Mamadou DICKO
cb4148fc50
feat: add default feed button label ( #1892 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/c25e5892-be59-47ed-b1ea-8ce6bcc50214
2023-12-14 11:33:59 +01:00
Mamadou DICKO
bc2b012e47
fix: update chat history fetching logic ( #1891 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/fb2b5e83-5387-4198-afc5-4374281f0a32
2023-12-14 11:29:04 +01:00
Mamadou DICKO
0cc917ea9e
feat: add Menu bar ( #1885 )
...
Issue: https://github.com/StanGirard/quivr/issues/1884
- Add new sidebar (Menu)
- Add Menu to App level (shared accross all pages) and display it only
on chat bar
- Remove chatlist from sidebar (they are now accessible through Actions
bar (plus button on right of chat input)
- Move notification banner to App.tsx
- Update translations
Demo:
https://github.com/StanGirard/quivr/assets/63923024/53b1bf3b-db1a-49d7-ae84-80423d66ec03
2023-12-14 10:15:38 +01:00
Mamadou DICKO
9eb6120c6f
feat: allow user to feed brain from Actions bar ( #1882 )
...
Issue: https://github.com/StanGirard/quivr/issues/1881
Demo:
https://github.com/StanGirard/quivr/assets/63923024/348c7b17-84ca-46a3-89e3-3a00a621af69
2023-12-14 09:48:46 +01:00
Mamadou DICKO
3ed0ea15bb
feat: allow user to control left panel from Chat input ( #1880 )
...
Issue: https://github.com/StanGirard/quivr/issues/1866
- Use context to control sidebar open status
- Control sidebar through chat bar
- Persist sidebar status after page change
Demo:
https://github.com/StanGirard/quivr/assets/63923024/b9750198-e68d-47a7-b266-627a01586512
2023-12-13 20:56:07 +01:00
Mamadou DICKO
5f114c26d6
feat: add chat history to Actions modal ( #1877 )
...
Issue: https://github.com/StanGirard/quivr/issues/1865
Demo:
https://github.com/StanGirard/quivr/assets/63923024/e7a2fec9-0eac-4f92-9e99-a0bf3cec8e73
2023-12-13 15:02:49 +01:00
Mamadou DICKO
14537524df
feat: add action modal change brain button ( #1876 )
...
Issue: https://github.com/StanGirard/quivr/issues/1864
Demo:
https://github.com/StanGirard/quivr/assets/63923024/3160d56d-2200-4c96-bb80-25cf45510fcb
2023-12-13 11:55:15 +01:00
Mamadou DICKO
64953d1d77
feat: add selected brain tag and new discussion button to actions modal ( #1873 )
...
Issue: https://github.com/StanGirard/quivr/issues/1863
Demo:
https://github.com/StanGirard/quivr/assets/63923024/d1ca33de-6095-41a9-8d87-4ae6f841f5de
2023-12-13 09:21:30 +01:00
Mamadou DICKO
a30042f0fc
feat: add new actions modal ( #1870 )
...
Issue: https://github.com/StanGirard/quivr/issues/1861
- Update Quivr font
- Add Actions modal
- Update Popover component
- Move Chat config to Actions modal
Demo:
https://github.com/StanGirard/quivr/assets/63923024/df3ac138-6950-46fe-8e40-6276005c7ef1
2023-12-13 08:54:35 +01:00
Stan Girard
2c7f2cadcc
Fix submodule path and update chat page styles
2023-12-12 23:26:31 +01:00
Mamadou DICKO
7aec3462d8
feat: add brains list overflow indicator ( #1842 )
...
Issue: https://github.com/StanGirard/quivr/issues/1835
Demo:
https://github.com/StanGirard/quivr/assets/63923024/efd0795e-dd4a-45d6-bc53-56f630e94cb6
2023-12-06 18:54:22 +01:00
mamadoudicko
ab58f95d48
feat: update onboarding questions answer
2023-12-06 15:37:30 +01:00
Jezla
0fb4587161
fix: text not clear in dark mode ( #1804 )
...
# Description
Text color was being overridden.
Removed `text-gray-800` in MessageContent.tsx.
## Checklist before requesting a review
- [x] My code follows the style guidelines of this project
- [x] I have performed a self-review of my code
## Screenshots (if appropriate):
Before:

After:

Co-authored-by: Stan Girard <girard.stanislas@gmail.com>
2023-12-05 00:36:48 +01:00
Mamadou DICKO
604b55a99e
feat: track response source usage ( #1810 )
...
Issue: https://github.com/StanGirard/quivr/issues/1774
2023-12-04 12:41:12 +01:00
Mamadou DICKO
8d173bdcc6
fix: update editor state update logic ( #1809 )
...
Issue: https://github.com/StanGirard/quivr/issues/1779
Demo:
https://github.com/StanGirard/quivr/assets/63923024/5c5ff2fb-7856-4600-ad0b-82561793af78
2023-12-04 12:04:18 +01:00
Mamadou DICKO
68da22aa1d
feat: update models logic ( #1767 )
...
- The frontend no longer sets a default model
- Either a model is chosen by the user, or it will be done by the
backend
Issue: https://github.com/StanGirard/quivr/issues/1747
2023-11-30 22:08:36 +01:00
Mamadou DICKO
13b174b202
feat: add optimistic update on new message ( #1764 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/3aecb83f-3acd-46d4-900d-a042814c6638
Issue: https://github.com/StanGirard/quivr/issues/1753
2023-11-30 12:49:04 +01:00
Mamadou DICKO
00f11f93f2
fix: update mention suggestion filtering logic ( #1763 )
...
Issue: https://github.com/StanGirard/quivr/issues/1762
Demo:
https://github.com/StanGirard/quivr/assets/63923024/c578b9f0-5b1d-4196-85cf-042a93acd9c6
2023-11-30 10:31:48 +01:00
Mamadou DICKO
77c6ef6d98
feat(chatInput): use tiptap editor ( #1752 )
...
Issue:
- https://github.com/StanGirard/quivr/issues/1700
- https://github.com/StanGirard/quivr/issues/1722
Follow-up:
- https://github.com/StanGirard/quivr/issues/1753
Demo:
https://github.com/StanGirard/quivr/assets/63923024/1e2f8ed9-2a08-48fa-ac19-60910feb4f8d
2023-11-29 17:59:23 +01:00
Stan Girard
5b5faf03eb
feat: 🎸 logs
...
display logs in message
2023-11-24 23:14:18 +01:00
Mamadou DICKO
65e656f04e
feat: add api brain steps log (backend) ( #1705 )
...
Issue https://github.com/StanGirard/quivr/issues/1697
2023-11-24 14:58:33 +01:00
Mamadou DICKO
d9a72b368a
feat: allow updating api brain definition ( #1682 )
...
Issue:
https://github.com/StanGirard/quivr/issues/1683
Demo:
https://github.com/StanGirard/quivr/assets/63923024/67cf2a0f-4cfe-420c-9181-baffaa584c78
https://github.com/StanGirard/quivr/assets/63923024/eee57598-1520-4c11-bd64-887869878f46
2023-11-22 11:15:14 +01:00
Mamadou DICKO
09fe076134
feat(feedBrain): add manage button ( #1674 )
...
Demo:


2023-11-21 09:33:07 +01:00
Mamadou DICKO
d902e78ffa
feat(apiBrain): improve ux ( #1672 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/71efe888-285a-41ed-aa89-44e5f0b99162
2023-11-20 18:22:06 +01:00
Mamadou DICKO
3da64c0b0e
feat: update brain modal in chat input ( #1668 )
...
Issue: https://github.com/StanGirard/quivr/issues/1571
Demo:
https://github.com/StanGirard/quivr/assets/63923024/e7a6118e-29f8-44aa-af4b-0ea1b8013a33
2023-11-20 18:04:26 +01:00
Stan Girard
d955e31f50
feat: 🎸 marketplace ( #1657 )
...
added explore button and removed unused feature openai key
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
2023-11-19 18:46:12 +01:00
Mamadou DICKO
a46bf52478
fix: fix notification banner display when too much items in chat list ( #1593 )
...
Issue: https://github.com/StanGirard/quivr/issues/1578
Demo
<img width="1512" alt="Screenshot 2023-11-06 at 14 26 14"
src="https://github.com/StanGirard/quivr/assets/63923024/ef583683-43da-4b42-927e-22431cbeb0cf ">
2023-11-06 14:36:21 +01:00
Stan Girard
192610d008
feat: 🎸 sources ( #1591 )
...
added sources in front and backend
<img width="1536" alt="image"
src="https://github.com/StanGirard/quivr/assets/19614572/eb997288-282d-4f6e-b489-08ab3db400c6 ">
2023-11-06 12:09:18 +01:00
Mamadou DICKO
1905bd42f6
style: fix hidden contents ( #1577 )
...
Fix https://github.com/StanGirard/quivr/issues/1576
2023-11-03 10:01:05 +01:00
Mamadou DICKO
867904f19d
feat: add remote notification config ( #1547 )
...
Issue: https://github.com/StanGirard/quivr/issues/1503
Demo:
https://github.com/StanGirard/quivr/assets/63923024/fc354768-e25b-4d16-8e40-bfdbf950ddcd
2023-11-02 19:20:07 +01:00
Mamadou DICKO
9be4a57979
feat: improve ux ( #1522 )
...
Issues:
https://github.com/StanGirard/quivr/issues/1497
https://github.com/StanGirard/quivr/issues/1495
https://github.com/StanGirard/quivr/issues/1506
1. feat(chatInput): increase upload button size
2. feat(brains-library): add Spinner on loading
3. feat: improve logout ux

https://github.com/StanGirard/quivr/assets/63923024/cbd7cd42-e58a-49fb-9867-97f19dde9270
https://github.com/StanGirard/quivr/assets/63923024/a69b6b28-1c19-43e7-a02b-1df215a34a2e
2023-10-30 14:52:47 +01:00
Matthieu Jacq
c2bf3adc24
feat: remove legacy header and footer ( #1509 )
...
# Description
Also add a back to chat button in the user page to make up for the loss
of the legacy header.
## Screenshots (if appropriate):
<img width="754" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/ad6d92a6-2f57-464f-b002-ec94f37a1ccd ">
2023-10-26 18:23:36 +02:00
Matthieu Jacq
202daac77a
feat: remove onboarding's feature flag ( #1501 )
...
# Description
US: #1490
2023-10-26 15:41:12 +02:00
Matthieu Jacq
ee7af51c4d
feat: upgrade button in user settings ( #1484 )
...
# Description
Epic: #1429
User Story: #1431
- Add an upgrade button in user settings.
- Remove hover links on sidebar buttons (otherwise the link could
partially hide the button)
## Screenshots (if appropriate):
<img width="749" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/6265ba2b-8d91-4ee8-abb3-98417ad91076 ">
<img width="803" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/c13ce60b-a54d-44d7-a622-bcb1200ddb81 ">
2023-10-25 12:42:53 +02:00
Matthieu Jacq
56d1f94b62
feat: upgrade to plus button ( #1482 )
...
# Description
Epic: #1429
User Story: #1430
## Pour la mise en preview / prod:
- Mettre à jour l'environnement
```env
NEXT_PUBLIC_STRIPE_PRICING_TABLE_ID=<change-me>
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=<change-me>
```
- Activer le feature flag `monetization` (booléen)
## Screenshots (if appropriate):
Button:
<img width="289" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/c0f7321e-2f48-4462-aab9-fd1c6f4282cd ">
Modal:
<img width="843" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/28082680-1126-44db-bf77-76ae7474747f ">
2023-10-24 18:26:48 +02:00
Chekkal Youcef Seif El Islam
bb1e2e35db
Fix: Improved Text Visibility in Dark Mode in OnboardingQuestion Component ( #1456 )
...
# Description
In this pull request, I addressed an issue with text visibility in dark
mode within the OnboardingQuestion component. The problem was resolved
by modifying the class name.
## Changes Made
I changed the class name in the OnboardingQuestion component from:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25
```
to:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25 dark:text-black
```
## Motivation
The motivation for this change is to improve the visibility of text in
dark mode, making the user experience better and ensuring that the UI
remains consistent.
## Checklist before requesting a review
- [ ] My code follows the style guidelines of this project.
- [ ] I have performed a self-review of my code.
- [ ] I have added comments to explain any hard-to-understand areas.
- [ ] I have not added tests in this specific pull request, as this
change primarily deals with CSS class modification.
- [ ] New and existing unit tests pass locally with my changes.
- [ ] No dependent changes are required for this fix.
## Screenshots (if appropriate)
### Problem Before Fix

### Fix Applied

2023-10-23 09:56:24 +02:00
Mamadou DICKO
ea227df30e
feat(onboarding): add suggested questions answer ( #1390 )
...
https://github.com/StanGirard/quivr/assets/63923024/08554dd5-2765-436a-b900-48b38d582f6c
https://github.com/StanGirard/quivr/issues/1389
2023-10-12 09:39:56 +02:00
Mamadou DICKO
b9172b7442
feat: track onboarding events ( #1388 )
...
https://github.com/StanGirard/quivr/issues/1386
2023-10-11 15:56:28 +02:00
Mamadou DICKO
58ea481910
feat: finish onboarding step on first upload or crawl ( #1373 )
...
https://github.com/StanGirard/quivr/issues/1372
https://github.com/StanGirard/quivr/assets/63923024/ecf92424-bcc2-4e4d-ad4d-c569ab1c7203
2023-10-10 17:14:48 +02:00
Mamadou DICKO
28a6dc169a
feat: handle suggestion click ( #1368 )
...
https://github.com/StanGirard/quivr/issues/1367
This is the first part of the system. We'll update how we fetch this
'assistant' response soon
https://github.com/StanGirard/quivr/assets/63923024/92029ba2-ecd2-47a2-be67-2be13f50ea73
2023-10-10 09:46:56 +02:00
Mamadou DICKO
9293b7d782
feat: add Welcome chat ( #1365 )
...
https://github.com/StanGirard/quivr/issues/1361
https://github.com/StanGirard/quivr/assets/63923024/cc4b1c0a-363a-49f3-8306-181151554b34
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
2023-10-10 09:27:35 +02:00
Mamadou DICKO
77e135fb5b
test: add chat e2e tests ( #1344 )
...
- Brain selection
- Chat deletion
- Unplug chat
- Plug chat
2023-10-09 15:23:24 +02:00
Mamadou DICKO
f13f08c5c5
feat: update onboarding steps ( #1337 )
...
https://github.com/StanGirard/quivr/issues/1331
https://github.com/StanGirard/quivr/assets/63923024/eef62e2a-3c7c-4b08-b69c-2ba4d3b4b1be
2023-10-05 18:03:46 +02:00
Matthieu Jacq
f030db6952
feat: restructure the sidebar of the brains management page ( #1325 )
...
* 🧩 Possibility to chose which buttons to display in the sidebar
* Button "Back to chat"
* 💄 Remove the frame around the brains library page
* Give a size to the image in the profile button (for performance)
* Optional prop showButtons in the sidebar
* remove duration on waitFor and set sidebar animation duration to 200ms
2023-10-04 18:12:27 +02:00
Mamadou DICKO
85eba3da70
feat: add onboarding step 3 ( #1324 )
...
* feat: add OnboardingContext
* feat: add Step3 boilerplate
* feat: activate step3
* feat: add <Step3/> content
* feat: add shouldStream guard on useStreamText
2023-10-04 16:26:56 +02:00
Matthieu Jacq
945178de39
fix: 🐛 📱 height now matches mobile height ( #1323 )
2023-10-04 12:04:57 +02:00
Mamadou DICKO
bf5b7553d5
fix: wrap parsing with try catch ( #1321 )
2023-10-04 11:26:25 +02:00
Mamadou DICKO
bf7cdae4ab
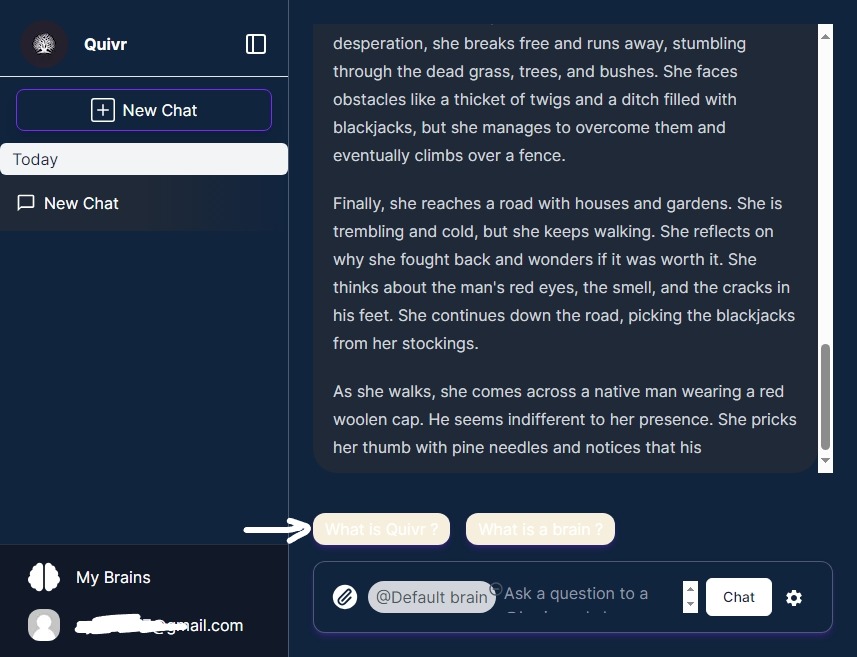
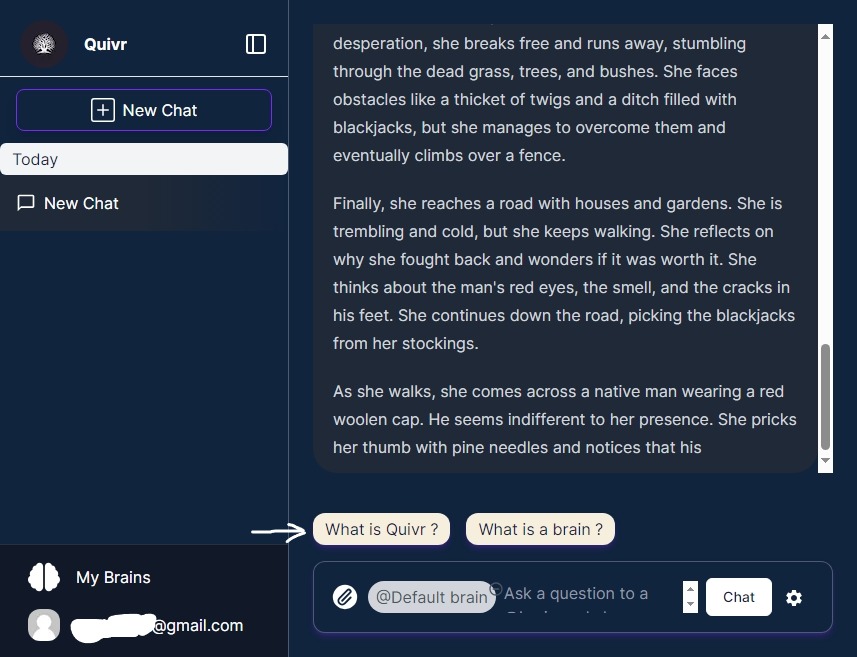
feat(onboarding): add questions suggestions layout ( #1318 )
...
* refactor: update ChatInput
* feat(chat): add questions suggestion layout
2023-10-03 18:34:28 +02:00
Mamadou DICKO
6d0bc9b6ac
feat(onboarding): add step 2 ( #1314 )
...
* refactor: move onboarding step1 to components folder
* feat(onboarding): add on step2
2023-10-03 18:26:40 +02:00
Matthieu Jacq
403cdaa354
fix: remove undesired outlines around divs ( #1316 )
2023-10-03 18:03:05 +02:00