This PR fixes#6560.
The fix has a few elements:
1) Bumps the Engine requirement to the latest release, namely `2023.1.1`.
2) Changed the logic of checking whether a given version matches the requirement. Previously, we relied on `VersionReq` from `semver` crate which did not behave intuitively when the required version had a prerelease suffix. Now we rely directly on Semantic Versioning rules of precedence.
3) Code cleanups, including deduplicating 3 copies of the version-checking code, and moving some tests to more sensible places.
Closes#5075: dragging or scrolling while a visualisation is in full screen caused the camera to move in the graph editor.
The problem was that clicking on the visualisation triggered some FRP node that indicated that the project list should be closed, which then indicated that the navigator shouldn't be disabled. However, the FRP code in the graph editor interpreted "shouldn't be disabled" as "should be enabled", ignoring the fact that there's also a full-screen visualisation, which should always disable the navigator.
https://user-images.githubusercontent.com/607786/235908932-0b579d69-5fd8-438e-a82b-02678d8e6156.mp4
Closes#6196.
Three things were going wrong:
- Not directly contributing, but adding confusion was the fact that padding of 5px was added in two different places. Since the 10px we've had up until now looked better, especially given the size of the rounded corners, I've kept it at 10px, but only applied in one place.
- The main issue was that the length the scrollbars scroll over didn't take padding into account. At the same time, I changed the `max` and `thumb_size` variables to the coordinate system of the content. This is also how they're being used in `ScrollArea`, which is the only other place where `Scrollbar`s are being used.
- The line height of text grid entries was set to the default of 1.2. That's the default line height in browsers, which is great for multi-line text and elements whose height is greater than the line height. In this case, however, where the height and the font size are set to the same value, the default setting of 1.2 pushes the text below the allotted space.
https://user-images.githubusercontent.com/607786/234297411-8c0b3851-5977-4ca5-b3b4-5b0782510e14.mp4
This unused crate is super old and has some old dependencies. Its old dependencies of `parking_lot` or `parking_lot_core` might be causing a wasm compilation bug we've been having (#6091), but it's not clear.
This is a re-creation of #6308.
Creates buttons to switch between cloud and local backends for listing directories, opening projects etc.
# Important Notes
The desktop backend currently uses a hardcoded list of templates, mostly because they look better because they have background images. However, it can easily be changed to use `listSamples` endpoint and switched to the default grey background.
Fixes#6228
An annoying issue was hidden deep in the code for updating named arguments after input port disconnection.
Kudos to @Frizi for help with investigating it and the initial implementation of the fix.
Remove the magical code generation of `enso_project` method from codegen phase and reimplement it as a proper builtin method.
The old behavior of `enso_project` was special, and violated the language semantics (regarding the `self` argument):
- It was implicitly declared in every module, so it could be called without a self argument.
- It can be called with explicit module as self argument, e.g. `Base.enso_project`, or `Visualizations.enso_project`.
Let's avoid implicit methods on modules and let's be explicit. Let's reimplement the `enso_project` as a builtin method. To comply with the language semantics, we will have to change the signature a bit:
- `enso_project` is a static method in the `Standard.Base.Meta.Enso_Project` module.
- It takes an optional `project` argument (instead of taking it as an explicit self argument).
Having the `enso_project` defined as a (shadowed) builtin method, we will automatically have suggestions created for it.
# Important Notes
- Truffle nodes are no longer generated in codegen phase for the `enso_project` method. It is a standard builtin now.
- The minimal import to use `enso_project` is now `from Standard.Base.Meta.Enso_Project import enso_project`.
- Tested implicitly by `org.enso.compiler.ExecCompilerTest#testInvalidEnsoProjectRef`.
This PR fixes#6371.
# Important Notes
@kazcw @wdanilo I don't particularly like this solution, but I don't see any other good way to define the relationship between two instances of the same shape (`Rectangle`) used in different UI elements. If you are aware of a more elegant solution, I’d be happy to hear any suggestions.
- Adjusted `Context.is_enabled` to support default argument (moved built in so can have defaults).
- Made `environment` case-insensitive.
- Bug fix for play button.
- Short hand to execute within an enabled context.
- Forbid file writing if the Output context is disabled with a `Forbidden_Operation` error.
- Add temporary file support via `File.create_temporary_file` which is deleted on exit of JVM.
- Execution Context first pass in `Text.write`.
- Added dry run warning.
- Writes to a temporary file if disabled.
- Created a `DryRunFileManager` which will create and manage the temporary files.
- Added `format` dropdown to `File.read` and `Data.read`.
- Renamed `JSON_File` to `JSON_Format` to be consistent.
(still to unit test).
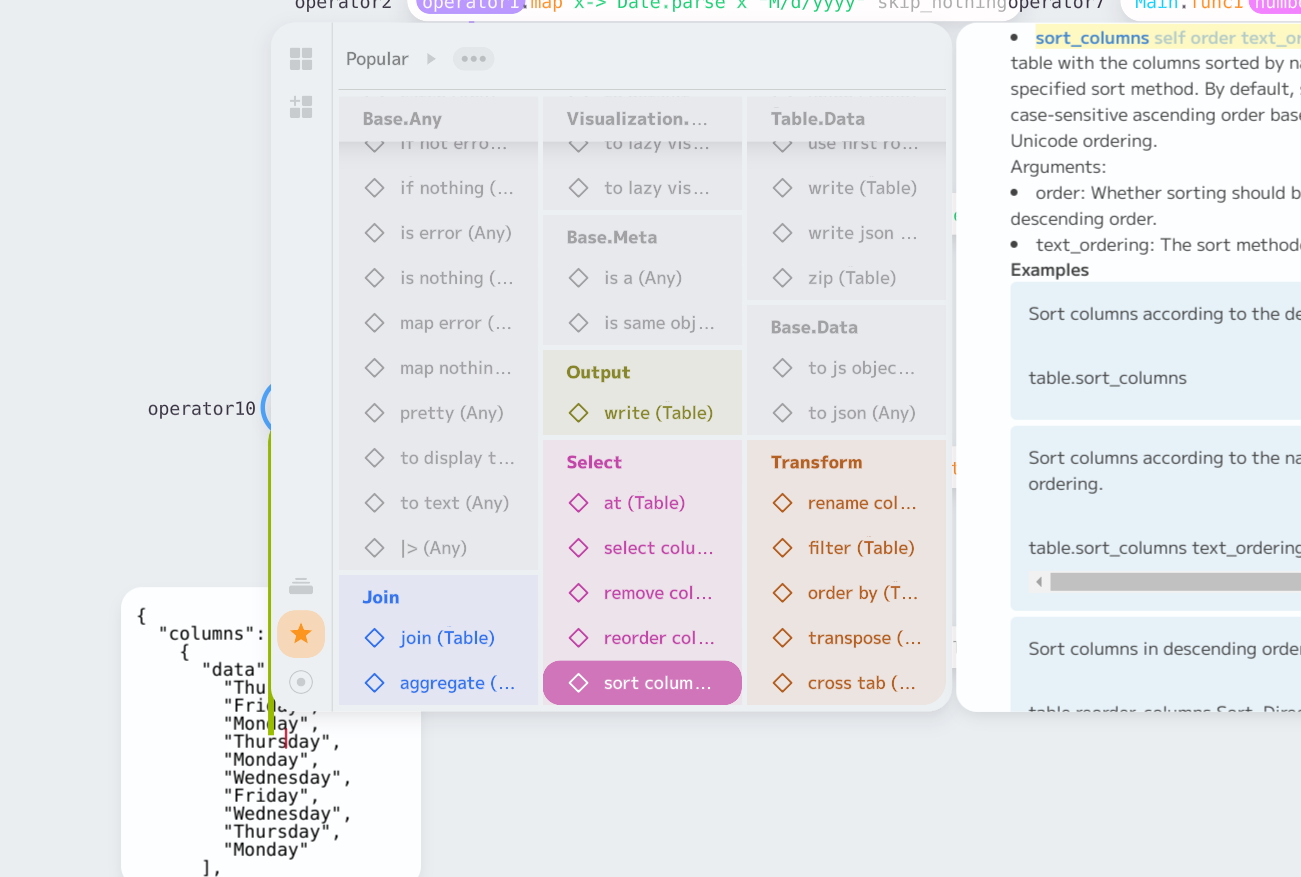
Rewrites node input component. Now the input is composed of multiple widget components arranged in a tree of views with automatic layout. That allows creating complex UI elements on top of the node itself, and further widget positions will be automatically adapted to that. The tree roughly follow the span tree, as it is built by consuming its nodes and eagerly creating widgets from them. The tree is rebuilt every time the expression changes, but that rebuild process reuses as much previously created widgets as possible, and only updates their configuration as needed. Each widget type can have its own configuration options that can be passed to it from the parent, or assigned based on configuration received from the language server.
<img width="773" alt="image" src="https://user-images.githubusercontent.com/919491/233439310-9c39ea88-19bc-43da-9baf-1bb176e2724e.png">
# Important Notes
For now, all span-tree updates are sent over to the shared Frp endpoint of the whole tree, so there is no mechanism for intercepting them by the parent widgets. One idea would be to use existing bubbling/capturing events on widget display objects for that purpose, but I think existing implementation is simpler and more convenient, and we can always easily change that if we have a use for it.
There are some issues with performance due to much more display objects being created on the graph. Expect it to be a little worse, especially at initialization time.
- Missing tests from number parsing.
- Fix type signature on some warning methods.
- Fix warnings on `Standard.Database.Data.Table.parse_values`.
- Added test for `Nothing` and empty string on `use_first_row_as_names`.
- New API for `Number.format` taking a simple format string and `Locale`.
- Add ellipsis to truncated `Text.to_display_text`.
- Adjusted built-in `to_display_text` for numbers to not include type (but also to display BigInteger as value).
- Remove `Noise.Generator` interface type.
- Json: Added `to_display_text` to `JS_Object`.
- Time: Added `to_display_text` for `Date`, `Time_Of_Day`, `Date_Time`, `Duration` and `Period`.
- Text: Added `to_display_text` to `Locale`, `Case_Sensitivity`, `Encoding`, `Text_Sub_Range`, `Span`, `Utf_16_Span`.
- System: Added `to_display_text` to `File`, `File_Permissions`, `Process_Result` and `Exit_Code`.
- Network: Added `to_display_text` to `URI`, `HTTP_Status_Code` and `Header`.
- Added `to_display_text` to `Maybe`, `Regression`, `Pair`, `Range`, `Filter_Condition`.
- Added support for `to_js_object` and `to_display_text` to `Random_Number_Generator`.
- Verified all error types have `to_display_text`.
- Removed `BigInt`, `Date`, `Date_Time` and `Time_Of_Day` JS based rendering as using `to_display_text` now.
- Added support for rendering nested structures in the table viz.
Integrate the UI for electing the Execution Environment with the Language Server and unify existing uses. Implements #5930 + actual integration instead of just mocking it.
https://user-images.githubusercontent.com/1428930/232919438-6e1e295a-34fe-4756-86a4-5f5d8f718fa0.mp4
# Important Notes
The console output is only emitted as part of the `INFO` level. A better check would be to look at the messages sent to the backend in the developer console.
Fixes#6317
The `drop` method is available in the WASM object. This can be tested by typing `ensoglApp.wasm.drop()` in the dev console - all objects should be removed and all connections closed.
# Important Notes
* This PR fixed serveral leaks by this occasion
* A new tool for tracking leaks was added to prelude's `debug` module.
Vector Editor widget is improved: replaced old simple widget with List Editor, and added integration for adding elements.
# Important Notes
The widget is still under feature flag: `--feature-preview.vector-editor`.
Closes#6181
- Added a read-only flag for the project model (now controlled by a temporary shortcut).
- Renaming the project, editing the code, connecting and disconnecting nodes, and collapsing, and navigating through collapsed nodes are forbidden and will result in the error message in the console.
- Some of the above actions produce undesired effects on the IDE, which will be fixed later. This PR is focused on restricting actual AST modifications.
- Moving nodes (and updating metadata in general) no longer causes reevaluation
https://user-images.githubusercontent.com/6566674/231616408-4f334bb7-1985-43ba-9953-4c0998338a9b.mp4
* Use Rectangle for breadcrumbs background.
* Use Rectangle for status bar bg.
* Use Rectangle for dropdown bg.
* Dirty global_element_depth_order invalidates sublayers
* Setting new parent may invalidate depth order
* Support per-instance pointer_events_enabled
* Remove workaround for #6241
The visualization was blank because we set a new visualization instance with same data for attaching, so `VisualizationManager` skipped attaching (and thus the data for previous instance were not shared with the new one).
And the entry was visible, because we informed chooser about selected vis before the visualization list arrived.
Fixes#5992 may also fix some other issues with blank visualizations.
Closes#5929: Adding a node button to enable and disable the output context for that particular node.
I also added a temporary shortcut (cmd-shift-c) to switch the execution environment so we can properly test it.
https://user-images.githubusercontent.com/607786/230036314-052b734a-1846-4057-93d8-2152e1e0cce6.mp4
# Important Notes
While we're waiting to integrate it with the language server, the execution environment is temporarily stored in the presenter. (Otherwise we'd have to define it in multiple places and the behaviour would look rather weird.)
I also fixed a bug where the view didn't get any updates when the context switch expression changed. I'll make a comment on the relevant part. I think the SKIP and FREEZE macros might have the same issue.
Enso will now associate with two file extensions:
* `.enso` — Enso source file.
* If the source file belongs to a project under the Project Manager-managed directory, it will be opened.
* If the source file belongs to a project located elsewhere, it will be imported into the PM-managed directory and opened;
* Otherwise, opening the `.enseo` file will fail. (e.g., loose source file without any project)
* `.enso-project` — Enso project bundle, i.e., `tar.gz` archive containing a compressed Enso project directory.
* it will be imported under the PM-managed directory; a unique directory name shall be generated if needed.
### Important Notes
On Windows, the NSIS installer is expected to handle the file associations.
On macOS, the file associations are expected to be set up after the first time Enso is started,
On Linux, the file associations are not supported yet.
- `Process.run` now returns a `Process_Result` allowing the easy capture of stdout and stderr.
- Joining a column with a column name does not warn if adding just the prefix.
- Stop the table viz from changing case and adding spaces to the headers.
Fixes#5946
Adds a vector editor widget under the node. It reacts to code changes, but does not allow any editing: this will be continuously added in next tasks.
The position is often wrong due to limitations of the display object hierarchy. It should be changed anyway when [embedding into the node](#5923). But because it looks bad, it's shown only with `--featurePreview.vectorEditor` flag.
https://user-images.githubusercontent.com/3919101/227955735-f96fc23d-7e87-4042-8586-c1154523e871.mp4
Simplified layout algorithm by removing `content_origin`, and instead treating `(0.0, 0.0)` as origin point in every layout object. This change allows overflowing containers that are within auto-layout. The parent element will no longer be moved within the grid cell when its children overflow it.

# Important Notes
When implementing this change, I have found that when object's size was modified without ever touching its position, that change was not being picked up in the "modified children" list, and `on_updated` was never triggered. Because some sprites now are bottom-left aligned, that is now a common case and was reproducible on the auto-layout example scene. I ended up fixing it by introducing another dirty flag for `computed_size` changes. Right now that flag is applied very broadly (on each layout update), but in the future we might make it more precise by actually checking if the size was changed in the process.
I believe that this might also be a fix for #5095, as I cannot reproduce it anymore with those changes.
This is the first part of the #5158 umbrella task. It closes#5158, follow-up tasks are listed as a comment in the issue.
- Updates all prototype methods dealing with `Value_Type` with a proper implementation.
- Adds a more precise mapping from in-memory storage to `Value_Type`.
- Adds a dialect-dependent mapping between `SQL_Type` and `Value_Type`.
- Removes obsolete methods and constants on `SQL_Type` that were not portable.
- Ensures that in the Database backend, operation results are computed based on what the Database is meaning to return (by asking the Database about expected types of each operation).
- But also ensures that the result types are sane.
- While SQLite does not officially support a BOOLEAN affinity, we add a set of type overrides to our operations to ensure that Boolean operations will return Boolean values and will not be changed to integers as SQLite would suggest.
- Some methods in SQLite fallback to a NUMERIC affinity unnecessarily, so stuff like `max(text, text)` will keep the `text` type instead of falling back to numeric as SQLite would suggest.
- Adds ability to use custom fetch / builder logic for various types, so that we can support vendor specific types (for example, Postgres dates).
# Important Notes
- There are some TODOs left in the code. I'm still aligning follow-up tasks - once done I will try to add references to relevant tasks in them.
Fixes#6119#6117
The issue was caused by the usage of `slice::windows`, which panics if the input is `0`. After two modifications of the code that should never happen again. Technically any of the two would work fine without the other.
Implements #5919
Apart from some fixed glitches, no visual differences are present. This is mostly a refactor.
- Decoupled node edit mode code from existing port implementation, so ports can easily be replaced in the near future without affecting edit functionality.
- Connected ports and widgets are now always hidden in edit mode. Previously in some situations the colored shapes were incorrectly displayed at wrong positions during editing.
- When entering edit mode, the text cursor is placed at the correct location corresponding to clicked code, compensating for shift introduced by argument placeholders.
# Important Notes
There is a remaining known issue with incoming edges being placed at incorrect places during edit mode, sometimes even outside of the node. This issue is also present in develop. It doesn't make sense to resolve it now, as we are planning to rewrite the ports tree very soon. It will be fixed with that rewrite.
The test was mistakenly removed during the merge with develop in #5770. The code is now restored from develop version without any modifications.
Thanks to @Frizi for heads up.
Implements #5933: adding tooltips to the buttons next to nodes.
To make the UI consistent, I've added tooltips to the `ToggleButton` class directly, since whenever you have an icon button, it seems helpful to have a tooltip.
`ToggleButton` is only used for the profiling button in the top-right corner and the buttons next to nodes. The output context switch button [isn't implemented yet](https://github.com/enso-org/enso/issues/5929), but once it is, adding a tooltip should be one-liner.

close#5874
Changelog:
- add: `isStatic` parameter to `search/completion` request to search by the `static` suggestion attribute
- update: search non-static suggestions when opening component browser
# Important Notes
Component browser doesn't show `Table.new` and `Table.from_rows` suggestions when a `Table` node is selected.

Some small improvements relating to rendering:
- Add a debug option: `-debug.pixel-read-period`. This can be used to measure the performance impact of checking the pointer location on different hardware. [On my development box, it makes no difference to performance.] (Closes#5490).
- Unbind pixel pack buffers after each use. This is recommended practice. It has no performance impact on my machine, and allows SpectorJS to run (`-debug.enable-spector`). (Closes#5941).
Also, simplify the profiling CLI: the `profile.load-profile` and `profile.save-profile` options have been renamed to `profile.load`/`profile.save`; `profile.save` now has a default filename, so you can capture a profile at any time in Electron with Ctrl+Alt+P and it will be written to `profile.json`.
Somebody forgot to apply `./run fmt` before committing to develop, so now we have a lot of whitespace changes in files.
# Important Notes
See https://github.com/enso-org/enso/issues/5166
Right now, we use the cursor position to determine the target position for dropped items. However, it seems that during dragging of files, we do not always receive mouse events, thus cannot update the cursor position. To avoid this, this PR refactors the functionality to use the location of the drop event, instead of the last known cursor position.
Fixes#5237.
https://user-images.githubusercontent.com/1428930/224735951-9cd6ff62-a749-4ff3-8437-c0bee3c0dd05.mp4
Fixes#5826.
# Important Notes
- Change frontend representation of negation.
- Fix a precedence issue: The `.` operators in -1.x and -1.2 must have different precedences.
- Remove a no-longer-needed special case from backend translation.
- Add tests for this case after all translations.
Implements #5640 and #5650
It made sense for me to implement those two together, as I wanted to make sure that the necessary widget API changes will support custom entry values for both dynamic and static data.
- Added support for custom dropdown labels defined on the method annotations
- Added shortening of static dropdown values, which resolves
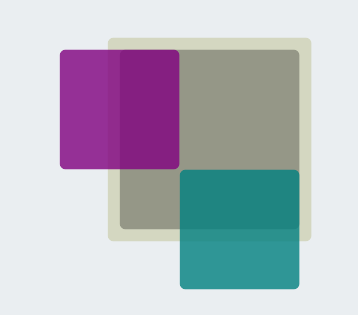
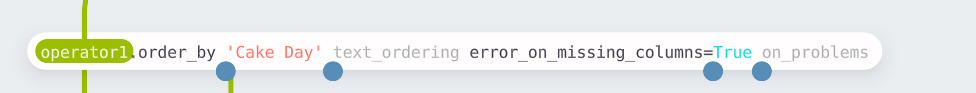
| dynamic dropdown - custom labels | static dropdown - automatic shortening |
|-|-|
|||
# Important Notes
During implementation I had multiple data update order issues caused by FRP network forming a diamond shape. Two inputs that are often updated together were combined with `all` combinator, and that was further fed into the dropdown. This caused two updates to propagate through the whole network, and one of them was immediately outdated. To fix this and similar future scenarios, I've added an `next_tick` FRP node. It buffers the incoming events until the next browser microtask, preserving only the last received event. Currently if it is called inside a `requestAnimationFrame` callback, the effects of that processing will only be rendered in the next frame. Later this can be mitigated by delaying the rendering logic until the microtask queue is empty.
Implement new Enso documentation parser; remove old Scala Enso parser.
Performance: Total time parsing documentation is now ~2ms.
# Important Notes
- Doc parsing is now done only in the frontend.
- Some engine tests had never been switched to the new parser. We should investigate tests that don't pass after the switch: #5894.
- The option to run the old searcher has been removed, as it is obsolete and was already broken before this (see #5909).
- Some interfaces used only by the old searcher have been removed.
Closes#5854
Switches dropdown activation indicator to a triangle shape, and moved it to the horizontal center of a port.

# Important Notes
Modified triangle SDF to be exact. That way the grow operation behaves as expected, rounding the corners. Other than that, it produces the same bound shape at 0 distance.
Precompute MSDFs for all ASCII glyphs; after this, we no longer spend any time on MSDF computations when loading or interacting with the example projects.
Also shader precompilation (during build) is now parallel; if you have many cores and an SSD, it's now practically instant.
Closes#5722.
# Important Notes
- The *dynamic-assets* mechanism now used for MSDF data and shaders is versatile, and could be used to pre-seed any other computation-intensive runtime caches.
Added support for named arguments in IDE.
https://user-images.githubusercontent.com/919491/223681303-4c716639-d06e-4e33-aa22-6ebca2801b01.mp4
Named arguments are now recognized in node expressions. The function argument placeholders are rendered around series of named arguments. Insertion and deletion of arguments either by connection dragging or by widget selection will cause arguments around to be rewritten into appropriate form, such that the meaning of the expression doesn't change. We no longer need to introduce any wildcards (`_`) in argument positions when editing an argument list of a resolved method.

For unresolved function calls, the old behaviour remains, as we don't have data about argument names or their desired order.
@hubertp has reported in #5620 that sometimes enabling visualization does not send "attachVisualization" message to the engine.
The actual cause was simply because it was already attached. Updating the default visualizations (when receiving information about type) updated the preprocessors, what caused in turn attaching visualization.
That was a bug, of course. This PR fixes it: now we don't update any visualization if it's hidden.
Fixes duplicate entries in the visualization chooser. The issue was caused by entries added twice, once matching the `Any` type and once matching the concrete type. Closes#5708.
This mainly fixes#5627 in both scenarios: when the initProtocol method takes too long time and also when we run GUI before LS listens for new connections.
If the IDE initialization fails (e.g. due to above two reasons), it is retried 3 times, waiting some time.
This PR changes build script's `ide watch` and `ide start` commands, so they don't use `electron-builder` to package. Instead, they invoke `electron` directly, significantly reducing time overhead.
`ide watch` will now start Electron process, while continuously rebuilding gui and the client in the background. Changes can be puilled by reloading within the electron, or closing the electron and letting it start once again. To stop, the script should be interrupted with `Ctrl+C`.
Fixes#5789
This strange bug is caused by taking value for widget from visual code (which includes port placeholders) instead of the original code.
For example, having such code:
`operator1.filter 'a' (Filter_Condition.Equal)`
makes the visual code looks as follows
`operator1.filter 'a' (Filter_Condition.Equal value) other_argument_i_dont_remember`
And when we took the value to set on widget, we took `(Filter_Condition.Equal ` - mark space instead of `)`.
Fixes#5188
Added a new method `ShapeOps::recolorize` which changes color depending on values on r, g, b channels. It should be explained more in the docs. It will allow us using colored cached icons in the Component Browser.
- Handle `WithWarnings` in `IndirectInvokeCallableNode`.
- Handle no RootNode in `ErrorResolver`.
- Allow table vizualisation to cope if no `data` passed.
- Add `Warning.has_warnings` to check if warnings present.
- Adjust `set_value` for `JS_Object` so creates a new object each time.
Closes#5340
This PR adds matching searched component browser entries by alias. Now the searcher input is also matched to the `ALIAS` tags of a component, and the best match is used for filtering and sorting the components in the component browser. The alias match scores are reduced by a factor to give them a lower priority when sorting filtered entries in the component browser.
Multiple aliases for a single entry can be obtained from either multiple `ALIAS` tags in the documentation, or comma-separated aliases inside one `ALIAS` tag.
When the searcher input matches one of the entry's aliases the entry in the component browser is displayed as `alias (label)`.
https://user-images.githubusercontent.com/117099775/220571385-d6c2aba6-f13b-4517-9cdf-fe146eeb751a.mp4
Fixes#5023
This PR adds the ability to add a parameter to shapes defined, with `shape!` macro being a reference to a cached shape.
The API and results may be read [in the example scene](33b6f5937e/lib/rust/ensogl/example/cached-shape/src/lib.rs)
It also contains many other changes, required to have it working:
* We render cached shapes to texture in a different mode than normal shapes: the alpha channel is replaced with information about signed distance. That allows us using cached shapes as normal shapes, i.e. translate them, add to other shapes etc.
* We initialize and arrange shapes as a part of Word initialization, not in pass.
* We keep and blend colors in RGBA instead of LCHA - this is preparation for replacing colors in the next task, and also speeds up our shaders a bit.
The code was refactored in the process: the cached-shape related things were moved to a single module.
Visualizations closing right after opening was caused by the GUI being unresponsive during loading of some visualizations. This caused the timer for measuring the time between space bar press and space bar release to be inflated. The delayed events triggered the "visualization preview mode”, thus closing the visualization has it seemed that the space bar was held down, even though the events just arrived with some delay.
The problem is mitigated by considering the number of frames that have passed between the space and down and the space bar up event, instead of just the wall clock time. If the number of frames is too low, this indicates that frames were dropped to the time is inflated.
Fixes https://github.com/enso-org/enso/issues/5223
Fixes an error in our scoring algorithm for computing match scores. It now correctly computes scores for patterns that are trailing the target text and ranks patterns at the end of the target text higher than patterns in the middle of the target text.
Closes #4965 (for now).
See also Discussion https://github.com/enso-org/enso/discussions/5649
Closes#5102
This PR improves searching entries in the component browser. Now the searcher input is also matched to the code that a component would generate, and the best match of the two is used for filtering and sorting the components in the component browser.
https://user-images.githubusercontent.com/117099775/219328904-c7a067d5-4998-4ee5-8475-d4974cd7bff5.mp4
#### Entry name formatting
Additionally, the component entry's displayed name format is changed to show the method's name first, followed by the type name in parentheses. This formatting fits better in the narrow columns of the component browser.
- Fixes the display of Date, Time_Of_Day and Date_Time so doesn't wrap.
- Adjust serialization of large integer values for JS and display within table.
- Workaround for issue with using `.lines` in the Table (new bug filed).
- Disabled warning on no specified `separator` on `Concatenate`.
Does not include fix for aggregation on integer values outside of `long` range.
Closes#5036
Move the logic that looks up method pointers from the language server to IDE. This way we can keep the suggestion updates and expression updates async, otherwise it will hurt the initial startup time of LS.
Fixes the issue when some expression updates does not contain the method pointer.
Implementation of https://www.pivotaltracker.com/story/show/184012743https://user-images.githubusercontent.com/919491/214082311-cf49e43c-1d1f-4654-903c-a4224cd954d8.mp4
This is also a step towards more general widget support. The widget metadata is queried using `Meta.get_annotation` method through a dedicated visualization. For now only `Single_Choice` case is handled, and always all suggestions are is returned.
# Important Notes
There are limitations as to which node segments receive a widget. Only chain method calls are supported now (`thing.method` syntax), and only outside of lambda scope. Widgets in lambdas will require support for visualisations of lambda subexpressions, which is currently missing in the engine. The IDE technically tries to place the widgets there, but the data never arrives. It should work once the engine support is added.
This PR includes a mock for `Meta.get_annotation` call that only supports `Table.at` method. Real implementation is a separate task that is already in progress.
- New `set` function design - takes a `Column` and works with that more easily and supports control of `Set_Mode`.
- New simple `parse` API on `Column`.
- Separated expression support for `filter` to new `filter_by_expression` on `Table`.
- New `compute` function allowing creation of a column from an expression.
- Added case sensitivity argument to `Column` based on `starts_with`, `ends_with` and `contains`.
- Added case sensitivity argument to `Filter_Condition` for `Starts_With`, `Ends_With`, `Contains` and `Not_Contains`.
- Fixed the issue in JS Table visualisation where JavaScript date was incorrectly set.
- Some dynamic dropdown expressions - experimenting with ways to use them.
- Fixed issue with `.pretty` that wasn't escaping `\`.
- Changed default Postgres DB to `postgres`.
- Fixed SQLite support for starts_with, ends_with and contains to be consistent (using GLOB not LIKE).
This PR implements HTML generation from documentation IR for all suggestion database entries and replaces the old documentation panel with a newer one.
Additional adjustments to the looks of the documentation would be applied separately in a future PR. This PR focuses on the fastest possible delivery of a usable documentation panel. We want to test it in real-world use cases and gather feedback for future improvements.
Documentation demo scene with mocked data:
https://user-images.githubusercontent.com/6566674/213436313-88753ed8-346f-423e-956e-7db39f5dc266.mp4
Component browser with actual engine-provided data:
https://user-images.githubusercontent.com/6566674/213436375-d0ec074b-f7a6-4deb-a7de-3adee999cc86.mp4
# Important Notes
- Fixed language protocol data structures.
- Scrolling to the selected method is also implemented here.
- Also, the selected item is highlighted with yellow.
- Only some pieces of information we have are displayed. For example, we don't display return types for methods or types of arguments.
- A bunch of code related to previous implementation is removed, but probably not all of it.
Implements [#183453466](https://www.pivotaltracker.com/story/show/183453466).
https://user-images.githubusercontent.com/1428930/203870063-dd9c3941-ce79-4ce9-a772-a2014e900b20.mp4
# Important Notes
* the best laziness is used for `Text` type, which makes use of its internal representation to send data
* any type will first compute its default string representation and then send the content of that lazy to the IDE
* special handling of files and their content will be implemented in the future
* size of the displayed text can be updated dynamically based on best effort information: if the backend does not yet know the full width/height of the text, it can update the IDE at any time and this will be handled gracefully by updating the scrollbar position and sizes.
This PR fixes the Component Browser opening when pressing enter while editing either the Project Name or the text in the Code Editor. This is achieved by using our focus management system to check whether something is focused. The Component Browser only appears if nothing else is focused.
This PR adds new sections to the component browser section navigator bar. The sections are based on the namespaces from which libraries are imported. Selecting a namespace section from the navigator bar highlights the modules from that namespace. Selecting a module from a different namespace switches the navigator bar indicator to the correct namespace category. The currently selected namespace is also shown as the root of the breadcrumbs.
https://user-images.githubusercontent.com/117099775/212144719-2470a99d-8d8c-47ca-ab50-5bac65468090.mp4
For a new project where only the `Standard` namespace exists the only visible change is the breadcrumbs. Adding for example additional modules in the project `src` folder will create them in the `local` namespace, this namespace will show up as a separate navigator section.
The fix consists of two parts:
1. All the "review-apply" and "store temporary md" actions in the searcher controller are now guarded by an ignored transaction.
2. Because some of the temporary state may reach the UR frames assigned to other actions, added a bunch of code for removing all temporary expressions from the code and use it after restoring a frame. We may consider using it after project load as well.
### Important Notes
Added a useful method "log_err" to ResultOps (so every Result will have those).
Remove hardcoded mixpanel token and move it to the config class. This will allow for injection cloud's id and distinguish Enso Ide project from Enso Cloud in mixpanel.
Logging: Replace tracing with an efficient logging implementation, with 0-runtime cost for disabled log levels. (https://www.pivotaltracker.com/story/show/183755412)
Profiling: Support submitting `profiler` events to the User Timing Web API, so that measurements can be viewed directly in the browser. (https://www.pivotaltracker.com/story/show/184003550)
# Important Notes
Logging interface:
- The macros (`warn!`, etc.) now take standard `format_args!` arguments (the tracing implementations accepted a broader syntax).
- Compile-time log levels can now be set through the CLI, like so:
`./run ide start --log-level=trace --uncollapsed-log-level=info`
Profiling:
- The hotkey Ctrl+Alt+Shift+P submits all `profiler` events logged since the application was loaded to the Web API, so that they can then be viewed with the browser's developer tools. Note that standard tools are not able to represent async task lifetimes or metadata; this is a convenient interface to a subset of `profiler` data.
- As an alternative interface, a runtime flag enables continuous measurement submission. In the browser it can be set through a URL parameter, like http://localhost:8080/?emit_user_timing_measurements=true. Note that this mode significantly impacts performance.
Fixes https://www.pivotaltracker.com/story/show/184216698
Reduced impact of node dropdown widgets on load times by deferring creation of grid views until each widget is opened. This also improves node editing time, as the dropdowns are not recreated immediately.
This approach of lazy initialization now caused a significant lag when opening the dropdown. Two major causes of the lag spike is glyph generation (msdfgen, `new_glyph`) and shader compilation (happened every time, because each dropdown has unique layer stack). To reduce the impact of that, the shader compiler now caches the shaders based on generated shader source. Glyph creation hasn't been changed and is still slow. The startup performance is now roughly where it was before introducing widgets.
[Task link](https://www.pivotaltracker.com/story/show/184012434)
This PR implements Intermediate Representation for our documentation. Later these data structures would be used to generate HTML and CSS for the documentation panel. For now, we display it in the debug scene.
https://user-images.githubusercontent.com/6566674/210674850-480a3e6e-76c3-4f34-a235-15c44dc9ec01.mp4
# Important Notes
- `suggestion-database` now lives in a separate crate
- also, two utility crates were introduced for the `notification` and `executor` modules of enso-gui
- documentation debug scene is moved to a separate crate
- All refactorings are done in the last two commits
Fixes https://discord.com/channels/401396655599124480/1060273629729927180
The issue was caused by delay in refreshing component browser: if it did not pass when the user pressed enter or cmd+enter, the input was not refreshes in controller and thence in the edited/created node.
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023445
Added a dropdown widget to graph node for all span tree nodes that have tag values present. When an option is selected, the controller receives a partial expression update, which targets specific crumbs of the expression (similar to how edge endpoint updates work).
https://user-images.githubusercontent.com/919491/210219931-8ae418fd-3ac4-44a5-abea-9e670f15cdf9.mp4
# Important Notes
Right now the dropdown widget is recreated every time the node is edited, including a dropdown option being selected. This causes it to close every time. I wanted to get around that by diffing span trees, but I wasn't able to do it in useful way. Additionally, current implementation of node input expression view heavily relies on being reinitialized from scratch every time. This led to more necessary changes than I was comfortable with for this task. I believe it will be easier to implement it as part of more complete widget support, especially after dynamic data support, as we will have proper widget type information.
This PR fixes a bug reported in [Task](https://www.pivotaltracker.com/story/show/184159167).
To reproduce the issue, one can do the following steps:
1. Create a new project in the IDE.
2. Check the metadata section in the `Main.enso` file – `IdeMetadata` (a JSON object starting with `"ide":`) contains info for two nodes.
3. Edit the project in the external editor. For example, replace the expression of the second node.
4. Open a project in the IDE and observe the metadata. Now `IdeMetadata` contains three nodes – one unmodified, one added, and one no longer present. It leads to constantly growing metadata if you use an external editor.
This PR fixes the issue by pruning unused node metadata on loading.
No visual changes to the IDE were made.
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023380
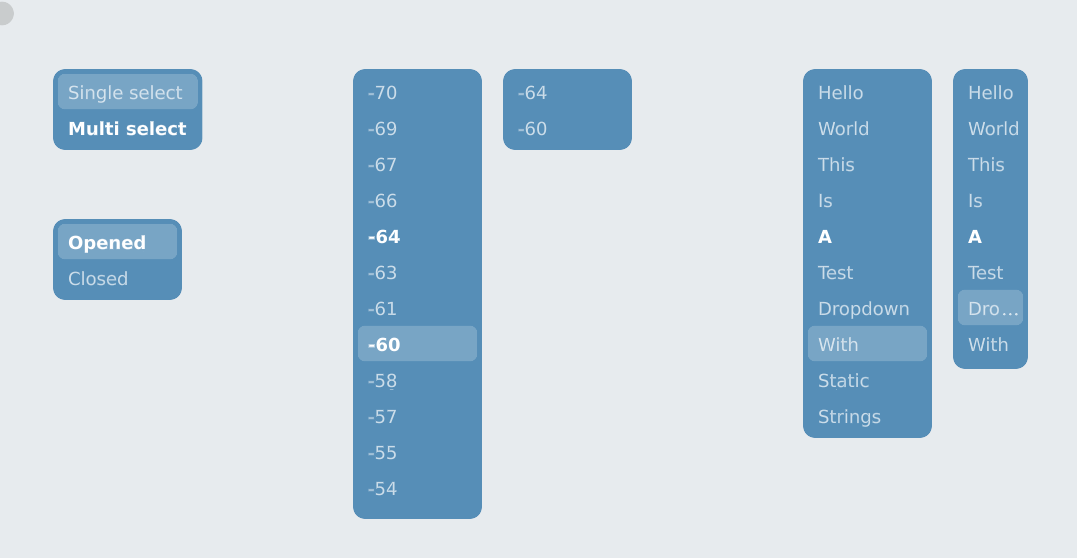
Dropdown component. Planned to be used in nodes as a single and multiple selection widget, both for static and dynamically loaded values. Initial support is focused on static data, with limited support for dynamic sources. Notably, loading states are not supported yet. Full support for that is planned to be added later with widget lazy-loading.
- Supports single and multiple selections.
- Dedicated API for providing a static list of all entries.
- Range-based query API for dynamically loading data as it is scrolled (only basic support - will need more work for proper async lazy-loading).
- Internal entry cache and query batching to avoid querying data one by one (the batching for now is very basic, will have to be improved for proper lazy-loading).
- Automatic dropdown width adjustment based on the entry label lengths, up to a set max allowed value.
- Open and close animation.
- Keyboard support for focusing and selecting entries.

# Important Notes
Implementing the dropdown on top of grid-view have uncovered some assumptions around grid-view layers. It was assumed to always be a part of the component browser. Removing that assumption required a mechanism for propagating camera update information through layer tree. This is now implemented using a `camera_parent` layer field. Ideally each layer should simply have at most a single parent, and camera inheritance would follow that. That refactor turned out to be quite involved, so right now the simpler temporary solution is introduced in order to not delay this PR further.
[Task link](https://www.pivotaltracker.com/story/show/184012397).
This PR adds a hierarchy index to our suggestion database. The index will be used in the future when building documentation pages. E.g., documentation of the Module includes all the Types defined in this module; documentation of the Type includes documentation for every Method and Constructor defined for this type.
We could call this index "self-type index", but the Type-Module relation is not using self-type.
No visual changes to the IDE were made.
# Important Notes
We rely on the order of updates from the engine. In particular, the following scenario would lead to inconsistency in the DB:
1. Engine sends an update, changing the parent module of some type to "NonExistentModule"
2. Engine sends an update, adding a new entry "NonExistentModule"
I assume that the engine would never send the update with a non-existent qualified name used.
This PR provides a visual indication of whether the project's current state differs from the most recent snapshot saved in the VCS. The project name displayed in the IDE changes to a darker text to indicate that the VCS snapshot is outdated, and back to a lighter text when the current project state corresponds to the last saved VCS snapshot.
https://user-images.githubusercontent.com/117099775/208088438-20dfc2aa-2a7d-47bf-bc12-3d3dff7a4974.mp4
The outdated project snapshot indicator is set when:
* A node is moved.
* A node is added or removed.
* The text editor is used to edit the text.
* The project is auto-saved, and the auto-saved project state does not correspond to the last saved snapshot in the VCS.
The outdated project snapshot indicator is cleared when:
* A new project snapshot is successfully saved using `ctrl+s`.
* The project is auto-saved, and the auto-saved project state is confirmed to correspond to the last saved snapshot in the VCS. This occurs, for example, when a project change is undone and the project is reverted to the last saved snapshot state.
The auto-save events do not occur immediately after a project change but have a short delay, thus the VCS status update is affected by the same delay when triggered by an auto-save event.
Currently on every keystroke we try to refresh the Component Browser content. Due to some performance problems one refresh can take > 500 ms, so several keystrokes can hang our app for few seconts.
This PR mitigates this problem by refreshing the CB only when 200 ms passes since last keystroke. It should not be problematic for the user (actually many search engines, like this in IntelliJ do this), but we avoid choking our app with multiple CB refreshes at once.