Closes#7047
Adds an ability to resize visualizations by dragging a special (invisible) shape along the bottom and right borders of visualizations.
- Visualizations are aligned to the left border of the node now.
- Default visualization width now equals to the node's width (default height is the same)
- Changing the width of the node also changes visualization width, but only if no manual drag-resizing was applied
- Visualization size is preserved when reopening visualization (but it is not saved in project metadata)
- No visual indication that resizing is possible exist, it will be implemented in #7049https://github.com/enso-org/enso/assets/6566674/2f2525e8-cf10-4c92-953a-b69eb97a954a
Implements #6544 (eliminates 10/42 of the constantly-displayed draw calls).
Fixes#6717. Improves startup CPU time by 5% (250ms, loading Orders on my dev box).
# Important Notes
- Edges: New implementation uses only Rectangle under most conditions.
- Node and action area: Replace some shapes with Rectangle.
- List view: Replace some shapes with Rectangle.
- Display object hierarchy: The lowest-level shape instance types no longer have their own display objects.
- Includes initial support for using `Rectangle` to display triangles.
* Run typecheck and eslint on Lint CI
* Address reviews; fix type errors in `.d.ts` files
* Remove unused parameter
* Run prettier
* Fix lint error
---------
Co-authored-by: Paweł Buchowski <pawel.buchowski@enso.org>
# Important Notes
The mouse handling changes involve an unfortunate huge hack, where we enable mouse events on the mouse shape during box selection. That way we know for sure that no other shape will be able to receive mouse enter event. Then the list editor widget is modified to only actually respond to events when its background is hovered. We will definitely want a more proper way to handle mouse event contention, but it's definitely out of scope for current bugfixing.
Fixes#5088. Adds a ensoGL spinner for visualizations waiting on data.
https://user-images.githubusercontent.com/1428930/236801655-67a0ffed-da5d-4e27-8797-cd8126cb86d9.mp4
# Important Notes
This spinner will not show up for the duration where visualizations are processing data on the frontend. If this is a concern, visualization need to implement heir own loading spinner, or we need to provide a unified API for them to keep the spinner visible.
This PR fixes#6560.
The fix has a few elements:
1) Bumps the Engine requirement to the latest release, namely `2023.1.1`.
2) Changed the logic of checking whether a given version matches the requirement. Previously, we relied on `VersionReq` from `semver` crate which did not behave intuitively when the required version had a prerelease suffix. Now we rely directly on Semantic Versioning rules of precedence.
3) Code cleanups, including deduplicating 3 copies of the version-checking code, and moving some tests to more sensible places.
This unused crate is super old and has some old dependencies. Its old dependencies of `parking_lot` or `parking_lot_core` might be causing a wasm compilation bug we've been having (#6091), but it's not clear.
Integrate the UI for electing the Execution Environment with the Language Server and unify existing uses. Implements #5930 + actual integration instead of just mocking it.
https://user-images.githubusercontent.com/1428930/232919438-6e1e295a-34fe-4756-86a4-5f5d8f718fa0.mp4
# Important Notes
The console output is only emitted as part of the `INFO` level. A better check would be to look at the messages sent to the backend in the developer console.
* Test, fix, re-enable buffer compaction.
- Fix a bug involving trying to move tombstones after multiple GCs (#6197).
- Refactor allocator for more testability.
- Add tests with extensive sequence of allocator operations.
* fmt
* Fix.
* Fix#6011. Don't use debug-assertion; fix sanity check that wasn't usually being run.
* Lint.
* Revert "Fix #6011. Don't use debug-assertion; fix sanity check that wasn't usually being run."
This reverts commit 47b9100c2b.
* Fix accidentally committed line
---------
Co-authored-by: Adam Obuchowicz <adam.obuchowicz@enso.org>
Right now, we use the cursor position to determine the target position for dropped items. However, it seems that during dragging of files, we do not always receive mouse events, thus cannot update the cursor position. To avoid this, this PR refactors the functionality to use the location of the drop event, instead of the last known cursor position.
Fixes#5237.
https://user-images.githubusercontent.com/1428930/224735951-9cd6ff62-a749-4ff3-8437-c0bee3c0dd05.mp4
Implement new Enso documentation parser; remove old Scala Enso parser.
Performance: Total time parsing documentation is now ~2ms.
# Important Notes
- Doc parsing is now done only in the frontend.
- Some engine tests had never been switched to the new parser. We should investigate tests that don't pass after the switch: #5894.
- The option to run the old searcher has been removed, as it is obsolete and was already broken before this (see #5909).
- Some interfaces used only by the old searcher have been removed.
Precompute MSDFs for all ASCII glyphs; after this, we no longer spend any time on MSDF computations when loading or interacting with the example projects.
Also shader precompilation (during build) is now parallel; if you have many cores and an SSD, it's now practically instant.
Closes#5722.
# Important Notes
- The *dynamic-assets* mechanism now used for MSDF data and shaders is versatile, and could be used to pre-seed any other computation-intensive runtime caches.
Fixes duplicate entries in the visualization chooser. The issue was caused by entries added twice, once matching the `Any` type and once matching the concrete type. Closes#5708.
This PR changes build script's `ide watch` and `ide start` commands, so they don't use `electron-builder` to package. Instead, they invoke `electron` directly, significantly reducing time overhead.
`ide watch` will now start Electron process, while continuously rebuilding gui and the client in the background. Changes can be puilled by reloading within the electron, or closing the electron and letting it start once again. To stop, the script should be interrupted with `Ctrl+C`.
Fixes#5023
This PR adds the ability to add a parameter to shapes defined, with `shape!` macro being a reference to a cached shape.
The API and results may be read [in the example scene](33b6f5937e/lib/rust/ensogl/example/cached-shape/src/lib.rs)
It also contains many other changes, required to have it working:
* We render cached shapes to texture in a different mode than normal shapes: the alpha channel is replaced with information about signed distance. That allows us using cached shapes as normal shapes, i.e. translate them, add to other shapes etc.
* We initialize and arrange shapes as a part of Word initialization, not in pass.
* We keep and blend colors in RGBA instead of LCHA - this is preparation for replacing colors in the next task, and also speeds up our shaders a bit.
The code was refactored in the process: the cached-shape related things were moved to a single module.
This PR contains the first implementation of `cached_shape!` macro, which should help us with reducing draw calls in our application.
```rust
mod icon1 {
use super::*;
ensogl_core::cached_shape! { 32 x 32;
() {
let shape = Circle(16.px()).fill(color::Rgba::green());
shape.into()
}
}
}
mod icon2 {
use super::*;
ensogl_core::cached_shape! { 202 x 312;
() {
let shape = Rect((200.px(), 310.px())).fill(color::Rgba::red());
shape.into()
}
}
}
```
The above code creates two cached shapes. They are similar to normal shapes (created with `shape!` macro), except that:
1. they do not allow for any parametrization
2. They are rendered at the application start to the special texture with cached shapes.
The texture will be used in next PRs to cache all Component Browser icons on the texture and draw all of them just by single, fast draw call. In the future, more shapes can be cached, further reducing draw calls and making them simple.
# Important Notes
The results are presented in `cached_shapes` debug scene: there are two shapes displayed and a scaled cached texture is displayed in the background.
This PR implements HTML generation from documentation IR for all suggestion database entries and replaces the old documentation panel with a newer one.
Additional adjustments to the looks of the documentation would be applied separately in a future PR. This PR focuses on the fastest possible delivery of a usable documentation panel. We want to test it in real-world use cases and gather feedback for future improvements.
Documentation demo scene with mocked data:
https://user-images.githubusercontent.com/6566674/213436313-88753ed8-346f-423e-956e-7db39f5dc266.mp4
Component browser with actual engine-provided data:
https://user-images.githubusercontent.com/6566674/213436375-d0ec074b-f7a6-4deb-a7de-3adee999cc86.mp4
# Important Notes
- Fixed language protocol data structures.
- Scrolling to the selected method is also implemented here.
- Also, the selected item is highlighted with yellow.
- Only some pieces of information we have are displayed. For example, we don't display return types for methods or types of arguments.
- A bunch of code related to previous implementation is removed, but probably not all of it.
Logging: Replace tracing with an efficient logging implementation, with 0-runtime cost for disabled log levels. (https://www.pivotaltracker.com/story/show/183755412)
Profiling: Support submitting `profiler` events to the User Timing Web API, so that measurements can be viewed directly in the browser. (https://www.pivotaltracker.com/story/show/184003550)
# Important Notes
Logging interface:
- The macros (`warn!`, etc.) now take standard `format_args!` arguments (the tracing implementations accepted a broader syntax).
- Compile-time log levels can now be set through the CLI, like so:
`./run ide start --log-level=trace --uncollapsed-log-level=info`
Profiling:
- The hotkey Ctrl+Alt+Shift+P submits all `profiler` events logged since the application was loaded to the Web API, so that they can then be viewed with the browser's developer tools. Note that standard tools are not able to represent async task lifetimes or metadata; this is a convenient interface to a subset of `profiler` data.
- As an alternative interface, a runtime flag enables continuous measurement submission. In the browser it can be set through a URL parameter, like http://localhost:8080/?emit_user_timing_measurements=true. Note that this mode significantly impacts performance.
[Task link](https://www.pivotaltracker.com/story/show/184012434)
This PR implements Intermediate Representation for our documentation. Later these data structures would be used to generate HTML and CSS for the documentation panel. For now, we display it in the debug scene.
https://user-images.githubusercontent.com/6566674/210674850-480a3e6e-76c3-4f34-a235-15c44dc9ec01.mp4
# Important Notes
- `suggestion-database` now lives in a separate crate
- also, two utility crates were introduced for the `notification` and `executor` modules of enso-gui
- documentation debug scene is moved to a separate crate
- All refactorings are done in the last two commits
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023445
Added a dropdown widget to graph node for all span tree nodes that have tag values present. When an option is selected, the controller receives a partial expression update, which targets specific crumbs of the expression (similar to how edge endpoint updates work).
https://user-images.githubusercontent.com/919491/210219931-8ae418fd-3ac4-44a5-abea-9e670f15cdf9.mp4
# Important Notes
Right now the dropdown widget is recreated every time the node is edited, including a dropdown option being selected. This causes it to close every time. I wanted to get around that by diffing span trees, but I wasn't able to do it in useful way. Additionally, current implementation of node input expression view heavily relies on being reinitialized from scratch every time. This led to more necessary changes than I was comfortable with for this task. I believe it will be easier to implement it as part of more complete widget support, especially after dynamic data support, as we will have proper widget type information.
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023380
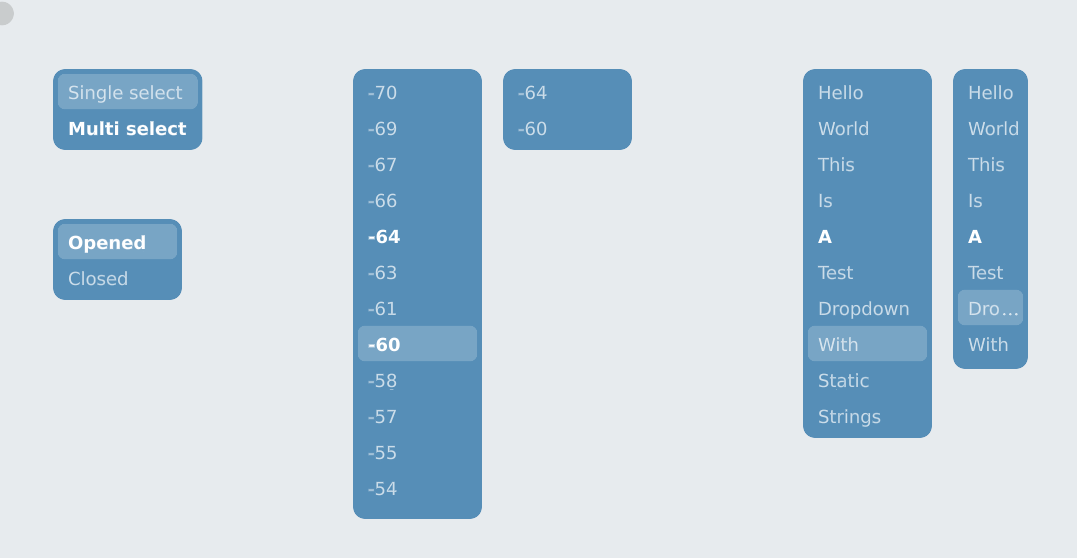
Dropdown component. Planned to be used in nodes as a single and multiple selection widget, both for static and dynamically loaded values. Initial support is focused on static data, with limited support for dynamic sources. Notably, loading states are not supported yet. Full support for that is planned to be added later with widget lazy-loading.
- Supports single and multiple selections.
- Dedicated API for providing a static list of all entries.
- Range-based query API for dynamically loading data as it is scrolled (only basic support - will need more work for proper async lazy-loading).
- Internal entry cache and query batching to avoid querying data one by one (the batching for now is very basic, will have to be improved for proper lazy-loading).
- Automatic dropdown width adjustment based on the entry label lengths, up to a set max allowed value.
- Open and close animation.
- Keyboard support for focusing and selecting entries.

# Important Notes
Implementing the dropdown on top of grid-view have uncovered some assumptions around grid-view layers. It was assumed to always be a part of the component browser. Removing that assumption required a mechanism for propagating camera update information through layer tree. This is now implemented using a `camera_parent` layer field. Ideally each layer should simply have at most a single parent, and camera inheritance would follow that. That refactor turned out to be quite involved, so right now the simpler temporary solution is introduced in order to not delay this PR further.