Ready for merge
98
README.md
@ -2,25 +2,33 @@
|
||||
|
||||
This package contains **independent** widgets (no components) written for [Elm-Ui](https://package.elm-lang.org/packages/mdgriffith/elm-ui/latest/). These widgets have no dependencies to other parts of this package. So you can just use as much as you need.
|
||||
|
||||
* It also supports custom themes and has a material design theme already ready to use.
|
||||
* [Examples of all widgets can be found here](https://orasund.github.io/elm-ui-widgets/3.0.0/).
|
||||
* It is highly customizable. Checkout [Widget.Customize](https://package.elm-lang.org/packages/Orasund/elm-ui-widgets/latest/Widget-Customize) for more information.
|
||||
* It has a [Material Design Theme](/Widget-Material) ready to use. Additionally it also supports custom themes.
|
||||
* It is highly customizable. Checkout [Widget.Customize](/Widget-Customize) for more information.
|
||||
|
||||
Feel free to start an [issue on the repository](https://github.com/Orasund/elm-ui-widgets/issues) if you have any questions.
|
||||
|
||||

|
||||
[](https://orasund.github.io/elm-ui-widgets/3.0.0/)
|
||||
|
||||
## Summary
|
||||
## Table of Contents
|
||||
|
||||
* Each widget comes with a _Widget Type_ and a _Style Type_. The Widget Type is an abstract representation of the widget and the Style Type has all styling attributes.
|
||||
* Widget Types can be used as building Blocks for more complicated Widgets
|
||||
(Button -> Select Buttons -> Menu -> Layout)
|
||||
* [Example](#example)
|
||||
* [Style Type](#style-type)
|
||||
* [Styles](#styles)
|
||||
* [Reusable Views vs. Components](#reusable-views-vs-components)
|
||||
* [Alternatives](#alternatives)
|
||||
* [Motivation](#motivation)
|
||||
* [Changelog](#changelog)
|
||||
|
||||
## Example
|
||||
|
||||
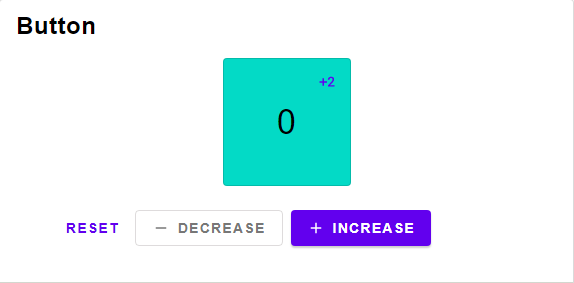
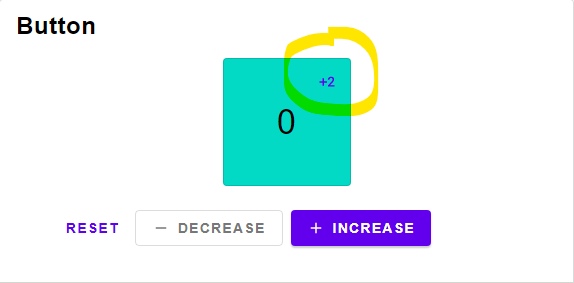
Let's look at the button widget.
|
||||
Each widget comes with a _Widget Type_ and a _Style Type_.
|
||||
* The Widget Type is an abstract representation of the widget. They can be used as building Blocks for more complicated Widgets.
|
||||
* Style Type has all styling attributes (similar to Element.Attribute).
|
||||
|
||||
** Style Type**
|
||||
As example, consider the button widget.
|
||||
|
||||
### Style Type
|
||||
|
||||
```elm
|
||||
button: ButtonStyle msg
|
||||
@ -32,10 +40,10 @@ button: ButtonStyle msg
|
||||
-> Element msg
|
||||
```
|
||||
|
||||
In comparison to Elm-Ui's button, we see that `List (Attribute msg)` has changed into a _Style Type_. Furthermore, the Style type mirrors the implementation. `element` corresponds to `Element.element`, `elementRow` corresponds to `Element.row` and so on.
|
||||
In comparison to Elm-Ui's button, we see that `List (Attribute msg)` has changed into a _Style Type_. If we look into the Style type, we see that it mirrors the implementation.
|
||||
```
|
||||
type alias ButtonStyle msg =
|
||||
{ element : List (Attribute msg)
|
||||
{ elementButton : List (Attribute msg)
|
||||
, ifDisabled : List (Attribute msg)
|
||||
, ifActive : List (Attribute msg)
|
||||
, otherwise : List (Attribute msg)
|
||||
@ -50,40 +58,50 @@ In comparison to Elm-Ui's button, we see that `List (Attribute msg)` has change
|
||||
}
|
||||
```
|
||||
|
||||
** Style Implementation **
|
||||
So the resulting Elm-Ui code looks like this:
|
||||
|
||||
```
|
||||
button style { onPress, text, icon } =
|
||||
Input.button
|
||||
(style.elementButton
|
||||
++ (if onPress == Nothing then
|
||||
style.ifDisabled
|
||||
|
||||
else
|
||||
style.otherwise
|
||||
)
|
||||
)
|
||||
{ onPress = onPress
|
||||
, label =
|
||||
Element.row style.content.elementRow
|
||||
[ icon
|
||||
(if onPress == Nothing then
|
||||
style.content.content.icon.ifDisabled
|
||||
|
||||
else
|
||||
style.content.content.icon.otherwise
|
||||
)
|
||||
, Element.text text |> Element.el style.content.content.text.contentText
|
||||
]
|
||||
}
|
||||
```
|
||||
|
||||
### Styles
|
||||
|
||||
For actually displaying the button we have a few different implementations:
|
||||
|
||||
``` elm
|
||||
{-| Button with only an icon and no text -}
|
||||
iconButton :
|
||||
ButtonStyle msg
|
||||
->
|
||||
{ text : String --for screen readers
|
||||
, icon : Icon
|
||||
, onPress : Maybe msg
|
||||
}
|
||||
-> Element msg
|
||||
containedButton : Palette -> ButtonStyle msg
|
||||
containedButton =
|
||||
Button.containedButton
|
||||
|
||||
{-| Button with a text but no icon -}
|
||||
textButton :
|
||||
ButtonStyle msg
|
||||
->
|
||||
{ textButton
|
||||
| text : String
|
||||
, onPress : Maybe msg
|
||||
}
|
||||
-> Element msg
|
||||
outlinedButton : Palette -> ButtonStyle msg
|
||||
outlinedButton =
|
||||
Button.outlinedButton
|
||||
|
||||
{-| Button with both icon and text -}
|
||||
button :
|
||||
ButtonStyle msg
|
||||
->
|
||||
{ text : String
|
||||
, icon : Icon
|
||||
, onPress : Maybe msg
|
||||
}
|
||||
-> Element msg
|
||||
textButton : Palette -> ButtonStyle msg
|
||||
textButton =
|
||||
Button.textButton
|
||||
```
|
||||
|
||||
** Widget Type **
|
||||
@ -126,7 +144,7 @@ Checkout the examples in [Widget](https://package.elm-lang.org/packages/Orasund/
|
||||
## Reusable Views vs. Components
|
||||
|
||||
In Elm we like to use reusable views instead of components.
|
||||
At first this packages had a few components, but they where more complicated in comparison. They got slowly turned into reusable views one by one. Most could be reduced even further into _view functions_: Reusable views without a model. All function in [Widget](https://package.elm-lang.org/packages/Orasund/elm-ui-widgets/latest/Widget) are view functions.
|
||||
At first this packages had a few components, but they where more complicated in comparison. They got slowly turned into reusable views one by one. Most have been reduced even further into _view functions_: Reusable views without a model. All function in [Widget](https://package.elm-lang.org/packages/Orasund/elm-ui-widgets/latest/Widget) are view functions.
|
||||
|
||||
## Alternatives
|
||||
|
||||
|
||||
BIN
docs/assets/appBar.png
Normal file
|
After Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 2.6 KiB After Width: | Height: | Size: 6.6 KiB |
BIN
docs/assets/buttonRow.png
Normal file
|
After Width: | Height: | Size: 5.6 KiB |
|
Before Width: | Height: | Size: 4.6 KiB After Width: | Height: | Size: 7.1 KiB |
BIN
docs/assets/icon.png
Normal file
|
After Width: | Height: | Size: 17 KiB |
BIN
docs/assets/layout.png
Normal file
|
After Width: | Height: | Size: 6.0 KiB |
|
Before Width: | Height: | Size: 2.0 KiB After Width: | Height: | Size: 22 KiB |
BIN
docs/assets/material/alertDialog.png
Normal file
|
After Width: | Height: | Size: 13 KiB |
BIN
docs/assets/material/cardColumn.png
Normal file
|
After Width: | Height: | Size: 12 KiB |
BIN
docs/assets/material/chip.png
Normal file
|
After Width: | Height: | Size: 6.5 KiB |
BIN
docs/assets/material/containedButton.png
Normal file
|
After Width: | Height: | Size: 9.7 KiB |
BIN
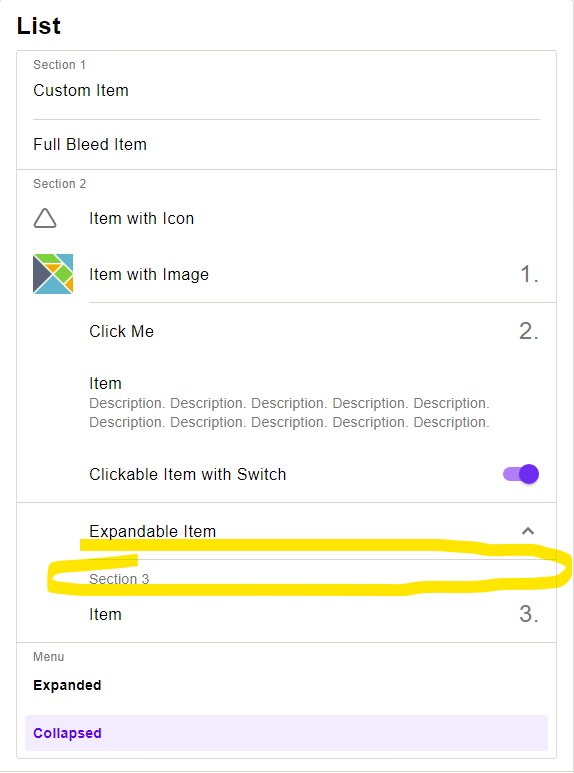
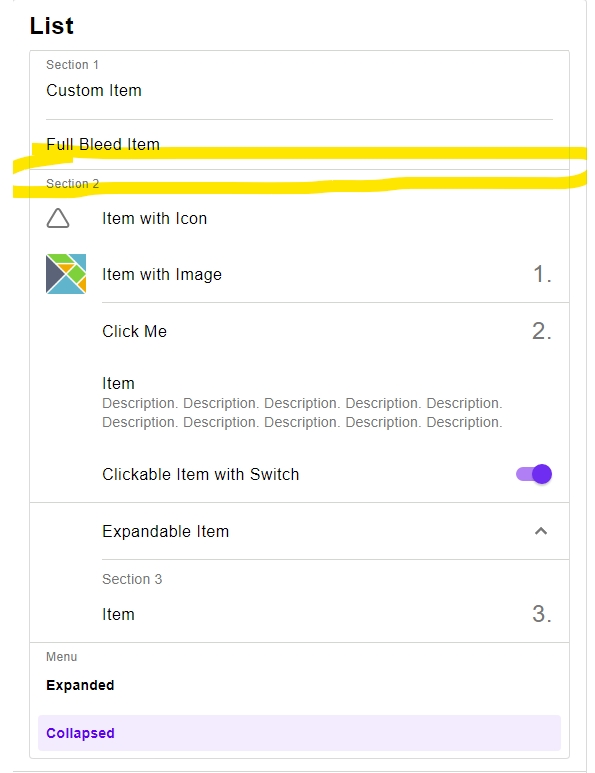
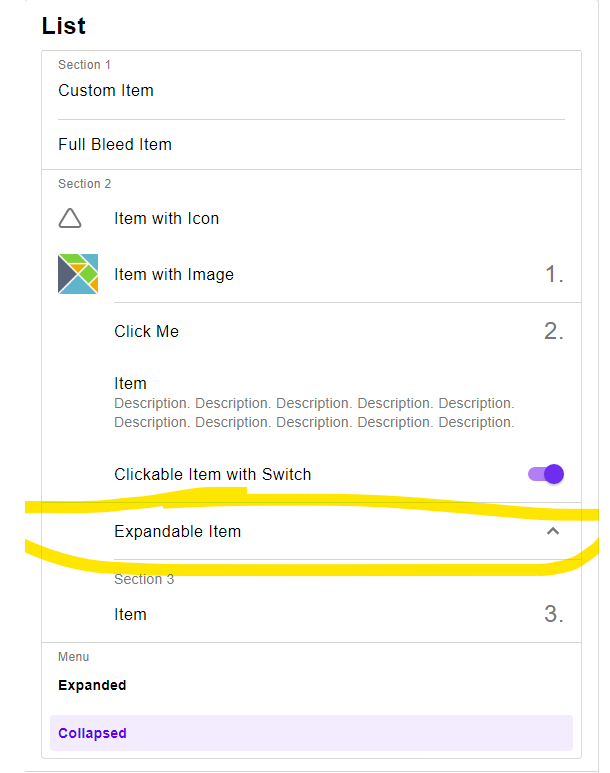
docs/assets/material/expansionItem.png
Normal file
|
After Width: | Height: | Size: 28 KiB |
BIN
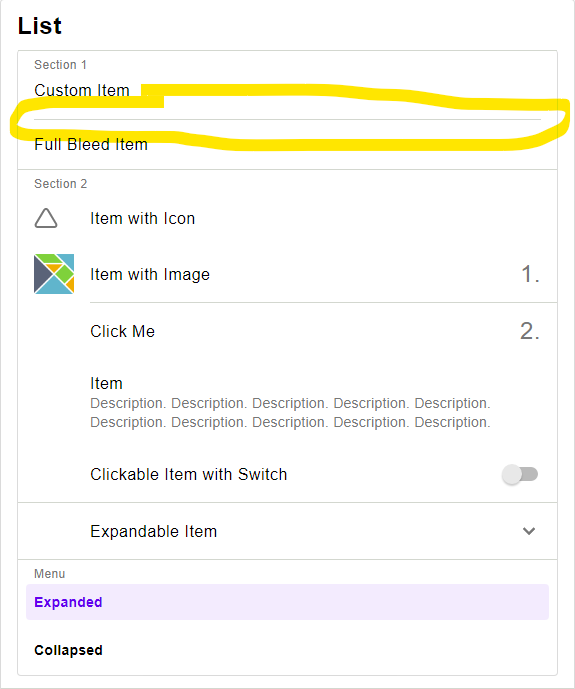
docs/assets/material/fullBleedDivider.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
docs/assets/material/fullBleedHeader.png
Normal file
|
After Width: | Height: | Size: 27 KiB |
BIN
docs/assets/material/fullBleedItem.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
docs/assets/material/iconButton.png
Normal file
|
After Width: | Height: | Size: 9.0 KiB |
BIN
docs/assets/material/imageItem.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
docs/assets/material/insetDivider.png
Normal file
|
After Width: | Height: | Size: 24 KiB |
BIN
docs/assets/material/insetHeader.png
Normal file
|
After Width: | Height: | Size: 27 KiB |
BIN
docs/assets/material/insetItem.png
Normal file
|
After Width: | Height: | Size: 25 KiB |
BIN
docs/assets/material/menuBar.png
Normal file
|
After Width: | Height: | Size: 8.2 KiB |
BIN
docs/assets/material/middleDivider.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
docs/assets/material/multiLineItem.png
Normal file
|
After Width: | Height: | Size: 27 KiB |
BIN
docs/assets/material/multiSelect.png
Normal file
|
After Width: | Height: | Size: 6.0 KiB |
BIN
docs/assets/material/outlinedButton.png
Normal file
|
After Width: | Height: | Size: 10 KiB |
BIN
docs/assets/material/progressIndicator.png
Normal file
|
After Width: | Height: | Size: 5.9 KiB |
BIN
docs/assets/material/selectItem.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
docs/assets/material/sideSheet.png
Normal file
|
After Width: | Height: | Size: 9.9 KiB |
BIN
docs/assets/material/snackbar.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
docs/assets/material/sortTable.png
Normal file
|
After Width: | Height: | Size: 13 KiB |
BIN
docs/assets/material/switch.png
Normal file
|
After Width: | Height: | Size: 4.4 KiB |
BIN
docs/assets/material/tab.png
Normal file
|
After Width: | Height: | Size: 9.8 KiB |
BIN
docs/assets/material/tabBar.png
Normal file
|
After Width: | Height: | Size: 8.1 KiB |
BIN
docs/assets/material/tabButton.png
Normal file
|
After Width: | Height: | Size: 8.3 KiB |
BIN
docs/assets/material/textButton.png
Normal file
|
After Width: | Height: | Size: 9.2 KiB |
BIN
docs/assets/material/textInput.png
Normal file
|
After Width: | Height: | Size: 9.2 KiB |
BIN
docs/assets/material/toggleButton.png
Normal file
|
After Width: | Height: | Size: 4.4 KiB |
|
Before Width: | Height: | Size: 4.3 KiB After Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 2.4 KiB After Width: | Height: | Size: 3.1 KiB |
|
Before Width: | Height: | Size: 3.6 KiB After Width: | Height: | Size: 4.1 KiB |
|
Before Width: | Height: | Size: 2.1 KiB After Width: | Height: | Size: 2.7 KiB |
BIN
docs/assets/sheet.png
Normal file
|
After Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 6.1 KiB After Width: | Height: | Size: 9.8 KiB |
|
Before Width: | Height: | Size: 6.1 KiB After Width: | Height: | Size: 8.3 KiB |
BIN
docs/assets/switch.png
Normal file
|
After Width: | Height: | Size: 3.0 KiB |
|
Before Width: | Height: | Size: 2.5 KiB After Width: | Height: | Size: 4.1 KiB |
|
Before Width: | Height: | Size: 2.7 KiB After Width: | Height: | Size: 4.5 KiB |
2
elm.json
@ -3,7 +3,7 @@
|
||||
"name": "Orasund/elm-ui-widgets",
|
||||
"summary": "Collection of reusable views for elm-ui.",
|
||||
"license": "BSD-3-Clause",
|
||||
"version": "2.3.0",
|
||||
"version": "3.0.0",
|
||||
"exposed-modules": [
|
||||
"Widget",
|
||||
"Widget.Material",
|
||||
|
||||
@ -8,6 +8,8 @@ module Widget exposing
|
||||
, RowStyle, row, buttonRow
|
||||
, ColumnStyle, column, buttonColumn
|
||||
, ItemStyle, Item
|
||||
, FullBleedItemStyle, fullBleedItem
|
||||
, InsetItem, InsetItemStyle, insetItem
|
||||
, ExpansionItemStyle, ExpansionItem, expansionItem
|
||||
, ImageItemStyle, ImageItem, imageItem
|
||||
, MultiLineItemStyle, MultiLineItem, multiLineItem
|
||||
@ -20,13 +22,10 @@ module Widget exposing
|
||||
, TextInputStyle, TextInput, textInput
|
||||
, TabStyle, Tab, tab
|
||||
, ProgressIndicatorStyle, ProgressIndicator, circularProgressIndicator
|
||||
, FullBleedItemStyle, InsetItem, InsetItemStyle, fullBleedItem, insetItem
|
||||
)
|
||||
|
||||
{-| This module contains different stateless view functions. No wiring required.
|
||||
|
||||
These widgets should be used by defining the styling seperately:
|
||||
|
||||
Widget.button Material.primaryButton
|
||||
{ text = "disable me"
|
||||
, icon =
|
||||
@ -52,13 +51,13 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9p5QGZ3hgPLa1)
|
||||
|
||||
@docs ButtonStyle, Button, TextButton, iconButton, textButton, button
|
||||
|
||||
|
||||
# Switch
|
||||
|
||||

|
||||
|
||||
@docs SwitchStyle, Switch, switch
|
||||
|
||||
|
||||
@ -66,19 +65,17 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9p5QSzQDMCca1)
|
||||
|
||||
@docs Select, selectButton, select
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9p5R5crjqfya1)
|
||||
|
||||
@docs MultiSelect, multiSelect
|
||||
|
||||
|
||||
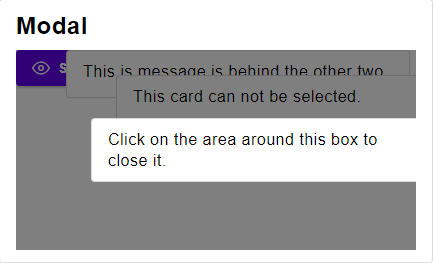
# Modal
|
||||
|
||||

|
||||
|
||||
@docs Modal, singleModal, multiModal
|
||||
|
||||
|
||||
@ -110,8 +107,9 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||
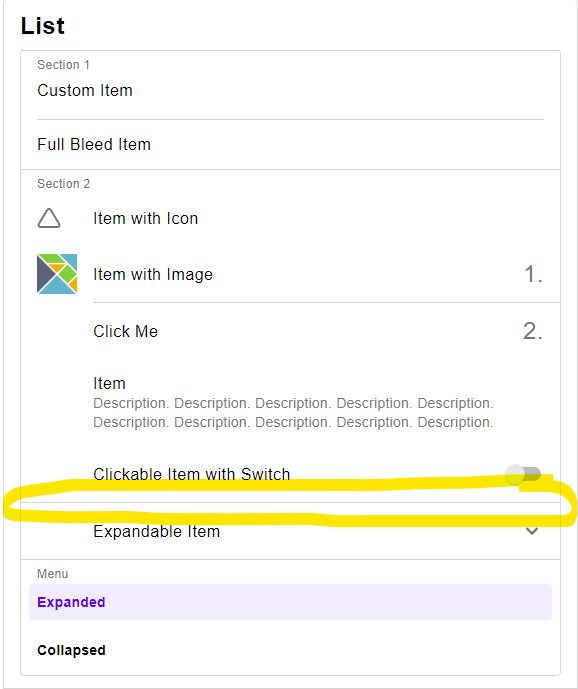
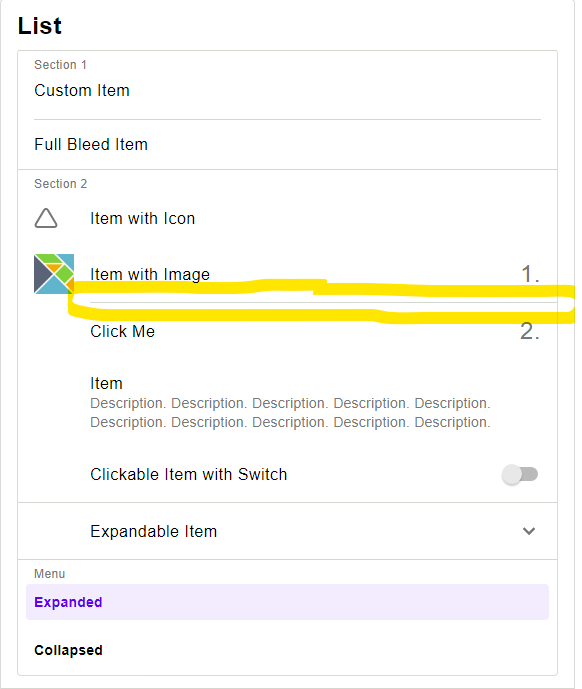
## Item
|
||||
|
||||
@docs ItemStyle, FullBleedStyle, Item, item
|
||||
@docs TextItemStyle, TextItem, textItem
|
||||
@docs ItemStyle, Item
|
||||
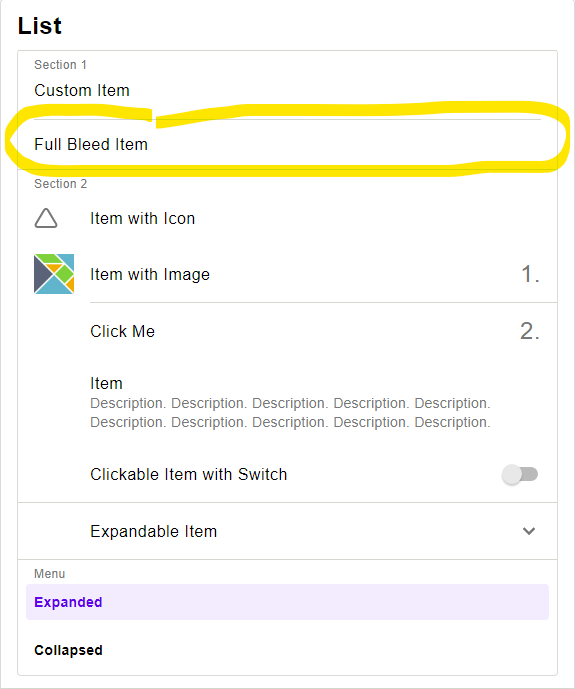
@docs FullBleedItemStyle, fullBleedItem
|
||||
@docs InsetItem, InsetItemStyle, insetItem
|
||||
@docs ExpansionItemStyle, ExpansionItem, expansionItem
|
||||
@docs ImageItemStyle, ImageItem, imageItem
|
||||
@docs MultiLineItemStyle, MultiLineItem, multiLineItem
|
||||
@ -123,6 +121,8 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||
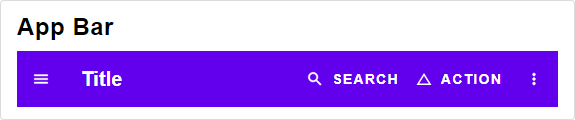
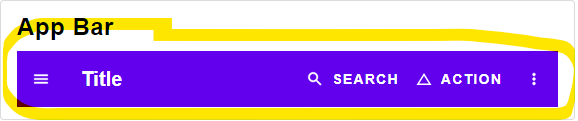
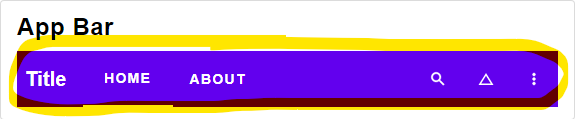
# App Bar
|
||||
|
||||

|
||||
|
||||
@docs AppBarStyle, menuBar, tabBar
|
||||
|
||||
|
||||
@ -130,8 +130,6 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9p5RXw44B4Ja1)
|
||||
|
||||
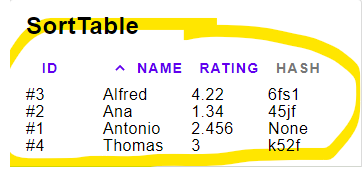
@docs SortTableStyle, SortTable, Column, sortTable, floatColumn, intColumn, stringColumn, unsortableColumn
|
||||
|
||||
|
||||
@ -139,8 +137,6 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9p5S6cvWCmBa1)
|
||||
|
||||
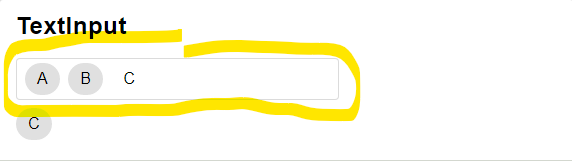
@docs TextInputStyle, TextInput, textInput
|
||||
|
||||
|
||||
@ -148,8 +144,6 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9p5Sdbvp4jZa1)
|
||||
|
||||
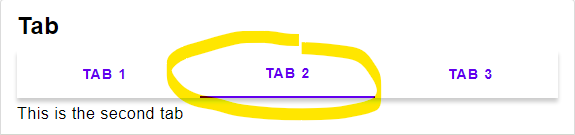
@docs TabStyle, Tab, tab
|
||||
|
||||
|
||||
@ -157,8 +151,6 @@ You can create you own widgets by sticking widgets types together.
|
||||
|
||||

|
||||
|
||||
[Open in Ellie](https://ellie-app.com/c47GJktH2bqa1)
|
||||
|
||||
@docs ProgressIndicatorStyle, ProgressIndicator, circularProgressIndicator
|
||||
|
||||
-}
|
||||
@ -572,6 +564,7 @@ multiSelect =
|
||||
----------------------------------------------------------}
|
||||
|
||||
|
||||
{-| -}
|
||||
type alias Modal msg =
|
||||
{ onDismiss : Maybe msg
|
||||
, content : Element msg
|
||||
@ -1103,18 +1096,14 @@ headerItem =
|
||||
{ onPress = Nothing
|
||||
, icon = always Element.none
|
||||
, text = "Item"
|
||||
, content =
|
||||
\{ size, color } ->
|
||||
Element.none
|
||||
, content = always Element.none
|
||||
}
|
||||
, Widget.divider (Material.insetDivider Material.defaultPalette )
|
||||
, Widget.insetItem (Material.insetItem Material.defaultPalette)
|
||||
{ onPress = Nothing
|
||||
, icon = always Element.none
|
||||
, text = "Item"
|
||||
, content =
|
||||
\{ size, color } ->
|
||||
Element.none
|
||||
, content = always Element.none
|
||||
}
|
||||
]
|
||||
|> Widget.itemList (Material.cardColumn Material.defaultPalette)
|
||||
@ -1149,9 +1138,7 @@ insetItem =
|
||||
, onPress = Nothing
|
||||
, icon = always Element.none
|
||||
, text = "Item"
|
||||
, content =
|
||||
\{ size, color } ->
|
||||
Element.none
|
||||
, content = always Element.none
|
||||
}
|
||||
]
|
||||
|> Widget.itemList (Material.cardColumn Material.defaultPalette)
|
||||
@ -1228,8 +1215,6 @@ imageItem =
|
||||
|
||||
import Element
|
||||
import Widget.Material as Material
|
||||
import Widget.Material.Color as MaterialColor
|
||||
import Element.Font as Font
|
||||
|
||||
type Msg =
|
||||
Toggle Bool
|
||||
@ -1239,13 +1224,13 @@ imageItem =
|
||||
isExpanded =
|
||||
True
|
||||
in
|
||||
( [ Widget.fullBleedItem (Material.fullBleedItem Material.defaultPalette)
|
||||
( ( Widget.fullBleedItem (Material.fullBleedItem Material.defaultPalette)
|
||||
{ onPress = Nothing
|
||||
, icon = always Element.none
|
||||
, text = "Item with Icon"
|
||||
}
|
||||
]
|
||||
++ Widget.expansionItem (Material.expansionItem Material.defaultPalette )
|
||||
)
|
||||
:: Widget.expansionItem (Material.expansionItem Material.defaultPalette )
|
||||
{ onToggle = Toggle
|
||||
, isExpanded = isExpanded
|
||||
, icon = always Element.none
|
||||
@ -1286,8 +1271,6 @@ expansionItem =
|
||||
|
||||
import Element
|
||||
import Widget.Material as Material
|
||||
import Widget.Material.Color as MaterialColor
|
||||
import Element.Font as Font
|
||||
|
||||
type Msg =
|
||||
Select Int
|
||||
|
||||
@ -17,21 +17,6 @@ module Widget.Customize exposing
|
||||
|
||||
{-| Each and every widget can be customized by modifing the Style Type.
|
||||
|
||||
{- Make a button fill the full width -}
|
||||
Widget.textButton
|
||||
( Material.containedButton
|
||||
|> (\record ->
|
||||
{ record
|
||||
| element = record.element ++ [Element.width Element.fill]
|
||||
}
|
||||
)
|
||||
)
|
||||
{ onPress = Just PressedButton
|
||||
, text = "Press Button"
|
||||
}
|
||||
|
||||
This module will contain helpfull functions to make customization easier.
|
||||
|
||||
{- Make a button fill the full width -}
|
||||
Widget.textButton
|
||||
( Material.containedButton
|
||||
|
||||
@ -13,9 +13,13 @@ module Widget.Layout exposing
|
||||
|
||||
It is responsive and changes view to apply to the [material design guidelines](https://material.io/components/app-bars-top).
|
||||
|
||||

|
||||
|
||||
|
||||
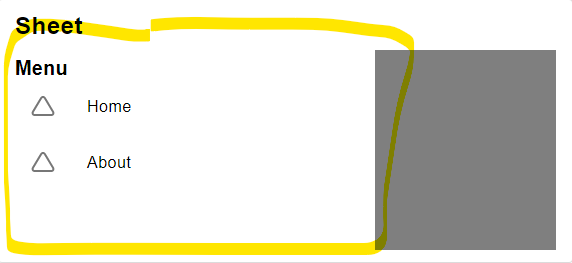
# Sheets
|
||||
|
||||

|
||||
|
||||
@docs leftSheet, rightSheet, searchSheet
|
||||
|
||||
|
||||
@ -35,9 +39,9 @@ import Internal.TextInput as TextInput exposing (TextInput, TextInputStyle)
|
||||
import Widget.Customize as Customize
|
||||
|
||||
|
||||
{-| obtain the Device Calss from a given window.
|
||||
{-| Obtain the device class from a given window.
|
||||
|
||||
Checkout Element.classifyDevice for more information.
|
||||
Checkout [Element.classifyDevice](https://package.elm-lang.org/packages/mdgriffith/elm-ui/latest/Element#classifyDevice) for more information.
|
||||
|
||||
-}
|
||||
getDeviceClass : { height : Int, width : Int } -> DeviceClass
|
||||
@ -47,7 +51,7 @@ getDeviceClass window =
|
||||
|> .class
|
||||
|
||||
|
||||
{-| partitions actions into primary and additional actions.
|
||||
{-| Partitions actions into primary and additional actions.
|
||||
|
||||
It is intended to hide the additional actions in a side menu.
|
||||
|
||||
@ -175,7 +179,12 @@ searchSheet style { onDismiss, search } =
|
||||
{-| Material design only allows one element at a time to be visible as modal.
|
||||
|
||||
The order from most important to least important is as follows:
|
||||
dialog -> top sheet -> bottom sheet -> left sheet -> right sheet
|
||||
|
||||
1. dialog
|
||||
2. top sheet
|
||||
3. bottom sheet
|
||||
4. left sheet
|
||||
5. right sheet
|
||||
|
||||
-}
|
||||
orderModals :
|
||||
|
||||
@ -18,9 +18,7 @@ module Widget.Material exposing
|
||||
, tab, tabButton
|
||||
)
|
||||
|
||||
{-| 
|
||||
|
||||
This module implements a Material design theme for all widgets.
|
||||
{-| This module implements a Material design theme for all widgets.
|
||||
|
||||
The stylings are following [the official Material Design guidelines](https://material.io/components) as close as possible.
|
||||
Please use these widgets in combination with the official guidelines.
|
||||
@ -30,7 +28,7 @@ Its recommended to use a font size of 16px width and the [Roboto Font](https://f
|
||||
|
||||
The style are not opaque, so you can change every styling to your needs.
|
||||
|
||||
If you have any suggestions or improvements, be sure to leave a PR or a Issue over at the github repos.
|
||||
If you have any suggestions or improvements, be sure to leave a [PR or a Issue](https://github.com/Orasund/elm-ui-widgets/issues) over at the github repos.
|
||||
|
||||
|
||||
# Palette
|
||||
@ -48,7 +46,6 @@ Different styles for buttons have different meanings.
|
||||
Use `containedButton` for **the most** important action of the group.
|
||||
|
||||
@docs containedButton, outlinedButton, textButton
|
||||
|
||||
@docs iconButton, toggleButton, buttonRow
|
||||
|
||||
|
||||
@ -120,12 +117,6 @@ You way want to use special items to visually organize the content of your list.
|
||||
|
||||
@docs tab, tabButton
|
||||
|
||||
|
||||
# Advanced
|
||||
|
||||
To create your own Material Widgets, here are all internal functions.
|
||||
Note that you might want to checkout the [file on GitHub](https://github.com/Orasund/elm-ui-widgets/blob/master/src/Widget/Style/Material.elm) if you want to tweak some internal behaviour.
|
||||
|
||||
-}
|
||||
|
||||
import Color exposing (Color)
|
||||
@ -227,6 +218,9 @@ darkPalette =
|
||||
|
||||
|
||||
{-| A contained button representing the most important action of a group.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
containedButton : Palette -> ButtonStyle msg
|
||||
containedButton =
|
||||
@ -234,6 +228,9 @@ containedButton =
|
||||
|
||||
|
||||
{-| A outlined button representing an important action within a group.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
outlinedButton : Palette -> ButtonStyle msg
|
||||
outlinedButton =
|
||||
@ -241,6 +238,9 @@ outlinedButton =
|
||||
|
||||
|
||||
{-| A text button representing a simple action within a group.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
textButton : Palette -> ButtonStyle msg
|
||||
textButton =
|
||||
@ -251,6 +251,8 @@ textButton =
|
||||
|
||||
Toggle buttons should only be used with the `iconButton` widget, else use chips instead.
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- Border color was not defined in the [specification](https://material.io/components/buttons#toggle-button)
|
||||
@ -265,6 +267,8 @@ toggleButton =
|
||||
|
||||
{-| An single selectable icon.
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- Could not find any specification details
|
||||
@ -283,6 +287,8 @@ iconButton =
|
||||
|
||||
{-| A boolean switch
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- The specification states that the disabled switch should have a color dependend on its activness. This is not implemented.
|
||||
@ -309,6 +315,8 @@ In the [official documentation](https://material.io/components/chips#types) chip
|
||||
- **Filter Chips** are used for selecting multiple options. They typically have a done-icon when selected.
|
||||
- **Action chips** are like button. Make sure to include an icon when using action chips.
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- Desided against the implementation of an outlined chip.
|
||||
@ -326,6 +334,11 @@ chip =
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
|
||||
{-| An app bar with a menu on the left side
|
||||
|
||||

|
||||
|
||||
-}
|
||||
menuBar :
|
||||
Palette
|
||||
->
|
||||
@ -338,6 +351,11 @@ menuBar =
|
||||
AppBar.menuBar
|
||||
|
||||
|
||||
{-| An app bar with tabs instead of a menu
|
||||
|
||||

|
||||
|
||||
-}
|
||||
tabBar :
|
||||
Palette
|
||||
->
|
||||
@ -371,6 +389,9 @@ column =
|
||||
|
||||
|
||||
{-| A side sheet. Has a maximal width of 360.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
sideSheet : Palette -> ColumnStyle msg
|
||||
sideSheet =
|
||||
@ -392,6 +413,9 @@ bottomSheet =
|
||||
|
||||
|
||||
{-| A divider covering the full length
|
||||
|
||||

|
||||
|
||||
-}
|
||||
fullBleedDivider : Palette -> ItemStyle (DividerStyle msg) msg
|
||||
fullBleedDivider =
|
||||
@ -399,6 +423,9 @@ fullBleedDivider =
|
||||
|
||||
|
||||
{-| A divider covering only parts of the width
|
||||
|
||||

|
||||
|
||||
-}
|
||||
insetDivider : Palette -> ItemStyle (DividerStyle msg) msg
|
||||
insetDivider =
|
||||
@ -406,6 +433,9 @@ insetDivider =
|
||||
|
||||
|
||||
{-| A divider in the center
|
||||
|
||||

|
||||
|
||||
-}
|
||||
middleDivider : Palette -> ItemStyle (DividerStyle msg) msg
|
||||
middleDivider =
|
||||
@ -413,6 +443,9 @@ middleDivider =
|
||||
|
||||
|
||||
{-| A header of a section of a list. Comes with a inset divider.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
insetHeader : Palette -> ItemStyle (HeaderStyle msg) msg
|
||||
insetHeader =
|
||||
@ -420,6 +453,9 @@ insetHeader =
|
||||
|
||||
|
||||
{-| A header of a section of a list. Comes with a full bleed divider.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
fullBleedHeader : Palette -> ItemStyle (HeaderStyle msg) msg
|
||||
fullBleedHeader =
|
||||
@ -428,6 +464,8 @@ fullBleedHeader =
|
||||
|
||||
{-| An expandable item.
|
||||
|
||||

|
||||
|
||||
Technical Remarks:
|
||||
|
||||
- The Icons are taken from [danmarcab/material-icons](https://dark.elm.dmy.fr/packages/danmarcab/material-icons/latest/).
|
||||
@ -442,6 +480,8 @@ expansionItem =
|
||||
|
||||
Only use in combination with `toggleButton`
|
||||
|
||||

|
||||
|
||||
-}
|
||||
buttonRow : RowStyle msg
|
||||
buttonRow =
|
||||
@ -450,6 +490,8 @@ buttonRow =
|
||||
|
||||
{-| A List styled like a card.
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
This is a simplification of the [Material Design Card
|
||||
@ -461,6 +503,11 @@ cardColumn =
|
||||
List.cardColumn
|
||||
|
||||
|
||||
{-| A basic item containg some text, a button. Spans the full width.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
fullBleedItem : Palette -> ItemStyle (FullBleedItemStyle msg) msg
|
||||
fullBleedItem =
|
||||
Item.fullBleedItem
|
||||
@ -468,10 +515,7 @@ fullBleedItem =
|
||||
|
||||
{-| A basic item containg some text, a button and some additional information.
|
||||
|
||||
Technical Remark:
|
||||
|
||||
There are some conflicting informations about the height of an element in the [Specification](https://material.io/components/lists#specs).
|
||||
A normal item should be 48 height, but a item with an icon should be 56. This is confusing, because a normal item can also have an additional icon that is the same size.
|
||||

|
||||
|
||||
-}
|
||||
insetItem : Palette -> ItemStyle (InsetItemStyle msg) msg
|
||||
@ -480,6 +524,9 @@ insetItem =
|
||||
|
||||
|
||||
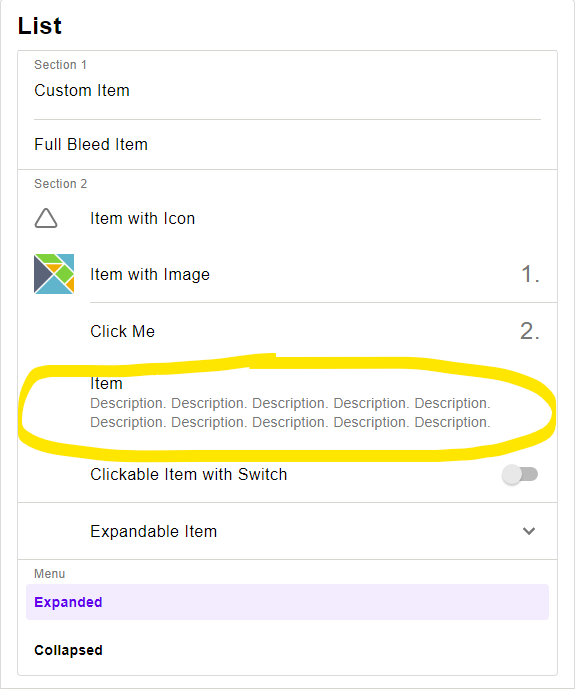
{-| A text item allowing for more text.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
multiLineItem : Palette -> ItemStyle (MultiLineItemStyle msg) msg
|
||||
multiLineItem =
|
||||
@ -490,6 +537,8 @@ multiLineItem =
|
||||
|
||||
If the image is bigger then 40x40, the size of the item will change.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
imageItem : Palette -> ItemStyle (ImageItemStyle msg) msg
|
||||
imageItem =
|
||||
@ -497,6 +546,9 @@ imageItem =
|
||||
|
||||
|
||||
{-| Displays a selection. This should be combined with Widget.selectItem
|
||||
|
||||

|
||||
|
||||
-}
|
||||
selectItem : Palette -> ItemStyle (ButtonStyle msg) msg
|
||||
selectItem =
|
||||
@ -510,6 +562,9 @@ selectItem =
|
||||
|
||||
|
||||
{-| An alert dialog for important decisions. Use a snackbar for less important notification.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
alertDialog : Palette -> DialogStyle msg
|
||||
alertDialog =
|
||||
@ -523,6 +578,9 @@ alertDialog =
|
||||
|
||||
|
||||
{-| A circular progress indicator
|
||||
|
||||

|
||||
|
||||
-}
|
||||
progressIndicator : Palette -> ProgressIndicatorStyle msg
|
||||
progressIndicator =
|
||||
@ -536,6 +594,9 @@ progressIndicator =
|
||||
|
||||
|
||||
{-| A sortable table
|
||||
|
||||

|
||||
|
||||
-}
|
||||
sortTable : Palette -> SortTableStyle msg
|
||||
sortTable =
|
||||
@ -550,6 +611,8 @@ sortTable =
|
||||
|
||||
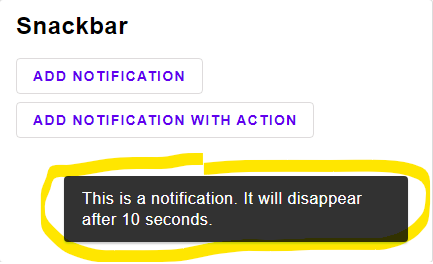
{-| A typical snackbar
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- The text color of the button was not given in the specification. This implementation
|
||||
@ -569,6 +632,8 @@ snackbar =
|
||||
|
||||
{-| A text input style that is included only to support input chips.
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- This is just a temporary implementation. It will soon be replaced with the official implementation.
|
||||
@ -587,6 +652,8 @@ textInput =
|
||||
|
||||
{-| A single Tab button.
|
||||
|
||||

|
||||
|
||||
Technical Remark:
|
||||
|
||||
- The official specification states that the background color should be the surface color,
|
||||
@ -600,6 +667,9 @@ tabButton =
|
||||
|
||||
|
||||
{-| A Tab bar meant for only the upper most level. Do not use a tab within a tab.
|
||||
|
||||

|
||||
|
||||
-}
|
||||
tab : Palette -> TabStyle msg
|
||||
tab =
|
||||
|
||||
@ -7,8 +7,6 @@ module Widget.Snackbar exposing
|
||||
|
||||
A [snackbar](https://material.io/components/snackbars/) shows notification, one at a time.
|
||||
|
||||
[Open in Ellie](https://ellie-app.com/9pz7FqhVW83a1)
|
||||
|
||||
|
||||
# Basics
|
||||
|
||||
|
||||