2021-02-05 22:40:06 +03:00
|
|
|
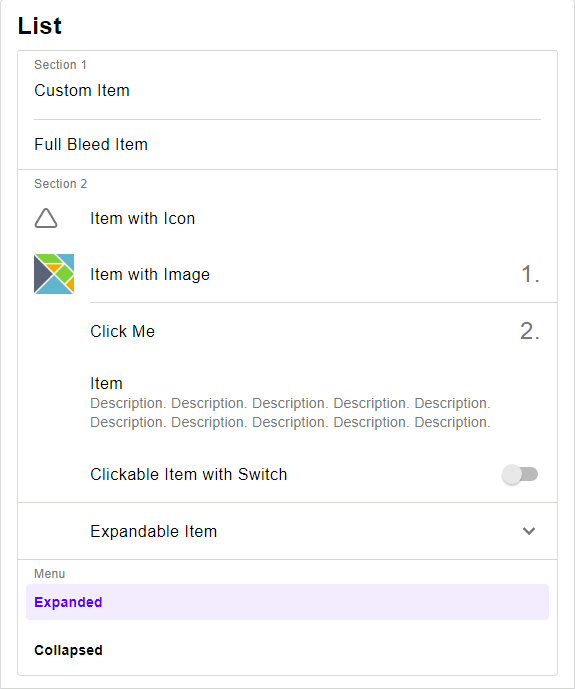
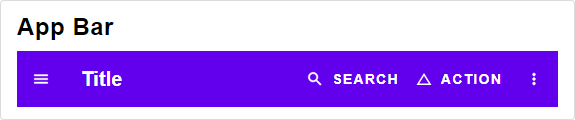
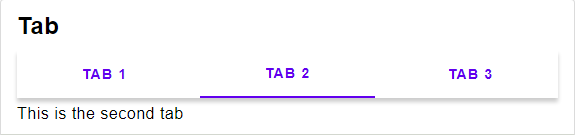
[{"name":"Widget","comment":" This module contains different stateless view functions. No wiring required.\n\n Widget.button Material.primaryButton\n { text = \"disable me\"\n , icon =\n FeatherIcons.slash\n |> FeatherIcons.withSize 16\n |> FeatherIcons.toHtml []\n |> Element.html\n |> Element.el []\n , onPress =\n if isButtonEnabled then\n ChangedButtonStatus False\n |> Just\n\n else\n Nothing\n }\n\nEvery widgets comes with a type. You can think of the widgets as building blocks.\nYou can create you own widgets by sticking widgets types together.\n\n\n# Buttons\n\n\n\n@docs ButtonStyle, Button, TextButton, iconButton, textButton, button\n\n\n# Switch\n\n\n\n@docs SwitchStyle, Switch, switch\n\n\n# Select\n\n\n\n@docs Select, selectButton, select\n\n\n\n@docs MultiSelect, multiSelect\n\n\n# Modal\n\n\n\n@docs Modal, singleModal, multiModal\n\n\n# Dialog\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5Rdz625TZa1)\n\n@docs DialogStyle, Dialog, dialog\n\n\n# List\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5RJnDVVCKa1)\n\n\n## Row\n\n@docs RowStyle, row, buttonRow\n\n\n## Column\n\n@docs ColumnStyle, column, buttonColumn\n\n\n## Item\n\n@docs ItemStyle, Item\n@docs FullBleedItemStyle, fullBleedItem\n@docs InsetItem, InsetItemStyle, insetItem\n@docs ExpansionItemStyle, ExpansionItem, expansionItem\n@docs ImageItemStyle, ImageItem, imageItem\n@docs MultiLineItemStyle, MultiLineItem, multiLineItem\n@docs HeaderStyle, headerItem\n@docs DividerStyle, divider\n@docs selectItem, asItem\n@docs itemList\n\n\n# App Bar\n\n\n\n@docs AppBarStyle, menuBar, tabBar\n\n\n# Sort Table\n\n\n\n@docs SortTableStyle, SortTable, Column, sortTable, floatColumn, intColumn, stringColumn, unsortableColumn\n\n\n# Text Input\n\n\n\n@docs TextInputStyle, TextInput, textInput\n\n\n# Tab\n\n\n\n@docs TabStyle, Tab, tab\n\n\n# Progress Indicator\n\n\n\n@docs ProgressIndicatorStyle, ProgressIndicator, circularProgressIndicator\n\n","unions":[],"aliases":[{"name":"AppBarStyle","comment":" ","args":["content","msg"],"type":"{ elementRow : List.List (Element.Attribute msg), content : { menu : { elementRow : List.List (Element.Attribute msg), content : content }, search : Widget.TextInputStyle msg, actions : { elementRow : List.List (Element.Attribute msg), content : { button : Widget.ButtonStyle msg, searchIcon : Widget.Icon msg, moreVerticalIcon : Widget.Icon msg } } } }"},{"name":"Button","comment":" Button widget type\n","args":["msg"],"type":"{ text : String.String, icon : Widget.Icon msg, onPress : Maybe.Maybe msg }"},{"name":"ButtonStyle","comment":" ","args":["msg"],"type":"{ elementButton : List.List (Element.Attribute msg), ifDisabled : List.List (Element.Attribute msg), ifActive : List.List (Element.Attribute msg), otherwise : List.List (Element.Attribute msg), content : { elementRow : List.List (Element.Attribute msg), content : { text : { contentText : List.List (Element.Attribute msg) }, icon : { ifDisabled : Widget.IconStyle, ifActive : Widget.IconStyle, otherwise : Widget.IconStyle } } } }"},{"name":"Column","comment":" Col
|