* Update Code to 1.75.0 - getting-started.diff: The way to get an icon's class changed - proxy-uri.diff: The product service is passed in so we can get the proxy URI from that now instead of passing it in separately. * Remove workspace trust test Something in how/when Code displays the trust dialog appears to have changed, failing the test. I am not sure it makes sense for us to be testing upstream code anyway. * Use regular Node for watch Since we spawn the watch script with ts-node it was using ts-node for the web server spawn as well. With latest Code there are for some reason type errors (it cannot find @types/node) but this is already compiled code which already passed type checks; any type errors here are useless. To fix spawn with regular Node. * Fix some workers not loading |
||
|---|---|---|
| .github | ||
| .tours | ||
| ci | ||
| docs | ||
| lib | ||
| patches | ||
| src | ||
| test | ||
| typings | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.yaml | ||
| .gitattributes | ||
| .gitignore | ||
| .gitmodules | ||
| .node-version | ||
| .nvmrc | ||
| .prettierignore | ||
| .prettierrc.yaml | ||
| CHANGELOG.md | ||
| flake.lock | ||
| flake.nix | ||
| install.sh | ||
| LICENSE | ||
| package.json | ||
| renovate.json | ||
| ThirdPartyNotices.txt | ||
| tsconfig.json | ||
| yarn.lock | ||
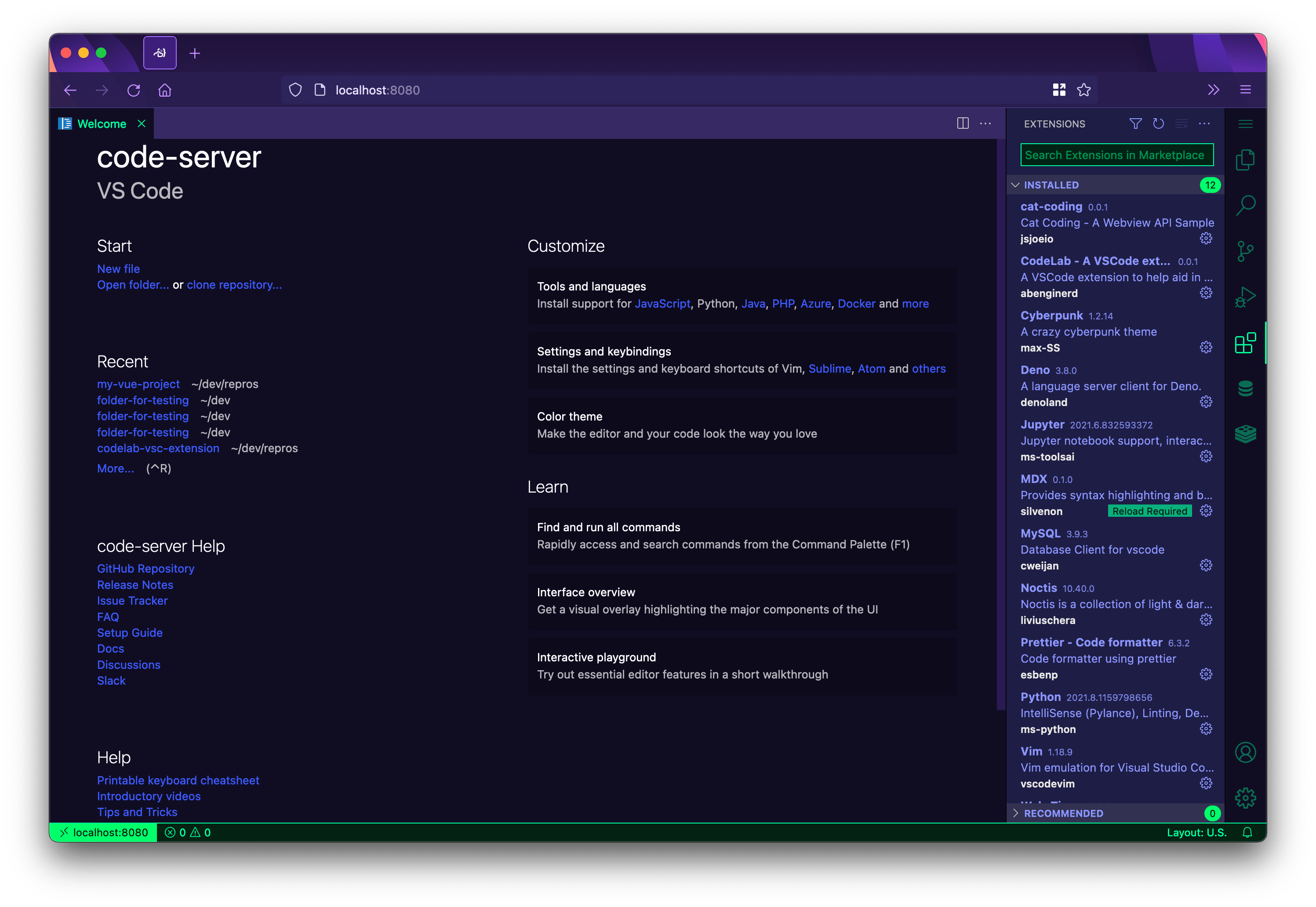
code-server
Run VS Code on any machine anywhere and access it in the browser.
Highlights
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you're on the go; all intensive tasks run on your server
Requirements
See requirements for minimum specs, as well as instructions on how to set up a Google VM on which you can install code-server.
TL;DR: Linux machine with WebSockets enabled, 1 GB RAM, and 2 vCPUs
Getting started
There are four ways to get started:
- Using the install script, which automates most of the process. The script uses the system package manager if possible.
- Manually installing code-server
- Deploy code-server to your team with coder/coder
- Using our one-click buttons and guides to deploy code-server to a cloud provider ⚡
If you use the install script, you can preview what occurs during the install process:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
To install, run:
curl -fsSL https://code-server.dev/install.sh | sh
When done, the install script prints out instructions for running and starting code-server.
Note
To manage code-server for a team on your infrastructure, see: coder/coder
We also have an in-depth setup and configuration guide.
Questions?
See answers to frequently asked questions.
Want to help?
See Contributing for details.
Hiring
Interested in working at Coder? Check out our open positions!
For Organizations
Want remote development for your organization or enterprise? Visit our website to learn more about Coder.