mirror of
https://github.com/Orasund/elm-ui-widgets.git
synced 2024-09-11 14:35:37 +03:00
fixed iconButton.
This commit is contained in:
parent
cea936f7ee
commit
d0a4d01995
1
elm.json
1
elm.json
@ -6,7 +6,6 @@
|
|||||||
"version": "2.3.0",
|
"version": "2.3.0",
|
||||||
"exposed-modules": [
|
"exposed-modules": [
|
||||||
"Widget",
|
"Widget",
|
||||||
"Widget.Style",
|
|
||||||
"Widget.Style.Material",
|
"Widget.Style.Material",
|
||||||
"Widget.Style.Material.Typography",
|
"Widget.Style.Material.Typography",
|
||||||
"Widget.Style.Material.Color",
|
"Widget.Style.Material.Color",
|
||||||
|
|||||||
@ -41,7 +41,11 @@
|
|||||||
}
|
}
|
||||||
},
|
},
|
||||||
"test-dependencies": {
|
"test-dependencies": {
|
||||||
"direct": {},
|
"direct": {
|
||||||
"indirect": {}
|
"elm-explorations/test": "1.2.2"
|
||||||
|
},
|
||||||
|
"indirect": {
|
||||||
|
"elm/random": "1.0.0"
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -540,10 +540,13 @@ view msgMapper style model =
|
|||||||
Icon.view (Icon >> msgMapper) style (.icon model)
|
Icon.view (Icon >> msgMapper) style (.icon model)
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
--------------------------------------------------------------------------------
|
--------------------------------------------------------------------------------
|
||||||
-- DO NOT CHANGE ANYTHING AFTER THIS
|
-- DO NOT CHANGE ANYTHING AFTER THIS
|
||||||
--------------------------------------------------------------------------------
|
--------------------------------------------------------------------------------
|
||||||
|
|
||||||
|
|
||||||
toCardList :
|
toCardList :
|
||||||
{ idle : msg
|
{ idle : msg
|
||||||
, msgMapper : Msg -> msg
|
, msgMapper : Msg -> msg
|
||||||
@ -590,9 +593,6 @@ toCardList { idle, msgMapper, style, model } =
|
|||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
updateField :
|
updateField :
|
||||||
(UpgradeCollection -> UpgradeRecord model msg)
|
(UpgradeCollection -> UpgradeRecord model msg)
|
||||||
-> msg
|
-> msg
|
||||||
|
|||||||
@ -1,4 +1,4 @@
|
|||||||
module Data.Style exposing (Style,style)
|
module Data.Style exposing (Style, style)
|
||||||
|
|
||||||
import Color exposing (Color)
|
import Color exposing (Color)
|
||||||
import Color.Accessibility as Accessibility
|
import Color.Accessibility as Accessibility
|
||||||
@ -10,41 +10,38 @@ import Element.Font as Font
|
|||||||
import FeatherIcons
|
import FeatherIcons
|
||||||
import Html.Attributes as Attributes
|
import Html.Attributes as Attributes
|
||||||
import Icons
|
import Icons
|
||||||
import Widget.Icon as Icon
|
|
||||||
import Widget
|
import Widget
|
||||||
exposing
|
exposing
|
||||||
( ButtonStyle
|
( ButtonStyle
|
||||||
, ColumnStyle
|
, ColumnStyle
|
||||||
, DialogStyle
|
, DialogStyle
|
||||||
, RowStyle
|
|
||||||
, SortTableStyle
|
|
||||||
, TabStyle
|
|
||||||
, TextInputStyle
|
|
||||||
, ButtonStyle
|
|
||||||
, ColumnStyle
|
|
||||||
, DialogStyle
|
|
||||||
, DividerStyle
|
, DividerStyle
|
||||||
|
, ExpansionItemStyle
|
||||||
|
, HeaderStyle
|
||||||
|
, ImageItemStyle
|
||||||
, ItemStyle
|
, ItemStyle
|
||||||
|
, MultiLineItemStyle
|
||||||
, ProgressIndicatorStyle
|
, ProgressIndicatorStyle
|
||||||
, RowStyle
|
, RowStyle
|
||||||
, SortTableStyle
|
, SortTableStyle
|
||||||
, SwitchStyle
|
, SwitchStyle
|
||||||
, TabStyle
|
, TabStyle
|
||||||
, TextInputStyle
|
, TextInputStyle
|
||||||
, HeaderStyle
|
|
||||||
, TextItemStyle
|
, TextItemStyle
|
||||||
, ImageItemStyle
|
|
||||||
, MultiLineItemStyle
|
|
||||||
, ExpansionItemStyle
|
|
||||||
)
|
)
|
||||||
import Widget.Snackbar exposing (SnackbarStyle)
|
import Widget.Icon as Icon
|
||||||
import Widget.Layout exposing (LayoutStyle)
|
import Widget.Layout exposing (LayoutStyle)
|
||||||
|
import Widget.Snackbar exposing (SnackbarStyle)
|
||||||
import Widget.Style.Material as Material exposing (Palette)
|
import Widget.Style.Material as Material exposing (Palette)
|
||||||
|
|
||||||
|
|
||||||
style : Palette -> Style msg
|
style : Palette -> Style msg
|
||||||
style palette =
|
style palette =
|
||||||
{ sortTable = Material.sortTable palette
|
{ containedButton = Material.containedButton Material.defaultPalette
|
||||||
|
, outlinedButton = Material.outlinedButton Material.defaultPalette
|
||||||
|
, textButton = Material.textButton Material.defaultPalette
|
||||||
|
, iconButton = Material.iconButton Material.defaultPalette
|
||||||
|
, sortTable = Material.sortTable palette
|
||||||
, row = Material.row
|
, row = Material.row
|
||||||
, buttonRow = Material.buttonRow
|
, buttonRow = Material.buttonRow
|
||||||
, cardColumn = Material.cardColumn palette
|
, cardColumn = Material.cardColumn palette
|
||||||
@ -71,11 +68,12 @@ style palette =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
type alias Style msg =
|
type alias Style msg =
|
||||||
{ dialog : DialogStyle msg
|
{ containedButton : ButtonStyle msg
|
||||||
|
, outlinedButton : ButtonStyle msg
|
||||||
|
, textButton : ButtonStyle msg
|
||||||
|
, iconButton : ButtonStyle msg
|
||||||
|
, dialog : DialogStyle msg
|
||||||
, button : ButtonStyle msg
|
, button : ButtonStyle msg
|
||||||
, switch : SwitchStyle msg
|
, switch : SwitchStyle msg
|
||||||
, primaryButton : ButtonStyle msg
|
, primaryButton : ButtonStyle msg
|
||||||
|
|||||||
@ -1,7 +1,6 @@
|
|||||||
module Data.Theme exposing (Theme(..), toStyle)
|
module Data.Theme exposing (Theme(..), toStyle)
|
||||||
|
|
||||||
import Data.Style as Style exposing (Style)
|
import Data.Style as Style exposing (Style)
|
||||||
import Data.Style
|
|
||||||
import Widget.Style.Material exposing (Palette)
|
import Widget.Style.Material exposing (Palette)
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -2,49 +2,78 @@ module Example.Button exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
|
|
||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import FeatherIcons
|
import Element.Background as Background
|
||||||
import Widget
|
import Element.Border as Border
|
||||||
|
import Material.Icons as MaterialIcons
|
||||||
|
import Material.Icons.Types exposing (Coloring(..))
|
||||||
|
import Widget exposing (ButtonStyle, ColumnStyle, RowStyle)
|
||||||
import Widget.Icon as Icon
|
import Widget.Icon as Icon
|
||||||
import Widget exposing (ButtonStyle, RowStyle)
|
import Widget.Style.Customize as Customize
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
import Widget.Style.Material.Color as MaterialColor
|
||||||
|
import Widget.Style.Material.Typography as Typography
|
||||||
|
|
||||||
|
|
||||||
type alias Style style msg =
|
type alias Style style msg =
|
||||||
{ style
|
{ style
|
||||||
| primaryButton : ButtonStyle msg
|
| containedButton : ButtonStyle msg
|
||||||
, button : ButtonStyle msg
|
, outlinedButton : ButtonStyle msg
|
||||||
|
, textButton : ButtonStyle msg
|
||||||
|
, iconButton : ButtonStyle msg
|
||||||
, row : RowStyle msg
|
, row : RowStyle msg
|
||||||
|
, column : ColumnStyle msg
|
||||||
|
, cardColumn : ColumnStyle msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
materialStyle : Style {} msg
|
materialStyle : Style {} msg
|
||||||
materialStyle =
|
materialStyle =
|
||||||
{ primaryButton = Material.containedButton Material.defaultPalette
|
{ containedButton = Material.containedButton Material.defaultPalette
|
||||||
, button = Material.outlinedButton Material.defaultPalette
|
, outlinedButton = Material.outlinedButton Material.defaultPalette
|
||||||
|
, textButton = Material.textButton Material.defaultPalette
|
||||||
|
, iconButton = Material.iconButton Material.defaultPalette
|
||||||
, row = Material.row
|
, row = Material.row
|
||||||
|
, column = Material.column
|
||||||
|
, cardColumn = Material.cardColumn Material.defaultPalette
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type Model
|
type alias Model =
|
||||||
= IsButtonEnabled Bool
|
Int
|
||||||
|
|
||||||
|
|
||||||
type Msg
|
type Msg
|
||||||
= ChangedButtonStatus Bool
|
= Increase Int
|
||||||
|
| Decrease Int
|
||||||
|
| Reset
|
||||||
|
|
||||||
|
|
||||||
init : ( Model, Cmd Msg )
|
init : ( Model, Cmd Msg )
|
||||||
init =
|
init =
|
||||||
( IsButtonEnabled True
|
( 0
|
||||||
, Cmd.none
|
, Cmd.none
|
||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
update : Msg -> Model -> ( Model, Cmd Msg )
|
update : Msg -> Model -> ( Model, Cmd Msg )
|
||||||
update msg _ =
|
update msg model =
|
||||||
case msg of
|
case msg of
|
||||||
ChangedButtonStatus bool ->
|
Increase int ->
|
||||||
( IsButtonEnabled bool
|
( model + int
|
||||||
|
, Cmd.none
|
||||||
|
)
|
||||||
|
|
||||||
|
Decrease int ->
|
||||||
|
( if (model - int) >= 0 then
|
||||||
|
model - int
|
||||||
|
|
||||||
|
else
|
||||||
|
model
|
||||||
|
, Cmd.none
|
||||||
|
)
|
||||||
|
|
||||||
|
Reset ->
|
||||||
|
( 0
|
||||||
, Cmd.none
|
, Cmd.none
|
||||||
)
|
)
|
||||||
|
|
||||||
@ -57,33 +86,91 @@ subscriptions _ =
|
|||||||
{-| You can remove the msgMapper. But by doing so, make sure to also change `msg` to `Msg` in the line below.
|
{-| You can remove the msgMapper. But by doing so, make sure to also change `msg` to `Msg` in the line below.
|
||||||
-}
|
-}
|
||||||
view : (Msg -> msg) -> Style style msg -> Model -> Element msg
|
view : (Msg -> msg) -> Style style msg -> Model -> Element msg
|
||||||
view msgMapper style (IsButtonEnabled isButtonEnabled) =
|
view msgMapper style model =
|
||||||
[ Widget.button style.primaryButton
|
[ model
|
||||||
{ text = "disable me"
|
|> String.fromInt
|
||||||
, icon =
|
|> Element.text
|
||||||
FeatherIcons.slash
|
|> Element.el
|
||||||
|> Icon.elmFeather FeatherIcons.toHtml
|
(Typography.h4
|
||||||
, onPress =
|
++ [ Element.centerX, Element.centerY ]
|
||||||
if isButtonEnabled then
|
)
|
||||||
ChangedButtonStatus False
|
|> List.singleton
|
||||||
|
|> Widget.column
|
||||||
|
(style.cardColumn
|
||||||
|
|> Customize.elementColumn
|
||||||
|
[ Element.centerX
|
||||||
|
, Element.width <| Element.px 128
|
||||||
|
, Element.height <| Element.px 128
|
||||||
|
, Widget.iconButton style.iconButton
|
||||||
|
{ text = "+2"
|
||||||
|
, icon =
|
||||||
|
MaterialIcons.exposure_plus_2
|
||||||
|
|> Icon.elmMaterialIcons Color
|
||||||
|
, onPress =
|
||||||
|
Increase 2
|
||||||
|
|> msgMapper
|
||||||
|
|> Just
|
||||||
|
}
|
||||||
|
|> Element.el [ Element.alignRight ]
|
||||||
|
|> Element.inFront
|
||||||
|
]
|
||||||
|
|> Customize.mapContent
|
||||||
|
(Customize.element
|
||||||
|
[ Element.width <| Element.px 128
|
||||||
|
, Element.height <| Element.px 128
|
||||||
|
, Material.defaultPalette.secondary
|
||||||
|
|> MaterialColor.fromColor
|
||||||
|
|> Background.color
|
||||||
|
]
|
||||||
|
)
|
||||||
|
)
|
||||||
|
, [ [ Widget.textButton style.textButton
|
||||||
|
{ text = "Reset"
|
||||||
|
, onPress =
|
||||||
|
Reset
|
||||||
|> msgMapper
|
|> msgMapper
|
||||||
|> Just
|
|> Just
|
||||||
|
}
|
||||||
|
, Widget.button style.outlinedButton
|
||||||
|
{ text = "Decrease"
|
||||||
|
, icon =
|
||||||
|
MaterialIcons.remove
|
||||||
|
|> Icon.elmMaterialIcons Color
|
||||||
|
, onPress =
|
||||||
|
if model > 0 then
|
||||||
|
Decrease 1
|
||||||
|
|> msgMapper
|
||||||
|
|> Just
|
||||||
|
|
||||||
else
|
else
|
||||||
Nothing
|
Nothing
|
||||||
}
|
}
|
||||||
, Widget.iconButton style.button
|
]
|
||||||
{ text = "reset"
|
|> Widget.row (style.row |> Customize.elementRow [ Element.alignRight ])
|
||||||
, icon =
|
, [ Widget.button style.containedButton
|
||||||
FeatherIcons.repeat
|
{ text = "Increase"
|
||||||
|> Icon.elmFeather FeatherIcons.toHtml
|
, icon =
|
||||||
, onPress =
|
MaterialIcons.add
|
||||||
ChangedButtonStatus True
|
|> Icon.elmMaterialIcons Color
|
||||||
|> msgMapper
|
, onPress =
|
||||||
|> Just
|
Increase 1
|
||||||
}
|
|> msgMapper
|
||||||
|
|> Just
|
||||||
|
}
|
||||||
|
]
|
||||||
|
|> Widget.row (style.row |> Customize.elementRow [ Element.alignLeft ])
|
||||||
|
]
|
||||||
|
|> Widget.row
|
||||||
|
(style.row
|
||||||
|
|> Customize.elementRow [ Element.width <| Element.fill ]
|
||||||
|
|> Customize.mapContent (Customize.element [ Element.width <| Element.fill ])
|
||||||
|
)
|
||||||
]
|
]
|
||||||
|> Widget.row style.row
|
|> Widget.column
|
||||||
|
(style.column
|
||||||
|
|> Customize.elementColumn [ Element.width <| Element.fill ]
|
||||||
|
|> Customize.mapContent (Customize.element [ Element.width <| Element.fill ])
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
main : Program () Model Msg
|
main : Program () Model Msg
|
||||||
|
|||||||
@ -3,9 +3,8 @@ module Example.Dialog exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import FeatherIcons
|
import FeatherIcons
|
||||||
import Widget
|
|
||||||
import Widget.Icon as Icon
|
|
||||||
import Widget exposing (ButtonStyle, DialogStyle)
|
import Widget exposing (ButtonStyle, DialogStyle)
|
||||||
|
import Widget.Icon as Icon
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -13,9 +13,8 @@ import Material.Icons exposing (offline_bolt)
|
|||||||
import Material.Icons.Action
|
import Material.Icons.Action
|
||||||
import Material.Icons.Types exposing (Coloring(..))
|
import Material.Icons.Types exposing (Coloring(..))
|
||||||
import Octicons
|
import Octicons
|
||||||
import Widget
|
|
||||||
import Widget.Icon exposing (Icon)
|
|
||||||
import Widget exposing (ButtonStyle, RowStyle)
|
import Widget exposing (ButtonStyle, RowStyle)
|
||||||
|
import Widget.Icon exposing (Icon)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
import Zondicons
|
import Zondicons
|
||||||
|
|
||||||
@ -73,31 +72,49 @@ view msgMapper style () =
|
|||||||
|> Element.text
|
|> Element.text
|
||||||
|> List.singleton
|
|> List.singleton
|
||||||
|> Element.paragraph []
|
|> Element.paragraph []
|
||||||
, [ (Material.Icons.done
|
, [ ( Material.Icons.done
|
||||||
|> Widget.Icon.elmMaterialIcons Color,"elm-material-icons")
|
|> Widget.Icon.elmMaterialIcons Color
|
||||||
, (Material.Icons.Action.done
|
, "elm-material-icons"
|
||||||
|> Widget.Icon.materialIcons, "material-icons")
|
)
|
||||||
, (FeatherIcons.check
|
, ( Material.Icons.Action.done
|
||||||
|> Widget.Icon.elmFeather FeatherIcons.toHtml,"elm-feather")
|
|> Widget.Icon.materialIcons
|
||||||
, (FontAwesome.Solid.check
|
, "material-icons"
|
||||||
|> Widget.Icon.elmFontawesome FontAwesome.Svg.viewIcon,"elm-fontawesome")
|
)
|
||||||
, (Ionicon.checkmark
|
, ( FeatherIcons.check
|
||||||
|> Widget.Icon.elmIonicons,"elm-ionicons")
|
|> Widget.Icon.elmFeather FeatherIcons.toHtml
|
||||||
, (Octicons.check
|
, "elm-feather"
|
||||||
|
)
|
||||||
|
, ( FontAwesome.Solid.check
|
||||||
|
|> Widget.Icon.elmFontawesome FontAwesome.Svg.viewIcon
|
||||||
|
, "elm-fontawesome"
|
||||||
|
)
|
||||||
|
, ( Ionicon.checkmark
|
||||||
|
|> Widget.Icon.elmIonicons
|
||||||
|
, "elm-ionicons"
|
||||||
|
)
|
||||||
|
, ( Octicons.check
|
||||||
|> Widget.Icon.elmOcticons
|
|> Widget.Icon.elmOcticons
|
||||||
{ withSize = Octicons.size
|
{ withSize = Octicons.size
|
||||||
, withColor = Octicons.color
|
, withColor = Octicons.color
|
||||||
, defaultOptions = Octicons.defaultOptions
|
, defaultOptions = Octicons.defaultOptions
|
||||||
},"elm-octicons")
|
}
|
||||||
, (Heroicons.Solid.check
|
, "elm-octicons"
|
||||||
|> Widget.Icon.elmHeroicons,"elm-heroicons")
|
)
|
||||||
, (Ant.Icons.Svg.checkOutlined
|
, ( Heroicons.Solid.check
|
||||||
|> Widget.Icon.antDesignIconsElm,"ant-design-icons-elm")
|
|> Widget.Icon.elmHeroicons
|
||||||
,( Zondicons.checkmark
|
, "elm-heroicons"
|
||||||
|> Widget.Icon.elmZondicons,"elm-zondicons")
|
)
|
||||||
|
, ( Ant.Icons.Svg.checkOutlined
|
||||||
|
|> Widget.Icon.antDesignIconsElm
|
||||||
|
, "ant-design-icons-elm"
|
||||||
|
)
|
||||||
|
, ( Zondicons.checkmark
|
||||||
|
|> Widget.Icon.elmZondicons
|
||||||
|
, "elm-zondicons"
|
||||||
|
)
|
||||||
]
|
]
|
||||||
|> List.map
|
|> List.map
|
||||||
(\(icon,text) ->
|
(\( icon, text ) ->
|
||||||
Widget.button style.primaryButton
|
Widget.button style.primaryButton
|
||||||
{ text = text
|
{ text = text
|
||||||
, icon = icon
|
, icon = icon
|
||||||
|
|||||||
@ -2,14 +2,14 @@ module Example.List exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
|
|
||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Widget
|
|
||||||
import Widget exposing (ColumnStyle,SwitchStyle, DividerStyle,ExpansionItemStyle,MultiLineItemStyle,ImageItemStyle, ItemStyle, HeaderStyle,TextItemStyle)
|
|
||||||
import Widget.Style.Material as Material
|
|
||||||
import FeatherIcons
|
|
||||||
import Widget.Icon as Icon
|
|
||||||
import Element.Font as Font
|
import Element.Font as Font
|
||||||
|
import FeatherIcons
|
||||||
|
import Widget exposing (ColumnStyle, DividerStyle, ExpansionItemStyle, HeaderStyle, ImageItemStyle, ItemStyle, MultiLineItemStyle, SwitchStyle, TextItemStyle)
|
||||||
|
import Widget.Icon as Icon
|
||||||
|
import Widget.Style.Material as Material
|
||||||
import Widget.Style.Material.Color as MaterialColor
|
import Widget.Style.Material.Color as MaterialColor
|
||||||
|
|
||||||
|
|
||||||
type alias Style style msg =
|
type alias Style style msg =
|
||||||
{ style
|
{ style
|
||||||
| cardColumn : ColumnStyle msg
|
| cardColumn : ColumnStyle msg
|
||||||
@ -65,11 +65,11 @@ update msg _ =
|
|||||||
, Cmd.none
|
, Cmd.none
|
||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
subscriptions : Model -> Sub Msg
|
subscriptions : Model -> Sub Msg
|
||||||
subscriptions _ =
|
subscriptions _ =
|
||||||
Sub.none
|
Sub.none
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
{-| You can remove the msgMapper. But by doing so, make sure to also change `msg` to `Msg` in the line below.
|
{-| You can remove the msgMapper. But by doing so, make sure to also change `msg` to `Msg` in the line below.
|
||||||
-}
|
-}
|
||||||
@ -79,93 +79,98 @@ view msgMapper style (IsExpanded isExpanded) =
|
|||||||
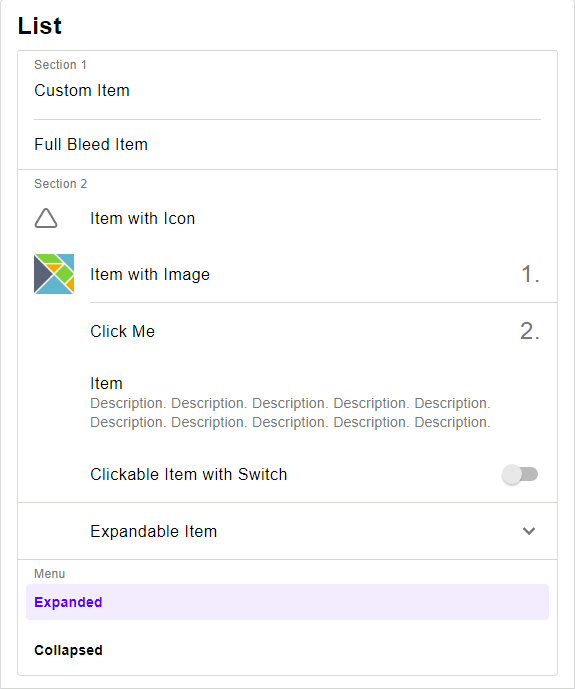
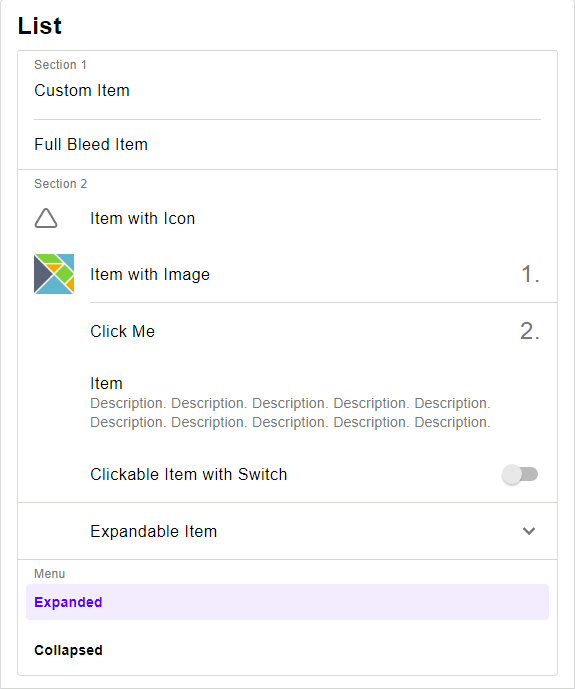
|> Widget.headerItem style.fullBleedHeader
|
|> Widget.headerItem style.fullBleedHeader
|
||||||
, Widget.item <| Element.text <| "Custom Item"
|
, Widget.item <| Element.text <| "Custom Item"
|
||||||
, Widget.divider style.middleDivider
|
, Widget.divider style.middleDivider
|
||||||
, Widget.item <| Element.el [Element.centerY ] <| Element.text <| "Custom Item (centered)"
|
, Widget.item <| Element.el [ Element.centerY ] <| Element.text <| "Custom Item (centered)"
|
||||||
, "Section 2"
|
, "Section 2"
|
||||||
|> Widget.headerItem style.fullBleedHeader
|
|> Widget.headerItem style.fullBleedHeader
|
||||||
, Widget.textItem style.textItem
|
, Widget.textItem style.textItem
|
||||||
{ onPress = Nothing
|
{ onPress = Nothing
|
||||||
, icon =
|
, icon =
|
||||||
FeatherIcons.triangle
|
FeatherIcons.triangle
|
||||||
|> Icon.elmFeather FeatherIcons.toHtml
|
|> Icon.elmFeather FeatherIcons.toHtml
|
||||||
, text = "Item with Icon"
|
, text = "Item with Icon"
|
||||||
, content = \{size,color} ->
|
, content =
|
||||||
Element.none
|
\{ size, color } ->
|
||||||
|
Element.none
|
||||||
}
|
}
|
||||||
, Widget.imageItem style.imageItem
|
, Widget.imageItem style.imageItem
|
||||||
{ onPress = Nothing
|
{ onPress = Nothing
|
||||||
, image = Element.image [Element.width <| Element.px <| 40, Element.height <| Element.px <| 40]
|
, image =
|
||||||
{ src = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Elm_logo.svg/1024px-Elm_logo.svg.png"
|
Element.image [ Element.width <| Element.px <| 40, Element.height <| Element.px <| 40 ]
|
||||||
, description = "Elm logo"
|
{ src = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Elm_logo.svg/1024px-Elm_logo.svg.png"
|
||||||
}
|
, description = "Elm logo"
|
||||||
|
}
|
||||||
, text = "Item with Image"
|
, text = "Item with Image"
|
||||||
, content = \{size,color} ->
|
, content =
|
||||||
"1."
|
\{ size, color } ->
|
||||||
|> Element.text
|
"1."
|
||||||
|> Element.el
|
|> Element.text
|
||||||
[Font.color <| MaterialColor.fromColor color
|
|> Element.el
|
||||||
,Font.size size
|
[ Font.color <| MaterialColor.fromColor color
|
||||||
]
|
, Font.size size
|
||||||
|
]
|
||||||
}
|
}
|
||||||
, Widget.divider style.insetDivider
|
, Widget.divider style.insetDivider
|
||||||
, Widget.textItem style.textItem
|
, Widget.textItem style.textItem
|
||||||
{ onPress = not isExpanded |>ToggleCollapsable |> msgMapper |> Just
|
{ onPress = not isExpanded |> ToggleCollapsable |> msgMapper |> Just
|
||||||
, icon = always Element.none
|
, icon = always Element.none
|
||||||
, text = "Click Me"
|
, text = "Click Me"
|
||||||
, content =
|
, content =
|
||||||
\{size,color} ->
|
\{ size, color } ->
|
||||||
"2."
|
"2."
|
||||||
|> Element.text
|
|> Element.text
|
||||||
|> Element.el
|
|> Element.el
|
||||||
[Font.color <| MaterialColor.fromColor color
|
[ Font.color <| MaterialColor.fromColor color
|
||||||
,Font.size size
|
, Font.size size
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
, Widget.multiLineItem style.multiLineItem
|
, Widget.multiLineItem style.multiLineItem
|
||||||
{ title = "Item"
|
{ title = "Item"
|
||||||
, text = "Description"
|
, text = "Description. Description. Description. Description. Description. Description. Description. Description. Description. Description."
|
||||||
, onPress = Nothing
|
, onPress = Nothing
|
||||||
, icon = always Element.none
|
, icon = always Element.none
|
||||||
, content = always Element.none
|
, content = always Element.none
|
||||||
}
|
}
|
||||||
, Widget.imageItem style.imageItem
|
, Widget.imageItem style.imageItem
|
||||||
{ onPress = not isExpanded |>ToggleCollapsable |> msgMapper |> Just
|
{ onPress = not isExpanded |> ToggleCollapsable |> msgMapper |> Just
|
||||||
, image = Element.none
|
, image = Element.none
|
||||||
, text = "Clickable Item with Switch"
|
, text = "Clickable Item with Switch"
|
||||||
, content = \{size,color} ->
|
, content =
|
||||||
Widget.switch style.switch
|
\{ size, color } ->
|
||||||
{ description = "Click Me"
|
Widget.switch style.switch
|
||||||
, active = isExpanded
|
{ description = "Click Me"
|
||||||
, onPress =
|
, active = isExpanded
|
||||||
not isExpanded
|
, onPress =
|
||||||
|> ToggleCollapsable
|
not isExpanded
|
||||||
|> msgMapper
|
|> ToggleCollapsable
|
||||||
|> Just
|
|> msgMapper
|
||||||
}
|
|> Just
|
||||||
|
}
|
||||||
}
|
}
|
||||||
, Widget.divider style.fullBleedDivider
|
, Widget.divider style.fullBleedDivider
|
||||||
]++ (Widget.expansionItem style.expansionItem
|
]
|
||||||
{ onToggle = ToggleCollapsable >> msgMapper
|
++ Widget.expansionItem style.expansionItem
|
||||||
, isExpanded = isExpanded
|
{ onToggle = ToggleCollapsable >> msgMapper
|
||||||
, icon = always Element.none
|
, isExpanded = isExpanded
|
||||||
, text = "Expandable Item"
|
, icon = always Element.none
|
||||||
, content =
|
, text = "Expandable Item"
|
||||||
[ "Section 3"
|
, content =
|
||||||
|> Widget.headerItem style.insetHeader
|
[ "Section 3"
|
||||||
, Widget.textItem style.textItem
|
|> Widget.headerItem style.insetHeader
|
||||||
{ onPress = Nothing
|
, Widget.textItem style.textItem
|
||||||
, icon = always Element.none
|
{ onPress = Nothing
|
||||||
, text = "Item"
|
, icon = always Element.none
|
||||||
, content =
|
, text = "Item"
|
||||||
\{size,color} ->
|
, content =
|
||||||
"3."
|
\{ size, color } ->
|
||||||
|> Element.text
|
"3."
|
||||||
|> Element.el
|
|> Element.text
|
||||||
[Font.color <| MaterialColor.fromColor color
|
|> Element.el
|
||||||
,Font.size size
|
[ Font.color <| MaterialColor.fromColor color
|
||||||
|
, Font.size size
|
||||||
|
]
|
||||||
|
}
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
]
|
|
||||||
})
|
|
||||||
|> Widget.itemList style.cardColumn
|
|> Widget.itemList style.cardColumn
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -3,9 +3,8 @@ module Example.Modal exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import FeatherIcons
|
import FeatherIcons
|
||||||
import Widget
|
|
||||||
import Widget.Icon as Icon
|
|
||||||
import Widget exposing (ButtonStyle, ColumnStyle)
|
import Widget exposing (ButtonStyle, ColumnStyle)
|
||||||
|
import Widget.Icon as Icon
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -3,7 +3,6 @@ module Example.MultiSelect exposing (Model, Msg, init, subscriptions, update, vi
|
|||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Set exposing (Set)
|
import Set exposing (Set)
|
||||||
import Widget
|
|
||||||
import Widget exposing (ButtonStyle, RowStyle)
|
import Widget exposing (ButtonStyle, RowStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -2,7 +2,6 @@ module Example.ProgressIndicator exposing (Model, Msg, init, subscriptions, upda
|
|||||||
|
|
||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Widget
|
|
||||||
import Widget exposing (ProgressIndicatorStyle)
|
import Widget exposing (ProgressIndicatorStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -2,7 +2,6 @@ module Example.Select exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
|
|
||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Widget
|
|
||||||
import Widget exposing (ButtonStyle, RowStyle)
|
import Widget exposing (ButtonStyle, RowStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -4,9 +4,8 @@ import Browser
|
|||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import FeatherIcons
|
import FeatherIcons
|
||||||
import Time
|
import Time
|
||||||
import Widget
|
|
||||||
import Widget.Snackbar as Snackbar exposing (Snackbar)
|
|
||||||
import Widget exposing (ButtonStyle, ColumnStyle, RowStyle, SnackbarStyle)
|
import Widget exposing (ButtonStyle, ColumnStyle, RowStyle, SnackbarStyle)
|
||||||
|
import Widget.Snackbar as Snackbar exposing (Snackbar)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -2,7 +2,6 @@ module Example.SortTable exposing (Model, Msg, init, subscriptions, update, view
|
|||||||
|
|
||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Widget
|
|
||||||
import Widget exposing (SortTableStyle)
|
import Widget exposing (SortTableStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -3,7 +3,6 @@ module Example.Switch exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import FeatherIcons
|
import FeatherIcons
|
||||||
import Widget
|
|
||||||
import Widget exposing (RowStyle, SwitchStyle)
|
import Widget exposing (RowStyle, SwitchStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -2,7 +2,6 @@ module Example.Tab exposing (Model, Msg, init, subscriptions, update, view)
|
|||||||
|
|
||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Widget
|
|
||||||
import Widget exposing (TabStyle)
|
import Widget exposing (TabStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -3,7 +3,6 @@ module Example.TextInput exposing (Model, Msg, init, subscriptions, update, view
|
|||||||
import Browser
|
import Browser
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Set exposing (Set)
|
import Set exposing (Set)
|
||||||
import Widget
|
|
||||||
import Widget exposing (ColumnStyle, TextInputStyle)
|
import Widget exposing (ColumnStyle, TextInputStyle)
|
||||||
import Widget.Style.Material as Material
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
|||||||
@ -439,36 +439,36 @@ viewLoaded m =
|
|||||||
|
|
||||||
else
|
else
|
||||||
[ Widget.divider style.fullBleedDivider
|
[ Widget.divider style.fullBleedDivider
|
||||||
] ++ Widget.expansionItem style.expansionItem
|
]
|
||||||
{ onToggle =
|
++ Widget.expansionItem style.expansionItem
|
||||||
always
|
{ onToggle =
|
||||||
(name
|
always
|
||||||
|> Example.fromString
|
(name
|
||||||
|> Maybe.map ToggledExample
|
|> Example.fromString
|
||||||
|> Maybe.withDefault Idle
|
|> Maybe.map ToggledExample
|
||||||
)
|
|> Maybe.withDefault Idle
|
||||||
, icon = always Element.none
|
|
||||||
, text =
|
|
||||||
"States"
|
|
||||||
, content =
|
|
||||||
Element.column
|
|
||||||
(Grid.simple
|
|
||||||
++ [ Element.width <| Element.fill ]
|
|
||||||
)
|
|
||||||
more
|
|
||||||
|> Widget.item
|
|
||||||
|> List.singleton
|
|
||||||
, isExpanded =
|
|
||||||
name
|
|
||||||
|> Example.fromString
|
|
||||||
|> Maybe.map
|
|
||||||
(\example ->
|
|
||||||
m.expanded
|
|
||||||
|> AnySet.member example
|
|
||||||
)
|
)
|
||||||
|> Maybe.withDefault False
|
, icon = always Element.none
|
||||||
}
|
, text =
|
||||||
|
"States"
|
||||||
|
, content =
|
||||||
|
Element.column
|
||||||
|
(Grid.simple
|
||||||
|
++ [ Element.width <| Element.fill ]
|
||||||
|
)
|
||||||
|
more
|
||||||
|
|> Widget.item
|
||||||
|
|> List.singleton
|
||||||
|
, isExpanded =
|
||||||
|
name
|
||||||
|
|> Example.fromString
|
||||||
|
|> Maybe.map
|
||||||
|
(\example ->
|
||||||
|
m.expanded
|
||||||
|
|> AnySet.member example
|
||||||
|
)
|
||||||
|
|> Maybe.withDefault False
|
||||||
|
}
|
||||||
)
|
)
|
||||||
)
|
)
|
||||||
|> Widget.itemList style.cardColumn
|
|> Widget.itemList style.cardColumn
|
||||||
|
|||||||
@ -276,7 +276,6 @@ multiSelect idle style =
|
|||||||
]
|
]
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
tab : msg -> Style msg -> List ( String, Element msg )
|
tab : msg -> Style msg -> List ( String, Element msg )
|
||||||
tab idle style =
|
tab idle style =
|
||||||
[ ( "Nothing selected"
|
[ ( "Nothing selected"
|
||||||
@ -501,18 +500,25 @@ list _ style =
|
|||||||
|> Widget.row style.row
|
|> Widget.row style.row
|
||||||
)
|
)
|
||||||
, ( "Column"
|
, ( "Column"
|
||||||
|
, [ Element.text "A"
|
||||||
|
, Element.text "B"
|
||||||
|
, Element.text "C"
|
||||||
|
]
|
||||||
|
|> Widget.column style.column
|
||||||
|
)
|
||||||
|
, ( "Column as Card"
|
||||||
, [ Element.text "A"
|
, [ Element.text "A"
|
||||||
, Element.text "B"
|
, Element.text "B"
|
||||||
, Element.text "C"
|
, Element.text "C"
|
||||||
]
|
]
|
||||||
|> Widget.column style.cardColumn
|
|> Widget.column style.cardColumn
|
||||||
)
|
)
|
||||||
, ( "Singleton List"
|
, ( "Singleton List as Card"
|
||||||
, [ Element.text "A"
|
, [ Element.text "A"
|
||||||
]
|
]
|
||||||
|> Widget.column style.cardColumn
|
|> Widget.column style.cardColumn
|
||||||
)
|
)
|
||||||
, ( "Empty List"
|
, ( "Empty List as Card"
|
||||||
, []
|
, []
|
||||||
|> Widget.column style.cardColumn
|
|> Widget.column style.cardColumn
|
||||||
)
|
)
|
||||||
|
|||||||
10
example/tests/Example.elm
Normal file
10
example/tests/Example.elm
Normal file
@ -0,0 +1,10 @@
|
|||||||
|
module Example exposing (..)
|
||||||
|
|
||||||
|
import Expect exposing (Expectation)
|
||||||
|
import Fuzz exposing (Fuzzer, int, list, string)
|
||||||
|
import Test exposing (..)
|
||||||
|
|
||||||
|
|
||||||
|
suite : Test
|
||||||
|
suite =
|
||||||
|
todo "Implement our first test. See https://package.elm-lang.org/packages/elm-explorations/test/latest for how to do this!"
|
||||||
@ -30,9 +30,9 @@ type alias ExpansionPanelStyle msg =
|
|||||||
, icon : IconStyle
|
, icon : IconStyle
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
, content : {element : List (Attribute msg)}
|
, content : { element : List (Attribute msg) }
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias ExpansionPanel msg =
|
type alias ExpansionPanel msg =
|
||||||
@ -62,12 +62,12 @@ expansionPanel style model =
|
|||||||
|> Element.el style.content.panel.content.label.content.text.elementText
|
|> Element.el style.content.panel.content.label.content.text.elementText
|
||||||
]
|
]
|
||||||
, if model.isExpanded then
|
, if model.isExpanded then
|
||||||
style.content.panel.content.collapseIcon
|
style.content.panel.content.collapseIcon
|
||||||
style.content.panel.content.icon
|
style.content.panel.content.icon
|
||||||
|
|
||||||
else
|
else
|
||||||
style.content.panel.content.expandIcon
|
style.content.panel.content.expandIcon
|
||||||
style.content.panel.content.icon
|
style.content.panel.content.icon
|
||||||
]
|
]
|
||||||
, if model.isExpanded then
|
, if model.isExpanded then
|
||||||
Element.el style.content.content.element <| model.content
|
Element.el style.content.content.element <| model.content
|
||||||
|
|||||||
@ -1,4 +1,4 @@
|
|||||||
module Internal.Item exposing (DividerStyle, HeaderStyle, ImageItemStyle, ImageItem, MultiLineItemStyle,multiLineItem,imageItem, ExpansionItemStyle,ExpansionItem, Item, ItemStyle, TextItem, TextItemStyle,expansionItem, divider, headerItem, item, textItem, toItem)
|
module Internal.Item exposing (DividerStyle, ExpansionItem, ExpansionItemStyle, HeaderStyle, ImageItem, ImageItemStyle, Item, ItemStyle, MultiLineItemStyle, TextItem, TextItemStyle, divider, expansionItem, headerItem, imageItem, item, multiLineItem, textItem, toItem)
|
||||||
|
|
||||||
import Element exposing (Attribute, Element)
|
import Element exposing (Attribute, Element)
|
||||||
import Element.Input as Input
|
import Element.Input as Input
|
||||||
@ -34,7 +34,7 @@ type alias TextItemStyle msg =
|
|||||||
{ elementRow : List (Attribute msg)
|
{ elementRow : List (Attribute msg)
|
||||||
, content :
|
, content :
|
||||||
{ text : { elementText : List (Attribute msg) }
|
{ text : { elementText : List (Attribute msg) }
|
||||||
, icon :
|
, icon :
|
||||||
{ element : List (Attribute msg)
|
{ element : List (Attribute msg)
|
||||||
, content : IconStyle
|
, content : IconStyle
|
||||||
}
|
}
|
||||||
@ -43,6 +43,7 @@ type alias TextItemStyle msg =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias MultiLineItemStyle msg =
|
type alias MultiLineItemStyle msg =
|
||||||
{ elementButton : List (Attribute msg)
|
{ elementButton : List (Attribute msg)
|
||||||
, ifDisabled : List (Attribute msg)
|
, ifDisabled : List (Attribute msg)
|
||||||
@ -50,14 +51,14 @@ type alias MultiLineItemStyle msg =
|
|||||||
, content :
|
, content :
|
||||||
{ elementRow : List (Attribute msg)
|
{ elementRow : List (Attribute msg)
|
||||||
, content :
|
, content :
|
||||||
{ description :
|
{ description :
|
||||||
{ elementColumn : List (Attribute msg)
|
{ elementColumn : List (Attribute msg)
|
||||||
, content :
|
, content :
|
||||||
{ title : {elementText : List (Attribute msg)}
|
{ title : { elementText : List (Attribute msg) }
|
||||||
, text : {elementText : List (Attribute msg)}
|
, text : { elementText : List (Attribute msg) }
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
, icon :
|
, icon :
|
||||||
{ element : List (Attribute msg)
|
{ element : List (Attribute msg)
|
||||||
, content : IconStyle
|
, content : IconStyle
|
||||||
}
|
}
|
||||||
@ -66,6 +67,7 @@ type alias MultiLineItemStyle msg =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias ImageItemStyle msg =
|
type alias ImageItemStyle msg =
|
||||||
{ elementButton : List (Attribute msg)
|
{ elementButton : List (Attribute msg)
|
||||||
, ifDisabled : List (Attribute msg)
|
, ifDisabled : List (Attribute msg)
|
||||||
@ -80,12 +82,14 @@ type alias ImageItemStyle msg =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias ExpansionItemStyle msg =
|
type alias ExpansionItemStyle msg =
|
||||||
{ item : ItemStyle (TextItemStyle msg) msg
|
{ item : ItemStyle (TextItemStyle msg) msg
|
||||||
, expandIcon : Icon msg
|
, expandIcon : Icon msg
|
||||||
, collapseIcon : Icon msg
|
, collapseIcon : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias Item msg =
|
type alias Item msg =
|
||||||
List (Attribute msg) -> Element msg
|
List (Attribute msg) -> Element msg
|
||||||
|
|
||||||
@ -97,6 +101,7 @@ type alias TextItem msg =
|
|||||||
, content : Icon msg
|
, content : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias ImageItem msg =
|
type alias ImageItem msg =
|
||||||
{ text : String
|
{ text : String
|
||||||
, onPress : Maybe msg
|
, onPress : Maybe msg
|
||||||
@ -104,6 +109,7 @@ type alias ImageItem msg =
|
|||||||
, content : Icon msg
|
, content : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias ExpansionItem msg =
|
type alias ExpansionItem msg =
|
||||||
{ icon : Icon msg
|
{ icon : Icon msg
|
||||||
, text : String
|
, text : String
|
||||||
@ -112,6 +118,7 @@ type alias ExpansionItem msg =
|
|||||||
, isExpanded : Bool
|
, isExpanded : Bool
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
type alias MultiLineItem msg =
|
type alias MultiLineItem msg =
|
||||||
{ title : String
|
{ title : String
|
||||||
, text : String
|
, text : String
|
||||||
@ -120,6 +127,7 @@ type alias MultiLineItem msg =
|
|||||||
, content : Icon msg
|
, content : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
item : Element msg -> Item msg
|
item : Element msg -> Item msg
|
||||||
item element =
|
item element =
|
||||||
toItem
|
toItem
|
||||||
@ -152,12 +160,15 @@ textItem : ItemStyle (TextItemStyle msg) msg -> TextItem msg -> Item msg
|
|||||||
textItem s { onPress, text, icon, content } =
|
textItem s { onPress, text, icon, content } =
|
||||||
toItem s
|
toItem s
|
||||||
(\style ->
|
(\style ->
|
||||||
Input.button (style.elementButton ++ (if onPress == Nothing then
|
Input.button
|
||||||
style.ifDisabled
|
(style.elementButton
|
||||||
|
++ (if onPress == Nothing then
|
||||||
|
style.ifDisabled
|
||||||
|
|
||||||
else
|
else
|
||||||
style.otherwise
|
style.otherwise
|
||||||
))
|
)
|
||||||
|
)
|
||||||
{ onPress = onPress
|
{ onPress = onPress
|
||||||
, label =
|
, label =
|
||||||
[ icon style.content.content.icon.content
|
[ icon style.content.content.icon.content
|
||||||
@ -173,19 +184,23 @@ textItem s { onPress, text, icon, content } =
|
|||||||
}
|
}
|
||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
imageItem : ItemStyle (ImageItemStyle msg) msg -> ImageItem msg -> Item msg
|
imageItem : ItemStyle (ImageItemStyle msg) msg -> ImageItem msg -> Item msg
|
||||||
imageItem s { onPress, text, image, content } =
|
imageItem s { onPress, text, image, content } =
|
||||||
toItem s
|
toItem s
|
||||||
(\style ->
|
(\style ->
|
||||||
Input.button (style.elementButton ++ (if onPress == Nothing then
|
Input.button
|
||||||
style.ifDisabled
|
(style.elementButton
|
||||||
|
++ (if onPress == Nothing then
|
||||||
|
style.ifDisabled
|
||||||
|
|
||||||
else
|
else
|
||||||
style.otherwise
|
style.otherwise
|
||||||
))
|
)
|
||||||
|
)
|
||||||
{ onPress = onPress
|
{ onPress = onPress
|
||||||
, label =
|
, label =
|
||||||
[ image
|
[ image
|
||||||
|> Element.el style.content.content.image.element
|
|> Element.el style.content.content.image.element
|
||||||
, text
|
, text
|
||||||
|> Element.text
|
|> Element.text
|
||||||
@ -199,46 +214,53 @@ imageItem s { onPress, text, image, content } =
|
|||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
expansionItem : ExpansionItemStyle msg -> ExpansionItem msg -> List (Item msg)
|
expansionItem : ExpansionItemStyle msg -> ExpansionItem msg -> List (Item msg)
|
||||||
expansionItem s { icon, text,onToggle,content,isExpanded} =
|
expansionItem s { icon, text, onToggle, content, isExpanded } =
|
||||||
(textItem s.item
|
textItem s.item
|
||||||
{ text = text
|
{ text = text
|
||||||
, onPress = Just <| onToggle <| not isExpanded
|
, onPress = Just <| onToggle <| not isExpanded
|
||||||
, icon = icon
|
, icon = icon
|
||||||
, content =
|
, content =
|
||||||
(if isExpanded then
|
if isExpanded then
|
||||||
s.collapseIcon
|
s.collapseIcon
|
||||||
else
|
|
||||||
s.expandIcon )
|
else
|
||||||
|
s.expandIcon
|
||||||
}
|
}
|
||||||
)
|
:: (if isExpanded then
|
||||||
:: (if isExpanded then content else [])
|
content
|
||||||
|
|
||||||
|
else
|
||||||
|
[]
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
multiLineItem : ItemStyle (MultiLineItemStyle msg) msg -> MultiLineItem msg -> Item msg
|
multiLineItem : ItemStyle (MultiLineItemStyle msg) msg -> MultiLineItem msg -> Item msg
|
||||||
multiLineItem s { onPress, title,text, icon, content } =
|
multiLineItem s { onPress, title, text, icon, content } =
|
||||||
toItem s
|
toItem s
|
||||||
(\style ->
|
(\style ->
|
||||||
Input.button (style.elementButton ++ (if onPress == Nothing then
|
Input.button
|
||||||
style.ifDisabled
|
(style.elementButton
|
||||||
|
++ (if onPress == Nothing then
|
||||||
|
style.ifDisabled
|
||||||
|
|
||||||
else
|
else
|
||||||
style.otherwise
|
style.otherwise
|
||||||
))
|
)
|
||||||
|
)
|
||||||
{ onPress = onPress
|
{ onPress = onPress
|
||||||
, label =
|
, label =
|
||||||
[ icon style.content.content.icon.content
|
[ icon style.content.content.icon.content
|
||||||
|> Element.el style.content.content.icon.element
|
|> Element.el style.content.content.icon.element
|
||||||
, [ title
|
, [ title
|
||||||
|> Element.text
|
|> Element.text
|
||||||
|> List.singleton
|
|> List.singleton
|
||||||
|> Element.paragraph style.content.content.description.content.title.elementText
|
|> Element.paragraph style.content.content.description.content.title.elementText
|
||||||
, text
|
, text
|
||||||
|> Element.text
|
|> Element.text
|
||||||
|> List.singleton
|
|> List.singleton
|
||||||
|> Element.paragraph style.content.content.description.content.text.elementText
|
|> Element.paragraph style.content.content.description.content.text.elementText
|
||||||
]
|
]
|
||||||
|> Element.column style.content.content.description.elementColumn
|
|> Element.column style.content.content.description.elementColumn
|
||||||
, content style.content.content.content
|
, content style.content.content.content
|
||||||
]
|
]
|
||||||
@ -246,9 +268,10 @@ multiLineItem s { onPress, title,text, icon, content } =
|
|||||||
}
|
}
|
||||||
)
|
)
|
||||||
|
|
||||||
|
|
||||||
toItem : ItemStyle style msg -> (style -> Element msg) -> Item msg
|
toItem : ItemStyle style msg -> (style -> Element msg) -> Item msg
|
||||||
toItem style element =
|
toItem style element =
|
||||||
\attr ->
|
\attr ->
|
||||||
element style.content
|
element style.content
|
||||||
|> Element.el
|
|> Element.el
|
||||||
(attr ++ (style.element))
|
(attr ++ style.element)
|
||||||
|
|||||||
@ -427,6 +427,7 @@ iconButton palette =
|
|||||||
{ elementButton =
|
{ elementButton =
|
||||||
(baseButton palette |> .elementButton)
|
(baseButton palette |> .elementButton)
|
||||||
++ [ Element.height <| Element.px 48
|
++ [ Element.height <| Element.px 48
|
||||||
|
, Element.width <| Element.minimum 48 <| Element.shrink
|
||||||
, Border.rounded 24
|
, Border.rounded 24
|
||||||
, Element.mouseDown
|
, Element.mouseDown
|
||||||
[ palette.surface
|
[ palette.surface
|
||||||
|
|||||||
@ -1,13 +1,14 @@
|
|||||||
module Internal.Material.Icon exposing (icon,expand_less,expand_more)
|
module Internal.Material.Icon exposing (expand_less, expand_more, icon)
|
||||||
|
|
||||||
|
import Color exposing (Color)
|
||||||
import Element exposing (Element)
|
import Element exposing (Element)
|
||||||
import Svg exposing (Svg)
|
import Svg exposing (Svg)
|
||||||
import Svg.Attributes
|
import Svg.Attributes
|
||||||
import Color exposing (Color)
|
|
||||||
import Widget.Icon exposing (Icon)
|
import Widget.Icon exposing (Icon)
|
||||||
|
|
||||||
icon : {viewBox:String,size:Int,color:Color} -> List (Svg msg) -> Element msg
|
|
||||||
icon {viewBox,size,color} =
|
icon : { viewBox : String, size : Int, color : Color } -> List (Svg msg) -> Element msg
|
||||||
|
icon { viewBox, size, color } =
|
||||||
Svg.svg
|
Svg.svg
|
||||||
[ Svg.Attributes.height <| String.fromInt size
|
[ Svg.Attributes.height <| String.fromInt size
|
||||||
, Svg.Attributes.stroke <| Color.toCssString <| color
|
, Svg.Attributes.stroke <| Color.toCssString <| color
|
||||||
@ -22,15 +23,16 @@ icon {viewBox,size,color} =
|
|||||||
>> Element.html
|
>> Element.html
|
||||||
>> Element.el []
|
>> Element.el []
|
||||||
|
|
||||||
|
|
||||||
expand_less : Icon msg
|
expand_less : Icon msg
|
||||||
expand_less { size, color } =
|
expand_less { size, color } =
|
||||||
icon {viewBox = "0 0 48 48"
|
icon
|
||||||
|
{ viewBox = "0 0 48 48"
|
||||||
, size = size
|
, size = size
|
||||||
, color = color
|
, color = color
|
||||||
}
|
}
|
||||||
[ Svg.path
|
[ Svg.path
|
||||||
[ Svg.Attributes.d "M24 16L12 28l2.83 2.83L24 21.66l9.17 9.17L36 28z"
|
[ Svg.Attributes.d "M24 16L12 28l2.83 2.83L24 21.66l9.17 9.17L36 28z"
|
||||||
|
|
||||||
]
|
]
|
||||||
[]
|
[]
|
||||||
]
|
]
|
||||||
@ -38,13 +40,13 @@ expand_less { size, color } =
|
|||||||
|
|
||||||
expand_more : Icon msg
|
expand_more : Icon msg
|
||||||
expand_more { size, color } =
|
expand_more { size, color } =
|
||||||
icon {viewBox = "0 0 48 48"
|
icon
|
||||||
|
{ viewBox = "0 0 48 48"
|
||||||
, size = size
|
, size = size
|
||||||
, color = color
|
, color = color
|
||||||
}
|
}
|
||||||
[ Svg.path
|
[ Svg.path
|
||||||
[ Svg.Attributes.d "M33.17 17.17L24 26.34l-9.17-9.17L12 20l12 12 12-12z"
|
[ Svg.Attributes.d "M33.17 17.17L24 26.34l-9.17-9.17L12 20l12 12 12-12z"
|
||||||
|
|
||||||
]
|
]
|
||||||
[]
|
[]
|
||||||
]
|
]
|
||||||
|
|||||||
@ -2,12 +2,12 @@ module Internal.Material.Item exposing
|
|||||||
( expansionItem
|
( expansionItem
|
||||||
, fullBleedDivider
|
, fullBleedDivider
|
||||||
, fullBleedHeader
|
, fullBleedHeader
|
||||||
|
, imageItem
|
||||||
, insetDivider
|
, insetDivider
|
||||||
, insetHeader
|
, insetHeader
|
||||||
, middleDivider
|
, middleDivider
|
||||||
, textItem
|
|
||||||
, imageItem
|
|
||||||
, multiLineItem
|
, multiLineItem
|
||||||
|
, textItem
|
||||||
)
|
)
|
||||||
|
|
||||||
import Color
|
import Color
|
||||||
@ -16,7 +16,7 @@ import Element.Background as Background
|
|||||||
import Element.Border as Border
|
import Element.Border as Border
|
||||||
import Element.Font as Font
|
import Element.Font as Font
|
||||||
import Html.Attributes as Attributes
|
import Html.Attributes as Attributes
|
||||||
import Internal.Item exposing (DividerStyle,MultiLineItemStyle, ImageItemStyle , ExpansionItemStyle, HeaderStyle, ItemStyle, TextItemStyle)
|
import Internal.Item exposing (DividerStyle, ExpansionItemStyle, HeaderStyle, ImageItemStyle, ItemStyle, MultiLineItemStyle, TextItemStyle)
|
||||||
import Internal.Material.Icon as Icon
|
import Internal.Material.Icon as Icon
|
||||||
import Internal.Material.Palette exposing (Palette)
|
import Internal.Material.Palette exposing (Palette)
|
||||||
import Svg
|
import Svg
|
||||||
@ -25,6 +25,7 @@ import Widget.Icon exposing (Icon)
|
|||||||
import Widget.Style.Material.Color as MaterialColor
|
import Widget.Style.Material.Color as MaterialColor
|
||||||
import Widget.Style.Material.Typography as Typography
|
import Widget.Style.Material.Typography as Typography
|
||||||
|
|
||||||
|
|
||||||
fullBleedDivider : Palette -> ItemStyle (DividerStyle msg) msg
|
fullBleedDivider : Palette -> ItemStyle (DividerStyle msg) msg
|
||||||
fullBleedDivider _ =
|
fullBleedDivider _ =
|
||||||
{ element =
|
{ element =
|
||||||
@ -240,7 +241,7 @@ textItem _ =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
multiLineItem : Palette -> ItemStyle ( MultiLineItemStyle msg) msg
|
multiLineItem : Palette -> ItemStyle (MultiLineItemStyle msg) msg
|
||||||
multiLineItem _ =
|
multiLineItem _ =
|
||||||
{ element = [ Element.padding 0 ]
|
{ element = [ Element.padding 0 ]
|
||||||
, content =
|
, content =
|
||||||
@ -278,15 +279,20 @@ multiLineItem _ =
|
|||||||
{ elementRow = [ Element.spacing 16, Element.width Element.fill ]
|
{ elementRow = [ Element.spacing 16, Element.width Element.fill ]
|
||||||
, content =
|
, content =
|
||||||
{ description =
|
{ description =
|
||||||
{ elementColumn = [ Element.width Element.fill
|
{ elementColumn =
|
||||||
, Element.spacing 4
|
[ Element.width Element.fill
|
||||||
]
|
, Element.spacing 4
|
||||||
|
]
|
||||||
, content =
|
, content =
|
||||||
{ title = {elementText = Typography.body1}
|
{ title = { elementText = Typography.body1 }
|
||||||
, text = {elementText = Typography.body2
|
, text =
|
||||||
++ [MaterialColor.gray
|
{ elementText =
|
||||||
|> MaterialColor.fromColor
|
Typography.body2
|
||||||
|> Font.color]}
|
++ [ MaterialColor.gray
|
||||||
|
|> MaterialColor.fromColor
|
||||||
|
|> Font.color
|
||||||
|
]
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
, icon =
|
, icon =
|
||||||
@ -308,6 +314,7 @@ multiLineItem _ =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
imageItem : Palette -> ItemStyle (ImageItemStyle msg) msg
|
imageItem : Palette -> ItemStyle (ImageItemStyle msg) msg
|
||||||
imageItem _ =
|
imageItem _ =
|
||||||
{ element = [ Element.padding 0 ]
|
{ element = [ Element.padding 0 ]
|
||||||
@ -345,8 +352,11 @@ imageItem _ =
|
|||||||
, content =
|
, content =
|
||||||
{ elementRow = [ Element.spacing 16, Element.width Element.fill ]
|
{ elementRow = [ Element.spacing 16, Element.width Element.fill ]
|
||||||
, content =
|
, content =
|
||||||
{ text = { elementText = [ Element.width Element.fill
|
{ text =
|
||||||
] }
|
{ elementText =
|
||||||
|
[ Element.width Element.fill
|
||||||
|
]
|
||||||
|
}
|
||||||
, image =
|
, image =
|
||||||
{ element =
|
{ element =
|
||||||
[ Element.width <| Element.px 40
|
[ Element.width <| Element.px 40
|
||||||
@ -363,8 +373,6 @@ imageItem _ =
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
expansionItem : Palette -> ExpansionItemStyle msg
|
expansionItem : Palette -> ExpansionItemStyle msg
|
||||||
expansionItem palette =
|
expansionItem palette =
|
||||||
{ item = textItem palette
|
{ item = textItem palette
|
||||||
|
|||||||
@ -22,10 +22,11 @@ import Widget.Style.Material.Typography as Typography
|
|||||||
|
|
||||||
more_vert : Icon msg
|
more_vert : Icon msg
|
||||||
more_vert { size, color } =
|
more_vert { size, color } =
|
||||||
Icon.icon {viewBox = "0 0 48 48"
|
Icon.icon
|
||||||
|
{ viewBox = "0 0 48 48"
|
||||||
, size = size
|
, size = size
|
||||||
, color = color
|
, color = color
|
||||||
}
|
}
|
||||||
[ Svg.path
|
[ Svg.path
|
||||||
[ Svg.Attributes.d "M24 16c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm0 4c-2.21 0-4 1.79-4 4s1.79 4 4 4 4-1.79 4-4-1.79-4-4-4zm0 12c-2.21 0-4 1.79-4 4s1.79 4 4 4 4-1.79 4-4-1.79-4-4-4z"
|
[ Svg.Attributes.d "M24 16c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm0 4c-2.21 0-4 1.79-4 4s1.79 4 4 4 4-1.79 4-4-1.79-4-4-4zm0 12c-2.21 0-4 1.79-4 4s1.79 4 4 4 4-1.79 4-4-1.79-4-4-4z"
|
||||||
]
|
]
|
||||||
@ -35,10 +36,11 @@ more_vert { size, color } =
|
|||||||
|
|
||||||
search : Icon msg
|
search : Icon msg
|
||||||
search { size, color } =
|
search { size, color } =
|
||||||
Icon.icon {viewBox = "0 0 48 48"
|
Icon.icon
|
||||||
|
{ viewBox = "0 0 48 48"
|
||||||
, size = size
|
, size = size
|
||||||
, color = color
|
, color = color
|
||||||
}
|
}
|
||||||
[ Svg.path
|
[ Svg.path
|
||||||
[ Svg.Attributes.d "M31 28h-1.59l-.55-.55C30.82 25.18 32 22.23 32 19c0-7.18-5.82-13-13-13S6 11.82 6 19s5.82 13 13 13c3.23 0 6.18-1.18 8.45-3.13l.55.55V31l10 9.98L40.98 38 31 28zm-12 0c-4.97 0-9-4.03-9-9s4.03-9 9-9 9 4.03 9 9-4.03 9-9 9z"
|
[ Svg.Attributes.d "M31 28h-1.59l-.55-.55C30.82 25.18 32 22.23 32 19c0-7.18-5.82-13-13-13S6 11.82 6 19s5.82 13 13 13c3.23 0 6.18-1.18 8.45-3.13l.55.55V31l10 9.98L40.98 38 31 28zm-12 0c-4.97 0-9-4.03-9-9s4.03-9 9-9 9 4.03 9 9-4.03 9-9 9z"
|
||||||
]
|
]
|
||||||
@ -48,10 +50,11 @@ search { size, color } =
|
|||||||
|
|
||||||
menu : Icon msg
|
menu : Icon msg
|
||||||
menu { size, color } =
|
menu { size, color } =
|
||||||
Icon.icon {viewBox = "0 0 48 48"
|
Icon.icon
|
||||||
|
{ viewBox = "0 0 48 48"
|
||||||
, size = size
|
, size = size
|
||||||
, color = color
|
, color = color
|
||||||
}
|
}
|
||||||
[ Svg.path
|
[ Svg.path
|
||||||
[ Svg.Attributes.d "M6 36h36v-4H6v4zm0-10h36v-4H6v4zm0-14v4h36v-4H6z"
|
[ Svg.Attributes.d "M6 36h36v-4H6v4zm0-10h36v-4H6v4zm0-14v4h36v-4H6z"
|
||||||
]
|
]
|
||||||
|
|||||||
@ -2,9 +2,10 @@ module Internal.Material.SortTable exposing (sortTable)
|
|||||||
|
|
||||||
import Element
|
import Element
|
||||||
import Internal.Material.Button as Button
|
import Internal.Material.Button as Button
|
||||||
|
import Internal.Material.Icon as Icon
|
||||||
import Internal.Material.Palette exposing (Palette)
|
import Internal.Material.Palette exposing (Palette)
|
||||||
import Internal.SortTable exposing (SortTableStyle)
|
import Internal.SortTable exposing (SortTableStyle)
|
||||||
import Internal.Material.Icon as Icon
|
|
||||||
|
|
||||||
sortTable : Palette -> SortTableStyle msg
|
sortTable : Palette -> SortTableStyle msg
|
||||||
sortTable palette =
|
sortTable palette =
|
||||||
|
|||||||
@ -24,7 +24,7 @@ switch palette =
|
|||||||
[ Element.height <| Element.px 14
|
[ Element.height <| Element.px 14
|
||||||
, Element.width <| Element.px 34
|
, Element.width <| Element.px 34
|
||||||
, Element.centerY
|
, Element.centerY
|
||||||
, Element.centerX
|
, Element.centerX
|
||||||
, Border.rounded <| 10
|
, Border.rounded <| 10
|
||||||
]
|
]
|
||||||
, ifDisabled =
|
, ifDisabled =
|
||||||
@ -75,7 +75,6 @@ switch palette =
|
|||||||
|> Background.color
|
|> Background.color
|
||||||
]
|
]
|
||||||
, Element.alignRight
|
, Element.alignRight
|
||||||
|
|
||||||
, Element.moveRight 8
|
, Element.moveRight 8
|
||||||
]
|
]
|
||||||
, otherwise =
|
, otherwise =
|
||||||
|
|||||||
126
src/Widget.elm
126
src/Widget.elm
@ -6,13 +6,18 @@ module Widget exposing
|
|||||||
, DialogStyle, Dialog, modal, dialog
|
, DialogStyle, Dialog, modal, dialog
|
||||||
, RowStyle, row, buttonRow
|
, RowStyle, row, buttonRow
|
||||||
, ColumnStyle, column, buttonColumn
|
, ColumnStyle, column, buttonColumn
|
||||||
, ItemStyle, DividerStyle, HeaderStyle, TextItemStyle, ExpansionItemStyle, Item, ExpansionItem, itemList, item, divider, headerItem, textItem, expansionItem
|
, ItemStyle, Item, item
|
||||||
|
, TextItemStyle, TextItem, textItem
|
||||||
|
, ExpansionItemStyle, ExpansionItem, expansionItem
|
||||||
|
, ImageItemStyle, ImageItem, imageItem
|
||||||
|
, MultiLineItemStyle, MultiLineItem, multiLineItem
|
||||||
|
, HeaderStyle, headerItem
|
||||||
|
, DividerStyle, divider
|
||||||
|
, itemList
|
||||||
, SortTableStyle, SortTable, Column, sortTable, floatColumn, intColumn, stringColumn, unsortableColumn
|
, SortTableStyle, SortTable, Column, sortTable, floatColumn, intColumn, stringColumn, unsortableColumn
|
||||||
, TextInputStyle, TextInput, textInput
|
, TextInputStyle, TextInput, textInput
|
||||||
, TabStyle, Tab, tab
|
, TabStyle, Tab, tab
|
||||||
, ProgressIndicatorStyle, ProgressIndicator, circularProgressIndicator, imageItem
|
, ProgressIndicatorStyle, ProgressIndicator, circularProgressIndicator
|
||||||
, ImageItemStyle
|
|
||||||
, MultiLineItemStyle,multiLineItem
|
|
||||||
)
|
)
|
||||||
|
|
||||||
{-| This module contains different stateless view functions. No wiring required.
|
{-| This module contains different stateless view functions. No wiring required.
|
||||||
@ -78,7 +83,6 @@ You can create you own widgets by sticking widgets types together.
|
|||||||
@docs DialogStyle, Dialog, modal, dialog
|
@docs DialogStyle, Dialog, modal, dialog
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
# List
|
# List
|
||||||
|
|
||||||

|

|
||||||
@ -98,7 +102,14 @@ You can create you own widgets by sticking widgets types together.
|
|||||||
|
|
||||||
## Item
|
## Item
|
||||||
|
|
||||||
@docs ItemStyle, DividerStyle, HeaderStyle, TextItemStyle,ImageItemStyle, ExpansionItemStyle,MultiLineItemStyle,Item, ExpansionItem, itemList, item, divider, headerItem, buttonDrawer, textItem,imageItem, expansionItem,multiLineItem
|
@docs ItemStyle, Item, item
|
||||||
|
@docs TextItemStyle, TextItem, textItem
|
||||||
|
@docs ExpansionItemStyle, ExpansionItem, expansionItem
|
||||||
|
@docs ImageItemStyle, ImageItem, imageItem
|
||||||
|
@docs MultiLineItemStyle, MultiLineItem, multiLineItem
|
||||||
|
@docs HeaderStyle, headerItem
|
||||||
|
@docs DividerStyle, divider
|
||||||
|
@docs itemList, buttonDrawer
|
||||||
|
|
||||||
|
|
||||||
# Sort Table
|
# Sort Table
|
||||||
@ -141,11 +152,9 @@ You can create you own widgets by sticking widgets types together.
|
|||||||
import Color exposing (Color)
|
import Color exposing (Color)
|
||||||
import Element exposing (Attribute, Element, Length)
|
import Element exposing (Attribute, Element, Length)
|
||||||
import Element.Input exposing (Placeholder)
|
import Element.Input exposing (Placeholder)
|
||||||
import Html exposing (Html)
|
|
||||||
import Internal.Button as Button
|
import Internal.Button as Button
|
||||||
import Internal.Dialog as Dialog
|
import Internal.Dialog as Dialog
|
||||||
import Internal.ExpansionPanel as ExpansionPanel
|
import Internal.Item as Item
|
||||||
import Internal.Item as Item
|
|
||||||
import Internal.List as List
|
import Internal.List as List
|
||||||
import Internal.ProgressIndicator as ProgressIndicator
|
import Internal.ProgressIndicator as ProgressIndicator
|
||||||
import Internal.Select as Select
|
import Internal.Select as Select
|
||||||
@ -221,6 +230,18 @@ type alias TextButton msg =
|
|||||||
|
|
||||||
|
|
||||||
{-| A button containing only an icon, the text is used for screenreaders.
|
{-| A button containing only an icon, the text is used for screenreaders.
|
||||||
|
|
||||||
|
import Widget.Style.Material as Material
|
||||||
|
|
||||||
|
type Msg
|
||||||
|
= Like
|
||||||
|
|
||||||
|
iconButton (Material.iconButton Material.defaultPalette)
|
||||||
|
{ text = Like
|
||||||
|
, icon = MaterialIcons.hearth |> Icon.elmMaterialIcons Color
|
||||||
|
, onPress = Just Like
|
||||||
|
}
|
||||||
|
|
||||||
-}
|
-}
|
||||||
iconButton :
|
iconButton :
|
||||||
ButtonStyle msg
|
ButtonStyle msg
|
||||||
@ -478,7 +499,6 @@ dialog =
|
|||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
{----------------------------------------------------------
|
{----------------------------------------------------------
|
||||||
- TEXT INPUT
|
- TEXT INPUT
|
||||||
----------------------------------------------------------}
|
----------------------------------------------------------}
|
||||||
@ -538,7 +558,7 @@ textInput =
|
|||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias ItemStyle content msg=
|
type alias ItemStyle content msg =
|
||||||
{ element : List (Attribute msg)
|
{ element : List (Attribute msg)
|
||||||
, content : content
|
, content : content
|
||||||
}
|
}
|
||||||
@ -604,6 +624,7 @@ type alias TextItemStyle msg =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias MultiLineItemStyle msg =
|
type alias MultiLineItemStyle msg =
|
||||||
{ elementButton : List (Attribute msg)
|
{ elementButton : List (Attribute msg)
|
||||||
@ -612,14 +633,14 @@ type alias MultiLineItemStyle msg =
|
|||||||
, content :
|
, content :
|
||||||
{ elementRow : List (Attribute msg)
|
{ elementRow : List (Attribute msg)
|
||||||
, content :
|
, content :
|
||||||
{ description :
|
{ description :
|
||||||
{ elementColumn : List (Attribute msg)
|
{ elementColumn : List (Attribute msg)
|
||||||
, content :
|
, content :
|
||||||
{ title : {elementText : List (Attribute msg)}
|
{ title : { elementText : List (Attribute msg) }
|
||||||
, text : {elementText : List (Attribute msg)}
|
, text : { elementText : List (Attribute msg) }
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
, icon :
|
, icon :
|
||||||
{ element : List (Attribute msg)
|
{ element : List (Attribute msg)
|
||||||
, content : IconStyle
|
, content : IconStyle
|
||||||
}
|
}
|
||||||
@ -628,6 +649,7 @@ type alias MultiLineItemStyle msg =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias ImageItemStyle msg =
|
type alias ImageItemStyle msg =
|
||||||
{ elementButton : List (Attribute msg)
|
{ elementButton : List (Attribute msg)
|
||||||
@ -643,6 +665,7 @@ type alias ImageItemStyle msg =
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias ExpansionItemStyle msg =
|
type alias ExpansionItemStyle msg =
|
||||||
{ item : ItemStyle (TextItemStyle msg) msg
|
{ item : ItemStyle (TextItemStyle msg) msg
|
||||||
@ -650,6 +673,7 @@ type alias ExpansionItemStyle msg =
|
|||||||
, collapseIcon : Icon msg
|
, collapseIcon : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias TextItem msg =
|
type alias TextItem msg =
|
||||||
{ text : String
|
{ text : String
|
||||||
@ -658,6 +682,7 @@ type alias TextItem msg =
|
|||||||
, content : Icon msg
|
, content : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias MultiLineItem msg =
|
type alias MultiLineItem msg =
|
||||||
{ title : String
|
{ title : String
|
||||||
@ -667,6 +692,7 @@ type alias MultiLineItem msg =
|
|||||||
, content : Icon msg
|
, content : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias ImageItem msg =
|
type alias ImageItem msg =
|
||||||
{ text : String
|
{ text : String
|
||||||
@ -675,6 +701,7 @@ type alias ImageItem msg =
|
|||||||
, content : Icon msg
|
, content : Icon msg
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
{-| -}
|
{-| -}
|
||||||
type alias ExpansionItem msg =
|
type alias ExpansionItem msg =
|
||||||
{ icon : Icon msg
|
{ icon : Icon msg
|
||||||
@ -717,45 +744,60 @@ headerItem =
|
|||||||
|
|
||||||
{-| A clickable item that contains two spots for icons or additional information and a single line of text.
|
{-| A clickable item that contains two spots for icons or additional information and a single line of text.
|
||||||
-}
|
-}
|
||||||
textItem : ItemStyle (TextItemStyle msg) msg
|
textItem :
|
||||||
-> { text : String
|
ItemStyle (TextItemStyle msg) msg
|
||||||
, onPress : Maybe msg
|
->
|
||||||
, icon : Icon msg
|
{ text : String
|
||||||
, content : Icon msg
|
, onPress : Maybe msg
|
||||||
} -> Item msg
|
, icon : Icon msg
|
||||||
|
, content : Icon msg
|
||||||
|
}
|
||||||
|
-> Item msg
|
||||||
textItem =
|
textItem =
|
||||||
Item.textItem
|
Item.textItem
|
||||||
|
|
||||||
multiLineItem : ItemStyle (MultiLineItemStyle msg) msg
|
|
||||||
-> { title : String
|
multiLineItem :
|
||||||
, text : String
|
ItemStyle (MultiLineItemStyle msg) msg
|
||||||
, onPress : Maybe msg
|
->
|
||||||
, icon : Icon msg
|
{ title : String
|
||||||
, content : Icon msg
|
, text : String
|
||||||
} -> Item msg
|
, onPress : Maybe msg
|
||||||
|
, icon : Icon msg
|
||||||
|
, content : Icon msg
|
||||||
|
}
|
||||||
|
-> Item msg
|
||||||
multiLineItem =
|
multiLineItem =
|
||||||
Item.multiLineItem
|
Item.multiLineItem
|
||||||
|
|
||||||
|
|
||||||
{-| A clickable item that contains a image , a line of text and some additonal information
|
{-| A clickable item that contains a image , a line of text and some additonal information
|
||||||
-}
|
-}
|
||||||
imageItem : ItemStyle (ImageItemStyle msg) msg
|
imageItem :
|
||||||
-> { text : String
|
ItemStyle (ImageItemStyle msg) msg
|
||||||
, onPress : Maybe msg
|
->
|
||||||
, image : Element msg
|
{ text : String
|
||||||
, content : Icon msg
|
, onPress : Maybe msg
|
||||||
} -> Item msg
|
, image : Element msg
|
||||||
|
, content : Icon msg
|
||||||
|
}
|
||||||
|
-> Item msg
|
||||||
imageItem =
|
imageItem =
|
||||||
Item.imageItem
|
Item.imageItem
|
||||||
|
|
||||||
|
|
||||||
{-| An expandable Item
|
{-| An expandable Item
|
||||||
-}
|
-}
|
||||||
expansionItem : ExpansionItemStyle msg
|
expansionItem :
|
||||||
-> { icon : Icon msg
|
ExpansionItemStyle msg
|
||||||
, text : String
|
->
|
||||||
, onToggle : Bool -> msg
|
{ icon : Icon msg
|
||||||
, content : List (Item msg)
|
, text : String
|
||||||
, isExpanded : Bool
|
, onToggle : Bool -> msg
|
||||||
} -> List (Item msg)
|
, content : List (Item msg)
|
||||||
|
, isExpanded : Bool
|
||||||
|
}
|
||||||
|
-> List (Item msg)
|
||||||
expansionItem =
|
expansionItem =
|
||||||
Item.expansionItem
|
Item.expansionItem
|
||||||
|
|
||||||
|
|||||||
@ -27,7 +27,6 @@ It is responsive and changes view to apply to the [material design guidelines](h
|
|||||||
-}
|
-}
|
||||||
|
|
||||||
import Array
|
import Array
|
||||||
import Color exposing (Color)
|
|
||||||
import Element exposing (Attribute, DeviceClass(..), Element)
|
import Element exposing (Attribute, DeviceClass(..), Element)
|
||||||
import Element.Input as Input
|
import Element.Input as Input
|
||||||
import Html exposing (Html)
|
import Html exposing (Html)
|
||||||
@ -35,7 +34,7 @@ import Internal.Button as Button exposing (Button, ButtonStyle)
|
|||||||
import Internal.Dialog as Dialog
|
import Internal.Dialog as Dialog
|
||||||
import Internal.Select as Select exposing (Select)
|
import Internal.Select as Select exposing (Select)
|
||||||
import Internal.TextInput as TextInput exposing (TextInput, TextInputStyle)
|
import Internal.TextInput as TextInput exposing (TextInput, TextInputStyle)
|
||||||
import Widget.Icon exposing (Icon, IconStyle)
|
import Widget.Icon exposing (Icon)
|
||||||
import Widget.Snackbar as Snackbar exposing (Message, SnackbarStyle)
|
import Widget.Snackbar as Snackbar exposing (Message, SnackbarStyle)
|
||||||
import Widget.Style.Customize as Customize
|
import Widget.Style.Customize as Customize
|
||||||
|
|
||||||
|
|||||||
@ -7,12 +7,12 @@ module Widget.Style.Material exposing
|
|||||||
, chip, textInput
|
, chip, textInput
|
||||||
, alertDialog
|
, alertDialog
|
||||||
, row, column
|
, row, column
|
||||||
, fullBleedDivider, insetDivider, middleDivider, insetHeader, fullBleedHeader, textItem, expansionItem
|
, fullBleedDivider, insetDivider, middleDivider, insetHeader, fullBleedHeader, textItem, multiLineItem, imageItem, expansionItem
|
||||||
, progressIndicator,imageItem
|
, progressIndicator
|
||||||
, sortTable
|
, sortTable
|
||||||
, snackbar
|
, snackbar
|
||||||
, tab, tabButton
|
, tab, tabButton
|
||||||
, layout, multiLineItem
|
, layout
|
||||||
)
|
)
|
||||||
|
|
||||||
{-| 
|
{-| 
|
||||||
@ -85,7 +85,7 @@ The [List widget](https://material.io/components/lists) is a very complex widget
|
|||||||
A List is build from items.
|
A List is build from items.
|
||||||
You way want to use special items to visually organize the content of your list.
|
You way want to use special items to visually organize the content of your list.
|
||||||
|
|
||||||
@docs fullBleedDivider, insetDivider, middleDivider, insetHeader, fullBleedHeader, textItem,multiLineItem,imageItem, expansionItem
|
@docs fullBleedDivider, insetDivider, middleDivider, insetHeader, fullBleedHeader, textItem, multiLineItem, imageItem, expansionItem
|
||||||
|
|
||||||
|
|
||||||
# Progress Indicator
|
# Progress Indicator
|
||||||
@ -123,7 +123,7 @@ Note that you might want to checkout the [file on GitHub](https://github.com/Ora
|
|||||||
import Color exposing (Color)
|
import Color exposing (Color)
|
||||||
import Internal.Button exposing (ButtonStyle)
|
import Internal.Button exposing (ButtonStyle)
|
||||||
import Internal.Dialog exposing (DialogStyle)
|
import Internal.Dialog exposing (DialogStyle)
|
||||||
import Internal.Item exposing (DividerStyle, ExpansionItemStyle,ImageItemStyle, HeaderStyle, ItemStyle, TextItemStyle,MultiLineItemStyle)
|
import Internal.Item exposing (DividerStyle, ExpansionItemStyle, HeaderStyle, ImageItemStyle, ItemStyle, MultiLineItemStyle, TextItemStyle)
|
||||||
import Internal.List exposing (ColumnStyle, RowStyle)
|
import Internal.List exposing (ColumnStyle, RowStyle)
|
||||||
import Internal.Material.Button as Button
|
import Internal.Material.Button as Button
|
||||||
import Internal.Material.Chip as Chip
|
import Internal.Material.Chip as Chip
|
||||||
@ -402,18 +402,23 @@ textItem : Palette -> ItemStyle (TextItemStyle msg) msg
|
|||||||
textItem =
|
textItem =
|
||||||
Item.textItem
|
Item.textItem
|
||||||
|
|
||||||
|
|
||||||
multiLineItem : Palette -> ItemStyle (MultiLineItemStyle msg) msg
|
multiLineItem : Palette -> ItemStyle (MultiLineItemStyle msg) msg
|
||||||
multiLineItem =
|
multiLineItem =
|
||||||
Item.multiLineItem
|
Item.multiLineItem
|
||||||
|
|
||||||
|
|
||||||
{-| Similar to a textItem but with an image instead of the icon.
|
{-| Similar to a textItem but with an image instead of the icon.
|
||||||
|
|
||||||
If the image is bigger then 40x40, the size of the item will change.
|
If the image is bigger then 40x40, the size of the item will change.
|
||||||
|
|
||||||
-}
|
-}
|
||||||
imageItem : Palette -> ItemStyle (ImageItemStyle msg) msg
|
imageItem : Palette -> ItemStyle (ImageItemStyle msg) msg
|
||||||
imageItem =
|
imageItem =
|
||||||
Item.imageItem
|
Item.imageItem
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
{-------------------------------------------------------------------------------
|
{-------------------------------------------------------------------------------
|
||||||
-- D I A L O G
|
-- D I A L O G
|
||||||
-------------------------------------------------------------------------------}
|
-------------------------------------------------------------------------------}
|
||||||
@ -426,6 +431,7 @@ alertDialog =
|
|||||||
Dialog.alertDialog
|
Dialog.alertDialog
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
{-------------------------------------------------------------------------------
|
{-------------------------------------------------------------------------------
|
||||||
-- P R O G R E S S I N D I C A T O R
|
-- P R O G R E S S I N D I C A T O R
|
||||||
-------------------------------------------------------------------------------}
|
-------------------------------------------------------------------------------}
|
||||||
|
|||||||
@ -8,8 +8,7 @@ import Element.Background
|
|||||||
import Element.Border
|
import Element.Border
|
||||||
import Element.Font
|
import Element.Font
|
||||||
import Element.Input
|
import Element.Input
|
||||||
import Widget
|
import Widget exposing (ButtonStyle, ColumnStyle, RowStyle)
|
||||||
import Widget.Style exposing (ButtonStyle, ColumnStyle, RowStyle)
|
|
||||||
import Widget.Style.Material as Material exposing (Palette)
|
import Widget.Style.Material as Material exposing (Palette)
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
15
tests/elm-verify-examples.json
Normal file
15
tests/elm-verify-examples.json
Normal file
@ -0,0 +1,15 @@
|
|||||||
|
{
|
||||||
|
"root": "../src",
|
||||||
|
"tests": [
|
||||||
|
"Widget",
|
||||||
|
"Widget.Style.Material",
|
||||||
|
"Widget.Style.Material.Typography",
|
||||||
|
"Widget.Style.Material.Color",
|
||||||
|
"Widget.Style.Customize",
|
||||||
|
"Widget.Layout",
|
||||||
|
"Widget.ScrollingNav",
|
||||||
|
"Widget.Snackbar",
|
||||||
|
"Widget.Icon",
|
||||||
|
"./README.md"
|
||||||
|
]
|
||||||
|
}
|
||||||
Loading…
Reference in New Issue
Block a user