Matthieu Jacq
ee7af51c4d
feat: upgrade button in user settings ( #1484 )
...
# Description
Epic: #1429
User Story: #1431
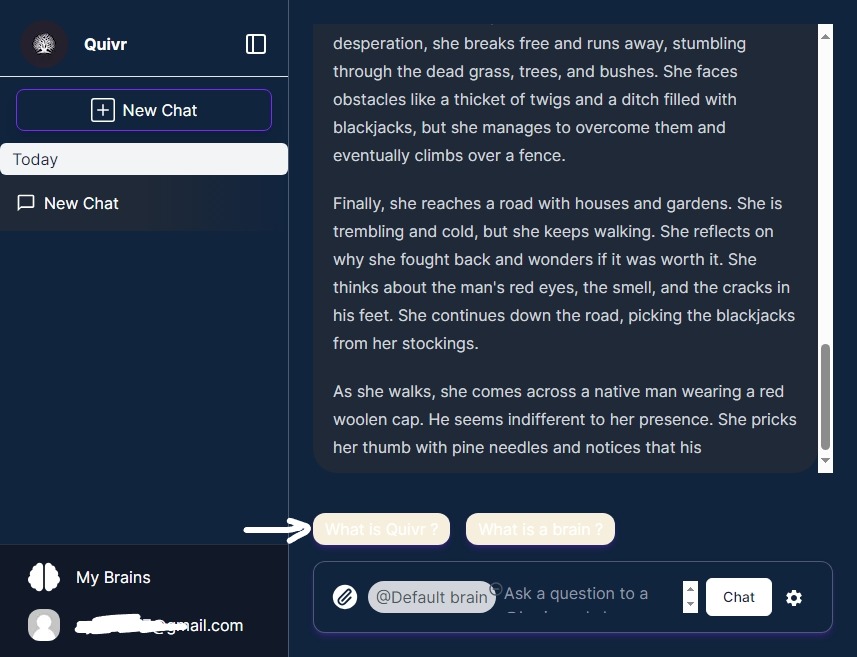
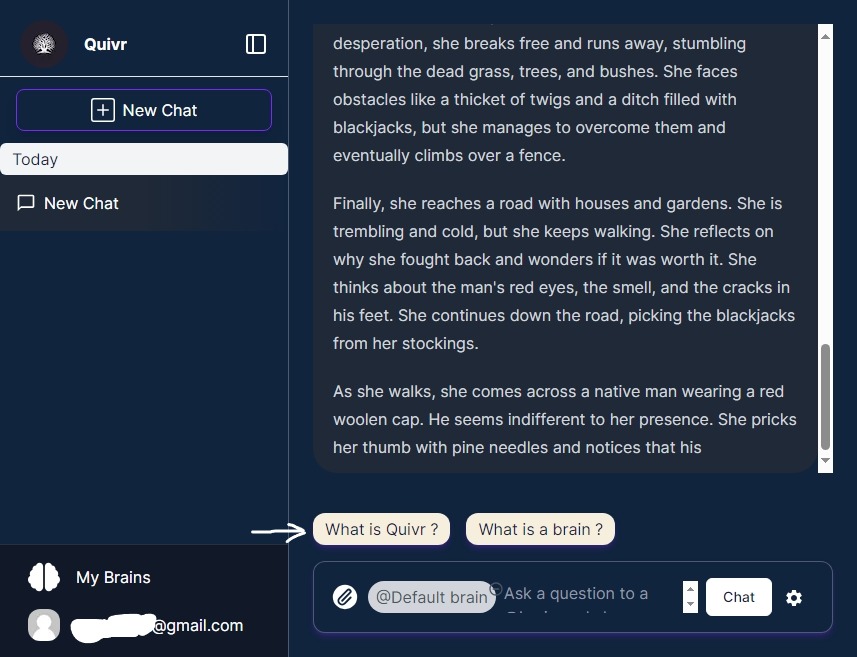
- Add an upgrade button in user settings.
- Remove hover links on sidebar buttons (otherwise the link could
partially hide the button)
## Screenshots (if appropriate):
<img width="749" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/6265ba2b-8d91-4ee8-abb3-98417ad91076 ">
<img width="803" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/c13ce60b-a54d-44d7-a622-bcb1200ddb81 ">
2023-10-25 12:42:53 +02:00
Matthieu Jacq
56d1f94b62
feat: upgrade to plus button ( #1482 )
...
# Description
Epic: #1429
User Story: #1430
## Pour la mise en preview / prod:
- Mettre à jour l'environnement
```env
NEXT_PUBLIC_STRIPE_PRICING_TABLE_ID=<change-me>
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=<change-me>
```
- Activer le feature flag `monetization` (booléen)
## Screenshots (if appropriate):
Button:
<img width="289" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/c0f7321e-2f48-4462-aab9-fd1c6f4282cd ">
Modal:
<img width="843" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/28082680-1126-44db-bf77-76ae7474747f ">
2023-10-24 18:26:48 +02:00
Chekkal Youcef Seif El Islam
bb1e2e35db
Fix: Improved Text Visibility in Dark Mode in OnboardingQuestion Component ( #1456 )
...
# Description
In this pull request, I addressed an issue with text visibility in dark
mode within the OnboardingQuestion component. The problem was resolved
by modifying the class name.
## Changes Made
I changed the class name in the OnboardingQuestion component from:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25
```
to:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25 dark:text-black
```
## Motivation
The motivation for this change is to improve the visibility of text in
dark mode, making the user experience better and ensuring that the UI
remains consistent.
## Checklist before requesting a review
- [ ] My code follows the style guidelines of this project.
- [ ] I have performed a self-review of my code.
- [ ] I have added comments to explain any hard-to-understand areas.
- [ ] I have not added tests in this specific pull request, as this
change primarily deals with CSS class modification.
- [ ] New and existing unit tests pass locally with my changes.
- [ ] No dependent changes are required for this fix.
## Screenshots (if appropriate)
### Problem Before Fix

### Fix Applied

2023-10-23 09:56:24 +02:00
Mamadou DICKO
ea227df30e
feat(onboarding): add suggested questions answer ( #1390 )
...
https://github.com/StanGirard/quivr/assets/63923024/08554dd5-2765-436a-b900-48b38d582f6c
https://github.com/StanGirard/quivr/issues/1389
2023-10-12 09:39:56 +02:00
Mamadou DICKO
b9172b7442
feat: track onboarding events ( #1388 )
...
https://github.com/StanGirard/quivr/issues/1386
2023-10-11 15:56:28 +02:00
Mamadou DICKO
58ea481910
feat: finish onboarding step on first upload or crawl ( #1373 )
...
https://github.com/StanGirard/quivr/issues/1372
https://github.com/StanGirard/quivr/assets/63923024/ecf92424-bcc2-4e4d-ad4d-c569ab1c7203
2023-10-10 17:14:48 +02:00
Mamadou DICKO
28a6dc169a
feat: handle suggestion click ( #1368 )
...
https://github.com/StanGirard/quivr/issues/1367
This is the first part of the system. We'll update how we fetch this
'assistant' response soon
https://github.com/StanGirard/quivr/assets/63923024/92029ba2-ecd2-47a2-be67-2be13f50ea73
2023-10-10 09:46:56 +02:00
Mamadou DICKO
9293b7d782
feat: add Welcome chat ( #1365 )
...
https://github.com/StanGirard/quivr/issues/1361
https://github.com/StanGirard/quivr/assets/63923024/cc4b1c0a-363a-49f3-8306-181151554b34
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
2023-10-10 09:27:35 +02:00
Mamadou DICKO
77e135fb5b
test: add chat e2e tests ( #1344 )
...
- Brain selection
- Chat deletion
- Unplug chat
- Plug chat
2023-10-09 15:23:24 +02:00
Mamadou DICKO
f13f08c5c5
feat: update onboarding steps ( #1337 )
...
https://github.com/StanGirard/quivr/issues/1331
https://github.com/StanGirard/quivr/assets/63923024/eef62e2a-3c7c-4b08-b69c-2ba4d3b4b1be
2023-10-05 18:03:46 +02:00
Matthieu Jacq
f030db6952
feat: restructure the sidebar of the brains management page ( #1325 )
...
* 🧩 Possibility to chose which buttons to display in the sidebar
* Button "Back to chat"
* 💄 Remove the frame around the brains library page
* Give a size to the image in the profile button (for performance)
* Optional prop showButtons in the sidebar
* remove duration on waitFor and set sidebar animation duration to 200ms
2023-10-04 18:12:27 +02:00
Mamadou DICKO
85eba3da70
feat: add onboarding step 3 ( #1324 )
...
* feat: add OnboardingContext
* feat: add Step3 boilerplate
* feat: activate step3
* feat: add <Step3/> content
* feat: add shouldStream guard on useStreamText
2023-10-04 16:26:56 +02:00
Matthieu Jacq
945178de39
fix: 🐛 📱 height now matches mobile height ( #1323 )
2023-10-04 12:04:57 +02:00
Mamadou DICKO
bf5b7553d5
fix: wrap parsing with try catch ( #1321 )
2023-10-04 11:26:25 +02:00
Mamadou DICKO
bf7cdae4ab
feat(onboarding): add questions suggestions layout ( #1318 )
...
* refactor: update ChatInput
* feat(chat): add questions suggestion layout
2023-10-03 18:34:28 +02:00
Mamadou DICKO
6d0bc9b6ac
feat(onboarding): add step 2 ( #1314 )
...
* refactor: move onboarding step1 to components folder
* feat(onboarding): add on step2
2023-10-03 18:26:40 +02:00
Matthieu Jacq
403cdaa354
fix: remove undesired outlines around divs ( #1316 )
2023-10-03 18:03:05 +02:00
Matthieu Jacq
18f76a5341
feat: ↕️ Maximise chat window ( #1301 )
...
* 🔥 Remove Chat page intro (component and translations)
* Centered full-size chat window (partial)
* fix: gray background when adding a document
* chat window: responsive padding
* cleaner navbar display condition
2023-10-03 12:18:49 +02:00
Mamadou DICKO
808b8ffa12
feat: update chat list on new chat first message ( #1305 )
...
* feat: refecth chats list on first message
* style: change chat items colors
2023-10-03 12:08:14 +02:00
Mamadou DICKO
63e90a317c
feat: add onboarding first step ( #1303 )
...
* refactor: split <MessageRow /> into small components
* feat: add onboarding page first step
2023-10-03 11:25:16 +02:00
Matthieu Jacq
c140b9c517
feat: ✨ responsive sidebar ( #1279 )
...
* 💄 The chat sidebar takes the full height
* 💄 redesign of the action section and buttons in the sidebar
* ✨ Sidebar header
* ♻️ Refact sidebar filesystem structure
* ♻️ Create a separate reusable sidebar component
* 🐛 Fix sidebar quick open/close on mobile
* 💄 New open/close sidebar button
* fix: error message + sidebar height issue + mobile width incoherence
* ♻️ Rename and move the sidebar footer
* 💄 sidebar toggle: color on hover
* apply sidebar to brains-management
* 💄 Larger sidebar
* 🚨 Pass existing tests
* ✅ Test the sidebar
* ✅ Test the open and close buttons in the sidebar
2023-10-02 14:42:23 +02:00
Mamadou DICKO
a1e6d400b2
test: add e2e for crawling ( #1288 )
...
* feat: update translations
* fix: update createBrain tests
* test: add crawl e2e test
2023-09-29 13:15:37 +02:00
Mamadou DICKO
36fd146fed
feat: improve app ux ( #1281 )
...
* style: make FeedItemIcon the same size
* feat: update feed component brain selector label position
* style: change purple to 600
* feat: improve already dropped file message ux
* feat: autoclose feedinput on chatId change
* style: change chat colors
* feat: prevent linebreak in knowledge to upload row
* feat(textFIeld): avoid textfield content going under icon
* feat(knowledgeToUpload): add tooltip on urls and files name
* feat(feedBrain): auto scroll on messages when feed modal get opened
* style: update colors
* refactor: rename uploadCard to FeedCard
2023-09-29 10:24:31 +02:00
Zineb El Bachiri
b64fc044c4
feat: knowledge tab add button ( #1277 )
...
* 🚧 🌐 knowledge traductions
* 🔥 replace useKnowledge hook
* ✨ AddKnowledge in knowledge tab
* 🚧 extract feedBrain in chat hook
* ♻️ use feedBrain method as a prop in KnowledgeToFeedInput
* ✨ custom feedBrain for chat and brain management
* ✨ add loader when deleting
* 🚑 remove chat after auto creation for each feed action
* 🚚 rename KnowledgeProvider into KnowledgeToFeedProvider
2023-09-28 15:39:30 +02:00
Mamadou DICKO
2226eef06b
feat(chatPage): update ui add new feed component ( #1275 )
...
* feat(brains): remove unrelevent buttons on management page
* feat: improve feed input ux
* feat: update brain knowledge context add knowledge to feed logic
* feat: allow to drop files everywhere in the chat section
* style: add slide in effect when opening feed card
* test(chatPage): fix failing tests
2023-09-28 11:29:55 +02:00
Mamadou DICKO
ef78dec810
feat: improve knowledge feed process ux ( #1274 )
...
* style(deleteBrainModal): reduce buttons space
* refactor: add KnowledgeToFeedInput
* feat: update translations
* feat: update knowledge feed component
* style: reduce knowledge to upload displayer size
* feat: move KnowledgeToFeedInput to @lib
* refactor: rename useSelectedChatPage to useChatNotificationsSync
* feat: change chatPage bg to gray when feed card is opened
* style: change feed process submit button bg to purple
2023-09-27 15:39:04 +02:00
Matthieu Jacq
7470d389a7
feat: 👤 Implement gravatar ( #1268 )
...
* ✨ Implement gravatar
* ♻️ refact gravatar url generation with a custom hook
* review: do not add a default value to the email if undefined
2023-09-27 14:41:08 +02:00
Mamadou DICKO
ef2bada3a5
style: improve ui ( #1263 )
...
* feat: align brain acces status change confirmation buttons
* style(brainManagement): reduce remove/unsubscribe button margin
* style(brainManagement): align confirmationModal buttons
* feat: update modal display status logic
* feat(BrainsLibrary): add brains management button
* style: improve public brain item ui
* style: make brain library responsive
* feat: auto close subscription modal on subscribe
* feat: add empty brain description message
* test: fix failing linter tests
2023-09-27 09:50:27 +02:00
Rahil Ahmad
a9fdbd51e4
FIX #1220 UX Upload improvement ( #1259 )
...
Co-authored-by: Mamadou DICKO <63923024+mamadoudicko@users.noreply.github.com>
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
2023-09-27 09:22:22 +02:00
Mamadou DICKO
c8f045dfad
feat: save last chat config and make it default one ( #1266 )
...
* fix(RBAC): skip validation for unplug
* feat(chatSettings): set last config as default
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
2023-09-26 18:41:02 +02:00
Matthieu Jacq
da6d5b698d
feat(nav): 🚚 Move Brain and User buttons to the sidebar in the chat ( #1262 )
...
* 🚚 Move Brain and User buttons to the sidebar in the chat
* 🚨 fix linter warnings
* 🚚 Move sidebar actions to a dedicated component
* ✅ Fix failing tests
* 💄 Style sidebar buttons
* 🚚 move nav components under ChatsListItem and User components accordingly
* Display email in the user button
* ♻️ use the UserData hook in the UserPage component
* Do not display the top navbar on the chat page
* ⚰️ remove the social icons at the bottom of the chat sidebar
* ⚡ ️UserButton: get email from the Supabase context instead of a call api
* 🚨 Fix unit-tests
* 💄 Crop email in UserButton if necessary
* UserButton: display empty string if the email is undefined
2023-09-26 18:26:19 +02:00
Mamadou DICKO
a4a2d769b3
feat: allow setting public brain status to private ( #1258 )
...
* feat: refetch brains list on when new brain is added
* feat: update BrainConfig type
* feat: update useSettingsTab add usebrainFormState and useSettings tab
* feat: add <PrivateAccessConfirmationModal/> modal
* feat: update translations
* feat: handle brain status change to private
* feat: validate chat access
* test: fix failaing tests and remove deprecated
2023-09-26 10:35:52 +02:00
Stan Girard
ef0f874af9
feat(upload): changed icons ( #1233 )
2023-09-20 17:07:37 +02:00
Stan Girard
2fc6e7e38b
chore(github): fixed
2023-09-20 14:50:45 +02:00
Mamadou DICKO
1ec736b357
fix: fix some bugs ( #1201 )
...
* feat(brainSettings): add feed process instrcution to knowledge tab
* feat: prevent default brain auto fetch
* feat: prevent chat submision on submit button click
* feat: remove unrelevant toast
* feat: remove duplicated GA initialization
* feat: add brain name in notifications
* fix(test): update analytics import path
* refactor: move ChatsList utils to ChatsList directory
* fix(test): update chatlist tests
2023-09-18 21:28:07 +02:00
Stan Girard
8914c7c357
fix(chats): now in order and with a little bonus ;) ( #1200 )
...
* fix(chats): now in order and with a little bonus ;)
* style(eslint): fixed
2023-09-18 18:25:28 +02:00
Zineb El Bachiri
886d30cf9e
feat(analytics): add google analytics ( #1147 )
...
* 🚚 move june analytics to folder and update paths
* ✨ set up google analytics
* ✨ sent firt GA event with react-ga
* 🔒 ️ update security headers to include vercel and google analytics
* 🚚 rename Vercel Analytics
* ✨ use react-ga4 instread
* 💚 fix tests
2023-09-18 15:12:50 +02:00
Mamadou DICKO
b39566882b
feat: add tooltip on upload card toggle button ( #1197 )
2023-09-18 14:51:30 +02:00
Stan Girard
143d32ddf1
feat(chat): added copy feature to message ( #1192 )
2023-09-18 00:26:53 +02:00
Stan Girard
d855bfbee8
fix(notification): information now displayed on the right ( #1191 )
2023-09-18 00:24:20 +02:00
Stan Girard
f362269600
feat(notificatins): higher refresh rate ( #1184 )
...
* fix
* feat(notificatins): higher refresh rate
2023-09-16 13:51:08 +02:00
Stan Girard
223d3d9102
feat(frontend): responsiveness ( #1174 )
...
* feat: 🎸 responsiveness chat
* feat: 🎸 responsive
added responsive menu
* feat: 🎸 responsive
brain management
* fix: 🐛 docker
prod
2023-09-15 01:09:26 +02:00
Mamadou DICKO
686612a69d
feat: make error messages more clear ( #1166 )
2023-09-14 10:35:30 +02:00
Mamadou DICKO
8a07a8a31d
feat: submit upload on Enter ( #1160 )
2023-09-14 10:34:45 +02:00
Mamadou DICKO
2b4c3ecbbc
feat: update header and improve ux ( #1164 )
...
* feat: add Knowledge tab
* feat: use tanstack query for knowledges fetching
* feat: update header
* feat: remove upload page
* feat: make chat page the default redirection page
* feat(homePage): redirect user to chat page when already authenticated
2023-09-13 16:43:25 +02:00
Stan Girard
322ee318be
feat: the good user management ( #1158 )
...
* feat(user_management): added user management
* feat(user_management): added user management
* feat(user_management): removed print
* feat: use tanstack query for user data fecthing
* feat: add getUser to sdk
* feat: improve user page ux use tanstack query
* feat: fetch models from backend on brains settings page
* feat: update model selection on chat page
* feat: update tests
---------
Co-authored-by: mamadoudicko <mamadoudicko100@gmail.com>
2023-09-13 13:47:12 +02:00
Mamadou DICKO
dbb8a0e86e
feat: update isValidUrl function ( #1155 )
2023-09-12 18:14:03 +02:00
Mamadou DICKO
7f9ea9d64c
feat: remove <BrainConfigProvider /> ( #1154 )
2023-09-12 18:04:35 +02:00
Mamadou DICKO
7cc90ef258
feat: add polling for pending notifications ( #1152 )
...
* feat: add notification controller
* feat: add polling logic on pending notifications
* feat: refecth notifications on Feed
2023-09-12 18:00:46 +02:00
Mamadou DICKO
10af0c949a
feat: add notifications components ( #1148 )
...
* feat: rename ChatMessages to MessagesDialog
* feat: rename history to messages
* feat: add notifications to ChatContext
* feat: add getNotificationsFromChatHistory
* feat: add getMergedChatHistoryWithReducedNotifications
* refactor: update useActionBar
* refactor: update <ChatMessage />-n
* feat: update crawler and endpoint notifications content
* feat: display notifications
* test: update <MessageDialog /> tests
* feat: rename ChatMessage to QADisplay
* feat: rename ChatHistory to ChatMessage
* feat(upload): throw error when file missing
* feat: rename getMergedChatHistoryWithReducedNotifications to getMergedChatMessagesWithReducedNotifications
* feat: change history wording to message
* feat: move getFileIcon to lib
* refactor(NotificationDisplayer): move types to types.ts
* chore: improve ux
* feat: rename MessagesDialog to ChatDialogue
2023-09-12 17:44:15 +02:00
Mamadou DICKO
7e1e13fab5
feat(feedBrain): add request pending message #1135 ( #1136 )
...
* feat(feed brain): add pending message
* feat: add 'filesUploading' translation
* feat(chatPage): update tests
2023-09-08 09:57:21 +02:00
Mamadou DICKO
9464707d40
feat: merge chat history with chat notifications ( #1127 )
...
* feat: add chat_id to upload and crawl payload
* feat(chat): return chat_history_with_notifications
* feat: explicit notification status on create
* feat: handle notifications in frontend
* feat: delete chat notifications on chat delete request
2023-09-07 17:23:31 +02:00
Mamadou DICKO
a14c033da5
feat: allow user to chat while feed process is pending ( #1120 )
...
* feat: remove 'ux-upload' feature flag
* feat: publish a message at the end of feed process
* feat: hide feed card during feed process
2023-09-07 10:15:19 +02:00
Mamadou DICKO
711eff0863
feat: add multiple upload and crawl in parallel ( #1118 )
...
* feat: explicit accepted files
* feat: un-synchronize upload and chat FileUploader
* feat: add uploading file new ui
* feat: rename +UrlDisplayer to FeedTitleDisplayer
* feat: add icon per file type
* feat: remove file extension on display
* feat: send feed items to backend
* feat: track file upload
* chore: improve dx
2023-09-07 10:00:45 +02:00
Mamadou DICKO
f230bc10de
feat(crawler): add multiple urls support ( #1112 )
...
* feat(Field): add icon support
* feat(Crawler): replace submit button with send icon
* feat(crawler): add multiple urls support
* feat: add <FeedItems/> component to display adding items
* feat(FeedItems): add remove icon
* feat: add url displayer
* feat: add invalid url message
* fix: add crawler to upload page
* feat: clean sueCrawler
* feat: rename Feed to KnowledgeToFeed
* feat: add tracking
2023-09-05 18:47:18 +02:00
Mamadou DICKO
9b163e5b65
feat: add <Feed /> component in chat page ( #1103 )
...
* refactor: update uploadPage structure
* feat: show upload component from chatbar
* refactor: move <Feed/> from upload page to chat page
2023-09-05 10:49:29 +02:00
Mamadou DICKO
14e44ac6ec
feat: add FeedBrainInput component ( #1101 )
...
* feat: add FeedBrainInput component
* feat: add upload button
* feat: update translations add feed_brain_placeholder
* refactor(uploadPage): add config.ts
* feat(lib): add MentionInput
* feat: add <BrainSelector/> component
* feat: update FeedBrainInput
2023-09-04 15:27:06 +02:00
Mamadou DICKO
2a479419a7
fix: prevent submit on share button click ( #1098 )
2023-09-04 10:25:48 +02:00
Mamadou DICKO
aaf841136c
feat: change share brain button logic ( #1078 )
2023-08-31 16:02:32 +02:00
Mamadou DICKO
4306f60959
feat: truncate long chatname ( #1076 )
2023-08-31 14:54:57 +02:00
Mamadou DICKO
e769eddd76
feat: remove mic button ( #1075 )
2023-08-31 14:53:43 +02:00
Mamadou DICKO
bd2358f425
fix: fix minor bugs ( #1070 )
...
* fix: update get_user_id_by_user_email type
* fix: update getEditorText logic
* feat(mentionSuggestions): render empty popover
2023-08-31 10:41:02 +02:00
Mamadou DICKO
23b21026c2
feat(chatMessage): update attributes display ( #1067 )
2023-08-30 16:28:10 +02:00
Mamadou DICKO
a6333acdbe
feat: make chatlist scrollable ( #1064 )
2023-08-30 15:53:10 +02:00
Mamadou DICKO
1b63141b26
feat: add prompt and brain change tracking ( #1058 )
2023-08-30 11:28:15 +02:00
Mamadou DICKO
bcf954135c
feat: handle new chat button click ( #1054 )
2023-08-30 09:45:11 +02:00
Mamadou DICKO
c5a7b8faef
feat: update header and remove prompt / brain on backspace ( #1052 )
...
* feat: update header
* feat: remove selected prompt / brain on backspace
* feat(chat): update suggestions component
* refactor: add getAxiosErrorParams
2023-08-29 15:52:22 +02:00
Mamadou DICKO
6e43e6f16f
feat: add headless question tracking ( #1051 )
2023-08-29 12:26:08 +02:00
Mamadou DICKO
072d97adb1
feat: add prompt trigger through # ( #1023 )
...
* feat: add prompt trigger to mention input
* feat: update chat shortcuts
* test: update BrainProviderMock
* feat: improve ux
* feat: update message header position
* feat: improve mention input dx
* fix(MentionInput): fix minor bugs
* feat: refactor <ShareBrain/>
* feat: add brain sharing button
* fix: make popover buttons click working
* feat: update backspace handle logic
* feat: update add new brain button ui
2023-08-29 10:50:36 +02:00
Mamadou DICKO
66bafcf2c5
feat(messagesList): auto scroll on new message ( #1040 )
2023-08-25 12:05:04 +02:00
ChloeMouret
d36217be80
feat: Remove chat id from chat list ( #1031 )
...
* update hover color : blue for modifying and red for delete
* remove chat id from chat lists
2023-08-24 19:44:42 +02:00
Ikko Eltociear Ashimine
152f237d9e
chore(chat): fix typo in useConfigModal.ts ( #1021 )
...
occured -> occurred
2023-08-23 10:10:10 +02:00
Mamadou DICKO
b967c2d2d6
feat: add brain prompt overwritting from chat ( #1012 )
2023-08-22 14:23:27 +02:00
Mamadou DICKO
8e94f22782
feat(chat): add brain selection through mention input ( #969 )
...
* feat(chat): add brain selection through mention input
* feat: detect mention deletion from editor
* feat: improve ux
* chore: improve dx
* feat: update translations
* feat: improve mention popover ui
* fix: update failing tests
* feat: add mentions suggestion popover
* feat: update translations
* feat: remove add new brain button
2023-08-22 10:05:52 +02:00
Zineb El Bachiri
20d5294795
✨ explicit too many request in chat error ( #1000 )
2023-08-21 16:07:07 +02:00
Zineb El Bachiri
74da7dde2d
Crawl/update env variables ( #931 )
...
* 📝 add env variable for crawl
* 🐛 make CharQuestion with optional attributes
* 💡 make chatQustion config optional
2023-08-18 11:59:20 +02:00
Stepan Lebedev
600ff1ede0
feat(Unplug): chatting without brain streaming ( #970 )
...
* feat(Unplug): Adds new basic headless llm
* feat(Unplug): adds chatting without brain option when no streaming
* feat(Unplug): adds chatting without brain option when streaming
2023-08-18 10:32:22 +02:00
Aditya Mundhalia
85ae06c829
correcting scroll & chat response view better code ( #960 )
2023-08-16 14:16:36 +02:00
Mamadou DICKO
f99f81d10f
feat: add brain missing message ( #958 )
2023-08-16 10:47:38 +02:00
Mamadou DICKO
9235a848d1
feat: change messages position ( #946 )
2023-08-14 10:43:10 +02:00
Mamadou DICKO
80be40ad34
feat: update chat ui ( #907 )
...
* feat: remove react-mentions
* feat: add chat header
* feat: remove v2/chat
* feat: add fature flag
* feat: add new chat UI
* feat: add prompt and brain name to messages
2023-08-11 10:06:20 +02:00
ChloeMouret
e9ebeef72a
feat: gpt4 is not available for brains if there is no given openAiKey ( #850 )
...
* rename defineMaxToken
* use gpt-3.5-turbo instead of gpt-3.5-turbo-0613
* gpt4 not available if no open ai key
2023-08-07 16:35:23 +02:00
Mamadou DICKO
b0514d6149
fix(i18n): update tests for french and spanish ( #878 )
...
* add libraries for traslation purposes
* Add button and service for language selection
* add spanish translation on login page
* add spanish translation on upload page
* Add spanish translations for explore page
* Add translations on user page
* Add translations for config page
* Add spanish translations on chat page
* add translations for brain page
* fix GUI and save on local storage
* fix (i18n) init and types
* fix (i18n): typos
* add translation on new brain modal
* add translations on metadata
* Add translations on home page
* fixes types
* fix(frontend-tests): use get by id instead of text
---------
Co-authored-by: Gustavo Maciel <gustavo_m13@outlook.com>
2023-08-07 14:13:41 +02:00
Mamadou DICKO
edcbb30e97
fix: bugs ( #818 )
...
* feat: add chat config modal
* feat: save chat config in localStorage
* feat: remove <ConfigPage/>
* feat: overwrite chat config with brain
* fix(SettingsPage): upload payload keys
* fix: update default brain marker logic
* feat: set new created brain as current selected brain
2023-08-01 16:25:02 +02:00
Stan Girard
b72139af60
style(import): fixed
2023-08-01 01:14:16 +02:00
Stan Girard
3166d089ee
feat(chat): added streaming ( #808 )
...
* feat(tmp): added streaming
* feat(streaming): implemented by changing order
2023-07-31 21:34:34 +02:00
Mamadou DICKO
7a2450eaf4
[ShareableBrain]: improve UX, fix minors bugs, refactor ( #695 )
...
* feat: add empty access list message
* feat: set default role to viewer
* feat: reset user invitation form after submit
* feat: add removing access indicator
* feat: add brain name on invitation page
* feat: display brain name on chat page
* feat: clear localStorage on logout
2023-07-18 18:28:44 +02:00
Matt
9f2cd7b7b6
fix: bug if no brain ( #635 )
2023-07-14 20:02:26 +01:00
Mamadou DICKO
bd0aa01ba1
Shareable brain 6 ( #628 )
...
* feat: add redirectToLogin helper
* feat: use redirectToLogin instead of redirect('login')
* feat: redirect to initial targeted page after login
2023-07-13 18:05:08 +02:00
Mamadou DICKO
0ce9c8ffcd
Frontend/test/config/2 ( #542 )
...
* test(useApiKeyConfig): add unit tests
* test(BackendConfig): add unit tests
2023-07-06 19:01:12 +02:00
Mamadou DICKO
c1535a9b86
Frontend/test/chat 4 ( #523 )
...
* refactor: move getHistory to api/chat
* test(chat): unit-tests getHistory
* refactor: rename useChatService useQuestion
* feat: add updateChat to api/chat
* test(chat): unit-tests updateChat
* refactor(ChatsListItem): add useChatsListItem
* feat: remove http request from provider and remove useChats
2023-07-05 18:33:18 +02:00
Mamadou DICKO
d51d4a1e90
Frontend/test/chat 3 ( #517 )
...
* refactor: add addQuestion to chat api
* test(chat): add unit tests to addQuestion
2023-07-05 13:39:07 +02:00
Mamadou DICKO
68642afbb8
Frontend/test/chat 2 ( #516 )
...
* feat: add chat api
* refactor(MicButton): move related hook
* feat: add nock http call example
* test(useChatApi): add unit tests
2023-07-05 13:33:26 +02:00
Mamadou DICKO
9bb7ccf651
Frontend/test/chat 1 ( #508 )
...
* feat: add providers mocks
* test(<ChatPage/>: add render test using providers
2023-07-05 09:30:22 +02:00
Mamadou DICKO
4512bd05b5
test(<ChatsList />): add unit tests ( #498 )
2023-07-03 18:38:12 +02:00
Mamadou DICKO
6acb13d4ae
Frontend/test/chat ( #496 )
...
* refactor(<ChatPage/>)
* test(<ChatInput />): add unit tests
* test(<ChatMessages />): add unit tests
2023-07-03 17:39:59 +02:00
Aditya Nandan
315411facd
remove blank scrollbars and use predefined components ( #452 )
...
* style(chat and brains dropdown): remove blank scrollbars and use predefined components
* style(chat): use custom scrollbar style by using scrollbar class
2023-07-02 14:30:11 +02:00
Stan Girard
3df2613caf
docs(sponsors): padding
2023-07-01 18:47:05 +02:00
Matt
6f047f4a39
feat: streaming for standard brain picking ( #385 )
...
* feat: streaming for standard brain picking
* fix(bug): private llm
* wip: test
Co-authored-by: Mamadou DICKO <mamadoudicko@users.noreply.github.com>
* wip: almost good
Co-authored-by: Mamadou DICKO <mamadoudicko@users.noreply.github.com>
* feat: useFetch
* chore: remove 💀
* chore: fix linting
* fix: forward the request if not streaming
* feat: streaming for standard brain picking
* fix(bug): private llm
* wip: test
Co-authored-by: Mamadou DICKO <mamadoudicko@users.noreply.github.com>
* wip: almost good
Co-authored-by: Mamadou DICKO <mamadoudicko@users.noreply.github.com>
* feat: useFetch
* chore: remove 💀
* chore: fix linting
* fix: forward the request if not streaming
* fix: 💀 code
* fix: check_user_limit
* feat: brain_id to new chat stream
* fix: missing imports
* feat: message_id created on backend
Co-authored-by: Mamadou DICKO <mamadoudicko@users.noreply.github.com>
* chore: remove dead
* remove: cpython
* remove: dead
---------
Co-authored-by: Mamadou DICKO <mamadoudicko@users.noreply.github.com>
2023-06-30 10:10:59 +02:00
Stan Girard
8978c8ab37
fix(path): made sure the frontend called with a / at the end
2023-06-29 07:33:19 +02:00