication](#setting-up-authentication)
|
||||
- [Hash Password](#hash-password)
|
||||
- [Logging In and Out](#logging-in-and-out)
|
||||
- [Guest Access](#enabling-guest-access)
|
||||
- [Per-User Access](#granular-access)
|
||||
- [Security Considerations](#security)
|
||||
- [Keycloak Auth](#keycloak)
|
||||
- [Deploying Keycloak](#1-deploy-keycloak)
|
||||
- [Setting up Keycloak](#2-setup-keycloak-users)
|
||||
- [Configuring Dashy for Keycloak](#3-enable-keycloak-in-dashy-config-file)
|
||||
- [Alternative Authentication Methods](#alternative-authentication-methods)
|
||||
- [VPN](#vpn)
|
||||
- [IP-Based Access](#ip-based-access)
|
||||
- [Web Server Authentication](#web-server-authentication)
|
||||
- [OAuth Services](#oauth-services)
|
||||
- [Auth on Cloud Hosting Services](#static-site-hosting-providers)
|
||||
- [VPN](#vpn)
|
||||
- [IP-Based Access](#ip-based-access)
|
||||
- [Web Server Authentication](#web-server-authentication)
|
||||
- [OAuth Services](#oauth-services)
|
||||
- [Auth on Cloud Hosting Services](#static-site-hosting-providers)
|
||||
|
||||
## Built-In Auth
|
||||
|
||||
Dashy has a basic login page included, and frontend authentication. You can enable this by adding users to the `auth` section under `appConfig` in your `conf.yml`. If this section is not specified, then no authentication will be required to access the app, and it the homepage will resolve to your dashboard.
|
||||
|
||||
### Setting Up Authentication
|
||||
|
||||
The `auth` property takes an array of users. Each user needs to include a username, hash and optional user type (`admin` or `normal`). The hash property is a [SHA-256 Hash](https://en.wikipedia.org/wiki/SHA-2) of your desired password.
|
||||
|
||||
For example:
|
||||
|
||||
```yaml
|
||||
appConfig:
|
||||
auth:
|
||||
@ -37,18 +40,23 @@ appConfig:
|
||||
```
|
||||
|
||||
### Hash Password
|
||||
|
||||
Dashy uses [SHA-256 Hash](https://en.wikipedia.org/wiki/Sha-256), a 64-character string, which you can generate using an online tool, such as [this one](https://passwordsgenerator.net/sha256-hash-generator/) or [CyberChef](https://gchq.github.io/CyberChef/) (which can be self-hosted/ ran locally).
|
||||
|
||||
A hash is a one-way cryptographic function, meaning that it is easy to generate a hash for a given password, but very hard to determine the original password for a given hash. This means, that so long as your password is long, strong and unique, it is safe to store it's hash in the clear. Having said that, you should never reuse passwords, hashes can be cracked by iterating over known password lists, generating a hash of each.
|
||||
|
||||
### Logging In and Out
|
||||
|
||||
Once authentication is enabled, so long as there is no valid token in cookie storage, the application will redirect the user to the login page. When the user enters credentials in the login page, they will be checked, and if valid, then a token will be generated, and they can be redirected to the home page. If credentials are invalid, then an error message will be shown, and they will remain on the login page. Once in the application, to log out the user can click the logout button (in the top-right), which will clear cookie storage, causing them to be redirected back to the login page.
|
||||
|
||||
### Enabling Guest Access
|
||||
|
||||
With authentication setup, by default no access is allowed to your dashboard without first logging in with valid credentials. Guest mode can be enabled to allow for read-only access to a secured dashboard by any user, without the need to log in. A guest user cannot write any changes to the config file, but can apply modifications locally (stored in their browser). You can enable guest access, by setting `appConfig.auth.enableGuestAccess: true`.
|
||||
|
||||
### Granular Access
|
||||
|
||||
You can use the following properties to make certain sections or items only visible to some users, or hide sections and items from guests.
|
||||
|
||||
- `hideForUsers` - Section or Item will be visible to all users, except for those specified in this list
|
||||
- `showForUsers` - Section or Item will be hidden from all users, except for those specified in this list
|
||||
- `hideForGuests` - Section or Item will be visible for logged in users, but not for guests
|
||||
@ -77,6 +85,7 @@ For Example:
|
||||
```
|
||||
|
||||
### Permissions
|
||||
|
||||
Any user who is not an admin (with `type: admin`) will not be able to write changes to disk.
|
||||
|
||||
You can also prevent any user from writing changes to disk, using `preventWriteToDisk`. Or prevent any changes from being saved locally in browser storage, using `preventLocalSave`. Both properties can be found under [`appConfig`](./docs/configuring.md#appconfig-optional).
|
||||
@ -84,6 +93,7 @@ You can also prevent any user from writing changes to disk, using `preventWriteT
|
||||
To disable all UI config features, including View Config, set `disableConfiguration`.
|
||||
|
||||
### Security
|
||||
|
||||
With basic auth, all logic is happening on the client-side, which could mean a skilled user could manipulate the code to view parts of your configuration, including the hash. If the SHA-256 hash is of a common password, it may be possible to determine it, using a lookup table, in order to find the original password. Which can be used to manually generate the auth token, that can then be inserted into session storage, to become a valid logged in user. Therefore, you should always use a long, strong and unique password, and if you instance contains security-critical info and/ or is exposed directly to the internet, and alternative authentication method may be better. The purpose of the login page is merely to prevent immediate unauthorized access to your homepage.
|
||||
|
||||
**[⬆️ Back to Top](#authentication)**
|
||||
@ -119,21 +129,25 @@ You should now be able to access the Keycloak web interface, using the port spec
|
||||
### 2. Setup Keycloak Users
|
||||
|
||||
Before we can use Keycloak, we must first set it up with some users. Keycloak uses Realms (similar to tenants) to create isolated groups of users. You must create a Realm before you will be able to add your first user.
|
||||
|
||||
1. Head over to the admin console
|
||||
2. In the top-left corner there is a dropdown called 'Master', hover over it and then click 'Add Realm'
|
||||
3. Give your realm a name, and hit 'Create'
|
||||
|
||||
You can now create your first user.
|
||||
|
||||
1. In the left-hand menu, click 'Users', then 'Add User'
|
||||
2. Fill in the form, including username and hit 'Save'
|
||||
3. Under the 'Credentials' tab, give the new user an initial password. They will be prompted to change this after first login
|
||||
|
||||
The last thing we need to do in the Keycloak admin console is to create a new client
|
||||
|
||||
1. Within your new realm, navigate to 'Clients' on the left-hand side, then click 'Create' in the top-right
|
||||
2. Choose a 'Client ID', set 'Client Protocol' to 'openid-connect', and for 'Valid Redirect URIs' put a URL pattern to where you're hosting Dashy (if you're just testing locally, then * is fine), and do the same for the 'Web Origins' field
|
||||
3. Make note of your client-id, and click 'Save'
|
||||
|
||||
### 3. Enable Keycloak in Dashy Config File
|
||||
|
||||
Now that your Keycloak instance is up and running, all that's left to do is to configure Dashy to use it. Under `appConfig`, set `auth.enableKeycloak: true`, then fill in the details in `auth.keycloak`, including: `serverUrl` - the URL where your Keycloak instance is hosted, `realm` - the name you gave your Realm, and `clientId` - the Client ID you chose.
|
||||
For example:
|
||||
|
||||
@ -151,10 +165,12 @@ appConfig:
|
||||
Note that if you are using Keycloak V 17 or older, you will also need to set `legacySupport: true` (also under `appConfig.auth.keycloak`). This is because the API endpoint was updated in later versions.
|
||||
|
||||
### 4. Add groups and roles (Optional)
|
||||
|
||||
Keycloak allows you to assign users roles and groups. You can use these values to configure who can access various sections or items in Dashy.
|
||||
Keycloak server administration and configuration is a deep topic; please refer to the [server admin guide](https://www.keycloak.org/docs/latest/server_admin/index.html#assigning-permissions-and-access-using-roles-and-groups) to see details about creating and assigning roles and groups.
|
||||
Once you have groups or roles assigned to users you can configure access under each section or item `displayData.showForKeycloakUser` and `displayData.hideForKeycloakUser`.
|
||||
Both show and hide configurations accept a list of `groups` and `roles` that limit access. If a users data matches one or more items in these lists they will be allowed or excluded as defined.
|
||||
|
||||
```yaml
|
||||
sections:
|
||||
- name: DeveloperResources
|
||||
@ -181,6 +197,7 @@ From within the Keycloak console, you can then configure things like time-outs,
|
||||
## Alternative Authentication Methods
|
||||
|
||||
If you are self-hosting Dashy, and require secure authentication to prevent unauthorized access, then you can either use Keycloak, or one of the following options:
|
||||
|
||||
- [Authentication Server](#authentication-server) - Put Dashy behind a self-hosted auth server
|
||||
- [VPN](#vpn) - Use a VPN to tunnel into the network where Dashy is running
|
||||
- [IP-Based Access](#ip-based-access) - Disallow access from all IP addresses, except your own
|
||||
@ -189,7 +206,9 @@ If you are self-hosting Dashy, and require secure authentication to prevent unau
|
||||
- [Password Protection (for cloud providers)](#static-site-hosting-providers) - Enable password-protection on your site
|
||||
|
||||
### Authentication Server
|
||||
##### Authelia
|
||||
|
||||
#### Authelia
|
||||
|
||||
[Authelia](https://www.authelia.com/) is an open-source full-featured authentication server, which can be self-hosted and either on bare metal, in a Docker container or in a Kubernetes cluster. It allows for fine-grained access control rules based on IP, path, users etc, and supports 2FA, simple password access or bypass policies for your domains.
|
||||
|
||||
- `git clone https://github.com/authelia/authelia.git`
|
||||
@ -201,22 +220,28 @@ If you are self-hosting Dashy, and require secure authentication to prevent unau
|
||||
For more information, see the [Authelia docs](https://www.authelia.com/docs/)
|
||||
|
||||
### VPN
|
||||
|
||||
A catch-all solution to accessing services running from your home network remotely is to use a VPN. It means you do not need to worry about implementing complex authentication rules, or trusting the login implementation of individual applications. However it can be inconvenient to use on a day-to-day basis, and some public and corporate WiFi block VPN connections. Two popular VPN protocols are [OpenVPN](https://openvpn.net/) and [WireGuard](https://www.wireguard.com/)
|
||||
|
||||
### IP-Based Access
|
||||
|
||||
If you have a static IP or use a VPN to access your running services, then you can use conditional access to block access to Dashy from everyone except users of your pre-defined IP address. This feature is offered by most cloud providers, and supported by most web servers.
|
||||
|
||||
##### Apache
|
||||
#### Apache
|
||||
|
||||
In Apache, this is configured in your `.htaccess` file in Dashy's root folder, and should look something like:
|
||||
```
|
||||
|
||||
```text
|
||||
Order Deny,Allow
|
||||
Deny from all
|
||||
Allow from [your-ip]
|
||||
```
|
||||
|
||||
##### NGINX
|
||||
#### NGINX
|
||||
|
||||
In NGINX you can specify [control access](https://docs.nginx.com/nginx/admin-guide/security-controls/controlling-access-proxied-http/) rules for a given site in your `nginx.conf` or hosts file. For example:
|
||||
```
|
||||
|
||||
```text
|
||||
server {
|
||||
listen 80;
|
||||
server_name www.dashy.example.com;
|
||||
@ -229,9 +254,11 @@ server {
|
||||
}
|
||||
```
|
||||
|
||||
##### Caddy
|
||||
#### Caddy
|
||||
|
||||
In Caddy, [Request Matchers](https://caddyserver.com/docs/caddyfile/matchers) can be used to filter requests
|
||||
```
|
||||
|
||||
```text
|
||||
dashy.site {
|
||||
@public_networks not remote_ip [your-ip]
|
||||
respond @public_networks "Access denied" 403
|
||||
@ -239,11 +266,14 @@ dashy.site {
|
||||
```
|
||||
|
||||
### Web Server Authentication
|
||||
|
||||
Most web servers make password protecting certain apps very easy. Note that you should also set up HTTPS and have a valid certificate in order for this to be secure.
|
||||
|
||||
##### Apache
|
||||
#### Apache
|
||||
|
||||
First crate a `.htaccess` file in Dashy's route directory. Specify the auth type and path to where you want to store the password file (usually the same folder). For example:
|
||||
```
|
||||
|
||||
```text
|
||||
AuthType Basic
|
||||
AuthName "Please Sign into Dashy"
|
||||
AuthUserFile /path/dashy/.htpasswd
|
||||
@ -251,21 +281,27 @@ require valid-user
|
||||
```
|
||||
|
||||
Then create a `.htpasswd` file in the same directory. List users and their hashed passwords here, with one user on each line, and a colon between username and password (e.g. `[username]:[hashed-password]`). You will need to generate an MD5 hash of your desired password, this can be done with an [online tool](https://www.web2generators.com/apache-tools/htpasswd-generator). Your file will look something like:
|
||||
```
|
||||
|
||||
```text
|
||||
alicia:$apr1$jv0spemw$RzOX5/GgY69JMkgV6u16l0
|
||||
```
|
||||
|
||||
##### NGINX
|
||||
#### NGINX
|
||||
|
||||
NGINX has an [authentication module](https://nginx.org/en/docs/http/ngx_http_auth_basic_module.html) which can be used to add passwords to given sites, and is fairly simple to set up. Similar to above, you will need to create a `.htpasswd` file. Then just enable auth and specify the path to that file, for example:
|
||||
```
|
||||
|
||||
```text
|
||||
location / {
|
||||
auth_basic "closed site";
|
||||
auth_basic_user_file conf/htpasswd;
|
||||
}
|
||||
```
|
||||
##### Caddy
|
||||
|
||||
#### Caddy
|
||||
|
||||
Caddy has a [basic-auth](https://caddyserver.com/docs/caddyfile/directives/basicauth) directive, where you specify a username and hash. The password hash needs to be base-64 encoded, the [`caddy hash-password`](https://caddyserver.com/docs/command-line#caddy-hash-password) command can help with this. For example:
|
||||
```
|
||||
|
||||
```text
|
||||
basicauth /secret/* {
|
||||
alicia JDJhJDEwJEVCNmdaNEg2Ti5iejRMYkF3MFZhZ3VtV3E1SzBWZEZ5Q3VWc0tzOEJwZE9TaFlZdEVkZDhX
|
||||
}
|
||||
@ -273,11 +309,13 @@ basicauth /secret/* {
|
||||
|
||||
For more info about implementing a single sign on for all your apps with Caddy, see [this tutorial](https://joshstrange.com/securing-your-self-hosted-apps-with-single-signon/)
|
||||
|
||||
##### Lighttpd
|
||||
#### Lighttpd
|
||||
|
||||
You can use the [mod_auth](https://doc.lighttpd.net/lighttpd2/mod_auth.html) module to secure your site with Lighttpd. Like with Apache, you need to first create a password file listing your usersnames and hashed passwords, but in Lighttpd, it's usually called `.lighttpdpassword`.
|
||||
|
||||
Then in your `lighttpd.conf` file (usually in the `/etc/lighttpd/` directory), load in the mod_auth module, and configure it's directives. For example:
|
||||
```
|
||||
|
||||
```text
|
||||
server.modules += ( "mod_auth" )
|
||||
auth.debug = 2
|
||||
auth.backend = "plain"
|
||||
@ -296,12 +334,15 @@ $HTTP["host"] == "dashy.my-domain.net" {
|
||||
)
|
||||
}
|
||||
```
|
||||
|
||||
Restart your web server for changes to take effect.
|
||||
|
||||
### OAuth Services
|
||||
|
||||
There are also authentication services, such as [Ory.sh](https://www.ory.sh/), [Okta](https://developer.okta.com/), [Auth0](https://auth0.com/), [Firebase](https://firebase.google.com/docs/auth/). Implementing one of these solutions would involve some changes to the [`Auth.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/Auth.js) file, but should be fairly straight forward.
|
||||
|
||||
### Static Site Hosting Providers
|
||||
|
||||
If you are hosting Dashy on a cloud platform, you will probably find that it has built-in support for password protected access to web apps. For more info, see the relevant docs for your provider, for example: [Netlify Password Protection](https://docs.netlify.com/visitor-access/password-protection/), [Cloudflare Access](https://www.cloudflare.com/teams/access/), [AWS Cognito](https://aws.amazon.com/cognito/), [Azure Authentication](https://docs.microsoft.com/en-us/azure/app-service/scenario-secure-app-authentication-app-service) and [Vercel Password Protection](https://vercel.com/docs/platform/projects#password-protection).
|
||||
|
||||
**[⬆️ Back to Top](#authentication)**
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
### Cloud Backup and Restore
|
||||
# Cloud Backup and Restore
|
||||
|
||||
Dashy has a built-in feature for securely backing up your config to a hosted cloud service, and then restoring it on another instance. This feature is totally optional, and if you do not enable it, then Dashy will not make any external network requests.
|
||||
|
||||
@ -8,18 +8,19 @@ This is useful not only for backing up your configuration off-site, but it also
|
||||
<img src="https://i.ibb.co/p4pxSqX/dashy-backup-restore.png" width="600" />
|
||||
</p>
|
||||
|
||||
### How it Works
|
||||
## How it Works
|
||||
|
||||
All data is encrypted before being sent to the backend. In Dashy, this is done in [`CloudBackup.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/CloudBackup.js), using [crypto.js](https://github.com/brix/crypto-js)'s AES method, using the users chosen password as the key. The data is then sent to a [Cloudflare worker](https://developers.cloudflare.com/workers/learning/how-workers-works) (a platform for running serverless functions), and stored in a [KV](https://developers.cloudflare.com/workers/learning/how-kv-works) data store.
|
||||
|
||||
## Creating a Backup
|
||||
|
||||
### Creating a Backup
|
||||
Once you've got Dashy configured to your preference, open the Backup & Restore menu (click the Cloud icon in the top-right corner). Here you will be prompted to choose a password, which will be used to encrypt your data. If you forget this password, there will be no way to recover your config. After clicking 'Backup' your data will be encrypted, compressed and sent to the hosted cloud service. A backup ID will be returned (in the format of xxxx-xxxx-xxxx-xxxx), this is what you use, along with your password to restore the backup on another system, so take note of it. To update a backup, return to this menu, enter your password, and click 'Update Backup'.
|
||||
|
||||
### Restoring a Backup
|
||||
## Restoring a Backup
|
||||
|
||||
To restore a backup, navigate to the Backup & Restore menu, and under restore, enter your backup ID, and the password you chose. Your config file will be downloaded, decrypted and applied to local storage.
|
||||
|
||||
### Privacy & Security
|
||||
## Privacy & Security
|
||||
|
||||
Data is only ever sent to the cloud when the user actively triggers a backup. All transmitted data is first encrypted using [AES](https://en.wikipedia.org/wiki/Advanced_Encryption_Standard). Your selected password never leaves your device, and is hashed before being compared. It is only possible to restore a configuration if you have both the backup ID and decryption password.
|
||||
|
||||
@ -27,24 +28,23 @@ Because the data is encrypted on the client-side (before being sent to the cloud
|
||||
|
||||
Having said that, although the code uses robust security libraries and is open source- it was never intended to be a security product, and has not been audited, and therefore cannot be considered totally secure - please keep that in mind.
|
||||
|
||||
|
||||
### Fair Use Policy
|
||||
## Fair Use Policy
|
||||
|
||||
Maximum of 24mb of storage per user. Please do not repeatedly hit the endpoint, as if the quota is exceeded the service may become less available to other users. Abuse may result in your IP being temporarily banned by Cloudflare.
|
||||
|
||||
---
|
||||
|
||||
### Self-Hosting the Backup Server
|
||||
## Self-Hosting the Backup Server
|
||||
|
||||
### Quick Start
|
||||
|
||||
#### Quick Start
|
||||
- Install Wrangler CLI Tool: `npm i -g @cloudflare/wrangler`
|
||||
- Log into Cloudflare account: `wrangler login`
|
||||
- Create a new project: ` wrangler generate my-project`
|
||||
- Create a new project: `wrangler generate my-project`
|
||||
- Install dependencies: `cd my-project` && `npm i`
|
||||
|
||||
### Populate `wrangler.toml`
|
||||
|
||||
#### Populate `wrangler.toml`
|
||||
- Add your `account_id` (found on the right sidebar of the Workers or Overview Dashboard)
|
||||
- Add your `zone_id` (found in the Overview tab of your desired domain on Cloudflare)
|
||||
- Add your `route`, which should be a domain or host, supporting a wildcard
|
||||
@ -63,10 +63,11 @@ kv_namespaces = [
|
||||
]
|
||||
```
|
||||
|
||||
#### Complete `index.js`
|
||||
### Complete `index.js`
|
||||
|
||||
- Write code to handle your requests, and interact with any other data sources in this file
|
||||
- Generally, this is done within an event listener for 'fetch', and returns a promise
|
||||
- For Example:
|
||||
- For Example:
|
||||
|
||||
```javascript
|
||||
addEventListener('fetch', event => {
|
||||
@ -82,28 +83,28 @@ async function handleRequest(request) {
|
||||
|
||||
- For the code used for Dashy's cloud service, see [here](https://gist.github.com/Lissy93/d19b43d50f30e02fa25f349cf5cb5ed8#file-index-js)
|
||||
|
||||
### Commands
|
||||
|
||||
#### Commands
|
||||
- `wrangler dev` - To start the wrangler development server
|
||||
- `wrangler publish` - To publish to your cloudflare account (first run `wrangler login`)
|
||||
|
||||
### API
|
||||
## API
|
||||
|
||||
There are four endpoints, and to keep things simple, they all use the same base URL/ route.
|
||||
|
||||
- **`GET`** - Get config for a given user
|
||||
- `backupId` - The ID of the desired encrypted object
|
||||
- `subHash` - The latter half of the password hash, to verify ownership
|
||||
- `backupId` - The ID of the desired encrypted object
|
||||
- `subHash` - The latter half of the password hash, to verify ownership
|
||||
- **`POST`** - Save a new config object, and returns `backupId`
|
||||
- `userData` - The encrypted, compressed and stringified user config
|
||||
- `subHash` - The latter half of the password hash, to verify ownership
|
||||
- `userData` - The encrypted, compressed and stringified user config
|
||||
- `subHash` - The latter half of the password hash, to verify ownership
|
||||
- **`PUT`** - Update an existing config object
|
||||
- `backupId` - The ID of the object to update
|
||||
- `subHash` - Part of the hash, to verify ownership of said object
|
||||
- `userData` - The new data to store
|
||||
- `backupId` - The ID of the object to update
|
||||
- `subHash` - Part of the hash, to verify ownership of said object
|
||||
- `userData` - The new data to store
|
||||
- **`DELETE`** - Delete a specified config object
|
||||
- `backupId` - The ID of the object to be deleted
|
||||
- `subHash` - Part of the password hash, to verify ownership of the object
|
||||
- `backupId` - The ID of the object to be deleted
|
||||
- `subHash` - Part of the password hash, to verify ownership of the object
|
||||
|
||||
For more info, see the [API Docs](https://documenter.getpostman.com/view/2142819/TzXumzce).
|
||||
|
||||
|
||||
@ -2,7 +2,8 @@
|
||||
|
||||
All app configuration is specified in [`/public/conf.yml`](https://github.com/Lissy93/dashy/blob/master/public/conf.yml) which is in [YAML Format](https://yaml.org/) format. If you're using Docker, this file can be passed in as a volume. Changes can either be made directly to this file, or done [through the UI](#editing-config-through-the-ui). From the UI you can also export, backup, reset, validate and download your configuration file.
|
||||
|
||||
#### There are three ways to edit the config
|
||||
## There are three ways to edit the config
|
||||
|
||||
- **Directly in the YAML file** _(5/5 reliability, 3/5 usability)_
|
||||
- Write changes directly to the conf.yml file, optionally using one of the templates provided. This can be done in your favorite editor and uploading to your server, or directly editing the file via SSH, but the easiest method would be to use [Code Server](https://github.com/coder/code-server)
|
||||
- **UI JSON Editor** _(4/5 reliability, 4/5 usability)_
|
||||
@ -12,7 +13,8 @@ All app configuration is specified in [`/public/conf.yml`](https://github.com/Li
|
||||
- **REST API** _(Coming soon)_
|
||||
- Programmatically edit config either through the command line, using a script or a third-party application
|
||||
|
||||
#### Tips
|
||||
## Tips
|
||||
|
||||
- You may find it helpful to look at some sample config files to get you started, a collection of which can be found [here](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10)
|
||||
- You can check that your config file fits the schema, by running `yarn validate-config`
|
||||
- After modifying your config, the app needs to be recompiled, by running `yarn build` - this happens automatically if you're using Docker
|
||||
@ -23,7 +25,7 @@ All app configuration is specified in [`/public/conf.yml`](https://github.com/Li
|
||||
|
||||
The following file provides a reference of all supported configuration options.
|
||||
|
||||
#### Contents
|
||||
## Contents
|
||||
|
||||
- [**`pageInfo`**](#pageinfo) - Header text, footer, title, navigation, etc
|
||||
- [`navLinks`](#pageinfonavlinks-optional) - Links to display in the navigation bar
|
||||
@ -52,7 +54,7 @@ The following file provides a reference of all supported configuration options.
|
||||
|
||||
---
|
||||
|
||||
### Top-Level Fields
|
||||
## Top-Level Fields
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -63,7 +65,7 @@ The following file provides a reference of all supported configuration options.
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `PageInfo`
|
||||
## `PageInfo`
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -75,7 +77,7 @@ The following file provides a reference of all supported configuration options.
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `pageInfo.navLinks` _(optional)_
|
||||
## `pageInfo.navLinks` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -85,7 +87,7 @@ The following file provides a reference of all supported configuration options.
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `pages[]` _(optional)_
|
||||
## `pages[]` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -94,7 +96,7 @@ The following file provides a reference of all supported configuration options.
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `appConfig` _(optional)_
|
||||
## `appConfig` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -136,7 +138,8 @@ The following file provides a reference of all supported configuration options.
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `appConfig.auth` _(optional)_
|
||||
## `appConfig.auth` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
**`users`** | `array` | _Optional_ | An array of objects containing usernames and hashed passwords. If this is not provided, then authentication will be off by default, and you will not need any credentials to access the app. See [`appConfig.auth.users`](#appconfigauthusers-optional). <br>**Note** this method of authentication is handled on the client side, so for security critical situations, it is recommended to use an [alternate authentication method](/docs/authentication.md#alternative-authentication-methods).
|
||||
@ -148,7 +151,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `appConfig.auth.users` _(optional)_
|
||||
## `appConfig.auth.users` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -158,7 +161,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `appConfig.auth.keycloak` _(optional)_
|
||||
## `appConfig.auth.keycloak` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -169,7 +172,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `appConfig.webSearch` _(optional)_
|
||||
## `appConfig.webSearch` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -179,10 +182,9 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
**`openingMethod`** | `string` | _Optional_ | Set your preferred opening method for search results: `newtab`, `sametab`, `workspace`. Defaults to `newtab`
|
||||
**`searchBangs`** | `object` | _Optional_ | A key-value-pair set of custom search _bangs_ for redirecting query to a specific app or search engine. The key of each should be the bang you will type (typically starting with `/`, `!` or `:`), and value is the destination, either as a search engine key (e.g. `reddit`) or a URL with search parameters (e.g. `https://en.wikipedia.org/w/?search=`)
|
||||
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `appConfig.hideComponents` _(optional)_
|
||||
## `appConfig.hideComponents` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -194,7 +196,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `section`
|
||||
## `section`
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -206,7 +208,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `section.item`
|
||||
## `section.item`
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -230,8 +232,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
|
||||
### `item.displayData` _(optional)_
|
||||
## `item.displayData` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -243,8 +244,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
|
||||
### `section.widget` _(optional)_
|
||||
## `section.widget` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -258,8 +258,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
|
||||
### `section.displayData` _(optional)_
|
||||
## `section.displayData` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -282,7 +281,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `section.icon` and `section.item.icon`
|
||||
## `section.icon` and `section.item.icon`
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
@ -290,7 +289,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
### `section.displayData.hideForKeycloakUsers`, `section.displayData.showForKeycloakUsers`, `item.displayData.hideForKeycloakUsers` and `item.displayData.showForKeycloakUsers`
|
||||
## `section.displayData.hideForKeycloakUsers`, `section.displayData.showForKeycloakUsers`, `item.displayData.hideForKeycloakUsers` and `item.displayData.showForKeycloakUsers`
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- |------------| --- | ---
|
||||
@ -320,10 +319,13 @@ Config can be modified directly through the UI, and then written to disk, or app
|
||||
</p>
|
||||
|
||||
### About YAML
|
||||
|
||||
If you're new to YAML, it's pretty straight-forward. The format is exactly the same as that of JSON, but instead of using curly braces, structure is denoted using whitespace. This [quick guide](https://linuxhandbook.com/yaml-basics/) should get you up to speed in a few minutes, for more advanced topics take a look at this [Wikipedia article](https://en.wikipedia.org/wiki/YAML).
|
||||
|
||||
### Config Saving Methods
|
||||
|
||||
When updating the config through the JSON editor in the UI, you have two save options: **Local** or **Write to Disk**.
|
||||
|
||||
- Changes saved locally will only be applied to the current user through the browser, and will not apply to other instances - you either need to use the cloud sync feature, or manually update the conf.yml file.
|
||||
- On the other-hand, if you choose to write changes to disk, then your main `conf.yml` file will be updated, and changes will be applied to all users, and visible across all devices. For this functionality to work, you must be running Dashy with using the Docker container, or the Node server. A backup of your current configuration will also be saved in the same directory.
|
||||
|
||||
|
||||
@ -5,11 +5,13 @@ There are several ways that you can help out, and any contributions, however sma
|
||||
You will be appropriately credited in the readme - huge thank you to [everyone who has helped](/docs/credits.md) so far 💞
|
||||
|
||||
## Take a 2-minute survey
|
||||
|
||||
Help improve Dashy by taking a very short, 6-question survey. This will give me a better understanding of what is important to you, so that I can make Dashy better in the future :)
|
||||
|
||||
[](https://survey.typeform.com/to/gl0L68ou)
|
||||
|
||||
## Share your dashboard
|
||||
|
||||
Dashy now has a [Showcase](https://github.com/Lissy93/dashy/blob/master/docs/showcase.md#dashy-showcase-) where you can show off a screenshot of your dashboard, and get inspiration from other users (and I really love seeing how people are using Dashy). To [submit your dashboard](https://github.com/Lissy93/dashy/blob/master/docs/showcase.md#submitting-your-dashboard), either open a PR or raise an issue.
|
||||
|
||||
[](https://github.com/Lissy93/dashy/issues/new?assignees=&labels=%F0%9F%92%AF+Showcase&template=showcase-addition.yml&title=%5BSHOWCASE%5D+%3Ctitle%3E)
|
||||
@ -36,6 +38,7 @@ Sponsoring will give you several perks - for $1 / £0.75 per month, you'll get a
|
||||
- **ZEC**: `t1bw1SefijsXRDQVxC9w64XsRK8hBhtQohQ`
|
||||
|
||||
</p>
|
||||
|
||||
</details>
|
||||
|
||||
## Enable Anonymous Bug Reports
|
||||
@ -43,6 +46,7 @@ Sponsoring will give you several perks - for $1 / £0.75 per month, you'll get a
|
||||
Bug reports helps me to discover bugs I was unaware of, and then fix them, in order to make Dashy more reliable long term. This is a simple, yet really helpful step you can take to help improve Dashy. [Sentry](https://github.com/getsentry/sentry) is an open source error tracking and performance monitoring tool, which enables the identification any errors which occur in the production app (only if you enable it).
|
||||
|
||||
To enable error reporting:
|
||||
|
||||
```yaml
|
||||
appConfig:
|
||||
enableErrorReporting: true
|
||||
@ -51,31 +55,38 @@ appConfig:
|
||||
All reporting is **disabled** by default, and no data will ever be sent to any external endpoint without your explicit consent. All statistics are anonomized and stored securely. For more about privacy and security, see the [Sentry Security Docs](https://sentry.io/security/).
|
||||
|
||||
## Add Translations
|
||||
|
||||
If you speak another language, then adding translations will help make Dashy available to non-native English speakers. This is a very quick and easy task, as all application text is located in [`locales/en.json`](https://github.com/Lissy93/dashy/blob/master/src/assets/locales/en.json), so adding a new language is as simple as copying this file and translating the values. You don't have to translate it all, as any missing attributes will just fallback to English. For a full tutorial, see the [Multi-Language Support Docs](https://github.com/Lissy93/dashy/blob/master/docs/multi-language-support.md).
|
||||
|
||||
## Submit a PR
|
||||
|
||||
Contributing to the code or docs is super helpful. You can fix a bug, add a new feature or improve an existing one. If you've built your own custom widget, theme or view, consider sharing it in a PR. I've written [several guides](/docs/development-guides.md) to help you get started, and the steps for setting up the development environment are outlined in the [Development Docs](/docs/developing.md). Feel free to ask if you have any questions.
|
||||
|
||||
## Improve the Docs
|
||||
|
||||
Found a typo, or something that isn't as clear as it could be? Maybe I've missed something off altogether, or you hit a roadblock that took you a while to figure out. Submitting a pull request to add to or improve the documentation will help future users get Dashy up and running more easily.
|
||||
All content is located either in the [`./README.md`](/README.md) or [`/docs/`](/docs) directory, and synced to the Wiki and website using a GH [action](/actions/workflows/wiki-sync.yml).
|
||||
|
||||
## Raise a bug
|
||||
|
||||
If you've found a bug, then please do raise it as an issue. This will help me know if there's something that needs fixing. Try and include as much detail as possible, such as your environment, steps to reproduce, any console output and maybe an example screenshot or recording if necessary.
|
||||
|
||||
[](https://github.com/Lissy93/dashy/issues/new?assignees=lissy93&labels=%F0%9F%90%9B+Bug&template=bug.yml&title=%5BBUG%5D+%3Ctitle%3E)
|
||||
|
||||
## Join the discussion
|
||||
|
||||
I've enabled the discussion feature on GitHub, here you can share tips and tricks, useful information, or your dashboard. You can also ask questions, and offer basic support to other users.
|
||||
|
||||
[](https://github.com/Lissy93/dashy/discussions)
|
||||
|
||||
## Request a feature via BountySource
|
||||
|
||||
BountySource is a platform for sponsoring the development of certain features on open source projects. If there is a feature you'd like implemented into Dashy, but either isn't high enough priority or is deemed to be more work than it's worth, then you can instead contribute a bounty towards it's development. You won't pay a penny until your proposal is fully built, and you are satisfied with the result. This helps support the developers, and makes Dashy better for everyone.
|
||||
|
||||
[](https://www.bountysource.com/teams/dashy)
|
||||
|
||||
## Spread the word
|
||||
|
||||
Dashy is still a relatively young project, and as such not many people know of it. It would be great to see more users, and so it would be awesome if you could consider sharing with your friends or on social platforms.
|
||||
|
||||
[](https://mastodon.social/?text=Check%20out%20Dashy%2C%20the%20privacy-friendly%2C%20self-hosted%20startpage%20for%20organizing%20your%20life%3A%20https%3A%2F%2Fgithub.com%2FLissy93%2Fdashy%20-%20By%20%40lissy93%40mastodon.social)
|
||||
@ -90,6 +101,7 @@ Dashy is still a relatively young project, and as such not many people know of i
|
||||
[](mailto:info@example.com?&subject=Check%20out%20Dashy%20-%20The%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80&cc=&bcc=&body=https://github.com/lissy93/dashy)
|
||||
|
||||
## Star, Upvote or Leave a Review
|
||||
|
||||
Dashy is on the following platforms, and if you could spare a few seconds to give it an upvote or review, this will also help new users discover Dashy
|
||||
|
||||
[](https://www.producthunt.com/posts/dashy)
|
||||
@ -99,6 +111,7 @@ Dashy is on the following platforms, and if you could spare a few seconds to giv
|
||||
[](https://hub.docker.com/r/lissy93/dashy)
|
||||
|
||||
## Follow for More
|
||||
|
||||
If you've enjoyed Dashy, you can follow the me to get updates about other projects that I am working on.
|
||||
|
||||
[](https://twitter.com/Lissy_Sykes)
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
# Credits
|
||||
|
||||
### Sponsors
|
||||
## Sponsors
|
||||
<!-- readme: sponsors -start -->
|
||||
<table>
|
||||
<tr>
|
||||
@ -143,7 +143,7 @@
|
||||
</table>
|
||||
<!-- readme: sponsors -end -->
|
||||
|
||||
### Contributors
|
||||
## Contributors
|
||||
<!-- readme: contributors -start -->
|
||||
<table>
|
||||
<tr>
|
||||
@ -357,8 +357,7 @@
|
||||
</table>
|
||||
<!-- readme: contributors -end -->
|
||||
|
||||
|
||||
### Helpful Users
|
||||
## Helpful Users
|
||||
<!-- readme: EVOTk,shadowking001,UrekD,DylanBeMe,MilesTEG1,lu4t -start -->
|
||||
<table>
|
||||
<tr>
|
||||
@ -407,7 +406,7 @@
|
||||
</table>
|
||||
<!-- readme: EVOTk,shadowking001,UrekD,DylanBeMe,MilesTEG1,lu4t -end -->
|
||||
|
||||
### Bots
|
||||
## Bots
|
||||
<!-- readme: liss-bot,snyk-bot,netlify,viezly,muse-dev,bots -start -->
|
||||
<table>
|
||||
<tr>
|
||||
@ -458,7 +457,7 @@
|
||||
|
||||
> The above section is auto-generated, using [contribute-list](https://github.com/marketplace/actions/contribute-list) by @akhilmhdh.
|
||||
|
||||
### Newest Stargazers
|
||||
## Newest Stargazers
|
||||
|
||||
[](https://github.com/Lissy93/dashy/stargazers)
|
||||
|
||||
@ -470,17 +469,20 @@
|
||||
|
||||
This app definitely wouldn't have been quite so possible without the making use of the following package and components. Full credit and big kudos to their respective authors, who've done an amazing job in building and maintaining them. For a full breakdown of dependency licenses, please see [Legal](https://github.com/Lissy93/dashy/blob/master/.github/LEGAL.md)
|
||||
|
||||
#### Core
|
||||
### Core
|
||||
|
||||
At it's core, the application uses [**Vue.js**](https://github.com/vuejs/vue), as well as it's services with [**VueX**](https://vuex.vuejs.org/) for state management. Styling is done with [**SCSS**](https://github.com/sass/sass), JavaScript is currently [**Babel**](https://github.com/babel/babel), (but I am in the process of converting to [**TypeScript**](https://github.com/Microsoft/TypeScript)). Linting is done with [**ESLint**](https://github.com/eslint/eslint) and [**Prettier**](https://prettier.io/), both following the [**AirBnB Styleguide**](https://github.com/airbnb/javascript). The config is defined in [**YAML**](https://github.com/yaml/yaml), with a simple [**Node.js**](https://github.com/nodejs/node) server to serve up the static app and the optional API endpoints, and container deployment is done with [**Docker**](https://www.docker.com/).
|
||||
|
||||
#### Utilities
|
||||
### Utilities
|
||||
|
||||
- [`crypto-js`](https://github.com/brix/crypto-js) - Encryption implementations by @evanvosberg and community `MIT`
|
||||
- [`axios`](https://github.com/axios/axios) - Promise based HTTP client by @mzabriskie and community `MIT`
|
||||
- [`ajv`](https://github.com/ajv-validator/ajv) - JSON schema Validator by @epoberezkin and community `MIT`
|
||||
- [`i18n`](https://github.com/kazupon/vue-i18n) - Internationalization plugin by @kazupon and community `MIT`
|
||||
- [`frappe-charts`](https://github.com/frappe/charts) - Lightweight charting library by @frappe `MIT`
|
||||
|
||||
#### Frontend Components
|
||||
### Frontend Components
|
||||
|
||||
- [`vue-select`](https://github.com/sagalbot/vue-select) - Dropdown component by @sagalbot `MIT`
|
||||
- [`vue-js-modal`](https://github.com/euvl/vue-js-modal) - Modal component by @euvl `MIT`
|
||||
- [`v-tooltip`](https://github.com/Akryum/v-tooltip) - Tooltip component by @Akryum `MIT`
|
||||
@ -490,13 +492,16 @@ At it's core, the application uses [**Vue.js**](https://github.com/vuejs/vue), a
|
||||
- [`vue-toasted`](https://github.com/shakee93/vue-toasted) - Toast notification component by @shakee93 `MIT`
|
||||
- [`vue-swatches`](https://github.com/saintplay/vue-swatches) - Color palete picker by @saintplay `MIT`
|
||||
|
||||
#### Backup & Sync Server
|
||||
### Backup & Sync Server
|
||||
|
||||
Although the app is purely frontend, there is an optional cloud sync feature, for off-site backup and restore. This is built as a serverless function on [Cloudflare workers](https://workers.cloudflare.com/) using [KV](https://developers.cloudflare.com/workers/runtime-apis/kv) and [web crypto](https://developers.cloudflare.com/workers/runtime-apis/web-crypto)
|
||||
|
||||
#### External Services
|
||||
### External Services
|
||||
|
||||
The 1-Click deploy demo uses [Play-with-Docker Labs](https://play-with-docker.com/). Code is hosted on [GitHub](https://github.com), Docker images are hosted on [DockerHub](https://hub.docker.com/), and the demos are hosted on [Netlify](https://www.netlify.com/).
|
||||
|
||||
#### Actions
|
||||
### Actions
|
||||
|
||||
This repo makes heavy use of [GitHub actions](https://github.com/features/actions) to run automated workflows. The following base actions are totally awesome, and have been extremely useful. Full credit to their respective authors
|
||||
|
||||
- [`action-autotag`](https://github.com/butlerlogic/action-autotag) by @butlerlogic - Tags new versions when app version changes
|
||||
@ -518,5 +523,6 @@ This repo makes heavy use of [GitHub actions](https://github.com/features/action
|
||||
|
||||
---
|
||||
|
||||
## You!
|
||||
## You
|
||||
|
||||
Would you like to be listed here? Whatever your skill set, Dashy needs people like you to help support future development. Check out the [Contributing Page](/docs/contributing.md) for ways that you can get involved. Huge thank you to everyone who has already contributed! 💖
|
||||
|
||||
@ -2,9 +2,11 @@
|
||||
|
||||
Welcome to Dashy, so glad you're here :) Deployment is super easy, and there are several methods available depending on what type of system you're using. If you're self-hosting, then deploying with Docker (or similar container engine) is the recommended approach.
|
||||
|
||||
#### Quick Start
|
||||
## Quick Start
|
||||
|
||||
If you want to skip the fuss, and [get straight down to it](/docs/quick-start.md), then you can spin up a new instance of Dashy by running:
|
||||
```
|
||||
|
||||
```bash
|
||||
docker run -p 8080:80 lissy93/dashy
|
||||
```
|
||||
|
||||
@ -44,8 +46,7 @@ Once you've got Dashy up and running, you'll want to configure it with your own
|
||||
|
||||
Dashy has a built container image hosted on [Docker Hub](https://hub.docker.com/r/lissy93/dashy). You will need [Docker](https://docs.docker.com/get-docker/) installed on your system.
|
||||
|
||||
|
||||
```docker
|
||||
```bash
|
||||
docker run -d \
|
||||
-p 8080:80 \
|
||||
-v /root/my-local-conf.yml:/app/public/conf.yml \
|
||||
@ -55,6 +56,7 @@ docker run -d \
|
||||
```
|
||||
|
||||
Explanation of the above options:
|
||||
|
||||
- `-d` Detached mode (not running in the foreground of your terminal)
|
||||
- `-p` The port that should be exposed, and the port it should be mapped to in your host system `[host-port][container-port]`, leave the container port as is
|
||||
- `-v` Specify volumes, to pass data from your host system to the container, in the format of `[host-path]:[container-path]`, you can use this to pass your config file, directory of assets (like icons), custom CSS or web assets (like favicon.ico, manifest.json etc)
|
||||
@ -108,6 +110,7 @@ services:
|
||||
retries: 3
|
||||
start_period: 40s
|
||||
```
|
||||
|
||||
You can use a different tag, by for example setting `image: lissy93/dashy:arm64v8`, or pull from GHCR instead by setting `image: ghcr.io/lissy93/dashy`.
|
||||
|
||||
If you are building from source, and would like to use one of the [other Dockerfiles](https://github.com/Lissy93/dashy/tree/master/docker), then under `services.dashy` first set `context: .`, then specify the the path to the dockerfile, e.g. `dockerfile: ./docker/Dockerfile-arm32v7`
|
||||
@ -126,7 +129,9 @@ Installing dashy is really simply and fast:
|
||||
|
||||
1. Install Docker via Synology ```Package Center```.
|
||||
2. Go to ```File Station``` and open the ```docker``` folder. Inside the docker folder, create one new folder and name it ```dashy```.
|
||||
> Note: Be careful to enter only lowercase, not uppercase letters.
|
||||
|
||||
> Note: Be careful to enter only lowercase, not uppercase letters.
|
||||
|
||||
3. Go to Control Panel / Task Scheduler / Create / Scheduled Task / User-defined script.
|
||||
4. Once you click on ```User-defined``` script a new window will open.
|
||||
5. Follow the instructions below:
|
||||
@ -134,7 +139,7 @@ Installing dashy is really simply and fast:
|
||||
7. Schedule: Select Run on the following date then select "Do not repeat".
|
||||
8. Task Settings: Check "Send run details by email", add your email then copy paste the code below in the Run command area. After that click OK.
|
||||
|
||||
```
|
||||
```bash
|
||||
docker run -d \
|
||||
-p 4000:80 \
|
||||
-v /volume1/docker/dashy/my-local-conf.yml:/app/public/conf.yml \
|
||||
@ -142,7 +147,9 @@ docker run -d \
|
||||
--restart=always \
|
||||
lissy93/dashy:latest
|
||||
```
|
||||
|
||||
dashy should be up within 1-2min after you've started the install task procedure
|
||||
|
||||
---
|
||||
|
||||
## Build from Source
|
||||
@ -157,7 +164,7 @@ If you do not want to use Docker, you can run Dashy directly on your host system
|
||||
|
||||
---
|
||||
|
||||
### Deploy to cloud service
|
||||
## Deploy to cloud service
|
||||
|
||||
If you don't have a home server, then fear not - Dashy can be deployed to pretty much any cloud provider. The above Docker and NPM guides will work exactly the same on a VPS, but I've also setup some 1-Click deploy links for 10+ of the most common cloud providers, to make things easier. Note that if your instance is exposed to the internet, it will be your responsibility to adequately secure it.
|
||||
|
||||
@ -165,113 +172,134 @@ Some hosting providers required a bit of extra configuration, which was why I've
|
||||
|
||||
**Note** If you use a static hosting provider, then status checks, writing new config changes to disk from the UI, and triggering a rebuild through the UI will not be availible. This is because these features need endpoints provided by Dashy's local Node server. Everything else should work just the same though.
|
||||
|
||||
#### Netlify
|
||||
### Netlify
|
||||
|
||||
[](https://app.netlify.com/start/deploy?repository=https://github.com/lissy93/dashy)
|
||||
|
||||
[Netlify](https://www.netlify.com/) offers Git-based serverless cloud hosting for web applications. Their services are free to use for personal use, and they support deployment from both public and private repos, as well as direct file upload. The free plan also allows you to use your own custom domain or sub-domain, and is easy to setup.
|
||||
|
||||
To deploy Dashy to Netlify, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://app.netlify.com/start/deploy?repository=https://github.com/lissy93/dashy
|
||||
```
|
||||
|
||||
#### Heroku
|
||||
### Heroku
|
||||
|
||||
[](https://heroku.com/deploy?template=https://github.com/Lissy93/dashy)
|
||||
|
||||
[Heroku](https://www.heroku.com/) is a fully managed cloud platform as a service. You define app settings in a Procfile and app.json, which specifying how the app should be build and how the server should be started. Heroku is free to use for unlimited, non-commercial, single dyno apps, and supports custom domains. Heroku's single-dyno service is not as quite performant as some other providers, and the app will have a short wake-up time when not visited for a while
|
||||
|
||||
To deploy Dashy to Heroku, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://heroku.com/deploy?template=https://github.com/Lissy93/dashy
|
||||
```
|
||||
|
||||
#### Cloudflare Workers
|
||||
### Cloudflare Workers
|
||||
|
||||
[](https://deploy.workers.cloudflare.com/?url=https://github.com/lissy93/dashy/tree/deploy_cloudflare)
|
||||
|
||||
[Cloudflare Workers](https://workers.cloudflare.com/) is a simple yet powerful service for running cloud functions and hosting web content. It requires a Cloudflare account, but is completely free for smaller projects, and very reasonably priced ($0.15/million requests per month) for large applications. You can use your own domain, and applications are protected with Cloudflare's state of the art DDoS protection. For more info, see the docs on [Worker Sites](https://developers.cloudflare.com/workers/platform/sites)
|
||||
|
||||
To deploy Dashy to Cloudflare, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://deploy.workers.cloudflare.com/?url=https://github.com/lissy93/dashy/tree/deploy_cloudflare
|
||||
```
|
||||
|
||||
#### Vercel
|
||||
### Vercel
|
||||
|
||||
[](https://vercel.com/new/project?template=https://github.com/lissy93/dashy)
|
||||
|
||||
[Vercel](https://vercel.com/) is a performance-focused platform for hosting static frontend apps. It comes bundled with some useful tools for monitoring and anaylzing application performance and other metrics. Vercel is free for personal use, allows for custom domains and has very reasonable limits.
|
||||
|
||||
To deploy Dashy to Vercel, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://vercel.com/new/project?template=https://github.com/lissy93/dashy
|
||||
```
|
||||
|
||||
#### DigitalOcean
|
||||
### DigitalOcean
|
||||
|
||||
[](https://cloud.digitalocean.com/apps/new?repo=https://github.com/lissy93/dashy/tree/deploy_digital-ocean&refcode=3838338e7f79)
|
||||
|
||||
[DigitalOcean](https://www.digitalocean.com/) is a cloud service providing affordable developer-friendly virtual machines from $5/month. But they also have an app platform, where you can run web apps, static sites, APIs and background workers. CDN-backed static sites are free for personal use.
|
||||
|
||||
```
|
||||
```text
|
||||
https://cloud.digitalocean.com/apps/new?repo=https://github.com/lissy93/dashy/tree/deploy_digital-ocean
|
||||
```
|
||||
|
||||
#### Google Cloud Platform
|
||||
### Google Cloud Platform
|
||||
|
||||
[](https://deploy.cloud.run/?git_repo=https://github.com/lissy93/dashy.git)
|
||||
|
||||
[Cloud Run](https://cloud.google.com/run/) is a service offered by [Google Cloud](https://cloud.google.com/). It's a fully managed serverless platform, for developing and deploying highly scalable containerized applications. Similar to AWS and Azure, GCP offers a wide range of cloud services, which are billed on a pay‐per‐use basis, but Cloud Run has a [free tier](https://cloud.google.com/run/pricing) offering 180,000 vCPU-seconds, 360,000 GiB-seconds, and 2 million requests per month.
|
||||
|
||||
To deploy Dashy to GCP, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://deploy.cloud.run/?git_repo=https://github.com/lissy93/dashy.git
|
||||
```
|
||||
|
||||
#### Platform.sh
|
||||
### Platform.sh
|
||||
|
||||
[](https://console.platform.sh/projects/create-project/?template=https://github.com/lissy93/dashy&utm_campaign=deploy_on_platform?utm_medium=button&utm_source=affiliate_links&utm_content=https://github.com/lissy93/dashy)
|
||||
|
||||
[Platform.sh](https://platform.sh) is an end-to-end solution for developing and deploying applications. It is geared towards enterprise users with large teams, and focuses on allowing applications to scale up and down. Unlike the above providers, Platform.sh is not free, although you can deploy a test app to it without needing a payment method
|
||||
|
||||
To deploy Dashy to Platform.sh, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://console.platform.sh/projects/create-project/?template=https://github.com/lissy93/dashy
|
||||
```
|
||||
|
||||
#### Render
|
||||
### Render
|
||||
|
||||
[](https://render.com/deploy?repo=https://github.com/lissy93/dashy/tree/deploy_render)
|
||||
|
||||
[Render](https://render.com) is cloud provider that provides easy deployments for static sites, Docker apps, web services, databases and background workers. Render is great for developing applications, and very easy to use. Static sites are free, and services start at $7/month. Currently there are only 2 server locations - Oregon, USA and Frankfurt, Germany. For more info, see the [Render Docs](https://render.com/docs)
|
||||
|
||||
To deploy Dashy to Render, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://render.com/deploy?repo=https://github.com/lissy93/dashy/tree/deploy_render
|
||||
```
|
||||
|
||||
#### Scalingo
|
||||
### Scalingo
|
||||
|
||||
[](https://my.scalingo.com/deploy?source=https://github.com/lissy93/dashy#master)
|
||||
|
||||
[Scalingo](https://scalingo.com/) is a scalable container-based cloud platform as a service. It's focus is on compliance and uptime, and is geared towards enterprise users. Scalingo is also not free, although they do have a 3-day free trial that does not require a payment method.
|
||||
|
||||
To deploy Dashy to Scalingo, use the following link
|
||||
```
|
||||
|
||||
```text
|
||||
https://my.scalingo.com/deploy?source=https://github.com/lissy93/dashy#master
|
||||
```
|
||||
|
||||
#### Play-with-Docker
|
||||
### Play-with-Docker
|
||||
|
||||
[](https://labs.play-with-docker.com/?stack=https://raw.githubusercontent.com/Lissy93/dashy/master/docker-compose.yml)
|
||||
|
||||
[Play with Docker](https://labs.play-with-docker.com/) is a community project by Marcos Liljedhal and Jonathan Leibiusky and sponsored by Docker, intended to provide a hands-on learning environment. Their labs let you quickly spin up a Docker container or stack, and test out the image in a temporary, sandboxed environment. There's no need to sign up, and it's completely free.
|
||||
|
||||
To run Dashy in PWD, use the following URL:
|
||||
```
|
||||
|
||||
```text
|
||||
https://labs.play-with-docker.com/?stack=https://raw.githubusercontent.com/Lissy93/dashy/master/docker-compose.yml
|
||||
```
|
||||
|
||||
#### Surge.sh
|
||||
### Surge.sh
|
||||
|
||||

|
||||
|
||||
[Surge.sh](http://surge.sh/) is quick and easy static web publishing platform for frontend-apps.
|
||||
Surge supports [password-protected projects](https://surge.sh/help/adding-password-protection-to-a-project). You can also [add a custom domain](https://surge.sh/help/adding-a-custom-domain) and then [force HTTPS by default](https://surge.sh/help/using-https-by-default) and optionally [set a custom SSL certificate](https://surge.sh/help/securing-your-custom-domain-with-ssl)
|
||||
|
||||
To deploy Dashy to Surge.sh, first clone and cd into Dashy, install dependencies, and then use the following commands
|
||||
```
|
||||
|
||||
```bash
|
||||
yarn add -g surge
|
||||
yarn build
|
||||
surge ./dist
|
||||
@ -287,7 +315,6 @@ However without Dashy's node server, there are a couple of features that will be
|
||||
|
||||
---
|
||||
|
||||
|
||||
## Requirements
|
||||
|
||||
### System Requirements
|
||||
@ -295,12 +322,15 @@ However without Dashy's node server, there are a couple of features that will be
|
||||
Dashy works well on a Raspberry Pi (tested on Pi 3 and later), but should also run well on any system.
|
||||
|
||||
### Docker
|
||||
|
||||
Initial app build causes a spike in resource usage, but once the built app is running it is fairly steady. For this reason, Dashy works best with a minimum of 1GB of memory, and 1GB of disk space.
|
||||
|
||||
### Bare Metal
|
||||
|
||||
Minimum 526mb mem, 2GB disk space.
|
||||
|
||||
### CDN / Cloud Deploy
|
||||
|
||||
No specific requirements. The built application alone (without the Node server) is very light-weight, and can be handled smoothly by pretty much any CDN or cloud deployment service (see [this list](/docs/deployment.md#deploy-to-cloud-service) or natively supported cloud providers).
|
||||
|
||||
If you're using your own icons, or other assets, additional disk space will be required for those resources.
|
||||
|
||||
@ -24,6 +24,7 @@ If you're adding new features, you may want to check out the [Development Guides
|
||||
## Setting up the Dev Environment
|
||||
|
||||
### Prerequisites
|
||||
|
||||
You will need either the latest or LTS version of **[Node.js](https://nodejs.org/)** to build and serve the application and **[Git](https://git-scm.com/downloads)** to easily fetch the code, and push any changes. If you plan on running or deploying the container, you'll also need **[Docker](https://docs.docker.com/get-docker/)**. To avoid any unexpected issues, ensure you've got at least **[NPM](https://www.npmjs.com/get-npm)** V 7.5 or **[Yarn](https://classic.yarnpkg.com/en/docs/install/#windows-stable)** 1.22 (you may find [NVM](https://github.com/nvm-sh/nvm) helpful for switching/ managing versions).
|
||||
|
||||
### Running the Project
|
||||
@ -33,34 +34,40 @@ You will need either the latest or LTS version of **[Node.js](https://nodejs.org
|
||||
3. Install dependencies: `yarn`
|
||||
4. Start dev server: `yarn dev`
|
||||
|
||||
Dashy should now be being served on http://localhost:8080/. Hot reload is enabled, so making changes to any of the files will trigger them to be rebuilt and the page refreshed.
|
||||
Dashy should now be being served on <http://localhost:8080/>. Hot reload is enabled, so making changes to any of the files will trigger them to be rebuilt and the page refreshed.
|
||||
|
||||
### Project Commands
|
||||
|
||||
#### Basics
|
||||
|
||||
- **`yarn build`** - In the interest of speed, the application is pre-compiled, this means that the config file is read during build-time, and therefore the app needs to rebuilt for any new changes to take effect. Luckily this is very straight forward. Just run `yarn build` or `docker exec -it [container-id] yarn build`
|
||||
- **`yarn start`** - Starts a web server, and serves up the production site from `./dist` (must run build command first)
|
||||
|
||||
#### Development
|
||||
|
||||
- **`yarn dev`** - Starts the development server with hot reloading
|
||||
- **`yarn lint`** - Lints code to ensure it follows a consistent, neat style
|
||||
- **`yarn test`** - Runs tests, and outputs results
|
||||
|
||||
#### Utils and Checks
|
||||
|
||||
- **`yarn validate-config`** - If you have quite a long configuration file, you may wish to check that it's all good to go, before deploying the app. This can be done with `yarn validate-config` or `docker exec -it [container-id] yarn validate-config`. Your config file needs to be in `/public/conf.yml` (or within your Docker container at `/app/public/conf.yml`). This will first check that your YAML is valid, and then validates it against Dashy's [schema](https://github.com/Lissy93/dashy/blob/master/src/utils/ConfigSchema.js).
|
||||
- **`yarn health-check`** - Checks that the application is up and running on it's specified port, and outputs current status and response times. Useful for integrating into your monitoring service, if you need to maintain high system availability
|
||||
|
||||
#### Alternate Start Commands
|
||||
|
||||
- **`yarn build-and-start`** - Builds the app, runs checks and starts the production server. Commands are run in parallel, and so is faster than running them in independently. Uses the `yarn build` and `yarn start` commands
|
||||
- **`yarn build-watch`** - If you find yourself making frequent changes to your configuration, and do not want to have to keep manually rebuilding, then this option is for you. It will watch for changes to any files within the projects root, and then trigger a rebuild. Note that if you are developing new features, then `yarn dev` would be more appropriate, as it's significantly faster at recompiling (under 1 second), and has hot reloading, linting and testing integrated
|
||||
- **`yarn pm2-start`** - Starts the Node server using [PM2](https://pm2.keymetrics.io/), a process manager for Node.js applications, that helps them stay alive. PM2 has some built-in basic monitoring features, and an optional [management solution](https://pm2.io/). If you are running the app on bare metal, it is recommended to use this start command
|
||||
|
||||
#### Notes
|
||||
|
||||
- If you are using NPM, replace `yarn` with `npm run`
|
||||
- If you are using Docker, precede each command with `docker exec -it [container-id]`. Container ID can be found by running `docker ps`
|
||||
- You can manage the app using the [Vue-CLI Service](https://cli.vuejs.org/guide/cli-service.html), with `npx vue-cli-service [command]`. Or to start the Vue Management UI, run `npx vue ui`, and open `http://localhost:8000`
|
||||
|
||||
### Environmental Variables
|
||||
|
||||
All environmental variables are optional. Currently there are not many environmental variables used, as most of the user preferences are stored under `appConfig` in the `conf.yml` file.
|
||||
|
||||
You can set variables either in your environment, or using the [`.env`](https://github.com/Lissy93/dashy/blob/master/.env) file.
|
||||
@ -75,6 +82,7 @@ You can set variables either in your environment, or using the [`.env`](https://
|
||||
- `VUE_APP_VERSION` - Again, set automatically using package.json during build time
|
||||
|
||||
### Environment Modes
|
||||
|
||||
You can set the environment using the `NODE_ENV` variable. By default, the correct environment should be selected based on the script you run to start the app. The following environments are supported: `production`, `development` and `test`. For more info, see [Vue CLI Environment Modes](https://cli.vuejs.org/guide/mode-and-env.html#modes).
|
||||
|
||||
---
|
||||
@ -82,6 +90,7 @@ You can set the environment using the `NODE_ENV` variable. By default, the corre
|
||||
## Git Strategy
|
||||
|
||||
### Git Flow
|
||||
|
||||
Like most Git repos, we are following the [Github Flow](https://guides.github.com/introduction/flow) standard.
|
||||
|
||||
1. Create a branch (or fork if you don'd have write access)
|
||||
@ -93,10 +102,12 @@ Like most Git repos, we are following the [Github Flow](https://guides.github.co
|
||||
7. Merge 🎉
|
||||
|
||||
### Git Branch Naming
|
||||
|
||||
The format of your branch name should be something similar to: `[TYPE]/[TICKET]_[TITLE]`
|
||||
For example, `FEATURE/420_Awesome-feature` or `FIX/690_login-server-error`
|
||||
|
||||
### Commit Emojis
|
||||
|
||||
Using a single emoji at the start of each commit message, to indicate the type task, makes the commit ledger easier to understand, plus it looks cool.
|
||||
|
||||
- 🎨 `:art:` - Improve structure / format of the code.
|
||||
@ -127,14 +138,17 @@ Using a single emoji at the start of each commit message, to indicate the type t
|
||||
For a full list of options, see [gitmoji.dev](https://gitmoji.dev/)
|
||||
|
||||
### PR Guidelines
|
||||
|
||||
Once you've made your changes, and pushed them to your fork or branch, you're ready to open a pull request!
|
||||
|
||||
For a pull request to be merged, it must:
|
||||
|
||||
- Must be backwards compatible
|
||||
- The build, lint and tests (run by GH actions) must pass
|
||||
- There must not be any merge conflicts
|
||||
|
||||
When you submit your PR, include the required info, by filling out the PR template. Including:
|
||||
|
||||
- A brief description of your changes
|
||||
- The issue, ticket or discussion number (if applicable)
|
||||
- For UI relate updates include a screenshot
|
||||
@ -144,7 +158,9 @@ When you submit your PR, include the required info, by filling out the PR templa
|
||||
---
|
||||
|
||||
## Resources for Beginners
|
||||
|
||||
New to Web Development? Glad you're here! Dashy is a pretty simple app, so it should make a good candidate for your first PR. Presuming that you already have a basic knowledge of JavaScript, the following articles should point you in the right direction for getting up to speed with the technologies used in this project:
|
||||
|
||||
- [Open Source for Beginners](https://opensource.guide/how-to-contribute/)
|
||||
- [Introduction to Vue.js](https://v3.vuejs.org/guide/introduction.html)
|
||||
- [Vue.js Walkthrough](https://www.taniarascia.com/getting-started-with-vue/)
|
||||
@ -164,11 +180,12 @@ As well as Node, Git and Docker- you'll also need an IDE (e.g. [VS Code](https:/
|
||||
|
||||
## App Info
|
||||
|
||||
## Style Guide
|
||||
### Style Guide
|
||||
|
||||
Linting is done using [ESLint](https://eslint.org/), and using the [Vue.js Styleguide](https://github.com/vuejs/eslint-config-standard), which is very similar to the [AirBnB Stylguide](https://github.com/airbnb/javascript). You can run `yarn lint` to report and fix issues. While the dev server is running, issues will be reported to the console automatically, and any lint errors will trigger the build to fail. Note that all lint checks must pass before any PR can be merged. Linting is also run as a git pre-commit hook
|
||||
|
||||
The most significant things to note are:
|
||||
|
||||
- Indentation should be done with two spaces
|
||||
- Strings should use single quotes
|
||||
- All statements must end in a semi-colon
|
||||
@ -180,15 +197,17 @@ The most significant things to note are:
|
||||
- Avoid console statements in the frontend
|
||||
|
||||
Styleguides:
|
||||
|
||||
- Vue: [Vue styleguide](https://vuejs.org/v2/style-guide/)
|
||||
- JavaScript: [github.com/airbnb/javascript](https://github.com/airbnb/javascript)
|
||||
|
||||
---
|
||||
|
||||
## Application Structure
|
||||
### Application Structure
|
||||
|
||||
#### Files in the Root: `./`
|
||||
```
|
||||
|
||||
```text
|
||||
╮
|
||||
├── package.json # Project meta-data, dependencies and paths to scripts
|
||||
├── src/ # Project front-end source code
|
||||
@ -207,7 +226,7 @@ Styleguides:
|
||||
|
||||
#### Frontend Source: `./src/`
|
||||
|
||||
```
|
||||
```text
|
||||
./src
|
||||
├── App.vue # Vue.js starting file
|
||||
├── assets # Static non-compiled assets
|
||||
@ -340,9 +359,11 @@ Styleguides:
|
||||
## Development Tools
|
||||
|
||||
### Performance - Lighthouse
|
||||
|
||||
The easiest method of checking performance is to use Chromium's build in auditing tool, Lighthouse. To run the test, open Developer Tools (usually F12) --> Lighthouse and click on the 'Generate Report' button at the bottom.
|
||||
|
||||
### Dependencies - BundlePhobia
|
||||
|
||||
[BundlePhobia](https://bundlephobia.com/) is a really useful app that lets you analyze the cost of adding any particular dependency to an application
|
||||
|
||||
---
|
||||
|
||||
@ -3,6 +3,7 @@
|
||||
A series of short tutorials, to guide you through the most common development tasks.
|
||||
|
||||
Sections:
|
||||
|
||||
- [Creating a new theme](#creating-a-new-theme)
|
||||
- [Writing Translations](#writing-translations)
|
||||
- [Adding a new option in the config file](#adding-a-new-option-in-the-config-file)
|
||||
@ -17,10 +18,12 @@ Sections:
|
||||
|
||||
Adding a new theme is really easy. There's two things you need to do: Pass the theme name to Dashy, so that it can be added to the theme selector dropdown menu, and then write some styles!
|
||||
|
||||
##### 1. Add Theme Name
|
||||
### 1. Add Theme Name
|
||||
|
||||
Choose a snappy name for you're theme, and add it to the `builtInThemes` array inside [`defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/defaults.js#L27).
|
||||
|
||||
##### 2. Write some Styles!
|
||||
### 2. Write some Styles
|
||||
|
||||
Put your theme's styles inside [`color-themes.scss`](https://github.com/Lissy93/dashy/blob/master/src/styles/color-themes.scss).
|
||||
Create a new block, and make sure that `data-theme` matches the theme name you chose above. For example:
|
||||
|
||||
@ -45,10 +48,12 @@ Dashy is using [vue-i18n](https://vue-i18n.intlify.dev/guide/) to manage multi-l
|
||||
|
||||
Adding a new language is pretty straightforward, with just three steps:
|
||||
|
||||
##### 1. Create a new Language File
|
||||
### 1. Create a new Language File
|
||||
|
||||
Create a new JSON file in `./src/assets/locales` name is a 2-digit [ISO-639 code](https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes) for your language, E.g. for German `de.json`, French `fr.json` or Spanish `es.json` - You can find a list of all ISO codes at [iso.org](https://www.iso.org/obp/ui).
|
||||
|
||||
##### 2. Translate!
|
||||
### 2. Translate
|
||||
|
||||
Using [`en.json`](https://github.com/Lissy93/dashy/tree/master/src/assets/locales/en.json) as an example, translate the JSON values to your language, while leaving the keys as they are. It's fine to leave out certain items, as if they're missing they will fall-back to English. If you see any attribute which include curly braces (`{xxx}`), then leave the inner value of these braces as is, as this is for variables.
|
||||
|
||||
```json
|
||||
@ -65,7 +70,7 @@ Using [`en.json`](https://github.com/Lissy93/dashy/tree/master/src/assets/locale
|
||||
}
|
||||
```
|
||||
|
||||
##### 3. Add your file to the app
|
||||
### 3. Add your file to the app
|
||||
|
||||
In [`./src/utils/languages.js`](https://github.com/Lissy93/dashy/tree/master/src/utils/languages.js), you need to do 2 small things:
|
||||
|
||||
@ -73,6 +78,7 @@ First import your new translation file, do this at the top of the page.
|
||||
E.g. `import de from '@/assets/locales/de.json';`
|
||||
|
||||
Second, add it to the array of languages, e.g:
|
||||
|
||||
```javascript
|
||||
export const languages = [
|
||||
{
|
||||
@ -89,11 +95,12 @@ export const languages = [
|
||||
},
|
||||
];
|
||||
```
|
||||
|
||||
You can also add your new language to the readme, under the [Language Switching](https://github.com/Lissy93/dashy#language-switching-) section, and optionally include your name/ username if you'd like to be credited for your work. Done!
|
||||
|
||||
If you are not comfortable with making pull requests, or do not want to modify the code, then feel free to instead send the translated file to me, and I can add it into the application. I will be sure to credit you appropriately.
|
||||
|
||||
# Adding a new option in the config file
|
||||
## Adding a new option in the config file
|
||||
|
||||
This section is for, adding a new setting to the config file.
|
||||
|
||||
@ -101,6 +108,7 @@ All of the users config is specified in `./public/conf.yml` - see [Configuring D
|
||||
It's important to first ensure that there isn't a similar option already available, the new option is definitely necessary, and most importantly that it is fully backwards compatible.
|
||||
|
||||
Next choose the appropriate section to place it under
|
||||
|
||||
- Application settings should be located under `appConfig`
|
||||
- Page info (such as text and metadata) should be under `pageInfo`
|
||||
- Data relating to specific sections should be under `section[n].displayData`
|
||||
@ -132,7 +140,9 @@ For example:
|
||||
"example": "0821c65656"
|
||||
}
|
||||
```
|
||||
|
||||
or
|
||||
|
||||
```json
|
||||
"iconSize": {
|
||||
"enum": [ "small", "medium", "large" ],
|
||||
@ -144,6 +154,7 @@ or
|
||||
Finally, add your new property to the [`configuring.md`](./configuring.md) API docs. Put it under the relevant section, and be sure to include field name, data type, a description and mention that it is optional. If your new feature needs more explaining, then you can also document it under the relevant section elsewhere in the documentation.
|
||||
|
||||
Checklist:
|
||||
|
||||
- [ ] Ensure the new attribute is actually necessary, and nothing similar already exists
|
||||
- [ ] Update the [Schema](https://github.com/Lissy93/dashy/blob/master/src/utils/ConfigSchema.js) with the parameters for your new option
|
||||
- [ ] If required, set a default or fallback value (usually in [`defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/defaults.js))
|
||||
@ -163,12 +174,12 @@ It is important to thoroughly test after any big dependency updates.
|
||||
|
||||
When Dashy is deployed to Netlify, it is effectively running as a static app, and therefore the server-side code for the Node.js endpoints is not available. However Netlify now supports serverless cloud lambda functions, which can be used to replace most functionality.
|
||||
|
||||
#### 1. Run Netlify Dev Server
|
||||
### 1. Run Netlify Dev Server
|
||||
|
||||
First off, install the Netlify CLI: `npm install netlify-cli -g`
|
||||
Then, from within the root of Dashy's directory, start the server, by running: `netlify dev`
|
||||
|
||||
#### 2. Create a lambda function
|
||||
### 2. Create a lambda function
|
||||
|
||||
This should be saved it in the [`./services/serverless-functions`](https://github.com/Lissy93/dashy/tree/master/services/serverless-functions) directory
|
||||
|
||||
@ -179,7 +190,7 @@ exports.handler = async () => ({
|
||||
});
|
||||
```
|
||||
|
||||
#### 3. Redirect the Node endpoint to the function
|
||||
### 3. Redirect the Node endpoint to the function
|
||||
|
||||
In the [`netlify.toml`](https://github.com/Lissy93/dashy/blob/FEATURE/serverless-functions/netlify.toml) file, add a 301 redirect, with the path to the original Node.js endpoint, and the name of your cloud function
|
||||
|
||||
@ -194,20 +205,23 @@ In the [`netlify.toml`](https://github.com/Lissy93/dashy/blob/FEATURE/serverless
|
||||
---
|
||||
|
||||
## Hiding Page Furniture on Certain Routes
|
||||
|
||||
For some pages (such as the login page, the minimal start page, etc) the basic page furniture, (like header, footer, nav, etc) is not needed. This section explains how you can hide furniture on a new view (step 1), or add a component that should be hidden on certain views (step 2).
|
||||
|
||||
##### 1. Add the route name to the should hide array
|
||||
### 1. Add the route name to the should hide array
|
||||
|
||||
In [`./src/utils/defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/defaults.js), there's an array called `hideFurnitureOn`. Append the name of the route (the same as it appears in [`router.js`](https://github.com/Lissy93/dashy/blob/master/src/router.js)) here.
|
||||
|
||||
##### 2. Add the conditional to the structural component to hide
|
||||
### 2. Add the conditional to the structural component to hide
|
||||
|
||||
First, import the helper function:
|
||||
|
||||
```javascript
|
||||
import { shouldBeVisible } from '@/utils/SectionHelpers';
|
||||
```
|
||||
|
||||
Then you can create a computed value, that calls this function, passing in the route name:
|
||||
|
||||
```javascript
|
||||
export default {
|
||||
...
|
||||
@ -221,6 +235,7 @@ export default {
|
||||
```
|
||||
|
||||
Finally, in the markup of your component, just add a `v-if` statement, referencing your computed value
|
||||
|
||||
```vue
|
||||
<header v-if="isVisible">
|
||||
...
|
||||
@ -230,6 +245,7 @@ Finally, in the markup of your component, just add a `v-if` statement, referenci
|
||||
---
|
||||
|
||||
## Adding / Using Environmental Variables
|
||||
|
||||
All environmental variables are optional. Currently there are not many environmental variables used, as most of the user preferences are stored under `appConfig` in the `conf.yml` file.
|
||||
|
||||
You can set variables either in your environment, or using the [`.env`](https://github.com/Lissy93/dashy/blob/master/.env) file.
|
||||
@ -250,12 +266,10 @@ To build a widget, you'll also need some basic knowledge of Vue.js. The [officia
|
||||
|
||||
If you just want to jump straight in, then [here](https://github.com/Lissy93/dashy/commit/3da76ce2999f57f76a97454c0276301e39957b8e) is a complete implementation of a new example widget, or take a look at the [`XkcdComic.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Widgets/XkcdComic.vue) widget, which is pretty simple.
|
||||
|
||||
|
||||
### Step 1 - Create Widget
|
||||
|
||||
Firstly, create a new `.vue` file under [`./src/components/Widgets`](https://github.com/Lissy93/dashy/tree/master/src/components/Widgets).
|
||||
|
||||
|
||||
```vue
|
||||
<template>
|
||||
<div class="example-wrapper">
|
||||
@ -297,14 +311,15 @@ export default {
|
||||
```
|
||||
|
||||
All widgets extend from the [Widget](https://github.com/Lissy93/dashy/blob/master/src/mixins/WidgetMixin.js) mixin. This provides some basic functionality that is shared by all widgets. The mixin includes the following `options`, `startLoading()`, `finishLoading()`, `error()` and `update()`.
|
||||
|
||||
- **Getting user options: `options`**
|
||||
- Any user-specific config can be accessed with `this.options.something` (where something is the data key your accessing)
|
||||
- Any user-specific config can be accessed with `this.options.something` (where something is the data key your accessing)
|
||||
- **Loading state: `startLoading()` and `finishLoading()`**
|
||||
- You can show the loader with `this.startLoading()`, then when your data request completes, hide it again with `this.finishLoading()`
|
||||
- You can show the loader with `this.startLoading()`, then when your data request completes, hide it again with `this.finishLoading()`
|
||||
- **Error handling: `error()`**
|
||||
- If something goes wrong (such as API error, or missing user parameters), then call `this.error()` to show message to user
|
||||
- If something goes wrong (such as API error, or missing user parameters), then call `this.error()` to show message to user
|
||||
- **Updating data: `update()`**
|
||||
- When the user clicks the update button, or if continuous updates are enabled, then the `update()` method within your widget will be called
|
||||
- When the user clicks the update button, or if continuous updates are enabled, then the `update()` method within your widget will be called
|
||||
|
||||
### Step 2 - Adding Functionality
|
||||
|
||||
@ -362,6 +377,7 @@ fetchData() {
|
||||
```
|
||||
|
||||
There are three things happening here:
|
||||
|
||||
- If the response completes successfully, we'll pass the results to another function that will handle them
|
||||
- If there's an error, then we call `this.error()`, which will show a message to the user
|
||||
- Whatever the result, once the request has completed, we call `this.finishLoading()`, which will hide the loader
|
||||
@ -398,7 +414,6 @@ Styles can be written your your widget within the `<style>` block.
|
||||
|
||||
There are several color variables used by widgets, which extend from the base pallete. Using these enables users to override colors to theme their dashboard, if they wish. The variables are: `--widget-text-color`, `--widget-background-color` and `--widget-accent-color`
|
||||
|
||||
|
||||
```vue
|
||||
<style scoped lang="scss">
|
||||
p.results {
|
||||
@ -409,17 +424,18 @@ p.results {
|
||||
|
||||
For examples of finished widget components, see the [Widgets](https://github.com/Lissy93/dashy/tree/master/src/components/Widgets) directory. Specifically, the [`XkcdComic.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Widgets/XkcdComic.vue) widget is quite minimal, so would make a good example, as will [this example implementation](https://github.com/Lissy93/dashy/commit/3da76ce2999f57f76a97454c0276301e39957b8e).
|
||||
|
||||
|
||||
### Step 3 - Register
|
||||
|
||||
Next, import and register your new widget, in [`WidgetBase.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Widgets/WidgetBase.vue). In this file, you'll need to add the following:
|
||||
|
||||
Import your widget file
|
||||
|
||||
```javascript
|
||||
import ExampleWidget from '@/components/Widgets/ExampleWidget.vue';
|
||||
```
|
||||
|
||||
Then register the component
|
||||
|
||||
```javascript
|
||||
components: {
|
||||
...
|
||||
@ -428,6 +444,7 @@ components: {
|
||||
```
|
||||
|
||||
Finally, add the markup to render it. The only attribute you need to change here is, setting `widgetType === 'example'` to your widget's name.
|
||||
|
||||
```vue
|
||||
<ExampleWidget
|
||||
v-else-if="widgetType === 'example'"
|
||||
@ -442,7 +459,6 @@ Finally, add the markup to render it. The only attribute you need to change here
|
||||
|
||||
Finally, add some documentation for your widget in the [Widget Docs](https://github.com/Lissy93/dashy/blob/master/docs/widgets.md), so that others know hoe to use it. Include the following information: Title, short description, screenshot, config options and some example YAML.
|
||||
|
||||
|
||||
**Summary**: For a complete example of everything discussed here, see: [`3da76ce`](https://github.com/Lissy93/dashy/commit/3da76ce2999f57f76a97454c0276301e39957b8e)
|
||||
|
||||
---
|
||||
@ -453,7 +469,8 @@ Any screen that displays part or all of the users config, must not be shown when
|
||||
|
||||
This can be done by checking the `allowViewConfig` attribute of the `permissions` getter, in the store.
|
||||
First create a new `computed` property, like:
|
||||
```
|
||||
|
||||
```javascript
|
||||
allowViewConfig() {
|
||||
return this.$store.getters.permissions.allowViewConfig;
|
||||
},
|
||||
@ -463,11 +480,11 @@ Then wrap the part of your UI which displays config with: `v-if="allowViewConfig
|
||||
|
||||
If required, add a message showing that the component isn't available, using the `AccessError` component. E.g.
|
||||
|
||||
```
|
||||
```javascript
|
||||
import AccessError from '@/components/Configuration/AccessError';
|
||||
```
|
||||
|
||||
```
|
||||
```vue
|
||||
<AccessError v-else />
|
||||
```
|
||||
|
||||
|
||||
@ -20,6 +20,7 @@ Both sections and items can have an icon, which is specified using the `icon` at
|
||||
---
|
||||
|
||||
## Favicons
|
||||
|
||||
Dashy can auto-fetch an icon for a given service, using it's favicon. Just set `icon: favicon` to use this feature.
|
||||
|
||||
<p align="center">
|
||||
@ -31,6 +32,7 @@ Since different websites host their favicons at different paths, for the best re
|
||||
The default favicon API is [allesedv.com](https://favicon.allesedv.com/), but you can change this under `appConfig.faviconApi`. If you'd prefer not to use an API, just set this value to `local`. You can also use different APIs for individual items, by setting `icon: favicon-[api]`, e.g. `favicon-clearbit`.
|
||||
|
||||
The following favicon APIs are supported:
|
||||
|
||||
- `allesedv` - [allesedv.com](https://favicon.allesedv.com/) is a highly efficient IPv6-enabled service
|
||||
- `iconhorse` - [Icon.Horse](https://icon.horse/) returns quality icons for any site, with caching for speed and fallbacks for sites without an icon
|
||||
- `clearbit` - [Clearbit](https://clearbit.com/logo) returns high-quality square logos from mainstream websites
|
||||
@ -47,6 +49,7 @@ If for a given service none of the APIs work in your situation, and nor does loc
|
||||
---
|
||||
|
||||
## Font Awesome
|
||||
|
||||
You can use any [Font Awesome Icon](https://fontawesome.com/icons) simply by specifying it's identifier. This is in the format of `[category] [name]` and can be found on the page for that icon on the Font Awesome site. For example: `fas fa-rocket`, `fab fa-monero` or `fas fa-unicorn`.
|
||||
|
||||
Font-Awesome has a wide variety of free icons, but you can also use their pro icons if you have a membership. To do so, you need to specify your license key under: `appConfig.fontAwesomeKey`. This is usually a 10-digit string, for example `13014ae648`.
|
||||
@ -58,6 +61,7 @@ Font-Awesome has a wide variety of free icons, but you can also use their pro ic
|
||||
---
|
||||
|
||||
## Simple Icons
|
||||
|
||||
[SimpleIcons.org](https://simpleicons.org/) is a collection of 2000+ high quality, free and open source brand and logo SVG icons. Usage of which is very similar to font-awesome icons. First find the glyph you want to use on the [website](https://simpleicons.org/), then just set your icon the the simple icon slug, prefixed with `si-`.
|
||||
|
||||
<p align="center">
|
||||
@ -65,6 +69,7 @@ Font-Awesome has a wide variety of free icons, but you can also use their pro ic
|
||||
</p>
|
||||
|
||||
For example:
|
||||
|
||||
```yaml
|
||||
sections:
|
||||
- name: Simple Icons Example
|
||||
@ -82,6 +87,7 @@ sections:
|
||||
---
|
||||
|
||||
## Generative Icons
|
||||
|
||||
To uses a unique and programmatically generated icon for a given service just set `icon: generative`. This is particularly useful when you have a lot of similar services with a different IP or port, and no specific icon. These icons are generated with [DiceBear](https://avatars.dicebear.com/) (or [Evatar](https://evatar.io/) for fallback), and use a hash of the services domain/ ip for entropy, so each domain will have a unique icon.
|
||||
|
||||
<p align="center">
|
||||
@ -91,6 +97,7 @@ To uses a unique and programmatically generated icon for a given service just se
|
||||
---
|
||||
|
||||
## Emoji Icons
|
||||
|
||||
You can use almost any emoji as an icon for items or sections. You can specify the emoji either by pasting it directly, using it's unicode ( e.g. `'U+1F680'`) or shortcode (e.g. `':rocket:'`). You can find these codes for any emoji using [Emojipedia](https://emojipedia.org/) (near the bottom of emoji each page), or for a quick reference to emoji shortcodes, check out [emojis.ninja](https://emojis.ninja/) by @nomanoff.
|
||||
|
||||
<p align="center">
|
||||
@ -106,6 +113,7 @@ For example, these will all render the same rocket (🚀) emoji: `icon: ':rocket
|
||||
The [dashboard-icons](https://github.com/WalkxHub/dashboard-icons) repo by [@WalkxCode](https://github.com/WalkxCode) provides a comprehensive collection of 360+ high-quality PNG icons for commonly self-hosted services. Dashy natively supports these icons, and you can use them just by specifying the icon name (without extension) preceded by `hl-`. See [here](https://github.com/WalkxCode/dashboard-icons/tree/master/png) for a full list of all available icons. Note that these are fetched and cached strait from GitHub, so if you require offline access, the [Local Icons](#local-icons) method may be a better option for you.
|
||||
|
||||
For example:
|
||||
|
||||
```yaml
|
||||
sections:
|
||||
- name: Home Lab Icons Example
|
||||
@ -120,7 +128,6 @@ sections:
|
||||
icon: hl-whooglesearch
|
||||
```
|
||||
|
||||
|
||||
<p align="center">
|
||||
<img width="580" src="https://i.ibb.co/PQzYHmD/homelab-icons-2.png" />
|
||||
</p>
|
||||
@ -128,9 +135,11 @@ sections:
|
||||
---
|
||||
|
||||
## Material Design Icons
|
||||
|
||||
Dashy also supports 5000+ [material-design-icons](https://github.com/Templarian/MaterialDesign). To use these, first find the name/ slug for your icon [here](https://dev.materialdesignicons.com/icons), and then prefix is with `mdi-`.
|
||||
|
||||
For example:
|
||||
|
||||
```yaml
|
||||
sections:
|
||||
- name: Material Design Icons Example
|
||||
@ -150,11 +159,13 @@ sections:
|
||||
---
|
||||
|
||||
## Icons by URL
|
||||
|
||||
You can also set an icon by passing in a valid URL pointing to the icons location. For example `icon: https://i.ibb.co/710B3Yc/space-invader-x256.png`, this can be in .png, .jpg or .svg format, and hosted anywhere (local or remote) - so long as it's accessible from where you are hosting Dashy. The icon will be automatically scaled to fit, however loading in a lot of large icons may have a negative impact on performance, especially if you visit Dashy from new devices often.
|
||||
|
||||
---
|
||||
|
||||
## Local Icons
|
||||
|
||||
You may also want to store your icons locally, bundled within Dashy so that there is no reliance on outside services. This can be done by putting the icons within Dashy's `./public/item-icons/` directory. If you are using Docker, then the easiest option is to map a volume from your host system, for example: `-v /local/image/directory:/app/public/item-icons/`. To reference an icon stored locally, just specify it's name and extension. For example, if my icon was stored in `/app/public/item-icons/maltrail.png`, then I would just set `icon: maltrail.png`.
|
||||
|
||||
You can also use sub-folders within the `item-icons` directory to keep things organized. You would then specify an icon with it's folder name slash image name. For example: `networking/monit.png`
|
||||
@ -162,6 +173,7 @@ You can also use sub-folders within the `item-icons` directory to keep things or
|
||||
---
|
||||
|
||||
## No Icon
|
||||
|
||||
If you don't wish for a given item or section to have an icon, just leave out the `icon` attribute.
|
||||
|
||||
---
|
||||
|
||||
@ -3,6 +3,7 @@
|
||||
_The following article is a primer on managing self-hosted apps. It covers everything from keeping the Dashy (or any other app) up-to-date, secure, backed up, to other topics like auto-starting, monitoring, log management, web server configuration and using custom domains._
|
||||
|
||||
## Contents
|
||||
|
||||
- [Providing Assets](#providing-assets)
|
||||
- [Running Commands](#running-commands)
|
||||
- [Healthchecks](#healthchecks)
|
||||
@ -26,11 +27,13 @@ _The following article is a primer on managing self-hosted apps. It covers every
|
||||
---
|
||||
|
||||
## Providing Assets
|
||||
|
||||
Although not essential, you will most likely want to provide several assets to your running app.
|
||||
|
||||
This is easy to do using [Docker Volumes](https://docs.docker.com/storage/volumes/), which lets you share a file or directory between your host system, and the container. Volumes are specified in the Docker run command, or Docker compose file, using the `--volume` or `-v` flags. The value of which consists of the path to the file / directory on your host system, followed by the destination path within the container. Fields are separated by a colon (`:`), and must be in the correct order. For example: `-v ~/alicia/my-local-conf.yml:/app/public/conf.yml`
|
||||
|
||||
In Dashy, commonly configured resources include:
|
||||
|
||||
- `./public/conf.yml` - Your main application config file
|
||||
- `./public/item-icons` - A directory containing your own icons. This allows for offline access, and better performance than fetching from a CDN
|
||||
- Also within `./public` you'll find standard website assets, including `favicon.ico`, `manifest.json`, `robots.txt`, etc. There's no need to pass these in, but you can do so if you wish
|
||||
@ -39,22 +42,24 @@ In Dashy, commonly configured resources include:
|
||||
**[⬆️ Back to Top](#management)**
|
||||
|
||||
---
|
||||
|
||||
## Running Commands
|
||||
|
||||
If you're running an app in Docker, then commands will need to be passed to the container to be executed. This can be done by preceding each command with `docker exec -it [container-id]`, where container ID can be found by running `docker ps`. For example `docker exec -it 26c156c467b4 yarn build`. You can also enter the container, with `docker exec -it [container-id] /bin/ash`, and navigate around it with normal Linux commands.
|
||||
If you're running an app in Docker, then commands will need to be passed to the container to be executed. This can be done by preceding each command with `docker exec -it [container-id]`, where container ID can be found by running `docker ps`. For example `docker exec -it 26c156c467b4 yarn build`. You can also enter the container, with `docker exec -it [container-id] /bin/ash`, and navigate around it with normal Linux commands.
|
||||
|
||||
Dashy has several commands that can be used for various tasks, you can find a list of these either in the [Developing Docs](/docs/developing.md#project-commands), or by looking at the [`package.json`](https://github.com/Lissy93/dashy/blob/master/package.json#L5). These can be used by running `yarn [command-name]`.
|
||||
Dashy has several commands that can be used for various tasks, you can find a list of these either in the [Developing Docs](/docs/developing.md#project-commands), or by looking at the [`package.json`](https://github.com/Lissy93/dashy/blob/master/package.json#L5). These can be used by running `yarn [command-name]`.
|
||||
|
||||
**[⬆️ Back to Top](#management)**
|
||||
|
||||
---
|
||||
|
||||
## Healthchecks
|
||||
|
||||
Healthchecks are configured to periodically check that Dashy is up and running correctly on the specified port. By default, the health script is called every 5 minutes, but this can be modified with the `--health-interval` option. You can check the current container health with: `docker inspect --format "{{json .State.Health }}" [container-id]`, and a summary of health status will show up under `docker ps`. You can also manually request the current application status by running `docker exec -it [container-id] yarn health-check`. You can disable healthchecks altogether by adding the `--no-healthcheck` flag to your Docker run command.
|
||||
|
||||
To restart unhealthy containers automatically, check out [Autoheal](https://hub.docker.com/r/willfarrell/autoheal/). This image watches for unhealthy containers, and automatically triggers a restart. (This is a stand in for Docker's `--exit-on-unhealthy` that was proposed, but [not merged](https://github.com/moby/moby/pull/22719)). There's also [Deunhealth](https://github.com/qdm12/deunhealth), which is super light-weight, and doesn't require network access.
|
||||
|
||||
```
|
||||
```bash
|
||||
docker run -d \
|
||||
--name autoheal \
|
||||
--restart=always \
|
||||
@ -66,18 +71,23 @@ docker run -d \
|
||||
**[⬆️ Back to Top](#management)**
|
||||
|
||||
---
|
||||
|
||||
## Logs and Performance
|
||||
|
||||
#### Container Logs
|
||||
### Container Logs
|
||||
|
||||
You can view logs for a given Docker container with `docker logs [container-id]`, add the `--follow` flag to stream the logs. For more info, see the [Logging Documentation](https://docs.docker.com/config/containers/logging/). There's also [Dozzle](https://dozzle.dev/), a useful tool, that provides a web interface where you can stream and query logs from all your running containers from a single web app.
|
||||
|
||||
#### Container Performance
|
||||
### Container Performance
|
||||
|
||||
You can check the resource usage for your running Docker containers with `docker stats` or `docker stats [container-id]`. For more info, see the [Stats Documentation](https://docs.docker.com/engine/reference/commandline/stats/). There's also [cAdvisor](https://github.com/google/cadvisor), a useful web app for viewing and analyzing resource usage and performance of all your running containers.
|
||||
|
||||
#### Management Apps
|
||||
### Management Apps
|
||||
|
||||
You can also view logs, resource usage and other info as well as manage your entire Docker workflow in third-party Docker management apps. For example [Portainer](https://github.com/portainer/portainer) an all-in-one open source management web UI for Docker and Kubernetes, or [LazyDocker](https://github.com/jesseduffield/lazydocker) a terminal UI for Docker container management and monitoring.
|
||||
|
||||
#### Advanced Logging and Monitoring
|
||||
### Advanced Logging and Monitoring
|
||||
|
||||
Docker supports using [Prometheus](https://prometheus.io/) to collect logs, which can then be visualized using a platform like [Grafana](https://grafana.com/). For more info, see [this guide](https://docs.docker.com/config/daemon/prometheus/). If you need to route your logs to a remote syslog, then consider using [logspout](https://github.com/gliderlabs/logspout). For enterprise-grade instances, there are managed services, that make monitoring container logs and metrics very easy, such as [Sematext](https://sematext.com/blog/docker-container-monitoring-with-sematext/) with [Logagent](https://github.com/sematext/logagent-js).
|
||||
|
||||
**[⬆️ Back to Top](#management)**
|
||||
@ -95,11 +105,13 @@ To restart the container after something within it has crashed, consider using [
|
||||
**[⬆️ Back to Top](#management)**
|
||||
|
||||
---
|
||||
|
||||
## Updating
|
||||
|
||||
Dashy is under active development, so to take advantage of the latest features, you may need to update your instance every now and again.
|
||||
|
||||
### Updating Docker Container
|
||||
|
||||
1. Pull latest image: `docker pull lissy93/dashy:latest`
|
||||
2. Kill off existing container
|
||||
- Find container ID: `docker ps`
|
||||
@ -114,7 +126,7 @@ Watchtower will watch for new versions of a given image on Docker Hub, pull down
|
||||
|
||||
To get started, spin up the watchtower container:
|
||||
|
||||
```
|
||||
```bash
|
||||
docker run -d \
|
||||
--name watchtower \
|
||||
-v /var/run/docker.sock:/var/run/docker.sock \
|
||||
@ -124,6 +136,7 @@ docker run -d \
|
||||
For more information, see the [Watchtower Docs](https://containrrr.dev/watchtower/)
|
||||
|
||||
### Updating Dashy from Source
|
||||
|
||||
Stop your current instance of Dashy, then navigate into the source directory. Pull down the latest code, with `git pull origin master`, then update dependencies with `yarn`, rebuild with `yarn build`, and start the server again with `yarn start`.
|
||||
|
||||
**[⬆️ Back to Top](#management)**
|
||||
@ -135,6 +148,7 @@ Stop your current instance of Dashy, then navigate into the source directory. Pu
|
||||
### Backing Up Containers
|
||||
|
||||
You can make a backup of any running container really easily, using [`docker commit`](https://docs.docker.com/engine/reference/commandline/commit/) and save it with [`docker export`](https://docs.docker.com/engine/reference/commandline/export/), to do so:
|
||||
|
||||
- First find the container ID, you can do this with `docker container ls`
|
||||
- Now to create the snapshot, just run `docker commit -p [container-id] my-backup`
|
||||
- Finally, to save the backup locally, run `docker save -o ~/dashy-backup.tar my-backup`
|
||||
@ -143,6 +157,7 @@ You can make a backup of any running container really easily, using [`docker com
|
||||
Note that this will not include any data in docker volumes, and the process here is a bit different. Since these files exist on your host system, if you have an existing backup solution implemented, you can incorporate and volume files within that system.
|
||||
|
||||
### Backing Up Volumes
|
||||
|
||||
[offen/docker-volume-backup](https://github.com/offen/docker-volume-backup) is a useful tool for periodic Docker volume backups, to any S3-compatible storage provider. It's run as a light-weight Docker container, and is easy to setup, and also supports GPG-encryption, email notification, and routing away older backups.
|
||||
|
||||
To get started, create a docker-compose similar to the example below, and then start the container. For more info, check out their [documentation](https://github.com/offen/docker-volume-backup), which is very clear.
|
||||
@ -169,14 +184,19 @@ volumes:
|
||||
It's worth noting that this process can also be done manually, using the following commands:
|
||||
|
||||
Backup:
|
||||
```
|
||||
|
||||
```bash
|
||||
docker run --rm -v some_volume:/volume -v /tmp:/backup alpine tar -cjf /backup/some_archive.tar.bz2 -C /volume ./
|
||||
```
|
||||
|
||||
Restore:
|
||||
```
|
||||
|
||||
```bash
|
||||
docker run --rm -v some_volume:/volume -v /tmp:/backup alpine sh -c "rm -rf /volume/* /volume/..?* /volume/.[!.]* ; tar -C /volume/ -xjf /backup/some_archive.tar.bz2"
|
||||
```
|
||||
|
||||
### Dashy-Specific Backup
|
||||
|
||||
Since Dashy is open source, and freely available, providing you're configuration data is passed in as volumes, there shouldn't be any need to backup the main container. Your main config file, and any assets you're using should be kept backed up, preferably in at least two places, and you should ensure that you can easily restore from backup, if needed.
|
||||
|
||||
Dashy also has a built-in cloud backup feature, which is free for personal users, and will let you make and restore fully encrypted backups of your config directly through the UI. To learn more, see the [Cloud Backup Docs](/docs/backup-restore.md)
|
||||
@ -199,11 +219,13 @@ I recommend combining this with [healthchecks](https://github.com/healthchecks/h
|
||||
Enabling HTTPS with an SSL certificate is recommended, especially if you are hosting Dashy anywhere other than your home. This will ensure that all traffic is encrypted in transit.
|
||||
|
||||
### Auto-SSL
|
||||
|
||||
If you are using [NGINX Proxy Manager](https://nginxproxymanager.com/), then SSL is supported out of the box. Once you've added your proxy host and web address, then set the scheme to HTTPS, then under the SSL Tab select "Request a new SSL certificate" and follow the on-screen instructions.
|
||||
|
||||
If you're hosting Dashy behind Cloudflare, then they offer [free and easy SSL](https://www.cloudflare.com/en-gb/learning/ssl/what-is-an-ssl-certificate/)- all you need to do is enable it under the SSL/TLS tab. Or if you are using shared hosting, you may find [this tutorial](https://www.sitepoint.com/a-guide-to-setting-up-lets-encrypt-ssl-on-shared-hosting/) helpful.
|
||||
|
||||
### Getting a Self-Signed SSL Certificate
|
||||
|
||||
[Let's Encrypt](https://letsencrypt.org/docs/) is a global Certificate Authority, providing free SSL/TLS Domain Validation certificates in order to enable secure HTTPS access to your website. They have good browser/ OS [compatibility](https://letsencrypt.org/docs/certificate-compatibility/) with their ISRG X1 and DST CA X3 root certificates, support [Wildcard issuance](https://community.letsencrypt.org/t/acme-v2-production-environment-wildcards/55578) done via ACMEv2 using the DNS-01 and have [Multi-Perspective Validation](https://letsencrypt.org/2020/02/19/multi-perspective-validation.html). Let's Encrypt provide [CertBot](https://certbot.eff.org/) an easy app for generating and setting up an SSL certificate.
|
||||
|
||||
This process can be automated, using something like the [Docker-NGINX-Auto-SSL Container](https://github.com/Valian/docker-nginx-auto-ssl) to generate and renew certificates when needed.
|
||||
@ -211,9 +233,10 @@ This process can be automated, using something like the [Docker-NGINX-Auto-SSL C
|
||||
If you're not so comfortable on the command line, then you can use a tool like [SSL For Free](https://www.sslforfree.com/) or [ZeroSSL](https://zerossl.com/) to generate your cert. They also provide step-by-step setup instructions for most platforms.
|
||||
|
||||
### Passing a Self-Signed Certificate to Dashy
|
||||
|
||||
Once you've generated your SSL cert, you'll need to pass it to Dashy. This can be done by specifying the paths to your public and private keys using the `SSL_PRIV_KEY_PATH` and `SSL_PUB_KEY_PATH` environmental variables. Or if you're using Docker, then just pass public + private SSL keys in under `/etc/ssl/certs/dashy-pub.pem` and `/etc/ssl/certs/dashy-priv.key` respectively, e.g:
|
||||
|
||||
```
|
||||
```bash
|
||||
docker run -d \
|
||||
-p 8080:80 \
|
||||
-v ~/my-private-key.key:/etc/ssl/certs/dashy-priv.key:ro \
|
||||
@ -296,6 +319,7 @@ Any external requests made to a different origin (app/ service under a different
|
||||
If you see a CORS error in your console, this can be easily fixed by setting the correct headers. This is not a bug with Dashy, so please don't raise it as a bug!
|
||||
|
||||
### Example Headers
|
||||
|
||||
- [Caddy](#caddy)
|
||||
- [NGINX](#nginx)
|
||||
- [Træfɪk](#traefik)
|
||||
@ -305,6 +329,7 @@ If you see a CORS error in your console, this can be easily fixed by setting the
|
||||
_The following section briefly outlines how you can set headers for common web proxies/ servers. More info can be found in the documentation for the proxy that you are using, or in the [MDN Docs](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS)._
|
||||
|
||||
These examples are using:
|
||||
|
||||
- `Access-Control-Allow-Origin` header, but depending on what type of content you are enabling, this will vary. For example, to allow a site to be loaded in an iframe (for the modal or workspace views) you would use `X-Frame-Options`.
|
||||
- The domain root (`/`), if your're hosting from a sub-page, replace that with your path.
|
||||
- A wildcard (`*`), which would allow access from traffic on any domain, this is discorouaged, and you should replace it with the URL where you are hosting Dashy. Note that for requests that transport sensitive info, like credentials (e.g. Keycloak login), the wildcard is [disallowed all together](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#requests_with_credentials) and will be blocked.
|
||||
@ -313,7 +338,7 @@ These examples are using:
|
||||
|
||||
> See [Caddy `header` docs](https://caddyserver.com/docs/caddyfile/directives/header) for more info.
|
||||
|
||||
```
|
||||
```text
|
||||
headers / {
|
||||
Access-Control-Allow-Origin *
|
||||
}
|
||||
@ -323,7 +348,7 @@ headers / {
|
||||
|
||||
> See [NGINX `ngx_http_headers_module` docs](https://nginx.org/en/docs/http/ngx_http_headers_module.html) for more info.
|
||||
|
||||
```
|
||||
```text
|
||||
location / {
|
||||
add_header Access-Control-Allow-Origin *;
|
||||
}
|
||||
@ -335,7 +360,7 @@ Note this can also be done through the UI, using NGINX Proxy Manager.
|
||||
|
||||
> See [Træfɪk CORS headers docs](https://doc.traefik.io/traefik/middlewares/http/headers/#cors-headers) for more info.
|
||||
|
||||
```
|
||||
```text
|
||||
labels:
|
||||
- "traefik.http.middlewares.testheader.headers.accesscontrolallowmethods=GET,OPTIONS,PUT"
|
||||
- "traefik.http.middlewares.testheader.headers.accesscontrolalloworiginlist=https://foo.bar.org,https://example.org"
|
||||
@ -347,7 +372,7 @@ labels:
|
||||
|
||||
> See [HAProxy Rewrite Response Docs](https://www.haproxy.com/documentation/hapee/latest/traffic-routing/rewrites/rewrite-responses/) for more info.
|
||||
|
||||
```
|
||||
```text
|
||||
/
|
||||
http-response add-header Access-Control-Allow-Origin *
|
||||
```
|
||||
@ -356,7 +381,7 @@ labels:
|
||||
|
||||
> See [Apache `mode_headers` docs](https://httpd.apache.org/docs/current/mod/mod_headers.html) for more info.
|
||||
|
||||
```
|
||||
```text
|
||||
Header always set Access-Control-Allow-Origin "*"
|
||||
```
|
||||
|
||||
@ -364,7 +389,7 @@ Header always set Access-Control-Allow-Origin "*"
|
||||
|
||||
> See [Squid `request_header_access` docs](http://www2.gr.squid-cache.org/Doc/config/request_header_access/) for more info.
|
||||
|
||||
```
|
||||
```text
|
||||
request_header_access Authorization allow all
|
||||
```
|
||||
|
||||
@ -383,26 +408,26 @@ request_header_access Authorization allow all
|
||||
Using a VPN is one of the easiest ways to provide secure, full access to your local network from remote locations. [WireGuard](https://www.wireguard.com/) is a reasonably new open source VPN protocol, that was designed with ease of use, performance and security in mind. Unlike OpenVPN, it doesn't need to recreate the tunnel whenever connection is dropped, and it's also much easier to setup, using shared keys instead.
|
||||
|
||||
- **Install Wireguard** - See the [Install Docs](https://www.wireguard.com/install/) for download links + instructions
|
||||
- On Debian-based systems, it's `sudo apt install wireguard`
|
||||
- On Debian-based systems, it's `sudo apt install wireguard`
|
||||
- **Generate a Private Key** - Run `wg genkey` on the Wireguard server, and copy it to somewhere safe for later
|
||||
- **Create Server Config** - Open or create a file at `/etc/wireguard/wg0.conf` and under `[Interface]` add the following (see example below):
|
||||
- `Address` - as a subnet of all desired IPs
|
||||
- `PrivateKey` - that you just generated
|
||||
- `ListenPort` - Default is `51820`, but can be anything
|
||||
- `Address` - as a subnet of all desired IPs
|
||||
- `PrivateKey` - that you just generated
|
||||
- `ListenPort` - Default is `51820`, but can be anything
|
||||
- **Get Client App** - Download the [WG client app](https://www.wireguard.com/install/) for your platform (Linux, Windows, MacOS, Android or iOS are all supported)
|
||||
- **Create new Client Tunnel** - On your client app, there should be an option to create a new tunnel, when doing so a client private key will be generated (but if not, use the `wg genkey` command again), and keep it somewhere safe. A public key will also be generated, and this will go in our saver config
|
||||
- **Add Clients to Server Config** - Head back to your `wg0.conf` file on the server, create a `[Peer]` section, and populate the following info
|
||||
- `AllowedIPs` - List of IP address inside the subnet, the client should have access to
|
||||
- `PublicKey` - The public key for the client you just generated
|
||||
- `AllowedIPs` - List of IP address inside the subnet, the client should have access to
|
||||
- `PublicKey` - The public key for the client you just generated
|
||||
- **Start the Server** - You can now start the WG server, using: `wg-quick up wg0` on your server
|
||||
- **Finish Client Setup** - Head back to your client device, and edit the config file, leave the private key as is, and add the following fields:
|
||||
- `PublicKey` - The public key of the server
|
||||
- `Address` - This should match the `AllowedIPs` section on the servers config file
|
||||
- `DNS` - The DNS server that'll be used when accessing the network through the VPN
|
||||
- `Endpoint` - The hostname or IP + Port where your WG server is running (you may need to forward this in your firewall's settings)
|
||||
- `PublicKey` - The public key of the server
|
||||
- `Address` - This should match the `AllowedIPs` section on the servers config file
|
||||
- `DNS` - The DNS server that'll be used when accessing the network through the VPN
|
||||
- `Endpoint` - The hostname or IP + Port where your WG server is running (you may need to forward this in your firewall's settings)
|
||||
- **Done** - Your clients should now be able to connect to your WG server :) Depending on your networks firewall rules, you may need to port forward the address of your WG server
|
||||
|
||||
**Example Server Config**
|
||||
#### Example Server Config
|
||||
|
||||
```ini
|
||||
# Server file
|
||||
@ -427,7 +452,7 @@ PublicKey = xxx
|
||||
AllowedIps = 10.5.0.25/32,10.21.10.0/24,10.21.20.0/24,10.21.30.0/24,10.31.0.0/24,2001:470:xxxx:xxxx::ca:571e/128
|
||||
```
|
||||
|
||||
**Example Client Config**
|
||||
#### Example Client Config
|
||||
|
||||
```ini
|
||||
[Interface]
|
||||
@ -449,10 +474,8 @@ Endpoint = 1.2.3.4:51820
|
||||
PersistentKeepalive = 15
|
||||
```
|
||||
|
||||
|
||||
A useful tool for getting WG setup is [Algo](https://github.com/trailofbits/algo). It includes scripts and docs which cover almost all devices, platforms and clients, and has best practices implemented, and security features enabled. All of this is better explained in [this blog post](https://blog.trailofbits.com/2016/12/12/meet-algo-the-vpn-that-works/).
|
||||
|
||||
|
||||
### Reverse SSH Tunnel
|
||||
|
||||
SSH (or [Secure Shell](https://en.wikipedia.org/wiki/Secure_Shell)) is a secure tunnel that allows you to connect to a remote host. Unlike the VPN methods, an SSH connection does not require an intermediary, and will not be affected by your IP changing. However it only allows you to access a single service at a time. SSH was really designed for terminal access, but because of the latter mentioned benefits it's useful to setup, as a fallback option.
|
||||
@ -466,6 +489,7 @@ Now all of this is starting to sound like quite a lot of work, but this is where
|
||||
Before getting started, you'll need to head over to [Remote.it](https://app.remote.it/auth/#/sign-up) and create an account.
|
||||
|
||||
Then setup your local device:
|
||||
|
||||
1. If you haven't already done so, you'll need to enable and configure SSH.
|
||||
- This is out-of-scope of this article, but I've explained it in detail in [this post](https://notes.aliciasykes.com/22798/my-server-setup#configure-ssh).
|
||||
2. Download the Remote.it install script from their [GitHub](https://github.com/remoteit/installer)
|
||||
@ -474,6 +498,7 @@ Then setup your local device:
|
||||
4. Finally, configure your device, by running `sudo connectd_installer` and following the on-screen instructions
|
||||
|
||||
And when you're ready to connect to it:
|
||||
|
||||
1. Login to [app.remote.it](https://app.remote.it/), and select the name of your device
|
||||
2. You should see a list of running services, click SSH
|
||||
3. You'll then be presented with some SSH credentials that you can now use to securely connect to your home, via the Remote.it servers
|
||||
@ -508,6 +533,7 @@ It's worth noting that Ngrok isn't the only option here, other options include:
|
||||
- [Using NGINX](#using-dns)
|
||||
|
||||
### Using DNS
|
||||
|
||||
For locally running services, a domain can be set up directly in the DNS records. This method is really quick and easy, and doesn't require you to purchase an actual domain. Just update your networks DNS resolver, to point your desired URL to the local IP where Dashy (or any other app) is running. For example, a line in your hosts file might look something like: `192.168.0.2 dashy.homelab.local`.
|
||||
|
||||
If you're using Pi-Hole, a similar thing can be done in the `/etc/dnsmasq.d/03-custom-dns.conf` file, add a line like: `address=/dashy.example.com/192.168.2.0` for each of your services.
|
||||
@ -515,9 +541,10 @@ If you're using Pi-Hole, a similar thing can be done in the `/etc/dnsmasq.d/03-c
|
||||
If you're running OPNSense/ PfSense, then this can be done through the UI with Unbound, it's explained nicely in [this article](https://homenetworkguy.com/how-to/use-custom-domain-name-in-internal-network/), by Dustin Casto.
|
||||
|
||||
### Using NGINX
|
||||
|
||||
If you're using NGINX, then you can use your own domain name, with a config similar to the below example.
|
||||
|
||||
```
|
||||
```text
|
||||
upstream dashy {
|
||||
server 127.0.0.1:32400;
|
||||
}
|
||||
@ -545,9 +572,10 @@ server {
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Similarly, a basic `Caddyfile` might look like:
|
||||
|
||||
```
|
||||
```text
|
||||
dashy.example.com {
|
||||
reverse_proxy / nginx:80
|
||||
}
|
||||
@ -578,20 +606,24 @@ For more info, [this guide](https://thehomelab.wiki/books/dns-reverse-proxy/page
|
||||
- [Security Modules](#security-modules)
|
||||
|
||||
### Keep Docker Up-To-Date
|
||||
|
||||
To prevent known container escape vulnerabilities, which typically end in escalating to root/administrator privileges, patching Docker Engine and Docker Machine is crucial. For more info, see the [Docker Installation Docs](https://docs.docker.com/engine/install/).
|
||||
|
||||
### Set Resource Quotas
|
||||
|
||||
Docker enables you to limit resource consumption (CPU, memory, disk) on a per-container basis. This not only enhances system performance, but also prevents a compromised container from consuming a large amount of resources, in order to disrupt service or perform malicious activities. To learn more, see the [Resource Constraints Docs](https://docs.docker.com/config/containers/resource_constraints/)
|
||||
|
||||
For example, to run Dashy with max of 1GB ram, and max of 50% of 1 CP core:
|
||||
`docker run -d -p 8080:80 --cpus=".5" --memory="1024m" lissy93/dashy:latest`
|
||||
|
||||
### Don't Run as Root
|
||||
|
||||
Running a container with admin privileges gives it more power than it needs, and can be abused. Dashy does not need any root privileges, and Docker by default doesn't run containers as root, so providing you don't specifically type sudo, you should be all good here.
|
||||
|
||||
Note that if you're facing permission issues on Debian-based systems, you may need to add your user to the Docker group. First create the group: `sudo groupadd docker`, then add your (non-root) user: `sudo usermod −aG docker [my-username]`, finally `newgrp docker` to refresh.
|
||||
|
||||
### Specify a User
|
||||
|
||||
One of the best ways to prevent privilege escalation attacks, is to configure the container to use an unprivileged user. This also means that any files created by the container and mounted, will be owned by the specified user (and not root), which makes things much easier.
|
||||
|
||||
You can specify a user, using the [`--user` param](https://docs.docker.com/engine/reference/run/#user), and should include the user ID (`UID`), which can be found by running `id -u`, and the and the group ID (`GID`), using `id -g`.
|
||||
@ -612,7 +644,8 @@ services:
|
||||
|
||||
And then to set the variable, and start the container, run: `CURRENT_UID=$(id -u):$(id -g) docker-compose up`
|
||||
|
||||
### Limit capabilities
|
||||
### Limit capabilities
|
||||
|
||||
Docker containers run with a subset of [Linux Kernal's Capabilities](https://man7.org/linux/man-pages/man7/capabilities.7.html) by default. It's good practice to drop privilege permissions that are not needed for any given container.
|
||||
|
||||
With Docker run, you can use the `--cap-drop` flag to remove capabilities, you can also use `--cap-drop=all` and then define just the required permissions using the `--cap-add` option. For a list of available capabilities, see the [Privilege Capabilities Docs](https://docs.docker.com/engine/reference/run/#runtime-privilege-and-linux-capabilities).
|
||||
@ -638,29 +671,35 @@ services:
|
||||
```
|
||||
|
||||
### Prevent new Privilages being Added
|
||||
|
||||
To prevent processes inside the container from getting additional privileges, pass in the `--security-opt=no-new-privileges:true` option to the Docker run command (see [docs](https://docs.docker.com/engine/reference/run/#security-configuration)).
|
||||
|
||||
Run Command:
|
||||
`docker run --security-opt=no-new-privileges:true -p 8080:80 lissy93/dashy`
|
||||
|
||||
Docker Compose
|
||||
|
||||
```yaml
|
||||
security_opt:
|
||||
- no-new-privileges:true
|
||||
```
|
||||
|
||||
### Disable Inter-Container Communication
|
||||
|
||||
By default Docker containers can talk to each other (using [`docker0` bridged network](https://docs.docker.com/config/containers/container-networking/)). If you don't need this capability, then it should be disabled. This can be done with the `--icc=false` in your run command. You can learn more about how to facilitate secure communication between containers in the [Compose Networking docs](https://docs.docker.com/compose/networking/).
|
||||
|
||||
### Don't Expose the Docker Daemon Socket
|
||||
|
||||
Docker socket `/var/run/docker.sock` is the UNIX socket that Docker is listening to. This is the primary entry point for the Docker API. The owner of this socket is root. Giving someone access to it is equivalent to giving unrestricted root access to your host.
|
||||
|
||||
You should **not** enable TCP Docker daemon socket (`-H tcp://0.0.0.0:XXX`), as doing so exposes un-encrypted and unauthenticated direct access to the Docker daemon, and if the host is connected to the internet, the daemon on your computer can be used by anyone from the public internet- which is bad. If you need TCP, you should [see the docs](https://docs.docker.com/engine/reference/commandline/dockerd/#daemon-socket-option) to understand how to do this more securely.
|
||||
Similarly, never expose `/var/run/docker.sock` to other containers as a volume, as it can be exploited.
|
||||
|
||||
### Use Read-Only Volumes
|
||||
|
||||
You can specify that a specific volume should be read-only by appending `:ro` to the `-v` switch. For example, while running Dashy, if we want our config to be writable, but keep all other assets protected, we would do:
|
||||
```
|
||||
|
||||
```bash
|
||||
docker run -d \
|
||||
-p 8080:80 \
|
||||
-v ~/dashy-conf.yml:/app/public/conf.yml \
|
||||
@ -672,17 +711,21 @@ docker run -d \
|
||||
You can also prevent a container from writing any changes to volumes on your host's disk, using the `--read-only` flag. Although, for Dashy, you will not be able to write config changes to disk, when edited through the UI with this method. You could make this work, by specifying the config directory as a temp write location, with `--tmpfs /app/public/conf.yml` - but that this will not write the volume back to your host.
|
||||
|
||||
### Set the Logging Level
|
||||
|
||||
Logging is important, as it enables you to review events in the future, and in the case of a compromise this will let get an idea of what may have happened. The default log level is `INFO`, and this is also the recommendation, use `--log-level info` to ensure this is set.
|
||||
|
||||
### Verify Image before Pulling
|
||||
|
||||
Only use trusted images, from verified/ official sources. If an app is open source, it is more likely to be safe, as anyone can verify the code. There are also tools available for scanning containers,
|
||||
|
||||
Unless otherwise configured, containers can communicate among each other, so running one bad image may lead to other areas of your setup being compromised. Docker images typically contain both original code, as well as up-stream packages, and even if that image has come from a trusted source, the up-stream packages it includes may not have.
|
||||
|
||||
### Specify the Tag
|
||||
|
||||
Using fixed tags (as opposed to `:latest` ) will ensure immutability, meaning the base image will not change between builds. Note that for Dashy, the app is being actively developed, new features, bug fixes and general improvements are merged each week, and if you use a fixed version you will not enjoy these benefits. So it's up to you weather you would prefer a stable and reproducible environment, or the latest features and enhancements.
|
||||
|
||||
### Container Security Scanning
|
||||
|
||||
It's helpful to be aware of any potential security issues in any of the Docker images you are using. You can run a quick scan using Snyk on any image to output known vulnerabilities using [Docker scan](https://docs.docker.com/engine/scan/), e.g: `docker scan lissy93/dashy:latest`.
|
||||
|
||||
A similar product is [Trivy](https://github.com/aquasecurity/trivy), which is free an open source. First install it (with your package manager), then to scan an image, just run: `trivy image lissy93/dashy:latest`
|
||||
@ -690,23 +733,24 @@ A similar product is [Trivy](https://github.com/aquasecurity/trivy), which is fr
|
||||
For larger systems, RedHat [Clair](https://www.redhat.com/en/topics/containers/what-is-clair) is an app for parsing image contents and reporting on any found vulnerabilities. You run it locally in a container, and configure it with YAML. It can be integrated with Red Hat Quay, to show results on a dashboard. Most of these use static analysis to find potential issues, and scan included packages for any known security vulnerabilities.
|
||||
|
||||
### Registry Security
|
||||
|
||||
Although over-kill for most users, you could run your own registry locally which would give you ultimate control over all images, see the [Deploying a Registry Docs](https://docs.docker.com/registry/deploying/) for more info. Another option is [Docker Trusted Registry](https://docker-docs.netlify.app/ee/dtr/), it's great for enterprise applications, it sits behind your firewall, running on a swarm managed by Docker Universal Control Plane, and lets you securely store and manage your Docker images, mitigating the risk of breaches from the internet.
|
||||
|
||||
### Security Modules
|
||||
|
||||
Docker supports several modules that let you write your own security profiles.
|
||||
|
||||
[AppArmor](https://www.apparmor.net/)is a kernel module that proactively protects the operating system and applications from external or internal threats, by enabling you to restrict programs' capabilities with per-program profiles. You can specify either a security policy by name, or by file path with the `apparmor` flag in docker run. Learn more about writing profiles, [here](https://gitlab.com/apparmor/apparmor/-/wikis/QuickProfileLanguage).
|
||||
|
||||
[Seccomp](https://en.wikipedia.org/wiki/Seccomp) (Secure Computing Mode) is a sandboxing facility in the Linux kernel that acts like a firewall for system calls (syscalls). It uses Berkeley Packet Filter (BPF) rules to filter syscalls and control how they are handled. These filters can significantly limit a containers access to the Docker Host's Linux kernel - especially for simple containers/applications. It requires a Linux-based Docker host, with secomp enabled, and you can check for this by running `docker info | grep seccomp`. A great resource for learning more about this is [DockerLabs](https://training.play-with-docker.com/security-seccomp/).
|
||||
|
||||
|
||||
**[⬆️ Back to Top](#management)**
|
||||
|
||||
---
|
||||
|
||||
## Web Server Configuration
|
||||
|
||||
_The following section only applies if you are not using Docker, and would like to use your own web server_
|
||||
> _The following section only applies if you are not using Docker, and would like to use your own web server_
|
||||
|
||||
Dashy ships with a pre-configured Node.js server, in [`server.js`](https://github.com/Lissy93/dashy/blob/master/server.js) which serves up the contents of the `./dist` directory on a given port. You can start the server by running `node server`. Note that the app must have been build (run `yarn build`), and you need [Node.js](https://nodejs.org) installed.
|
||||
|
||||
@ -715,11 +759,13 @@ If you wish to run Dashy from a sub page (e.g. `example.com/dashy`), then just s
|
||||
However, since Dashy is just a static web application, it can be served with whatever server you like. The following section outlines how you can configure a web server.
|
||||
|
||||
Note, that if you choose not to use `server.js` to serve up the app, you will loose access to the following features:
|
||||
|
||||
- Loading page, while the app is building
|
||||
- Writing config file to disk from the UI
|
||||
- Website status indicators, and ping checks
|
||||
|
||||
Example Configs
|
||||
|
||||
- [NGINX](#nginx)
|
||||
- [Apache](#apache)
|
||||
- [Caddy](#caddy)
|
||||
@ -730,7 +776,7 @@ Example Configs
|
||||
|
||||
Create a new file in `/etc/nginx/sites-enabled/dashy`
|
||||
|
||||
```
|
||||
```text
|
||||
server {
|
||||
listen 80;
|
||||
listen [::]:80;
|
||||
@ -756,7 +802,8 @@ For example: `scp -r ./dist/* [username]@[server_ip]:/var/www/dashy/html`
|
||||
Copy Dashy's dist folder to your apache server, `sudo cp -r ./dashy/dist /var/www/html/dashy`.
|
||||
|
||||
In your Apache config, `/etc/apche2/apache2.conf` add:
|
||||
```
|
||||
|
||||
```text
|
||||
<Directory /var/www/html>
|
||||
Options Indexes FollowSymLinks
|
||||
AllowOverride All
|
||||
@ -774,7 +821,8 @@ In your Apache config, `/etc/apche2/apache2.conf` add:
|
||||
```
|
||||
|
||||
Add a `.htaccess` file within `/var/www/html/dashy/.htaccess`, and add:
|
||||
```
|
||||
|
||||
```text
|
||||
Options -MultiViews
|
||||
RewriteEngine On
|
||||
RewriteCond %{REQUEST_FILENAME} !-f
|
||||
@ -786,12 +834,14 @@ Then restart Apache, with `sudo systemctl restart apache2`
|
||||
### Caddy
|
||||
|
||||
Caddy v2
|
||||
```
|
||||
|
||||
```text
|
||||
try_files {path} /
|
||||
```
|
||||
|
||||
Caddy v1
|
||||
```
|
||||
|
||||
```text
|
||||
rewrite {
|
||||
regexp .*
|
||||
to {path} /
|
||||
@ -802,7 +852,7 @@ rewrite {
|
||||
|
||||
Create a file names `firebase.json`, and populate it with something similar to:
|
||||
|
||||
```
|
||||
```text
|
||||
{
|
||||
"hosting": {
|
||||
"public": "dist",
|
||||
@ -817,6 +867,7 @@ Create a file names `firebase.json`, and populate it with something similar to:
|
||||
```
|
||||
|
||||
### cPanel
|
||||
|
||||
1. Login to your WHM
|
||||
2. Open 'Feature Manager' on the left sidebar
|
||||
3. Under 'Manage feature list', click 'Edit'
|
||||
|
||||
@ -12,10 +12,12 @@ Internationalization is the process of making an application available in other
|
||||
|
||||
By default, Dashy will attempt to use the language of your browser or system. If a translation for your language does not yet exist, it will fallback to English.
|
||||
|
||||
#### In the UI
|
||||
### In the UI
|
||||
|
||||
You can manually select your language in the UI. Under the Config Menu, click the Language button, and select your language from the dropdown menu. Your preference will be saved in local storage.
|
||||
|
||||
#### Config File
|
||||
### Config File
|
||||
|
||||
You can also set your language in the config file. Specify the ISO code of one of the supported languages, under `appConfig.lang`. For example:
|
||||
|
||||
```yaml
|
||||
@ -23,7 +25,7 @@ appConfig:
|
||||
lang: de
|
||||
```
|
||||
|
||||
#### Available Languages
|
||||
### Available Languages
|
||||
|
||||
At the time of writing the following languages are supported: `en`, `zh-CN`, `nl`, `fr`, `de`, `es`, `sl`, `it`, `pt`, `ru`, `ar`, `hi`, `ja`, but an up-to-date list of all implemented translations can be found in [`./src/utils/languages.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/languages.js). Languages are specified by their 2-digit [ISO-639 code](https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes), or sometimes a 4-digit code if it's a regional dialect.
|
||||
|
||||
@ -35,13 +37,15 @@ Dashy is using [vue-i18n](https://vue-i18n.intlify.dev/guide/) to manage multi-l
|
||||
|
||||
Adding a new language is pretty straightforward, with just three steps:
|
||||
|
||||
##### 1. Create a new Language File
|
||||
### 1. Create a new Language File
|
||||
|
||||
Create a new JSON file in `./src/assets/locales` for your language.
|
||||
|
||||
You should name it with the 2-digit [ISO-639 code](https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes) for your locale (e.g. for German `de.json`, French `fr.json` or Spanish `es.json`) - You can find a list of all ISO codes at [iso.org](https://www.iso.org/obp/ui).
|
||||
If your language is a specific dialect or regional translation, then use the Posfix [CLDR](http://cldr.unicode.org/) format, where, e.g. `en-GB.json` (British English), `es-MX.json` (Spanish, in Mexico) or `zh-CN.json` (Chinese, simplified) - A list of which can be found [here](https://github.com/unicode-org/cldr-json/blob/master/cldr-json/cldr-core/availableLocales.json)
|
||||
|
||||
##### 2. Translate!
|
||||
### 2. Translate
|
||||
|
||||
Using [`en.json`](https://github.com/Lissy93/dashy/tree/master/src/assets/locales/en.json) as an example, translate the JSON values to your language, while leaving the keys as they are. It's fine to leave out certain items, as if they're missing they will fall-back to English. If you see any attribute which include curly braces (`{xxx}`), then leave the inner value of these braces as is, as this is for variables.
|
||||
|
||||
```json
|
||||
@ -58,7 +62,7 @@ Using [`en.json`](https://github.com/Lissy93/dashy/tree/master/src/assets/locale
|
||||
}
|
||||
```
|
||||
|
||||
##### 3. Add your file to the app
|
||||
### 3. Add your file to the app
|
||||
|
||||
In [`./src/utils/languages.js`](https://github.com/Lissy93/dashy/tree/master/src/utils/languages.js), you need to do 2 small things:
|
||||
|
||||
@ -66,6 +70,7 @@ First import your new translation file, do this at the top of the page.
|
||||
E.g. `import de from '@/assets/locales/de.json';`
|
||||
|
||||
Second, add it to the array of languages, e.g:
|
||||
|
||||
```javascript
|
||||
export const languages = [
|
||||
{
|
||||
@ -82,6 +87,7 @@ export const languages = [
|
||||
},
|
||||
];
|
||||
```
|
||||
|
||||
You can also add your new language to the readme, under the [Language Switching](https://github.com/Lissy93/dashy#language-switching-) section and optionally include your name/ username if you'd like to be credited for your work. Done!
|
||||
|
||||
If you are not comfortable with making pull requests, or do not want to modify the code, then feel free to instead send the translated file to me, and I can add it into the application. I will be sure to credit you appropriately.
|
||||
@ -92,7 +98,7 @@ If you are not comfortable with making pull requests, or do not want to modify t
|
||||
|
||||
If you're working on a new component, then any text that is displayed to the user should be extracted out of the component, and stored in the file. This also applies to any existing components, that might have been forgotten to be translated. Thankfully, everything is already setup, so this is a pretty easy job.
|
||||
|
||||
#### 1. Add Translated Text
|
||||
### 1. Add Translated Text
|
||||
|
||||
Firstly, go to [`./src/assets/locales/en.json`](https://github.com/Lissy93/dashy/blob/master/src/assets/locales/en.json), and either find the appropriate section, or create a new section. Lets say you're new component is called `my-widget`, you could add `"my-widget": {}` to store all your text as key-value-pairs. E.g.
|
||||
|
||||
@ -104,7 +110,7 @@ Firstly, go to [`./src/assets/locales/en.json`](https://github.com/Lissy93/dashy
|
||||
|
||||
Note that you **must** add English translations for all text. Missing languages are not a problem, as they will always fallback to English, but if the English is missing, then nothing can be displayed.
|
||||
|
||||
#### 2. Use Text within Component
|
||||
### 2. Use Text within Component
|
||||
|
||||
Once your text is in the translation file, you can now use it within your component. There is a global `$t` function, with takes the key of your new translation, and returns the value. For example:
|
||||
|
||||
@ -121,6 +127,7 @@ For example: `alert(this.$t('my-widget.awesome-text'))`.
|
||||
You may also need to pass a variable to be displayed within a translation. Vue I18n supports [Interpolations](https://vue-i18n.intlify.dev/guide/essentials/syntax.html#interpolations) using mustache-like syntax.
|
||||
|
||||
For example, you would set your translation to:
|
||||
|
||||
```json
|
||||
{
|
||||
"welcome-message": "Hello {name}!"
|
||||
@ -128,22 +135,25 @@ For example, you would set your translation to:
|
||||
```
|
||||
|
||||
And then pass that variable (`name`) within a JSON object as the second parameter on `$t`, like:
|
||||
|
||||
```javascript
|
||||
$t('welcome-message', { name: 'Alicia' })
|
||||
```
|
||||
|
||||
Which will render:
|
||||
|
||||
```text
|
||||
Hello Alicia!
|
||||
```
|
||||
|
||||
There are many other advanced features, including Pluralization, Datetime & Number Formatting, Message Support and more, all of which are outlined in the [Vue-i18n Docs](https://vue-i18n.intlify.dev/guide/).
|
||||
|
||||
#### Basic Example
|
||||
### Basic Example
|
||||
|
||||
Using the search bar as an example, this would look something like:
|
||||
|
||||
In [`./src/components/Settings/SearchBar.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Settings/SearchBar.vue):
|
||||
|
||||
```vue
|
||||
<template>
|
||||
<form>
|
||||
|
||||
@ -57,7 +57,6 @@ Only top-level fields supported by sub-pages are `pageInfo` and `sections`. The
|
||||
|
||||
Note that since page paths are required by the router, they are set at build-time, not run-time, and so a rebuild (happens automatically) is required for changes to page paths to take effect (this only applies to changes to the `pages` array, rebuild isn't required for editing page content).
|
||||
|
||||
|
||||
## Sub-Items
|
||||
|
||||
A normal section will contain zero or more items, for example:
|
||||
|
||||
@ -8,7 +8,7 @@ Dashy operates on the premise, that no external data requests should ever be mad
|
||||
| 🔐 For privacy and security tips, check out another project of mine: **[Personal Security Checklist](https://github.com/Lissy93/personal-security-checklist)** |
|
||||
|-|
|
||||
|
||||
### Contents
|
||||
## Contents
|
||||
|
||||
- [External Requests](#external-requests)
|
||||
- [Icons](#icons)
|
||||
@ -29,6 +29,7 @@ Dashy operates on the premise, that no external data requests should ever be mad
|
||||
---
|
||||
|
||||
## External Requests
|
||||
|
||||
By default, Dashy will not make any external requests, unless you configure it to. Some features (which are off by default) do require internat access, and this section outlines those features, the services used, and links to their privacy policies.
|
||||
|
||||
The following section outlines all network requests that are made when certain features are enabled.
|
||||
@ -36,26 +37,31 @@ The following section outlines all network requests that are made when certain f
|
||||
### Icons
|
||||
|
||||
#### Font Awesome
|
||||
|
||||
If either any of your sections, items or themes are using icons from font-awesome, then it will be automatically enabled. But you can also manually enable or disable it by setting `appConfig.enableFontAwesome` to `true` / `false`. Requests are made directly to Font-Awesome CDN, for more info, see the [Font Awesome Privacy Policy](https://fontawesome.com/privacy).
|
||||
|
||||
#### Material Design Icons
|
||||
|
||||
If either any of your sections, items or themes are mdi icons, then it will be automatically enabled. But you can also manually enable or disable it by setting `appConfig.enableMaterialDesignIcons` to `true` / `false`. Requests are made directly to Material-Design-Icons CDN, for more info, see the [Material Design Icons Website](https://materialdesignicons.com/).
|
||||
|
||||
|
||||
#### Favicon Fetching
|
||||
|
||||
If an item's icon is set to `favicon`, then it will be auto-fetched from the corresponding URL. Since not all websites have their icon located at `/favicon.ico`, and if they do, it's often very low resolution (like `16 x 16 px`). Therefore, the default behavior is for Dashy to check if the URL is public, and if so will use an API to fetch the favicon. For self-hosted services, the favion will be fetched from the default path, and no external requests will be made.
|
||||
|
||||
The default favicon API is [allesedv.com](https://favicon.allesedv.com/), but this can be changed by setting `appConfig.faviconApi` to an alternate source (`iconhorse`, `clearbit`, `faviconkit`, `besticon`, `duckduckgo`, `google` and `allesedv` are supported). If you do not want to use any API, then you can set this property to `local`, and the favicon will be fetched from the default path. For hosted services, this will still incur an external request.
|
||||
|
||||
#### Generative Icons
|
||||
|
||||
If an item has the icon set to `generative`, then an external request it made to [Dice Bear](https://dicebear.com/) to fetch the uniquely generated icon. The URL of a given service is used as the key for generating the icon, but it is first hashed and encoded for basic privacy. For more info, please reference the [Dicebear Privacy Policy](https://avatars.dicebear.com/legal/privacy-policy)
|
||||
|
||||
As a fallback, if Dicebear fails, then [Evatar](https://evatar.io/) is used.
|
||||
|
||||
#### Other Icons
|
||||
|
||||
Section icons, item icons and app icons are able to accept a URL to a raw image, if the image is hosted online then an external request will be made. To avoid the need to make external requests for icon assets, you can either use a self-hosted CDN, or store your images within `./public/item-icons` (which can be mounted as a volume if you're using Docker).
|
||||
|
||||
#### Web Assets
|
||||
|
||||
By default, all assets required by Dashy come bundled within the source, and so no external requests are made. If you add an additional font, which is imported from a CDN, then that will incur an external request. The same applies for other web assets, like external images, scripts or styles.
|
||||
|
||||
---
|
||||
@ -63,14 +69,17 @@ By default, all assets required by Dashy come bundled within the source, and so
|
||||
### Features
|
||||
|
||||
#### Status Checking
|
||||
|
||||
The status checking feature allows you to ping your apps/ services to check if they are currently operational.
|
||||
|
||||
Dashy will ping your services directly, and does not rely on any third party. If you are checking the uptime status of a public/ hosted application, then please refer to that services privacy policy. For all self-hosted services, requests happen locally within your network, and are not external.
|
||||
|
||||
#### Update Checks
|
||||
|
||||
When the application loads, it checks for updates. The results of which are displayed in the config menu of the UI. This was implemented because using a very outdated version of Dashy may have unfixed issues. Your version is fetched from the source (local request), but the latest version is fetched from GitHub, which is an external request. This can be disabled by setting `appConfig.disableUpdateChecks: true`
|
||||
|
||||
#### Cloud Backup
|
||||
|
||||
Dashy has an optional End-to-End encrypted [cloud backup feature](https://github.com/Lissy93/dashy/blob/master/docs/backup-restore.md). No data is ever transimtted unless you actively enable this feature through the UI.
|
||||
|
||||
All data is encrypted before being sent to the backend. This is done in [`CloudBackup.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/CloudBackup.js), using [crypto.js](https://github.com/brix/crypto-js)'s AES method, using the users chosen password as the key. The data is then sent to a [Cloudflare worker](https://developers.cloudflare.com/workers/learning/how-workers-works) (a platform for running serverless functions), and stored in a [KV](https://developers.cloudflare.com/workers/learning/how-kv-works) data store.
|
||||
@ -78,11 +87,13 @@ All data is encrypted before being sent to the backend. This is done in [`CloudB
|
||||
Your selected password never leaves your device, and is hashed before being compared. It is only possible to restore a configuration if you have both the backup ID and decryption password. Because the data is encrypted on the client-side (before being sent to the cloud), it is not possible for a man-in-the-middle, government entity, website owner, or even Cloudflare to be able read any of your data.
|
||||
|
||||
#### Web Search
|
||||
|
||||
Dashy has a primitive [web search feature](https://github.com/Lissy93/dashy/blob/master/docs/searching.md#web-search). No external requests are made, instead you are redirected to your chosen search engine (defaults to DuckDuckGo), using your chosen opening method.
|
||||
|
||||
This feature can be disabled under appConfig, with `webSearch: { disableWebSearch: true }`
|
||||
|
||||
#### Anonymous Error Reporting
|
||||
|
||||
Error reporting is disabled by default, and no data will ever be sent without your explicit consent. In fact, the error tracking code isn't even imported unless you have actively enabled it. [Sentry](https://github.com/getsentry/sentry) is used for this, it's an open source error tracking and performance monitoring tool, used to identify any issues which occur in the production app (if you enable it).
|
||||
|
||||
The crash report includes the file or line of code that triggered the error, and a 2-layer deep stack trace. Reoccurring errors will also include the following user information: OS type (Mac, Windows, Linux, Android or iOS) and browser type (Firefox, Chrome, IE, Safari). Data scrubbing is enabled. IP address will not be stored. If any potentially identifiable data ever finds its way into a crash report, it will be automatically and permanently erased. All statistics collected are anonomized and stored securely, and ae automatically deleted after 14 days. For more about privacy and security, see the [Sentry Docs](https://sentry.io/security/).
|
||||
@ -94,6 +105,7 @@ If you need to monitor bugs yourself, then you can [self-host your own Sentry Se
|
||||
---
|
||||
|
||||
### Themes
|
||||
|
||||
Certain themes may use external assets (such as fonts or images). Currently, this only applies the Adventure theme.
|
||||
|
||||
---
|
||||
@ -103,76 +115,80 @@ Certain themes may use external assets (such as fonts or images). Currently, thi
|
||||
Dashy supports [Widgets](/docs/widgets.md) for displaying dynamic content. Below is a list of all widgets that make external data requests, along with the endpoint they call and a link to the Privacy Policy of that service.
|
||||
|
||||
- **[Weather](/docs/widgets.md#weather)** and **[Weather Forecast](/docs/widgets.md#weather-forecast)**: `https://api.openweathermap.org`
|
||||
- [OWM Privacy Policy](https://openweather.co.uk/privacy-policy)
|
||||
- [OWM Privacy Policy](https://openweather.co.uk/privacy-policy)
|
||||
- **[RSS Feed](/docs/widgets.md#rss-feed)**: `https://api.rss2json.com/v1/api.json`
|
||||
- [Rss2Json Privacy Policy](https://rss2json.com/privacy-policy)
|
||||
- [Rss2Json Privacy Policy](https://rss2json.com/privacy-policy)
|
||||
- **[IP Address](/docs/widgets.md#public-ip)**: `https://ipapi.co/json` or `http://ip-api.com/json`
|
||||
- [IPGeoLocation Privacy Policy](https://ipgeolocation.io/privacy.html)
|
||||
- [IP-API Privacy Policy](https://ip-api.com/docs/legal)
|
||||
- [IPGeoLocation Privacy Policy](https://ipgeolocation.io/privacy.html)
|
||||
- [IP-API Privacy Policy](https://ip-api.com/docs/legal)
|
||||
- **[IP Blacklist](/docs/widgets.md#ip-blacklist)**: `https://api.blacklistchecker.com`
|
||||
- [Blacklist Checker Privacy Policy](https://blacklistchecker.com/privacy)
|
||||
- [Blacklist Checker Privacy Policy](https://blacklistchecker.com/privacy)
|
||||
- **[Domain Monitor](/docs/widgets.md#domain-monitor)**: `http://api.whoapi.com`
|
||||
- [WhoAPI Privacy Policy](https://whoapi.com/privacy-policy/)
|
||||
- [WhoAPI Privacy Policy](https://whoapi.com/privacy-policy/)
|
||||
- **[Crypto Watch List](/docs/widgets.md#crypto-watch-list)** and **[Token Price History](/docs/widgets.md#crypto-token-price-history)**: `https://api.coingecko.com`
|
||||
- [CoinGecko Privacy Policy](https://www.coingecko.com/en/privacy)
|
||||
- [CoinGecko Privacy Policy](https://www.coingecko.com/en/privacy)
|
||||
- **[Wallet Balance](/docs/widgets.md#wallet-balance)**: `https://api.blockcypher.com/`
|
||||
- [BlockCypher Privacy Policy](https://www.blockcypher.com/privacy.html)
|
||||
- [BlockCypher Privacy Policy](https://www.blockcypher.com/privacy.html)
|
||||
- **[Code::Stats](/docs/widgets.md#code-stats)**: `https://codestats.net`
|
||||
- [Code::Stats Privacy Policy](https://codestats.net/tos#privacy)
|
||||
- [Code::Stats Privacy Policy](https://codestats.net/tos#privacy)
|
||||
- **[AnonAddy](/docs/widgets.md#anonaddy)**: `https://app.anonaddy.com`
|
||||
- [AnonAddy Privacy Policy](https://anonaddy.com/privacy/)
|
||||
- [AnonAddy Privacy Policy](https://anonaddy.com/privacy/)
|
||||
- **[Vulnerability Feed](/docs/widgets.md#vulnerability-feed)**: `https://www.cvedetails.com`
|
||||
- [CVE Details Privacy Policy](https://www.cvedetails.com/privacy.php)
|
||||
- [CVE Details Privacy Policy](https://www.cvedetails.com/privacy.php)
|
||||
- **[Exchange Rate](/docs/widgets.md#exchange-rates)**: `https://v6.exchangerate-api.com`
|
||||
- [ExchangeRateAPI Privacy Policy](https://www.exchangerate-api.com/terms)
|
||||
- [ExchangeRateAPI Privacy Policy](https://www.exchangerate-api.com/terms)
|
||||
- **[Public Holidays](/docs/widgets.md#public-holidays)**: `https://kayaposoft.com`
|
||||
- [jurajmajer/enrico](https://github.com/jurajmajer/enrico)
|
||||
- [jurajmajer/enrico](https://github.com/jurajmajer/enrico)
|
||||
- **[Covid-19 Status](/docs/widgets.md#covid-19-status)**: `https://codestats.net`
|
||||
- [disease-sh/api](https://github.com/disease-sh/api)
|
||||
- [disease-sh/api](https://github.com/disease-sh/api)
|
||||
- **[Sports Scores](/docs/widgets.md#sports-scores)**: `https://thesportsdb.com`
|
||||
- No Policy Availible
|
||||
- No Policy Availible
|
||||
- **[News Headlines](/docs/widgets.md#news-headlines)**: `https://api.currentsapi.services`
|
||||
- [CurrentsAPI Privacy Policy](https://currentsapi.services/privacy)
|
||||
- [CurrentsAPI Privacy Policy](https://currentsapi.services/privacy)
|
||||
- **[Mullvad Status](/docs/widgets.md#mullvad-status)**: `https://am.i.mullvad.net`
|
||||
- [Mullvad Privacy Policy](https://mullvad.net/en/help/privacy-policy/)
|
||||
- [Mullvad Privacy Policy](https://mullvad.net/en/help/privacy-policy/)
|
||||
- **[TFL Status](/docs/widgets.md#tfl-status)**: `https://api.tfl.gov.uk`
|
||||
- [TFL Privacy Policy](https://tfl.gov.uk/corporate/privacy-and-cookies/)
|
||||
- [TFL Privacy Policy](https://tfl.gov.uk/corporate/privacy-and-cookies/)
|
||||
- **[Stock Price History](/docs/widgets.md#stock-price-history)**: `https://alphavantage.co`
|
||||
- [AlphaVantage Privacy Policy](https://www.alphavantage.co/privacy/)
|
||||
- [AlphaVantage Privacy Policy](https://www.alphavantage.co/privacy/)
|
||||
- **[ETH Gas Prices](/docs/widgets.md#eth-gas-prices)**: `https://ethgas.watch`
|
||||
- [wslyvh/ethgaswatch](https://github.com/wslyvh/ethgaswatch)
|
||||
- [wslyvh/ethgaswatch](https://github.com/wslyvh/ethgaswatch)
|
||||
- **[Joke](/docs/widgets.md#joke)**: `https://v2.jokeapi.dev`
|
||||
- [SV443's Privacy Policy](https://sv443.net/privacypolicy/en)
|
||||
- [SV443's Privacy Policy](https://sv443.net/privacypolicy/en)
|
||||
- **[Flight Data](/docs/widgets.md#flight-data)**: `https://aerodatabox.p.rapidapi.com`
|
||||
- [AeroDataBox Privacy Policy](https://www.aerodatabox.com/#h.p_CXtIYZWF_WQd)
|
||||
- [AeroDataBox Privacy Policy](https://www.aerodatabox.com/#h.p_CXtIYZWF_WQd)
|
||||
- **[Astronomy Picture of the Day](/docs/widgets.md#astronomy-picture-of-the-day)**: `https://apodapi.herokuapp.com`
|
||||
- [NASA's Privacy Policy](https://www.nasa.gov/about/highlights/HP_Privacy.html)
|
||||
- [NASA's Privacy Policy](https://www.nasa.gov/about/highlights/HP_Privacy.html)
|
||||
- **[GitHub Trending](/docs/widgets.md#github-trending)** and **[GitHub Profile Stats](/docs/widgets.md#github-profile-stats)**: `https://api.github.com`
|
||||
- [GitHub's Privacy Policy](https://docs.github.com/en/github/site-policy/github-privacy-statement)
|
||||
- [GitHub's Privacy Policy](https://docs.github.com/en/github/site-policy/github-privacy-statement)
|
||||
- **[Cron Monitoring (Health Checks)](/docs/widgets.md#cron-monitoring-health-checks)**: `https://healthchecks.io`
|
||||
- [Health-Checks Privacy Policy](https://healthchecks.io/privacy/)
|
||||
- [Health-Checks Privacy Policy](https://healthchecks.io/privacy/)
|
||||
|
||||
---
|
||||
|
||||
## Browser Storage
|
||||
|
||||
In order for user preferences to be persisted between sessions, certain data needs to be stored in the browsers local storage. No personal info is kept here, none of this data can be accessed by other domains, and no data is ever sent to any server without your prior consent.
|
||||
|
||||
You can view and delete stored data by opening up the dev tools: <kbd>F12</kbd> --> `Application` --> `Storage`.
|
||||
|
||||
The following section outlines all data that is stored in the browsers, as cookies, session storage or local storage.
|
||||
|
||||
#### Cookies
|
||||
### Cookies
|
||||
|
||||
> [Cookies](https://en.wikipedia.org/wiki/HTTP_cookie) will expire after their pre-defined lifetime
|
||||
|
||||
- `AUTH_TOKEN` - A unique token, generated from a hash of users credentials, to verify they are authenticated. Only used when auth is enabled.
|
||||
|
||||
#### Session Storage
|
||||
### Session Storage
|
||||
|
||||
> [Session storage](https://developer.mozilla.org/en-US/docs/Web/API/Window/sessionStorage) is deleted when the current session ends (tab / window is closed)
|
||||
|
||||
- `SW_STATUS` - The current status of any service workers
|
||||
- `ERROR_LOG` - List of recent errors
|
||||
|
||||
#### Local Storage
|
||||
### Local Storage
|
||||
|
||||
> [Local storage](https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage) is persisted between sessions, and only deleted when manually removed
|
||||
|
||||
- `LANGUAGE` - The locale to show app text in
|
||||
@ -192,12 +208,14 @@ The following section outlines all data that is stored in the browsers, as cooki
|
||||
- `MOST_USED` - If smart sort is used to order items by most used, store open count
|
||||
- `LAST_USED` - If smart sort is used to order items by last used, store timestamps
|
||||
|
||||
#### Deleting Stored Data
|
||||
### Deleting Stored Data
|
||||
|
||||
You can manually view and delete session storage, local storage and cookies at anytime. Fist [open](/docs/troubleshooting.md#how-to-open-browser-console) your browsers developer tools (usually <kbd>F12</kbd>), then under the Application tab select the storage category. Here you will see a list of stored data, and you can select any item and delete it.
|
||||
|
||||
---
|
||||
|
||||
## Dependencies
|
||||
|
||||
As with most web projects, Dashy relies on several [dependencies](https://github.com/Lissy93/dashy/blob/master/docs/credits.md#dependencies-). For links to each, and a breakdown of their licenses, please see [Legal](https://github.com/Lissy93/dashy/blob/master/.github/LEGAL.md).
|
||||
|
||||
Dependencies can introduce security vulnerabilities, but since all these packages are open source any issues are usually very quickly spotted. Dashy is using Snyk for dependency security monitoring, and you can see [the latest report here](https://snyk.io/test/github/lissy93/dashy). If any issue is detected by Snyk, a note about it will appear at the top of the Reamde, and will usually be fixed within 48 hours.
|
||||
@ -207,11 +225,13 @@ Note that packages listed under `devDependencies` section are only used for buil
|
||||
---
|
||||
|
||||
## Securing your Environment
|
||||
|
||||
Running your self-hosted applications in individual, containerized environments (such as containers or VMs) helps keep them isolated, and prevent an exploit in one service effecting another.
|
||||
|
||||
If you're running Dashy in a container, see [Management Docs --> Container Security](https://github.com/Lissy93/dashy/blob/master/docs/management.md#container-security) for step-by-step security guide.
|
||||
|
||||
There is very little complexity involved with Dashy, and therefore the attack surface is reasonably small, but it is still important to follow best practices and employ monitoring for all your self-hosted apps. A couple of things that you should look at include:
|
||||
|
||||
- Use SSL for securing traffic in transit
|
||||
- Configure [authentication](/docs/authentication.md#alternative-authentication-methods) to prevent unauthorized access
|
||||
- Keep your system, software and Dashy up-to-date
|
||||
@ -228,21 +248,26 @@ This is covered in more detail in [App Management](/docs/management.md).
|
||||
|
||||
## Security Features
|
||||
|
||||
#### Subresource Integrity
|
||||
### Subresource Integrity
|
||||
|
||||
[Subresource Integrity](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) or SRI is a security feature that enables browsers to verify that resources they fetch are delivered without unexpected manipulation. It works by allowing you to provide a cryptographic hash that a fetched resource must match. This prevents the app from loading any resources that have been manipulated, by verifying the files hashes. It safeguards against the risk of an attacker injecting arbitrary malicious content into any files served up via a CDN.
|
||||
|
||||
Dashy supports SRI, and it is recommended to enable this if you are hosting your dashboard via a public CDN. To enable SRI, set the `INTEGRITY` environmental variable to `true`.
|
||||
|
||||
#### SSL
|
||||
### SSL
|
||||
|
||||
Native SSL support is enabled, for setup instructions, see the [Management Docs](/docs/management.md#ssl-certificates)
|
||||
|
||||
#### Authentication
|
||||
### Authentication
|
||||
|
||||
Dashy supports both basic auth, as well as server-based SSO using Keycloak. Full details of which, along with alternate authentication methods can be found in the [Authentication Docs](/docs/authentication.md). If your dashboard is exposed to the internet and/ or contains any sensitive info it is strongly recommended to configure access control with Keycloak or another server-side method.
|
||||
|
||||
---
|
||||
|
||||
## Disabling Features
|
||||
|
||||
You may wish to disable features that you don't want to use, if they involve storing data in the browser or making network requests.
|
||||
|
||||
- To disable smart-sort (uses local storage), set `appConfig.disableSmartSort: true`
|
||||
- To disable update checks (makes external request to GH), set `appConfig.disableUpdateChecks: true`
|
||||
- To disable web search (redirect to external / internal content), set `appConfig.disableWebSearch: true`
|
||||
@ -254,11 +279,13 @@ You may wish to disable features that you don't want to use, if they involve sto
|
||||
---
|
||||
|
||||
## Reporting a Security Issue
|
||||
|
||||
If you think you've found a critical issue with Dashy, please send an email to `security@mail.alicia.omg.lol`. You can encrypt it, using [`0688 F8D3 4587 D954 E9E5 1FB8 FEDB 68F5 5C02 83A7`](https://keybase.io/aliciasykes/pgp_keys.asc?fingerprint=0688f8d34587d954e9e51fb8fedb68f55c0283a7). You should receive a response within 48 hours. For more information, see [SECURITY.md](https://github.com/Lissy93/dashy/blob/master/.github/SECURITY.md).
|
||||
|
||||
All non-critical issues can be raised as a ticket.
|
||||
|
||||
Please include the following information:
|
||||
|
||||
- Type of issue (e.g. buffer overflow, SQL injection, cross-site scripting, etc.)
|
||||
- Full paths of source file(s) related to the manifestation of the issue
|
||||
- The location of the affected source code (tag/branch/commit or direct URL)
|
||||
|
||||
@ -16,7 +16,8 @@ If you don't want to use Docker, then you can use one of Dashy's other supported
|
||||
## 2. Installation
|
||||
|
||||
To pull the latest image, and build and start the app run:
|
||||
```
|
||||
|
||||
```bash
|
||||
docker run -d \
|
||||
-p 8080:80 \
|
||||
-v ~/my-conf.yml:/app/public/conf.yml \
|
||||
@ -36,11 +37,11 @@ Your dashboard should now be up and running at `http://localhost:8080` (or your
|
||||
Now that you've got Dashy running, you are going to want to set it up with your own content.
|
||||
Config is written in [YAML Format](https://yaml.org/), and saved in [`/public/conf.yml`](https://github.com/Lissy93/dashy/blob/master/public/conf.yml).
|
||||
The format on the config file is pretty straight forward. There are three root attributes:
|
||||
|
||||
- [`pageInfo`](https://github.com/Lissy93/dashy/blob/master/docs/configuring.md#pageinfo) - Dashboard meta data, like title, description, nav bar links and footer text
|
||||
- [`appConfig`](https://github.com/Lissy93/dashy/blob/master/docs/configuring.md#appconfig-optional) - Dashboard settings, like themes, authentication, language and customization
|
||||
- [`sections`](https://github.com/Lissy93/dashy/blob/master/docs/configuring.md#section) - An array of sections, each including an array of items
|
||||
|
||||
|
||||
You can view a full list of all available config options in the [Configuring Docs](https://github.com/Lissy93/dashy/blob/master/docs/configuring.md).
|
||||
|
||||
```yaml
|
||||
@ -69,6 +70,7 @@ sections: # An array of sections
|
||||
```
|
||||
|
||||
Notes:
|
||||
|
||||
- You can use a Docker volume to pass a config file from your host system to the container
|
||||
- E.g. `-v ./host-system/my-local-conf.yml:/app/public/conf.yml`
|
||||
- It's also possible to edit your config directly through the UI, and changes will be saved in this file
|
||||
@ -82,8 +84,8 @@ Notes:
|
||||
|
||||
Once you've got Dashy setup, you'll want to ensure the container is properly healthy, secured, backed up and kept up-to-date. All this is covered in the [Management Docs](https://github.com/Lissy93/dashy/blob/master/docs/management.md).
|
||||
|
||||
|
||||
You might also want to check out the docs for specific features you'd like to use:
|
||||
|
||||
- [Authentication](/docs/authentication.md) - Setting up authentication to protect your dashboard
|
||||
- [Alternate Views](/docs/alternate-views.md) - Using the startpage and workspace view
|
||||
- [Backup & Restore](/docs/backup-restore.md) - Guide to Dashy's cloud sync feature
|
||||
@ -109,12 +111,13 @@ Enjoy your dashboard :)
|
||||
|
||||
You can also easily run the app on your system without Docker. For this [Git](https://git-scm.com/downloads), [Node.js](https://nodejs.org/), and [Yarn](https://yarnpkg.com/) are required.
|
||||
|
||||
```
|
||||
```bash
|
||||
git clone https://github.com/Lissy93/dashy.git && cd dashy
|
||||
yarn # Install dependencies
|
||||
yarn build # Build the app
|
||||
yarn start # Start the app
|
||||
```
|
||||
|
||||
Then edit `./public/conf.yml` and rebuild the app with `yarn build`
|
||||
|
||||
---
|
||||
@ -122,6 +125,7 @@ Then edit `./public/conf.yml` and rebuild the app with `yarn build`
|
||||
## Alternative Deployment Method 2 - Netlify
|
||||
|
||||
Don't have a server? No problem! You can run Dashy for free on Netlify (as well as many [other cloud providers](./docs/deployment.md#deploy-to-cloud-service)). All you need it a GitHub account.
|
||||
|
||||
1. Fork Dashy's repository on GitHub
|
||||
2. [Log in](app.netlify.com/login/) to Netlify with GitHub
|
||||
3. Click "New site from Git" and select your forked repo, then click **Deploy**!
|
||||
@ -132,9 +136,10 @@ Don't have a server? No problem! You can run Dashy for free on Netlify (as well
|
||||
## Alternative Deployment Method 3 - Cloud Services
|
||||
|
||||
Dashy supports 1-Click deployments on several popular cloud platforms. To spin up a new instance, just click a link below:
|
||||
|
||||
- [<img src="https://i.ibb.co/ZxtzrP3/netlify.png" width="18"/> Deploy to Netlify](https://app.netlify.com/start/deploy?repository=https://github.com/lissy93/dashy)
|
||||
- [<img src="https://i.ibb.co/d2P1WZ7/heroku.png" width="18"/> Deploy to Heroku](https://heroku.com/deploy?template=https://github.com/Lissy93/dashy)
|
||||
- [<img src="https://i.ibb.co/Ld2FZzb/vercel.png" width="18"/> Deploy to Vercel](https://vercel.com/new/project?template=https://github.com/lissy93/dashy)
|
||||
- [<img src="https://i.ibb.co/xCHtzgh/render.png" width="18"/> Deploy to Render](https://render.com/deploy?repo=https://github.com/lissy93/dashy/tree/deploy_render)
|
||||
- [<img src="https://i.ibb.co/J7MGymY/googlecloud.png" width="18"/> Deploy to GCP](https://deploy.cloud.run/?git_repo=https://github.com/lissy93/dashy.git)
|
||||
- [<img src="https://i.ibb.co/HVWVYF7/docker.png" width="18"/> Deploy to PWD](https://labs.play-with-docker.com/?stack=https://raw.githubusercontent.com/Lissy93/dashy/master/docker-compose.yml)
|
||||
- [<img src="https://i.ibb.co/HVWVYF7/docker.png" width="18"/> Deploy to PWD](https://labs.play-with-docker.com/?stack=https://raw.githubusercontent.com/Lissy93/dashy/master/docker-compose.yml)
|
||||
|
||||
@ -1,13 +1,15 @@
|
||||

|
||||
# 
|
||||
|
||||
## Running Dashy
|
||||
|
||||
### Running Dashy
|
||||
- [Quick Start](/docs/quick-start.md) - TLDR guide on getting Dashy up and running
|
||||
- [Deployment](/docs/deployment.md) - Full guide on deploying Dashy either locally or online
|
||||
- [Configuring](/docs/configuring.md) - Complete list of all available options in the config file
|
||||
- [App Management](/docs/management.md) - Managing your app, updating, security, web server configuration, etc
|
||||
- [Troubleshooting](/docs/troubleshooting.md) - Common errors and problems, and how to fix them
|
||||
|
||||
### Development and Contributing
|
||||
## Development and Contributing
|
||||
|
||||
- [Developing](/docs/developing.md) - Running Dashy development server locally, and general workflow
|
||||
- [Development Guides](/docs/development-guides.md) - Common development tasks, to help new contributors
|
||||
- [Contributing](/docs/contributing.md) - How you can help keep Dashy alive
|
||||
@ -15,7 +17,8 @@
|
||||
- [Credits](/docs/credits.md) - List of people and projects that have made Dashy possible
|
||||
- [Release Workflow](/docs/release-workflow.md) - Info about releases, CI and automated tasks
|
||||
|
||||
### Feature Docs
|
||||
## Feature Docs
|
||||
|
||||
- [Authentication](/docs/authentication.md) - Guide to setting up authentication to protect your dashboard
|
||||
- [Alternate Views](/docs/alternate-views.md) - Outline of available pages / views and item opening methods
|
||||
- [Backup & Restore](/docs/backup-restore.md) - Guide to backing up config with Dashy's cloud sync feature
|
||||
@ -27,7 +30,8 @@
|
||||
- [Theming](/docs/theming.md) - Complete guide to applying, writing and modifying themes + styles
|
||||
- [Widgets](/docs/widgets.md) - List of all dynamic content widgets, with usage guides and examples
|
||||
|
||||
### Misc
|
||||
## Misc
|
||||
|
||||
- [Privacy & Security](/docs/privacy.md) - List of requests, potential issues, and security resources
|
||||
- [License](/LICENSE) - Copy of the MIT License
|
||||
- [Legal](/.github/LEGAL.md) - Licenses of direct dependencies
|
||||
|
||||
@ -21,17 +21,20 @@ For a full breakdown of each change, you can view the [Changelog](https://github
|
||||
All changes and new features are submitted as pull requests, which can then be tested, reviewed and (hopefully) merged into the master branch. Every time there is a change in the major version number, a new release is published. This usually happens every 2 weeks, on a Sunday.
|
||||
|
||||
When a PR is opened:
|
||||
|
||||
- The feature branch is built, and deployed as a Netlify instance. This can be accessed at: `https://deploy-preview-[pr-number]--dashy-dev.netlify.app`, and this URL as well as a link to the build logs are added as a comment on the PR by Netlify bot
|
||||
- Depending on what files were modified, the bot may also add a comment to remind the author of useful info
|
||||
- A series of checks will run on the new code, using GH Actions, and prevent merging if they fail. This includes: linting, testing, code quality and complexity checking, security scanning and a spell check
|
||||
- If a new dependency was added, liss-bot will comment with a summary of those changes, as well as the cost of the module, version, and any security concerns. If the bundle size has increased, this will also be added as a comment
|
||||
|
||||
After the PR is merged:
|
||||
- The app is build, and deployed to: https://dev.dashy.to
|
||||
|
||||
- The app is build, and deployed to: <https://dev.dashy.to>
|
||||
- A new tag in GitHub is created, using the apps version number (from the package.json)
|
||||
- The Docker container is built, and published under the `:latest` tag on DockerHub and GHCR
|
||||
|
||||
When a new major version is released:
|
||||
|
||||
- A new GitHub release is created and published, under new versions tag, with info from the changelog
|
||||
- The container is built and published under a new tag will be created on DockerHub, called `:release-[version]`
|
||||
- An announcement is opened in GitHub discussions, outlining the main changes, where users can comment and ask questions
|
||||
@ -43,6 +46,7 @@ When a new major version is released:
|
||||
## Git Strategy
|
||||
|
||||
### Git Flow
|
||||
|
||||
Like most Git repos, we are following the [Github Flow](https://guides.github.com/introduction/flow) standard.
|
||||
|
||||
1. Create a branch (or fork if you don'd have write acces)
|
||||
@ -52,10 +56,12 @@ Like most Git repos, we are following the [Github Flow](https://guides.github.co
|
||||
5. Merge 🎉
|
||||
|
||||
### Git Branch Naming
|
||||
|
||||
The format of your branch name should be something similar to: `[TYPE]/[TICKET]_[TITLE]`
|
||||
For example, `FEATURE/420_Awesome-feature` or `FIX/690_login-server-error`
|
||||
|
||||
### Commit Emojis
|
||||
|
||||
Using a single emoji at the start of each commit message, to indicate the type task, makes the commit ledger easier to understand, plus it looks cool.
|
||||
|
||||
- 🎨 `:art:` - Improve structure / format of the code.
|
||||
@ -86,14 +92,17 @@ Using a single emoji at the start of each commit message, to indicate the type t
|
||||
For a full list of options, see [gitmoji.dev](https://gitmoji.dev/)
|
||||
|
||||
### PR Guidelines
|
||||
|
||||
Once you've made your changes, and pushed them to your fork or branch, you're ready to open a pull request!
|
||||
|
||||
For a pull request to be merged, it must:
|
||||
|
||||
- Must be backwards compatible
|
||||
- The build, lint and tests (run by GH actions) must pass
|
||||
- There must not be any merge conflicts
|
||||
|
||||
When you submit your PR, include the required info, by filling out the PR template. Including:
|
||||
|
||||
- A brief description of your changes
|
||||
- The issue, ticket or discussion number (if applicable)
|
||||
- For UI relate updates include a screenshot
|
||||
@ -106,7 +115,6 @@ When you submit your PR, include the required info, by filling out the PR templa
|
||||
|
||||
Dashy makes heavy use of [GitHub Actions](https://github.com/features/actions) to fully automate the checking, testing, building, deploying of the project, as well as administration tasks like management of issues, tags, releases and documentation. The following section outlines each workflow, along with a link the the action file, current status and short description. A lot of these automations were made possible using community actions contributed to GH marketplace by some amazing people.
|
||||
|
||||
|
||||
### Code Processing
|
||||
|
||||
Action | Description
|
||||
|
||||
@ -1,15 +1,19 @@
|
||||
# Keyboard Shortcuts
|
||||
|
||||
## Searching
|
||||
|
||||
One of the primary purposes of Dashy is to allow you to quickly find and launch a given app. To make this as quick as possible, there is no need to touch the mouse, or press a certain key to begin searching - just start typing. Results will be filtered in real-time. No need to worry about case, special characters or small typos, these are taken care of, and your results should appear.
|
||||
|
||||
## Navigating
|
||||
|
||||
You can navigate through your items or search results using the keyboard. You can use <kbd>Tab</kbd> to cycle through results, and <kbd>Shift</kbd> + <kbd>Tab</kbd> to go backwards. Or use the arrow keys, <kbd>↑</kbd>, <kbd>→</kbd>, <kbd>↓</kbd> and <kbd>←</kbd>.
|
||||
|
||||
## Launching Apps
|
||||
|
||||
You can launch a elected app by hitting <kbd>Enter</kbd>. This will open the app using your default opening method, specified in `target` (either `newtab`, `sametab`, `modal`, `top` or `workspace`). You can also use <kbd>Alt</kbd> + <kbd>Enter</kbd> to open the app in a pop-up modal, or <kbd>Ctrl</kbd> + <kbd>Enter</kbd> to open it in a new tab. For all available opening methods, just right-click on an item, to bring up the context menu.
|
||||
|
||||
## Tags
|
||||
|
||||
By default, items are filtered by the `title` attribute, as well as the hostname (extracted from `url`), the `provider` and `description`. If you need to find results based on text which isn't included in these attributes, then you can add `tags` to a given item.
|
||||
|
||||
```yaml
|
||||
@ -29,8 +33,8 @@ By default, items are filtered by the `title` attribute, as well as the hostname
|
||||
|
||||
In the above example, Plex will be visible when searching for 'movies', and FreshRSS with 'news'
|
||||
|
||||
|
||||
## Custom Hotkeys
|
||||
|
||||
For apps that you use regularly, you can set a custom keybinding. Use the `hotkey` parameter on a certain item to specify a numeric key, between `0 - 9`. You can then launch that app, by just pressing that key, which is much quicker than searching for it, if it's an app you use frequently.
|
||||
|
||||
```yaml
|
||||
@ -48,18 +52,23 @@ For apps that you use regularly, you can set a custom keybinding. Use the `hotke
|
||||
In the above example, pressing <kbd>2</kbd> will launch Bookstack. Or hitting <kbd>3</kbd> will open Git in the workspace view.
|
||||
|
||||
## Web Search
|
||||
|
||||
It's possible to search the web directly from Dashy, which might be useful if you're using Dashy as your start page. This can be done by typing your query as normal, and then pressing <kbd>⏎</kbd>. Web search options are configured under `appConfig.webSearch`.
|
||||
|
||||
### Setting Search Engine
|
||||
|
||||
Set your default search engine using the `webSearch.searchEngine` property. This defaults to DuckDuckGo. Search engine must be referenced by their key, the following providers are supported:
|
||||
|
||||
- [`duckduckgo`](https://duckduckgo.com), [`google`](https://google.com), [`whoogle`](https://whoogle.sdf.org), [`qwant`](https://www.qwant.com), [`startpage`](https://www.startpage.com), [`searx-bar`](https://searx.bar), [`searx-info`](https://searx.info)
|
||||
- [`searx-tiekoetter`](https://searx.tiekoetter.com), [`searx-bissisoft`](https://searx.bissisoft.com), [`ecosia`](https://www.ecosia.org), [`metager`](https://metager.org/meta), [`swisscows`](https://swisscows.com), [`mojeek`](https://www.mojeek.com)
|
||||
- [`wikipedia`](https://en.wikipedia.org), [`wolframalpha`](https://www.wolframalpha.com), [`stackoverflow`](https://stackoverflow.com), [`github`](https://github.com), [`reddit`](https://www.reddit.com), [`youtube`](https://youtube.com), [`bbc`](https://www.bbc.co.uk)
|
||||
|
||||
### Using Custom Search Engine
|
||||
|
||||
You can also use a custom search engine, that isn't included in the above list (like a self-hosted instance of [Whoogle](https://github.com/benbusby/whoogle-search) or [Searx](https://searx.github.io/searx/)). Set `searchEngine: custom`, and then specify the URL (plus query params) to you're search engine under `customSearchEngine`.
|
||||
|
||||
For example:
|
||||
|
||||
```yaml
|
||||
appConfig:
|
||||
webSearch:
|
||||
@ -68,9 +77,11 @@ appConfig:
|
||||
```
|
||||
|
||||
### Setting Opening Method
|
||||
|
||||
In a similar way to opening apps, you can specify where you would like search results to be opened. This is done under the `openingMethod` attribute, and can be set to either `newtab`, `sametab` or `workspace`. By default results are opened in a new tab.
|
||||
|
||||
### Using Bangs
|
||||
|
||||
An insanely useful feature of DDG is [Bangs](https://duckduckgo.com/bang), where you type a specific character combination at the start of your search query, and it will be redirected the that website, such as '!w Docker' will display the Docker wikipedia page. Dashy has a similar feature, enabling you to define your own custom bangs to redirect search results to a specific app, website or search engine.
|
||||
|
||||
This is done under the `searchBangs` property, with a list of key value pairs. The key is what you will type, and the value is the destination, either as an identifier or a URL with query parameters.
|
||||
@ -95,6 +106,7 @@ appConfig:
|
||||
Note that bangs begging with `!` or `:` must be surrounded them in quotes
|
||||
|
||||
### Disabling Web Search
|
||||
|
||||
Web search can be disabled, by setting `disableWebSearch`, for example:
|
||||
|
||||
```yaml
|
||||
@ -103,5 +115,6 @@ appConfig:
|
||||
```
|
||||
|
||||
## Clearing Search
|
||||
|
||||
You can clear your search term at any time, resting the UI to it's initial state, by pressing <kbd>Esc</kbd>.
|
||||
This can also be used to close any open pop-up modals.
|
||||
|
||||
@ -3,13 +3,13 @@
|
||||
| 💗 Got a sweet dashboard? Submit it to the showcase! 👉 [See How](#submitting-your-dashboard) |
|
||||
|-|
|
||||
|
||||
### Home Lab 2.0
|
||||
## Home Lab 2.0
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Dipan's Dash
|
||||
## Dipan's Dash
|
||||
|
||||
> By [@Dipanghosh](https://github.com/dipanghosh) - [dipan.de](https://dipan.de/) <sup>Re: [#777](https://github.com/Lissy93/dashy/discussions/777)</sup>
|
||||
|
||||
@ -20,28 +20,31 @@
|
||||
|
||||
---
|
||||
|
||||
### Ratty222
|
||||
## Ratty222
|
||||
|
||||
> By [@ratty222](https://github.com/ratty222) <sup>Re: [#384](https://github.com/Lissy93/dashy/discussions/384)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Hugalafutro Dashy
|
||||
## Hugalafutro Dashy
|
||||
|
||||
> By [@hugalafutro](https://github.com/hugalafutro) <sup>Re: [#505](https://github.com/Lissy93/dashy/discussions/505)</sup>
|
||||
|
||||
[](https://i.ibb.co/PDpLDKS/hugalafutro-dashy.gif)
|
||||
|
||||
---
|
||||
|
||||
### NAS Home Dashboard
|
||||
## NAS Home Dashboard
|
||||
|
||||
> By [@cerealconyogurt](https://github.com/cerealconyogurt) <sup>Re: [#74](https://github.com/Lissy93/dashy/issues/74)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Brewhack
|
||||
## Brewhack
|
||||
|
||||
> By [@brpeterso](https://github.com/brpeterso) <sup>Re: [#680](https://github.com/Lissy93/dashy/issues/680)</sup>
|
||||
|
||||
@ -49,8 +52,8 @@
|
||||
|
||||
---
|
||||
|
||||
## The Dragons Lair
|
||||
|
||||
### The Dragons Lair
|
||||
> By [dr460nf1r3](https://github.com/dr460nf1r3) <sup>via [#684](https://github.com/Lissy93/dashy/issues/684)</sup>
|
||||
|
||||
> My new startpage featuring the stuff I use most. And of course dragons!
|
||||
@ -59,14 +62,15 @@
|
||||
|
||||
---
|
||||
|
||||
### Homelab & VPS dashboard
|
||||
## Homelab & VPS dashboard
|
||||
|
||||
> By [@shadowking001](https://github.com/shadowking001) <sup>Re: [#86](https://github.com/Lissy93/dashy/issues/86)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Raspberry PI Docker Dashboard
|
||||
## Raspberry PI Docker Dashboard
|
||||
|
||||
> By [@henkiewie](https://github.com/henkiewie) <sup>Re: [#622](https://github.com/Lissy93/dashy/issues/622)</sup>
|
||||
|
||||
@ -76,14 +80,15 @@
|
||||
|
||||
---
|
||||
|
||||
### First Week of Self-Hosting
|
||||
## First Week of Self-Hosting
|
||||
|
||||
> By [u//RickyCZ](https://www.reddit.com/user/RickyCZ) <sup>via [Reddit](https://www.reddit.com/r/selfhosted/comments/pose15/just_got_started_a_week_ago_selfhosting_is_very/)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### EVO Dashboard
|
||||
## EVO Dashboard
|
||||
|
||||
> By [@EVOTk](https://github.com/EVOTk) <sup>Re: [#316](https://github.com/Lissy93/dashy/pull/316)</sup>
|
||||
|
||||
@ -91,7 +96,7 @@
|
||||
|
||||
---
|
||||
|
||||
### The Private Dashboard
|
||||
## The Private Dashboard
|
||||
|
||||
> By [@DylanBeMe](https://github.com/DylanBeMe) <sup>Re: [#419](https://github.com/Lissy93/dashy/issues/419)</sup>
|
||||
|
||||
@ -99,14 +104,16 @@
|
||||
|
||||
---
|
||||
|
||||
### Networking Services
|
||||
## Networking Services
|
||||
|
||||
> By [@Lissy93](https://github.com/lissy93)
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Dashy Live
|
||||
## Dashy Live
|
||||
|
||||
> By [@Lissy93](https://github.com/lissy93)
|
||||
|
||||
> A dashboard I made to manage all project development links from one place. View demo at [live.dashy.to](https://live.dashy.to/).
|
||||
@ -115,38 +122,39 @@
|
||||
|
||||
---
|
||||
|
||||
### System Monitor
|
||||
## System Monitor
|
||||
|
||||
> An aggregated board for monitoring system resource usage from a single view
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Browser Startpage
|
||||
## Browser Startpage
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### CFT Toolbox
|
||||
## CFT Toolbox
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Bookmarks
|
||||
## Bookmarks
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Project Management
|
||||
## Project Management
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Dashy Example
|
||||
## Dashy Example
|
||||
|
||||
> An example dashboard, by [@Lissy93](https://github.com/lissy93). View live at [demo.dashy.to](https://demo.dashy.to/).
|
||||
|
||||
@ -154,9 +162,9 @@
|
||||
|
||||
---
|
||||
|
||||
### HomeLAb 3.0
|
||||
## HomeLAb 3.0
|
||||
|
||||
> By [@skoogee](https://github.com/skoogee) (http://zhrn.cc) <sup>[#279](https://github.com/Lissy93/dashy/issues/279)</sup>
|
||||
> By [@skoogee](https://github.com/skoogee) (<http://zhrn.cc>) <sup>[#279](https://github.com/Lissy93/dashy/issues/279)</sup>
|
||||
|
||||
> Dashy, is the most complete dashboard I ever tried, has all the features, and it sets itself apart from the rest. It is my default homepage now. I am thankful to the developer @Lissy93 for sharing such a wonderful creation.
|
||||
|
||||
@ -164,43 +172,47 @@
|
||||
|
||||
---
|
||||
|
||||
### Ground Control
|
||||
## Ground Control
|
||||
|
||||
> By [@dtctek](https://github.com/dtctek) <sup>Re: [#83](https://github.com/Lissy93/dashy/issues/83)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Croco_Grievous
|
||||
## Croco_Grievous
|
||||
|
||||
> By [u/Croco_Grievous](https://www.reddit.com/user/Croco_Grievous/) <sup>via [reddit](https://www.reddit.com/r/selfhosted/comments/t4xk3z/everything_started_with_pihole_on_a_raspberry_pi/)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Crypto Dash
|
||||
> Example usage of widgets to monitor cryptocurrencies news, prices and data. Config is [available here](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10#file-example-8-dashy-crypto-widgets-conf-yml)
|
||||
## Crypto Dash
|
||||
|
||||
> Example usage of widgets to monitor cryptocurrencies news, prices and data. Config is [available here](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10#file-example-8-dashy-crypto-widgets-conf-yml)
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Stefantigro
|
||||
## Stefantigro
|
||||
|
||||
> By [u/stefantigro](https://www.reddit.com/user/stefantigro/) <sup>via [reddit](https://www.reddit.com/r/selfhosted/comments/t5oril/been_selfhosting_close_to_half_a_year_now_all/)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Morning Dashboard
|
||||
## Morning Dashboard
|
||||
|
||||
> Displayed on my smart screen between 05:00 - 08:00, and includes all the info that I usually check before leaving for work
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Yet Another Homelab
|
||||
## Yet Another Homelab
|
||||
|
||||

|
||||
|
||||
@ -208,22 +220,25 @@
|
||||
|
||||
## Submitting your Dashboard
|
||||
|
||||
#### How to Submit
|
||||
### How to Submit
|
||||
|
||||
- [Open an Issue](https://git.io/JEtgM)
|
||||
- [Open a PR](https://github.com/Lissy93/dashy/compare)
|
||||
|
||||
#### What to Include
|
||||
### What to Include
|
||||
|
||||
Please include the following information:
|
||||
|
||||
- A single high-quality screenshot of your Dashboard
|
||||
- A short title (it doesn't have to be particularly imaginative)
|
||||
- An optional description, you could include details on anything interesting or unique about your dashboard, or say how you use it, and why it's awesome
|
||||
- Optionally leave your name or username, with a link to your GitHub, Twitter or Website
|
||||
|
||||
#### Template
|
||||
### Template
|
||||
|
||||
If you're submitting a pull request, please use a format similar to this:
|
||||
|
||||
```
|
||||
```text
|
||||
### [Dashboard Name] (required)
|
||||
|
||||
> Submitted by [@username](https://github.com/user) (optional)
|
||||
|
||||
@ -7,15 +7,18 @@ Dashy has an optional feature that can display a small icon next to each of your
|
||||
</p>
|
||||
|
||||
## Enabling Status Indicators
|
||||
|
||||
By default, this feature is off. If you do not want this feature, just don't add the `statusCheck` to your conf.yml file, then no requests will be made.
|
||||
|
||||
To enable status checks, you can either turn it on for all items, by setting `appConfig.statusCheck: true`, like:
|
||||
|
||||
```yaml
|
||||
appConfig:
|
||||
statusCheck: true
|
||||
```
|
||||
|
||||
Or you can enable/ disable it on a per-item basis, with the `item[n].statusCheck` attribute
|
||||
|
||||
```yaml
|
||||
sections:
|
||||
- name: Firewall
|
||||
@ -38,41 +41,49 @@ sections:
|
||||
```
|
||||
|
||||
## Continuous Checking
|
||||
|
||||
By default, with status indicators enabled Dashy will check an applications status on page load, and will not keep indicators updated. This is usually desirable behavior. However, if you do want the status indicators to continue to poll your running services, this can be enabled by setting the `statusCheckInterval` attribute. Here you define an interval as an integer in seconds, and Dashy will poll your apps every x seconds. Note that if this number is very low (below 5 seconds), you may notice the app running slightly slower.
|
||||
|
||||
The following example, will instruct Dashy to continuously check the status of your services every 20 seconds.
|
||||
|
||||
```
|
||||
```text
|
||||
appConfig:
|
||||
statusCheck: true
|
||||
statusCheckInterval: 20
|
||||
```
|
||||
|
||||
## Using a Different Endpoint
|
||||
|
||||
By default, the status checker will use the URL of each application being checked. In some situations, you may want to use a different endpoint for status checking. Similarly, some services provide a dedicated path for uptime monitoring.
|
||||
|
||||
You can set the `statusCheckUrl` property on any given item in order to do this. The status checker will then ping that endpoint, instead of the apps main `url` property.
|
||||
|
||||
## Setting Custom Headers
|
||||
|
||||
If your service is responding with an error, despite being up and running, it is most likely because custom headers for authentication, authorization or encoding are required. You can define these headers under the `statusCheckHeaders` property for any service. It should be defined as an object format, with the name of header as the key, and header content as the value.
|
||||
For example, `statusCheckHeaders: { 'X-Custom-Header': 'foobar' }`
|
||||
|
||||
## Disabling Security
|
||||
|
||||
By default, (if you're using HTTPS) any requests to insecure or non-HTTPS content will be blocked. This will cause the status check to fail. If you trust the endpoint (e.g. you're self-hosting it), then you can disable this security measure for an individual item. This is done by setting `statusCheckAllowInsecure: true`
|
||||
|
||||
## Allowing Alternative Status Codes
|
||||
|
||||
If you expect your service to return a status code that is not in the 2XX range, and still want the indicator to be green, then you can specify an expected status code under `statusCheckAcceptCodes` for a given item. For example, `statusCheckAcceptCodes: '403,418'`
|
||||
|
||||
## Troubleshooting Failing Status Checks
|
||||
|
||||
If you're using status checks, and despite a given service being online, the check is displaying an error, there are a couple of things you can look at:
|
||||
|
||||
If your service requires requests to include any authorization in the headers, then use the `statusCheckHeaders` property, as described [above](#setting-custom-headers).
|
||||
|
||||
If you are still having issues, it may be because your target application is blocking requests from Dashy's IP. This is a [CORS error](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS), and can be fixed by setting the headers on your target app, to include:
|
||||
```
|
||||
|
||||
```text
|
||||
Access-Control-Allow-Origin: https://location-of-dashy/
|
||||
Vary: Origin
|
||||
```
|
||||
|
||||
If the URL you are checking has an unsigned certificate, or is not using HTTPS, then you may need to disable the rejection of insecure requests. This can be done by setting `statusCheckAllowInsecure` to true for a given item.
|
||||
|
||||
If your service is online, but responds with a status code that is not in the 2xx range, then you can use `statusCheckAcceptCodes` to set an accepted status code.
|
||||
|
||||
@ -10,8 +10,7 @@ You can customize Dashy by writing your own CSS, which can be loaded either as a
|
||||
|
||||
The following content requires that you have a basic understanding of CSS. If you're just beginning, you may find [this article](https://developer.mozilla.org/en-US/docs/Learn/CSS/First_steps) helpful.
|
||||
|
||||
|
||||
### How Theme-Switching Works
|
||||
## How Theme-Switching Works
|
||||
|
||||
The theme switching is done by simply changing the `data-theme` attribute on the root DOM element, which can then be targeted by CSS. First off, in order for the theme to show up in the theme switcher, it needs to be added to the config file, under `appConfig.cssThemes`, either as a string, or an array of strings for multiple themes. For example:
|
||||
|
||||
@ -33,7 +32,7 @@ Finally, from the UI use the theme dropdown menu to select your new theme, and y
|
||||
|
||||
You can also set `appConfig.theme` to pre-select a default theme, which will be applied immediately after deployment.
|
||||
|
||||
### Modifying Theme Colors
|
||||
## Modifying Theme Colors
|
||||
|
||||
Themes can be modified either through the UI, using the color picker menu (to the right of the theme dropdown), or directly in the config file, under `appConfig.customColors`. Here you can specify the value for any of the [available CSS variables](#css-variables).
|
||||
|
||||
@ -59,17 +58,17 @@ appConfig:
|
||||
primary: '#8be9fd'
|
||||
```
|
||||
|
||||
### Adding your own Theme
|
||||
## Adding your own Theme
|
||||
|
||||
User-defined styles and custom themes should be defined in `./src/styles/user-defined-themes.scss`. If you're using Docker, you can pass your own stylesheet in using the `--volume` flag. E.g. `v ./my-themes.scss:/app/src/styles/user-defined-themes.scss`. Don't forget to pass your theme name into `appConfig.cssThemes` so that it shows up on the theme-switcher dropdown.
|
||||
|
||||
### Setting Custom CSS in the UI
|
||||
## Setting Custom CSS in the UI
|
||||
|
||||
Custom CSS can be developed, tested and applied directly through the UI. Although you will need to make note of your changes to apply them across instances.
|
||||
|
||||
This can be done from the Config menu (spanner icon in the top-right), under the Custom Styles tab. This is then associated with `appConfig.customCss` in local storage. Styles can also be directly applied to this attribute in the config file, but this may get messy very quickly if you have a lot of CSS.
|
||||
|
||||
### Page-Specific Styles
|
||||
## Page-Specific Styles
|
||||
|
||||
If you've got multiple pages within your dashboard, you can choose to target certain styles to specific pages. The top-most element within `<body>` will have a class name specific to the current sub-page. This is usually the page's name, all lowercase, with dashes instead of spaces, but you can easily check this yourself within the dev tools.
|
||||
|
||||
@ -79,7 +78,7 @@ For example, if the pages name was "CFT Toolbox", and you wanted to target `.ite
|
||||
.cft-toolbox .item { border: 4px solid yellow; }
|
||||
```
|
||||
|
||||
### Loading External Stylesheets
|
||||
## Loading External Stylesheets
|
||||
|
||||
The URI of a stylesheet, either local or hosted on a remote CDN can be passed into the config file. The attribute `appConfig.externalStyleSheet` accepts either a string, or an array of strings. You can also pass custom font stylesheets here, they must be in a CSS format (for example, `https://fonts.googleapis.com/css2?family=Cutive+Mono`).
|
||||
This is handled in [`ThemeHelper.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/ThemeHelper.js).
|
||||
@ -95,14 +94,16 @@ appConfig:
|
||||
appConfig:
|
||||
externalStyleSheet: ['/themes/my-theme-1.css', '/themes/my-theme-2.css']
|
||||
```
|
||||
### Hard-Coding Section or Item Colors
|
||||
|
||||
## Hard-Coding Section or Item Colors
|
||||
|
||||
Some UI components have a color option, that can be set in the config file, to force the color of a given item or section no matter what theme is selected. These colors should be expressed as hex codes (e.g. `#fff`) or HTML colors (e.g. `red`). The following attributes are supported:
|
||||
|
||||
- `section.color` - Custom color for a given section
|
||||
- `item.color` - Font and icon color for a given item
|
||||
- `item.backgroundColor` - Background color for a given icon
|
||||
|
||||
### Typography
|
||||
## Typography
|
||||
|
||||
Essential fonts bundled within the app are located within `./src/assets/fonts/`. All optional fonts that are used by themes are stored in `./public/fonts/`, if you want to add your own font, this is where you should put it. As with assets, if you're using Docker then using a volume to link a directory on your host system with this path within the container will make management much easier.
|
||||
|
||||
@ -110,7 +111,7 @@ Fonts which are not being used by the current theme are **not** fetched on page
|
||||
|
||||
Full credit to the typographers behind each of the included fonts. Specifically: Matt McInerney, Christian Robertson, Haley Fiege, Peter Hull, Cyreal and the legendary Vernon Adams
|
||||
|
||||
### CSS Variables
|
||||
## CSS Variables
|
||||
|
||||
All colors as well as other variable values (such as borders, border-radius, shadows) are specified as CSS variables. This makes theming the application easy, as you only need to change a given color or value in one place. You can find all variables in [`color-palette.scss`](https://github.com/Lissy93/dashy/blob/master/src/styles/color-palette.scss) and the themes which make use of these color variables are specified in [`color-themes.scss`](https://github.com/Lissy93/dashy/blob/master/src/styles/color-themes.scss)
|
||||
|
||||
@ -118,7 +119,8 @@ CSS variables are simple to use. You define them like: `--background: #fff;` and
|
||||
|
||||
You can determine the variable used by any given element, and visualize changes using the browser developer tools (Usually opened with `F12`, or Options --> More --> Developer Tools). Under the elements tab, click the Element Selector icon (usually top-left corner), you will then be able to select any DOM element on the page by hovering and clicking it. In the CSS panel you will see all styles assigned to that given element, including CSS variables. Click a variable to see it's parent value, and for color attributes, click the color square to modify the color. For more information, see this [getting started guide](https://developer.mozilla.org/en-US/docs/Learn/Common_questions/What_are_browser_developer_tools), and these articles on [selecting elements](https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Select_an_element) and [inspecting and modifying colors](https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Inspect_and_select_colors).
|
||||
|
||||
#### Top-Level Variables
|
||||
### Top-Level Variables
|
||||
|
||||
These are all that are required to create a theme. All other variables inherit their values from these variables, and can optionally be overridden.
|
||||
|
||||
- `--primary` - Application primary color. Used for title, text, accents, and other features
|
||||
@ -127,8 +129,8 @@ These are all that are required to create a theme. All other variables inherit t
|
||||
- `--curve-factor` - The border radius used globally throughout the application. Specified in `px`, defaults to `5px`
|
||||
- `--dimming-factor` - Inactive elements have slight transparency. This can be between `0` (invisible) and `1` (normal), defaults to `0.7`
|
||||
|
||||
### Targeted Color Variables
|
||||
|
||||
#### Targeted Color Variables
|
||||
You can target specific elements on the UI with these variables. All are optional, since by default, they inherit their values from above
|
||||
|
||||
- `--heading-text-color` - Text color for web page heading and sub-heading. Defaults to `--primary`
|
||||
@ -171,7 +173,8 @@ You can target specific elements on the UI with these variables. All are optiona
|
||||
- `--context-menu-background` - Background color of right-click context menu. Defaults to `--background`
|
||||
- `--context-menu-secondary-color` - Border and outline color for context menu. Defaults to `--background-darker`
|
||||
|
||||
#### Non-Color Variables
|
||||
### Non-Color Variables
|
||||
|
||||
- `--outline-color` - Used to outline focused or selected elements
|
||||
- `--curve-factor-navbar` - The border radius of the navbar. Usually this is greater than `--curve-factor`
|
||||
- `--scroll-bar-width` - Width of horizontal and vertical scroll bars. E.g. `8px`
|
||||
@ -183,7 +186,8 @@ You can target specific elements on the UI with these variables. All are optiona
|
||||
- `--item-group-shadow` - The shadow for an item group/ section. Defaults to `--item-shadow`
|
||||
- `--settings-container-shadow` - A shadow property for the settings container. E.g. `none`
|
||||
|
||||
#### Action Colors
|
||||
### Action Colors
|
||||
|
||||
These colors represent intent, and so are not often changed, but you can do so if you wish
|
||||
|
||||
- `--info` - Information color, usually blue / `#04e4f4`
|
||||
|
||||
@ -5,7 +5,8 @@
|
||||
>
|
||||
> _Found something not listed here? Consider adding it, to help other users._
|
||||
|
||||
### Contents
|
||||
## Contents
|
||||
|
||||
- [Refused to Connect in Web Content View](#refused-to-connect-in-modal-or-workspace-view)
|
||||
- [404 On Static Hosting](#404-on-static-hosting)
|
||||
- [404 from Mobile Home Screen](#404-after-launch-from-mobile-home-screen)
|
||||
@ -41,7 +42,6 @@
|
||||
- [How-To Open Browser Console](#how-to-open-browser-console)
|
||||
- [Git Contributions not Displaying](#git-contributions-not-displaying)
|
||||
|
||||
|
||||
---
|
||||
|
||||
## `Refused to Connect` in Modal or Workspace View
|
||||
@ -53,20 +53,23 @@ As defined in [RFC-7034](https://datatracker.ietf.org/doc/html/rfc7034), for any
|
||||
These settings are usually set in the config file for the web server that's hosting the target application, here are some examples of how to enable cross-origin access with common web servers:
|
||||
|
||||
### NGINX
|
||||
|
||||
In NGINX, you can use the [`add_header`](https://nginx.org/en/docs/http/ngx_http_headers_module.html) module within the app block.
|
||||
```
|
||||
|
||||
```text
|
||||
server {
|
||||
...
|
||||
add_header X-Frame-Options SAMEORIGIN always;
|
||||
}
|
||||
```
|
||||
|
||||
Then reload with `service nginx reload`
|
||||
|
||||
### Caddy
|
||||
|
||||
In Caddy, you can use the [`header`](https://caddyserver.com/docs/caddyfile/directives/header) directive.
|
||||
|
||||
```yaml
|
||||
```text
|
||||
header {
|
||||
X-Frame-Options SAMEORIGIN
|
||||
}
|
||||
@ -76,13 +79,13 @@ header {
|
||||
|
||||
In Apache, you can use the [`mod_headers`](https://httpd.apache.org/docs/current/mod/mod_headers.html) module to set the `X-Frame-Options` in your config file. This file is usually located somewhere like `/etc/apache2/httpd.conf
|
||||
|
||||
```
|
||||
```text
|
||||
Header set X-Frame-Options: "ALLOW-FROM http://[dashy-location]/"
|
||||
```
|
||||
|
||||
### LightHttpd
|
||||
|
||||
```
|
||||
```text
|
||||
Content-Security-Policy: frame-ancestors 'self' https://[dashy-location]/
|
||||
```
|
||||
|
||||
@ -122,12 +125,14 @@ For more info, see [Issue #1](https://github.com/Lissy93/dashy/issues/1)
|
||||
First of all, check that you've got yarn installed correctly - see the [yarn installation docs](https://classic.yarnpkg.com/en/docs/install) for more info.
|
||||
|
||||
If you're getting an error about scenarios, then you've likely installed the wrong yarn... (you're [not](https://github.com/yarnpkg/yarn/issues/2821) the only one!). You can fix it by uninstalling, adding the correct repo, and reinstalling, for example, in Debian:
|
||||
|
||||
- `sudo apt remove yarn`
|
||||
- `curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -`
|
||||
- `echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list`
|
||||
- `sudo apt update && sudo apt install yarn`
|
||||
|
||||
Alternatively, as a workaround, you have several options:
|
||||
|
||||
- Try using [NPM](https://www.npmjs.com/get-npm) instead: So clone, cd, then run `npm install`, `npm run build` and `npm start`
|
||||
- Try using [Docker](https://www.docker.com/get-started) instead, and all of the system setup and dependencies will already be taken care of. So from within the directory, just run `docker build -t lissy93/dashy .` to build, and then use docker start to run the project, e.g: `docker run -it -p 8080:80 lissy93/dashy` (see the [deploying docs](https://github.com/Lissy93/dashy/blob/master/docs/deployment.md#deploy-with-docker) for more info)
|
||||
|
||||
@ -137,7 +142,7 @@ Alternatively, as a workaround, you have several options:
|
||||
|
||||
If you've got a multi-page dashboard, and are hosting the additional config files yourself, then CORS rules will apply. A CORS error will look something like:
|
||||
|
||||
```
|
||||
```text
|
||||
Access to XMLHttpRequest at 'https://example.com/raw/my-config.yml' from origin 'http://dashy.local' has been blocked by CORS policy:
|
||||
No 'Access-Control-Allow-Origin' header is present on the requested resource.
|
||||
```
|
||||
@ -148,11 +153,11 @@ If it is a remote service, that you do not have admin access to, then another op
|
||||
|
||||
---
|
||||
|
||||
## Ineffective mark-compacts near heap limit Allocation failed
|
||||
## Ineffective mark-compacts near heap limit Allocation failed
|
||||
|
||||
If you see an error message, similar to:
|
||||
|
||||
```
|
||||
```text
|
||||
<--- Last few GCs --->
|
||||
|
||||
[61:0x74533040] 229060 ms: Mark-sweep (reduce) 127.1 (236.9) -> 127.1 (137.4) MB, 5560.7 / 0.3 ms (average mu = 0.286, current mu = 0.011) allocation failure scavenge might not succeed
|
||||
@ -162,7 +167,6 @@ If you see an error message, similar to:
|
||||
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
|
||||
```
|
||||
|
||||
|
||||
This is likely caused by insufficient memory allocation to the container. When the container first starts up, or has to rebuild, the memory usage spikes, and if there isn't enough memory, it may terminate. This can be specified with, for example: `--memory=1024m`. For more info, see [Docker: Runtime options with Memory, CPUs, and GPUs](https://docs.docker.com/config/containers/resource_constraints/).
|
||||
|
||||
See also: [#380](https://github.com/Lissy93/dashy/issues/380), [#350](https://github.com/Lissy93/dashy/issues/350), [#297](https://github.com/Lissy93/dashy/issues/297), [#349](https://github.com/Lissy93/dashy/issues/349), [#510](https://github.com/Lissy93/dashy/issues/510), [#511](https://github.com/Lissy93/dashy/issues/511) and [#834](https://github.com/Lissy93/dashy/issues/834)
|
||||
@ -232,7 +236,7 @@ For more details on how to set headers, see the [Example Headers](/docs/manageme
|
||||
|
||||
If you're running in Kubernetes, you will need to enable CORS ingress rules, see [docs](https://kubernetes.github.io/ingress-nginx/user-guide/nginx-configuration/annotations/#enable-cors), e.g:
|
||||
|
||||
```
|
||||
```text
|
||||
nginx.ingress.kubernetes.io/cors-allow-origin: "https://dashy.example.com"
|
||||
nginx.ingress.kubernetes.io/enable-cors: "true"
|
||||
```
|
||||
@ -243,7 +247,7 @@ See also: #479, #409, #507, #491, #341, #520
|
||||
|
||||
## Docker Directory
|
||||
|
||||
```
|
||||
```text
|
||||
Error response from daemon: OCI runtime create failed: container_linux.go:380:
|
||||
starting container process caused: process_linux.go:545: container init caused:
|
||||
rootfs_linux.go:76: mounting "/home/ubuntu/my-conf.yml" to rootfs at
|
||||
@ -278,23 +282,27 @@ If you find that your styles and other visual assets work when visiting `ip:port
|
||||
|
||||
This situation relates to error messages similar to one of the following, returned when pulling, updating or running the Docker container from Docker Hub.
|
||||
|
||||
```
|
||||
```text
|
||||
Continuing execution. Pulling image lissy93/dashy:release-1.6.0
|
||||
error pulling image configuration: toomanyrequests
|
||||
```
|
||||
|
||||
or
|
||||
```
|
||||
|
||||
```text
|
||||
You have reached your pull rate limit. You may increase the limit by authenticating and upgrading: https://www.docker.com/increase-rate-limit
|
||||
```
|
||||
|
||||
When DockerHub returns one of these errors, or a `429` status, that means you've hit your rate limit. This was [introduced](https://www.docker.com/blog/scaling-docker-to-serve-millions-more-developers-network-egress/) last year, and prevents unauthenticated or free users from running docker pull more than 100 times per 6 hours.
|
||||
You can [check your rate limit status](https://www.docker.com/blog/checking-your-current-docker-pull-rate-limits-and-status/) by looking for the `ratelimit-remaining` header in any DockerHub responses.
|
||||
|
||||
#### Solution 1 - Use an alternate container registry
|
||||
### Solution 1 - Use an alternate container registry
|
||||
|
||||
- Dashy is also availible through GHCR, which at present does not have any hard limits. Just use `docker pull ghcr.io/lissy93/dashy:latest` to fetch the image
|
||||
- You can also build the image from source, by cloning the repo, and running `docker build -t dashy .` or use the pre-made docker compose
|
||||
|
||||
#### Solution 2 - Increase your rate limits
|
||||
### Solution 2 - Increase your rate limits
|
||||
|
||||
- Logging in to DockerHub will increase your rate limit from 100 requests to 200 requests per 6 hour period
|
||||
- Upgrading to a Pro for $5/month will increase your image requests to 5,000 per day, and any plans above have no rate limits
|
||||
- Since rate limits are counted based on your IP address, proxying your requests, or using a VPN may work
|
||||
@ -302,6 +310,7 @@ You can [check your rate limit status](https://www.docker.com/blog/checking-your
|
||||
---
|
||||
|
||||
## Config Validation Errors
|
||||
|
||||
The configuration file is validated against [Dashy's Schema](https://github.com/Lissy93/dashy/blob/master/src/utils/ConfigSchema.json) using AJV.
|
||||
|
||||
First, check that your syntax is valid, using [YAML Validator](https://codebeautify.org/yaml-validator/) or [JSON Validator](https://codebeautify.org/jsonvalidator). If the issue persists, then take a look at the [schema](https://github.com/Lissy93/dashy/blob/master/src/utils/ConfigSchema.json), and verify that the field you are trying to add/ modify matches the required format. You can also use [this tool](https://www.jsonschemavalidator.net/s/JFUj7X9J) to validate your JSON config against the schema, or run `yarn validate-config`.
|
||||
@ -313,6 +322,7 @@ If the issue still persists, you should raise an issue.
|
||||
---
|
||||
|
||||
## Node Sass does not yet support your current environment
|
||||
|
||||
Caused by node-sass's binaries being built for a for a different architecture
|
||||
To fix this, just run: `yarn rebuild node-sass`
|
||||
|
||||
@ -326,21 +336,23 @@ Usually, updating your system and packages will resolve the issue.
|
||||
|
||||
See also: [#776](https://github.com/Lissy93/dashy/issues/776)
|
||||
|
||||
|
||||
---
|
||||
|
||||
## Error: Cannot find module './_baseValues'
|
||||
|
||||
Clearing the cache should fix this: `yarn cache clean`
|
||||
If the issue persists, remove (`rm -rf node_modules\ yarn.lock`) and reinstall (`yarn`) node_modules
|
||||
|
||||
---
|
||||
|
||||
## Invalid Host Header while running through ngrok
|
||||
|
||||
Just add the [-host-header](https://ngrok.com/docs#http-host-header) flag, e.g. `ngrok http 8080 -host-header="localhost:8080"`
|
||||
|
||||
---
|
||||
|
||||
## Warnings in the Console during deploy
|
||||
|
||||
Please acknowledge the difference between errors and warnings before raising an issue about messages in the console. It's not unusual to see warnings about a new version of a certain package being available, an asset bundle bing oversized or a service worker not yet having a cache. These shouldn't have any impact on the running application, so please don't raise issues about these unless it directly relates to a bug or issue you're experiencing. Errors on the other hand should not appear in the console, and they are worth looking into further.
|
||||
|
||||
---
|
||||
@ -352,15 +364,18 @@ Run `sudo apt install gnupg2 pass && gpg2 -k`
|
||||
---
|
||||
|
||||
## Status Checks Failing
|
||||
|
||||
If you're using status checks, and despite a given service being online, the check is displaying an error, there are a couple of things you can look at:
|
||||
|
||||
If your service requires requests to include any authorization in the headers, then use the `statusCheckHeaders` property, as described in the [docs](/docs/status-indicators.md#setting-custom-headers).
|
||||
|
||||
If you are still having issues, it may be because your target application is blocking requests from Dashy's IP. This is a [CORS error](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS), and can be fixed by setting the headers on your target app, to include:
|
||||
```
|
||||
|
||||
```text
|
||||
Access-Control-Allow-Origin: https://location-of-dashy/
|
||||
Vary: Origin
|
||||
```
|
||||
|
||||
If the URL you are checking has an unsigned certificate, or is not using HTTPS, then you may need to disable the rejection of insecure requests. This can be done by setting `statusCheckAllowInsecure` to true for a given item.
|
||||
|
||||
If your service is online, but responds with a status code that is not in the 2xx range, then you can use `statusCheckAcceptCodes` to set an accepted status code.
|
||||
@ -381,19 +396,24 @@ If you're serving Dashy though a CDN, instead of using the Node server or Docker
|
||||
|
||||
## Widget Errors
|
||||
|
||||
#### Find Error Message
|
||||
### Find Error Message
|
||||
|
||||
If an error occurs when fetching or rendering results, you will see a short message in the UI. If that message doesn't addequatley explain the problem, then you can [open the browser console](/docs/troubleshooting.md#how-to-open-browser-console) to see more details.
|
||||
|
||||
#### Check Config
|
||||
### Check Config
|
||||
|
||||
Before proceeding, ensure that if the widget requires auth your API is correct, and for custom widgets, double check that the URL and protocol is correct.
|
||||
|
||||
#### Timeout Error
|
||||
### Timeout Error
|
||||
|
||||
If the error message in the console includes: `Error: timeout of 500ms exceeded`, then your Glances endpoint is slower to respond than expected. You can fix this by [setting timeout](https://github.com/Lissy93/dashy/blob/master/docs/widgets.md#setting-timeout) to a larger value. This is done on each widget, with the `timeout` attribute, and is specified in ms. E.g. `timeout: 5000` would only fail if no response is returned within 5 seconds.
|
||||
|
||||
#### CORS error
|
||||
### CORS error
|
||||
|
||||
If the console message mentions to corss-origin blocking, then this is a CORS error, see: [Fixing Widget CORS Errors](#widget-cors-errors)
|
||||
|
||||
#### More Info
|
||||
### More Info
|
||||
|
||||
If you're able to, you can find more information about why the request may be failing in the Dev Tools under the Network tab, and you can ensure your endpoint is correct and working using a tool like Postman.
|
||||
|
||||
---
|
||||
@ -404,33 +424,34 @@ The most common widget issue is a CORS error. This is a browser security mechani
|
||||
|
||||
There are several ways to fix a CORS error:
|
||||
|
||||
#### Option 1 - Ensure Correct Protocol
|
||||
### Option 1 - Ensure Correct Protocol
|
||||
|
||||
You will get a CORS error if you try and access a http service from a https source. So ensure that the URL you are requesting has the right protocol, and is correctly formatted.
|
||||
|
||||
#### Option 2 - Set Headers
|
||||
### Option 2 - Set Headers
|
||||
|
||||
If you have control over the destination (e.g. for a self-hosted service), then you can simply apply the correct headers.
|
||||
Add the `Access-Control-Allow-Origin` header, with the value of either `*` to allow requests from anywhere, or more securely, the host of where Dashy is served from. For example:
|
||||
|
||||
```
|
||||
```text
|
||||
Access-Control-Allow-Origin: https://url-of-dashy.local
|
||||
```
|
||||
|
||||
or
|
||||
|
||||
```
|
||||
```text
|
||||
Access-Control-Allow-Origin: *
|
||||
```
|
||||
|
||||
For more info on how to set headers, see: [Setting Headers](/docs/management.md#setting-headers) in the management docs
|
||||
|
||||
#### Option 3 - Proxying Request
|
||||
### Option 3 - Proxying Request
|
||||
|
||||
You can route requests through Dashy's built-in CORS proxy. Instructions and more details can be found [here](/docs/widgets.md#proxying-requests). If you don't have control over the target origin, and you are running Dashy either through Docker, with the Node server or on Netlify, then this solution will work for you.
|
||||
|
||||
Just add the `useProxy: true` option to the failing widget.
|
||||
|
||||
#### Option 4 - Use a plugin
|
||||
### Option 4 - Use a plugin
|
||||
|
||||
For testing purposes, you can use an addon, which will disable the CORS checks. You can get the Allow-CORS extension for [Chrome](https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf?hl=en-US) or [Firefox](https://addons.mozilla.org/en-US/firefox/addon/access-control-allow-origin/), more details [here](https://mybrowseraddon.com/access-control-allow-origin.html)
|
||||
|
||||
@ -498,6 +519,7 @@ If the copy to clipboard feature (either under Config --> Export, or Item --> Co
|
||||
The most common reason for this, is if you not running the app over HTTPS. Copying to the clipboard requires the app to be running in a secure origin / aka have valid HTTPS cert. You can read more about this [here](https://stackoverflow.com/a/71876238/979052).
|
||||
|
||||
As a workaround, you could either:
|
||||
|
||||
- Highlight the text and copy / <kbd>Ctrl</kbd> + <kbd>C</kbd>
|
||||
- Or setup SSL - [here's a guide](https://github.com/Lissy93/dashy/blob/master/docs/management.md#ssl-certificates) on doing so
|
||||
|
||||
@ -520,24 +542,25 @@ For a full list of all data that may be cached, see the [Privacy Docs](/docs/pri
|
||||
|
||||
## How to make a bug report
|
||||
|
||||
#### Step 1 - Where to open issues
|
||||
### Step 1 - Where to open issues
|
||||
|
||||
You will need a GitHub account in order to raise a ticket. You can then [click here](https://github.com/Lissy93/dashy/issues/new?assignees=lissy93&labels=%F0%9F%90%9B+Bug&template=bug.yml&title=%5BBUG%5D+%3Ctitle%3E) to open a new bug report.
|
||||
|
||||
#### Step 2 - Checking it's not already covered
|
||||
### Step 2 - Checking it's not already covered
|
||||
|
||||
Before submitting, please check that:
|
||||
|
||||
- A similar ticket has not previously been opened
|
||||
- The issue is not covered in the [troubleshooting guide](https://github.com/Lissy93/dashy/blob/master/docs/troubleshooting.md) or [docs](https://github.com/Lissy93/dashy/tree/master/docs#readme)
|
||||
|
||||
#### Step 3 - Describe the Issue
|
||||
### Step 3 - Describe the Issue
|
||||
|
||||
Your ticket will likely be dealt with more effectively if you can explain the issue clearly, and provide all relevant supporting material.
|
||||
|
||||
Complete the fields, asking for your environment info and version of Dashy.
|
||||
Then describe the issue, briefly explaining the steps to reproduce, expected outcome and actual outcome.
|
||||
|
||||
#### Step 4 - Provide Supporting Info
|
||||
### Step 4 - Provide Supporting Info
|
||||
|
||||
Where relevant please also include:
|
||||
|
||||
@ -547,9 +570,9 @@ Where relevant please also include:
|
||||
- If client-side issue, then include the browser logs ([see how](#how-to-open-browser-console))
|
||||
- If server-side / during deployment, include the terminal output
|
||||
|
||||
_Take care to redact any personal info, (like IP addresses, auth hashes or API keys)_
|
||||
_Take care to redact any personal info, (like IP addresses, auth hashes or API keys)._
|
||||
|
||||
#### Step 5 - Fix Released
|
||||
### Step 5 - Fix Released
|
||||
|
||||
A maintainer will aim to respond within 48 hours.
|
||||
The timeframe for resolving your issue, will vary depending on severity of the bug and the complexity of the fix.
|
||||
@ -560,11 +583,13 @@ Finally, be sure to remain respectful to other users and project maintainers, in
|
||||
---
|
||||
|
||||
## How-To Open Browser Console
|
||||
|
||||
When raising a bug, one crucial piece of info needed is the browser's console output. This will help the developer diagnose and fix the issue.
|
||||
|
||||
If you've been asked for this info, but are unsure where to find it, then it is under the "Console" tab, in the browsers developer tools, which can be opened with <kbd>F12</kbd>. You can right-click the console, and select Save As to download the log.
|
||||
|
||||
To open dev tools, and jump straight to the console:
|
||||
|
||||
- Win / Linux: <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>J</kbd>
|
||||
- MacOS: <kbd>Cmd</kbd> + <kbd>Option</kbd> + <kbd>J</kbd>
|
||||
|
||||
@ -579,6 +604,7 @@ If you've contributed to Dashy (or any other project), but your contributions ar
|
||||
These statistics are generated using the username / email associated with commits. This info needs to be setup on your local machine using [`git config`](https://git-scm.com/docs/git-config).
|
||||
|
||||
Run the following commands (replacing name + email with your info):
|
||||
|
||||
- `git config --global user.name "John Doe"`
|
||||
- `git config --global user.email johndoe@example.com`
|
||||
|
||||
|
||||
472
docs/widgets.md
472
docs/widgets.md
File diff suppressed because it is too large
Load Diff
Loading…
Reference in New Issue
Block a user