mirror of
https://github.com/Lissy93/dashy.git
synced 2024-12-23 00:41:37 +03:00
🔥 Updates all the documentation from master branch
This commit is contained in:
parent
41e8834c10
commit
cbf9b832b9
@ -1,10 +1,16 @@
|
||||
# Alternate Views & Opening Methods
|
||||
|
||||
## Views
|
||||
As well as the default start view, Dashy has several other start pages, for different tasks. You can switch views with the view-switcher button in the top-right, or set a default starting view using the `appConfig.startingView` attribute (can be `default`, `minimal` or `workspace`).
|
||||
|
||||
Dashy has three different views:
|
||||
- Default View - This is the main homepage with sections in a grid layout
|
||||
- Workspace View - Items displayed on the side, and are launched within Dashy
|
||||
- Minimal View - A clean + simple tabbed view
|
||||
|
||||
You can switch between views using the dropdown in the top-right corner. Set your chosen Starting View with `appConfig.startingView`. Click the page title at any time to go back to your selected starting view.
|
||||
|
||||
### Default
|
||||
This is the main page that you will land on when you first launch the application. Here all of your sections and items will be visible, you can modify settings and search + launch your applications.
|
||||
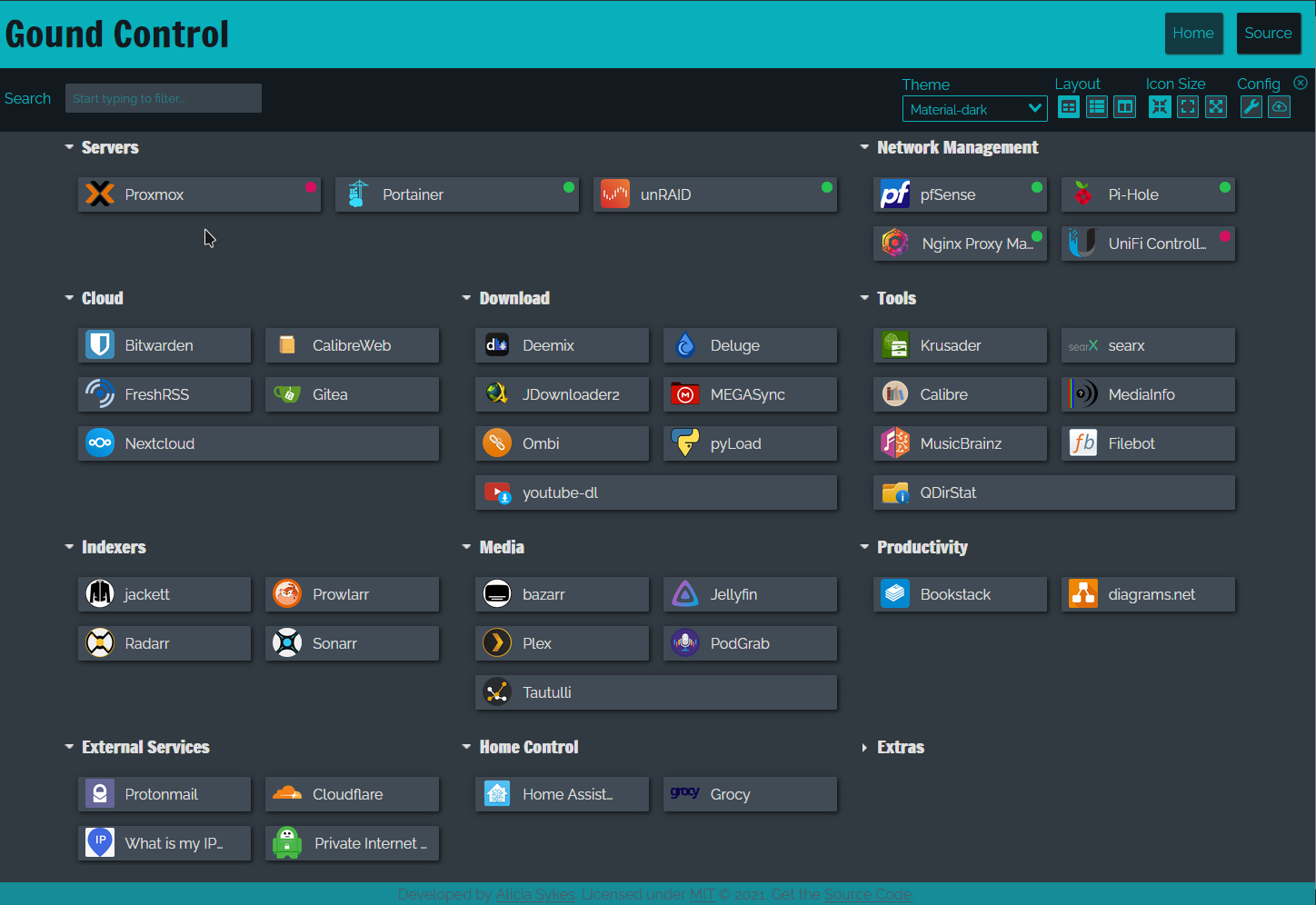
This is the main page that you will land on when you first launch the application. Here all of your sections (with items + widgets) are visible in a grid layout.
|
||||
|
||||
<p align="center">
|
||||
<b>Example of Default View</b><br />
|
||||
@ -12,11 +18,11 @@ This is the main page that you will land on when you first launch the applicatio
|
||||
</p>
|
||||
|
||||
### Workspace
|
||||
The workspace view displays your links in a sidebar on the left-hand side, and apps are launched within Dashy. This enables you to use all of your self-hosted apps from one place, and makes multi-tasking easy.
|
||||
The workspace view displays your links in a sidebar on the left-hand side, and apps are launched inside an iframe without having to leave Dashy. This enables you to use all of your self-hosted apps from one place, and makes multi-tasking easy.
|
||||
|
||||
In the workspace view, you can opt to keep previously opened websites/ apps open in the background, by setting `appConfig.enableMultiTasking: true`. This comes at the cost of performance, but does mean that your session with each app is preserved, enabling you to quickly switch between your apps.
|
||||
You can specify a default app to be opened when you land on the workspace, by setting `appConfig.workspaceLandingUrl: https://app-to-open/`. If this app exists within your sections.items, then the corresponding section will also be expanded.
|
||||
|
||||
You can also specify a default app to be opened when you land on the workspace, by setting `appConfig.workspaceLandingUrl: https://app-to-open/`. If this app exists within your sections.items, then the corresponding section will also be expanded.
|
||||
You can also opt to keep previously opened websites/ apps open in the background, by setting `appConfig.enableMultiTasking: true`. This comes at the cost of performance, but does mean that your session with each app is preserved, enabling you to quickly switch between them.
|
||||
|
||||
<p align="center">
|
||||
<b>Example of Workspace View</b><br />
|
||||
@ -24,7 +30,7 @@ You can also specify a default app to be opened when you land on the workspace,
|
||||
</p>
|
||||
|
||||
### Minimal View
|
||||
The minimal view aims to be super fast and simple, and can be used as a browser startpage. Items are grouped into a tab view, and the last opened tab will be remembered. Similar to the main view, you can search and launch items just by typing, and right-clicking will show more options.
|
||||
The minimal view aims to be super fast and simple, and can be used as a browser startpage. Items are grouped into a tab view, and the last opened tab will be remembered. Similar to the main view, you can search and launch items just by typing, and right-clicking will show more options (like open in modal, workspace or new tab).
|
||||
|
||||
<p align="center">
|
||||
<b>Example of Minimal View</b><br />
|
||||
@ -33,7 +39,7 @@ The minimal view aims to be super fast and simple, and can be used as a browser
|
||||
|
||||
## Opening Methods
|
||||
|
||||
Dashy supports several different ways to launch your apps. The default opening method for each app can be specified using the `target` attribute, with a value of one of the following:
|
||||
Dashy supports several different ways to launch your apps. The primary opening method for each app can be specified using the `target` attribute, with a value of one of the following:
|
||||
|
||||
- `sametab` - The app will be launched in the current tab
|
||||
- `newtab` - The app will be launched in a new tab
|
||||
@ -41,12 +47,14 @@ Dashy supports several different ways to launch your apps. The default opening m
|
||||
- `modal` - Launch app in a resizable/ movable popup modal on the current page
|
||||
- `workspace` - Changes to Workspace view, and launches app
|
||||
|
||||
You can also set the default opening method, which will be applied to all items that don't have a specified target, using `appConfig.defaultOpeningMethod`, to one of the above values.
|
||||
You can also set a default opening method, which will be applied to all items that don't have a specified target, using `appConfig.defaultOpeningMethod`, to one of the above values.
|
||||
|
||||
Even if the target is not set (or is set to `sametab`), you can still launch any given app in an alternative method: Alt + Click will open the modal, and Ctrl + Click will open in a new tab. You can also right-click on any item to see all options (as seen in the screenshot below). This custom context menu can be disabled by setting `appConfig.disableContextMenu: true`.
|
||||
Even if the target is not set (or is set to `sametab`), you can still launch any given app in an alternative method. Either right-click to see all options, or use one of the keyboard shortcuts: Alt + Click will open the modal, and Ctrl + Click will open in a new tab.
|
||||
|
||||
<p align="center">
|
||||
<img width="500" src="https://i.ibb.co/vmZdSRt/dashy-context-menu-2.png" />
|
||||
</p>
|
||||
|
||||
If you don't like the custom context menu, it can be disabled by setting `appConfig.disableContextMenu: true`.
|
||||
|
||||
If you get a 'Refused to Connect' error in the modal or workspace views, then the target app has it's X-Frame-Options HTTP set to block requests from embedded content. You can easily fix this by setting this header to ALLOW, for instructions on how to do so, see the [Troubleshooting Docs](/docs/troubleshooting#refused-to-connect-in-modal-or-workspace-view).
|
||||
|
||||
File diff suppressed because one or more lines are too long
|
Before Width: | Height: | Size: 2.9 MiB After Width: | Height: | Size: 3.7 MiB |
File diff suppressed because one or more lines are too long
|
Before Width: | Height: | Size: 73 KiB After Width: | Height: | Size: 79 KiB |
@ -143,9 +143,25 @@ appConfig:
|
||||
realm: 'alicia-homelab'
|
||||
clientId: 'dashy'
|
||||
```
|
||||
|
||||
### 4. Add groups and roles (Optional)
|
||||
Keycloak allows you to assign users roles and groups. You can use these values to configure who can access various sections in Dashy.
|
||||
Keycloak server administration and configuration is a deep topic; please refer to the [server admin guide](https://www.keycloak.org/docs/latest/server_admin/index.html#assigning-permissions-and-access-using-roles-and-groups) to see details about creating and assigning roles and groups.
|
||||
Once you have groups or roles assigned to users you can configure access under each sections `displayData.showForKeycloakUser` and `displayData.hideForKeycloakUser`.
|
||||
Both show and hide configurations accept a list of `groups` and `roles` that limit access. If a users data matches one or more items in these lists they will be allowed or excluded as defined.
|
||||
```yaml
|
||||
sections:
|
||||
- name: DeveloperResources
|
||||
displayData:
|
||||
showForKeycloakUsers:
|
||||
roles: ['canViewDevResources']
|
||||
hideForKeycloakUsers:
|
||||
groups: ['ProductTeam']
|
||||
```
|
||||
|
||||
Your app is now secured :) When you load Dashy, it will redirect to your Keycloak login page, and any user without valid credentials will be prevented from accessing your dashboard.
|
||||
|
||||
From within the Keycloak console, you can then configure things like user permissions, time outs, password policies, access, etc. You can also backup your full Keycloak config, and it is recommended to do this, along with your Dashy config. You can spin up both Dashy and Keycloak simultaneously and restore both applications configs using a `docker-compose.yml` file, and this is recommended.
|
||||
From within the Keycloak console, you can then configure things like time-outs, password policies, etc. You can also backup your full Keycloak config, and it is recommended to do this, along with your Dashy config. You can spin up both Dashy and Keycloak simultaneously and restore both applications configs using a `docker-compose.yml` file, and this is recommended.
|
||||
|
||||
---
|
||||
|
||||
|
||||
@ -77,14 +77,14 @@ Tips:
|
||||
--- | --- | --- | ---
|
||||
**`language`** | `string` | _Optional_ | The 2 (or 4-digit) [ISO 639-1 code](https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes) for your language, e.g. `en` or `en-GB`. This must be a language that the app has already been [translated](https://github.com/Lissy93/dashy/tree/master/src/assets/locales) into. If your language is unavailable, Dashy will fallback to English. By default Dashy will attempt to auto-detect your language, although this may not work on some privacy browsers.
|
||||
**`startingView`** | `enum` | _Optional_ | Which page to load by default, and on the base page or domain root. You can still switch to different views from within the UI. Can be either `default`, `minimal` or `workspace`. Defaults to `default`
|
||||
**`defaultOpeningMethod`** | `enum` | _Optional_ | The default opening method for items, if no `target` is specified for a given item. Can be either `newtab`, `sametab`, `top`, `parent`, `modal` or `workspace`. Defaults to `newtab`
|
||||
**`defaultOpeningMethod`** | `enum` | _Optional_ | The default opening method for items, if no `target` is specified for a given item. Can be either `newtab`, `sametab`, `modal`, `workspace`, `clipboard`, `top` or `parent`. Defaults to `newtab`
|
||||
**`statusCheck`** | `boolean` | _Optional_ | When set to `true`, Dashy will ping each of your services and display their status as a dot next to each item. This can be overridden by setting `statusCheck` under each item. Defaults to `false`
|
||||
**`statusCheckInterval`** | `boolean` | _Optional_ | The number of seconds between checks. If set to `0` then service will only be checked on initial page load, which is usually the desired functionality. If value is less than `10` you may experience a hit in performance. Defaults to `0`
|
||||
**`webSearch`** | `object` | _Optional_ | Configuration options for the web search feature, set your default search engine, opening method or disable web search. See [`webSearch`](#appconfigwebsearch-optional)
|
||||
**`backgroundImg`** | `string` | _Optional_ | Path to an optional full-screen app background image. This can be either remote (http) or local (/). Note that this will slow down initial load
|
||||
**`enableFontAwesome`** | `boolean` | _Optional_ | Where `true` is enabled, if left blank font-awesome will be enabled only if required by 1 or more icons
|
||||
**`fontAwesomeKey`** | `string` | _Optional_ | If you have a font-awesome key, then you can use it here and make use of premium icons. It is a 10-digit alpha-numeric string from you're FA kit URL (e.g. `13014ae648`)
|
||||
**`faviconApi`** | `enum` | _Optional_ | Only applicable if you are using favicons for item icons. Specifies which service to use to resolve favicons. Set to `local` to do this locally, without using an API. Services running locally will use this option always. Available options are: `local`, `faviconkit`, `google`, `clearbit`, `webmasterapi` and `allesedv`. Defaults to `faviconkit`. See [Icons](/docs/icons#favicons) for more info
|
||||
**`faviconApi`** | `enum` | _Optional_ | Only applicable if you are using favicons for item icons. Specifies which service to use to resolve favicons. Set to `local` to do this locally, without using an API. Services running locally will use this option always. Available options are: `local`, `faviconkit`, `iconhorse`, `google`, `clearbit`, `webmasterapi` and `allesedv`. Defaults to `faviconkit`. See [Icons](/docs/icons#favicons) for more info
|
||||
**`auth`** | `object` | _Optional_ | All settings relating to user authentication. See [`auth`](#appconfigauth-optional)
|
||||
**`layout`** | `enum` | _Optional_ | Layout for homepage, either `horizontal`, `vertical` or `auto`. Defaults to `auto`. This specifies the layout and direction of how sections are positioned on the home screen. This can also be modified and overridden from the UI.
|
||||
**`iconSize`** | `enum` | _Optional_ | The size of link items / icons. Can be either `small`, `medium,` or `large`. Defaults to `medium`. This can also be set directly from the UI.
|
||||
@ -99,6 +99,7 @@ Tips:
|
||||
**`enableMultiTasking`** | `boolean` | _Optional_ | If set to true, will keep apps open in the background when in the workspace view. Useful for quickly switching between multiple sites, and preserving their state, but comes at the cost of performance.
|
||||
**`workspaceLandingUrl`** | `string` | _Optional_ | The URL or an app, service or website to launch when the workspace view is opened, before another service has been launched
|
||||
**`allowConfigEdit`** | `boolean` | _Optional_ | Should prevent / allow the user to write configuration changes to the conf.yml from the UI. When set to `false`, the user can only apply changes locally using the config editor within the app, whereas if set to `true` then changes can be written to disk directly through the UI. Defaults to `true`. Note that if authentication is enabled, the user must be of type `admin` in order to apply changes globally.
|
||||
**`showSplashScreen`** | `boolean` | _Optional_ | If set to `true`, a loading screen will be shown. Defaults to `false`.
|
||||
**`enableErrorReporting`** | `boolean` | _Optional_ | Enable reporting of unexpected errors and crashes. This is off by default, and **no data will ever be captured unless you explicitly enable it**. Turning on error reporting helps previously unknown bugs get discovered and fixed. Dashy uses [Sentry](https://github.com/getsentry/sentry) for error reporting. Defaults to `false`.
|
||||
**`sentryDsn`** | `boolean` | _Optional_ | If you need to monitor errors in your instance, then you can use Sentry to collect and process bug reports. Sentry can be self-hosted, or used as SaaS, once your instance is setup, then all you need to do is pass in the DSN here, and enable error reporting. You can learn more on the [Sentry DSN Docs](https://docs.sentry.io/product/sentry-basics/dsn-explainer/). Note that this will only ever be used if `enableErrorReporting` is explicitly enabled.
|
||||
**`disableSmartSort`** | `boolean` | _Optional_ | For the most-used and last-used app sort functions to work, a basic open-count is stored in local storage. If you do not want this to happen, then disable smart sort here, but you wil no longer be able to use these sort options. Defaults to `false`.
|
||||
@ -160,9 +161,8 @@ For more info, see the **[Authentication Docs](/docs/authentication)**
|
||||
**`hideHeading`** | `boolean` | _Optional_ | If set to `true`, the page title & sub-title will not be visible. Defaults to `false`
|
||||
**`hideNav`** | `boolean` | _Optional_ | If set to `true`, the navigation menu will not be visible. Defaults to `false`
|
||||
**`hideSearch`** | `boolean` | _Optional_ | If set to `true`, the search bar will not be visible. Defaults to `false`
|
||||
**`hideSettings`** | `boolean` | _Optional_ | If set to `true`, the settings menu will not be visible. Defaults to `false`
|
||||
**`hideSettings`** | `boolean` | _Optional_ | If set to `true`, the settings menu will be initially collapsed. Defaults to `false`
|
||||
**`hideFooter`** | `boolean` | _Optional_ | If set to `true`, the footer will not be visible. Defaults to `false`
|
||||
**`hideSplashScreen`** | `boolean` | _Optional_ | If set to `true`, splash screen will not be visible while the app loads. Defaults to `true` (except on first load, when the loading screen is always shown)
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
@ -172,7 +172,8 @@ For more info, see the **[Authentication Docs](/docs/authentication)**
|
||||
--- | --- | --- | ---
|
||||
**`name`** | `string` | Required | The title for the section
|
||||
**`icon`** | `string` | _Optional_ | An single icon to be displayed next to the title. See [`section.icon`](#sectionicon-and-sectionitemicon)
|
||||
**`items`** | `array` | Required | An array of items to be displayed within the section. See [`item`](#sectionitem)
|
||||
**`items`** | `array` | _Optional_ | An array of items to be displayed within the section. See [`item`](#sectionitem). Sections must include either 1 or more items, or 1 or more widgets.
|
||||
**`widgets`** | `array` | _Optional_ | An array of widgets to be displayed within the section. See [`widget`](#sectionwidget-optional)
|
||||
**`displayData`** | `object` | _Optional_ | Meta-data to optionally overide display settings for a given section. See [`displayData`](#sectiondisplaydata-optional)
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
@ -185,7 +186,7 @@ For more info, see the **[Authentication Docs](/docs/authentication)**
|
||||
**`description`** | `string` | _Optional_ | Additional info about an item, which is shown in the tooltip on hover, or visible on large tiles
|
||||
**`url`** | `string` | Required | The URL / location of web address for when the item is clicked
|
||||
**`icon`** | `string` | _Optional_ | The icon for a given item. Can be a font-awesome icon, favicon, remote URL or local URL. See [`item.icon`](#sectionicon-and-sectionitemicon)
|
||||
**`target`** | `string` | _Optional_ | The opening method for when the item is clicked, either `newtab`, `sametab`, `top`, `parent`, `modal` or `workspace`. Where `newtab` will open the link in a new tab, `sametab` will open it in the current tab, and `modal` will open a pop-up modal and `workspace` will open in the Workspace view. Defaults to `newtab`
|
||||
**`target`** | `string` | _Optional_ | The opening method for when the item is clicked, either `newtab`, `sametab`, `modal`, `workspace`, `clipboard`, `top` or `parent`. Where `newtab` will open the link in a new tab, `sametab` will open it in the current tab, and `modal` will open a pop-up modal, `workspace` will open in the Workspace view and `clipboard` will copy the URL to system clipboard (but not launch app). Defaults to `newtab`
|
||||
**`hotkey`** | `number` | _Optional_ | Give frequently opened applications a numeric hotkey, between `0 - 9`. You can then just press that key to launch that application.
|
||||
**`tags`** | `string[]` | _Optional_ | A list of tags, which can be used for improved search
|
||||
**`statusCheck`** | `boolean` | _Optional_ | When set to `true`, Dashy will ping the URL associated with the current service, and display its status as a dot next to the item. The value here will override `appConfig.statusCheck` so you can turn off or on checks for a given service. Defaults to `appConfig.statusCheck`, falls back to `false`
|
||||
@ -198,12 +199,25 @@ For more info, see the **[Authentication Docs](/docs/authentication)**
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
### `section.widget` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
**`type`** | `string` | Required | The widget type. See [Widget Docs](/docs/widgets) for full list of supported widgets
|
||||
**`options`** | `object` | _Optional_ | Some widgets accept either optional or required additional options. Again, see the [Widget Docs](/docs/widgets) for full list of options
|
||||
**`updateInterval`** | `number` | _Optional_ | You can keep a widget constantly updated by specifying an update interval, in seconds. See [Continuous Updates Docs](/docs/widgets#continuous-updates) for more info
|
||||
**`useProxy`** | `boolean` | _Optional_ | Some widgets make API requests to services that are not CORS-enabled. For these instances, you will need to route requests through a proxy, Dashy has a built in CORS-proxy, which you can use by setting this option to `true`. Defaults to `false`. See the [Proxying Requests Docs](/docs/widgets#proxying-requests) for more info
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
|
||||
### `section.displayData` _(optional)_
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
**`sortBy`** | `string` | _Optional_ | The sort order for items within the current section. By default items are displayed in the order in which they are listed in within the config. The following sort options are supported: `most-used` (most opened apps first), `last-used` (the most recently used apps), `alphabetical`, `reverse-alphabetical`, `random` and `default`
|
||||
**`collapsed`** | `boolean` | _Optional_ | If true, the section will be collapsed initially, and will need to be clicked to open. Useful for less regularly used, or very long sections. Defaults to `false`
|
||||
**`cutToHeight`** | `boolean` | _Optional_ | By default, sections will fill available space. Set this option to true to match section height with content height
|
||||
**`rows`** | `number` | _Optional_ | Height of the section, specified as the number of rows it should span vertically, e.g. `2`. Defaults to `1`. Max is `5`.
|
||||
**`cols`** | `number` | _Optional_ | Width of the section, specified as the number of columns the section should span horizontally, e.g. `2`. Defaults to `1`. Max is `5`.
|
||||
**`itemSize`** | `string` | _Optional_ | Specify the size for items within this group, either `small`, `medium` or `large`. Note that this will overide any settings specified through the UI
|
||||
@ -215,6 +229,8 @@ For more info, see the **[Authentication Docs](/docs/authentication)**
|
||||
**`hideForUsers`** | `string[]` | _Optional_ | Current section will be visible to all users, except for those specified in this list
|
||||
**`showForUsers`** | `string[]` | _Optional_ | Current section will be hidden from all users, except for those specified in this list
|
||||
**`hideForGuests`** | `boolean` | _Optional_ | Current section will be visible for logged in users, but not for guests (see `appConfig.enableGuestAccess`). Defaults to `false`
|
||||
**`hideForKeycloakUsers`** | `object` | _Optional_ | Current section will be visible to all keycloak users, except for those configured via these groups and roles. See `hideForKeycloakUsers`
|
||||
**`showForKeycloakUsers`** | `object` | _Optional_ | Current section will be hidden from all keyclaok users, except for those configured via these groups and roles. See `showForKeycloakUsers`
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
@ -222,7 +238,16 @@ For more info, see the **[Authentication Docs](/docs/authentication)**
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- | --- | --- | ---
|
||||
**`icon`** | `string` | _Optional_ | The icon for a given item or section. See [Icon Docs](/docs/icons) for all available supported icon types. To auto-fetch icon from a services URL, aet to `favicon`. To use font-awesome, specify the category, followed by the icon name, e.g. `fas fa-rocket`, `fab fa-monero` or `fal fa-duck`. Similarly, for branded icons, you can use [simple-icons](https://simpleicons.org/) by setting icon to `si-[icon-name]` or [material-design-icons](https://dev.materialdesignicons.com/icons) by setting icon to `mdi-[icon-name]`. If set to `generative`, then a unique icon is generated from the apps URL or IP. You can also use hosted any by specifying it's URL, e.g. `https://i.ibb.co/710B3Yc/space-invader-x256.png`. To use a local image, first store it in `./public/item-icons/` (or `-v /app/public/item-icons/` in Docker) , and reference it by name and extension - e.g. set `image.png` to use `./public/item-icon/image.png`, you can also use sub-folders if you have a lot of icons, to keep them organised.
|
||||
**`icon`** | `string` | _Optional_ | The icon for a given item or section. <br />See [Icon Docs](/docs/icons) for all available supported icon types, including: auto-fetched favicons, generative icons, emoji icons, home-lab service logos, font-awesome, simple-icons, material icons, and icons specified by URL
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
### `section.displayData.hideForKeycloakUsers` and `section.displayData.showForKeycloakUsers`
|
||||
|
||||
**Field** | **Type** | **Required**| **Description**
|
||||
--- |------------| --- | ---
|
||||
**`groups`** | `string[]` | _Optional_ | Current Section will be hidden or shown based on the user having any of the groups in this list
|
||||
**`roles`** | `string[]` | _Optional_ | Current Section will be hidden or shown based on the user having any of the roles in this list
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
@ -241,7 +266,7 @@ Config can be modified directly through the UI, and then written to disk, or app
|
||||
</a>
|
||||
<br />
|
||||
<a href="https://ibb.co/zRv542H">
|
||||
<b>Raw Editor</b><br />
|
||||
<b>JSON Editor</b><br />
|
||||
<img alt="Config Editor demo" src="https://raw.githubusercontent.com/Lissy93/dashy/master/docs/assets/config-editor-demo.gif" width="600" />
|
||||
</a>
|
||||
</p>
|
||||
@ -290,7 +315,7 @@ sections: # An array of sections
|
||||
|
||||
For more example config files, see: [this gist](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10)
|
||||
|
||||
If you need any help, feel free to [Raise an Issue](https://github.com/Lissy93/dashy/issues/new?assignees=Lissy93&labels=%F0%9F%A4%B7%E2%80%8D%E2%99%82%EF%B8%8F+Question&template=question&title=%5BQUESTION%5D) or [Start a Discussion](https://github.com/Lissy93/dashy/discussions)
|
||||
If you need any help, feel free to [Raise an Issue](https://github.com/Lissy93/dashy/issues/new?assignees=Lissy93&labels=%F0%9F%A4%B7%E2%80%8D%E2%99%82%EF%B8%8F+Question&template=question.md&title=%5BQUESTION%5D) or [Start a Discussion](https://github.com/Lissy93/dashy/discussions)
|
||||
|
||||
Happy Configuring 🤓🔧
|
||||
|
||||
|
||||
@ -1,14 +1,8 @@
|
||||
# Contributing
|
||||
|
||||
First off, thank you for considering contributing towards Dashy! 🙌
|
||||
There are several ways that you can help out (but don't feel you have to).
|
||||
Any contributions, however small will always be very much appreciated, and you will be appropriately credited in the readme - huge thank you to [everyone who has helped](/docs/credits) so far 💞
|
||||
|
||||
## Submit a PR
|
||||
Contributing to the code or documentation is super helpful. You can fix a bug, add a new feature or improve an existing one. I've written [several guides](https://github.com/Lissy93/dashy/blob/master/docs/development-guides) to help you get started. For setting up the development environment, outline of the standards, and understanding the PR flow, see the [Development Docs](https://github.com/Lissy93/dashy/blob/master/docs/development). I've tried to keep the code neat and documentation thorough, so understanding what everything does should be fairly straight forward, but feel free to ask if you have any questions.
|
||||
|
||||
## Add Translations
|
||||
If you speak another language, then adding translations would be really helpful, and you will be credited in the readme for your work. Multi-language support makes Dashy accessible for non-English speakers, which I feel is important. This is a very quick and easy task, as all application text is located in [`locales/en.json`](https://github.com/Lissy93/dashy/blob/master/src/assets/locales/en.json), so adding a new language is as simple as copying this file and translating the values. You don't have to translate it all, as any missing attributes will just fallback to English. For a full tutorial, see the [Multi-Language Support Docs](https://github.com/Lissy93/dashy/blob/master/docs/multi-language-support).
|
||||
There are several ways that you can help out, and any contributions, however small will always be very much appreciated.
|
||||
You will be appropriately credited in the readme - huge thank you to [everyone who has helped](/docs/credits) so far 💞
|
||||
|
||||
## Take a 2-minute survey
|
||||
Help improve Dashy by taking a very short, 6-question survey. This will give me a better understanding of what is important to you, so that I can make Dashy better in the future :)
|
||||
@ -16,10 +10,40 @@ Help improve Dashy by taking a very short, 6-question survey. This will give me
|
||||
[](https://survey.typeform.com/to/gl0L68ou)
|
||||
|
||||
## Share your dashboard
|
||||
Dashy now has a [Showcase](https://github.com/Lissy93/dashy/blob/master/docs/showcase#dashy-showcase-) where you can show off a screenshot of your dashboard, and get inspiration from other users. I also really enjoy seeing how people are using Dashy. To [submit your dashboard](https://github.com/Lissy93/dashy/blob/master/docs/showcase#submitting-your-dashboard), please either open a PR or raise an issue.
|
||||
Dashy now has a [Showcase](https://github.com/Lissy93/dashy/blob/master/docs/showcase.md#dashy-showcase-) where you can show off a screenshot of your dashboard, and get inspiration from other users (and I really love seeing how people are using Dashy). To [submit your dashboard](https://github.com/Lissy93/dashy/blob/master/docs/showcase.md#submitting-your-dashboard), either open a PR or raise an issue.
|
||||
|
||||
[](https://github.com/Lissy93/dashy/issues/new?assignees=&labels=%F0%9F%92%AF+Showcase&template=showcase-addition.yml&title=%5BSHOWCASE%5D+%3Ctitle%3E)
|
||||
|
||||
## Make a small donation
|
||||
|
||||
Donations help to cover server costs, development time and caffeine ;)
|
||||
Don't feel any pressure to donate anything, as Dashy and my other projects will always be 100% free, for everyone, for ever.
|
||||
|
||||
[](https://github.com/sponsors/Lissy93)
|
||||
|
||||
Sponsoring will give you several perks - for $1 / £0.75 per month, you'll get a sponsor badge on your profile, be credited on the Dashy's readme, with a link to your website/ profile/ socials, get priority support, have your feature ideas implemented, plus lots more. For more info, see [@Lissy93's Sponsor Page](https://github.com/sponsors/Lissy93).
|
||||
|
||||
## Enable Anonymous Bug Reports
|
||||
|
||||
Bug reports helps me to discover bugs I was unaware of, and then fix them, in order to make Dashy more reliable long term. This is a simple, yet really helpful step you can take to help improve Dashy. [Sentry](https://github.com/getsentry/sentry) is an open source error tracking and performance monitoring tool, which enables the identification any errors which occur in the production app (only if you enable it).
|
||||
|
||||
To enable error reporting:
|
||||
```yaml
|
||||
appConfig:
|
||||
enableErrorReporting: true
|
||||
```
|
||||
|
||||
All reporting is **disabled** by default, and no data will ever be sent to any external endpoint without your explicit consent. All statistics are anonomized and stored securely. For more about privacy and security, see the [Sentry Security Docs](https://sentry.io/security/).
|
||||
|
||||
## Add Translations
|
||||
If you speak another language, then adding translations will help make Dashy available to non-native English speakers. This is a very quick and easy task, as all application text is located in [`locales/en.json`](https://github.com/Lissy93/dashy/blob/master/src/assets/locales/en.json), so adding a new language is as simple as copying this file and translating the values. You don't have to translate it all, as any missing attributes will just fallback to English. For a full tutorial, see the [Multi-Language Support Docs](https://github.com/Lissy93/dashy/blob/master/docs/multi-language-support).
|
||||
|
||||
## Submit a PR
|
||||
Contributing to the code or docs is super helpful. You can fix a bug, add a new feature or improve an existing one. If you've built your own custom widget, theme or view, consider sharing it in a PR. I've written [several guides](/docs/development-guides) to help you get started, and the steps for setting up the development environment are outlined in the [Development Docs](/docs/development). Feel free to ask if you have any questions.
|
||||
|
||||
## Improve the Docs
|
||||
Found a typo, or something that isn't as clear as it could be? Maybe I've missed something off altogether, or you hit a roadblock that took you a while to figure out. Submitting a pull request to add to or improve the documentation will help future users get Dashy up and running more easily.
|
||||
All content is located either in the [`./README.md`](/README) or [`/docs/`](/docs) directory, and synced to the Wiki and website using a GH [action](/actions/workflows/wiki-sync.yml).
|
||||
|
||||
## Raise a bug
|
||||
If you've found a bug, then please do raise it as an issue. This will help me know if there's something that needs fixing. Try and include as much detail as possible, such as your environment, steps to reproduce, any console output and maybe an example screenshot or recording if necessary.
|
||||
@ -31,51 +55,33 @@ I've enabled the discussion feature on GitHub, here you can share tips and trick
|
||||
|
||||
[](https://github.com/Lissy93/dashy/discussions)
|
||||
|
||||
## Spread the word
|
||||
Dashy is still a relatively young project, and as such not many people know of it. It would be great to see more users, and so it would be awesome if you could consider sharing on social platforms.
|
||||
|
||||
[](https://mastodon.social/?text=Check%20out%20Dashy%2C%20the%20privacy-friendly%2C%20self-hosted%20startpage%20for%20organizing%20your%20life%3A%20https%3A%2F%2Fgithub.com%2FLissy93%2Fdashy%20-%20By%20%40lissy93%40mastodon.social)
|
||||
[](http://www.reddit.com/submit?url=https://github.com/Lissy93/dashy&title=Dashy%20-%20The%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://twitter.com/intent/tweet?url=https://github.com/lissy93/dashy&text=Check%20out%20Dashy%20by%20@Lissy_Sykes,%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://www.facebook.com/sharer/sharer.php?u=https://github.com/lissy93/dashy)
|
||||
[](https://www.linkedin.com/shareArticle?mini=true&url=https://github.com/lissy93/dashy)
|
||||
[](https://pinterest.com/pin/create/button/?url=https://github.com/lissy93/dashy&media=https://raw.githubusercontent.com/Lissy93/dashy/master/docs/showcase/1-home-lab-material.png&description=Check%20out%20Dashy,%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://vk.com/share.php?url=https%3A%2F%2Fgithub.com%2Flissy93%2Fdashy%2F&title=Check%20out%20Dashy%20-%20The%20Self-Hosted%20Dashboard%20for%20your%20Homelab%20%F0%9F%9A%80)
|
||||
[](viber://forward?text=https%3A%2F%2Fgithub.com%2Flissy93%2Fdashy%0ACheck%20out%20Dashy%2C%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://t.me/share/url?url=https%3A%2F%2Fgithub.com%2Flissy93%2Fdashy&text=Check%20out%20Dashy%2C%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](mailto:info@example.com?&subject=Check%20out%20Dashy%20-%20The%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80&cc=&bcc=&body=https://github.com/lissy93/dashy)
|
||||
|
||||
## Star, Upvote or Leave a Review
|
||||
Dashy is on the following platforms, and if you could spare a few seconds to give it an upvote or review, this will also help new users find it.
|
||||
|
||||
[](https://www.producthunt.com/posts/dashy)
|
||||
[](https://alternativeto.net/software/dashy/about/)
|
||||
[](https://www.slant.co/improve/topics/27783/viewpoints/1/~self-hosted-homelab-startpage~dashy)
|
||||
[](https://github.com/Lissy93/dashy/stargazers)
|
||||
[](https://hub.docker.com/r/lissy93/dashy)
|
||||
|
||||
## Make a small donation
|
||||
Please only do this is you can definitely afford to. Don't feel any pressure to donate anything, as Dashy and my other projects will always be 100% free, for everyone, for ever.
|
||||
|
||||
[](https://github.com/sponsors/Lissy93)
|
||||
|
||||
Sponsoring will give you several perks, from $1 / £0.70 per month, as well as a sponsor badge on your profile, you can also be credited on the readme, with a link to your website/ profile/ socials, get priority support, have your feature ideas implemented, plus lots more. For more info, see [@Lissy93's Sponsor Page](https://github.com/sponsors/Lissy93).
|
||||
|
||||
## Request a feature via BountySource
|
||||
BountySource is a platform for sponsoring the development of certain features on open source projects. If there is a feature you'd like implemented into Dashy, but either isn't high enough priority or is deemed to be more work than it's worth, then you can instead contribute a bounty towards it's development. You won't pay a penny until your proposal is fully built, and you are satisfied with the result. This helps support the developers, and makes Dashy better for everyone.
|
||||
|
||||
[](https://www.bountysource.com/teams/dashy)
|
||||
|
||||
## Enable Anonymous Bug Reports
|
||||
[Sentry](https://github.com/getsentry/sentry) is an open source error tracking and performance monitoring tool, which enables the identification any errors which occur in the production app (only if you enable it). It helps me to discover bugs I was unaware of, and then fix them, in order to make Dashy more reliable long term. This is a simple, yet really helpful step you can take to help improve Dashy.
|
||||
## Spread the word
|
||||
Dashy is still a relatively young project, and as such not many people know of it. It would be great to see more users, and so it would be awesome if you could consider sharing with your friends or on social platforms.
|
||||
|
||||
To enable error reporting:
|
||||
```yaml
|
||||
appConfig:
|
||||
enableErrorReporting: true
|
||||
```
|
||||
[](https://mastodon.social/?text=Check%20out%20Dashy%2C%20the%20privacy-friendly%2C%20self-hosted%20startpage%20for%20organizing%20your%20life%3A%20https%3A%2F%2Fgithub.com%2FLissy93%2Fdashy%20-%20By%20%40lissy93%40mastodon.social)
|
||||
[](http://www.reddit.com/submit?url=https://github.com/Lissy93/dashy&title=Dashy%20-%20The%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://twitter.com/intent/tweet?url=https://github.com/lissy93/dashy&text=Check%20out%20Dashy%20by%20@Lissy_Sykes,%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://www.facebook.com/sharer/sharer.php?u=https://github.com/lissy93/dashy)
|
||||
[](https://www.linkedin.com/shareArticle?mini=true&url=https://github.com/lissy93/dashy)
|
||||
[](https://pinterest.com/pin/create/button/?url=https://github.com/lissy93/dashy&media=https://raw.githubusercontent.com/Lissy93/dashy/master/docs/showcase/1-home-lab-material.png&description=Check%20out%20Dashy,%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://vk.com/share.php?url=https%3A%2F%2Fgithub.com%2Flissy93%2Fdashy%2F&title=Check%20out%20Dashy%20-%20The%20Self-Hosted%20Dashboard%20for%20your%20Homelab%20%F0%9F%9A%80)
|
||||
[](viber://forward?text=https%3A%2F%2Fgithub.com%2Flissy93%2Fdashy%0ACheck%20out%20Dashy%2C%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](https://t.me/share/url?url=https%3A%2F%2Fgithub.com%2Flissy93%2Fdashy&text=Check%20out%20Dashy%2C%20the%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80)
|
||||
[](mailto:info@example.com?&subject=Check%20out%20Dashy%20-%20The%20self-hosted%20dashboard%20for%20your%20homelab%20%F0%9F%9A%80&cc=&bcc=&body=https://github.com/lissy93/dashy)
|
||||
|
||||
All reporting is **disabled** by default, and no data will ever be sent to any external endpoint without your explicit consent. In fact, the error tracking package will not even be imported unless you have actively enabled it. All statistics are anonomized and stored securely. For more about privacy and security, see the [Sentry Docs](https://sentry.io/security/).
|
||||
## Star, Upvote or Leave a Review
|
||||
Dashy is on the following platforms, and if you could spare a few seconds to give it an upvote or review, this will also help new users discover Dashy
|
||||
|
||||
[](https://www.producthunt.com/posts/dashy)
|
||||
[](https://alternativeto.net/software/dashy/about/)
|
||||
[](https://www.slant.co/improve/topics/27783/viewpoints/1/~self-hosted-homelab-startpage~dashy)
|
||||
[](https://github.com/Lissy93/dashy/stargazers)
|
||||
[](https://hub.docker.com/r/lissy93/dashy)
|
||||
|
||||
## Follow for More
|
||||
If you've enjoyed Dashy, you can follow the me to get updates about other projects that I am working on.
|
||||
@ -84,11 +90,11 @@ If you've enjoyed Dashy, you can follow the me to get updates about other projec
|
||||
[](https://github.com/Lissy93)
|
||||
[](https://mastodon.social/web/accounts/1032965)
|
||||
[](https://keybase.io/aliciasykes)
|
||||
[](https://keybase.io/aliciasykes/pgp_keys.asc)
|
||||
[](https://aliciasykes.com)
|
||||
[](https://notes.aliciasykes.com/)
|
||||
[](https://keybase.io/aliciasykes/pgp_keys.asc)
|
||||
|
||||
If you like, you could also consider [subscribing to my mailing list](https://notes.aliciasykes.com/subscribe) for very occasional blog post updates.
|
||||
If you like, you could also consider [subscribing to my mailing list](https://notes.aliciasykes.com/subscribe) for occasional blog post updates.
|
||||
|
||||
---
|
||||
|
||||
|
||||
100
docs/credits.md
100
docs/credits.md
@ -4,10 +4,10 @@
|
||||
<table>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/mfnalex">
|
||||
<img src="https://avatars.githubusercontent.com/u/1122571?u=5503223f5a5077197ddc229a938a5c3120a276ce&v=4" width="80;" alt="mfnalex"/>
|
||||
<a href="https://github.com/BOZG">
|
||||
<img src="https://avatars.githubusercontent.com/u/6022344?u=a52f42b946a1e1156f7bb9d7f65e9e28bb2da89f&v=4" width="80;" alt="BOZG"/>
|
||||
<br />
|
||||
<sub><b>Mfnalex</b></sub>
|
||||
<sub><b>Stephen Rigney</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -18,10 +18,24 @@
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/DylanBeMe">
|
||||
<img src="https://avatars.githubusercontent.com/u/41838333?v=4" width="80;" alt="DylanBeMe"/>
|
||||
<a href="https://github.com/vlad-timofeev">
|
||||
<img src="https://avatars.githubusercontent.com/u/11474041?v=4" width="80;" alt="vlad-timofeev"/>
|
||||
<br />
|
||||
<sub><b>DylanH</b></sub>
|
||||
<sub><b>Vlad Timofeev</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/KierenConnell">
|
||||
<img src="https://avatars.githubusercontent.com/u/46445781?u=5502f8fb780938e2825735d7bbb9236642d212c0&v=4" width="80;" alt="KierenConnell"/>
|
||||
<br />
|
||||
<sub><b>Kieren Connell</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/ratty222">
|
||||
<img src="https://avatars.githubusercontent.com/u/92832598?v=4" width="80;" alt="ratty222"/>
|
||||
<br />
|
||||
<sub><b>Ratty222</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
</table>
|
||||
@ -36,13 +50,6 @@
|
||||
<sub><b>Alicia Sykes</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/EVOTk">
|
||||
<img src="https://avatars.githubusercontent.com/u/45015615?v=4" width="80;" alt="EVOTk"/>
|
||||
<br />
|
||||
<sub><b>EVOTk</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/liss-bot">
|
||||
<img src="https://avatars.githubusercontent.com/u/87835202?v=4" width="80;" alt="liss-bot"/>
|
||||
@ -51,10 +58,10 @@
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/evroon">
|
||||
<img src="https://avatars.githubusercontent.com/u/11857441?v=4" width="80;" alt="evroon"/>
|
||||
<a href="https://github.com/EVOTk">
|
||||
<img src="https://avatars.githubusercontent.com/u/45015615?v=4" width="80;" alt="EVOTk"/>
|
||||
<br />
|
||||
<sub><b>Erik Vroon</b></sub>
|
||||
<sub><b>EVOTk</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -64,6 +71,13 @@
|
||||
<sub><b>Snyk Bot</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/evroon">
|
||||
<img src="https://avatars.githubusercontent.com/u/11857441?v=4" width="80;" alt="evroon"/>
|
||||
<br />
|
||||
<sub><b>Erik Vroon</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/UrekD">
|
||||
<img src="https://avatars.githubusercontent.com/u/38784343?v=4" width="80;" alt="UrekD"/>
|
||||
@ -72,6 +86,13 @@
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/walkxcode">
|
||||
<img src="https://avatars.githubusercontent.com/u/71191962?v=4" width="80;" alt="walkxcode"/>
|
||||
<br />
|
||||
<sub><b>Walkx</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/onedr0p">
|
||||
<img src="https://avatars.githubusercontent.com/u/213795?v=4" width="80;" alt="onedr0p"/>
|
||||
@ -79,6 +100,13 @@
|
||||
<sub><b>ᗪєνιη ᗷυнʟ</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/BOZG">
|
||||
<img src="https://avatars.githubusercontent.com/u/6022344?v=4" width="80;" alt="BOZG"/>
|
||||
<br />
|
||||
<sub><b>Stephen Rigney</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/daentech">
|
||||
<img src="https://avatars.githubusercontent.com/u/358678?v=4" width="80;" alt="daentech"/>
|
||||
@ -99,7 +127,8 @@
|
||||
<br />
|
||||
<sub><b>David</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/deepsourcebot">
|
||||
<img src="https://avatars.githubusercontent.com/u/60907429?v=4" width="80;" alt="deepsourcebot"/>
|
||||
@ -113,8 +142,21 @@
|
||||
<br />
|
||||
<sub><b>FormatToday</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Compunctus">
|
||||
<img src="https://avatars.githubusercontent.com/u/5058853?v=4" width="80;" alt="Compunctus"/>
|
||||
<br />
|
||||
<sub><b>Iaroslav Dronskii</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/KierenConnell">
|
||||
<img src="https://avatars.githubusercontent.com/u/46445781?v=4" width="80;" alt="KierenConnell"/>
|
||||
<br />
|
||||
<sub><b>Kieren Connell</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rubjo">
|
||||
<img src="https://avatars.githubusercontent.com/u/42270947?v=4" width="80;" alt="rubjo"/>
|
||||
@ -128,13 +170,28 @@
|
||||
<br />
|
||||
<sub><b>Ryan Turner</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/royshreyaaa">
|
||||
<img src="https://avatars.githubusercontent.com/u/88572557?v=4" width="80;" alt="royshreyaaa"/>
|
||||
<br />
|
||||
<sub><b>Shreya Roy</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/XertDev">
|
||||
<img src="https://avatars.githubusercontent.com/u/16572811?v=4" width="80;" alt="XertDev"/>
|
||||
<br />
|
||||
<sub><b>Xert</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/jnach">
|
||||
<img src="https://avatars.githubusercontent.com/u/33467747?v=4" width="80;" alt="jnach"/>
|
||||
<br />
|
||||
<sub><b>Jnach</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
</table>
|
||||
|
||||
@ -160,7 +217,7 @@
|
||||
<a href="https://github.com/urekd">
|
||||
<img src="https://avatars.githubusercontent.com/u/38784343?v=4" width="80;" alt="urekd"/>
|
||||
<br />
|
||||
<sub><b>urekd</b></sub>
|
||||
<sub><b>Urekd</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -255,6 +312,7 @@ At it's core, the application uses [**Vue.js**](https://github.com/vuejs/vue), a
|
||||
- [`axios`](https://github.com/axios/axios) - Promise based HTTP client by @mzabriskie and community `MIT`
|
||||
- [`ajv`](https://github.com/ajv-validator/ajv) - JSON schema Validator by @epoberezkin and community `MIT`
|
||||
- [`i18n`](https://github.com/kazupon/vue-i18n) - Internationalization plugin by @kazupon and community `MIT`
|
||||
- [`frappe-charts`](https://github.com/frappe/charts) - Lightweight charting library by @frappe `MIT`
|
||||
|
||||
#### Frontend Components
|
||||
- [`vue-select`](https://github.com/sagalbot/vue-select) - Dropdown component by @sagalbot `MIT`
|
||||
|
||||
@ -16,6 +16,8 @@ Once you've got Dashy up and running, you'll want to configure it with your own
|
||||
|
||||
- [Deploy with Docker](#deploy-with-docker)
|
||||
- [Using Docker Compose](#using-docker-compose)
|
||||
- [Unraid](#unraid)
|
||||
- [Synology NAS](#synology-nas)
|
||||
- [Build from Source](#build-from-source)
|
||||
- [Hosting with CDN](#hosting-with-cdn)
|
||||
- [Run as executable](#run-as-executable)
|
||||
@ -23,7 +25,9 @@ Once you've got Dashy up and running, you'll want to configure it with your own
|
||||
- [Deploy to cloud service](#deploy-to-cloud-service)
|
||||
- [Use managed instance](#use-managed-instance)
|
||||
|
||||
### Deploy with Docker
|
||||
---
|
||||
|
||||
## Deploy with Docker
|
||||
|
||||
**Container Info**: [
|
||||

|
||||
@ -66,7 +70,9 @@ If you're deploying Dashy on a modern ARM-based board, such as a Raspberry Pi (2
|
||||
|
||||
The image defaults to `:latest`, but you can instead specify a specific version, e.g. `docker pull lissy93/dashy:release-1.5.0`
|
||||
|
||||
### Using Docker Compose
|
||||
---
|
||||
|
||||
## Using Docker Compose
|
||||
|
||||
Using Docker Compose can be useful for saving your specific config in files, without having to type out a long run command each time. Save compose config as a YAML file, and then run `docker compose up -d` (optionally use the `-f` flag to specify file location, if it isn't located at `./docker-compose.yml`), `-d` is detached mode (not running in the foreground of your terminal). Compose is also useful if you are using clusters, as the format is very similar to stack files, used with Docker Swarm.
|
||||
|
||||
@ -106,7 +112,21 @@ You can use a different tag, by for example setting `image: lissy93/dashy:arm64v
|
||||
|
||||
If you are building from source, and would like to use one of the [other Dockerfiles](https://github.com/Lissy93/dashy/tree/master/docker), then under `services.dashy` first set `context: .`, then specify the the path to the dockerfile, e.g. `dockerfile: ./docker/Dockerfile-arm32v7`
|
||||
|
||||
### Build from Source
|
||||
---
|
||||
|
||||
## Unraid
|
||||
|
||||
// TODO
|
||||
|
||||
---
|
||||
|
||||
## Synology NAS
|
||||
|
||||
// TODO
|
||||
|
||||
---
|
||||
|
||||
## Build from Source
|
||||
|
||||
If you do not want to use Docker, you can run Dashy directly on your host system. For this, you will need both [git](https://git-scm.com/downloads) and the latest or LTS version of [Node.js](https://nodejs.org/) installed, and optionally [yarn](https://yarnpkg.com/)
|
||||
|
||||
@ -116,6 +136,8 @@ If you do not want to use Docker, you can run Dashy directly on your host system
|
||||
4. Build: `yarn build`
|
||||
5. Run: `yarn start`
|
||||
|
||||
---
|
||||
|
||||
### Deploy to cloud service
|
||||
|
||||
If you don't have a home server, then fear not - Dashy can be deployed to pretty much any cloud provider. The above Docker and NPM guides will work exactly the same on a VPS, but I've also setup some 1-Click deploy links for 10+ of the most common cloud providers, to make things easier. Note that if your instance is exposed to the internet, it will be your responsibility to adequately secure it.
|
||||
@ -236,13 +258,16 @@ yarn build
|
||||
surge ./dist
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
### Hosting with CDN
|
||||
## Hosting with CDN
|
||||
|
||||
Once Dashy has been built, it is effectivley just a static web app. This means that it can be served up with pretty much any static host, CDN or web server. To host Dashy through a CDN, the steps are very similar to building from source: clone the project, cd into it, install dependencies, write your config file and build the app. Once build is complete you will have a `./dist` directory within Dashy's root, and this is the build application which is ready to be served up.
|
||||
|
||||
However without Dashy's node server, there are a couple of features that will be unavailible to you, including: Writing config changes to disk through the UI, triggering a rebuild through the UI and application status checks. Everything else will work fine.
|
||||
|
||||
---
|
||||
|
||||
|
||||
## Requirements
|
||||
|
||||
|
||||
@ -193,6 +193,7 @@ Styleguides:
|
||||
├── package.json # Project meta-data, dependencies and paths to scripts
|
||||
├── src/ # Project front-end source code
|
||||
├── server.js # A Node.js server to serve up the /dist directory
|
||||
├── services/ # All server-side endpoints and utilities
|
||||
├── vue.config.js # Vue.js configuration
|
||||
├── Dockerfile # The blueprint for building the Docker container
|
||||
├── docker-compose.yml # A Docker run command
|
||||
@ -214,6 +215,9 @@ Styleguides:
|
||||
│ ├── locales # All app text, each language in a separate JSON file
|
||||
│ ╰── interface-icons # SVG icons used in the app
|
||||
├── components # All front-end Vue web components
|
||||
│ ├── Charts # Charting components for dynamically displaying widget data
|
||||
│ │ ├── Gauge.vue # A speed-dial style chart for showing 0 - 100 values
|
||||
│ │ ╰── PercentageChart.vue # A horizontal bar for showing percentage breakdowns
|
||||
│ ├── Configuration # Components relating to the user config pop-up
|
||||
│ │ ├── AppInfoModal.vue # A modal showing core app info, like version, language, etc
|
||||
│ │ ├── AppVersion.vue # Shows current version from package.json, compares with GitHub
|
||||
@ -225,15 +229,30 @@ Styleguides:
|
||||
│ │ ╰── RebuildApp.vue # A component allowing user to trigger a rebuild through the UI
|
||||
│ ├── FormElements # Basic form elements used throughout the app
|
||||
│ │ ├── Button.vue # Standard button component
|
||||
│ │ ╰── Input.vue # Standard text field input component
|
||||
│ │ ├── Radio.vue # Standard radio button input
|
||||
│ │ ├── Select.vue # Standard dropdown input selector
|
||||
│ │ ├── Input.vue # Standard text field input component
|
||||
│ │ ╰── Toggle.vue # Standard on / off toggle switch
|
||||
│ ├── InteractiveEditor # Components for the interactive UI config editor
|
||||
│ │ ├── AddNewSectionLauncher # Button that launches the EditSection form, used for adding new section
|
||||
│ │ ├── EditAppConfig.vue # Form for editing appConfig
|
||||
│ │ ├── EditPageInfo.vue # Form for editing pageInfo
|
||||
│ │ ├── EditSection.vue # Form for adding / editing sections
|
||||
│ │ ├── EditItem.vue # Form for adding or editing items
|
||||
│ │ ├── EditModeSaveMenu.vue # The bar at the bottom of screen in edit mode, containing save buttons
|
||||
│ │ ├── EditModeTopBanner.vue # The bar at the top of screen in edit mode
|
||||
│ │ ├── ExportConfigMenu.vue # Modal for viewing / exporting edited config
|
||||
│ │ ├── MoveItemTo.vue # Form for moving / copying items to other sections
|
||||
│ │ ╰── SaveCancelButtons.vue # Buttons visible in all the edit menus, to save or cancel changes
|
||||
│ ├── LinkItems # Components for Sections and Link Items
|
||||
│ │ ├── Collapsable.vue # The collapsible functionality of sections
|
||||
│ │ ├── ContextMenu.vue # The right-click menu, for showing Item opening methods and info
|
||||
│ │ ├── IframeModal.vue # Pop-up iframe modal, for viewing websites within the app
|
||||
│ │ ├── Item.vue # Main link item, which is displayed within an item group
|
||||
│ │ ├── ItemGroup.vue # Item group is a section containing icons
|
||||
│ │ ├── ItemIcon.vue # The icon used by both items and sections
|
||||
│ │ ├── ItemOpenMethodIcon.vue # A small icon, visible on hover, indicating opening method
|
||||
│ │ ├── ItemContextMenu.vue # The right-click menu, for showing Item opening methods and info
|
||||
│ │ ├── SectionContextMenu.vue # The right-click menu, for showing Section edit/ open options
|
||||
│ │ ╰── StatusIndicator.vue # Traffic light dot, showing if app is online or down
|
||||
│ ├── Minimal View # Components used for the startpage / minimal alternative view
|
||||
│ │ ├── MinimalHeading.vue # Title part of minimal view
|
||||
@ -250,7 +269,10 @@ Styleguides:
|
||||
│ │ ├── SideBar.vue # The left sidebar for the workspace view
|
||||
│ │ ├── SideBarItem.vue # App item for the sidebar view
|
||||
│ │ ├── SideBarSection.vue # Collapsible collection of items within workspace sidebar
|
||||
│ │ ╰── WebContent.vue # Workspace iframe view, displays content of current app
|
||||
│ │ ├── WebContent.vue # Workspace iframe view, displays content of current app
|
||||
│ │ ╰── WidgetView.vue # Workspace container for displaying widgets in main content
|
||||
│ ├── Widgets # Directory contains all custom widget components
|
||||
│ │ ╰── .... # Too many to list, see widget docs instead
|
||||
│ ╰── Settings # Components relating to the quick-settings, in the top-right
|
||||
│ ├── AuthButtons.vue # Logout button and other app info
|
||||
│ ├── ConfigLauncher.vue # Icon that when clicked will launch the Configuration component
|
||||
@ -266,6 +288,19 @@ Styleguides:
|
||||
├── registerServiceWorker.js # Registers and manages service workers, for PWA apps
|
||||
├── router.js # Defines all available application routes
|
||||
├── styles # Directory of all globally used common SCSS styles
|
||||
│ ├── color-palette.scss # All color variable names and default values
|
||||
│ ├── color-themes.scss # All variable values for built-in themes
|
||||
│ ├── dimensions.scss # Dimensions and sizes as variables
|
||||
│ ├── global-styles.scss # Basics and style resets used globally
|
||||
│ ├── media-queries.scss # Screen sizes and media queries
|
||||
│ ├── style-helpers.scss # SCSS functions used for modifying values
|
||||
│ ├── typography.scss # Font and text styles used globally
|
||||
│ ╰── user-defined-themes.scss # Empty, put any custom styles or themes here
|
||||
├── mixins # Reusable component bases, extended by other views / components
|
||||
│ ├── ChartingMixin.js # Functions for rendering charts in widget components
|
||||
│ ├── GlancesMixin.js # Functions for fetching system info from Glances for widgets
|
||||
│ ├── HomeMixin.js # Functions for homepage, used by default, minimal and workspace views
|
||||
│ ╰── WidgetMixin.js # Functions for all widgets, like data fetching, updating and error handling
|
||||
├── utils # Directory of re-used helper functions
|
||||
│ ├── ArrowKeyNavigation.js # Functionality for arrow-key navigation
|
||||
│ ├── Auth.js # Handles all authentication related actions
|
||||
@ -285,6 +320,7 @@ Styleguides:
|
||||
│ ├── InitServiceWorker.js # Initializes and manages service worker, if enabled
|
||||
│ ├── Search.js # Helper functions for searching/ filtering items in all views
|
||||
│ ├── JsonToYaml.js # Function that parses and converts raw JSON into valid YAML
|
||||
│ ├── KeycloakAuth.js # Singleton class to manage Keycloak authentication
|
||||
│ ├── languages.js # Handles fetching, switching and validating languages
|
||||
│ ╰── ThemeHelper.js # Function that handles the fetching and setting of user themes
|
||||
╰── views # Directory of available pages, corresponding to available routes
|
||||
|
||||
@ -7,6 +7,10 @@ Sections:
|
||||
- [Writing Translations](#writing-translations)
|
||||
- [Adding a new option in the config file](#adding-a-new-option-in-the-config-file)
|
||||
- [Updating Dependencies](#updating-dependencies)
|
||||
- [Writing Netlify Cloud Functions](#developing-netlify-cloud-functions)
|
||||
- [Hiding Page Furniture](#hiding-page-furniture-on-certain-routes)
|
||||
- [Adding / Using Environmental Variables](#adding--using-environmental-variables)
|
||||
- [Building a Widget](#building-a-widget)
|
||||
|
||||
## Creating a new theme
|
||||
|
||||
@ -26,11 +30,11 @@ html[data-theme='tiger'] {
|
||||
}
|
||||
```
|
||||
|
||||
Then you can go ahead and write you're own custom CSS. Although all CSS is supported here, the best way to define you're theme is by setting the CSS variables. You can find a [list of all CSS variables, here](https://github.com/Lissy93/dashy/blob/master/docs/theming#css-variables).
|
||||
Then you can go ahead and write you're own custom CSS. Although all CSS is supported here, the best way to define you're theme is by setting the CSS variables. You can find a [list of all CSS variables, here](https://github.com/Lissy93/dashy/blob/master/docs/theming.md#css-variables).
|
||||
|
||||
For a full guide on styling, see [Theming Docs](./theming).
|
||||
|
||||
Note that if you're theme is just for yourself, and you're not submitting a PR, then you can instead just pass it under `appConfig.cssThemes` inside your config file. And then put your theme in your own stylesheet, and pass it into the Docker container - [see how](https://github.com/Lissy93/dashy/blob/master/docs/theming#adding-your-own-theme).
|
||||
Note that if you're theme is just for yourself, and you're not submitting a PR, then you can instead just pass it under `appConfig.cssThemes` inside your config file. And then put your theme in your own stylesheet, and pass it into the Docker container - [see how](https://github.com/Lissy93/dashy/blob/master/docs/theming.md#adding-your-own-theme).
|
||||
|
||||
## Writing Translations
|
||||
|
||||
@ -124,13 +128,13 @@ Next, if you're property should have a default value, then add it to [`defaults.
|
||||
|
||||
If your property needs additional logic for fetching, setting or processing, then you can add a helper function within [`ConfigHelpers.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/ConfigHelpers.js).
|
||||
|
||||
Finally, add your new property to the [`configuring`](./configuring) API docs. Put it under the relevant section, and be sure to include field name, data type, a description and mention that it is optional. If your new feature needs more explaining, then you can also document it under the relevant section elsewhere in the documentation.
|
||||
Finally, add your new property to the [`configuring.md`](./configuring) API docs. Put it under the relevant section, and be sure to include field name, data type, a description and mention that it is optional. If your new feature needs more explaining, then you can also document it under the relevant section elsewhere in the documentation.
|
||||
|
||||
Checklist:
|
||||
- [ ] Ensure the new attribute is actually necessary, and nothing similar already exists
|
||||
- [ ] Update the [Schema](https://github.com/Lissy93/dashy/blob/master/src/utils/ConfigSchema.js) with the parameters for your new option
|
||||
- [ ] Set a default value (if required) within [`defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/defaults.js)
|
||||
- [ ] Document the new value in [`configuring`](./configuring)
|
||||
- [ ] Document the new value in [`configuring.md`](./configuring)
|
||||
- [ ] Test that the reading of the new attribute is properly handled, and will not cause any errors when it is missing or populated with an unexpected value
|
||||
|
||||
---
|
||||
@ -186,7 +190,7 @@ In [`./src/utils/defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/
|
||||
|
||||
First, import the helper function:
|
||||
```javascript
|
||||
import { shouldBeVisible } from '@/utils/MiscHelpers';
|
||||
import { shouldBeVisible } from '@/utils/SectionHelpers';
|
||||
```
|
||||
|
||||
Then you can create a computed value, that calls this function, passing in the route name:
|
||||
@ -219,3 +223,210 @@ You can set variables either in your environment, or using the [`.env`](https://
|
||||
Any environmental variables used by the frontend are preceded with `VUE_APP_`. Vue will merge the contents of your `.env` file into the app in a similar way to the ['dotenv'](https://github.com/motdotla/dotenv) package, where any variables that you set on your system will always take preference over the contents of any `.env` file.
|
||||
|
||||
If add any new variables, ensure that there is always a fallback (define it in [`defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/defaults.js)), so as to not cause breaking changes. Don't commit the contents of your `.env` file to git, but instead take a few moments to document what you've added under the appropriate section. Try and follow the concepts outlined in the [12 factor app](https://12factor.net/config).
|
||||
|
||||
---
|
||||
|
||||
## Building a Widget
|
||||
|
||||
### Step 0 - Prerequisites
|
||||
|
||||
If this is your first time working on Dashy, then the [Developing Docs](https://github.com/Lissy93/dashy/blob/master/docs/developing.md) instructions for project setup and running. In short, you just need to clone the project, cd into it, install dependencies (`yarn`) and then start the development server (`yarn dev`).
|
||||
|
||||
To build a widget, you'll also need some basic knowledge of Vue.js. The [official Vue docs](https://vuejs.org/v2/guide/) provides a good starting point, as does [this guide](https://www.taniarascia.com/getting-started-with-vue/) by Tania Rascia
|
||||
|
||||
If you just want to jump straight in, then [here](https://github.com/Lissy93/dashy/commit/3da76ce2999f57f76a97454c0276301e39957b8e) is a complete implementation of a new example widget, or take a look at the [`XkcdComic.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Widgets/XkcdComic.vue) widget, which is pretty simple.
|
||||
|
||||
|
||||
### Step 1 - Create Widget
|
||||
|
||||
Firstly, create a new `.vue` file under [`./src/components/Widgets`](https://github.com/Lissy93/dashy/tree/master/src/components/Widgets).
|
||||
|
||||
|
||||
```vue
|
||||
<template>
|
||||
<div class="example-wrapper">
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
|
||||
import axios from 'axios';
|
||||
import WidgetMixin from '@/mixins/WidgetMixin';
|
||||
import { widgetApiEndpoints } from '@/utils/defaults';
|
||||
|
||||
export default {
|
||||
mixins: [WidgetMixin],
|
||||
data() {
|
||||
return {
|
||||
results: null,
|
||||
};
|
||||
},
|
||||
computed: {
|
||||
endpoint() {
|
||||
return `${widgetApiEndpoints.myApi}/something`;
|
||||
},
|
||||
},
|
||||
methods: {
|
||||
fetchData() {
|
||||
this.makeRequest(this.endpoint).then(this.processData);
|
||||
},
|
||||
processData(data) {
|
||||
// Do processing any here, and set component data
|
||||
this.results = data;
|
||||
},
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style scoped lang="scss">
|
||||
</style>
|
||||
```
|
||||
|
||||
All widgets extend from the [Widget](https://github.com/Lissy93/dashy/blob/master/src/mixins/WidgetMixin.js) mixin. This provides some basic functionality that is shared by all widgets. The mixin includes the following `options`, `startLoading()`, `finishLoading()`, `error()` and `update()`.
|
||||
- **Getting user options: `options`**
|
||||
- Any user-specific config can be accessed with `this.options.something` (where something is the data key your accessing)
|
||||
- **Loading state: `startLoading()` and `finishLoading()`**
|
||||
- You can show the loader with `this.startLoading()`, then when your data request completes, hide it again with `this.finishLoading()`
|
||||
- **Error handling: `error()`**
|
||||
- If something goes wrong (such as API error, or missing user parameters), then call `this.error()` to show message to user
|
||||
- **Updating data: `update()`**
|
||||
- When the user clicks the update button, or if continuous updates are enabled, then the `update()` method within your widget will be called
|
||||
|
||||
### Step 2 - Adding Functionality
|
||||
|
||||
**Accessing User Options**
|
||||
|
||||
If your widget is going to accept any parameters from the user, then we can access these with `this.options.[parmName]`. It's best to put these as computed properties, which will enable us to check it exists, is valid, and if needed format it. For example, if we have an optional property called `count` (to determine number of results), we can do the following, and then reference it within our component with `this.count`
|
||||
|
||||
```javascript
|
||||
computed: {
|
||||
count() {
|
||||
if (!this.options.count) {
|
||||
return 5;
|
||||
}
|
||||
return this.options.count;
|
||||
},
|
||||
...
|
||||
},
|
||||
```
|
||||
|
||||
**Adding an API Endpoint**
|
||||
|
||||
If your widget makes a data request, then add the URL for the API under point to the `widgetApiEndpoints` array in [`defaults.js`](https://github.com/Lissy93/dashy/blob/master/src/utils/defaults.js#L207)
|
||||
|
||||
```javascript
|
||||
widgetApiEndpoints: {
|
||||
...
|
||||
exampleEndpoint: 'https://hub.dummyapis.com/ImagesList',
|
||||
},
|
||||
```
|
||||
|
||||
Then in your widget file:
|
||||
|
||||
```javascript
|
||||
import { widgetApiEndpoints } from '@/utils/defaults';
|
||||
```
|
||||
|
||||
For GET requests, you may need to add some parameters onto the end of the URL. We can use another computed property for this, for example:
|
||||
|
||||
```javascript
|
||||
endpoint() {
|
||||
return `${widgetApiEndpoints.exampleEndpoint}?count=${this.count}`;
|
||||
},
|
||||
```
|
||||
|
||||
**Making an API Request**
|
||||
|
||||
Axios is used for making data requests, so import it into your component: `import axios from 'axios';`
|
||||
|
||||
Under the `methods` block, we'll create a function called `fetchData`, here we can use Axios to make a call to our endpoint.
|
||||
|
||||
```javascript
|
||||
fetchData() {
|
||||
this.makeRequest(this.endpoint, this.headers).then(this.processData);
|
||||
},
|
||||
```
|
||||
|
||||
There are three things happening here:
|
||||
- If the response completes successfully, we'll pass the results to another function that will handle them
|
||||
- If there's an error, then we call `this.error()`, which will show a message to the user
|
||||
- Whatever the result, once the request has completed, we call `this.finishLoading()`, which will hide the loader
|
||||
|
||||
**Processing Response**
|
||||
|
||||
In the above example, we call the `processData()` method with the result from the API, so we need to create that under the `methods` section. How you handle this data will vary depending on what's returned by the API, and what you want to render to the user. But however you do it, you will likely need to create a data variable to store the response, so that it can be easily displayed in the HTML.
|
||||
|
||||
```javascript
|
||||
data() {
|
||||
return {
|
||||
myResults: null,
|
||||
};
|
||||
},
|
||||
```
|
||||
|
||||
And then, inside your `processData()` method, you can set the value of this, with:
|
||||
|
||||
```javascript
|
||||
`this.myResults = 'whatever'`
|
||||
```
|
||||
|
||||
**Rendering Response**
|
||||
|
||||
Now that the results are in the correct format, and stored as data variables, we can use them within the `<template>` to render results to the user. Again, how you do this will depend on the structure of your data, and what you want to display, but at it's simplest, it might look something like this:
|
||||
|
||||
```vue
|
||||
<p class="results">{{ myResults }}</p>
|
||||
```
|
||||
|
||||
**Styling**
|
||||
|
||||
Styles can be written your your widget within the `<style>` block.
|
||||
|
||||
There are several color variables used by widgets, which extend from the base pallete. Using these enables users to override colors to theme their dashboard, if they wish. The variables are: `--widget-text-color`, `--widget-background-color` and `--widget-accent-color`
|
||||
|
||||
|
||||
```vue
|
||||
<style scoped lang="scss">
|
||||
p.results {
|
||||
color: var(--widget-text-color);
|
||||
}
|
||||
</style>
|
||||
```
|
||||
|
||||
For examples of finished widget components, see the [Widgets](https://github.com/Lissy93/dashy/tree/master/src/components/Widgets) directory. Specifically, the [`XkcdComic.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Widgets/XkcdComic.vue) widget is quite minimal, so would make a good example, as will [this example implementation](https://github.com/Lissy93/dashy/commit/3da76ce2999f57f76a97454c0276301e39957b8e).
|
||||
|
||||
|
||||
### Step 3 - Register
|
||||
|
||||
Next, import and register your new widget, in [`WidgetBase.vue`](https://github.com/Lissy93/dashy/blob/master/src/components/Widgets/WidgetBase.vue). In this file, you'll need to add the following:
|
||||
|
||||
Import your widget file
|
||||
```javascript
|
||||
import ExampleWidget from '@/components/Widgets/ExampleWidget.vue';
|
||||
```
|
||||
|
||||
Then register the component
|
||||
```javascript
|
||||
components: {
|
||||
...
|
||||
ExampleWidget,
|
||||
},
|
||||
```
|
||||
|
||||
Finally, add the markup to render it. The only attribute you need to change here is, setting `widgetType === 'example'` to your widget's name.
|
||||
```vue
|
||||
<ExampleWidget
|
||||
v-else-if="widgetType === 'example'"
|
||||
:options="widgetOptions"
|
||||
@loading="setLoaderState"
|
||||
@error="handleError"
|
||||
:ref="widgetRef"
|
||||
/>
|
||||
```
|
||||
|
||||
### Step 4 - Docs
|
||||
|
||||
Finally, add some documentation for your widget in the [Widget Docs](https://github.com/Lissy93/dashy/blob/master/docs/widgets.md), so that others know hoe to use it. Include the following information: Title, short description, screenshot, config options and some example YAML.
|
||||
|
||||
|
||||
**Summary**: For a complete example of everything discussed here, see: [`3da76ce`](https://github.com/Lissy93/dashy/commit/3da76ce2999f57f76a97454c0276301e39957b8e)
|
||||
|
||||
@ -32,6 +32,7 @@ The default favicon API is [allesedv.com](https://favicon.allesedv.com/), but y
|
||||
|
||||
The following favicon APIs are supported:
|
||||
- `allesedv` - [allesedv.com](https://favicon.allesedv.com/) is a highly efficient IPv6-enabled service
|
||||
- `iconhorse` - [Icon.Horse](https://icon.horse/) returns quality icons for any site, with caching for speed and fallbacks for sites without an icon
|
||||
- `clearbit` - [Clearbit](https://clearbit.com/logo) returns high-quality square logos from mainstream websites
|
||||
- `faviconkit` - [faviconkit.com](https://faviconkit.com/) good quality icons and most sites supported (Note: down as of Nov '21)
|
||||
- `besticon` - [BestIcon](https://github.com/mat/besticon) fetches websites icons from manifest
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
# Management
|
||||
# App Management
|
||||
|
||||
_The following article explains aspects of app management, and is useful to know for when self-hosting. It covers everything from keeping the Dashy (or any other app) up-to-date, secure, backed up, to other topics like auto-starting, monitoring, log management, web server configuration and using custom environments. It's like a top-20 list of need-to-know knowledge for self-hosting._
|
||||
_The following article is a primer on managing self-hosted apps. It covers everything from keeping the Dashy (or any other app) up-to-date, secure, backed up, to other topics like auto-starting, monitoring, log management, web server configuration and using custom domains._
|
||||
|
||||
## Contents
|
||||
- [Providing Assets](#providing-assets)
|
||||
@ -15,9 +15,9 @@ _The following article explains aspects of app management, and is useful to know
|
||||
- [Authentication](#authentication)
|
||||
- [Managing with Compose](#managing-containers-with-docker-compose)
|
||||
- [Environmental Variables](#passing-in-environmental-variables)
|
||||
- [Securing Containers](#container-security)
|
||||
- [Remote Access](#remote-access)
|
||||
- [Custom Domain](#custom-domain)
|
||||
- [Securing Containers](#container-security)
|
||||
- [Web Server Configuration](#web-server-configuration)
|
||||
- [Running a Modified App](#running-a-modified-version-of-the-app)
|
||||
- [Building your Own Container](#building-your-own-container)
|
||||
@ -284,149 +284,6 @@ environment:
|
||||
You can also do the same thing with the docker run command, using the [`--env`](https://docs.docker.com/engine/reference/commandline/run/#set-environment-variables--e---env---env-file) flag.
|
||||
If you've got many environmental variables, you might find it useful to put them in a [`.env` file](https://docs.docker.com/compose/env-file/). Similarly, for Docker run you can use [`--env-file`](https://docs.docker.com/engine/reference/commandline/run/#set-environment-variables--e---env---env-file) if you'd like to pass in a file containing all your environmental variables.
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
---
|
||||
|
||||
## Container Security
|
||||
|
||||
- [Keep Docker Up-To-Date](#keep-docker-up-to-date)
|
||||
- [Set Resource Quotas](#set-resource-quotas)
|
||||
- [Don't Run as Root](#dont-run-as-root)
|
||||
- [Specify a User](#specify-a-user)
|
||||
- [Limit Capabilities](#limit-capabilities)
|
||||
- [Prevent new Privilages being Added](#prevent-new-privilages-being-added)
|
||||
- [Disable Inter-Container Communication](#disable-inter-container-communication)
|
||||
- [Don't Expose the Docker Daemon Socket](#dont-expose-the-docker-daemon-socket)
|
||||
- [Use Read-Only Volumes](#use-read-only-volumes)
|
||||
- [Set the Logging Level](#set-the-logging-level)
|
||||
- [Verify Image before Pulling](#verify-image-before-pulling)
|
||||
- [Specify the Tag](#specify-the-tag)
|
||||
- [Container Security Scanning](#container-security-scanning)
|
||||
- [Registry Security](#registry-security)
|
||||
- [Security Modules](#security-modules)
|
||||
|
||||
### Keep Docker Up-To-Date
|
||||
To prevent known container escape vulnerabilities, which typically end in escalating to root/administrator privileges, patching Docker Engine and Docker Machine is crucial. For more info, see the [Docker Installation Docs](https://docs.docker.com/engine/install/).
|
||||
|
||||
### Set Resource Quotas
|
||||
Docker enables you to limit resource consumption (CPU, memory, disk) on a per-container basis. This not only enhances system performance, but also prevents a compromised container from consuming a large amount of resources, in order to disrupt service or perform malicious activities. To learn more, see the [Resource Constraints Docs](https://docs.docker.com/config/containers/resource_constraints/)
|
||||
|
||||
For example, to run Dashy with max of 1GB ram, and max of 50% of 1 CP core:
|
||||
`docker run -d -p 8080:80 --cpus=".5" --memory="1024m" lissy93/dashy:latest`
|
||||
|
||||
### Don't Run as Root
|
||||
Running a container with admin privileges gives it more power than it needs, and can be abused. Dashy does not need any root privileges, and Docker by default doesn't run containers as root, so providing you don't specifically type sudo, you should be all good here.
|
||||
|
||||
Note that if you're facing permission issues on Debian-based systems, you may need to add your user to the Docker group. First create the group: `sudo groupadd docker`, then add your (non-root) user: `sudo usermod −aG docker [my-username]`, finally `newgrp docker` to refresh.
|
||||
|
||||
### Specify a User
|
||||
One of the best ways to prevent privilege escalation attacks, is to configure the container to use an unprivileged user. This also means that any files created by the container and mounted, will be owned by the specified user (and not root), which makes things much easier.
|
||||
|
||||
You can specify a user, using the [`--user` param](https://docs.docker.com/engine/reference/run/#user), and should include the user ID (`UID`), which can be found by running `id -u`, and the and the group ID (`GID`), using `id -g`.
|
||||
|
||||
With Docker run, you specify it like:
|
||||
`docker run --user 1000:1000 -p 8080:80 lissy93/dashy`
|
||||
|
||||
Of if you're using Docker-compose, you could use an environmental variable
|
||||
|
||||
```yaml
|
||||
version: "3.8"
|
||||
services:
|
||||
dashy:
|
||||
image: lissy93/dashy
|
||||
user: ${CURRENT_UID}
|
||||
ports: [ 4000:80 ]
|
||||
```
|
||||
|
||||
And then to set the variable, and start the container, run: `CURRENT_UID=$(id -u):$(id -g) docker-compose up`
|
||||
|
||||
### Limit capabilities
|
||||
Docker containers run with a subset of [Linux Kernal's Capabilities](https://man7.org/linux/man-pages/man7/capabilities.7.html) by default. It's good practice to drop privilege permissions that are not needed for any given container.
|
||||
|
||||
With Docker run, you can use the `--cap-drop` flag to remove capabilities, you can also use `--cap-drop=all` and then define just the required permissions using the `--cap-add` option. For a list of available capabilities, see the [Privilege Capabilities Docs](https://docs.docker.com/engine/reference/run/#runtime-privilege-and-linux-capabilities).
|
||||
|
||||
Here's an example using docker-compose, removing privileges that are not required for Dashy to run:
|
||||
|
||||
```yaml
|
||||
version: "3.8"
|
||||
services:
|
||||
dashy:
|
||||
image: lissy93/dashy
|
||||
ports: [ 4000:80 ]
|
||||
cap_drop:
|
||||
- ALL
|
||||
cap_add:
|
||||
- CHOWN
|
||||
- SETGID
|
||||
- SETUID
|
||||
- DAC_OVERRIDE
|
||||
- NET_BIND_SERVICE
|
||||
```
|
||||
|
||||
### Prevent new Privilages being Added
|
||||
To prevent processes inside the container from getting additional privileges, pass in the `--security-opt=no-new-privileges:true` option to the Docker run command (see [docs](https://docs.docker.com/engine/reference/run/#security-configuration)).
|
||||
|
||||
Run Command:
|
||||
`docker run --security-opt=no-new-privileges:true -p 8080:80 lissy93/dashy`
|
||||
|
||||
Docker Compose
|
||||
```yaml
|
||||
security_opt:
|
||||
- no-new-privileges:true
|
||||
```
|
||||
|
||||
### Disable Inter-Container Communication
|
||||
By default Docker containers can talk to each other (using [`docker0` bridged network](https://docs.docker.com/config/containers/container-networking/)). If you don't need this capability, then it should be disabled. This can be done with the `--icc=false` in your run command. You can learn more about how to facilitate secure communication between containers in the [Compose Networking docs](https://docs.docker.com/compose/networking/).
|
||||
|
||||
### Don't Expose the Docker Daemon Socket
|
||||
Docker socket `/var/run/docker.sock` is the UNIX socket that Docker is listening to. This is the primary entry point for the Docker API. The owner of this socket is root. Giving someone access to it is equivalent to giving unrestricted root access to your host.
|
||||
|
||||
You should **not** enable TCP Docker daemon socket (`-H tcp://0.0.0.0:XXX`), as doing so exposes un-encrypted and unauthenticated direct access to the Docker daemon, and if the host is connected to the internet, the daemon on your computer can be used by anyone from the public internet- which is bad. If you need TCP, you should [see the docs](https://docs.docker.com/engine/reference/commandline/dockerd/#daemon-socket-option) to understand how to do this more securely.
|
||||
Similarly, never expose `/var/run/docker.sock` to other containers as a volume, as it can be exploited.
|
||||
|
||||
### Use Read-Only Volumes
|
||||
You can specify that a specific volume should be read-only by appending `:ro` to the `-v` switch. For example, while running Dashy, if we want our config to be writable, but keep all other assets protected, we would do:
|
||||
```
|
||||
docker run -d \
|
||||
-p 8080:80 \
|
||||
-v ~/dashy-conf.yml:/app/public/conf.yml \
|
||||
-v ~/dashy-icons:/app/public/item-icons:ro \
|
||||
-v ~/dashy-theme.scss:/app/src/styles/user-defined-themes.scss:ro \
|
||||
lissy93/dashy:latest
|
||||
```
|
||||
|
||||
You can also prevent a container from writing any changes to volumes on your host's disk, using the `--read-only` flag. Although, for Dashy, you will not be able to write config changes to disk, when edited through the UI with this method. You could make this work, by specifying the config directory as a temp write location, with `--tmpfs /app/public/conf.yml` - but that this will not write the volume back to your host.
|
||||
|
||||
### Set the Logging Level
|
||||
Logging is important, as it enables you to review events in the future, and in the case of a compromise this will let get an idea of what may have happened. The default log level is `INFO`, and this is also the recommendation, use `--log-level info` to ensure this is set.
|
||||
|
||||
### Verify Image before Pulling
|
||||
Only use trusted images, from verified/ official sources. If an app is open source, it is more likely to be safe, as anyone can verify the code. There are also tools available for scanning containers,
|
||||
|
||||
Unless otherwise configured, containers can communicate among each other, so running one bad image may lead to other areas of your setup being compromised. Docker images typically contain both original code, as well as up-stream packages, and even if that image has come from a trusted source, the up-stream packages it includes may not have.
|
||||
|
||||
### Specify the Tag
|
||||
Using fixed tags (as opposed to `:latest` ) will ensure immutability, meaning the base image will not change between builds. Note that for Dashy, the app is being actively developed, new features, bug fixes and general improvements are merged each week, and if you use a fixed version you will not enjoy these benefits. So it's up to you weather you would prefer a stable and reproducible environment, or the latest features and enhancements.
|
||||
|
||||
### Container Security Scanning
|
||||
It's helpful to be aware of any potential security issues in any of the Docker images you are using. You can run a quick scan using Snyk on any image to output known vulnerabilities using [Docker scan](https://docs.docker.com/engine/scan/), e.g: `docker scan lissy93/dashy:latest`.
|
||||
|
||||
A similar product is [Trivy](https://github.com/aquasecurity/trivy), which is free an open source. First install it (with your package manager), then to scan an image, just run: `trivy image lissy93/dashy:latest`
|
||||
|
||||
For larger systems, RedHat [Clair](https://www.redhat.com/en/topics/containers/what-is-clair) is an app for parsing image contents and reporting on any found vulnerabilities. You run it locally in a container, and configure it with YAML. It can be integrated with Red Hat Quay, to show results on a dashboard. Most of these use static analysis to find potential issues, and scan included packages for any known security vulnerabilities.
|
||||
|
||||
### Registry Security
|
||||
Although over-kill for most users, you could run your own registry locally which would give you ultimate control over all images, see the [Deploying a Registry Docs](https://docs.docker.com/registry/deploying/) for more info. Another option is [Docker Trusted Registry](https://docker-docs.netlify.app/ee/dtr/), it's great for enterprise applications, it sits behind your firewall, running on a swarm managed by Docker Universal Control Plane, and lets you securely store and manage your Docker images, mitigating the risk of breaches from the internet.
|
||||
|
||||
### Security Modules
|
||||
Docker supports several modules that let you write your own security profiles.
|
||||
|
||||
[AppArmor](https://www.apparmor.net/)is a kernel module that proactively protects the operating system and applications from external or internal threats, by enabling you to restrict programs' capabilities with per-program profiles. You can specify either a security policy by name, or by file path with the `apparmor` flag in docker run. Learn more about writing profiles, [here](https://gitlab.com/apparmor/apparmor/-/wikis/QuickProfileLanguage).
|
||||
|
||||
[Seccomp](https://en.wikipedia.org/wiki/Seccomp) (Secure Computing Mode) is a sandboxing facility in the Linux kernel that acts like a firewall for system calls (syscalls). It uses Berkeley Packet Filter (BPF) rules to filter syscalls and control how they are handled. These filters can significantly limit a containers access to the Docker Host’s Linux kernel - especially for simple containers/applications. It requires a Linux-based Docker host, with secomp enabled, and you can check for this by running `docker info | grep seccomp`. A great resource for learning more about this is [DockerLabs](https://training.play-with-docker.com/security-seccomp/).
|
||||
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
---
|
||||
@ -435,6 +292,7 @@ Docker supports several modules that let you write your own security profiles.
|
||||
|
||||
- [WireGuard](#wireguard)
|
||||
- [Reverse SSH Tunnel](#reverse-ssh-tunnel)
|
||||
- [TCP Tunnel](#tcp-tunnel)
|
||||
|
||||
### WireGuard
|
||||
|
||||
@ -538,6 +396,24 @@ And when you're ready to connect to it:
|
||||
|
||||
Done :)
|
||||
|
||||
### TCP Tunnel
|
||||
|
||||
If you're running Dashy on your local network, behind a firewall, but need to temporarily share it with someone external, this can be achieved quickly and securely using [Ngrok](https://ngrok.com/). It’s basically a super slick, encrypted TCP tunnel that provides an internet-accessible address that anyone use to access your local service, from anywhere.
|
||||
|
||||
To get started, [Download](https://ngrok.com/download) and install Ngrok for your system, then just run `ngrok http [port]` (replace the port with the http port where Dashy is running, e.g. 8080). When [using https](https://ngrok.com/docs#http-local-https), specify the full local url/ ip including the protocol.
|
||||
|
||||
Some Ngrok features require you to be authenticated, you can [create a free account](https://dashboard.ngrok.com/signup) and generate a token in [your dashboard](https://dashboard.ngrok.com/auth/your-authtoken), then run `ngrok authtoken [token]`.
|
||||
|
||||
It's recommended to use authentication for any publicly accessible service. Dashy has an [Auth](/docs/authentication) feature built in, but an even easier method it to use the [`-auth`](https://ngrok.com/docs#http-auth) switch. E.g. `ngrok http -auth=”username:password123” 8080`
|
||||
|
||||
By default, your web app is assigned a randomly generated ngrok domain, but you can also use your own custom domain. Under the [Domains Tab](https://dashboard.ngrok.com/endpoints/domains) of your Ngrok dashboard, add your domain, and follow the CNAME instructions. You can now use your domain, with the [`-hostname`](https://ngrok.com/docs#http-custom-domains) switch, e.g. `ngrok http -region=us -hostname=dashy.example.com 8080`. If you don't have your own domain name, you can instead use a custom sub-domain (e.g. `alicia-dashy.ngrok.io`), using the [`-subdomain`](https://ngrok.com/docs#custom-subdomain-names) switch.
|
||||
|
||||
To integrate this into your docker-compose, take a look at the [gtriggiano/ngrok-tunnel](https://github.com/gtriggiano/ngrok-tunnel) container.
|
||||
|
||||
There's so much more you can do with Ngrok, such as exposing a directory as a file browser, using websockets, relaying requests, rewriting headers, inspecting traffic, TLS and TCP tunnels and lots more. All or which is explained in [the Documentation](https://ngrok.com/docs).
|
||||
|
||||
It's worth noting that Ngrok isn't the only option here, other options include: [FRP](https://github.com/fatedier/frp), [Inlets](https://inlets.dev), [Local Tunnel](https://localtunnel.me/), [TailScale](https://tailscale.com/), etc. Check out [Awesome Tunneling](https://github.com/anderspitman/awesome-tunneling) for a list of alternatives.
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
---
|
||||
@ -595,6 +471,151 @@ dashy.example.com {
|
||||
|
||||
For more info, [this guide](https://thehomelab.wiki/books/dns-reverse-proxy/page/create-domain-records-to-point-to-your-home-server-on-cloudflare-using-nginx-progy-manager) on Setting up Domains with NGINX Proxy Manager and CloudFlare may be useful.
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
---
|
||||
|
||||
## Container Security
|
||||
|
||||
- [Keep Docker Up-To-Date](#keep-docker-up-to-date)
|
||||
- [Set Resource Quotas](#set-resource-quotas)
|
||||
- [Don't Run as Root](#dont-run-as-root)
|
||||
- [Specify a User](#specify-a-user)
|
||||
- [Limit Capabilities](#limit-capabilities)
|
||||
- [Prevent new Privilages being Added](#prevent-new-privilages-being-added)
|
||||
- [Disable Inter-Container Communication](#disable-inter-container-communication)
|
||||
- [Don't Expose the Docker Daemon Socket](#dont-expose-the-docker-daemon-socket)
|
||||
- [Use Read-Only Volumes](#use-read-only-volumes)
|
||||
- [Set the Logging Level](#set-the-logging-level)
|
||||
- [Verify Image before Pulling](#verify-image-before-pulling)
|
||||
- [Specify the Tag](#specify-the-tag)
|
||||
- [Container Security Scanning](#container-security-scanning)
|
||||
- [Registry Security](#registry-security)
|
||||
- [Security Modules](#security-modules)
|
||||
|
||||
### Keep Docker Up-To-Date
|
||||
To prevent known container escape vulnerabilities, which typically end in escalating to root/administrator privileges, patching Docker Engine and Docker Machine is crucial. For more info, see the [Docker Installation Docs](https://docs.docker.com/engine/install/).
|
||||
|
||||
### Set Resource Quotas
|
||||
Docker enables you to limit resource consumption (CPU, memory, disk) on a per-container basis. This not only enhances system performance, but also prevents a compromised container from consuming a large amount of resources, in order to disrupt service or perform malicious activities. To learn more, see the [Resource Constraints Docs](https://docs.docker.com/config/containers/resource_constraints/)
|
||||
|
||||
For example, to run Dashy with max of 1GB ram, and max of 50% of 1 CP core:
|
||||
`docker run -d -p 8080:80 --cpus=".5" --memory="1024m" lissy93/dashy:latest`
|
||||
|
||||
### Don't Run as Root
|
||||
Running a container with admin privileges gives it more power than it needs, and can be abused. Dashy does not need any root privileges, and Docker by default doesn't run containers as root, so providing you don't specifically type sudo, you should be all good here.
|
||||
|
||||
Note that if you're facing permission issues on Debian-based systems, you may need to add your user to the Docker group. First create the group: `sudo groupadd docker`, then add your (non-root) user: `sudo usermod −aG docker [my-username]`, finally `newgrp docker` to refresh.
|
||||
|
||||
### Specify a User
|
||||
One of the best ways to prevent privilege escalation attacks, is to configure the container to use an unprivileged user. This also means that any files created by the container and mounted, will be owned by the specified user (and not root), which makes things much easier.
|
||||
|
||||
You can specify a user, using the [`--user` param](https://docs.docker.com/engine/reference/run/#user), and should include the user ID (`UID`), which can be found by running `id -u`, and the and the group ID (`GID`), using `id -g`.
|
||||
|
||||
With Docker run, you specify it like:
|
||||
`docker run --user 1000:1000 -p 8080:80 lissy93/dashy`
|
||||
|
||||
Of if you're using Docker-compose, you could use an environmental variable
|
||||
|
||||
```yaml
|
||||
version: "3.8"
|
||||
services:
|
||||
dashy:
|
||||
image: lissy93/dashy
|
||||
user: ${CURRENT_UID}
|
||||
ports: [ 4000:80 ]
|
||||
```
|
||||
|
||||
And then to set the variable, and start the container, run: `CURRENT_UID=$(id -u):$(id -g) docker-compose up`
|
||||
|
||||
### Limit capabilities
|
||||
Docker containers run with a subset of [Linux Kernal's Capabilities](https://man7.org/linux/man-pages/man7/capabilities.7.html) by default. It's good practice to drop privilege permissions that are not needed for any given container.
|
||||
|
||||
With Docker run, you can use the `--cap-drop` flag to remove capabilities, you can also use `--cap-drop=all` and then define just the required permissions using the `--cap-add` option. For a list of available capabilities, see the [Privilege Capabilities Docs](https://docs.docker.com/engine/reference/run/#runtime-privilege-and-linux-capabilities).
|
||||
|
||||
Note that dropping privileges and capabilities on runtime is not fool-proof, and often any leftover privileges can be used to re-escalate, see [POS36-C](https://wiki.sei.cmu.edu/confluence/display/c/POS36-C.+Observe+correct+revocation+order+while+relinquishing+privileges).
|
||||
|
||||
Here's an example using docker-compose, removing privileges that are not required for Dashy to run:
|
||||
|
||||
```yaml
|
||||
version: "3.8"
|
||||
services:
|
||||
dashy:
|
||||
image: lissy93/dashy
|
||||
ports: [ 4000:80 ]
|
||||
cap_drop:
|
||||
- ALL
|
||||
cap_add:
|
||||
- CHOWN
|
||||
- SETGID
|
||||
- SETUID
|
||||
- DAC_OVERRIDE
|
||||
- NET_BIND_SERVICE
|
||||
```
|
||||
|
||||
### Prevent new Privilages being Added
|
||||
To prevent processes inside the container from getting additional privileges, pass in the `--security-opt=no-new-privileges:true` option to the Docker run command (see [docs](https://docs.docker.com/engine/reference/run/#security-configuration)).
|
||||
|
||||
Run Command:
|
||||
`docker run --security-opt=no-new-privileges:true -p 8080:80 lissy93/dashy`
|
||||
|
||||
Docker Compose
|
||||
```yaml
|
||||
security_opt:
|
||||
- no-new-privileges:true
|
||||
```
|
||||
|
||||
### Disable Inter-Container Communication
|
||||
By default Docker containers can talk to each other (using [`docker0` bridged network](https://docs.docker.com/config/containers/container-networking/)). If you don't need this capability, then it should be disabled. This can be done with the `--icc=false` in your run command. You can learn more about how to facilitate secure communication between containers in the [Compose Networking docs](https://docs.docker.com/compose/networking/).
|
||||
|
||||
### Don't Expose the Docker Daemon Socket
|
||||
Docker socket `/var/run/docker.sock` is the UNIX socket that Docker is listening to. This is the primary entry point for the Docker API. The owner of this socket is root. Giving someone access to it is equivalent to giving unrestricted root access to your host.
|
||||
|
||||
You should **not** enable TCP Docker daemon socket (`-H tcp://0.0.0.0:XXX`), as doing so exposes un-encrypted and unauthenticated direct access to the Docker daemon, and if the host is connected to the internet, the daemon on your computer can be used by anyone from the public internet- which is bad. If you need TCP, you should [see the docs](https://docs.docker.com/engine/reference/commandline/dockerd/#daemon-socket-option) to understand how to do this more securely.
|
||||
Similarly, never expose `/var/run/docker.sock` to other containers as a volume, as it can be exploited.
|
||||
|
||||
### Use Read-Only Volumes
|
||||
You can specify that a specific volume should be read-only by appending `:ro` to the `-v` switch. For example, while running Dashy, if we want our config to be writable, but keep all other assets protected, we would do:
|
||||
```
|
||||
docker run -d \
|
||||
-p 8080:80 \
|
||||
-v ~/dashy-conf.yml:/app/public/conf.yml \
|
||||
-v ~/dashy-icons:/app/public/item-icons:ro \
|
||||
-v ~/dashy-theme.scss:/app/src/styles/user-defined-themes.scss:ro \
|
||||
lissy93/dashy:latest
|
||||
```
|
||||
|
||||
You can also prevent a container from writing any changes to volumes on your host's disk, using the `--read-only` flag. Although, for Dashy, you will not be able to write config changes to disk, when edited through the UI with this method. You could make this work, by specifying the config directory as a temp write location, with `--tmpfs /app/public/conf.yml` - but that this will not write the volume back to your host.
|
||||
|
||||
### Set the Logging Level
|
||||
Logging is important, as it enables you to review events in the future, and in the case of a compromise this will let get an idea of what may have happened. The default log level is `INFO`, and this is also the recommendation, use `--log-level info` to ensure this is set.
|
||||
|
||||
### Verify Image before Pulling
|
||||
Only use trusted images, from verified/ official sources. If an app is open source, it is more likely to be safe, as anyone can verify the code. There are also tools available for scanning containers,
|
||||
|
||||
Unless otherwise configured, containers can communicate among each other, so running one bad image may lead to other areas of your setup being compromised. Docker images typically contain both original code, as well as up-stream packages, and even if that image has come from a trusted source, the up-stream packages it includes may not have.
|
||||
|
||||
### Specify the Tag
|
||||
Using fixed tags (as opposed to `:latest` ) will ensure immutability, meaning the base image will not change between builds. Note that for Dashy, the app is being actively developed, new features, bug fixes and general improvements are merged each week, and if you use a fixed version you will not enjoy these benefits. So it's up to you weather you would prefer a stable and reproducible environment, or the latest features and enhancements.
|
||||
|
||||
### Container Security Scanning
|
||||
It's helpful to be aware of any potential security issues in any of the Docker images you are using. You can run a quick scan using Snyk on any image to output known vulnerabilities using [Docker scan](https://docs.docker.com/engine/scan/), e.g: `docker scan lissy93/dashy:latest`.
|
||||
|
||||
A similar product is [Trivy](https://github.com/aquasecurity/trivy), which is free an open source. First install it (with your package manager), then to scan an image, just run: `trivy image lissy93/dashy:latest`
|
||||
|
||||
For larger systems, RedHat [Clair](https://www.redhat.com/en/topics/containers/what-is-clair) is an app for parsing image contents and reporting on any found vulnerabilities. You run it locally in a container, and configure it with YAML. It can be integrated with Red Hat Quay, to show results on a dashboard. Most of these use static analysis to find potential issues, and scan included packages for any known security vulnerabilities.
|
||||
|
||||
### Registry Security
|
||||
Although over-kill for most users, you could run your own registry locally which would give you ultimate control over all images, see the [Deploying a Registry Docs](https://docs.docker.com/registry/deploying/) for more info. Another option is [Docker Trusted Registry](https://docker-docs.netlify.app/ee/dtr/), it's great for enterprise applications, it sits behind your firewall, running on a swarm managed by Docker Universal Control Plane, and lets you securely store and manage your Docker images, mitigating the risk of breaches from the internet.
|
||||
|
||||
### Security Modules
|
||||
Docker supports several modules that let you write your own security profiles.
|
||||
|
||||
[AppArmor](https://www.apparmor.net/)is a kernel module that proactively protects the operating system and applications from external or internal threats, by enabling you to restrict programs' capabilities with per-program profiles. You can specify either a security policy by name, or by file path with the `apparmor` flag in docker run. Learn more about writing profiles, [here](https://gitlab.com/apparmor/apparmor/-/wikis/QuickProfileLanguage).
|
||||
|
||||
[Seccomp](https://en.wikipedia.org/wiki/Seccomp) (Secure Computing Mode) is a sandboxing facility in the Linux kernel that acts like a firewall for system calls (syscalls). It uses Berkeley Packet Filter (BPF) rules to filter syscalls and control how they are handled. These filters can significantly limit a containers access to the Docker Host’s Linux kernel - especially for simple containers/applications. It requires a Linux-based Docker host, with secomp enabled, and you can check for this by running `docker info | grep seccomp`. A great resource for learning more about this is [DockerLabs](https://training.play-with-docker.com/security-seccomp/).
|
||||
|
||||
|
||||
**[⬆️ Back to Top](#)**
|
||||
|
||||
---
|
||||
@ -617,6 +638,8 @@ Note, that if you choose not to use `server.js` to serve up the app, you will lo
|
||||
Example Configs
|
||||
- [NGINX](#nginx)
|
||||
- [Apache](#apache)
|
||||
- [Caddy](#caddy)
|
||||
- [Firebase](#firebase-hosting)
|
||||
- [cPanel](#cpanel)
|
||||
|
||||
### NGINX
|
||||
@ -638,6 +661,9 @@ server {
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
To use HTML5 history mode (`appConfig.routingMode: history`), replace the inside of the location block with: `try_files $uri $uri/ /index.html;`.
|
||||
|
||||
Then upload the build contents of Dashy's dist directory to that location.
|
||||
For example: `scp -r ./dist/* [username]@[server_ip]:/var/www/dashy/html`
|
||||
|
||||
@ -652,6 +678,15 @@ In your Apache config, `/etc/apche2/apache2.conf` add:
|
||||
AllowOverride All
|
||||
Require all granted
|
||||
</Directory>
|
||||
|
||||
<IfModule mod_rewrite.c>
|
||||
RewriteEngine On
|
||||
RewriteBase /
|
||||
RewriteRule ^index\.html$ - [L]
|
||||
RewriteCond %{REQUEST_FILENAME} !-f
|
||||
RewriteCond %{REQUEST_FILENAME} !-d
|
||||
RewriteRule . /index.html [L]
|
||||
</IfModule>
|
||||
```
|
||||
|
||||
Add a `.htaccess` file within `/var/www/html/dashy/.htaccess`, and add:
|
||||
@ -664,6 +699,39 @@ RewriteRule ^ index.html [QSA,L]
|
||||
|
||||
Then restart Apache, with `sudo systemctl restart apache2`
|
||||
|
||||
### Caddy
|
||||
|
||||
Caddy v2
|
||||
```
|
||||
try_files {path} /
|
||||
```
|
||||
|
||||
Caddy v1
|
||||
```
|
||||
rewrite {
|
||||
regexp .*
|
||||
to {path} /
|
||||
}
|
||||
```
|
||||
|
||||
### Firebase Hosting
|
||||
|
||||
Create a file names `firebase.json`, and populate it with something similar to:
|
||||
|
||||
```
|
||||
{
|
||||
"hosting": {
|
||||
"public": "dist",
|
||||
"rewrites": [
|
||||
{
|
||||
"source": "**",
|
||||
"destination": "/index.html"
|
||||
}
|
||||
]
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### cPanel
|
||||
1. Login to your WHM
|
||||
2. Open 'Feature Manager' on the left sidebar
|
||||
|
||||
@ -1,5 +1,7 @@
|
||||
# Privacy & Security
|
||||
Dashy was built with privacy in mind. Self-hosting your own apps and services is a great way to protect yourself from the mass data collection employed by big tech companies, and Dashy was designed to keep your local services organized and accessible from a single place.
|
||||
|
||||
Dashy was built with privacy in mind.
|
||||
Self-hosting your own apps and services is a great way to protect yourself from the mass data collection employed by big tech companies, and Dashy was designed to keep your local services organized and accessible from a single place.
|
||||
|
||||
It's fully open source, and I've tried to keep to code as clear and thoroughly documented as possible, which will make it easy for you to understand exactly how it works, and what goes on behind the scenes.
|
||||
|
||||
@ -8,7 +10,7 @@ For privacy and security tips, check out another project of mine: **[Personal Se
|
||||
---
|
||||
|
||||
## External Requests
|
||||
By default, Dashy will not make any external requests, unless you configure it to. Some features (which are all off by default) do require internat access, and this section outlines those features, the services used, and links to their privacy policies.
|
||||
By default, Dashy will not make any external requests, unless you configure it to. Some features (which are off by default) do require internat access, and this section outlines those features, the services used, and links to their privacy policies.
|
||||
|
||||
### Font Awesome
|
||||
If either any of your sections or items are using font-awesome icons, then these will be fetched directly from font-awesome on page load. See the [Font Awesome Privacy Policy](https://fontawesome.com/privacy) for more info.
|
||||
@ -43,6 +45,8 @@ Enabling anonymous error reporting helps me to discover bugs I was unaware of, a
|
||||
|
||||
If you need to monitor bugs yourself, then you can [self-host your own Sentry Server](https://develop.sentry.dev/self-hosted/), and use it by setting `appConfig.sentryDsn` to your Sentry instances [Data Source Name](https://docs.sentry.io/product/sentry-basics/dsn-explainer/), then just enable error reporting in Dashy.
|
||||
|
||||
### Widgets
|
||||
|
||||
---
|
||||
|
||||
## Local Storage
|
||||
@ -79,7 +83,7 @@ As with most web projects, Dashy relies on several [dependencies](https://github
|
||||
|
||||
Dependencies can introduce security vulnerabilities, but since all these packages are open source any issues are usually very quickly spotted. Dashy is using Snyk for dependency security monitoring, and you can see [the latest report here](https://snyk.io/test/github/lissy93/dashy). If any issue is detected by Snyk, a note about it will appear at the top of the Reamde, and will usually be fixed within 48 hours.
|
||||
|
||||
Note that packages listed under `deDependencies` section are only used for building the project, and are not included in the production environment.
|
||||
Note that packages listed under `devDependencies` section are only used for building the project, and are not included in the production environment.
|
||||
|
||||
---
|
||||
|
||||
|
||||
@ -25,7 +25,7 @@ docker run -d \
|
||||
lissy93/dashy:latest
|
||||
```
|
||||
|
||||
Either replace the -v path to point to your config file, or leave it out. For a full list of available options, then see [Dashy with Docker](/docs/deployment#deploy-with-docker) Docs. If you'd prefer to use Docker Compose, then see [Dashy with Docker Compose](/docs/deployment#using-docker-compose) Docs. Alternate registries, architectures and pinned versions are also supported.
|
||||
Either replace the -v path to point to your config file, or leave it out. For a full list of available options, then see [Dashy with Docker](h/docs/deployment#deploy-with-docker) Docs. If you'd prefer to use Docker Compose, then see [Dashy with Docker Compose](/docs/deployment#using-docker-compose) Docs. Alternate registries, architectures and pinned versions are also supported.
|
||||
|
||||
Your dashboard should now be up and running at `http://localhost:8080` (or your servers IP address/ domain, and the port that you chose). The first time you build, it may take a few minutes.
|
||||
|
||||
@ -80,7 +80,7 @@ Notes:
|
||||
|
||||
## 4. Further Customisation
|
||||
|
||||
Once you've got Dashy setup, you'll want to ensure the container is properly healthy, secured, backed up and kept up-to-date. All this is covered in the [Management Docs](/docs/management).
|
||||
Once you've got Dashy setup, you'll want to ensure the container is properly healthy, secured, backed up and kept up-to-date. All this is covered in the [Management Docs](https://github.com/Lissy93/dashy/blob/master/docs/management).
|
||||
|
||||
|
||||
You might also want to check out the docs for specific features you'd like to use:
|
||||
@ -97,12 +97,9 @@ You might also want to check out the docs for specific features you'd like to us
|
||||
|
||||
## 5. Final Note
|
||||
|
||||
If you're enjoying Dashy, and have a few minutes to spare, please do take a moment to look at the [Contributing Page](/docs/contributing). There are a few things that we really need some help with, and whatever your skill set, there are ways you can help out. Any contributions, however small would be greatly appreciated.
|
||||
Thank you to [everyone](/docs/credits) who is already doing so, without developing and maintaining Dashy would not have been so possible.
|
||||
If you need any help or support in getting Dashy running, head over to the [Discussions](https://github.com/Lissy93/dashy/discussions) page. If you think you've found a bug, please do [raise it](https://github.com/Lissy93/dashy/issues/new/choose) so it can be fixed. For contact options, see the [Support Page](https://github.com/Lissy93/dashy/blob/master/.github/SUPPORT.md).
|
||||
|
||||
You can also consider sharing your dashboard in the [Showcase](/docs/showcase), to help provide inspiration for others.
|
||||
|
||||
If you're enjoying Dashy, and have a few minutes to spare, please do take a moment to look at the [Contributing Page](/docs/contributing). Huge thanks to [everyone](/docs/credits) who has already helped out!
|
||||
If you're enjoying Dashy, and have a few minutes to spare, please do take a moment to look at the [Contributing Page](/docs/contributing). Huge thanks to [everyone](https://github.com/Lissy93/dashy/blob/master/docs/credits.md) who has already helped out!
|
||||
|
||||
Enjoy your dashboard :)
|
||||
|
||||
@ -126,7 +123,7 @@ Then edit `./public/conf.yml` and rebuild the app with `yarn build`
|
||||
|
||||
Don't have a server? No problem! You can run Dashy for free on Netlify (as well as many [other cloud providers](/docs/deployment#deploy-to-cloud-service)). All you need it a GitHub account.
|
||||
1. Fork Dashy's repository on GitHub
|
||||
2. [Log in](https://app.netlify.com/login/) to Netlify with GitHub
|
||||
2. [Log in](app.netlify.com/login/) to Netlify with GitHub
|
||||
3. Click "New site from Git" and select your forked repo, then click **Deploy**!
|
||||
4. You can then edit the config in `./public/conf.yml` in your repo, and Netlify will rebuild the app
|
||||
|
||||
|
||||
@ -18,16 +18,17 @@
|
||||
### Feature Docs
|
||||
- [Authentication](/docs/authentication) - Guide to setting up authentication to protect your dashboard
|
||||
- [Alternate Views](/docs/alternate-views) - Outline of available pages / views and item opening methods
|
||||
- [Backup & Restore](/docs/backup-restore) - Guide to Dashy's cloud sync feature
|
||||
- [Icons](/docs/icons) - Outline of all available icon types for sections and items
|
||||
- [Backup & Restore](/docs/backup-restore) - Guide to backing up config with Dashy's cloud sync feature
|
||||
- [Icons](/docs/icons) - Outline of all available icon types for sections and items, with examples
|
||||
- [Language Switching](/docs/multi-language-support) - Details on how to switch language, or add a new locale
|
||||
- [Status Indicators](/docs/status-indicators) - Using Dashy to monitor uptime and status of your apps
|
||||
- [Searching & Shortcuts](/docs/searching) - Finding and launching your apps, and using keyboard shortcuts
|
||||
- [Theming](/docs/theming) - Complete guide to applying, writing and modifying themes and styles
|
||||
- [Searching & Shortcuts](/docs/searching) - Searching, launching methods + keyboard shortcuts
|
||||
- [Theming](/docs/theming) - Complete guide to applying, writing and modifying themes + styles
|
||||
- [Widgets](/docs/widgets) - List of all dynamic content widgets, with usage guides and examples
|
||||
|
||||
### Misc
|
||||
- [Privacy & Security](/docs/privacy) - List of requests, potential issues, and security resources
|
||||
- [License](/docs/license) - Copy of the MIT License
|
||||
- [Legal](https://github.com/Lissy93/dashy/blob/master/.github/LEGAL.md) - Licenses of direct dependencies
|
||||
- [Code of Conduct](https://github.com/Lissy93/dashy/blob/master/.github/CODE_OF_CONDUCT.md) - Contributor Covenant Code of Conduct
|
||||
- [Changelog](https://github.com/Lissy93/dashy/blob/master/.github/CHANGELOG.md) - Details of recent changes, and historical versions
|
||||
- [License](/LICENSE) - Copy of the MIT License
|
||||
- [Legal](/.github/LEGAL) - Licenses of direct dependencies
|
||||
- [Code of Conduct](/.github/CODE_OF_CONDUCT) - Contributor Covenant Code of Conduct
|
||||
- [Changelog](/.github/CHANGELOG) - Details of recent changes, and historical versions
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
# User Showcase
|
||||
# *Dashy Showcase* 🌟
|
||||
|
||||
| 💗 Do you use Dashy? Got a sweet dashboard? Submit it to the showcase! 👉 [See How](#submitting-your-dashboard) |
|
||||
| 💗 Got a sweet dashboard? Submit it to the showcase! 👉 [See How](#submitting-your-dashboard) |
|
||||
|-|
|
||||
|
||||
### Home Lab 2.0
|
||||
@ -9,6 +9,13 @@
|
||||
|
||||
---
|
||||
|
||||
### Ratty222
|
||||
> By [@ratty222](https://github.com/ratty222) <sup>[#384](https://github.com/Lissy93/dashy/discussions/384)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Networking Services
|
||||
> By [@Lissy93](https://github.com/lissy93)
|
||||
|
||||
@ -31,6 +38,14 @@
|
||||
|
||||
---
|
||||
|
||||
### The Private Dashboard
|
||||
|
||||
> By [@DylanBeMe](https://github.com/DylanBeMe) <sup>[#419](https://github.com/Lissy93/dashy/issues/419)</sup>
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### NAS Home Dashboard
|
||||
> By [@cerealconyogurt](https://github.com/cerealconyogurt)
|
||||
|
||||
@ -45,6 +60,15 @@
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### System Monitor
|
||||
> An aggregated board for monitoring system resource usage from a single view
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### CFT Toolbox
|
||||
|
||||

|
||||
@ -84,14 +108,29 @@
|
||||
|
||||
> Dashy, is the most complete dashboard I ever tried, has all the features, and it sets itself apart from the rest. It is my default homepage now. I am thankful to the developer @Lissy93 for sharing such a wonderful creation.
|
||||
|
||||
[](https://ibb.co/album/ynSwzm)
|
||||
[](https://ibb.co/album/ynSwzm)
|
||||
|
||||
---
|
||||
|
||||
### Ground Control
|
||||
> By [@dtctek](https://github.com/dtctek)
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
### Morning Dashboard
|
||||
> Displayed on my smart screen between 05:00 - 08:00, and includes all the info that I usually check before leaving for work
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
### Crypto Dash
|
||||
> Example usage of widgets to monitor cryptocurrencies news, prices and data. Config is [available here](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10#file-example-8-dashy-crypto-widgets-conf-yml)
|
||||
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
@ -123,10 +162,10 @@ If you're submitting a pull request, please use a format similar to this:
|
||||
|
||||
> Submitted by [@username](https://github.com/user) (optional)
|
||||
|
||||
 (required)
|
||||
|
||||
[An optional text description, or any interesting details] (optional)
|
||||
|
||||
 (required)
|
||||
|
||||
---
|
||||
|
||||
```
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
# Theming
|
||||
## Theming
|
||||
|
||||
By default Dashy comes with 20 built in themes, which can be applied from the dropwodwn menu in the UI
|
||||
|
||||
|
||||
@ -1,6 +1,29 @@
|
||||
# Troubleshooting
|
||||
|
||||
This document contains common problems and their solutions.
|
||||
> _**This document contains common problems and their solutions.**_
|
||||
>
|
||||
> _If you came across an issue where the solution was not immediately obvious, consider adding it to this list to help other users._
|
||||
|
||||
### Contents
|
||||
- [Refused to Connect in Web Content View](#refused-to-connect-in-modal-or-workspace-view)
|
||||
- [404 On Static Hosting](#404-on-static-hosting)
|
||||
- [Yarn Build or Run Error](#yarn-error)
|
||||
- [Auth Validation Error: "should be object"](#auth-validation-error-should-be-object)
|
||||
- [Config Not Updating](#config-not-updating)
|
||||
- [Config Still not Updating](#config-still-not-updating)
|
||||
- [Styles and Assets not Updating](#styles-and-assets-not-updating)
|
||||
- [DockerHub toomanyrequests](#dockerhub-toomanyrequests)
|
||||
- [Config Validation Errors](#config-validation-errors)
|
||||
- [Node Sass unsupported environment](#node-sass-does-not-yet-support-your-current-environment)
|
||||
- [Cannot find module './_baseValues'](#error-cannot-find-module-_basevalues)
|
||||
- [Ngrok Invalid Host Headers](#invalid-host-header-while-running-through-ngrok)
|
||||
- [Warnings in the Console during deploy](#warnings-in-the-console-during-deploy)
|
||||
- [Docker Login Fails on Ubuntu](#docker-login-fails-on-ubuntu)
|
||||
- [Status Checks Failing](#status-checks-failing)
|
||||
- [How-To Open Browser Console](#how-to-open-browser-console)
|
||||
- [Git Contributions not Displaying](#git-contributions-not-displaying)
|
||||
|
||||
---
|
||||
## `Refused to Connect` in Modal or Workspace View
|
||||
|
||||
This is not an issue with Dashy, but instead caused by the target app preventing direct access through embedded elements. It can be fixed by setting the [`X-Frame-Options`](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options) HTTP header set to `ALLOW [path to Dashy]` or `SAMEORIGIN`, as defined in [RFC-7034](https://datatracker.ietf.org/doc/html/rfc7034). These settings are usually set in the config file for the web server that's hosting the target application, here are some examples of how to enable cross-origin access with common web servers:
|
||||
@ -35,6 +58,16 @@ Header set X-Frame-Options: "ALLOW-FROM http://[dashy-location]/"
|
||||
|
||||
---
|
||||
|
||||
## 404 On Static Hosting
|
||||
|
||||
If you're seeing Dashy's 404 page on initial load/ refresh, and then the main app when you go back to Home, then this is likely caused by the Vue router, and if so can be fixed in one of two ways.
|
||||
|
||||
The first solution is to switch the routing mode, from HTML5 `history` mode to `hash` mode, by setting `appConfig.routingMode` to `hash`.
|
||||
|
||||
If this works, but you wish to continue using HTML5 history mode, then a bit of extra [server configuration](/docs/management#web-server-configuration) is required. This is explained in more detaail in the [Vue Docs](https://router.vuejs.org/guide/essentials/history-mode.html). Once completed, you can then use `routingMode: history` again, for neater URLs.
|
||||
|
||||
---
|
||||
|
||||
## Yarn Error
|
||||
|
||||
For more info, see [Issue #1](https://github.com/Lissy93/dashy/issues/1)
|
||||
@ -181,3 +214,32 @@ Currently, the status check needs a page to be rendered, so if this URL in your
|
||||
For further troubleshooting, use an application like [Postman](https://postman.com) to diagnose the issue. Set the parameter to `GET`, and then make a call to: `https://[url-of-dashy]/status-check/?&url=[service-url]`. Where the service URL must have first been encoded (e.g. with `encodeURIComponent()` or [urlencoder.io](https://www.urlencoder.io/))
|
||||
|
||||
If you're serving Dashy though a CDN, instead of using the Node server or Docker image, then the Node endpoint that makes requests will not be available to you, and all requests will fail. A workaround for this may be implemented in the future, but in the meantime, your only option is to use the Docker or Node deployment method.
|
||||
|
||||
---
|
||||
|
||||
## How-To Open Browser Console
|
||||
When raising a bug, one crucial piece of info needed is the browser's console output. This will help the developer diagnose and fix the issue.
|
||||
|
||||
If you've been asked for this info, but are unsure where to find it, then it is under the "Console" tab, in the browsers developer tools, which can be opened with <kbd>F12</kbd>. You can right-click the console, and select Save As to download the log.
|
||||
|
||||
To open dev tools, and jump straight to the console:
|
||||
- Win / Linux: <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>J</kbd>
|
||||
- MacOS: <kbd>Cmd</kbd> + <kbd>Option</kbd> + <kbd>J</kbd>
|
||||
|
||||
For more detailed walk through, see [this article](https://support.shortpoint.com/support/solutions/articles/1000222881-save-browser-console-file).
|
||||
|
||||
---
|
||||
|
||||
## Git Contributions not Displaying
|
||||
|
||||
If you've contributed to Dashy (or any other project), but your contributions are not showing up on your GH profile, or in Dashy's [Credits Page](https://github.com/Lissy93/dashy/blob/master/docs/credits.md), then this is likely a git config issue.
|
||||
|
||||
These statistics are generated using the username / email associated with commits. This info needs to be setup on your local machine using [`git config`](https://git-scm.com/docs/git-config).
|
||||
|
||||
Run the following commands (replacing name + email with your info):
|
||||
- `git config --global user.name "John Doe"`
|
||||
- `git config --global user.email johndoe@example.com`
|
||||
|
||||
For more info, see [Git First Time Setup Docs](https://git-scm.com/book/en/v2/Getting-Started-First-Time-Git-Setup).
|
||||
|
||||
Note that only contributions to the master / main branch or a project are counted
|
||||
|
||||
1708
docs/widgets.md
Normal file
1708
docs/widgets.md
Normal file
File diff suppressed because it is too large
Load Diff
Loading…
Reference in New Issue
Block a user