2021-03-18 18:23:08 +03:00
|
|
|
|
Lip Gloss
|
|
|
|
|
|
=========
|
|
|
|
|
|
|
2021-03-18 19:34:26 +03:00
|
|
|
|
<p>
|
2021-04-03 00:57:53 +03:00
|
|
|
|
<img src="https://stuff.charm.sh/lipgloss/lipgloss-header-github.png" width="340" alt="Lip Gloss Title Treatment"><br>
|
2021-03-18 19:34:26 +03:00
|
|
|
|
<a href="https://github.com/charmbracelet/lipgloss/releases"><img src="https://img.shields.io/github/release/charmbracelet/lipgloss.svg" alt="Latest Release"></a>
|
|
|
|
|
|
<a href="https://pkg.go.dev/github.com/charmbracelet/lipgloss?tab=doc"><img src="https://godoc.org/github.com/golang/gddo?status.svg" alt="GoDoc"></a>
|
|
|
|
|
|
<a href="https://github.com/charmbracelet/lipgloss/actions"><img src="https://github.com/charmbracelet/lipgloss/workflows/build/badge.svg" alt="Build Status"></a>
|
|
|
|
|
|
</p>
|
|
|
|
|
|
|
2021-04-03 04:50:32 +03:00
|
|
|
|
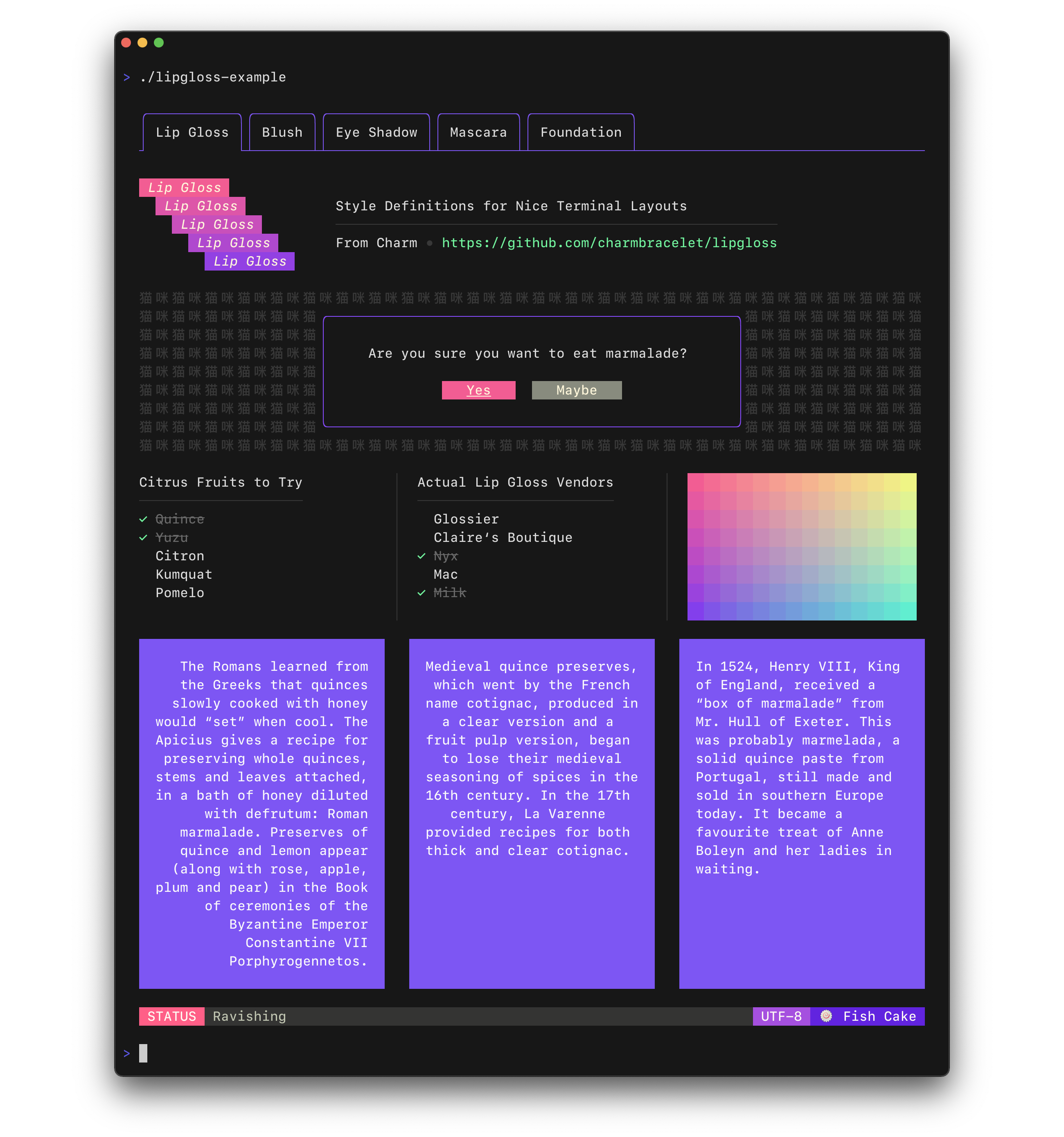
Style definitions for nice terminal layouts. Built with TUIs in mind.
|
2021-03-31 17:24:58 +03:00
|
|
|
|
|
2021-04-03 00:57:53 +03:00
|
|
|
|

|
2021-03-31 17:24:58 +03:00
|
|
|
|
|
2021-04-03 17:25:48 +03:00
|
|
|
|
Lip Gloss takes an expressive, declarative approach to terminal rendering.
|
|
|
|
|
|
Users familiar with CSS will feel at home with Lip Gloss.
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
|
|
|
|
|
|
import "github.com/charmbracelet/lipgloss"
|
|
|
|
|
|
|
|
|
|
|
|
var style = lipgloss.NewStyle().
|
|
|
|
|
|
Bold(true).
|
2021-03-31 17:24:58 +03:00
|
|
|
|
Foreground(lipgloss.Color("#FAFAFA")).
|
|
|
|
|
|
Background(lipgloss.Color("#7D56F4")).
|
2021-03-18 18:23:08 +03:00
|
|
|
|
PaddingTop(2).
|
|
|
|
|
|
PaddingLeft(4).
|
2021-03-31 17:24:58 +03:00
|
|
|
|
Width(22)
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
2021-04-29 01:39:02 +03:00
|
|
|
|
fmt.Println(style.Render("Hello, kitty."))
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Colors
|
|
|
|
|
|
|
|
|
|
|
|
Lip Gloss supports the following color profiles:
|
|
|
|
|
|
|
|
|
|
|
|
### ANSI 16 colors (4-bit)
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
lipgloss.Color("5") // magenta
|
|
|
|
|
|
lipgloss.Color("9") // red
|
|
|
|
|
|
lipgloss.Color("12") // light blue
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
### ANSI 256 Colors (8-bit)
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
lipgloss.Color("86") // aqua
|
|
|
|
|
|
lipgloss.Color("201") // hot pink
|
|
|
|
|
|
lipgloss.Color("202") // orange
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-05-31 19:27:03 +03:00
|
|
|
|
### True Color (16,777,216 colors; 24-bit)
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
lipgloss.Color("#0000FF") // good ol' 100% blue
|
|
|
|
|
|
lipgloss.Color("#04B575") // a green
|
|
|
|
|
|
lipgloss.Color("#3C3C3C") // a dark gray
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-05-31 19:27:03 +03:00
|
|
|
|
...as well as a 1-bit Ascii profile, which is black and white only.
|
|
|
|
|
|
|
2021-03-25 16:19:04 +03:00
|
|
|
|
The terminal's color profile will be automatically detected, and colors outside
|
|
|
|
|
|
the gamut of the current palette will be automatically coerced to their closest
|
|
|
|
|
|
available value.
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### Adaptive Colors
|
|
|
|
|
|
|
|
|
|
|
|
You can also specify color options for light and dark backgrounds:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
2021-03-18 22:00:54 +03:00
|
|
|
|
lipgloss.AdaptiveColor{Light: "236", Dark: "248"}
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
The terminal's background color will automatically be detected and the
|
2021-03-29 23:27:47 +03:00
|
|
|
|
appropriate color will be chosen at runtime.
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Inline Formatting
|
|
|
|
|
|
|
|
|
|
|
|
Lip Gloss supports the usual ANSI text formatting options:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var style = lipgloss.NewStyle().
|
|
|
|
|
|
Bold(true).
|
|
|
|
|
|
Italic(true).
|
|
|
|
|
|
Faint(true).
|
|
|
|
|
|
Blink(true).
|
|
|
|
|
|
Strikethrough(true).
|
|
|
|
|
|
Underline(true).
|
|
|
|
|
|
Reverse(true)
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Block-Level Formatting
|
|
|
|
|
|
|
|
|
|
|
|
Lip Gloss also supports rules for block-level formatting:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
// Padding
|
|
|
|
|
|
var style = lipgloss.NewStyle().
|
2021-03-24 20:55:43 +03:00
|
|
|
|
PaddingTop(2).
|
|
|
|
|
|
PaddingRight(4).
|
|
|
|
|
|
PaddingBottom(2).
|
|
|
|
|
|
PaddingLeft(4)
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
// Margins
|
|
|
|
|
|
var style = lipgloss.NewStyle().
|
2021-03-24 20:55:43 +03:00
|
|
|
|
MarginTop(2).
|
2021-12-10 23:13:14 +03:00
|
|
|
|
MarginRight(4).
|
2021-03-24 20:55:43 +03:00
|
|
|
|
MarginBottom(2).
|
|
|
|
|
|
MarginLeft(4)
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
There is also shorthand syntax for margins and padding, which follows the same
|
|
|
|
|
|
format as CSS:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
// 2 cells on all sides
|
|
|
|
|
|
lipgloss.NewStyle().Padding(2)
|
|
|
|
|
|
|
|
|
|
|
|
// 2 cells on the top and bottom, 4 cells on the left and right
|
|
|
|
|
|
lipgloss.NewStyle().Margin(2, 4)
|
|
|
|
|
|
|
|
|
|
|
|
// 1 cell on the top, 4 cells on the sides, 2 cells on the bottom
|
|
|
|
|
|
lipgloss.NewStyle().Padding(1, 4, 2)
|
|
|
|
|
|
|
|
|
|
|
|
// Clockwise, starting from the top: 2 cells on the top, 4 on the right, 3 on
|
|
|
|
|
|
// the bottom, and 1 on the left
|
|
|
|
|
|
lipgloss.NewStyle().Margin(2, 4, 3, 1)
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Aligning Text
|
|
|
|
|
|
|
2021-03-18 20:48:48 +03:00
|
|
|
|
You can align paragraphs of text to the left, right, or center.
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var style = lipgloss.NewStyle().
|
|
|
|
|
|
Width(24).
|
2021-03-31 21:06:12 +03:00
|
|
|
|
Align(lipgloss.Left). // align it left
|
|
|
|
|
|
Align(lipgloss.Right). // no wait, align it right
|
|
|
|
|
|
Align(lipgloss.Center) // just kidding, align it in the center
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-03-31 17:24:58 +03:00
|
|
|
|
## Width and Height
|
2021-03-24 21:42:45 +03:00
|
|
|
|
|
2021-11-22 09:15:09 +03:00
|
|
|
|
Setting a minimum width and height is simple and straightforward.
|
2021-03-24 21:42:45 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var str = lipgloss.NewStyle().
|
|
|
|
|
|
Width(24).
|
|
|
|
|
|
Height(32).
|
|
|
|
|
|
Foreground(lipgloss.Color("63")).
|
|
|
|
|
|
Render("What’s for lunch?")
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-04-28 23:26:04 +03:00
|
|
|
|
## Borders
|
|
|
|
|
|
|
2021-04-29 01:39:02 +03:00
|
|
|
|
Adding borders is easy:
|
2021-04-28 23:26:04 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
2021-11-22 09:15:09 +03:00
|
|
|
|
// Add a purple, rectangular border
|
2021-04-28 23:26:04 +03:00
|
|
|
|
var style = lipgloss.NewStyle().
|
|
|
|
|
|
BorderStyle(lipgloss.NormalBorder()).
|
2021-04-29 01:39:02 +03:00
|
|
|
|
BorderForeground(lipgloss.Color("63"))
|
2021-04-28 23:26:04 +03:00
|
|
|
|
|
2021-04-29 01:39:02 +03:00
|
|
|
|
// Set a rounded, yellow-on-purple border to the top and left
|
2021-04-28 23:26:04 +03:00
|
|
|
|
var anotherStyle = lipgloss.NewStyle().
|
|
|
|
|
|
BorderStyle(lipgloss.RoundedBorder()).
|
2021-04-29 01:39:02 +03:00
|
|
|
|
BorderForeground(lipgloss.Color("228")).
|
|
|
|
|
|
BorderBackground(lipgloss.Color("63")).
|
2021-04-28 23:26:04 +03:00
|
|
|
|
BorderTop(true).
|
|
|
|
|
|
BorderLeft(true)
|
|
|
|
|
|
|
|
|
|
|
|
// Make your own border
|
|
|
|
|
|
var myCuteBorder = lipgloss.Border{
|
2021-04-29 01:27:08 +03:00
|
|
|
|
Top: "._.:*:",
|
|
|
|
|
|
Bottom: "._.:*:",
|
|
|
|
|
|
Left: "|*",
|
|
|
|
|
|
Right: "|*",
|
|
|
|
|
|
TopLeft: "*",
|
|
|
|
|
|
TopRight: "*",
|
|
|
|
|
|
BottomLeft: "*",
|
|
|
|
|
|
BottomRight: "*",
|
2021-04-28 23:26:04 +03:00
|
|
|
|
}
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-04-29 01:39:02 +03:00
|
|
|
|
There are also shorthand functions for defining borders, which follow a similar
|
|
|
|
|
|
pattern to the margin and padding shorthand functions.
|
2021-04-28 23:26:04 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
// Add a thick border to the top and bottom
|
2021-04-29 01:39:02 +03:00
|
|
|
|
lipgloss.NewStyle().
|
|
|
|
|
|
Border(lipgloss.ThickBorder(), true, false)
|
2021-04-28 23:26:04 +03:00
|
|
|
|
|
|
|
|
|
|
// Add a thick border to the right and bottom sides. Rules are set clockwise
|
|
|
|
|
|
// from top.
|
2021-04-29 01:39:02 +03:00
|
|
|
|
lipgloss.NewStyle().
|
|
|
|
|
|
Border(lipgloss.DoubleBorder(), true, false, false, true)
|
2021-04-28 23:26:04 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
For more on borders see [the docs][docs].
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-03-18 18:23:08 +03:00
|
|
|
|
## Copying Styles
|
|
|
|
|
|
|
|
|
|
|
|
Just use `Copy()`:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var style = lipgloss.NewStyle().Foreground(lipgloss.Color("219"))
|
|
|
|
|
|
|
2021-03-18 20:27:45 +03:00
|
|
|
|
var wildStyle = style.Copy().Blink(true)
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
2021-03-18 20:48:48 +03:00
|
|
|
|
`Copy()` performs a copy on the underlying data structure ensuring that you get
|
|
|
|
|
|
a true, dereferenced copy of a style. Without copying it's possible to mutate
|
|
|
|
|
|
styles.
|
2021-03-18 20:27:45 +03:00
|
|
|
|
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
## Inheritance
|
|
|
|
|
|
|
|
|
|
|
|
Styles can inherit rules from other styles. When inheriting, only unset rules
|
2021-03-18 20:48:48 +03:00
|
|
|
|
on the receiver are inherited.
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var styleA = lipgloss.NewStyle().
|
|
|
|
|
|
Foreground(lipgloss.Color("229")).
|
|
|
|
|
|
Background(lipgloss.Color("63"))
|
|
|
|
|
|
|
|
|
|
|
|
// Only the background color will be inherited here, because the foreground
|
|
|
|
|
|
// color will have been already set:
|
|
|
|
|
|
var styleB = lipgloss.NewStyle().
|
|
|
|
|
|
Foreground(lipgloss.Color("201")).
|
|
|
|
|
|
Inherit(styleA)
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-03-31 17:24:58 +03:00
|
|
|
|
## Unsetting Rules
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
All rules can be unset:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var style = lipgloss.NewStyle().
|
|
|
|
|
|
Bold(true). // make it bold
|
|
|
|
|
|
UnsetBold(). // jk don't make it bold
|
|
|
|
|
|
Background(lipgloss.Color("227")). // yellow background
|
|
|
|
|
|
UnsetBackground() // never mind
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-03-31 06:00:40 +03:00
|
|
|
|
When a rule is unset, it won't be inherited or copied.
|
|
|
|
|
|
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
## Enforcing Rules
|
|
|
|
|
|
|
|
|
|
|
|
Sometimes, such as when developing a component, you want to make sure style
|
2021-04-03 14:43:37 +03:00
|
|
|
|
definitions respect their intended purpose in the UI. This is where `Inline`
|
2021-03-24 21:42:45 +03:00
|
|
|
|
and `MaxWidth`, and `MaxHeight` come in:
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
2021-03-31 16:53:51 +03:00
|
|
|
|
// Force rendering onto a single line, ignoring margins, padding, and borders.
|
2021-04-05 22:11:46 +03:00
|
|
|
|
someStyle.Inline(true).Render("yadda yadda")
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
// Also limit rendering to five cells
|
2021-04-05 22:11:46 +03:00
|
|
|
|
someStyle.Inline(true).MaxWidth(5).Render("yadda yadda")
|
2021-03-24 21:42:45 +03:00
|
|
|
|
|
|
|
|
|
|
// Limit rendering to a 5x5 cell block
|
|
|
|
|
|
someStyle.MaxWidth(5).MaxHeight(5).Render("yadda yadda")
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
## Rendering
|
|
|
|
|
|
|
|
|
|
|
|
Generally, you just call the `Render(string)` method on a `lipgloss.Style`:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
2021-03-18 20:27:45 +03:00
|
|
|
|
fmt.Println(lipgloss.NewStyle().Bold(true).Render("Hello, kitty."))
|
2021-03-18 18:23:08 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
But you could also use the Stringer interface:
|
|
|
|
|
|
|
|
|
|
|
|
```go
|
2021-06-16 19:30:05 +03:00
|
|
|
|
var style = lipgloss.NewStyle().SetString("你好,猫咪。").Bold(true)
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
fmt.Printf("%s\n", style)
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-04-29 01:39:02 +03:00
|
|
|
|
|
2021-04-28 22:49:08 +03:00
|
|
|
|
## Utilities
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
2021-11-22 09:15:09 +03:00
|
|
|
|
In addition to pure styling, Lip Gloss also ships with some utilities to help
|
2021-04-29 01:39:02 +03:00
|
|
|
|
assemble your layouts.
|
2021-04-28 22:49:08 +03:00
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### Joining Paragraphs
|
2021-03-18 22:00:54 +03:00
|
|
|
|
|
2021-04-29 01:39:02 +03:00
|
|
|
|
Horizontally and vertically joining paragraphs is a cinch.
|
2021-03-18 22:00:54 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
// Horizontally join three paragraphs along their bottom edges
|
2021-06-16 04:43:11 +03:00
|
|
|
|
lipgloss.JoinHorizontal(lipgloss.Bottom, paragraphA, paragraphB, paragraphC)
|
2021-03-18 22:00:54 +03:00
|
|
|
|
|
|
|
|
|
|
// Vertically join two paragraphs along their center axes
|
2021-06-16 04:43:11 +03:00
|
|
|
|
lipgloss.JoinVertical(lipgloss.Center, paragraphA, paragraphB)
|
2021-03-18 22:08:18 +03:00
|
|
|
|
|
|
|
|
|
|
// Horizontally join three paragraphs, with the shorter ones aligning 20%
|
2021-03-31 05:43:48 +03:00
|
|
|
|
// from the top of the tallest
|
2021-06-16 04:43:11 +03:00
|
|
|
|
lipgloss.JoinHorizontal(0.2, paragraphA, paragraphB, paragraphC)
|
2021-03-18 22:00:54 +03:00
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-04-28 22:58:18 +03:00
|
|
|
|
### Measuring Width and Height
|
|
|
|
|
|
|
|
|
|
|
|
Sometimes you’ll want to know the width and height of text blocks when building
|
2021-04-29 01:39:02 +03:00
|
|
|
|
your layouts.
|
2021-04-28 22:58:18 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
var block string = lipgloss.NewStyle().
|
|
|
|
|
|
Width(40).
|
|
|
|
|
|
Padding(2).
|
|
|
|
|
|
Render(someLongString)
|
|
|
|
|
|
|
2021-11-22 09:15:09 +03:00
|
|
|
|
// Get the actual, physical dimensions of the text block.
|
2021-04-28 22:58:18 +03:00
|
|
|
|
width := lipgloss.Width(block)
|
|
|
|
|
|
height := lipgloss.Height(block)
|
|
|
|
|
|
|
|
|
|
|
|
// Here's a shorthand function.
|
|
|
|
|
|
w, h := lipgloss.Size(block)
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-04-28 22:49:08 +03:00
|
|
|
|
### Placing Text in Whitespace
|
2021-03-31 05:43:48 +03:00
|
|
|
|
|
2021-04-28 22:58:18 +03:00
|
|
|
|
Sometimes you’ll simply want to place a block of text in whitespace.
|
2021-03-31 05:43:48 +03:00
|
|
|
|
|
|
|
|
|
|
```go
|
|
|
|
|
|
// Center a paragraph horizontally in a space 80 cells wide. The height of
|
|
|
|
|
|
// the block returned will be as tall as the input paragraph.
|
|
|
|
|
|
block := lipgloss.PlaceHorizontal(80, lipgloss.Center, fancyStyledParagraph)
|
|
|
|
|
|
|
|
|
|
|
|
// Place a paragraph at the bottom of a space 30 cells tall. The width of
|
|
|
|
|
|
// the text block returned will be as wide as the input paragraph.
|
|
|
|
|
|
block := lipgloss.PlaceVertical(30, lipgloss.Bottom, fancyStyledParagraph)
|
|
|
|
|
|
|
|
|
|
|
|
// Place a paragraph in the bottom right corner of a 30x80 cell space.
|
|
|
|
|
|
block := lipgloss.Place(30, 80, lipgloss.Right, lipgloss.Bottom, fancyStyledParagraph)
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
You can also style the whitespace. For details, see [the docs][docs].
|
|
|
|
|
|
|
2021-04-28 22:49:08 +03:00
|
|
|
|
|
2021-03-31 05:43:48 +03:00
|
|
|
|
***
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-04-03 04:50:32 +03:00
|
|
|
|
## What about [Bubble Tea][tea]?
|
2021-03-31 05:55:04 +03:00
|
|
|
|
|
2021-04-03 04:50:32 +03:00
|
|
|
|
Lip Gloss doesn’t replace Bubble Tea. Rather, it is an excellent Bubble Tea
|
|
|
|
|
|
companion. It was designed to make assembling terminal user interface views as
|
2021-04-03 17:25:48 +03:00
|
|
|
|
simple and fun as possible so that you can focus on building your application
|
2021-04-03 04:50:32 +03:00
|
|
|
|
instead of concerning yourself with low-level layout details.
|
|
|
|
|
|
|
|
|
|
|
|
In simple terms, you can use Lip Gloss to help build your Bubble Tea views.
|
2021-03-31 05:55:04 +03:00
|
|
|
|
|
|
|
|
|
|
[tea]: https://github.com/charmbracelet/tea
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-03-18 18:23:08 +03:00
|
|
|
|
## Under the Hood
|
|
|
|
|
|
|
|
|
|
|
|
Lip Gloss is built on the excellent [Termenv][termenv] and [Reflow][reflow]
|
|
|
|
|
|
libraries which deal with color and ANSI-aware text operations, respectively.
|
2021-03-31 17:24:58 +03:00
|
|
|
|
For many use cases Termenv and Reflow will be sufficient for your needs.
|
2021-03-18 18:23:08 +03:00
|
|
|
|
|
|
|
|
|
|
[termenv]: https://github.com/muesli/termenv
|
|
|
|
|
|
[reflow]: https://github.com/muesli/reflow
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-03-18 22:00:54 +03:00
|
|
|
|
## Rendering Markdown
|
|
|
|
|
|
|
2021-03-31 05:43:48 +03:00
|
|
|
|
For a more document-centric rendering solution with support for things like
|
|
|
|
|
|
lists, tables, and syntax-highlighted code have a look at [Glamour][glamour],
|
|
|
|
|
|
the stylesheet-based Markdown renderer.
|
2021-03-18 22:00:54 +03:00
|
|
|
|
|
|
|
|
|
|
[glamour]: https://github.com/charmbracelet/glamour
|
|
|
|
|
|
|
|
|
|
|
|
|
2021-03-18 18:23:08 +03:00
|
|
|
|
## License
|
|
|
|
|
|
|
|
|
|
|
|
[MIT](https://github.com/charmbracelet/lipgloss/raw/master/LICENSE)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
***
|
|
|
|
|
|
|
|
|
|
|
|
Part of [Charm](https://charm.sh).
|
|
|
|
|
|
|
|
|
|
|
|
<a href="https://charm.sh/"><img alt="The Charm logo" src="https://stuff.charm.sh/charm-badge-unrounded.jpg" width="400"></a>
|
|
|
|
|
|
|
2021-03-18 22:00:54 +03:00
|
|
|
|
Charm热爱开源 • Charm loves open source
|
2021-03-31 05:43:48 +03:00
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
[docs]: https://pkg.go.dev/github.com/charmbracelet/lipgloss?tab=doc
|