mirror of
https://github.com/Orasund/elm-ui-widgets.git
synced 2024-11-22 04:58:49 +03:00
Auto correction
This commit is contained in:
parent
bb7538e413
commit
63fb927cdd
@ -1,4 +1,4 @@
|
|||||||
module Internal.Material.Palette exposing (Palette, darkPalette, defaultPalette, gray, lightGray, textGray)
|
module Internal.Material.Palette exposing (Palette, darkPalette, defaultPalette, gray, lightGray, swapColor, textGray)
|
||||||
|
|
||||||
import Color exposing (Color)
|
import Color exposing (Color)
|
||||||
import Widget.Material.Color as MaterialColor
|
import Widget.Material.Color as MaterialColor
|
||||||
@ -54,6 +54,23 @@ darkPalette =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
swapColor : Palette -> Palette
|
||||||
|
swapColor palette =
|
||||||
|
let
|
||||||
|
on =
|
||||||
|
palette.on
|
||||||
|
in
|
||||||
|
{ palette
|
||||||
|
| primary = palette.secondary
|
||||||
|
, secondary = palette.primary
|
||||||
|
, on =
|
||||||
|
{ on
|
||||||
|
| primary = palette.on.secondary
|
||||||
|
, secondary = palette.on.primary
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
gray : Palette -> Color
|
gray : Palette -> Color
|
||||||
gray palette =
|
gray palette =
|
||||||
palette.surface
|
palette.surface
|
||||||
|
|||||||
@ -236,7 +236,7 @@ type alias TextButton msg =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| A button containing only an icon, the text is used for screenreaders.
|
{-| A button containing only an icon, the text is used for screen readers.
|
||||||
|
|
||||||
import Widget.Material as Material
|
import Widget.Material as Material
|
||||||
import Material.Icons as MaterialIcons
|
import Material.Icons as MaterialIcons
|
||||||
@ -557,7 +557,7 @@ select =
|
|||||||
Select.select
|
Select.select
|
||||||
|
|
||||||
|
|
||||||
{-| Selects multible options. This can be used for checkboxes.
|
{-| Selects multiple options. This can be used for checkboxes.
|
||||||
|
|
||||||
import Widget.Material as Material
|
import Widget.Material as Material
|
||||||
import Set
|
import Set
|
||||||
@ -850,14 +850,14 @@ type alias PasswordInput msg =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| An input field that supports autofilling the current password
|
{-| An input field that supports auto filling the current password
|
||||||
-}
|
-}
|
||||||
currentPasswordInput : PasswordInputStyle msg -> PasswordInput msg -> Element msg
|
currentPasswordInput : PasswordInputStyle msg -> PasswordInput msg -> Element msg
|
||||||
currentPasswordInput =
|
currentPasswordInput =
|
||||||
PasswordInput.currentPasswordInput
|
PasswordInput.currentPasswordInput
|
||||||
|
|
||||||
|
|
||||||
{-| An input field that supports autofilling the new password
|
{-| An input field that supports auto filling the new password
|
||||||
-}
|
-}
|
||||||
newPasswordInput : PasswordInputStyle msg -> PasswordInput msg -> Element msg
|
newPasswordInput : PasswordInputStyle msg -> PasswordInput msg -> Element msg
|
||||||
newPasswordInput =
|
newPasswordInput =
|
||||||
@ -1198,7 +1198,7 @@ insetItem =
|
|||||||
fun
|
fun
|
||||||
|
|
||||||
|
|
||||||
{-| A item contining a text running over multiple lines.
|
{-| A item containing a text running over multiple lines.
|
||||||
|
|
||||||
import Element
|
import Element
|
||||||
import Widget.Material as Material
|
import Widget.Material as Material
|
||||||
@ -1234,7 +1234,7 @@ multiLineItem =
|
|||||||
fun
|
fun
|
||||||
|
|
||||||
|
|
||||||
{-| A clickable item that contains a image , a line of text and some additonal information
|
{-| A clickable item that contains a image , a line of text and some additional information
|
||||||
|
|
||||||
import Element
|
import Element
|
||||||
import Widget.Material as Material
|
import Widget.Material as Material
|
||||||
@ -1957,7 +1957,7 @@ type alias Tab msg =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| Displayes a list of contents in a tab
|
{-| Displays a list of contents in a tab
|
||||||
|
|
||||||
import Element
|
import Element
|
||||||
import Widget.Material as Material
|
import Widget.Material as Material
|
||||||
@ -1996,7 +1996,7 @@ type alias Tab msg =
|
|||||||
Just 1 ->
|
Just 1 ->
|
||||||
"This is the second tab" |> Element.text
|
"This is the second tab" |> Element.text
|
||||||
Just 2 ->
|
Just 2 ->
|
||||||
"The thrid and last tab" |> Element.text
|
"The third and last tab" |> Element.text
|
||||||
_ ->
|
_ ->
|
||||||
"Please select a tab" |> Element.text
|
"Please select a tab" |> Element.text
|
||||||
)
|
)
|
||||||
|
|||||||
@ -16,7 +16,7 @@ module Widget.Customize exposing
|
|||||||
, ifLast, mapIfLast
|
, ifLast, mapIfLast
|
||||||
)
|
)
|
||||||
|
|
||||||
{-| Each and every widget can be customized by modifing the Style Type.
|
{-| Each and every widget can be customized by modifying the Style Type.
|
||||||
|
|
||||||
{- Make a button fill the full width -}
|
{- Make a button fill the full width -}
|
||||||
Widget.textButton
|
Widget.textButton
|
||||||
@ -98,7 +98,7 @@ If the content is just a text (or paragraph), then we use `contentText` instead:
|
|||||||
|
|
||||||
@docs contentText, mapContentText
|
@docs contentText, mapContentText
|
||||||
|
|
||||||
If some content is infront, we use `contentInFront`:
|
If some content is in front, we use `contentInFront`:
|
||||||
|
|
||||||
type alias MyStyle =
|
type alias MyStyle =
|
||||||
{ element : List (Attribute msg)
|
{ element : List (Attribute msg)
|
||||||
|
|||||||
@ -111,7 +111,7 @@ leftSheet style { title, onDismiss, menu } =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| Right sheet containg a simple list of buttons
|
{-| Right sheet containing a simple list of buttons
|
||||||
-}
|
-}
|
||||||
rightSheet :
|
rightSheet :
|
||||||
{ sheet : ColumnStyle msg
|
{ sheet : ColumnStyle msg
|
||||||
@ -143,7 +143,7 @@ rightSheet style { onDismiss, moreActions } =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| Top sheet containg a searchbar spaning the full witdh
|
{-| Top sheet containing a searchbar spanning the full width
|
||||||
-}
|
-}
|
||||||
searchSheet :
|
searchSheet :
|
||||||
TextInputStyle msg
|
TextInputStyle msg
|
||||||
|
|||||||
@ -24,7 +24,7 @@ module Widget.Material exposing
|
|||||||
The stylings are following [the official Material Design guidelines](https://material.io/components) as close as possible.
|
The stylings are following [the official Material Design guidelines](https://material.io/components) as close as possible.
|
||||||
Please use these widgets in combination with the official guidelines.
|
Please use these widgets in combination with the official guidelines.
|
||||||
|
|
||||||
The typograpahy is taken from [the Material Design guidelines](https://material.io/design/typography/the-type-system.html#type-scale).
|
The typography is taken from [the Material Design guidelines](https://material.io/design/typography/the-type-system.html#type-scale).
|
||||||
Its recommended to use a font size of 16px width and the [Roboto Font](https://fonts.google.com/specimen/Roboto?query=Ro).
|
Its recommended to use a font size of 16px width and the [Roboto Font](https://fonts.google.com/specimen/Roboto?query=Ro).
|
||||||
|
|
||||||
The style are not opaque, so you can change every styling to your needs.
|
The style are not opaque, so you can change every styling to your needs.
|
||||||
@ -176,7 +176,7 @@ import Widget.Snackbar exposing (SnackbarStyle)
|
|||||||
|
|
||||||
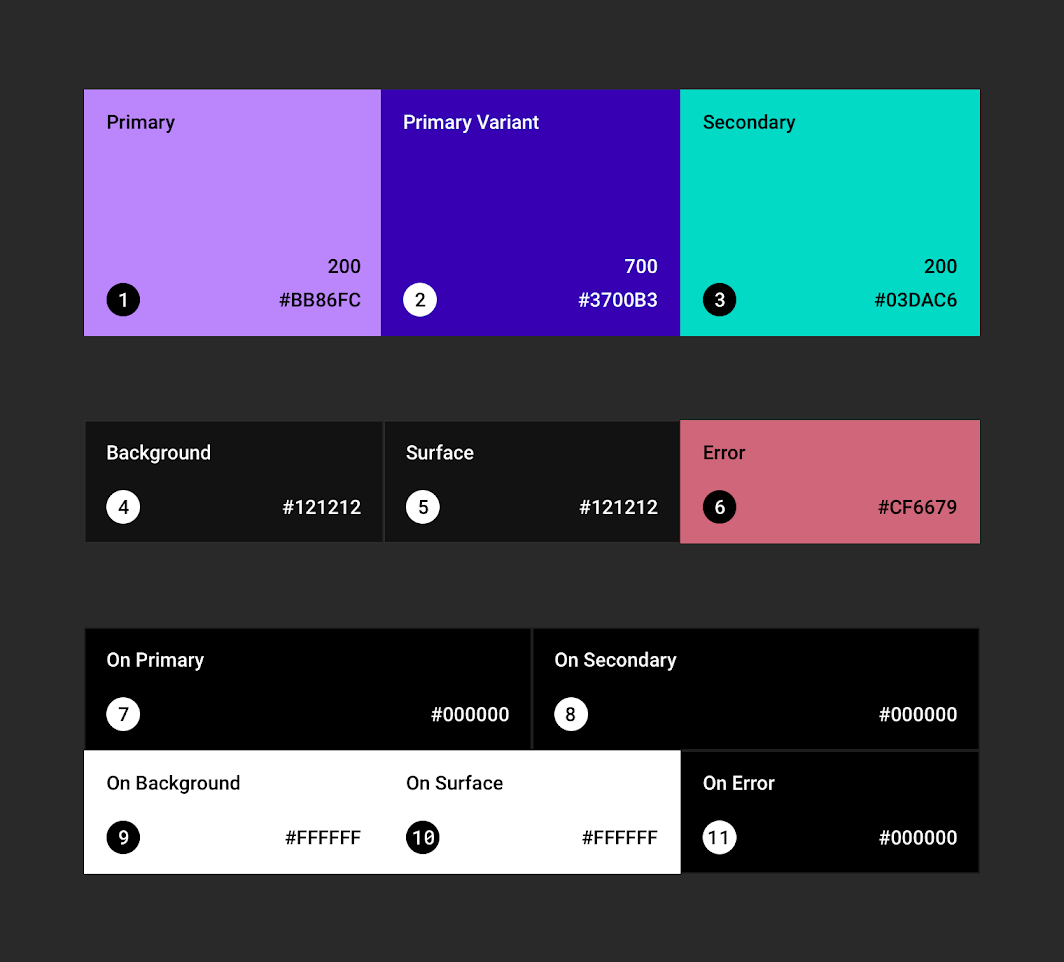
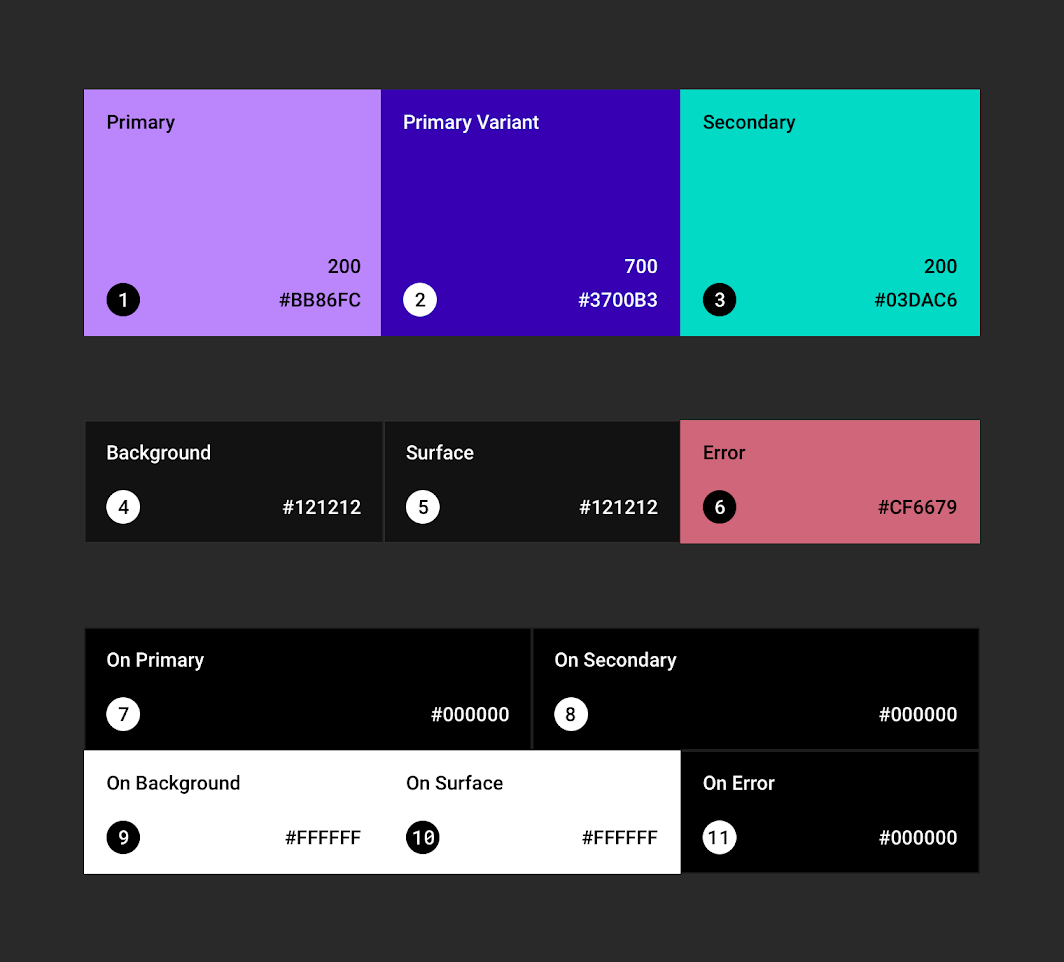
Check out [the official documentation about the color system](https://material.io/design/color/the-color-system.html#color-theme-creation) to see how these colors are used.
|
Check out [the official documentation about the color system](https://material.io/design/color/the-color-system.html#color-theme-creation) to see how these colors are used.
|
||||||
|
|
||||||
For the `-on` colors you can use white, for transitions into white, or black,for transitions into black. Other colors are also possible, but i've not seen any website acutally using a different color.
|
For the `-on` colors you can use white, for transitions into white, or black,for transitions into black. Other colors are also possible, but i've not seen any website actually using a different color.
|
||||||
|
|
||||||
-}
|
-}
|
||||||
type alias Palette =
|
type alias Palette =
|
||||||
@ -207,7 +207,7 @@ defaultPalette =
|
|||||||
Palette.defaultPalette
|
Palette.defaultPalette
|
||||||
|
|
||||||
|
|
||||||
{-| The offical dark theme of google.
|
{-| The official dark theme of google.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -219,6 +219,15 @@ darkPalette =
|
|||||||
Palette.darkPalette
|
Palette.darkPalette
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
Why is this needed? See the [material design specification](https://material.io/design/color/applying-color-to-ui.html) for details.
|
||||||
|
|
||||||
|
-}
|
||||||
|
swapColor : Palette -> Palette
|
||||||
|
swapColor =
|
||||||
|
Palette.swapColor
|
||||||
|
|
||||||
|
|
||||||
{-| generates a "grayish 50%" color that matches the on-surface color.
|
{-| generates a "grayish 50%" color that matches the on-surface color.
|
||||||
-}
|
-}
|
||||||
gray : Palette -> Color
|
gray : Palette -> Color
|
||||||
@ -320,7 +329,7 @@ iconButton =
|
|||||||
|
|
||||||
Technical Remark:
|
Technical Remark:
|
||||||
|
|
||||||
- The specification states that the disabled switch should have a color dependend on its activness. This is not implemented.
|
- The specification states that the disabled switch should have a color dependent on its activeness. This is not implemented.
|
||||||
|
|
||||||
-}
|
-}
|
||||||
switch : Palette -> SwitchStyle msg
|
switch : Palette -> SwitchStyle msg
|
||||||
@ -334,12 +343,12 @@ switch =
|
|||||||
-------------------------------------------------------------------------------}
|
-------------------------------------------------------------------------------}
|
||||||
|
|
||||||
|
|
||||||
{-| Chips have the same behaviour as buttons but are visually less important.
|
{-| Chips have the same behavior as buttons but are visually less important.
|
||||||
|
|
||||||
In the [official documentation](https://material.io/components/chips#types) chips have different names depending on where they are used:
|
In the [official documentation](https://material.io/components/chips#types) chips have different names depending on where they are used:
|
||||||
|
|
||||||
- **Input Chips** are used inside a text field. Use `textInput` for this feature.
|
- **Input Chips** are used inside a text field. Use `textInput` for this feature.
|
||||||
- **Choice Chips** are used for selcting an option.
|
- **Choice Chips** are used for selecting an option.
|
||||||
The material design guidelines recommend using `toggleButton` for icons with no text and chips for text with no icons.
|
The material design guidelines recommend using `toggleButton` for icons with no text and chips for text with no icons.
|
||||||
- **Filter Chips** are used for selecting multiple options. They typically have a done-icon when selected.
|
- **Filter Chips** are used for selecting multiple options. They typically have a done-icon when selected.
|
||||||
- **Action chips** are like button. Make sure to include an icon when using action chips.
|
- **Action chips** are like button. Make sure to include an icon when using action chips.
|
||||||
@ -348,7 +357,7 @@ In the [official documentation](https://material.io/components/chips#types) chip
|
|||||||
|
|
||||||
Technical Remark:
|
Technical Remark:
|
||||||
|
|
||||||
- Desided against the implementation of an outlined chip.
|
- Decided against the implementation of an outlined chip.
|
||||||
Please open a new issue or a PR if you want to have it implemented.
|
Please open a new issue or a PR if you want to have it implemented.
|
||||||
|
|
||||||
-}
|
-}
|
||||||
@ -542,7 +551,7 @@ cardColumn =
|
|||||||
List.cardColumn
|
List.cardColumn
|
||||||
|
|
||||||
|
|
||||||
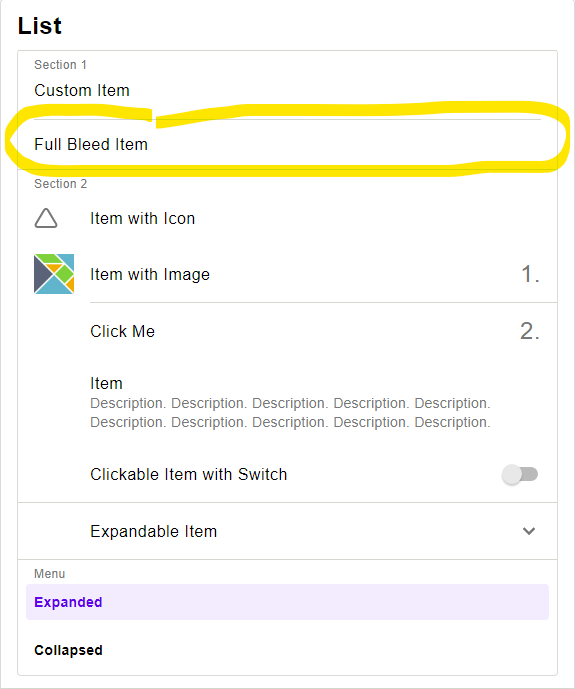
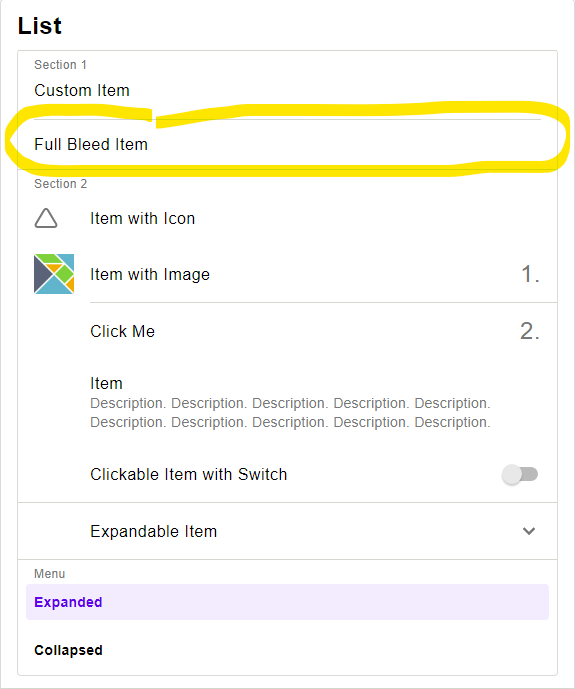
{-| A basic item containg some text, a button. Spans the full width.
|
{-| A basic item containing some text, a button. Spans the full width.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -552,7 +561,7 @@ fullBleedItem =
|
|||||||
Item.fullBleedItem
|
Item.fullBleedItem
|
||||||
|
|
||||||
|
|
||||||
{-| A basic item containg some text, a button and some additional information.
|
{-| A basic item containing some text, a button and some additional information.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -655,7 +664,7 @@ sortTable =
|
|||||||
Technical Remark:
|
Technical Remark:
|
||||||
|
|
||||||
- The text color of the button was not given in the specification. This implementation
|
- The text color of the button was not given in the specification. This implementation
|
||||||
adujsts the luminance of the color to fit the [w3 accessability standard](https://www.w3.org/TR/WCAG20/#Contrast)
|
adjusts the luminance of the color to fit the [w3 accessability standard](https://www.w3.org/TR/WCAG20/#Contrast)
|
||||||
|
|
||||||
-}
|
-}
|
||||||
snackbar : Palette -> SnackbarStyle msg
|
snackbar : Palette -> SnackbarStyle msg
|
||||||
@ -703,7 +712,7 @@ passwordInput =
|
|||||||
Technical Remark:
|
Technical Remark:
|
||||||
|
|
||||||
- The official specification states that the background color should be the surface color,
|
- The official specification states that the background color should be the surface color,
|
||||||
but the pictures and actuall implementations all have no background color.
|
but the pictures and actual implementations all have no background color.
|
||||||
So here the background color is also not set.
|
So here the background color is also not set.
|
||||||
|
|
||||||
-}
|
-}
|
||||||
|
|||||||
@ -275,7 +275,7 @@ shadow float =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| Utillity function to convert from Color to Element.Color
|
{-| Utility function to convert from Color to Element.Color
|
||||||
-}
|
-}
|
||||||
fromColor : Color -> Element.Color
|
fromColor : Color -> Element.Color
|
||||||
fromColor =
|
fromColor =
|
||||||
|
|||||||
@ -36,7 +36,7 @@ type alias ScrollingNav section =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| The intial state include the labels and the arrangement of the sections
|
{-| The initial state include the labels and the arrangement of the sections
|
||||||
-}
|
-}
|
||||||
init :
|
init :
|
||||||
{ toString : section -> String
|
{ toString : section -> String
|
||||||
|
|||||||
@ -52,7 +52,7 @@ type alias Snackbar a =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| Inital state
|
{-| Initial state
|
||||||
-}
|
-}
|
||||||
init : Snackbar a
|
init : Snackbar a
|
||||||
init =
|
init =
|
||||||
@ -68,7 +68,7 @@ insert =
|
|||||||
insertFor 10000
|
insertFor 10000
|
||||||
|
|
||||||
|
|
||||||
{-| Insert a message for a specific amount of milli seconds.
|
{-| Insert a message for a specific amount of milliseconds.
|
||||||
-}
|
-}
|
||||||
insertFor : Int -> a -> Snackbar a -> Snackbar a
|
insertFor : Int -> a -> Snackbar a -> Snackbar a
|
||||||
insertFor removeIn a model =
|
insertFor removeIn a model =
|
||||||
@ -88,7 +88,7 @@ dismiss model =
|
|||||||
|
|
||||||
|
|
||||||
{-| Updates the model. This functions should be called regularly.
|
{-| Updates the model. This functions should be called regularly.
|
||||||
The first argument is the milli seconds that passed since the last time the function was called.
|
The first argument is the milliseconds that passed since the last time the function was called.
|
||||||
-}
|
-}
|
||||||
timePassed : Int -> Snackbar a -> Snackbar a
|
timePassed : Int -> Snackbar a -> Snackbar a
|
||||||
timePassed ms model =
|
timePassed ms model =
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user