mirror of
https://github.com/cursorless-dev/cursorless.git
synced 2024-10-05 05:17:38 +03:00
Don't let the cursor slow you down
starred-cursorless-dev-repostarred-repostructure-editortalonvoicevoicevoice-codingvscodevscode-extension
|
|
||
|---|---|---|
| .github | ||
| .vscode | ||
| docs | ||
| images | ||
| src | ||
| .eslintrc.json | ||
| .gitignore | ||
| .vscodeignore | ||
| .yarnrc | ||
| CHANGELOG.md | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| vsc-extension-quickstart.md | ||
| yarn.lock | ||
Welcome to Cursorless!
Allows cursorless editing and rapid navigation by decorating a single letter from each token.
Features
Checkout the docs, tutorial video and !!con talk to get started.
Installation
Currently depends on Talon, though a keyboard version is planned.
See cursorless-talon for installation instructions.
Extension Settings
This extension contributes the following settings:
cursorless.showOnStart: Whether decorations should appear on workspace startcursorless.hatSizeAdjustment: Percentage to increase or decrease hat size; positive increases sizecursorless.hatVerticalOffset: How much to vertically shift the hats as a percentage of font size; positive is upcursorless.hatEnablement.colors: Whether to enable particular hat colors. Note that you'll also want to enable / disable the corresponding spoken form in Talon.cursorless.hatEnablement.shapes: Whether to enable particular hat shapes. Note that you'll also want to enable / disable the corresponding spoken form in Talon.cursorless.hatPenalties.colors: How much to penalize each hat color. You will probably want to set this one to the number of syllables in the given style. Cursorless will then sort every style combination by number of syllables to refer to it.cursorless.hatPenalties.shapes: How much to penalize each hat shape. You will probably want to set this one to the number of syllables in the given style. Cursorless will then sort every style combination by number of syllables to refer to it.
Known Issues
- Cursorless calculates the position of the hats based on the characteristics of your font. If you find that the hats are off center you can try running this command:
cursorless.recomputeDecorationStyles
Change Log
See CHANGELOG.md.
Contributing
Installation
yarn install
Running tests
yarn run test
Adding tests
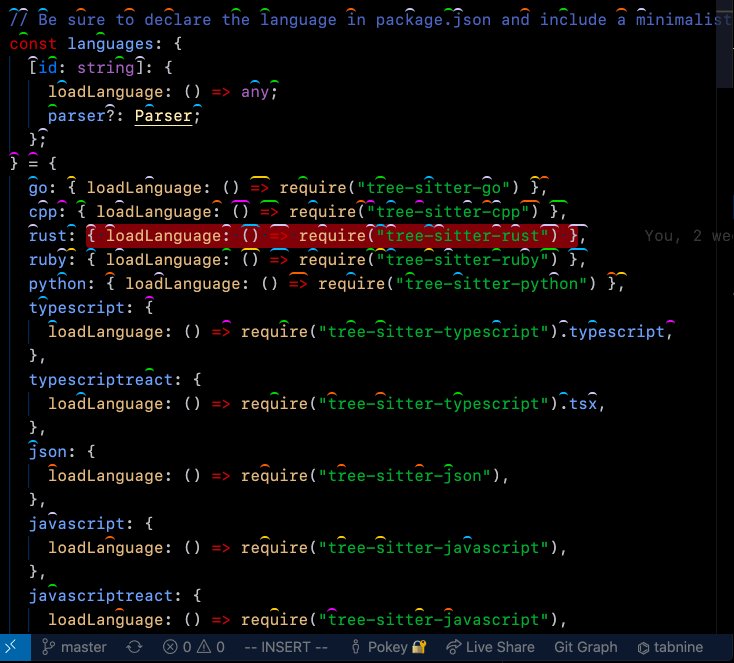
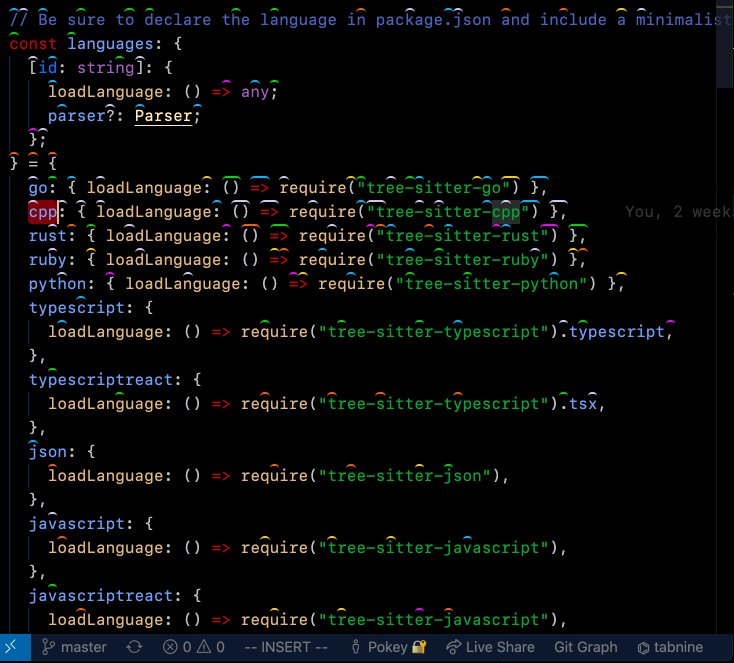
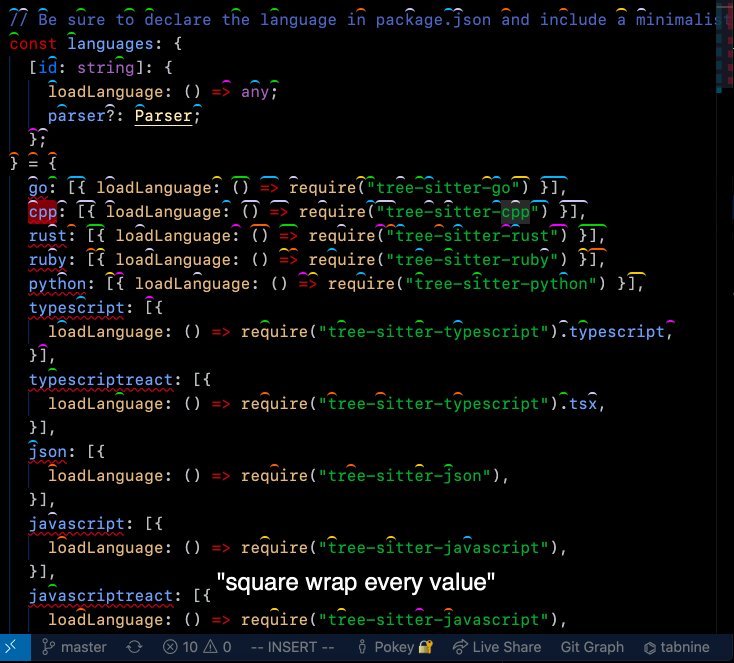
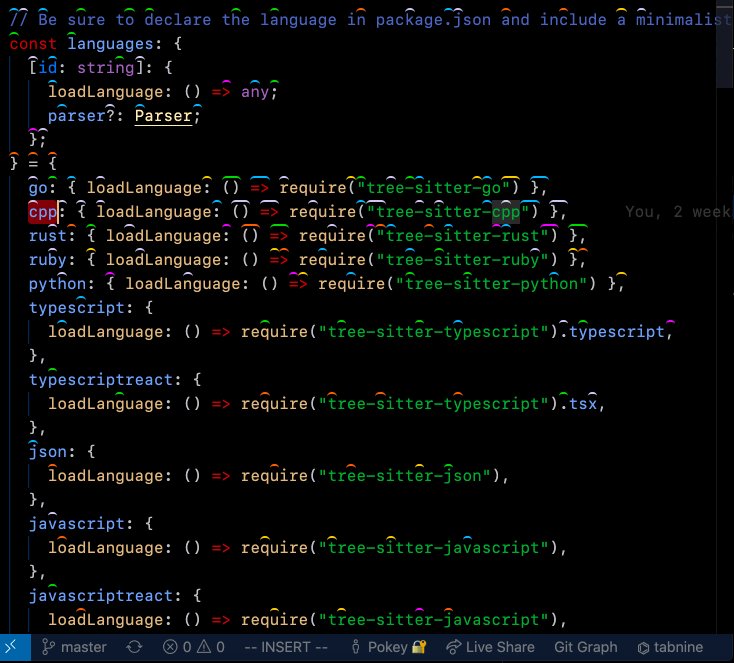
Adding a new programming language
See docs.
Adding syntactic scope types to an existing language
This README was partially generated with ❤️ by readme-md-generator