Fixes duplicate entries in the visualization chooser. The issue was caused by entries added twice, once matching the `Any` type and once matching the concrete type. Closes#5708.
This PR changes build script's `ide watch` and `ide start` commands, so they don't use `electron-builder` to package. Instead, they invoke `electron` directly, significantly reducing time overhead.
`ide watch` will now start Electron process, while continuously rebuilding gui and the client in the background. Changes can be puilled by reloading within the electron, or closing the electron and letting it start once again. To stop, the script should be interrupted with `Ctrl+C`.
Fixes#5023
This PR adds the ability to add a parameter to shapes defined, with `shape!` macro being a reference to a cached shape.
The API and results may be read [in the example scene](33b6f5937e/lib/rust/ensogl/example/cached-shape/src/lib.rs)
It also contains many other changes, required to have it working:
* We render cached shapes to texture in a different mode than normal shapes: the alpha channel is replaced with information about signed distance. That allows us using cached shapes as normal shapes, i.e. translate them, add to other shapes etc.
* We initialize and arrange shapes as a part of Word initialization, not in pass.
* We keep and blend colors in RGBA instead of LCHA - this is preparation for replacing colors in the next task, and also speeds up our shaders a bit.
The code was refactored in the process: the cached-shape related things were moved to a single module.
This PR contains the first implementation of `cached_shape!` macro, which should help us with reducing draw calls in our application.
```rust
mod icon1 {
use super::*;
ensogl_core::cached_shape! { 32 x 32;
() {
let shape = Circle(16.px()).fill(color::Rgba::green());
shape.into()
}
}
}
mod icon2 {
use super::*;
ensogl_core::cached_shape! { 202 x 312;
() {
let shape = Rect((200.px(), 310.px())).fill(color::Rgba::red());
shape.into()
}
}
}
```
The above code creates two cached shapes. They are similar to normal shapes (created with `shape!` macro), except that:
1. they do not allow for any parametrization
2. They are rendered at the application start to the special texture with cached shapes.
The texture will be used in next PRs to cache all Component Browser icons on the texture and draw all of them just by single, fast draw call. In the future, more shapes can be cached, further reducing draw calls and making them simple.
# Important Notes
The results are presented in `cached_shapes` debug scene: there are two shapes displayed and a scaled cached texture is displayed in the background.
This PR implements HTML generation from documentation IR for all suggestion database entries and replaces the old documentation panel with a newer one.
Additional adjustments to the looks of the documentation would be applied separately in a future PR. This PR focuses on the fastest possible delivery of a usable documentation panel. We want to test it in real-world use cases and gather feedback for future improvements.
Documentation demo scene with mocked data:
https://user-images.githubusercontent.com/6566674/213436313-88753ed8-346f-423e-956e-7db39f5dc266.mp4
Component browser with actual engine-provided data:
https://user-images.githubusercontent.com/6566674/213436375-d0ec074b-f7a6-4deb-a7de-3adee999cc86.mp4
# Important Notes
- Fixed language protocol data structures.
- Scrolling to the selected method is also implemented here.
- Also, the selected item is highlighted with yellow.
- Only some pieces of information we have are displayed. For example, we don't display return types for methods or types of arguments.
- A bunch of code related to previous implementation is removed, but probably not all of it.
Logging: Replace tracing with an efficient logging implementation, with 0-runtime cost for disabled log levels. (https://www.pivotaltracker.com/story/show/183755412)
Profiling: Support submitting `profiler` events to the User Timing Web API, so that measurements can be viewed directly in the browser. (https://www.pivotaltracker.com/story/show/184003550)
# Important Notes
Logging interface:
- The macros (`warn!`, etc.) now take standard `format_args!` arguments (the tracing implementations accepted a broader syntax).
- Compile-time log levels can now be set through the CLI, like so:
`./run ide start --log-level=trace --uncollapsed-log-level=info`
Profiling:
- The hotkey Ctrl+Alt+Shift+P submits all `profiler` events logged since the application was loaded to the Web API, so that they can then be viewed with the browser's developer tools. Note that standard tools are not able to represent async task lifetimes or metadata; this is a convenient interface to a subset of `profiler` data.
- As an alternative interface, a runtime flag enables continuous measurement submission. In the browser it can be set through a URL parameter, like http://localhost:8080/?emit_user_timing_measurements=true. Note that this mode significantly impacts performance.
[Task link](https://www.pivotaltracker.com/story/show/184012434)
This PR implements Intermediate Representation for our documentation. Later these data structures would be used to generate HTML and CSS for the documentation panel. For now, we display it in the debug scene.
https://user-images.githubusercontent.com/6566674/210674850-480a3e6e-76c3-4f34-a235-15c44dc9ec01.mp4
# Important Notes
- `suggestion-database` now lives in a separate crate
- also, two utility crates were introduced for the `notification` and `executor` modules of enso-gui
- documentation debug scene is moved to a separate crate
- All refactorings are done in the last two commits
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023445
Added a dropdown widget to graph node for all span tree nodes that have tag values present. When an option is selected, the controller receives a partial expression update, which targets specific crumbs of the expression (similar to how edge endpoint updates work).
https://user-images.githubusercontent.com/919491/210219931-8ae418fd-3ac4-44a5-abea-9e670f15cdf9.mp4
# Important Notes
Right now the dropdown widget is recreated every time the node is edited, including a dropdown option being selected. This causes it to close every time. I wanted to get around that by diffing span trees, but I wasn't able to do it in useful way. Additionally, current implementation of node input expression view heavily relies on being reinitialized from scratch every time. This led to more necessary changes than I was comfortable with for this task. I believe it will be easier to implement it as part of more complete widget support, especially after dynamic data support, as we will have proper widget type information.
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023380
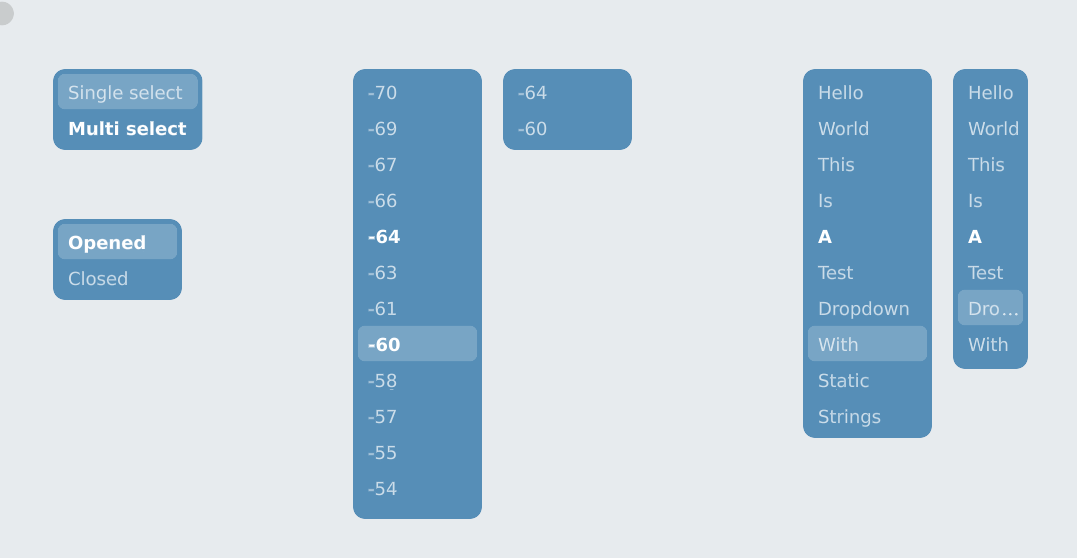
Dropdown component. Planned to be used in nodes as a single and multiple selection widget, both for static and dynamically loaded values. Initial support is focused on static data, with limited support for dynamic sources. Notably, loading states are not supported yet. Full support for that is planned to be added later with widget lazy-loading.
- Supports single and multiple selections.
- Dedicated API for providing a static list of all entries.
- Range-based query API for dynamically loading data as it is scrolled (only basic support - will need more work for proper async lazy-loading).
- Internal entry cache and query batching to avoid querying data one by one (the batching for now is very basic, will have to be improved for proper lazy-loading).
- Automatic dropdown width adjustment based on the entry label lengths, up to a set max allowed value.
- Open and close animation.
- Keyboard support for focusing and selecting entries.

# Important Notes
Implementing the dropdown on top of grid-view have uncovered some assumptions around grid-view layers. It was assumed to always be a part of the component browser. Removing that assumption required a mechanism for propagating camera update information through layer tree. This is now implemented using a `camera_parent` layer field. Ideally each layer should simply have at most a single parent, and camera inheritance would follow that. That refactor turned out to be quite involved, so right now the simpler temporary solution is introduced in order to not delay this PR further.
This is an enhancement of the `Slider` component implemented in #3852. It adds the following features:
* Tooltips and precision change hints
* Selectable slider limit behaviors
* Textual slider value editing
* Vertical slider layout
#### Tooltips
An information tooltip can now be added to a slider, it is shown when the mouse hovers over the component. Additionally, a pop-up indicating the slider's precision appears when the slider's precision has been adjusted.
https://user-images.githubusercontent.com/117099775/206148098-3b4dc059-18aa-4200-9ee0-5d4382363810.mp4
#### Slider limits
The previous slider implementation clamped the adjusted value to the slider's minimum/maximum limits. Now the following behaviors are available:
* Hard limits: Clamp the value to a range within the slider's limits.
* Soft limits: The value can extend beyond the slider's limits. When this occurs, an overflow indicator will be displayed on the side of the limit that is exceeded.
* Adaptive limits: The value can extend beyond the slider's limits. When this occurs, the exceeded limit will temporarily be adjusted to double the slider's range. This will be performed iteratively until the value falls within the extended limits. When a limit is extended and the value is adjusted to fit a smaller range, the extended limit will be iteratively halved until only the necessary range is covered. The slider's extended limits will never shrink to a range smaller than the original range.
These behaviors can be set to the lower and upper limits of a slider independently.
https://user-images.githubusercontent.com/117099775/206148139-6149c91d-ef49-4e2d-97f6-71084f52591c.mp4
#### Textual editing
The slider's value can now be entered through a text input field. Double-click to edit the slider's current value. To confirm the edit press `enter`, or press `escape` to cancel the edit. If an invalid value is entered on confirmation the slider will revert to its value before the edit. The slider's precision will be adjusted based on the number of decimal places of the value entered.
https://user-images.githubusercontent.com/117099775/206148170-d3fa4c82-6e73-4b1c-9be9-cb99979f7b70.mp4
#### Vertical layout
The slider component now supports a vertical layout. In this case value adjustment is performed by a vertical mouse movement, and a horizontal movement adjusts the slider's precision. The slider's track now fills the component in a vertical direction, and the slider's label is displayed near the top end of the component.
https://user-images.githubusercontent.com/117099775/206148211-0f176aaf-bc1b-45e2-afd7-0d28391aafcb.mp4
#### Scroll bar mode
The slider component supports two indicator modes:
* `Track`: The component is filled with a colored bar from the lower limit (empty) to the upper limit (full) dependent on the slider's value.
* `Thumb`: The component contains a rounded indicator that moves along the slider from one end to the other, indicating the slider's value proportionally to the slider's limits. The width of the indicator is configurable.
In addition, the value text, text entry, and precision adjustment can be turned off to provide a scroll bar appearance when used with the `Thumb` indicator.
https://user-images.githubusercontent.com/117099775/206148261-ae291073-85e9-4082-9f91-39b65fecdc0f.mp4
#### Example scene shortcuts
The example scene contains two shortcuts in order to evaluate the dynamic addition and removal of the slider components:
* `CTRL+D` drops all the slider components that are added to the scene.
* `CTRL+A` adds a new set of example slider components to the scene.
This PR is a draft PR while I learn EnsoGL. The eventual goal is to implement the projects list portion of the cloud dashboard in this PR. This PR will implement part of https://www.pivotaltracker.com/n/projects/2539513/stories/183557950
### Important Notes
This PR is still really rough and contains a lot of hacks & hard-coded values. The FRP usage is also likely to be suboptimal and need fixing.
Fix issues noted here: https://github.com/enso-org/enso/pull/3678#issuecomment-1273623924
- Time complexity of an operation during line-redrawing scaled quadratically with number of lines in a change; now linear.
- Time complexity of adding `n` selections to a group was `O(n^2)`. Now it is `O(n log n)`, even if the selections are added one by one.
Also fix a subtle bug I found in `Group::newest_mut`: It returned a mutable reference that allowed breaking the *sorted* invariant of the selection group. The new implementation moves the element to invalidated space before returning a reference (internally to `LazyInvariantVec`), so that if it is mutated it will be moved to its correct location.
### Important Notes
New APIs:
- `NonEmptyVec::extend_at` supports inserting a sequence of elements at a location, with asymptotically-better performance than a series of `insert`s. (This is a subset of the functionality of `Vec::splice`, a function which we can't safely offer for `NonEmptyVec`).
- `LazyInvariantVec` supports lazily-restoring an invariant on a vector. For an invariant such as *sorted* (or in this case, *sorted and merged*), this allows asymptotically-better performance than maintaining the invariant with each mutation.
This `Slider` component allows adjusting a numeric value with the mouse. The value is increased or decreased by clicking on the component and dragging it to the left or right.
The `Slider` has a configurable default value. `Ctrl`+clicking on the component resets its value to that default. When the value is moved away from the default, the value is printed in **bold**.
The `Slider` precision is increased or decreased by clicking the component and dragging upward or downward. This precision influences how quickly the value changes when the mouse moves horizontally, the steps in which the value is incremented or decremented, and the number of digits used to display the value. There is a margin around the component within which the precision is not changed. Beyond this margin, the precision is increased or decreased in powers of 10 (e.g. `0.1` -> `0.01` -> `0.001` when moving the mouse downwards, or `0.1` -> `1.0` -> `10.0` when moving the mouse upwards). The margin and distance between consecutive steps along the vertical axis are configurable.
The value of the `Slider` is limited to a configurable range, and cannot be adjusted beyond that range. A colored bar fills the component to indicate the current value within the range.
#### Video demonstration
https://user-images.githubusercontent.com/117099775/202244982-2f6f419d-7281-41f6-8607-7e492ad25b46.mp4
#### Future additions
This is the first iteration of the `Slider` component. Additional features are planned for the future:
* Textual editing of the value.
* Improved visual feedback on precision changes.
* Additional out-of-range behaviors.
This is a part 1 of the fix for https://discordapp.com/channels/401396655599124480/1041669067188219914/1041669067188219914
Every time the node would have a connection going into a lambda body, the entire lambda in the destination node was replaced with the input variable. That because the lambda for some reason is not decomposed into span tree, and the presenter created a connection going to the port spanned over the entire lambda, and then thought this was a connection created by the user.
Such connections, going into "inside" of the span tree, should not break nodes expression, so they are not displayed at all after this fix. The proper fix will be making span-tree lambda decomposition, but it will be a next PR.
This PR updates the build script:
* fixed issue where program version check was not properly triggering;
* improved `git-clean` command to correctly clear Scala artifacts;
* added `run.ps1` wrapper to the build script that works better with PowerShell than `run.cmd`;
* increased timeouts to work around failures on macOS nightly builds;
* replaced depracated GitHub Actions APIs (set-output) with their new equivalents;
* workaround for issue with electron builder (python2 lookup) on newer macOS runner images;
* GUI and backend dispatches to cloud were completed;
* release workflow allows creating RC releases.
When hovering the mouse pointer over the Marketplace button on the left bar of the Component Browser, show a caption informing that the Marketplace will be available soon.
https://www.pivotaltracker.com/story/show/182613789
#### Visuals
The video below demonstrates the caption shown when hovering the Marketplace button on the left bar of the Component Browser. It shows the caption disappearing after a hardcoded time, or when the mouse pointer is moved away from the button.
https://user-images.githubusercontent.com/273837/196195809-45a712e1-ad86-47d8-99ff-1475a0b74c6e.mov
# Important Notes
- The "Label" visual component was fixed. Previously, the width calculation of the background was not synchronized correctly with the text width. As a result, a zero-width background was displayed when a Label was shown for the first time.
This PR introduced an overhauled Component List Panel implementation, making use of the efficient EnsoGL grid view component. Also, it delivers a couple of new features:
* A part of the new design: there are no more section headers in grid, instead groups are "glued" together. The local scope section is under "popular" (old "favorites").
* The keyboard management inside grid works.
* there is a mouse hover highlight
* selecting the lowest entry in section when jumping with navigation bar.
* accepting input as-is with cmd/ctrl + Enter.
https://user-images.githubusercontent.com/3919101/194561890-fffb9b41-2f0d-4357-8d9a-5038a6bcb023.mp4
### Important Notes
**What is not implemented:**
* [Focus management between panels.](https://www.pivotaltracker.com/story/show/180872763) The grid is always focused. To accept the current input, use ctrl+Enter shortcut.
* [Proper handling of selection when having empty space on the right and pressing right arrow.](https://www.pivotaltracker.com/story/show/183487880)
* When entering a module, its name is not added to the input as described in the design doc. Will be a part of [this User Story](https://www.pivotaltracker.com/story/show/181058321).
**Known issues**
* [the selection, especially in the local scope section, has sometimes an undesirable offset](https://www.pivotaltracker.com/story/show/183487730). The cause is known, but not so easy to fix.
* The inserted nodes are often producing errors. The Browser's inherits the outdated understanding of the language from old Node Searcher, and it does not include new form of imports, static methods etc. Those all will be fixed as a part of [this User Story](https://www.pivotaltracker.com/story/show/181058321).
* The performance is improved, but still not ideal, due to problems in [text areas](https://www.pivotaltracker.com/story/show/183406745).
* To scroll the documentation panel, you must first click on it.
When running the profiling run-graph and flamegraph demo scenes, if a profile file is not found in the directory served over http, fall back to generating demo data.
This PR contains an entry definition for Grid View to be used inside Component List Panel View. The Example grid view with the entry definition may be seen on new_component_list_panel_view debug scene.
https://user-images.githubusercontent.com/3919101/190663278-23c35ab0-f426-4001-8128-df7147aafb9e.mp4
# Important Notes
* The styling is not detailed yet due to time constraints (I want to move to integration this grid view to Component Panel List ASAP) and the fact that I could not get new mplus1 font working with text Area.
* Implementing this required adding a "contour offset" feature to the Grid View.
This PR reenables code signing and notarization on macOS.
[ci no changelog needed]
# Important Notes
* electron-builder has been bumped, mostly to avoid missing Python issue. A workaround for a regression with Windows installer is provided as a patch.
[ci no changelog needed]
[Task link](https://www.pivotaltracker.com/story/show/181445628).
This PR implements a Breadcrumbs panel for the new component browser.
The Breadcrumbs is a horizontal list of text labels separated by a special icon and has an optional ellipsis icon at the end.
It is implemented using the new GridView component.
Video:
Demo of adding new breadcrumbs, scrolling behavior, and selecting breadcrumbs with the mouse.
https://user-images.githubusercontent.com/6566674/189199432-77807cef-00dc-4abe-b95c-b17a536f59f6.mp4
Demo of selecting breadcrumbs with keyboard shortcuts:
https://user-images.githubusercontent.com/6566674/189199603-53e55335-73ba-4ed7-8291-4455144c06aa.mp4
# Important Notes
- This PR implements an old interaction of the design of the component browser. The new design of the breadcrumbs can not be easily integrated into the current look of the component browser, so we would need to update styles later. It should be a relatively simple task. *The implementation uses color from the new design though. (but not fonts and sizes)*
- I found a bug in the grid view implementation that causes panics at runtime in some conditions. The reason is triggering FRP endpoints while constructing new entries. This issue is fixed in the PR.