2021-02-03 00:22:10 +03:00
|
|
|
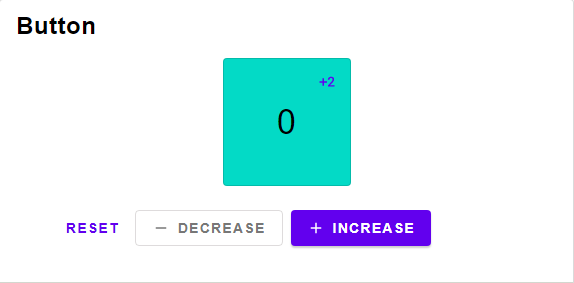
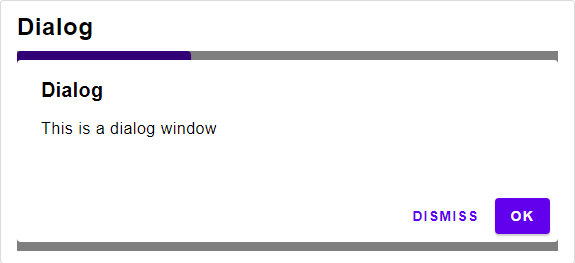
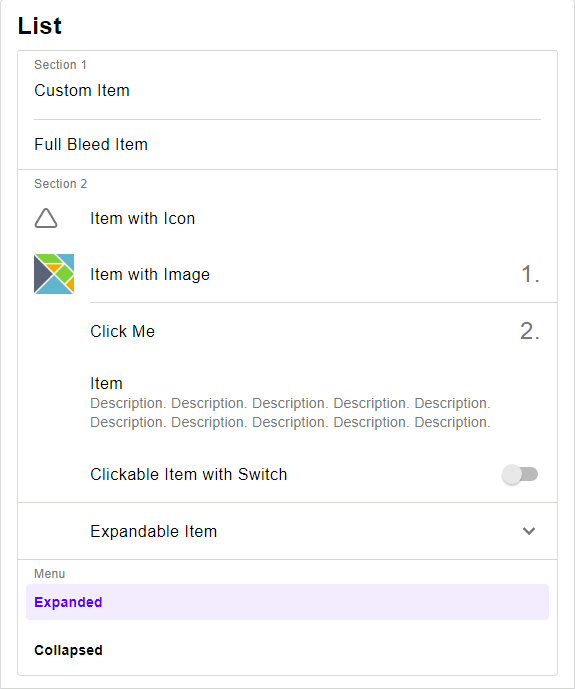
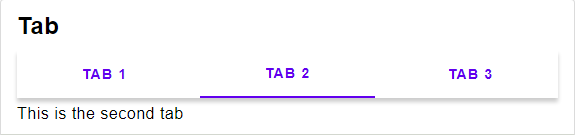
[{"name":"Widget","comment":" This module contains different stateless view functions. No wiring required.\n\nThese widgets should be used by defining the styling seperately:\n\n Widget.button Material.primaryButton\n { text = \"disable me\"\n , icon =\n FeatherIcons.slash\n |> FeatherIcons.withSize 16\n |> FeatherIcons.toHtml []\n |> Element.html\n |> Element.el []\n , onPress =\n if isButtonEnabled then\n ChangedButtonStatus False\n |> Just\n\n else\n Nothing\n }\n\nEvery widgets comes with a type. You can think of the widgets as building blocks.\nYou can create you own widgets by sticking widgets types together.\n\n\n# Buttons\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5QGZ3hgPLa1)\n\n@docs ButtonStyle, Button, TextButton, iconButton, textButton, button\n\n\n# Switch\n\n@docs SwitchStyle, Switch, switch\n\n\n# Select\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5QSzQDMCca1)\n\n@docs Select, selectButton, select\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5R5crjqfya1)\n\n@docs MultiSelect, multiSelect\n\n\n# Dialog\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5Rdz625TZa1)\n\n@docs DialogStyle, Dialog, modal, dialog\n\n\n# List\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5RJnDVVCKa1)\n\n\n## Row\n\n@docs RowStyle, row, buttonRow\n\n\n## Column\n\n@docs ColumnStyle, column, buttonColumn\n\n\n## Item\n\n@docs ItemStyle, Item, item\n@docs TextItemStyle, TextItem, textItem\n@docs ExpansionItemStyle, ExpansionItem, expansionItem\n@docs ImageItemStyle, ImageItem, imageItem\n@docs MultiLineItemStyle, MultiLineItem, multiLineItem\n@docs HeaderStyle, headerItem\n@docs DividerStyle, divider\n@docs itemList\n\n\n# Sort Table\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5RXw44B4Ja1)\n\n@docs SortTableStyle, SortTable, Column, sortTable, floatColumn, intColumn, stringColumn, unsortableColumn\n\n\n# Text Input\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5S6cvWCmBa1)\n\n@docs TextInputStyle, TextInput, textInput\n\n\n# Tab\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5Sdbvp4jZa1)\n\n@docs TabStyle, Tab, tab\n\n\n# Progress Indicator\n\n\n\n[Open in Ellie](https://ellie-app.com/c47GJktH2bqa1)\n\n@docs ProgressIndicatorStyle, ProgressIndicator, circularProgressIndicator\n\n","unions":[],"aliases":[{"name":"Button","comment":" Button widget type\n","args":["msg"],"type":"{ text : String.String, icon : Widget.Icon msg, onPress : Maybe.Maybe msg }"},{"name":"ButtonStyle","comment":" ","args":["msg"],"type":"{ elementButton : List.List (Element.Attribute msg), ifDisabled : List.List (Element.Attribute msg), ifActive : List.List (Element.Attribute msg), otherwise : List.List (Element.Attribute msg), content : { elementRow : List.List (Element.Attribute msg), content : { text : { contentText : List.List (Element.Attribute msg) }, icon : { ifDisabled : Widget.IconStyle, ifActive : Widget.IconStyle, otherwise : Widget.IconStyle } } } }"},{"name":"Column","comment":" Column for the Sort Table widget type\n","args":["a"],"type":"Internal.SortTable.Column a"},{"name":"ColumnStyle","comment":" ","args":["msg"],"type":"{ elementColumn : List.List (Element.Attribute msg), content : { element : List.List (Element.Attribute msg), ifFirst : List.List (Element.Attribute msg), ifLast : List.List (Element.Attribute msg),
|