Fixes#6119#6117
The issue was caused by the usage of `slice::windows`, which panics if the input is `0`. After two modifications of the code that should never happen again. Technically any of the two would work fine without the other.
Implements #5919
Apart from some fixed glitches, no visual differences are present. This is mostly a refactor.
- Decoupled node edit mode code from existing port implementation, so ports can easily be replaced in the near future without affecting edit functionality.
- Connected ports and widgets are now always hidden in edit mode. Previously in some situations the colored shapes were incorrectly displayed at wrong positions during editing.
- When entering edit mode, the text cursor is placed at the correct location corresponding to clicked code, compensating for shift introduced by argument placeholders.
# Important Notes
There is a remaining known issue with incoming edges being placed at incorrect places during edit mode, sometimes even outside of the node. This issue is also present in develop. It doesn't make sense to resolve it now, as we are planning to rewrite the ports tree very soon. It will be fixed with that rewrite.
- Fixes prettier config to include `.tsx`
- `prettier -w .` has been run in `app/ide-desktop`
- `prettier -w .` has also been run in `pack/js`, however there were no changes.
# Important Notes
After this is merged, a PR SHOULD be created to add the following file to the root directory:
`.git-blame-ignore-revs`
```
# <name of the commit for this PR>
<hash of the commit for this PR>
```
This makes `git blame` ignore the commit, which is a good idea since this PR only does formatting changes.
The test was mistakenly removed during the merge with develop in #5770. The code is now restored from develop version without any modifications.
Thanks to @Frizi for heads up.
Implements #5933: adding tooltips to the buttons next to nodes.
To make the UI consistent, I've added tooltips to the `ToggleButton` class directly, since whenever you have an icon button, it seems helpful to have a tooltip.
`ToggleButton` is only used for the profiling button in the top-right corner and the buttons next to nodes. The output context switch button [isn't implemented yet](https://github.com/enso-org/enso/issues/5929), but once it is, adding a tooltip should be one-liner.

close#5874
Changelog:
- add: `isStatic` parameter to `search/completion` request to search by the `static` suggestion attribute
- update: search non-static suggestions when opening component browser
# Important Notes
Component browser doesn't show `Table.new` and `Table.from_rows` suggestions when a `Table` node is selected.

Some small improvements relating to rendering:
- Add a debug option: `-debug.pixel-read-period`. This can be used to measure the performance impact of checking the pointer location on different hardware. [On my development box, it makes no difference to performance.] (Closes#5490).
- Unbind pixel pack buffers after each use. This is recommended practice. It has no performance impact on my machine, and allows SpectorJS to run (`-debug.enable-spector`). (Closes#5941).
Also, simplify the profiling CLI: the `profile.load-profile` and `profile.save-profile` options have been renamed to `profile.load`/`profile.save`; `profile.save` now has a default filename, so you can capture a profile at any time in Electron with Ctrl+Alt+P and it will be written to `profile.json`.
Somebody forgot to apply `./run fmt` before committing to develop, so now we have a lot of whitespace changes in files.
# Important Notes
See https://github.com/enso-org/enso/issues/5166
5th PR for IDE/Cloud authorization with cognito. This PR introduces user username templates + flows + backend wrappers for setting username.
Forgot Password flows are to be added in next PRs to keep the changes reviewable.
- prefer `null`, `!= null` and `== null` instead of `undefined`
- disallow `as`, add comments for the existing usages of `as`
- make `tsconfig.json` a bit stricter
- minor fixes to other files that were missed
# Important Notes
N/A
4th PR for IDE/Cloud authorization with cognito. This PR introduces login templates + flows + amplify wrappers for logging in users w/ federated providers or with username/email.
Set Username + Forgot Password flows are to be added in next PRs to keep the changes reviewable.
Right now, we use the cursor position to determine the target position for dropped items. However, it seems that during dragging of files, we do not always receive mouse events, thus cannot update the cursor position. To avoid this, this PR refactors the functionality to use the location of the drop event, instead of the last known cursor position.
Fixes#5237.
https://user-images.githubusercontent.com/1428930/224735951-9cd6ff62-a749-4ff3-8437-c0bee3c0dd05.mp4
Fixes#5826.
# Important Notes
- Change frontend representation of negation.
- Fix a precedence issue: The `.` operators in -1.x and -1.2 must have different precedences.
- Remove a no-longer-needed special case from backend translation.
- Add tests for this case after all translations.
3rd PR for IDE/Cloud authorization with cognito. This PR introduces registration templates + flows + amplify wrappers for registering & confirming user registration.
Login + Set Username + Forgot Password flows are to be added in next PRs to keep the changes reviewable.
Implements #5640 and #5650
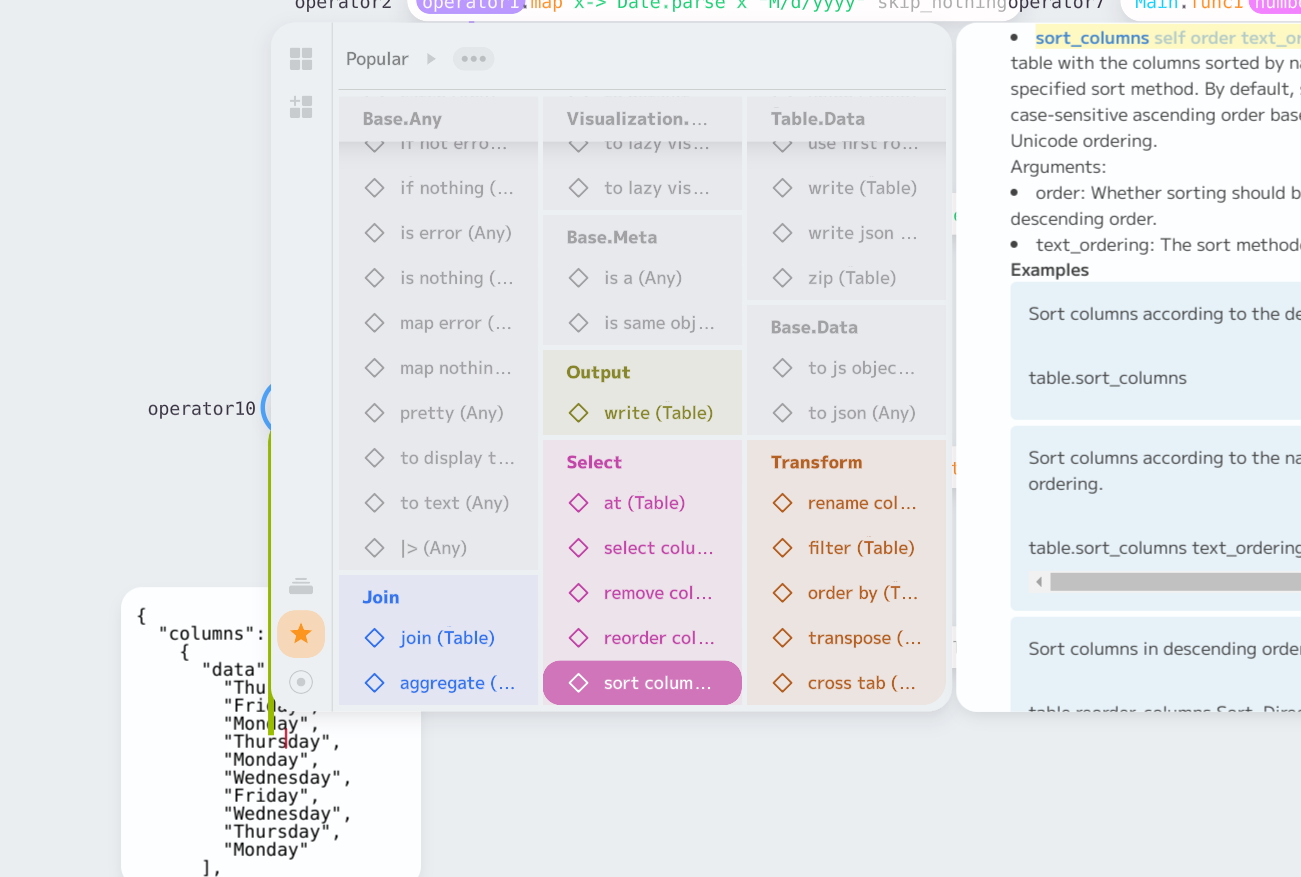
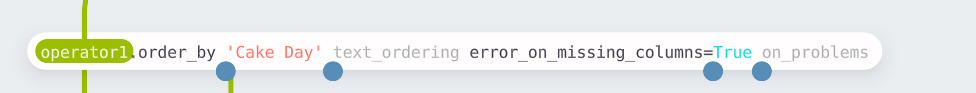
It made sense for me to implement those two together, as I wanted to make sure that the necessary widget API changes will support custom entry values for both dynamic and static data.
- Added support for custom dropdown labels defined on the method annotations
- Added shortening of static dropdown values, which resolves
| dynamic dropdown - custom labels | static dropdown - automatic shortening |
|-|-|
|||
# Important Notes
During implementation I had multiple data update order issues caused by FRP network forming a diamond shape. Two inputs that are often updated together were combined with `all` combinator, and that was further fed into the dropdown. This caused two updates to propagate through the whole network, and one of them was immediately outdated. To fix this and similar future scenarios, I've added an `next_tick` FRP node. It buffers the incoming events until the next browser microtask, preserving only the last received event. Currently if it is called inside a `requestAnimationFrame` callback, the effects of that processing will only be rendered in the next frame. Later this can be mitigated by delaying the rendering logic until the microtask queue is empty.
Implement new Enso documentation parser; remove old Scala Enso parser.
Performance: Total time parsing documentation is now ~2ms.
# Important Notes
- Doc parsing is now done only in the frontend.
- Some engine tests had never been switched to the new parser. We should investigate tests that don't pass after the switch: #5894.
- The option to run the old searcher has been removed, as it is obsolete and was already broken before this (see #5909).
- Some interfaces used only by the old searcher have been removed.
2nd PR for IDE/Cloud authorization with cognito. This PR introduces boilerplate react app + some amplify code to fetch the access token + username of the currently logged in user, if they are already authenticated.
Registration + Login + Set Username + Forgot Password flows are to be added in next PRs to keep the changes reviewable.
Closes#5854
Switches dropdown activation indicator to a triangle shape, and moved it to the horizontal center of a port.

# Important Notes
Modified triangle SDF to be exact. That way the grow operation behaves as expected, rounding the corners. Other than that, it produces the same bound shape at 0 distance.
Precompute MSDFs for all ASCII glyphs; after this, we no longer spend any time on MSDF computations when loading or interacting with the example projects.
Also shader precompilation (during build) is now parallel; if you have many cores and an SSD, it's now practically instant.
Closes#5722.
# Important Notes
- The *dynamic-assets* mechanism now used for MSDF data and shaders is versatile, and could be used to pre-seed any other computation-intensive runtime caches.
Added support for named arguments in IDE.
https://user-images.githubusercontent.com/919491/223681303-4c716639-d06e-4e33-aa22-6ebca2801b01.mp4
Named arguments are now recognized in node expressions. The function argument placeholders are rendered around series of named arguments. Insertion and deletion of arguments either by connection dragging or by widget selection will cause arguments around to be rewritten into appropriate form, such that the meaning of the expression doesn't change. We no longer need to introduce any wildcards (`_`) in argument positions when editing an argument list of a resolved method.

For unresolved function calls, the old behaviour remains, as we don't have data about argument names or their desired order.
Provides functionality necessary for:
- opening URLs in the system browser (so that we can handle OAuth flows outside of the app)
- handling deep links to the application (so that the OAuth flows can return the user to the app)
### Important Notes
- Modifies `preload.ts` to expose the ability to open the system browser to the sandboxed parts of the app.
- Modifies `election-builder-config.ts` to register a deep link URL protocol scheme with the OS.
- Modifies the client's `index.ts` to register a handler for Electron `open-url` events
@hubertp has reported in #5620 that sometimes enabling visualization does not send "attachVisualization" message to the engine.
The actual cause was simply because it was already attached. Updating the default visualizations (when receiving information about type) updated the preprocessors, what caused in turn attaching visualization.
That was a bug, of course. This PR fixes it: now we don't update any visualization if it's hidden.
Fixes duplicate entries in the visualization chooser. The issue was caused by entries added twice, once matching the `Any` type and once matching the concrete type. Closes#5708.
This mainly fixes#5627 in both scenarios: when the initProtocol method takes too long time and also when we run GUI before LS listens for new connections.
If the IDE initialization fails (e.g. due to above two reasons), it is retried 3 times, waiting some time.