# Description
In this pull request, I addressed an issue with text visibility in dark
mode within the OnboardingQuestion component. The problem was resolved
by modifying the class name.
## Changes Made
I changed the class name in the OnboardingQuestion component from:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25
```
to:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25 dark:text-black
```
## Motivation
The motivation for this change is to improve the visibility of text in
dark mode, making the user experience better and ensuring that the UI
remains consistent.
## Checklist before requesting a review
- [ ] My code follows the style guidelines of this project.
- [ ] I have performed a self-review of my code.
- [ ] I have added comments to explain any hard-to-understand areas.
- [ ] I have not added tests in this specific pull request, as this
change primarily deals with CSS class modification.
- [ ] New and existing unit tests pass locally with my changes.
- [ ] No dependent changes are required for this fix.
## Screenshots (if appropriate)
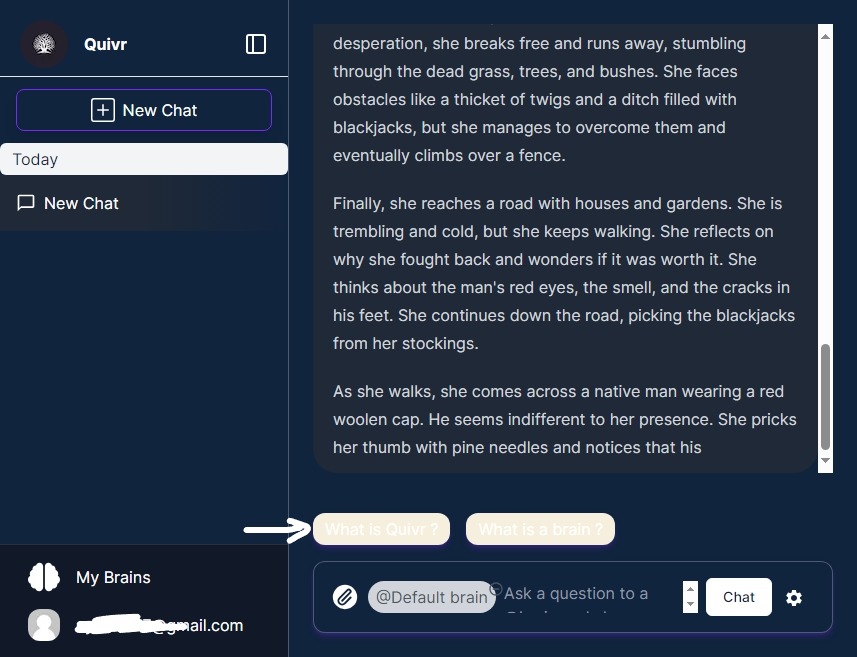
### Problem Before Fix

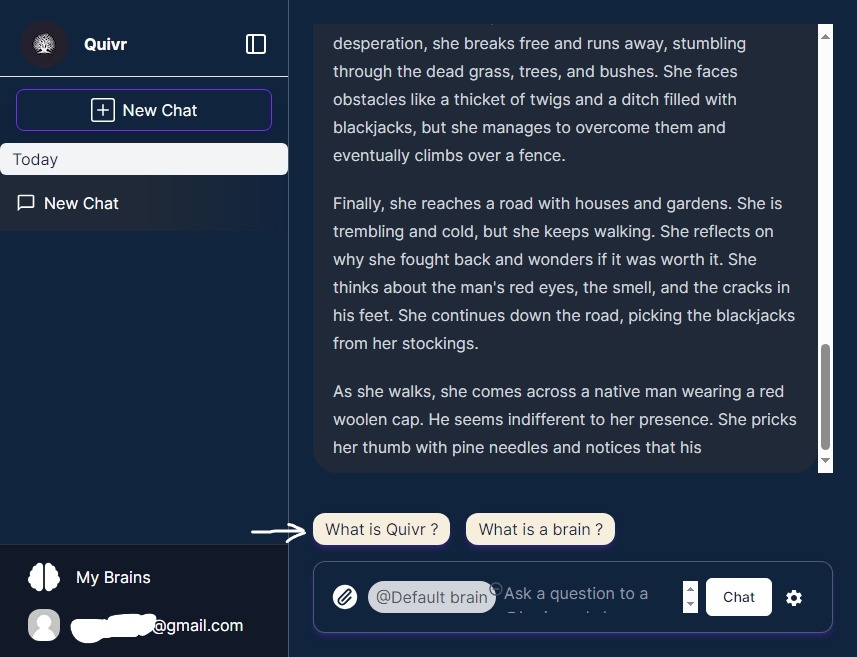
### Fix Applied

* 🧩 Possibility to chose which buttons to display in the sidebar
* Button "Back to chat"
* 💄 Remove the frame around the brains library page
* Give a size to the image in the profile button (for performance)
* Optional prop showButtons in the sidebar
* remove duration on waitFor and set sidebar animation duration to 200ms
* 💄 The chat sidebar takes the full height
* 💄 redesign of the action section and buttons in the sidebar
* ✨ Sidebar header
* ♻️ Refact sidebar filesystem structure
* ♻️ Create a separate reusable sidebar component
* 🐛 Fix sidebar quick open/close on mobile
* 💄 New open/close sidebar button
* fix: error message + sidebar height issue + mobile width incoherence
* ♻️ Rename and move the sidebar footer
* 💄 sidebar toggle: color on hover
* apply sidebar to brains-management
* 💄 Larger sidebar
* 🚨Pass existing tests
* ✅ Test the sidebar
* ✅ Test the open and close buttons in the sidebar
* style: make FeedItemIcon the same size
* feat: update feed component brain selector label position
* style: change purple to 600
* feat: improve already dropped file message ux
* feat: autoclose feedinput on chatId change
* style: change chat colors
* feat: prevent linebreak in knowledge to upload row
* feat(textFIeld): avoid textfield content going under icon
* feat(knowledgeToUpload): add tooltip on urls and files name
* feat(feedBrain): auto scroll on messages when feed modal get opened
* style: update colors
* refactor: rename uploadCard to FeedCard
* 🚧🌐 knowledge traductions
* 🔥 replace useKnowledge hook
* ✨ AddKnowledge in knowledge tab
* 🚧 extract feedBrain in chat hook
* ♻️ use feedBrain method as a prop in KnowledgeToFeedInput
* ✨ custom feedBrain for chat and brain management
* ✨ add loader when deleting
* 🚑 remove chat after auto creation for each feed action
* 🚚 rename KnowledgeProvider into KnowledgeToFeedProvider
* fix(RBAC): skip validation for unplug
* feat(chatSettings): set last config as default
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
* 🚚 Move Brain and User buttons to the sidebar in the chat
* 🚨 fix linter warnings
* 🚚 Move sidebar actions to a dedicated component
* ✅ Fix failing tests
* 💄 Style sidebar buttons
* 🚚 move nav components under ChatsListItem and User components accordingly
* Display email in the user button
* ♻️ use the UserData hook in the UserPage component
* Do not display the top navbar on the chat page
* ⚰️ remove the social icons at the bottom of the chat sidebar
* ⚡️UserButton: get email from the Supabase context instead of a call api
* 🚨 Fix unit-tests
* 💄 Crop email in UserButton if necessary
* UserButton: display empty string if the email is undefined
* 🚚 move june analytics to folder and update paths
* ✨ set up google analytics
* ✨ sent firt GA event with react-ga
* 🔒️ update security headers to include vercel and google analytics
* 🚚 rename Vercel Analytics
* ✨ use react-ga4 instread
* 💚 fix tests
* feat(user_management): added user management
* feat(user_management): added user management
* feat(user_management): removed print
* feat: use tanstack query for user data fecthing
* feat: add getUser to sdk
* feat: improve user page ux use tanstack query
* feat: fetch models from backend on brains settings page
* feat: update model selection on chat page
* feat: update tests
---------
Co-authored-by: mamadoudicko <mamadoudicko100@gmail.com>