This PR implements HTML generation from documentation IR for all suggestion database entries and replaces the old documentation panel with a newer one.
Additional adjustments to the looks of the documentation would be applied separately in a future PR. This PR focuses on the fastest possible delivery of a usable documentation panel. We want to test it in real-world use cases and gather feedback for future improvements.
Documentation demo scene with mocked data:
https://user-images.githubusercontent.com/6566674/213436313-88753ed8-346f-423e-956e-7db39f5dc266.mp4
Component browser with actual engine-provided data:
https://user-images.githubusercontent.com/6566674/213436375-d0ec074b-f7a6-4deb-a7de-3adee999cc86.mp4
# Important Notes
- Fixed language protocol data structures.
- Scrolling to the selected method is also implemented here.
- Also, the selected item is highlighted with yellow.
- Only some pieces of information we have are displayed. For example, we don't display return types for methods or types of arguments.
- A bunch of code related to previous implementation is removed, but probably not all of it.
Implements [#183453466](https://www.pivotaltracker.com/story/show/183453466).
https://user-images.githubusercontent.com/1428930/203870063-dd9c3941-ce79-4ce9-a772-a2014e900b20.mp4
# Important Notes
* the best laziness is used for `Text` type, which makes use of its internal representation to send data
* any type will first compute its default string representation and then send the content of that lazy to the IDE
* special handling of files and their content will be implemented in the future
* size of the displayed text can be updated dynamically based on best effort information: if the backend does not yet know the full width/height of the text, it can update the IDE at any time and this will be handled gracefully by updating the scrollbar position and sizes.
This PR fixes the Component Browser opening when pressing enter while editing either the Project Name or the text in the Code Editor. This is achieved by using our focus management system to check whether something is focused. The Component Browser only appears if nothing else is focused.
This PR adds new sections to the component browser section navigator bar. The sections are based on the namespaces from which libraries are imported. Selecting a namespace section from the navigator bar highlights the modules from that namespace. Selecting a module from a different namespace switches the navigator bar indicator to the correct namespace category. The currently selected namespace is also shown as the root of the breadcrumbs.
https://user-images.githubusercontent.com/117099775/212144719-2470a99d-8d8c-47ca-ab50-5bac65468090.mp4
For a new project where only the `Standard` namespace exists the only visible change is the breadcrumbs. Adding for example additional modules in the project `src` folder will create them in the `local` namespace, this namespace will show up as a separate navigator section.
The fix consists of two parts:
1. All the "review-apply" and "store temporary md" actions in the searcher controller are now guarded by an ignored transaction.
2. Because some of the temporary state may reach the UR frames assigned to other actions, added a bunch of code for removing all temporary expressions from the code and use it after restoring a frame. We may consider using it after project load as well.
### Important Notes
Added a useful method "log_err" to ResultOps (so every Result will have those).
Remove hardcoded mixpanel token and move it to the config class. This will allow for injection cloud's id and distinguish Enso Ide project from Enso Cloud in mixpanel.
Logging: Replace tracing with an efficient logging implementation, with 0-runtime cost for disabled log levels. (https://www.pivotaltracker.com/story/show/183755412)
Profiling: Support submitting `profiler` events to the User Timing Web API, so that measurements can be viewed directly in the browser. (https://www.pivotaltracker.com/story/show/184003550)
# Important Notes
Logging interface:
- The macros (`warn!`, etc.) now take standard `format_args!` arguments (the tracing implementations accepted a broader syntax).
- Compile-time log levels can now be set through the CLI, like so:
`./run ide start --log-level=trace --uncollapsed-log-level=info`
Profiling:
- The hotkey Ctrl+Alt+Shift+P submits all `profiler` events logged since the application was loaded to the Web API, so that they can then be viewed with the browser's developer tools. Note that standard tools are not able to represent async task lifetimes or metadata; this is a convenient interface to a subset of `profiler` data.
- As an alternative interface, a runtime flag enables continuous measurement submission. In the browser it can be set through a URL parameter, like http://localhost:8080/?emit_user_timing_measurements=true. Note that this mode significantly impacts performance.
Fixes https://www.pivotaltracker.com/story/show/184216698
Reduced impact of node dropdown widgets on load times by deferring creation of grid views until each widget is opened. This also improves node editing time, as the dropdowns are not recreated immediately.
This approach of lazy initialization now caused a significant lag when opening the dropdown. Two major causes of the lag spike is glyph generation (msdfgen, `new_glyph`) and shader compilation (happened every time, because each dropdown has unique layer stack). To reduce the impact of that, the shader compiler now caches the shaders based on generated shader source. Glyph creation hasn't been changed and is still slow. The startup performance is now roughly where it was before introducing widgets.
[Task link](https://www.pivotaltracker.com/story/show/184012434)
This PR implements Intermediate Representation for our documentation. Later these data structures would be used to generate HTML and CSS for the documentation panel. For now, we display it in the debug scene.
https://user-images.githubusercontent.com/6566674/210674850-480a3e6e-76c3-4f34-a235-15c44dc9ec01.mp4
# Important Notes
- `suggestion-database` now lives in a separate crate
- also, two utility crates were introduced for the `notification` and `executor` modules of enso-gui
- documentation debug scene is moved to a separate crate
- All refactorings are done in the last two commits
Fixes https://discord.com/channels/401396655599124480/1060273629729927180
The issue was caused by delay in refreshing component browser: if it did not pass when the user pressed enter or cmd+enter, the input was not refreshes in controller and thence in the edited/created node.
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023445
Added a dropdown widget to graph node for all span tree nodes that have tag values present. When an option is selected, the controller receives a partial expression update, which targets specific crumbs of the expression (similar to how edge endpoint updates work).
https://user-images.githubusercontent.com/919491/210219931-8ae418fd-3ac4-44a5-abea-9e670f15cdf9.mp4
# Important Notes
Right now the dropdown widget is recreated every time the node is edited, including a dropdown option being selected. This causes it to close every time. I wanted to get around that by diffing span trees, but I wasn't able to do it in useful way. Additionally, current implementation of node input expression view heavily relies on being reinitialized from scratch every time. This led to more necessary changes than I was comfortable with for this task. I believe it will be easier to implement it as part of more complete widget support, especially after dynamic data support, as we will have proper widget type information.
This PR fixes a bug reported in [Task](https://www.pivotaltracker.com/story/show/184159167).
To reproduce the issue, one can do the following steps:
1. Create a new project in the IDE.
2. Check the metadata section in the `Main.enso` file – `IdeMetadata` (a JSON object starting with `"ide":`) contains info for two nodes.
3. Edit the project in the external editor. For example, replace the expression of the second node.
4. Open a project in the IDE and observe the metadata. Now `IdeMetadata` contains three nodes – one unmodified, one added, and one no longer present. It leads to constantly growing metadata if you use an external editor.
This PR fixes the issue by pruning unused node metadata on loading.
No visual changes to the IDE were made.
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023380
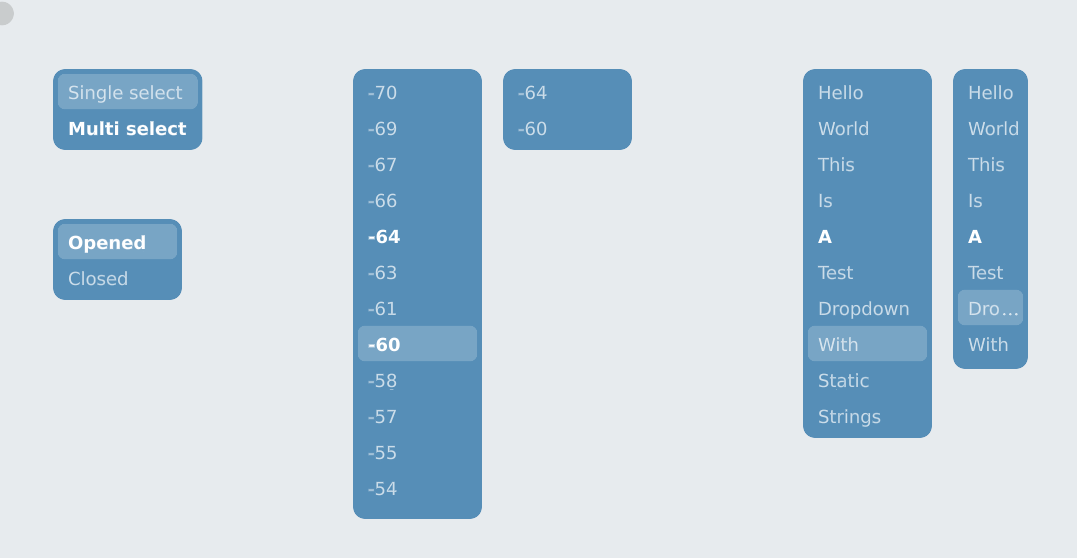
Dropdown component. Planned to be used in nodes as a single and multiple selection widget, both for static and dynamically loaded values. Initial support is focused on static data, with limited support for dynamic sources. Notably, loading states are not supported yet. Full support for that is planned to be added later with widget lazy-loading.
- Supports single and multiple selections.
- Dedicated API for providing a static list of all entries.
- Range-based query API for dynamically loading data as it is scrolled (only basic support - will need more work for proper async lazy-loading).
- Internal entry cache and query batching to avoid querying data one by one (the batching for now is very basic, will have to be improved for proper lazy-loading).
- Automatic dropdown width adjustment based on the entry label lengths, up to a set max allowed value.
- Open and close animation.
- Keyboard support for focusing and selecting entries.

# Important Notes
Implementing the dropdown on top of grid-view have uncovered some assumptions around grid-view layers. It was assumed to always be a part of the component browser. Removing that assumption required a mechanism for propagating camera update information through layer tree. This is now implemented using a `camera_parent` layer field. Ideally each layer should simply have at most a single parent, and camera inheritance would follow that. That refactor turned out to be quite involved, so right now the simpler temporary solution is introduced in order to not delay this PR further.
[Task link](https://www.pivotaltracker.com/story/show/184012397).
This PR adds a hierarchy index to our suggestion database. The index will be used in the future when building documentation pages. E.g., documentation of the Module includes all the Types defined in this module; documentation of the Type includes documentation for every Method and Constructor defined for this type.
We could call this index "self-type index", but the Type-Module relation is not using self-type.
No visual changes to the IDE were made.
# Important Notes
We rely on the order of updates from the engine. In particular, the following scenario would lead to inconsistency in the DB:
1. Engine sends an update, changing the parent module of some type to "NonExistentModule"
2. Engine sends an update, adding a new entry "NonExistentModule"
I assume that the engine would never send the update with a non-existent qualified name used.
This PR provides a visual indication of whether the project's current state differs from the most recent snapshot saved in the VCS. The project name displayed in the IDE changes to a darker text to indicate that the VCS snapshot is outdated, and back to a lighter text when the current project state corresponds to the last saved VCS snapshot.
https://user-images.githubusercontent.com/117099775/208088438-20dfc2aa-2a7d-47bf-bc12-3d3dff7a4974.mp4
The outdated project snapshot indicator is set when:
* A node is moved.
* A node is added or removed.
* The text editor is used to edit the text.
* The project is auto-saved, and the auto-saved project state does not correspond to the last saved snapshot in the VCS.
The outdated project snapshot indicator is cleared when:
* A new project snapshot is successfully saved using `ctrl+s`.
* The project is auto-saved, and the auto-saved project state is confirmed to correspond to the last saved snapshot in the VCS. This occurs, for example, when a project change is undone and the project is reverted to the last saved snapshot state.
The auto-save events do not occur immediately after a project change but have a short delay, thus the VCS status update is affected by the same delay when triggered by an auto-save event.
Currently on every keystroke we try to refresh the Component Browser content. Due to some performance problems one refresh can take > 500 ms, so several keystrokes can hang our app for few seconts.
This PR mitigates this problem by refreshing the CB only when 200 ms passes since last keystroke. It should not be problematic for the user (actually many search engines, like this in IntelliJ do this), but we avoid choking our app with multiple CB refreshes at once.
Fixes the regression when IDE fails to create a project from template. Project name should start with an upper case letter to pass the server side validation.
This PR is a draft PR while I learn EnsoGL. The eventual goal is to implement the projects list portion of the cloud dashboard in this PR. This PR will implement part of https://www.pivotaltracker.com/n/projects/2539513/stories/183557950
### Important Notes
This PR is still really rough and contains a lot of hacks & hard-coded values. The FRP usage is also likely to be suboptimal and need fixing.
Save a snapshot of the project directory to the VCS on `ctrl+s`. If the operation fails because the VCS was not initialized previously, it will try to initialize the VCS first and then save a snapshot.
This PR fixes the `code_to_insert` method of entry to insert valid code according to the newest language version. Also created a separate method for getting imports required by given entry.
Now, method entries do not add imports (except when they are extensions), and are insterted with place for this type `_.method`. Static methods and constructors are inserted with the type name, and proper import for type is added.
There are some additional work done:
* The ReferentName and NormalizedName were removed, as we are now case-sensitive.
* All QualifiedName structures were replaced with new one in `name` module, as there is no longer functional difference between type qualified name and module qualified name.
* The QualifiedName structure removes "Main" module segment where it is not necessary, thus simplifying our code base and avoiding potential issues.
* Added macro `mock_suggestion_database` which should make creating consistent mocks of SuggestionDatabase much simpler.
* Fixed bug where the visualization preview show no value for some time.
https://user-images.githubusercontent.com/3919101/202750275-0d378d5f-1482-4637-bdcd-c428a9eac0d4.mp4
# Important Notes
The tests in controller/searcher.rs file are not of the best quality, but those will be overhauled anyway when implementing my next task.
This is a part 1 of the fix for https://discordapp.com/channels/401396655599124480/1041669067188219914/1041669067188219914
Every time the node would have a connection going into a lambda body, the entire lambda in the destination node was replaced with the input variable. That because the lambda for some reason is not decomposed into span tree, and the presenter created a connection going to the port spanned over the entire lambda, and then thought this was a connection created by the user.
Such connections, going into "inside" of the span tree, should not break nodes expression, so they are not displayed at all after this fix. The proper fix will be making span-tree lambda decomposition, but it will be a next PR.
Fixes regression about inaccessible node output port. https://www.pivotaltracker.com/n/projects/2539304/stories/183792368
Additionally, a related issue related to nodes not being visible after initial load has been uncovered and fixed in the process.
# Important Notes
Previously the output shape size was only updated when node size itself was updated. When node's expression was changed, the output port view is recreated from scratch, but the current node size has not been propagated to the newly created port. In some cases the node size was changed shortly after, masking the bug. In other cases, the newly created shape size was never set.
The port size management has been moved from model method into frp network, and the initial size value is emitted during network initialization.