mirror of
https://github.com/fregante/GhostText.git
synced 2024-09-11 19:47:22 +03:00
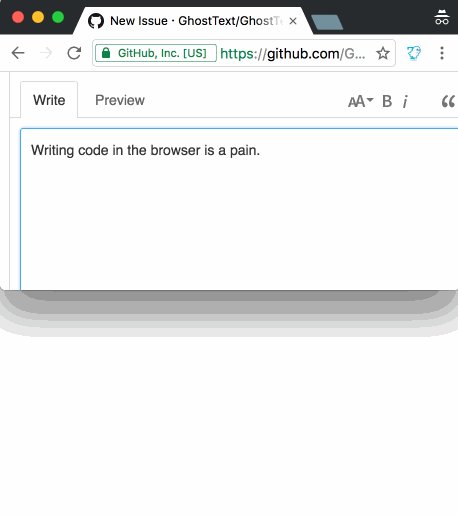
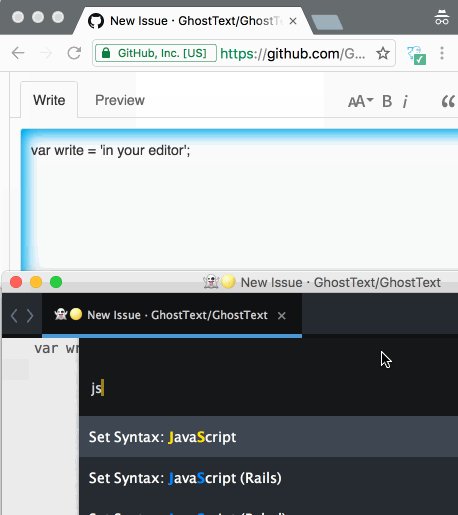
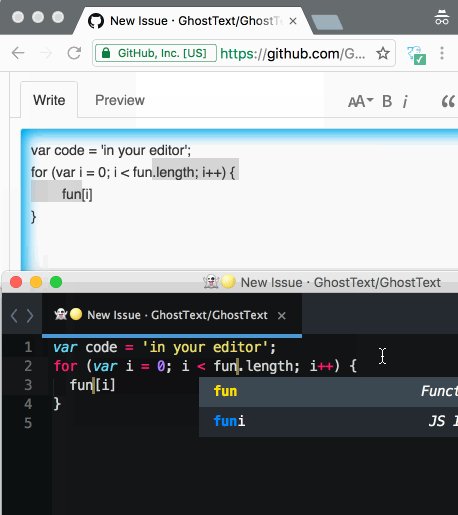
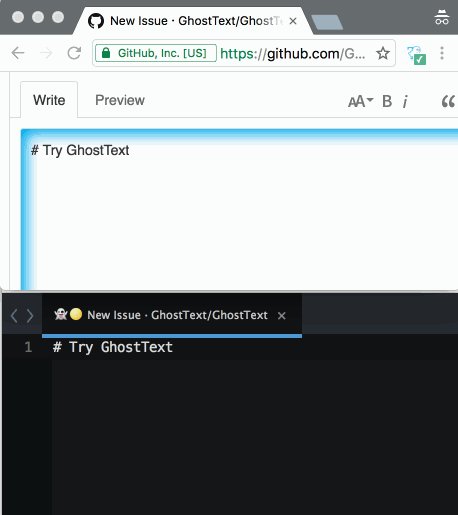
👻 Use your text editor to write in your browser. Everything you type in the editor will be instantly updated in the browser (and vice versa).
browser-extensionchrome-extensionfirefox-extensionsafari-extensionstarred-fregante-repostarred-reposublime-text-pluginvscode-extension
| .github | ||
| promo | ||
| safari | ||
| source | ||
| .editorconfig | ||
| .gitignore | ||
| .npmrc | ||
| .nvmrc | ||
| .parcelrc | ||
| .terserrc | ||
| 404.html | ||
| contributing.md | ||
| license | ||
| package-lock.json | ||
| package.json | ||
| privacy-policy.md | ||
| PROTOCOL.md | ||
| readme.md | ||
Use your text editor to write in your browser. Everything you type in the editor will be instantly updated in the browser (and vice versa).
Visit the ghosttext.fregante.com for more details and troubleshooting.
![]() If you love GhostText, consider sponsoring or hiring the maintainer @fregante
If you love GhostText, consider sponsoring or hiring the maintainer @fregante
Installation
Troubleshooting
Visit the Troubleshooting page on the GhostText site.
Demo

License
MIT © Federico Brigante



