mirror of
https://github.com/cursorless-dev/cursorless.git
synced 2024-10-05 05:17:38 +03:00
Don't let the cursor slow you down
starred-cursorless-dev-repostarred-repostructure-editortalonvoicevoicevoice-codingvscodevscode-extension
|
|
||
|---|---|---|
| .github | ||
| .vscode | ||
| cursorless-nx | ||
| cursorless-snippets | ||
| cursorless-talon | ||
| cursorless-talon-dev | ||
| data/playground | ||
| docs | ||
| docs-site | ||
| fonts | ||
| images | ||
| schemas | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .eslintrc.json | ||
| .git-blame-ignore-revs | ||
| .gitignore | ||
| .pre-commit-config.yaml | ||
| .prettierignore | ||
| .vscodeignore | ||
| .yarnrc | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| netlify.toml | ||
| NOTICE.md | ||
| package.json | ||
| README.md | ||
| third-party-licenses.csv | ||
| tsconfig.json | ||
| vsc-extension-quickstart.md | ||
| yarn.lock | ||
Welcome to Cursorless!
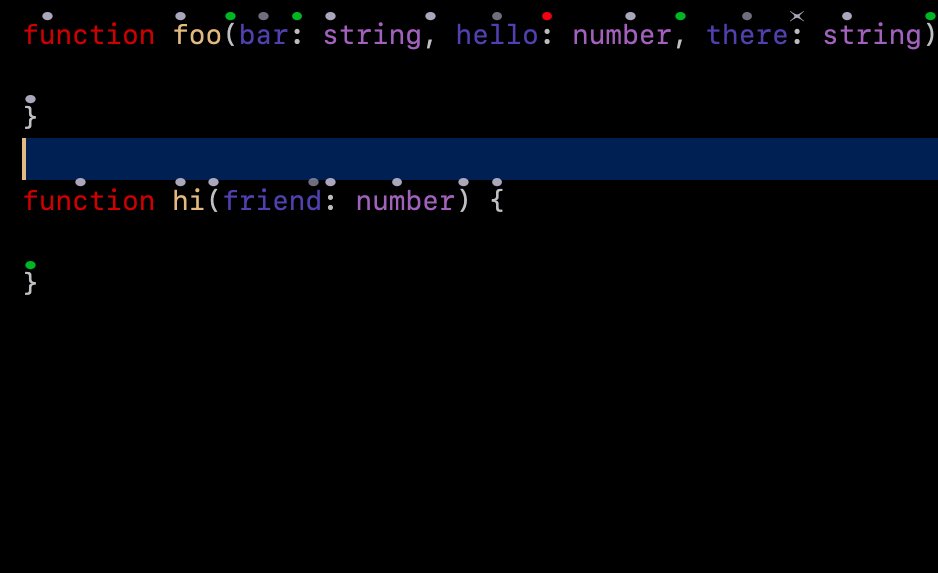
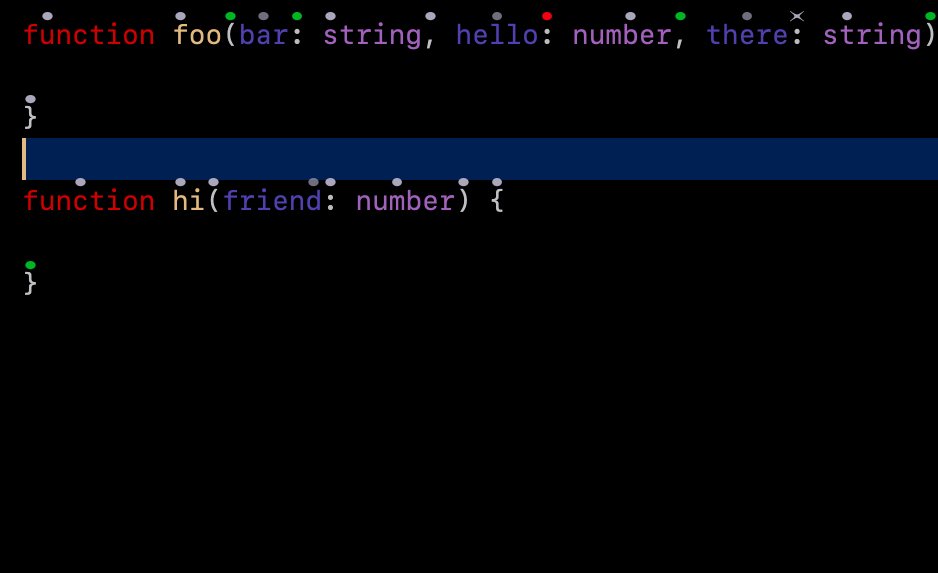
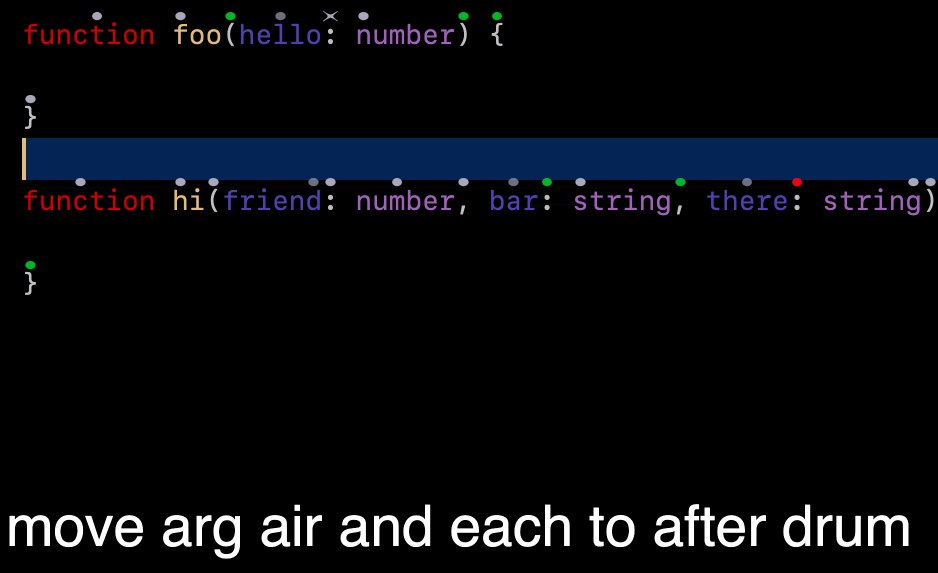
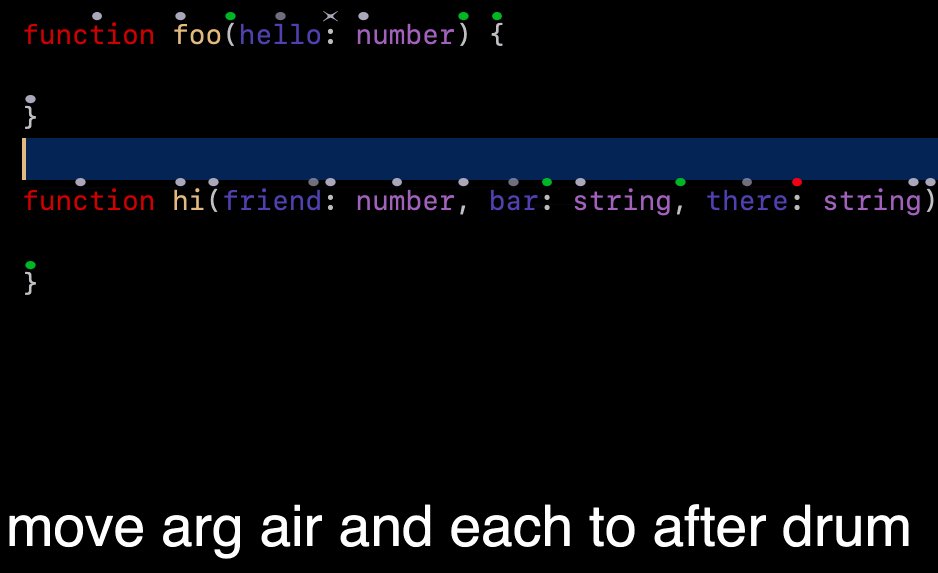
Cursorless is a spoken language for structural code editing, enabling developers to code by voice at speeds not possible with a keyboard. Cursorless decorates every token on the screen and defines a spoken language for rapid, high-level semantic manipulation of structured text.
Checkout the docs and videos to learn more. See installation for installation instructions.
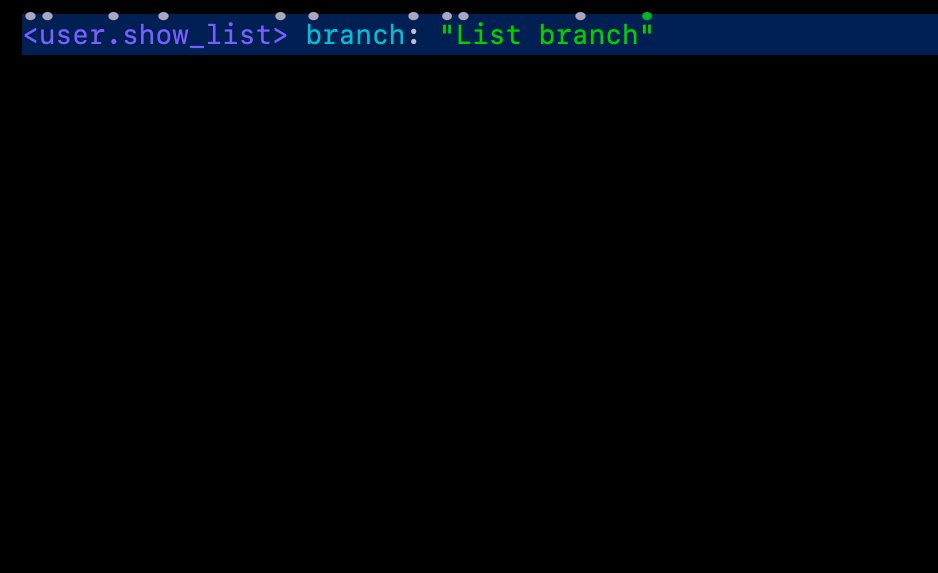
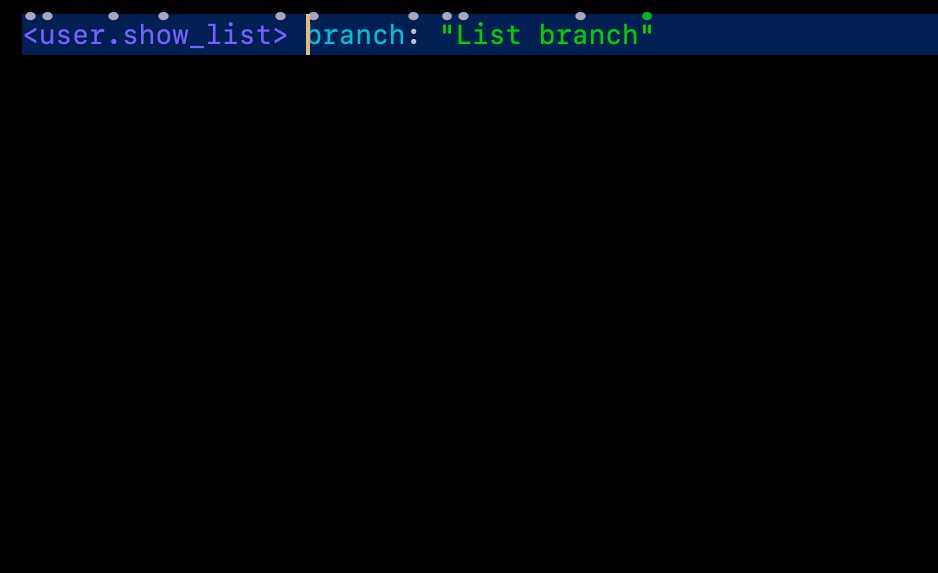
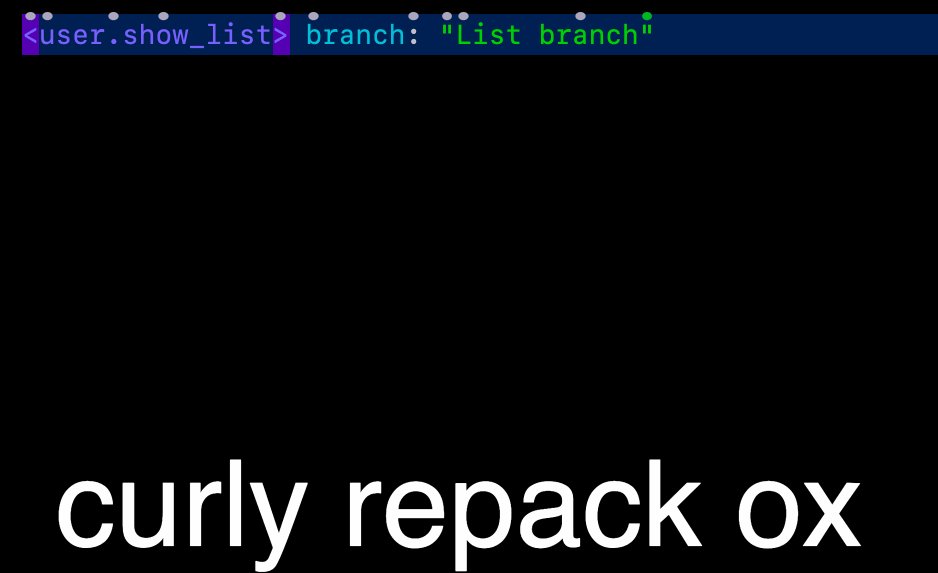
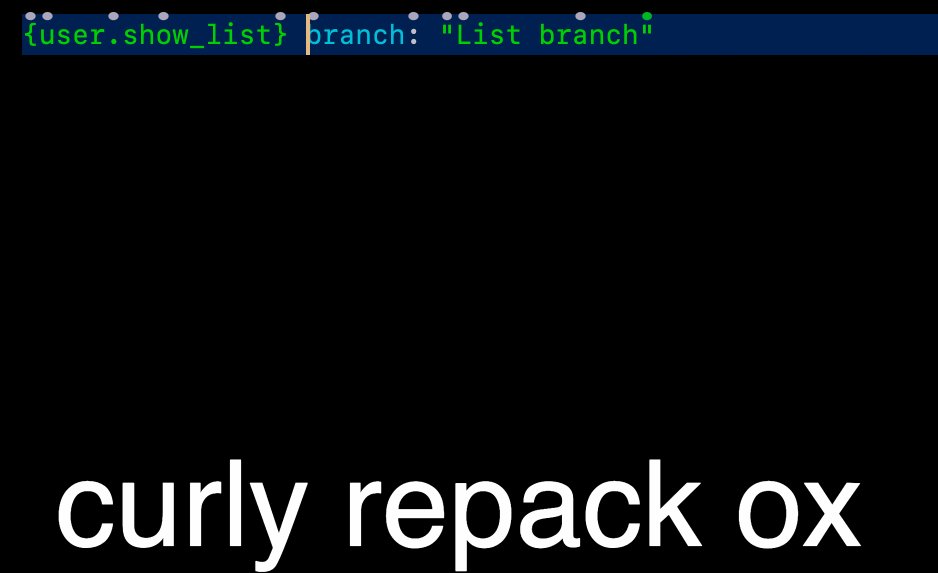
And I heard you like GIFs?
Installation
Currently depends on Talon, though a keyboard version is planned.
See installation for installation instructions.
Extension Settings
This extension contributes the following settings:
cursorless.showOnStart: Whether decorations should appear on workspace startcursorless.hatSizeAdjustment: Percentage to increase or decrease hat size; positive increases sizecursorless.hatVerticalOffset: How much to vertically shift the hats as a percentage of font size; positive is upcursorless.hatEnablement.colors: Whether to enable particular hat colors.cursorless.hatEnablement.shapes: Whether to enable particular hat shapes.cursorless.hatPenalties.colors: How much to penalize each hat color. You will probably want to set this one to the number of syllables in the given style. Cursorless will then sort every style combination by number of syllables to refer to it.cursorless.hatPenalties.shapes: How much to penalize each hat shape. You will probably want to set this one to the number of syllables in the given style. Cursorless will then sort every style combination by number of syllables to refer to it.cursorless.maximumHatStylePenalty: The maximum allowed penalty for a hat style. Any hat style whose penalty is greater than this amount will not be used. A hat style penalty is defined to be the shape penalty plus the colour penalty. Setting this value less than or equal to zero is treated as no maximum.
Known Issues
- Cursorless calculates the position of the hats based on the characteristics of your font. If you find that the hats are off center you can try running this command:
cursorless.recomputeDecorationStyles
Contributing
See contributing.
Change Log
See CHANGELOG.md.
Attributions
See NOTICE.md.