 ## Change Log
You can find list of all changes by version in the [Change Log](https://github.com/exyte/Macaw/wiki/Change-Log)
## License
Macaw is available under the MIT license. See the LICENSE file for more info.
## Change Log
You can find list of all changes by version in the [Change Log](https://github.com/exyte/Macaw/wiki/Change-Log)
## License
Macaw is available under the MIT license. See the LICENSE file for more info.


We are a development agency building phenomenal apps.
 Macaw is a powerful and easy-to-use vector graphics library written in Swift.
#### It's simple
Get started with Macaw in several lines of code:
```swift
class MyView: MacawView {
required init?(coder aDecoder: NSCoder) {
let text = Text(text: "Hello, World!", place: .move(dx: 145, dy: 100))
super.init(node: text, coder: aDecoder)
}
}
```
Macaw is a powerful and easy-to-use vector graphics library written in Swift.
#### It's simple
Get started with Macaw in several lines of code:
```swift
class MyView: MacawView {
required init?(coder aDecoder: NSCoder) {
let text = Text(text: "Hello, World!", place: .move(dx: 145, dy: 100))
super.init(node: text, coder: aDecoder)
}
}
```
 #### It has SVG support
Include Scalable Vector Graphics right into your iOS application:
#### It has SVG support
Include Scalable Vector Graphics right into your iOS application:
 #### It's powerful
Affine transformations, user events, animation and various effects to build beautiful apps with Macaw:
#### It's powerful
Affine transformations, user events, animation and various effects to build beautiful apps with Macaw:
 ## Motivation
Modern designs contain tons of illustrations and complex animations. Mobile developers have to spend a lot of time on converting designs into native views that will be resizable for different screens. With Macaw you can reduce development time to a minimum and describe all graphics in high level [scene](https://en.wikipedia.org/wiki/Scene_graph) elements. Or even render SVG graphics right from your design tool with Macaw events and animation support.
## Resources
### Docs
We're working hard to provide full documentation. Currently you can take a look at the following docs:
* [Getting started guide](https://github.com/exyte/Macaw/wiki/Getting-started)
* [Render SVG file](https://github.com/exyte/Macaw/wiki/Render-SVG-file)
* [Content animation](https://github.com/exyte/Macaw/wiki/Content-animation)
* [Morphing animation](https://github.com/exyte/Macaw/wiki/Morphing-animation)
### Posts
* [Replicating Apple Design Awarded Applications](https://medium.com/exyte/replicating-apple-design-awarded-applications-70e5df4c4b94#.ckt1hfnei)
* [How friendly can drawing API be on iOS?](https://medium.com/exyte/how-friendly-can-drawing-api-be-on-ios-b3a818bf8105#.o9i35zcai)
* [Macaw iOS Library: Morphing Animations](https://medium.com/exyte/macaw-ios-library-morphing-animations-and-touch-events-a4cb1c0be97f)
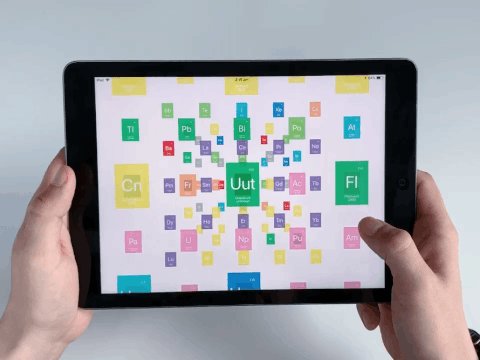
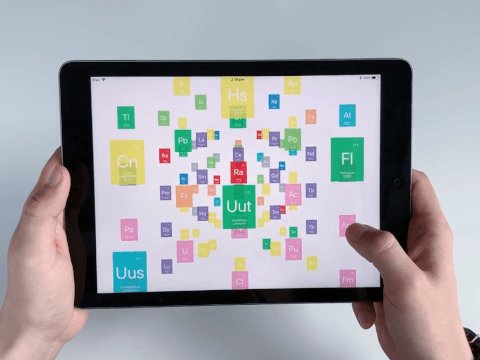
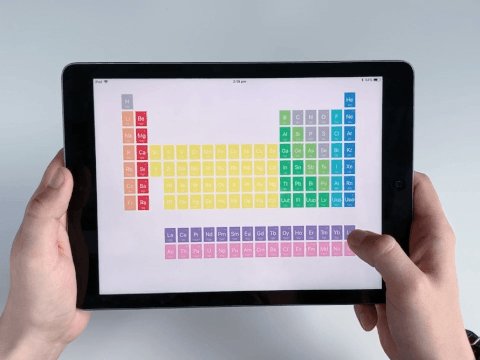
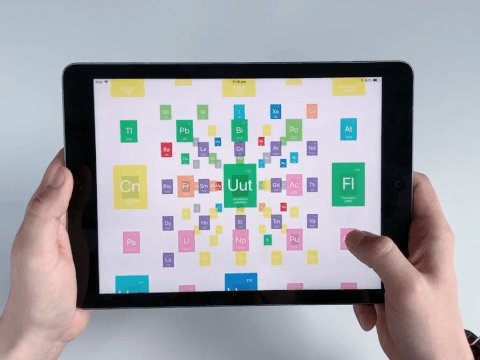
## Examples
[Macaw-Examples](https://github.com/exyte/macaw-examples) is a repository where you can find various usages of the `Macaw` library from simple charts to the complex periodic table.
## Motivation
Modern designs contain tons of illustrations and complex animations. Mobile developers have to spend a lot of time on converting designs into native views that will be resizable for different screens. With Macaw you can reduce development time to a minimum and describe all graphics in high level [scene](https://en.wikipedia.org/wiki/Scene_graph) elements. Or even render SVG graphics right from your design tool with Macaw events and animation support.
## Resources
### Docs
We're working hard to provide full documentation. Currently you can take a look at the following docs:
* [Getting started guide](https://github.com/exyte/Macaw/wiki/Getting-started)
* [Render SVG file](https://github.com/exyte/Macaw/wiki/Render-SVG-file)
* [Content animation](https://github.com/exyte/Macaw/wiki/Content-animation)
* [Morphing animation](https://github.com/exyte/Macaw/wiki/Morphing-animation)
### Posts
* [Replicating Apple Design Awarded Applications](https://medium.com/exyte/replicating-apple-design-awarded-applications-70e5df4c4b94#.ckt1hfnei)
* [How friendly can drawing API be on iOS?](https://medium.com/exyte/how-friendly-can-drawing-api-be-on-ios-b3a818bf8105#.o9i35zcai)
* [Macaw iOS Library: Morphing Animations](https://medium.com/exyte/macaw-ios-library-morphing-animations-and-touch-events-a4cb1c0be97f)
## Examples
[Macaw-Examples](https://github.com/exyte/macaw-examples) is a repository where you can find various usages of the `Macaw` library from simple charts to the complex periodic table.





 ## Requirements
* iOS 9.0+
* Mac OS X 10.11+
* Xcode 7.3+
## Installation
## [CocoaPods](http://cocoapods.org)
To install it, simply add the following line to your Podfile:
```ruby
pod "Macaw", "0.9.6"
```
## [Carthage](http://github.com/Carthage/Carthage)
```ogdl
github "Exyte/Macaw" ~> 0.9.6
```
## Building from sources
To build Macaw from sources:
* clone the repo `git@github.com:exyte/Macaw.git`
* open terminal and run `cd
## Requirements
* iOS 9.0+
* Mac OS X 10.11+
* Xcode 7.3+
## Installation
## [CocoaPods](http://cocoapods.org)
To install it, simply add the following line to your Podfile:
```ruby
pod "Macaw", "0.9.6"
```
## [Carthage](http://github.com/Carthage/Carthage)
```ogdl
github "Exyte/Macaw" ~> 0.9.6
```
## Building from sources
To build Macaw from sources:
* clone the repo `git@github.com:exyte/Macaw.git`
* open terminal and run `cd  ## Change Log
You can find list of all changes by version in the [Change Log](https://github.com/exyte/Macaw/wiki/Change-Log)
## License
Macaw is available under the MIT license. See the LICENSE file for more info.
## Change Log
You can find list of all changes by version in the [Change Log](https://github.com/exyte/Macaw/wiki/Change-Log)
## License
Macaw is available under the MIT license. See the LICENSE file for more info.