mirror of
https://github.com/enso-org/enso.git
synced 2024-12-22 12:21:30 +03:00
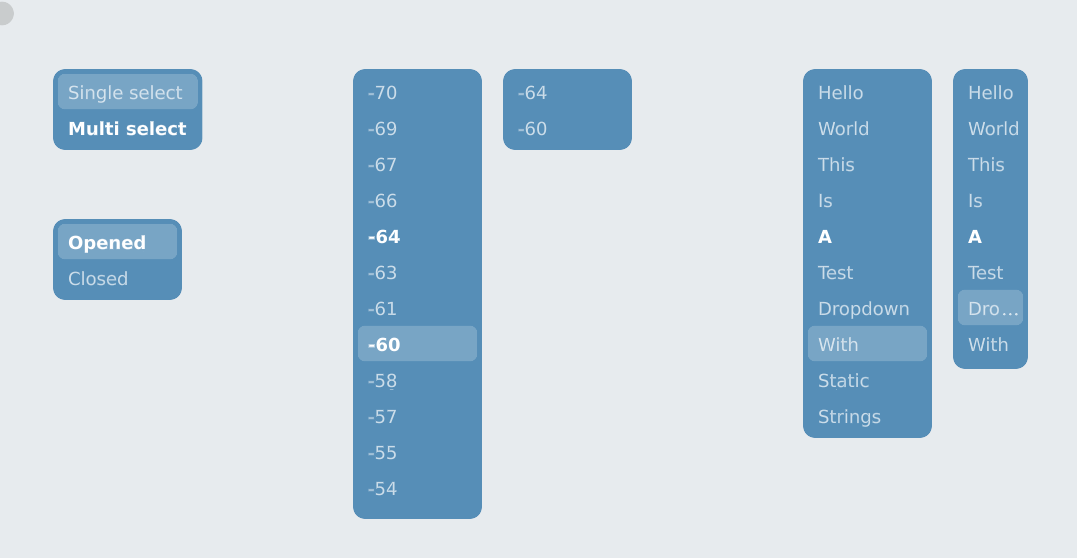
Implements https://www.pivotaltracker.com/n/projects/2539304/stories/184023380 Dropdown component. Planned to be used in nodes as a single and multiple selection widget, both for static and dynamically loaded values. Initial support is focused on static data, with limited support for dynamic sources. Notably, loading states are not supported yet. Full support for that is planned to be added later with widget lazy-loading. - Supports single and multiple selections. - Dedicated API for providing a static list of all entries. - Range-based query API for dynamically loading data as it is scrolled (only basic support - will need more work for proper async lazy-loading). - Internal entry cache and query batching to avoid querying data one by one (the batching for now is very basic, will have to be improved for proper lazy-loading). - Automatic dropdown width adjustment based on the entry label lengths, up to a set max allowed value. - Open and close animation. - Keyboard support for focusing and selecting entries.  # Important Notes Implementing the dropdown on top of grid-view have uncovered some assumptions around grid-view layers. It was assumed to always be a part of the component browser. Removing that assumption required a mechanism for propagating camera update information through layer tree. This is now implemented using a `camera_parent` layer field. Ideally each layer should simply have at most a single parent, and camera inheritance would follow that. That refactor turned out to be quite involved, so right now the simpler temporary solution is introduced in order to not delay this PR further.
24 lines
804 B
TOML
24 lines
804 B
TOML
[package]
|
|
name = "ensogl-component"
|
|
version = "0.1.0"
|
|
authors = ["Enso Team <contact@enso.org>"]
|
|
edition = "2021"
|
|
|
|
[dependencies]
|
|
ensogl-button = { path = "button" }
|
|
ensogl-drop-down-menu = { path = "drop-down-menu" }
|
|
ensogl-drop-down = { path = "drop-down" }
|
|
ensogl-drop-manager = { path = "drop-manager" }
|
|
ensogl-file-browser = { path = "file-browser" }
|
|
ensogl-flame-graph = { path = "flame-graph" }
|
|
ensogl-label = { path = "label" }
|
|
ensogl-list-view = { path = "list-view" }
|
|
ensogl-grid-view = { path = "grid-view" }
|
|
ensogl-scroll-area = { path = "scroll-area" }
|
|
ensogl-scrollbar = { path = "scrollbar" }
|
|
ensogl-selector = { path = "selector" }
|
|
ensogl-shadow = { path = "shadow" }
|
|
ensogl-text = { path = "text" }
|
|
ensogl-tooltip = { path = "tooltip" }
|
|
ensogl-toggle-button = { path = "toggle-button" }
|