Fixes#7336 in a quick way.
Next to the old way of defining groups, the library can just add `GROUP` tag to some entities, and it will be added to the group specified in tag's description.
The group name may be qualified (with project name, like `Standard.Base.Input/Output`) or just name - in the latter case, IDE will assume a group defined in the same library as the entity.
Also moved some entities from "export" list in package.yaml to GROUP tag to give an example. I didn't move all of those, as I assume the library team will reorganize those groups anyway.
### Important Notes
@jdunkerley @radeusgd @GregoryTravis When you will start specifying groups in tags, remember that:
* The groups still belongs to a concrete project; if some entity outside a project wants to be added to its group, the "qualified" name should be specified. See `Table.new` example in this PR.
* If the group name does not reflect any group in package.yaml **the tag is ignored**.
* A single entity may be only in a single group. If it's specified in both package.yaml and in tag, the tag takes precedence.
---------
Co-authored-by: Ilya Bogdanov <fumlead@gmail.com>
Fixes#7198Fixes#7318https://github.com/enso-org/enso/assets/3919101/4aead1e2-de01-4b6e-aa12-403af0b3c677
This PR changes the way components are kept in the controllers to allow mixing different groups when filtering. On this occasion, the code was greatly simplified:
* Instead of identifying entries by section, group and entry ID we have just a single EntryId representing position on the list. This way the view was simplified.
* Removed support for headers in Component Grid (but the Grid View still has this feature).
* Removed remnants of the old searcher and "actions".
Also, this PR fixes#7201. I decided that the top modules will have full path (namespace, library and module name), so they will be displayed as `Standard.Base.Data` instead of just `Data` (so it's clear we're browsing part of the standard library.
### Important Notes
The searcher's breadcrumbs controller is in not very nice state, but it will be revised anyway, as the breadcrumbs will be synchronized with documentation panel in the new design.
* Consistent order for statements in `dashboard.tsx`; change functions back to lambdas
* Create convenience aliases for each asset type
* Remove obsolete FIXME
* Refactor out column renderers into components
* Enable `prefer-const` lint
* Remove hardcoded product name
* Add fixme
* Enable `react-hooks` lints (not working for some reason)
* Consistent messages for naming-convention lint overrides
* Enable `react` lints
* Extract out tables for each asset type
* Refactor out column display mode switcher to a file
* Switch VM check state to use an enum
* Fix lint errors
* Minor section change
* Fix position of create forms
* Fix bugs; improve debugging QoL
* Add documentation for new components
* Refactor out drive bar
* Refactor out event handlers to variables
* Minor clarifications
* Refactor out directory view; some fixes; improve React DX
There are still many issues when switching backends
* Add `assert`
* Use `backend.platform` instead of checking for properties
* Fix errors when switching backend
* Minor style changes; fix lint errors
* Fix assert behavior
* Change `Rows` to `Table`
* Fixes
* Fix lint errors
* Fix "show dashboard" button
* Implement click to rename
* Fix lint errors
* Fix lint errors (along with a bug in `devServiceWorker`)
* Enable dev-mode on `ide watch`
* Fix bug in `useAsyncEffect` introduced during merge
* More fixes; new debug hooks; fix infinite loop in `auth.tsx`
* Inline Cognito methods
* Remove redundant `Promise.resolve`s
* Fix column display
* Fixes
* Simplify modal type
* Fix bug when opening IDE
* Shift+click to select a range of table items
* Implement delete multiple
* Fixes
* Tick and cross for rename input; fixes
* Implement rename and delete directory and multi-delete directory; fixes
* Optimize modal re-rendering
* Make some internal `Props` private
* Remove old asset selection code
* Eliminate re-renders when clicking document body
* Fix name flickering when renaming
* Use static placeholders
* Avoid refreshing entire directory on rename
* Use asset name instead of ID in error messages
* QoL improvements
* Enable react lints and `strict-boolean-expressions`
* Extract dashboard feature flags to its own module
* Feature flag to show more toasts; minimize calls to `listDirectory`
* Deselect selection on delete; hide unused features; add exception to PascalCase lint
* Fix projects disappearing after being created
* Fix name of `projectEvent` module imports
* Re-disable delete when project is being closed
* Fix assets refreshing when adding new projects
* Refactor row state into `Table`; fix delete not being disabled again
* Address review
* Implement shortcut registry
* Fix stop icon spinning when switching backends (ported from #6919)
* Give columns names
* Immediately show project as opening
* Replace `asNewtype` with constructor functions
* Address review
* Minor bugfixes
* Prepare for optimistically updated tables
* wip 2
* Fix type errors
* Remove indirect usages of `doRefresh`
Updating the lists of items will need to be re-added later
* Remove `toastPromise`
* Fix `New_Directory_-Infinity` bug
* wip
* WIP: Begin restoring functionality to rows
* Fix most issues with DirectoriesTable
* Port optimistic UI from `DirectoriesTable` to all other asset tables
* Fix bugs in item list events for asset tables
* Merge `projectActionButton` into `projectsTable`
* Remove `RenameModal`; minor context menu bugfixes
* Fix bugs
* Remove small default user icon
* Fix more bugs
* Fix bugs
* Fix type error
* Address review and QA
* Fix optimistic UI for "manage permissions" modal
* Fix "share with" modal
* Fix template spinner disappearing
* Allow multiple projects to be opened on local backend; fix version lifecycle returned by local backend
* Fix minor bug when closing local project
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
Closes#7200
Updating the looks of the project's top bar to the new design.
- Project name moved from breadcrumbs to the left of the execution environment selector.
- All components use auto-layout in most places, except for breadcrumbs (changing them means basically rewriting them from scratch, but we will use CB's breadcrumbs instead)
- Components no longer rely on individual positioning but rather work as parts of the "project view top bar" abstraction (with the use of auto-layout)
- We have a new debug scene for the project view top bar, replacing the debug scene for execution environment selector.
- Most style parameters were moved to the stylesheet, except breadcrumbs.
- Top bar is now fully managed by the Project View, not Graph Editor
- Project name is no longer editable. There is no way to rename a project inside the IDE (the corresponding code is removed). It can react on mouse hovers, but the color will not change for now.
- Current execution environment has extra bold font and is no longer capitalized.
- **Breadcrumbs can be considered broken** from the design point of view. I have no intention of making them look as in the design because we want to reuse CB's breadcrumbs component instead. The functionality should be fully preserved, though.
- The Play Icon on the execution environment selector is not updated to the newest design, I suggest creating a separate task for that (I think it is the first case of a rounded triangle in the application, and implementation would some time).
https://github.com/enso-org/enso/assets/6566674/16747c02-15b2-4806-ace3-6f03c98040f1
Fixes#7259
Node label (and output port in general) used to depend on view-mode logic, which is currently not fully functional. Since we have removed profiling mode from the application, It's best to remove some remaining parts of it to avoid them from interfering.
Labels now work as they used to, being shown on hover or when ctrl is held down.

This PR contains minimal changes to have a visual part of #7198. It updates the view of _component list only_ to the newest design. The CB panel was shrunk in process, and breadcrumbs are a bit obscured, but they will be moved around in the next few PRs.

### Important Notes
* This does not touch proper entry ordering yet.
* The component browser background is not (yet) updated; as some colors have alphas in the design, this may affect them.
* Add backend endpoints for "share with" button
* wip
* Fix bugs
* Invite user to organization if email is not found
* Minor fix for error message
* Address review
* Address issues
* Fix React error about identical keys
* Fix "share with" modal z-index; filter out users with permissions on asset
* Fix errors; address comment
* Fix
* Change submit button text to "Already has access" when appropriate
* Address review
* Show email on hover
* Finish renaming "share with" modal
* Select multiple for "share with" modal
* Minor style changes
* Deselect other permissions when "own" permission is selected
* Fix deselecting permissions
* Remove unused svg
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
* Show spinner on templates when creating project
* Immediately show project as loading
* Fix infinite spinner bug
* Fix bugs
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
part of #7178
Changelog:
- add: `text/fileModifiedOnDisk` notification
- update: during the auto-save, check if the file is modified on disk and send the notification. I.e. auto-save does not overwrite the file if it was changed on disk (but the save command does)
- update: IDE handles the file-modified-on-disk notification and reloads the module from disk
# Important Notes
Currently, the auto-save (and the check that the file is modified on disk) is triggered only after the file was edited. The proper check (using the file-watcher service) will be added in the next PR
https://github.com/enso-org/enso/assets/357683/ff91f3e6-2f7a-4c01-a745-98cb140e1964
Fixes#7236
# Important Notes
This was caused by `userMenu` having an effect that depends on `setModal` and `unsetModal`, which were not memoized - so they would be a different value every time.
Closes#7047
Adds an ability to resize visualizations by dragging a special (invisible) shape along the bottom and right borders of visualizations.
- Visualizations are aligned to the left border of the node now.
- Default visualization width now equals to the node's width (default height is the same)
- Changing the width of the node also changes visualization width, but only if no manual drag-resizing was applied
- Visualization size is preserved when reopening visualization (but it is not saved in project metadata)
- No visual indication that resizing is possible exist, it will be implemented in #7049https://github.com/enso-org/enso/assets/6566674/2f2525e8-cf10-4c92-953a-b69eb97a954a
Adds a new bare-bones AI searcher that can be triggered with `cmd+tab`. It will interpret the searcher input as a prompt to an AI model and replace the created node with the suggestion that was computed.
https://github.com/enso-org/enso/assets/1428930/f8403533-54ba-4ea5-9d3c-6bdf3cf336b5
Implements the first step of #7099.
# Important Notes
Contains some refactoring that allows us to have multiple controllers side by side. So QA testing should make sure that the Component Browser Searcher is still working as before.
part of #7178
Changelog:
- add: `cmd+alt+y` keybinding that re-opens the file, applies new content, and re-executes the program
This is the first part of the task to support the external edits. The next step will be to reload the module contents by the notification from the language server.
# Important Notes
https://github.com/enso-org/enso/assets/357683/79917e22-b846-4bd9-b03a-33a48d5f75b9
* Special noncapturable-nonbubbleable events
* A prototype of hover handling
* Revert "Special noncapturable-nonbubbleable events"
This reverts commit abdc0cf7eff9aba44656d959f6736250c69bf206.
* Make it consistent with docs
* Update app/gui/view/graph-editor/src/component/node/output/port.rs
Co-authored-by: Kaz Wesley <kaz@lambdaverse.org>
* Optimize a bit
* Extends docs
---------
Co-authored-by: Kaz Wesley <kaz@lambdaverse.org>
* QoL improvements
* Enable react lints and `strict-boolean-expressions`
* Address review
* Minor bugfixes
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
* wip
* wip. includes broken code
* Pass organization id when user is created
* Make backend endpoints properly error
The "set username" screen currently returns 500 server error
Fixes#6379https://github.com/enso-org/enso/assets/3919101/be509314-a5f7-41c8-be0f-a7c46deca477
Before, the quick visualization preview (ctrl/cmd + output port hover) was flickering, because shown visualization made output port no longer hovered. To fix that, the preview is hidden only when both the output port _and_ the preview stop being hovered.
Also discovered that the visualization chooser is not visible or looks ugly when visualization with HTML elements is shown over the nodes, so I made it not being visible on previews.
Closes https://github.com/enso-org/cloud-v2/issues/490:
- Make templates collapsible
- Add scroll-based shadow to templates
- Move scrollbars from body to templates and directory listing
# Important Notes
None
On my machine, I had a weird problem with shaders failing to link (without any meaningful error message). It was caused by my system upgrade - old packages had the issue as well. Bumping electron version fixed the issue.
Fixes#7064
Because our position adjusting mechanism was very confusing for users, especially on edge drops, this PR disables this adjusting for the cases where node is about to be put under the mouse pointer.
* Change cdn domain
Fixes cloud-v2/#484
* Remove modal from file upload flow
Fixes part of cloud-v2/#483
* Add optimistic UI; add more toast messages
Fixes part of cloud-v2/#483
* Handle `authentication` and `new-dashboard` flags correctly
Fixes cloud-v2/#481
* Fix bugs
* Use offline mode when `-authentication=false`
* Stop row from resizing when loading permissions
* Fix issues
* Navigate back to login screen on registration success
* Prevent scrollbar flickering
The scrollbar still blinks when switching backends, but it now does not resize. The blinking seems to be very difficult to avoid.
* Stop modal close button from overlapping text
* Fix stop icon spinning when switching backends
Remote backend not tested
* Remove modal from files table plus button
* Scrollbar-aware column count
Fixes#6955 by:
- using `visualisationModule` to specify the module where the visualization is to be used
- referring to method in `Meta.get_annotation` with `.method_name` - e.g. unresolved symbol notation
- evaluating arguments to `Meta.get_annotation` in the context of the user module (which can access the extension functions)
* Extract SVGs to individual files
Probably not working for cloud frontend (`watch-dashboard`, `build-dashboard`) yet
Dynamic SVGs were not extracted out
* Make file SVGs work for `watch-dashboard` and `build-dashboard`
* Document SVG loaders
* Address QA issues
Fixes#6908
Fast typing leads to a race condition where the end of the node editing can happen where the state of the CB is not caught up yet. This leads to two issues:
1. The wrong selection is made, as the View of the Component Browser has not been updated yet, but the selection from there is used to determine how the node is created.
2. Processing of the keys is aborted early, while still waiting for additional key input.
This is now fixed.
https://github.com/enso-org/enso/assets/1428930/dce82bb3-1c25-4a67-988a-d74469dc8fcd
Closes#6705
This PR removes Tailwind from dependencies of the documentation panel and also brings some essential design improvements.
List of fixed things:
- Massive refactoring, removing unnecessary HTML tags, and simplifying the overall layout.
- Spacing to the right of the bullet in the bullet lists is much smaller. Bullets also have the same color as the following text.
- Paddings before headers increased.
- Colon used instead of the comma between the method link and its summary.
- Module or type names in the top header are now delimited by `.`, which matches the Enso language.
- We now use Twemoji icons in marked sections. Now `Info` and `Important` icons are much nicer.
- Constructors are now in a separate section as methods.
- Headers correctly handle long entry names.
List of not fixed things: (I will create additional issues for them)
- Argument names in the list are not bold. We receive a `<ul>` HTML code from the engine. We don't know whether it contains argument names or something else. It requires support from the LS protocol.
- No highlight for things delimited by `<pre>` tags in the text (like `Nothing` on the screenshot below). It also requires support from the LS protocol because we don't inspect received text and can't modify it.

In the video from IDE, you can see some issues with spacing in the documentation, namely redundant blank lines at the beginning of each example and multiline (and multi-paragraph!) summaries for methods. This can't be fixed on the IDE side. I will create separate issues for that.
https://github.com/enso-org/enso/assets/6566674/e4cef3d1-7a13-4d3b-b11d-f5ee2c05ca82https://github.com/enso-org/enso/assets/6566674/43970982-ba43-4530-8ffd-6bce790d5d77
Fixes#6816.
The code for adding imports for dropdown widgets was unified with CB. The code was moved from the searcher controller to the graph controller.
Also, I changed the signature for a few `lookup_*` methods of the suggestion database, because I have always found it weird that they return `Option` instead of `Result`. They now work nicely with the surrounding code.
https://github.com/enso-org/enso/assets/6566674/49125f8d-096e-4cca-a922-4811ed717a4d
Fixes#6772
When detaching an existing edge by grabbing by a source port, the node's code is no longer immediately modified. It is only changed once the edge has been either connected or destroyed. When grabbing on the source side, the existing behavior is preserved. That way, we always have guaranteed place to keep the edge connected to.
https://github.com/enso-org/enso/assets/919491/49e560cb-0a29-4c6a-97ec-4370185b8c89
In general, the detached edges are now more stable, resilient to all kinds of expression modifications during the drag.
https://github.com/enso-org/enso/assets/919491/e62450ff-46b2-466f-ac33-f4f19e66ee1d
In case there is a situation where the currently dragged edge's port is destroyed (e.g. by Undo/Redo), instead of showing glitched port position it is simply dropped.
https://github.com/enso-org/enso/assets/919491/8fb089aa-a4a5-4a8c-92eb-23aeff9867b8
# Important Notes
The whole edge connection and view handling at the graph-editor view level has been completely rewritten. The edge endpoints are now identified using new `PortId` structure, that is not dependant on the span-tree. This prepares us for eventual removal of the span-tree in favour of manipulating AST directly. Right now those `PortId`s are still stored within the span-tree nodes, but it will be easy to eventually generate them on the fly from the AST itself. The widget tree has also already been switched to that representation where appropriate.
Additionally, I have started splitting the graph editor FRP network into smaller methods. Due to its absolutely enormous size and complexity of it, I haven't finished the split completely, and mostly edge-related part is refactored. I don't want to block this PR on this any longer though, as the merge conflicts are getting a bit unwieldy to deal with.
Fixes#6855
Correctly sets the layers of the full-screen panel and the scrollbars. The full-screen panel needs to be in the `panel` layer, as it is fixed and above everything else. The scrollbars in the text visualization should be placed together with their parents, so they are switched correctly between layers when enabling/disabling full-screen. Leaving their layer otherwise unspecified should not lead to occlusion issues, as all other elements in the text visualization are Dom elements, and therefore placed below EnsoGL elements.
https://github.com/enso-org/enso/assets/1428930/db80c5b7-69fd-4bf5-84ab-c83664227059
Fixes performance problems observed when creating/resolving errors (#6674):
|before|after|
|---|---|
|||
This also helps with #6637, although I haven't been able to reproduce the degree of slowness shown there so I can't confirm that this resolves that issue.
# Important Notes
- Disable visualizations until shown. [Faster startup, and all graph changes.]
- 6x faster message deserialization. [Saves 400ms when making a change with many visualizations open.]
- Fast edge recoloring. [Saves 100-150ms when disconnecting an edge in Orders.]
- Add a checked implementation of a `profiler` data structure, used instead of the fast `unsafe` version when `debug-assertions` are enabled.
Several small changes:
- Dropdowns: Populate `GridView` lazily (fixes#6865).
- Clear disconnected edges when editing node (fixes case 1 in #7018).
- Fix regression in node selection rendering (2nd bug in #6975).
- Update profiler docs. The hotkey to *prOfile without exiting* is now `Ctrl+Alt+O` (`Ctrl+Alt+P` has been requisitioned by the CB).
Node selection:
| Pre-`Rectangle` | This PR |
| --- | --- |
|  |  |
# Important Notes
- `Rectangle`: When `inset > border`, the extra space is now between the body and the border, not outside the border.
- More robust node layering logic. Now an inconsistent layer order cannot occur, even if something strange happens (like editing an expression and an edge at the same time).
- The dynamic drop down in the `drop_down` example scene doesn't show any entries before (or after) this, so I can't test the dynamic case.
This PR adds facilities for controllers to be aware of what shortcut command is currently being processed. This allows grouping consequences of single user action into a single transaction without hard-coding it separately for all the separate paths case-by-case, which turned out to be challenging and error-prone.
Additionally, a number of minor fixes were carried over from #6877:
* workaround for #6718;
* avoiding creating spurious transactions when dealing with node positions;
* dropping any non-user user-triggered transactions that occur during the IDE project initialization.
Implements #6544 (eliminates 10/42 of the constantly-displayed draw calls).
Fixes#6717. Improves startup CPU time by 5% (250ms, loading Orders on my dev box).
# Important Notes
- Edges: New implementation uses only Rectangle under most conditions.
- Node and action area: Replace some shapes with Rectangle.
- List view: Replace some shapes with Rectangle.
- Display object hierarchy: The lowest-level shape instance types no longer have their own display objects.
- Includes initial support for using `Rectangle` to display triangles.
`executionContext/create` method has an optional `context_id` parameter. Supplying this argument makes the user's session more reproducible. I.e. this way the language server can recreate the user's session by recording the requests.
* Save backend type; fix `-startup.project`
* Attempt to fix for cloud
* Fix for cloud and implement automatic opening
* Fixes
* Add missing functionality
* Switch default backend to local backend
* Fix type error
* Fix saving backend
* Make loading message appear instantly
* Fix context menu positioning
* Fixes and QoL improvements
* Style scrollbar on `document.body`
* Fix `-startup.project`; other minor fixes
* Open project immediately when creating from template; minor fix
* Finally fix spinner bugs
* Fix some minor bugs
* Fix bugs when closing project
* Disallow deleting local projects while they are still running
* Close modals when buttons are clicked
Fixes#6763
The bug was caused by pushing stack frames in the engine first, then failing to get graph controller - in that case we didn't update graph, but kept the stack, so graph was not synchronized with stack.
This PR changes the approach: we try to open graph first, only then push frames to stack. If _any_ frame will fail, we try to pop those we pushed so far, to restore the previous state. The same fix was applied for leaving nodes.
Also, I realized, that running several "enter node" / "leave node" actions could mix push/pop operations, making a mess with our execution context state. I've added a mutex to ensure we won't do this: the contesting operation will simply fail.
# Important Notes
In case when _restoring_ state fails, I did not have any better idea than just trying until it succeed.
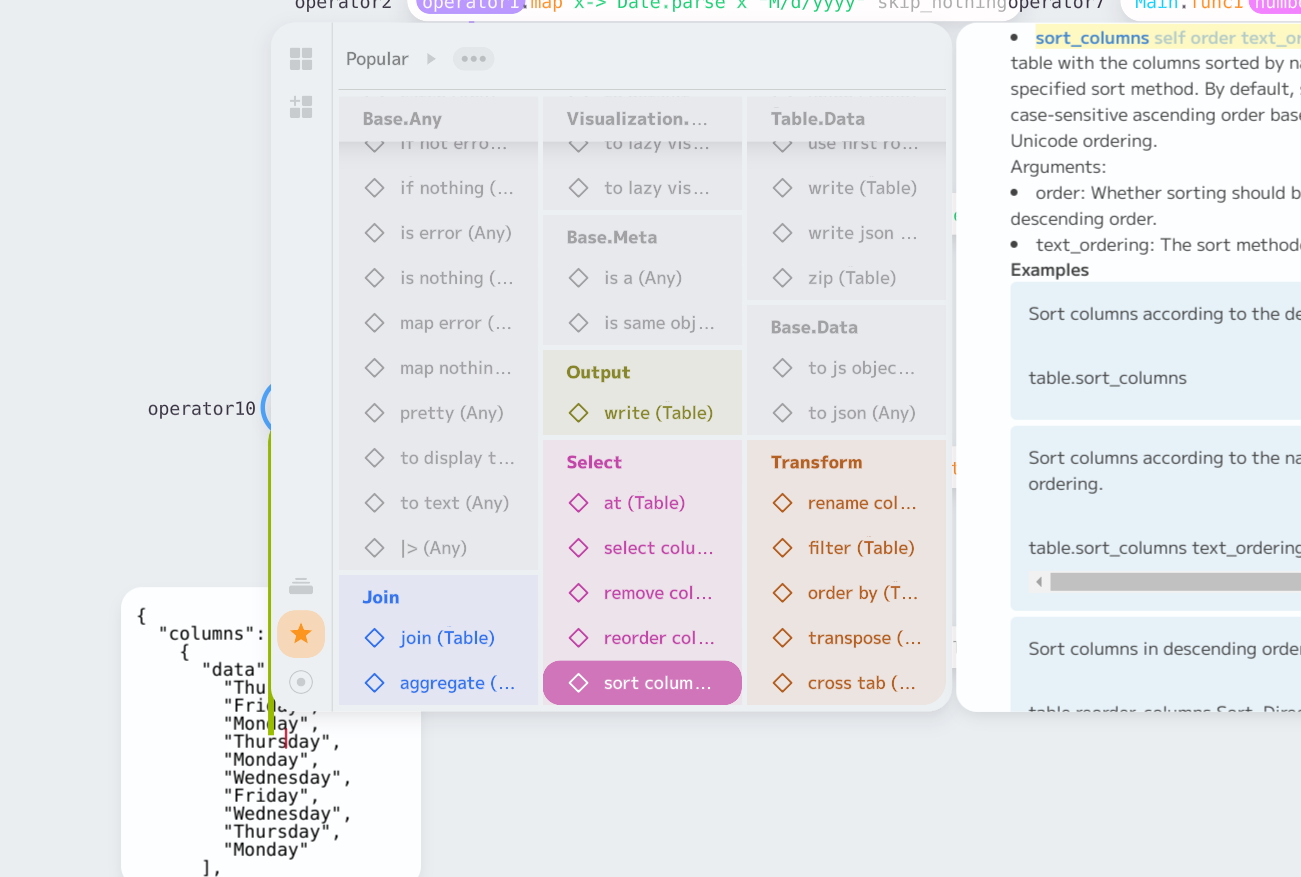
- Add the missing dropdowns for `Locale` and `Encoding`.
- Correct a few mismatched type signatures.
- Adjust `order_by` calls with a single `Sort_Column` to call in a Vector.
- Adjust parameter names for `transpose`.
- Fix for the table viz: escape HTML and `suppressFieldDotNotation`.
- Use `Filter_Condition.Equal True` for the default filter.
- Adjust `Data.fetch` to return the response on success when parse fails. Rename `parse` to `try_auto_parse`.
- Add various aliases for methods.
- Add tests for `Table.set` when using a `Vector`, `Range` or `Date_Range`.
- Add check for mismatched length on `Table.set`.


* Dashboard and authentication changes
* wip
* Replace `useNavigate` with a wrapper
* Fixes
* Fix flipped boolean
* QoL improvement for request blocking
* Add service worker to cache dependencies
Now, quick typing in component browser and pressing "enter" should not cut off the last part typed. Fixes#6733https://github.com/enso-org/enso/assets/3919101/3979ed5a-ba4e-4e25-93e6-672e731b7bd8
On this occasion, also fixed "go-to-dashboard" button and "Unsupported engine version" being over the full-screen visualization. Fixes#6722
# Important Notes
I did a significant refactoring of Project View:
1. The huge `frp::extend` block was split into multiple `init` methods.
2. Remaining of the "Old searcher" were removed.
3. The "Edited" event from node's input is emitted only when in edit mode (it's consistent with other API terminology, and makes FRP for showing CB much simpler.
The code was _mostly_ moved around, but the check is advised anyway, as there were small changes here and there.
close#6800
Update the `executionContext/expressionUpdates` notification and send the list of not applied arguments in addition to the method pointer.
# Important Notes
IDE is updated to support the new API.
Implements #6792Fixes#6715Fixes#6052Fixes#5689
The dynamic dropdown widgets entries now can specify additional widget configuration as a list of `parameters` of the inner method call. That allows for creating smarter widgets within nested constructors, taking the outer widget's context into account.
<img width="772" alt="image" src="https://github.com/enso-org/enso/assets/919491/97c70654-9170-4cf0-ae4d-2c25c74caa96">
With the changes to the serialization logic, I have also adressed issues related to automatic label generation for both static and dynamic dropdown entries. For access chains (e.g. `Foo.Bar.Baz_Qux`), the label will now always contain only the last segment, and all underscores will be removed (e.g. `Baz Qux`). This also applies to dynamic entries where the label is not explicitly specified in method annotation.
<img width="265" alt="image" src="https://github.com/enso-org/enso/assets/919491/1abe6c77-010b-4622-b252-97cd1543cb48">
Additionaly, now the dynamic entries containing constructors will also be resolved within suggestion database, allowing us to automatically insert relevant import, shorten the actually used expression and wrap it with parentheses if required. That was required for nested widgets to show up, as we depend on properly resolved argument names to show them. The widget definitions in annotations no longer need to wrap the expressions manually. Instead, the constructors used in dropdown entries should be specified using fully qualified names, similarly to how we do it in tag values.
CC @jdunkerley - The dropdown entries containing just a constructor will no longer need added parentheses around them. Instead, the constructors should be specified using fully qualified names, similarly to how we do it in tag values.
<img width="389" alt="image" src="https://github.com/enso-org/enso/assets/919491/19944b5b-d0c7-43ac-bf17-ca1556e0b3f0">
Note that currently the import resolution is attempted even if the used constructor is is not specified using a fully qualified name. To accomplish that, the IDE is performing a more expensive search through whole suggestion database for matching type and module (e.g. in example above, we are searching for a match for `Aggregate_Column.First`). If there are multiple potential matches due to a name collision, it is undefined which one would be preferred. Effectively one will be picked at random. To avoid that, the libraries should over time transition to using fully qualified names wherever possible.
# Important Notes
I have removed the `payload` field from the span tree, and with it the generic argument on its nodes. This was already partially done on the branch with new design, on which I also had a few changes that turned out to be useful for this PR. So I pulled it in as well. It is a nice simplification that will ease our further work on removing the span-tree altogether. The biggest impact it had was on the node output port, where I had to store the port data outside of the span tree. This is the approach we would be taking when transitioning to AST anyway.
This is a fix for a couple of recent regressions:
- Fixes#6756: Projects couldn't be renamed anymore from within the project view.
- Fixes#6804: One could no longer switch between projects from within the project view.
- It also unblocks the issue with the spinner (that got reverted), but that probably needs some extra attention.
It might be the long-term goal to have different UX solutions to these cases, but this should fix those regressions in the short term at least.
Thanks to @somebody1234 for the in-depth conversation (and the actual code!).
Fixes#6736Fixes#6486Fixes#6601
To achieve goal mentioned in the title the following changes were made:
1. Now it's normal state of Component Browser to have no entry selected. In that case pressing enter will accept the input as-is.
2. The issues of `Column.from_vector` or actually any code being unintentionally inserted should be resolved, as in most of those scenarios we do not select any item in CB after list reload. Specifically, the first element is selected only when:
* the input is empty (so the user just starts writing code)
* or we filter by some pattern (we select the best match). This includes writing literal.
3. On this occasion, inserting literal was fixed, so no more random spaces are inserted inside.
4. Also, the entries in groups other than local group are reversed: now the entries specified as first in "component groups" section in the library will be easily approachable. In particular, now "Text input" is selected by default in empty node instead of `Column.from_vector`.
https://github.com/enso-org/enso/assets/3919101/42064b08-16b4-4519-81de-8a2d3701c112
Only invalidate the graph editor view at most once per frame. On develop, this saves about 70ms (2%). Testing a recent backend without #6755 as a stress-test, this saves about 5s (45%). This reflects better scalability to large numbers of `SuggestionUpdate` messages.
Fixes#6630.
# Important Notes
- Also fix intermittent profiling failures occurring since the introduction of microtasks.
* Remove unused code: project management in component browser
* Encapsulate internal FRP logic of project list
* Collapse some code paths
* Open project passed on command line through presenter
A project name or ID that is passed on the command line was initialised
in the controller setup, before the presenters and views are set up.
Now, we fully initialise the IDE before opening a project so we have
control over the view while a project is being opened.
* Show a spinner in all cases of opening a project
* Let root presenter open/close projects when switching projects
* Change spinner to make progress over a fixed period
* Resolve issues when Project Manager API isn't available
* Bump wasm size limit
Re-introduce a feature that was removed with #6638: only initialize visualization choosers when they are visible. This avoids initializing lots of invisible UI elements at the same time when opening a project.
Fixes#6754. The issue mentions being able to create and delete nodes when the full-screen visualisation is active. Besides those, you now also can't:
- collapse nodes into a function
- enter a function
- exit a function
- Handles the `show-dashboard` event to hide the IDE and show the dashboard
- This replaces the temporary Ctrl+Alt+D shortcut to do the same action. The Ctrl+Alt+D shortcut has been removed.
# Important Notes
None
Fixes some of #6662
Issues addressed:
- `ide watch` and `gui watch` should now use the desktop platform
- error screen should now be shown when passing invalid options
- password (both creating password when registering, and resetting password) should now warn on invalid input
# Important Notes
Instead of checking whether `location.hostname === 'localhost'`, I've opted to use a constant defined by the build tool instead. This is to make it easier to merge the cloud IDE and desktop IDE entrypoints in the future, since it would be able to simply set `platform: Platform.cloud` in the build config.
Should fix [cloud-v2#464](https://github.com/enso-org/cloud-v2/issues/464).
# Important Notes
I'm not 100% clear on how to repro the issue so i'm partly just guessing the root cause.
I have eliminated various other things from being potential causes though - e.g. `localStorage` indicates that the AWS libraries are clearing their entries as expected.
* Fix cloud-v2/#432
* Delay setting backend to local backend; don't list directory if user is not enabled
* Add a way to debug specific dashboard paths
* Fix bug
* Check resources and status immediately
Refactored the logic behind selecting appropriate widgets for span tree nodes. Now the bulk of it is moved into widget methods. When a given widget type is reporting to be not compatible with the expression, it will not be used even if the configuration was overriden using an method argument annotation. In that case, the usual logic for automatically selecting the appropriate widget will kick in.

* Run typecheck and eslint on Lint CI
* Address reviews; fix type errors in `.d.ts` files
* Remove unused parameter
* Run prettier
* Fix lint error
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
* Disable cloud backend for unverified users
* Use local backend as default backend
* Try to fix Project Manager reconnection logic
* Set default backend to remote backend when local backend is not available
* Attempt to suppress WebSocket error console message
* Minor fix for loading spinner
* Hide "Open as folder" context menu option, when on local backend
* Remove duplicate `onSubmit` handler
* Fix live-reload
* Remove debug `console.log`
* Minor refactor; properly unset modals on click
* "created" project state for local backend, for parity with remote backend
* Hide directory path when on local backend
* Undo minor refactor
* set newDashboard & authentication flags to true
* Revert "set newDashboard & authentication flags to true"
This reverts commit 5974170866.
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
Fixes#5203
This PR changes behavior when `text/applyChange` returned error.
Before we always assumed that the change was _not_ applied, and tried to send full synchronization still assuming old file content. But this was not the case on some errors (timeouts for example). Now we instead reopen the file (getting its actual content) and then make a full invalidation.
Also added a shortcut allowing manual file reloading, what may be useful in some kinds of error (and also allowed me testing of reopening file in the application).
# Important Notes
The unit tests of sending text updates were improved: now we actually check if all expected messages are emitted from the IDE.
Fixes#6521: Picking a function from the CB that's defined in the main module now resolves to `Main.<func-name>` instead of `<project-name>.<func-name>`.
Note that, when collapsing nodes to a function, this referral style was already used, so this is just a change in the behaviour of the CB.
- Fix couple of bugs in Table viz: rounding of bottom div, missing character, not including row count as an option.
- Add better JSON format for `Row`, add support for visualization in the Table viz both for `Vector Row` or `Row`.
- Fix some type signature errors.
- Move `Column_Format` to `Standard.Table.Internal`.
- Move `format_widget` to `File_Format.default_widget` and sort the signature of `Widget` methods.
- Added utility to make `Single_Choice` widgets.
- Added dropdown for delimiter on split methods.
- Removed `default_widget` from `Problem_Behavior` and `Filter_Condition`.
- Altered signature and widgets for table functions.
- Added `to_column` extension to allow easy conversion of Range and Vector to Column.
- Added `compute`, `compute_bulk`, `running` to Column to allow statistic computation.
- Added drop down for `Table.write` format parameter.
- Added drop down for `Table.rename_columns`.
- Added support for Vector of pairs for renaming columns.
- Added check when making a map from Vector if not 2 items.

- Enables the `require-jsdoc` lint
- Fixes all lint errors caused by enabling this lint.
# Important Notes
- There is no option to require JSDoc for other constructs, like top-level constants.
Partially fixes https://github.com/enso-org/enso/issues/5051
Fix the expression of the node representing a file being uploaded after drag'n'dropping, so it relates to the actually existing standard library function.
* Fix cloud-v2/#433
* Implement "last modified" for local backend
* Minor improvements to documentation
* Show nothing instead of 1970-01-01 if last modified date does not exist
* Fix type errors
# Important Notes
The mouse handling changes involve an unfortunate huge hack, where we enable mouse events on the mouse shape during box selection. That way we know for sure that no other shape will be able to receive mouse enter event. Then the list editor widget is modified to only actually respond to events when its background is hovered. We will definitely want a more proper way to handle mouse event contention, but it's definitely out of scope for current bugfixing.
Fixes#6260: The shortcut to open the full-screen visualisation is now `shift-space` so it doesn't interfere with the `space` shortcut to toggle the mini-visualisation.
- Moved the row count out of the grid.
- Shown for all cases.
- Added some of the JS wiring to do pages but currently hidden.
- Dropdown allowing the user to control the number of rows rendered.
- `Nothing` rendered as a italic light Nothing not just empty now.
- Function rendered as `[Function]`.
- Rounded corners on top to make it align more with look of panel.
- Dropdown for `Text.split` delimiter feed.
Fixes#5088. Adds a ensoGL spinner for visualizations waiting on data.
https://user-images.githubusercontent.com/1428930/236801655-67a0ffed-da5d-4e27-8797-cd8126cb86d9.mp4
# Important Notes
This spinner will not show up for the duration where visualizations are processing data on the frontend. If this is a concern, visualization need to implement heir own loading spinner, or we need to provide a unified API for them to keep the spinner visible.
Fixes#6485
Conflicting requirements for the widget tree caused the issue:
1. The span tree node had a connection, and the text of the `number1` label was changed to white (as per the `Connected` color state)
2. The node configuration did not consider it a valid port because the span tree kind was `Operation`, which is not a port usually. So the port shape was not displayed, making the label blend with the node background.
I fixed the issue by considering the existence of the current connection for `Operation` nodes. Remember that it does not turn the node into a port, so after removing the connection, it's not possible to connect it back. That makes sense, in my opinion, as the resulting AST is invalid anyway. But at least we can see the label on the invalid node.
https://github.com/enso-org/enso/assets/6566674/23934966-8f72-4675-abe3-78a3f0c0cda4
Sets production redirect URL to `localhost:8080`. This *would* break `cloud.enso.org`, but I believe there are no plans to upload the new dashboard to `cloud.enso.org` in the near future, so this should be acceptable for the time being
# Important Notes
None
* Fix cloud-v2/#421
* Implement "delete project" for local backend
* Implement "project update" for local backend
* Implement project rename; minor fixes to forms
* Fix errors
* Disallow invalid project names when using local backend
Fixes#6377: The fact that `ctrl-r` was restoring the project to potentially the initial state was confusing. This PR changes that shortcut to `ctrl-shift-r`, as discussed in #6377.
Note that:
- `ctrl-shift-r` was already taken by the re-execution shortcut, so that got the `ctrl-alt` modifiers instead, along with the interruption shortcut for consistency.
- `ctrl-alt-shift-r` was already taken by a shortcut to refresh the whole Electron app, so that wasn't available.
Fixes#6411
The issue was quite popular `map2` instead of `all_with`. I also updated the code to use the modern `debounce` API instead of a hacky 0-millisecond timer.
The FRP of the project view is extremely complicated in this place, and similar race conditions can appear out of nowhere. We must consider refactoring the current implementation (everything connected to the CB).
Fixes#6501.
There appears to be an issue with the children of an unlinked display object still receiving FRP mouse events. In this case, they show/hide the unlinked child, leading to it appearing again. This is mitigated by unlinking the affected element directly.
Note that while investigating this, I found that there is an untreated issue with the display object hierarchy, which cause failing tests. The failing test case has been disabled, but the linked issue ([#1405](https://github.com/enso-org/ide/issues/1405)) was closed when migrating tickets. I have re-opened it for triage.
* Revert "Fix lint CI (#6567)"
This reverts commit 0a8f80959f.
* Revert "Run typecheck and eslint on `./run lint` (#6314)"
This reverts commit 7885145b6e.
This PR fixes#6560.
The fix has a few elements:
1) Bumps the Engine requirement to the latest release, namely `2023.1.1`.
2) Changed the logic of checking whether a given version matches the requirement. Previously, we relied on `VersionReq` from `semver` crate which did not behave intuitively when the required version had a prerelease suffix. Now we rely directly on Semantic Versioning rules of precedence.
3) Code cleanups, including deduplicating 3 copies of the version-checking code, and moving some tests to more sensible places.
Closes#5075: dragging or scrolling while a visualisation is in full screen caused the camera to move in the graph editor.
The problem was that clicking on the visualisation triggered some FRP node that indicated that the project list should be closed, which then indicated that the navigator shouldn't be disabled. However, the FRP code in the graph editor interpreted "shouldn't be disabled" as "should be enabled", ignoring the fact that there's also a full-screen visualisation, which should always disable the navigator.
https://user-images.githubusercontent.com/607786/235908932-0b579d69-5fd8-438e-a82b-02678d8e6156.mp4
Closes#6196.
Three things were going wrong:
- Not directly contributing, but adding confusion was the fact that padding of 5px was added in two different places. Since the 10px we've had up until now looked better, especially given the size of the rounded corners, I've kept it at 10px, but only applied in one place.
- The main issue was that the length the scrollbars scroll over didn't take padding into account. At the same time, I changed the `max` and `thumb_size` variables to the coordinate system of the content. This is also how they're being used in `ScrollArea`, which is the only other place where `Scrollbar`s are being used.
- The line height of text grid entries was set to the default of 1.2. That's the default line height in browsers, which is great for multi-line text and elements whose height is greater than the line height. In this case, however, where the height and the font size are set to the same value, the default setting of 1.2 pushes the text below the allotted space.
https://user-images.githubusercontent.com/607786/234297411-8c0b3851-5977-4ca5-b3b4-5b0782510e14.mp4
This unused crate is super old and has some old dependencies. Its old dependencies of `parking_lot` or `parking_lot_core` might be causing a wasm compilation bug we've been having (#6091), but it's not clear.
This PR makes the IDE main process to write its logs to a file.
This is meant to allow debugging in cases where stdout logs would be otherwise unobservable, like when IDE is spawned by the OS as a handle for a given file extension or URL protocol.
This is not integrated in any way with the renderer's process logs, or anything that is printed within the content's dev console. This can be provided in the future if deemed useful.
This is a re-creation of #6308.
Creates buttons to switch between cloud and local backends for listing directories, opening projects etc.
# Important Notes
The desktop backend currently uses a hardcoded list of templates, mostly because they look better because they have background images. However, it can easily be changed to use `listSamples` endpoint and switched to the default grey background.
Fixes#6228
An annoying issue was hidden deep in the code for updating named arguments after input port disconnection.
Kudos to @Frizi for help with investigating it and the initial implementation of the fix.
Remove the magical code generation of `enso_project` method from codegen phase and reimplement it as a proper builtin method.
The old behavior of `enso_project` was special, and violated the language semantics (regarding the `self` argument):
- It was implicitly declared in every module, so it could be called without a self argument.
- It can be called with explicit module as self argument, e.g. `Base.enso_project`, or `Visualizations.enso_project`.
Let's avoid implicit methods on modules and let's be explicit. Let's reimplement the `enso_project` as a builtin method. To comply with the language semantics, we will have to change the signature a bit:
- `enso_project` is a static method in the `Standard.Base.Meta.Enso_Project` module.
- It takes an optional `project` argument (instead of taking it as an explicit self argument).
Having the `enso_project` defined as a (shadowed) builtin method, we will automatically have suggestions created for it.
# Important Notes
- Truffle nodes are no longer generated in codegen phase for the `enso_project` method. It is a standard builtin now.
- The minimal import to use `enso_project` is now `from Standard.Base.Meta.Enso_Project import enso_project`.
- Tested implicitly by `org.enso.compiler.ExecCompilerTest#testInvalidEnsoProjectRef`.
This PR fixes#6371.
# Important Notes
@kazcw @wdanilo I don't particularly like this solution, but I don't see any other good way to define the relationship between two instances of the same shape (`Rectangle`) used in different UI elements. If you are aware of a more elegant solution, I’d be happy to hear any suggestions.
- Adjusted `Context.is_enabled` to support default argument (moved built in so can have defaults).
- Made `environment` case-insensitive.
- Bug fix for play button.
- Short hand to execute within an enabled context.
- Forbid file writing if the Output context is disabled with a `Forbidden_Operation` error.
- Add temporary file support via `File.create_temporary_file` which is deleted on exit of JVM.
- Execution Context first pass in `Text.write`.
- Added dry run warning.
- Writes to a temporary file if disabled.
- Created a `DryRunFileManager` which will create and manage the temporary files.
- Added `format` dropdown to `File.read` and `Data.read`.
- Renamed `JSON_File` to `JSON_Format` to be consistent.
(still to unit test).
Rewrites node input component. Now the input is composed of multiple widget components arranged in a tree of views with automatic layout. That allows creating complex UI elements on top of the node itself, and further widget positions will be automatically adapted to that. The tree roughly follow the span tree, as it is built by consuming its nodes and eagerly creating widgets from them. The tree is rebuilt every time the expression changes, but that rebuild process reuses as much previously created widgets as possible, and only updates their configuration as needed. Each widget type can have its own configuration options that can be passed to it from the parent, or assigned based on configuration received from the language server.
<img width="773" alt="image" src="https://user-images.githubusercontent.com/919491/233439310-9c39ea88-19bc-43da-9baf-1bb176e2724e.png">
# Important Notes
For now, all span-tree updates are sent over to the shared Frp endpoint of the whole tree, so there is no mechanism for intercepting them by the parent widgets. One idea would be to use existing bubbling/capturing events on widget display objects for that purpose, but I think existing implementation is simpler and more convenient, and we can always easily change that if we have a use for it.
There are some issues with performance due to much more display objects being created on the graph. Expect it to be a little worse, especially at initialization time.
- Missing tests from number parsing.
- Fix type signature on some warning methods.
- Fix warnings on `Standard.Database.Data.Table.parse_values`.
- Added test for `Nothing` and empty string on `use_first_row_as_names`.
- New API for `Number.format` taking a simple format string and `Locale`.
- Add ellipsis to truncated `Text.to_display_text`.
- Adjusted built-in `to_display_text` for numbers to not include type (but also to display BigInteger as value).
- Remove `Noise.Generator` interface type.
- Json: Added `to_display_text` to `JS_Object`.
- Time: Added `to_display_text` for `Date`, `Time_Of_Day`, `Date_Time`, `Duration` and `Period`.
- Text: Added `to_display_text` to `Locale`, `Case_Sensitivity`, `Encoding`, `Text_Sub_Range`, `Span`, `Utf_16_Span`.
- System: Added `to_display_text` to `File`, `File_Permissions`, `Process_Result` and `Exit_Code`.
- Network: Added `to_display_text` to `URI`, `HTTP_Status_Code` and `Header`.
- Added `to_display_text` to `Maybe`, `Regression`, `Pair`, `Range`, `Filter_Condition`.
- Added support for `to_js_object` and `to_display_text` to `Random_Number_Generator`.
- Verified all error types have `to_display_text`.
- Removed `BigInt`, `Date`, `Date_Time` and `Time_Of_Day` JS based rendering as using `to_display_text` now.
- Added support for rendering nested structures in the table viz.
Integrate the UI for electing the Execution Environment with the Language Server and unify existing uses. Implements #5930 + actual integration instead of just mocking it.
https://user-images.githubusercontent.com/1428930/232919438-6e1e295a-34fe-4756-86a4-5f5d8f718fa0.mp4
# Important Notes
The console output is only emitted as part of the `INFO` level. A better check would be to look at the messages sent to the backend in the developer console.
Fixes#6317
The `drop` method is available in the WASM object. This can be tested by typing `ensoglApp.wasm.drop()` in the dev console - all objects should be removed and all connections closed.
# Important Notes
* This PR fixed serveral leaks by this occasion
* A new tool for tracking leaks was added to prelude's `debug` module.
This PR fixes#5239 by supporting the Windows-style of URL handling to support deep linking.
Windows spawns a new process for each URL, rather than sending a 'open-url' event to the existing process. Now the differences between the two platforms should be abstracted away.
Fixes all eslint errors - now `npx eslint .` in `app/ide-desktop` should show no errors and no warnings.
Also fixes an incorrect lint rule (the rule to catch early returns (?) did not work properly for `try-catch`)
# Important Notes
This changes quite a few files (unfortunately) so QA should be done to check all affected files
Vector Editor widget is improved: replaced old simple widget with List Editor, and added integration for adding elements.
# Important Notes
The widget is still under feature flag: `--feature-preview.vector-editor`.
Closes#6181
- Added a read-only flag for the project model (now controlled by a temporary shortcut).
- Renaming the project, editing the code, connecting and disconnecting nodes, and collapsing, and navigating through collapsed nodes are forbidden and will result in the error message in the console.
- Some of the above actions produce undesired effects on the IDE, which will be fixed later. This PR is focused on restricting actual AST modifications.
- Moving nodes (and updating metadata in general) no longer causes reevaluation
https://user-images.githubusercontent.com/6566674/231616408-4f334bb7-1985-43ba-9953-4c0998338a9b.mp4
* Use Rectangle for breadcrumbs background.
* Use Rectangle for status bar bg.
* Use Rectangle for dropdown bg.
* Dirty global_element_depth_order invalidates sublayers
* Setting new parent may invalidate depth order
* Support per-instance pointer_events_enabled
* Remove workaround for #6241
- Adds project stop and fullscreen icons
- Adds spinner animation
- Adds `Ide` component as a container for the IDE
# Important Notes
This **does not work** on the desktop IDE as it runs `enso.main`
Recreate #5857 and #6064. Implementation by @Nctdt.
- Adds dashboard <-> project switcher
- Adds search input (does nothing for now)
- Adds help button - currently links to the official Discord server
- Adds user account menu containing:
- Username
- User profile (does nothing for now)
- Change password button
- Sign out button
- Adds modal to change password
# Important Notes
N/A
To allow libs for using Cloud API they need to have access to the JWT token set by cognito. After talking to @jdunkerley and finding out it can not be obtained from localStorage we agreed to dump it to the file. This PR introduces simple saving jwt access token to ~/.enso/credentials (system agnostic)
- Adds dummy views for all asset types (project, directory, secret, file)
- The backend metadata does not exist for many of these columns.
# Important Notes
To do:
- [x] figure out the best way to add the custom classes - tailwind likes to avoid custom classes whenever possible
- merge `hooks.useInput` into `Input` component
- inlines and removes `utils.handleEvent`
- splits `components/common.tsx` into individual files
# Important Notes
The goal of this PR is to minimize the number of helper functions we are using.
Switching (back?) to well-known React functions makes it clearer to new contributors what exactly is happening.
⚠️ This PR is *completely optional* and can be closed without merging. It is a relatively minor refactor that does not add any features.
The visualization was blank because we set a new visualization instance with same data for attaching, so `VisualizationManager` skipped attaching (and thus the data for previous instance were not shared with the new one).
And the entry was visible, because we informed chooser about selected vis before the visualization list arrived.
Fixes#5992 may also fix some other issues with blank visualizations.
Fixes a bug in the plugin used to workaround a bug in esbuild. The bug has since been fixed, however another plugin is causing issues with the *proper* fix
# Important Notes
N/A
Closes#5929: Adding a node button to enable and disable the output context for that particular node.
I also added a temporary shortcut (cmd-shift-c) to switch the execution environment so we can properly test it.
https://user-images.githubusercontent.com/607786/230036314-052b734a-1846-4057-93d8-2152e1e0cce6.mp4
# Important Notes
While we're waiting to integrate it with the language server, the execution environment is temporarily stored in the presenter. (Otherwise we'd have to define it in multiple places and the behaviour would look rather weird.)
I also fixed a bug where the view didn't get any updates when the context switch expression changed. I'll make a comment on the relevant part. I think the SKIP and FREEZE macros might have the same issue.
- Fixes#6168
- Removes `enso-copy-plugin` in favor of an inline plugin
- It was only used in one place anyway
- It is probably necessary since I've "fixed" it by adding all files as entrypoints (I'm not quite sure why it wasn't working with the fix with `enso-copy-plugin`...)
- Adds live reload (back) to `content/`
# Important Notes
To QA:
Mandatory:
- `./run gui watch --skip-version-check --skip-wasm-opt`
Recommended:
- `npm run watch-dashboard`
- `./run ide watch --skip-version-check --skip-wasm-opt --backend-source release --backend-release latest`
- and with `--ide-option -authentication`
- `./run ide build --skip-version-check --skip-wasm-opt --backend-source release --backend-release latest`
- `Enso` and `Enso -authentication`
Enso will now associate with two file extensions:
* `.enso` — Enso source file.
* If the source file belongs to a project under the Project Manager-managed directory, it will be opened.
* If the source file belongs to a project located elsewhere, it will be imported into the PM-managed directory and opened;
* Otherwise, opening the `.enseo` file will fail. (e.g., loose source file without any project)
* `.enso-project` — Enso project bundle, i.e., `tar.gz` archive containing a compressed Enso project directory.
* it will be imported under the PM-managed directory; a unique directory name shall be generated if needed.
### Important Notes
On Windows, the NSIS installer is expected to handle the file associations.
On macOS, the file associations are expected to be set up after the first time Enso is started,
On Linux, the file associations are not supported yet.
Adds functions and types to access backend endpoints.
This is in preparation for upcoming PRs that will flesh out the dashboard UI.
# Important Notes
Has not been tested since it is not currently used. It will be used (and tested) in future PRs.
- `Process.run` now returns a `Process_Result` allowing the easy capture of stdout and stderr.
- Joining a column with a column name does not warn if adding just the prefix.
- Stop the table viz from changing case and adding spaces to the headers.
- Adds JSON-RPC endpoints
- Adds typings, copied from corresponding Rust typings
# Important Notes
Has *not* been tested since it is not currently used. It will be used (and tested) in future PRs.
Fixes#5946
Adds a vector editor widget under the node. It reacts to code changes, but does not allow any editing: this will be continuously added in next tasks.
The position is often wrong due to limitations of the display object hierarchy. It should be changed anyway when [embedding into the node](#5923). But because it looks bad, it's shown only with `--featurePreview.vectorEditor` flag.
https://user-images.githubusercontent.com/3919101/227955735-f96fc23d-7e87-4042-8586-c1154523e871.mp4
Simplified layout algorithm by removing `content_origin`, and instead treating `(0.0, 0.0)` as origin point in every layout object. This change allows overflowing containers that are within auto-layout. The parent element will no longer be moved within the grid cell when its children overflow it.

# Important Notes
When implementing this change, I have found that when object's size was modified without ever touching its position, that change was not being picked up in the "modified children" list, and `on_updated` was never triggered. Because some sprites now are bottom-left aligned, that is now a common case and was reproducible on the auto-layout example scene. I ended up fixing it by introducing another dirty flag for `computed_size` changes. Right now that flag is applied very broadly (on each layout update), but in the future we might make it more precise by actually checking if the size was changed in the process.
I believe that this might also be a fix for #5095, as I cannot reproduce it anymore with those changes.
This is the first part of the #5158 umbrella task. It closes#5158, follow-up tasks are listed as a comment in the issue.
- Updates all prototype methods dealing with `Value_Type` with a proper implementation.
- Adds a more precise mapping from in-memory storage to `Value_Type`.
- Adds a dialect-dependent mapping between `SQL_Type` and `Value_Type`.
- Removes obsolete methods and constants on `SQL_Type` that were not portable.
- Ensures that in the Database backend, operation results are computed based on what the Database is meaning to return (by asking the Database about expected types of each operation).
- But also ensures that the result types are sane.
- While SQLite does not officially support a BOOLEAN affinity, we add a set of type overrides to our operations to ensure that Boolean operations will return Boolean values and will not be changed to integers as SQLite would suggest.
- Some methods in SQLite fallback to a NUMERIC affinity unnecessarily, so stuff like `max(text, text)` will keep the `text` type instead of falling back to numeric as SQLite would suggest.
- Adds ability to use custom fetch / builder logic for various types, so that we can support vendor specific types (for example, Postgres dates).
# Important Notes
- There are some TODOs left in the code. I'm still aligning follow-up tasks - once done I will try to add references to relevant tasks in them.
Fixes#6119#6117
The issue was caused by the usage of `slice::windows`, which panics if the input is `0`. After two modifications of the code that should never happen again. Technically any of the two would work fine without the other.
Implements #5919
Apart from some fixed glitches, no visual differences are present. This is mostly a refactor.
- Decoupled node edit mode code from existing port implementation, so ports can easily be replaced in the near future without affecting edit functionality.
- Connected ports and widgets are now always hidden in edit mode. Previously in some situations the colored shapes were incorrectly displayed at wrong positions during editing.
- When entering edit mode, the text cursor is placed at the correct location corresponding to clicked code, compensating for shift introduced by argument placeholders.
# Important Notes
There is a remaining known issue with incoming edges being placed at incorrect places during edit mode, sometimes even outside of the node. This issue is also present in develop. It doesn't make sense to resolve it now, as we are planning to rewrite the ports tree very soon. It will be fixed with that rewrite.
- Fixes prettier config to include `.tsx`
- `prettier -w .` has been run in `app/ide-desktop`
- `prettier -w .` has also been run in `pack/js`, however there were no changes.
# Important Notes
After this is merged, a PR SHOULD be created to add the following file to the root directory:
`.git-blame-ignore-revs`
```
# <name of the commit for this PR>
<hash of the commit for this PR>
```
This makes `git blame` ignore the commit, which is a good idea since this PR only does formatting changes.
The test was mistakenly removed during the merge with develop in #5770. The code is now restored from develop version without any modifications.
Thanks to @Frizi for heads up.
Implements #5933: adding tooltips to the buttons next to nodes.
To make the UI consistent, I've added tooltips to the `ToggleButton` class directly, since whenever you have an icon button, it seems helpful to have a tooltip.
`ToggleButton` is only used for the profiling button in the top-right corner and the buttons next to nodes. The output context switch button [isn't implemented yet](https://github.com/enso-org/enso/issues/5929), but once it is, adding a tooltip should be one-liner.

close#5874
Changelog:
- add: `isStatic` parameter to `search/completion` request to search by the `static` suggestion attribute
- update: search non-static suggestions when opening component browser
# Important Notes
Component browser doesn't show `Table.new` and `Table.from_rows` suggestions when a `Table` node is selected.

Some small improvements relating to rendering:
- Add a debug option: `-debug.pixel-read-period`. This can be used to measure the performance impact of checking the pointer location on different hardware. [On my development box, it makes no difference to performance.] (Closes#5490).
- Unbind pixel pack buffers after each use. This is recommended practice. It has no performance impact on my machine, and allows SpectorJS to run (`-debug.enable-spector`). (Closes#5941).
Also, simplify the profiling CLI: the `profile.load-profile` and `profile.save-profile` options have been renamed to `profile.load`/`profile.save`; `profile.save` now has a default filename, so you can capture a profile at any time in Electron with Ctrl+Alt+P and it will be written to `profile.json`.
Somebody forgot to apply `./run fmt` before committing to develop, so now we have a lot of whitespace changes in files.
# Important Notes
See https://github.com/enso-org/enso/issues/5166
5th PR for IDE/Cloud authorization with cognito. This PR introduces user username templates + flows + backend wrappers for setting username.
Forgot Password flows are to be added in next PRs to keep the changes reviewable.
- prefer `null`, `!= null` and `== null` instead of `undefined`
- disallow `as`, add comments for the existing usages of `as`
- make `tsconfig.json` a bit stricter
- minor fixes to other files that were missed
# Important Notes
N/A
4th PR for IDE/Cloud authorization with cognito. This PR introduces login templates + flows + amplify wrappers for logging in users w/ federated providers or with username/email.
Set Username + Forgot Password flows are to be added in next PRs to keep the changes reviewable.
Right now, we use the cursor position to determine the target position for dropped items. However, it seems that during dragging of files, we do not always receive mouse events, thus cannot update the cursor position. To avoid this, this PR refactors the functionality to use the location of the drop event, instead of the last known cursor position.
Fixes#5237.
https://user-images.githubusercontent.com/1428930/224735951-9cd6ff62-a749-4ff3-8437-c0bee3c0dd05.mp4
Fixes#5826.
# Important Notes
- Change frontend representation of negation.
- Fix a precedence issue: The `.` operators in -1.x and -1.2 must have different precedences.
- Remove a no-longer-needed special case from backend translation.
- Add tests for this case after all translations.
3rd PR for IDE/Cloud authorization with cognito. This PR introduces registration templates + flows + amplify wrappers for registering & confirming user registration.
Login + Set Username + Forgot Password flows are to be added in next PRs to keep the changes reviewable.
Implements #5640 and #5650
It made sense for me to implement those two together, as I wanted to make sure that the necessary widget API changes will support custom entry values for both dynamic and static data.
- Added support for custom dropdown labels defined on the method annotations
- Added shortening of static dropdown values, which resolves
| dynamic dropdown - custom labels | static dropdown - automatic shortening |
|-|-|
|||
# Important Notes
During implementation I had multiple data update order issues caused by FRP network forming a diamond shape. Two inputs that are often updated together were combined with `all` combinator, and that was further fed into the dropdown. This caused two updates to propagate through the whole network, and one of them was immediately outdated. To fix this and similar future scenarios, I've added an `next_tick` FRP node. It buffers the incoming events until the next browser microtask, preserving only the last received event. Currently if it is called inside a `requestAnimationFrame` callback, the effects of that processing will only be rendered in the next frame. Later this can be mitigated by delaying the rendering logic until the microtask queue is empty.
Implement new Enso documentation parser; remove old Scala Enso parser.
Performance: Total time parsing documentation is now ~2ms.
# Important Notes
- Doc parsing is now done only in the frontend.
- Some engine tests had never been switched to the new parser. We should investigate tests that don't pass after the switch: #5894.
- The option to run the old searcher has been removed, as it is obsolete and was already broken before this (see #5909).
- Some interfaces used only by the old searcher have been removed.
2nd PR for IDE/Cloud authorization with cognito. This PR introduces boilerplate react app + some amplify code to fetch the access token + username of the currently logged in user, if they are already authenticated.
Registration + Login + Set Username + Forgot Password flows are to be added in next PRs to keep the changes reviewable.