Mamadou DICKO
e2c1a027b0
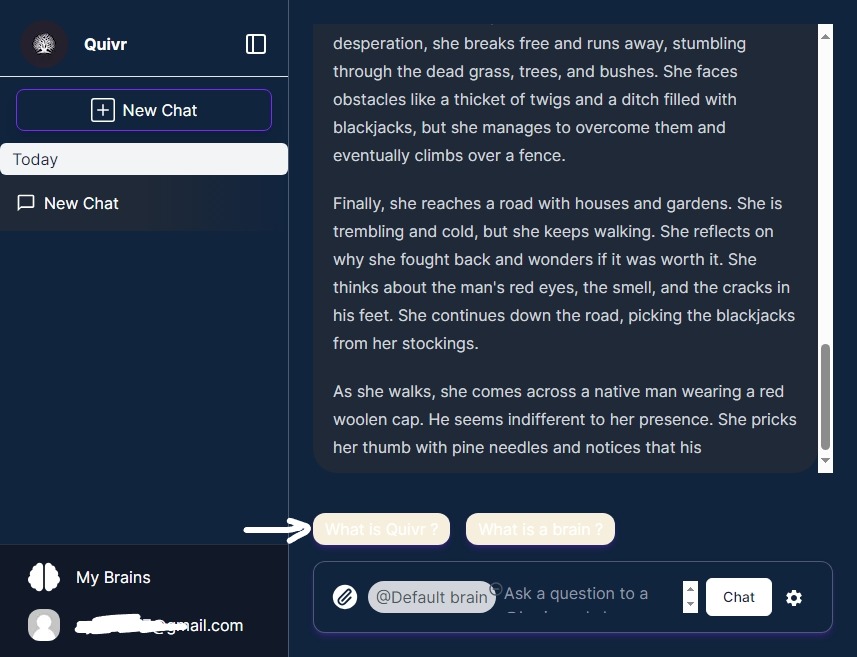
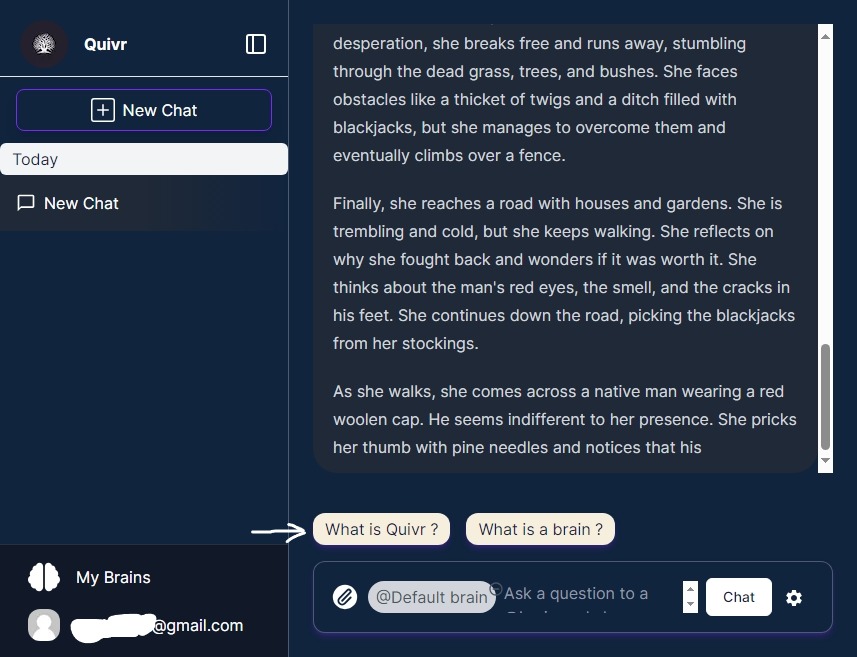
feat: add chat view new design ( #1897 )
...
Issue: https://github.com/StanGirard/quivr/issues/1888
- Add Spinner when history is loading
- Change chat messages fetching logic
- Add cha view new design
Demo:
https://github.com/StanGirard/quivr/assets/63923024/c4341ccf-bacd-4720-9aa1-127dd557a75c
2023-12-14 16:22:09 +01:00
Mamadou DICKO
cb4148fc50
feat: add default feed button label ( #1892 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/c25e5892-be59-47ed-b1ea-8ce6bcc50214
2023-12-14 11:33:59 +01:00
Mamadou DICKO
bc2b012e47
fix: update chat history fetching logic ( #1891 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/fb2b5e83-5387-4198-afc5-4374281f0a32
2023-12-14 11:29:04 +01:00
Mamadou DICKO
9eb6120c6f
feat: allow user to feed brain from Actions bar ( #1882 )
...
Issue: https://github.com/StanGirard/quivr/issues/1881
Demo:
https://github.com/StanGirard/quivr/assets/63923024/348c7b17-84ca-46a3-89e3-3a00a621af69
2023-12-14 09:48:46 +01:00
Mamadou DICKO
3ed0ea15bb
feat: allow user to control left panel from Chat input ( #1880 )
...
Issue: https://github.com/StanGirard/quivr/issues/1866
- Use context to control sidebar open status
- Control sidebar through chat bar
- Persist sidebar status after page change
Demo:
https://github.com/StanGirard/quivr/assets/63923024/b9750198-e68d-47a7-b266-627a01586512
2023-12-13 20:56:07 +01:00
Mamadou DICKO
5f114c26d6
feat: add chat history to Actions modal ( #1877 )
...
Issue: https://github.com/StanGirard/quivr/issues/1865
Demo:
https://github.com/StanGirard/quivr/assets/63923024/e7a2fec9-0eac-4f92-9e99-a0bf3cec8e73
2023-12-13 15:02:49 +01:00
Mamadou DICKO
14537524df
feat: add action modal change brain button ( #1876 )
...
Issue: https://github.com/StanGirard/quivr/issues/1864
Demo:
https://github.com/StanGirard/quivr/assets/63923024/3160d56d-2200-4c96-bb80-25cf45510fcb
2023-12-13 11:55:15 +01:00
Mamadou DICKO
64953d1d77
feat: add selected brain tag and new discussion button to actions modal ( #1873 )
...
Issue: https://github.com/StanGirard/quivr/issues/1863
Demo:
https://github.com/StanGirard/quivr/assets/63923024/d1ca33de-6095-41a9-8d87-4ae6f841f5de
2023-12-13 09:21:30 +01:00
Mamadou DICKO
a30042f0fc
feat: add new actions modal ( #1870 )
...
Issue: https://github.com/StanGirard/quivr/issues/1861
- Update Quivr font
- Add Actions modal
- Update Popover component
- Move Chat config to Actions modal
Demo:
https://github.com/StanGirard/quivr/assets/63923024/df3ac138-6950-46fe-8e40-6276005c7ef1
2023-12-13 08:54:35 +01:00
Mamadou DICKO
7aec3462d8
feat: add brains list overflow indicator ( #1842 )
...
Issue: https://github.com/StanGirard/quivr/issues/1835
Demo:
https://github.com/StanGirard/quivr/assets/63923024/efd0795e-dd4a-45d6-bc53-56f630e94cb6
2023-12-06 18:54:22 +01:00
mamadoudicko
ab58f95d48
feat: update onboarding questions answer
2023-12-06 15:37:30 +01:00
Mamadou DICKO
604b55a99e
feat: track response source usage ( #1810 )
...
Issue: https://github.com/StanGirard/quivr/issues/1774
2023-12-04 12:41:12 +01:00
Mamadou DICKO
8d173bdcc6
fix: update editor state update logic ( #1809 )
...
Issue: https://github.com/StanGirard/quivr/issues/1779
Demo:
https://github.com/StanGirard/quivr/assets/63923024/5c5ff2fb-7856-4600-ad0b-82561793af78
2023-12-04 12:04:18 +01:00
Mamadou DICKO
68da22aa1d
feat: update models logic ( #1767 )
...
- The frontend no longer sets a default model
- Either a model is chosen by the user, or it will be done by the
backend
Issue: https://github.com/StanGirard/quivr/issues/1747
2023-11-30 22:08:36 +01:00
Mamadou DICKO
00f11f93f2
fix: update mention suggestion filtering logic ( #1763 )
...
Issue: https://github.com/StanGirard/quivr/issues/1762
Demo:
https://github.com/StanGirard/quivr/assets/63923024/c578b9f0-5b1d-4196-85cf-042a93acd9c6
2023-11-30 10:31:48 +01:00
Mamadou DICKO
77c6ef6d98
feat(chatInput): use tiptap editor ( #1752 )
...
Issue:
- https://github.com/StanGirard/quivr/issues/1700
- https://github.com/StanGirard/quivr/issues/1722
Follow-up:
- https://github.com/StanGirard/quivr/issues/1753
Demo:
https://github.com/StanGirard/quivr/assets/63923024/1e2f8ed9-2a08-48fa-ac19-60910feb4f8d
2023-11-29 17:59:23 +01:00
Mamadou DICKO
65e656f04e
feat: add api brain steps log (backend) ( #1705 )
...
Issue https://github.com/StanGirard/quivr/issues/1697
2023-11-24 14:58:33 +01:00
Mamadou DICKO
d9a72b368a
feat: allow updating api brain definition ( #1682 )
...
Issue:
https://github.com/StanGirard/quivr/issues/1683
Demo:
https://github.com/StanGirard/quivr/assets/63923024/67cf2a0f-4cfe-420c-9181-baffaa584c78
https://github.com/StanGirard/quivr/assets/63923024/eee57598-1520-4c11-bd64-887869878f46
2023-11-22 11:15:14 +01:00
Mamadou DICKO
09fe076134
feat(feedBrain): add manage button ( #1674 )
...
Demo:


2023-11-21 09:33:07 +01:00
Mamadou DICKO
d902e78ffa
feat(apiBrain): improve ux ( #1672 )
...
Demo:
https://github.com/StanGirard/quivr/assets/63923024/71efe888-285a-41ed-aa89-44e5f0b99162
2023-11-20 18:22:06 +01:00
Mamadou DICKO
3da64c0b0e
feat: update brain modal in chat input ( #1668 )
...
Issue: https://github.com/StanGirard/quivr/issues/1571
Demo:
https://github.com/StanGirard/quivr/assets/63923024/e7a6118e-29f8-44aa-af4b-0ea1b8013a33
2023-11-20 18:04:26 +01:00
Stan Girard
d955e31f50
feat: 🎸 marketplace ( #1657 )
...
added explore button and removed unused feature openai key
# Description
Please include a summary of the changes and the related issue. Please
also include relevant motivation and context.
## Checklist before requesting a review
Please delete options that are not relevant.
- [ ] My code follows the style guidelines of this project
- [ ] I have performed a self-review of my code
- [ ] I have commented hard-to-understand areas
- [ ] I have ideally added tests that prove my fix is effective or that
my feature works
- [ ] New and existing unit tests pass locally with my changes
- [ ] Any dependent changes have been merged
## Screenshots (if appropriate):
2023-11-19 18:46:12 +01:00
Mamadou DICKO
9be4a57979
feat: improve ux ( #1522 )
...
Issues:
https://github.com/StanGirard/quivr/issues/1497
https://github.com/StanGirard/quivr/issues/1495
https://github.com/StanGirard/quivr/issues/1506
1. feat(chatInput): increase upload button size
2. feat(brains-library): add Spinner on loading
3. feat: improve logout ux

https://github.com/StanGirard/quivr/assets/63923024/cbd7cd42-e58a-49fb-9867-97f19dde9270
https://github.com/StanGirard/quivr/assets/63923024/a69b6b28-1c19-43e7-a02b-1df215a34a2e
2023-10-30 14:52:47 +01:00
Matthieu Jacq
c2bf3adc24
feat: remove legacy header and footer ( #1509 )
...
# Description
Also add a back to chat button in the user page to make up for the loss
of the legacy header.
## Screenshots (if appropriate):
<img width="754" alt="image"
src="https://github.com/StanGirard/quivr/assets/67386567/ad6d92a6-2f57-464f-b002-ec94f37a1ccd ">
2023-10-26 18:23:36 +02:00
Matthieu Jacq
202daac77a
feat: remove onboarding's feature flag ( #1501 )
...
# Description
US: #1490
2023-10-26 15:41:12 +02:00
Chekkal Youcef Seif El Islam
bb1e2e35db
Fix: Improved Text Visibility in Dark Mode in OnboardingQuestion Component ( #1456 )
...
# Description
In this pull request, I addressed an issue with text visibility in dark
mode within the OnboardingQuestion component. The problem was resolved
by modifying the class name.
## Changes Made
I changed the class name in the OnboardingQuestion component from:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25
```
to:
```Tailwind
cursor-pointer shadow-md dark:shadow-primary/25 hover:shadow-xl transition-shadow bg-onboarding-yellow-bg px-3 py-1 rounded-xl border-black/10 dark:border-white/25 dark:text-black
```
## Motivation
The motivation for this change is to improve the visibility of text in
dark mode, making the user experience better and ensuring that the UI
remains consistent.
## Checklist before requesting a review
- [ ] My code follows the style guidelines of this project.
- [ ] I have performed a self-review of my code.
- [ ] I have added comments to explain any hard-to-understand areas.
- [ ] I have not added tests in this specific pull request, as this
change primarily deals with CSS class modification.
- [ ] New and existing unit tests pass locally with my changes.
- [ ] No dependent changes are required for this fix.
## Screenshots (if appropriate)
### Problem Before Fix

### Fix Applied

2023-10-23 09:56:24 +02:00
Mamadou DICKO
ea227df30e
feat(onboarding): add suggested questions answer ( #1390 )
...
https://github.com/StanGirard/quivr/assets/63923024/08554dd5-2765-436a-b900-48b38d582f6c
https://github.com/StanGirard/quivr/issues/1389
2023-10-12 09:39:56 +02:00
Mamadou DICKO
b9172b7442
feat: track onboarding events ( #1388 )
...
https://github.com/StanGirard/quivr/issues/1386
2023-10-11 15:56:28 +02:00
Mamadou DICKO
58ea481910
feat: finish onboarding step on first upload or crawl ( #1373 )
...
https://github.com/StanGirard/quivr/issues/1372
https://github.com/StanGirard/quivr/assets/63923024/ecf92424-bcc2-4e4d-ad4d-c569ab1c7203
2023-10-10 17:14:48 +02:00
Mamadou DICKO
28a6dc169a
feat: handle suggestion click ( #1368 )
...
https://github.com/StanGirard/quivr/issues/1367
This is the first part of the system. We'll update how we fetch this
'assistant' response soon
https://github.com/StanGirard/quivr/assets/63923024/92029ba2-ecd2-47a2-be67-2be13f50ea73
2023-10-10 09:46:56 +02:00
Mamadou DICKO
77e135fb5b
test: add chat e2e tests ( #1344 )
...
- Brain selection
- Chat deletion
- Unplug chat
- Plug chat
2023-10-09 15:23:24 +02:00
Mamadou DICKO
f13f08c5c5
feat: update onboarding steps ( #1337 )
...
https://github.com/StanGirard/quivr/issues/1331
https://github.com/StanGirard/quivr/assets/63923024/eef62e2a-3c7c-4b08-b69c-2ba4d3b4b1be
2023-10-05 18:03:46 +02:00
Mamadou DICKO
85eba3da70
feat: add onboarding step 3 ( #1324 )
...
* feat: add OnboardingContext
* feat: add Step3 boilerplate
* feat: activate step3
* feat: add <Step3/> content
* feat: add shouldStream guard on useStreamText
2023-10-04 16:26:56 +02:00
Mamadou DICKO
bf7cdae4ab
feat(onboarding): add questions suggestions layout ( #1318 )
...
* refactor: update ChatInput
* feat(chat): add questions suggestion layout
2023-10-03 18:34:28 +02:00
Matthieu Jacq
18f76a5341
feat: ↕️ Maximise chat window ( #1301 )
...
* 🔥 Remove Chat page intro (component and translations)
* Centered full-size chat window (partial)
* fix: gray background when adding a document
* chat window: responsive padding
* cleaner navbar display condition
2023-10-03 12:18:49 +02:00
Mamadou DICKO
a1e6d400b2
test: add e2e for crawling ( #1288 )
...
* feat: update translations
* fix: update createBrain tests
* test: add crawl e2e test
2023-09-29 13:15:37 +02:00
Mamadou DICKO
36fd146fed
feat: improve app ux ( #1281 )
...
* style: make FeedItemIcon the same size
* feat: update feed component brain selector label position
* style: change purple to 600
* feat: improve already dropped file message ux
* feat: autoclose feedinput on chatId change
* style: change chat colors
* feat: prevent linebreak in knowledge to upload row
* feat(textFIeld): avoid textfield content going under icon
* feat(knowledgeToUpload): add tooltip on urls and files name
* feat(feedBrain): auto scroll on messages when feed modal get opened
* style: update colors
* refactor: rename uploadCard to FeedCard
2023-09-29 10:24:31 +02:00
Zineb El Bachiri
b64fc044c4
feat: knowledge tab add button ( #1277 )
...
* 🚧 🌐 knowledge traductions
* 🔥 replace useKnowledge hook
* ✨ AddKnowledge in knowledge tab
* 🚧 extract feedBrain in chat hook
* ♻️ use feedBrain method as a prop in KnowledgeToFeedInput
* ✨ custom feedBrain for chat and brain management
* ✨ add loader when deleting
* 🚑 remove chat after auto creation for each feed action
* 🚚 rename KnowledgeProvider into KnowledgeToFeedProvider
2023-09-28 15:39:30 +02:00
Mamadou DICKO
2226eef06b
feat(chatPage): update ui add new feed component ( #1275 )
...
* feat(brains): remove unrelevent buttons on management page
* feat: improve feed input ux
* feat: update brain knowledge context add knowledge to feed logic
* feat: allow to drop files everywhere in the chat section
* style: add slide in effect when opening feed card
* test(chatPage): fix failing tests
2023-09-28 11:29:55 +02:00
Mamadou DICKO
ef78dec810
feat: improve knowledge feed process ux ( #1274 )
...
* style(deleteBrainModal): reduce buttons space
* refactor: add KnowledgeToFeedInput
* feat: update translations
* feat: update knowledge feed component
* style: reduce knowledge to upload displayer size
* feat: move KnowledgeToFeedInput to @lib
* refactor: rename useSelectedChatPage to useChatNotificationsSync
* feat: change chatPage bg to gray when feed card is opened
* style: change feed process submit button bg to purple
2023-09-27 15:39:04 +02:00
Mamadou DICKO
ef2bada3a5
style: improve ui ( #1263 )
...
* feat: align brain acces status change confirmation buttons
* style(brainManagement): reduce remove/unsubscribe button margin
* style(brainManagement): align confirmationModal buttons
* feat: update modal display status logic
* feat(BrainsLibrary): add brains management button
* style: improve public brain item ui
* style: make brain library responsive
* feat: auto close subscription modal on subscribe
* feat: add empty brain description message
* test: fix failing linter tests
2023-09-27 09:50:27 +02:00
Rahil Ahmad
a9fdbd51e4
FIX #1220 UX Upload improvement ( #1259 )
...
Co-authored-by: Mamadou DICKO <63923024+mamadoudicko@users.noreply.github.com>
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
2023-09-27 09:22:22 +02:00
Mamadou DICKO
c8f045dfad
feat: save last chat config and make it default one ( #1266 )
...
* fix(RBAC): skip validation for unplug
* feat(chatSettings): set last config as default
---------
Co-authored-by: Zineb El Bachiri <100568984+gozineb@users.noreply.github.com>
2023-09-26 18:41:02 +02:00
Stan Girard
ef0f874af9
feat(upload): changed icons ( #1233 )
2023-09-20 17:07:37 +02:00
Stan Girard
2fc6e7e38b
chore(github): fixed
2023-09-20 14:50:45 +02:00
Mamadou DICKO
1ec736b357
fix: fix some bugs ( #1201 )
...
* feat(brainSettings): add feed process instrcution to knowledge tab
* feat: prevent default brain auto fetch
* feat: prevent chat submision on submit button click
* feat: remove unrelevant toast
* feat: remove duplicated GA initialization
* feat: add brain name in notifications
* fix(test): update analytics import path
* refactor: move ChatsList utils to ChatsList directory
* fix(test): update chatlist tests
2023-09-18 21:28:07 +02:00
Zineb El Bachiri
886d30cf9e
feat(analytics): add google analytics ( #1147 )
...
* 🚚 move june analytics to folder and update paths
* ✨ set up google analytics
* ✨ sent firt GA event with react-ga
* 🔒 ️ update security headers to include vercel and google analytics
* 🚚 rename Vercel Analytics
* ✨ use react-ga4 instread
* 💚 fix tests
2023-09-18 15:12:50 +02:00
Mamadou DICKO
b39566882b
feat: add tooltip on upload card toggle button ( #1197 )
2023-09-18 14:51:30 +02:00
Stan Girard
223d3d9102
feat(frontend): responsiveness ( #1174 )
...
* feat: 🎸 responsiveness chat
* feat: 🎸 responsive
added responsive menu
* feat: 🎸 responsive
brain management
* fix: 🐛 docker
prod
2023-09-15 01:09:26 +02:00
Mamadou DICKO
686612a69d
feat: make error messages more clear ( #1166 )
2023-09-14 10:35:30 +02:00