cleaning old code to introduce better patern
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
added explore button and removed unused feature openai key
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
reduced docker frontend size by 20 🤣
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
reduced size by 2
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
fix/brain-management-shared-brain-access
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
https://github.com/StanGirard/quivr/issues/1569
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
---------
Co-authored-by: mamadoudicko <mamadoudicko100@gmail.com>
# Description
Currently, the production Docker images are very large, sitting at 4.17
GB for the frontend image, and 3.49 GB for backend images. This change
adds multi-stage builds, to optimize the image sizes, which results in
the following improvements:
- frontend image size: 4.17 GB -> 1.64 GB
- backend image size: 3.49 GB -> 1.71 GB
I hope this is appropriate as there is no open issue for this that I
know of.
I implemented this change and tested it locally, and would be glad to
discuss this and open an issue if necessary.
## Checklist before requesting a review
Please delete options that are not relevant.
- [x] My code follows the style guidelines of this project
- [x] I have performed a self-review of my code
- [x] I have commented hard-to-understand areas
- [x] New and existing unit tests pass locally with my changes
## Screenshots (if appropriate):
Image sizes before:
<img width="1416" alt="image"
src="https://github.com/StanGirard/quivr/assets/8296549/fcbb020f-8165-4549-ae30-823318691ec6">
Image sizes after:
<img width="1416" alt="image"
src="https://github.com/StanGirard/quivr/assets/8296549/d3f43c78-be26-4c38-9d23-9c1b0e9e37f2">
added algolia
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
There are some missing(like some russian and traditional chinese words)
or inaccurate texts in zh-ch locale.
## Checklist before requesting a review
Please delete options that are not relevant.
- [x] My code follows the style guidelines of this project
- I am confusing that not all the json files have same indent spaces. I
am not sure is it ok that the 4-spaces ones were changed to 2-spaces. 😅
- [x] I have performed a self-review of my code
## Screenshots (if appropriate):
added loaders and compatibility
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
- Refactor useSettingsTab by extracting usePrompt and methods in utils
- Fix bug #1545
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
#1540
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
added limit to 4k for gpt4
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
Extract the components from the settingsTab to increase readability of
file and allow refactoring of huge useBrainSettings hook
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
# Description
Epic: #1232
US: #1446
Send email address and message content to the backend. Display a loader
in loading state and a toast message on error.
# Description
In this pull request, I addressed an issue with text visibility in dark
mode within the OnboardingQuestion component. The problem was resolved
by modifying the class name.
## Changes Made
I changed the class name in the OnboardingQuestion component from:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25
```
to:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25 dark:text-black
```
## Motivation
The motivation for this change is to improve the visibility of text in
dark mode, making the user experience better and ensuring that the UI
remains consistent.
## Checklist before requesting a review
- [ ] My code follows the style guidelines of this project.
- [ ] I have performed a self-review of my code.
- [ ] I have added comments to explain any hard-to-understand areas.
- [ ] I have not added tests in this specific pull request, as this
change primarily deals with CSS class modification.
- [ ] New and existing unit tests pass locally with my changes.
- [ ] No dependent changes are required for this fix.
## Screenshots (if appropriate)
### Problem Before Fix

### Fix Applied

# Description
Hope ya'll don't mind, I updated the User Profile's UI to be a bit more
readable. Kept the design neutral to not impose styles.
I also kept the original toggle buttons for Theme and Language in case
we still want to use those in other places in the app, where a select
menu isn't necessary.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
https://github.com/StanGirard/quivr/assets/64866427/d0320852-ece1-4002-a180-0005df132e71https://github.com/StanGirard/quivr/assets/64866427/be3c67ec-8d42-44f9-8131-35a70aec20ef
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
Co-authored-by: Stan Girard <girard.stanislas@gmail.com>
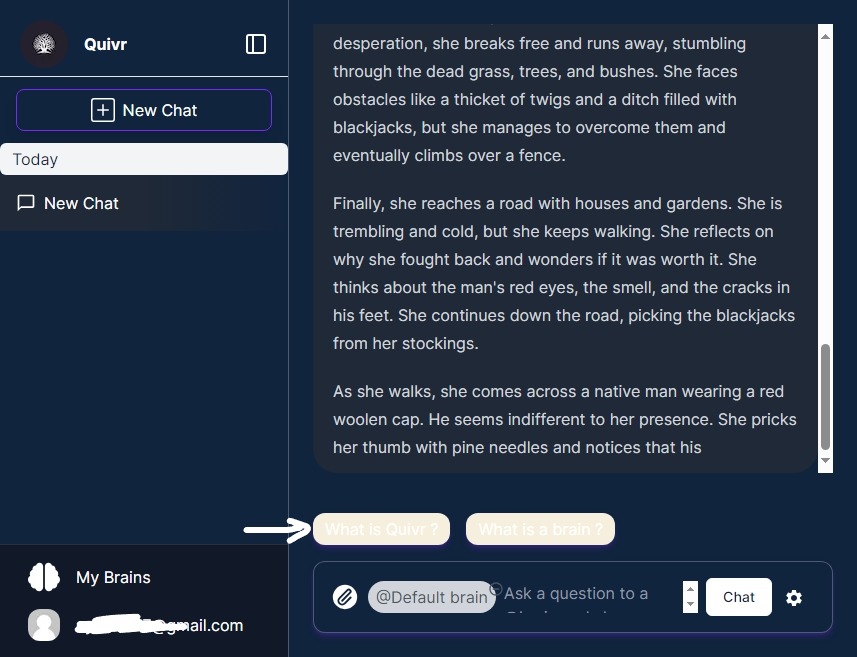
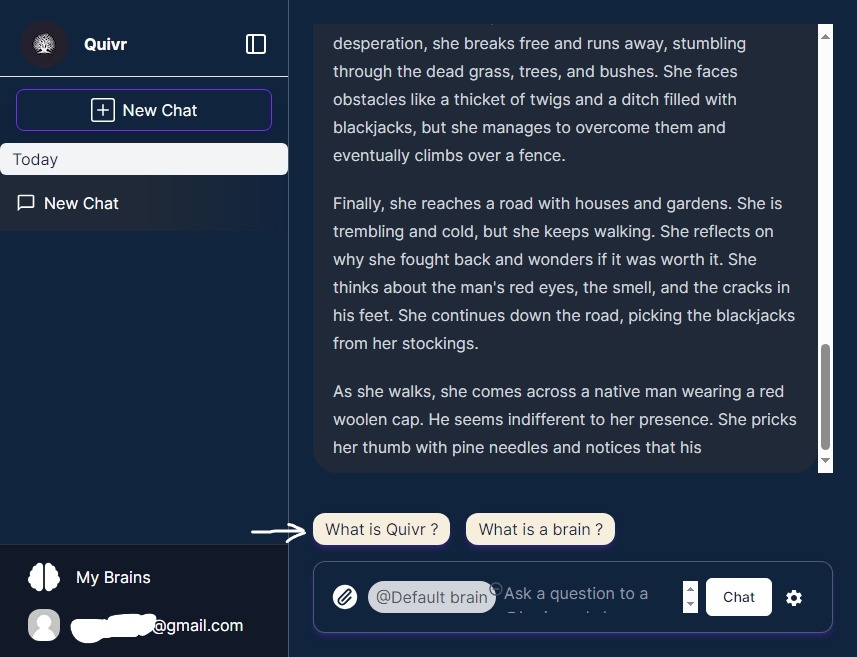
* 🧩 Possibility to chose which buttons to display in the sidebar
* Button "Back to chat"
* 💄 Remove the frame around the brains library page
* Give a size to the image in the profile button (for performance)
* Optional prop showButtons in the sidebar
* remove duration on waitFor and set sidebar animation duration to 200ms
* 💄 The chat sidebar takes the full height
* 💄 redesign of the action section and buttons in the sidebar
* ✨ Sidebar header
* ♻️ Refact sidebar filesystem structure
* ♻️ Create a separate reusable sidebar component
* 🐛 Fix sidebar quick open/close on mobile
* 💄 New open/close sidebar button
* fix: error message + sidebar height issue + mobile width incoherence
* ♻️ Rename and move the sidebar footer
* 💄 sidebar toggle: color on hover
* apply sidebar to brains-management
* 💄 Larger sidebar
* 🚨Pass existing tests
* ✅ Test the sidebar
* ✅ Test the open and close buttons in the sidebar
* style: make FeedItemIcon the same size
* feat: update feed component brain selector label position
* style: change purple to 600
* feat: improve already dropped file message ux
* feat: autoclose feedinput on chatId change
* style: change chat colors
* feat: prevent linebreak in knowledge to upload row
* feat(textFIeld): avoid textfield content going under icon
* feat(knowledgeToUpload): add tooltip on urls and files name
* feat(feedBrain): auto scroll on messages when feed modal get opened
* style: update colors
* refactor: rename uploadCard to FeedCard
* 🚧🌐 knowledge traductions
* 🔥 replace useKnowledge hook
* ✨ AddKnowledge in knowledge tab
* 🚧 extract feedBrain in chat hook
* ♻️ use feedBrain method as a prop in KnowledgeToFeedInput
* ✨ custom feedBrain for chat and brain management
* ✨ add loader when deleting
* 🚑 remove chat after auto creation for each feed action
* 🚚 rename KnowledgeProvider into KnowledgeToFeedProvider
* fix(RBAC): skip validation for unplug
* feat(chatSettings): set last config as default
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
* 🚚 Move Brain and User buttons to the sidebar in the chat
* 🚨 fix linter warnings
* 🚚 Move sidebar actions to a dedicated component
* ✅ Fix failing tests
* 💄 Style sidebar buttons
* 🚚 move nav components under ChatsListItem and User components accordingly
* Display email in the user button
* ♻️ use the UserData hook in the UserPage component
* Do not display the top navbar on the chat page
* ⚰️ remove the social icons at the bottom of the chat sidebar
* ⚡️UserButton: get email from the Supabase context instead of a call api
* 🚨 Fix unit-tests
* 💄 Crop email in UserButton if necessary
* UserButton: display empty string if the email is undefined
* feat(user): 🚚 Move language and theme buttons in the User page
* ⚰️ Remove obsolete test (DocumentData.test.ts)
* fix(user_settings): ⚰️ remove settings header
* feat: update GET/brains return status
* feat: add public tag on brain list
* feat: add public tag for public brain on brain settings tab
* feat: hide over tab when brain access is public