Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> GitOrigin-RevId: cfef3585b120d82cafe5343cfceddbcd05969a15 |
||
|---|---|---|
| .. | ||
| src | ||
| static | ||
| .gitignore | ||
| gridsome.config.js | ||
| gridsome.server.js | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
gridsome-postgres-graphql
Boilerplate to get started with Gridsome, Hasura GraphQL engine as CMS and postgres as database using the awesome plugin source-graphql.
Tutorial
-
Deploy GraphQL Engine on Hasura Cloud and setup PostgreSQL via Heroku:
-
Get the Hasura app URL (say
gridsome-graphql.hasura.app) -
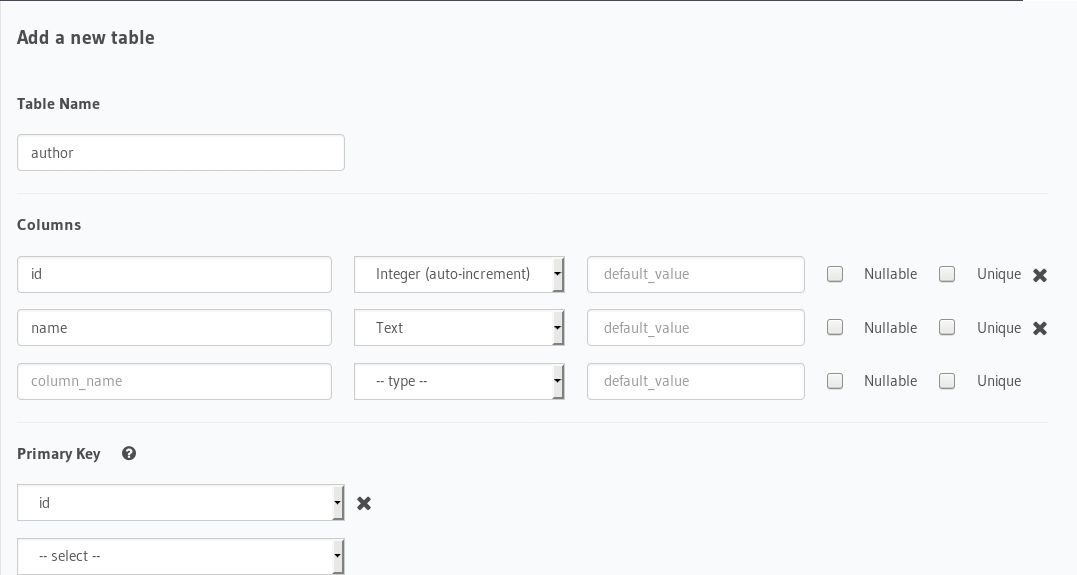
Create
authortable:Open Hasura console: visit https://gridsome-graphql.hasura.app on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
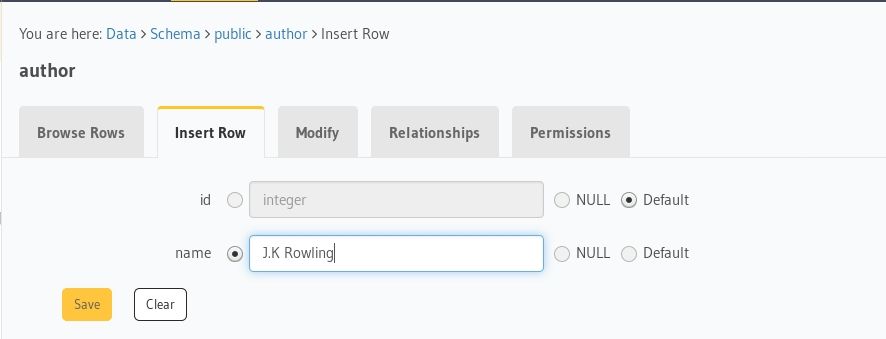
Insert sample data into
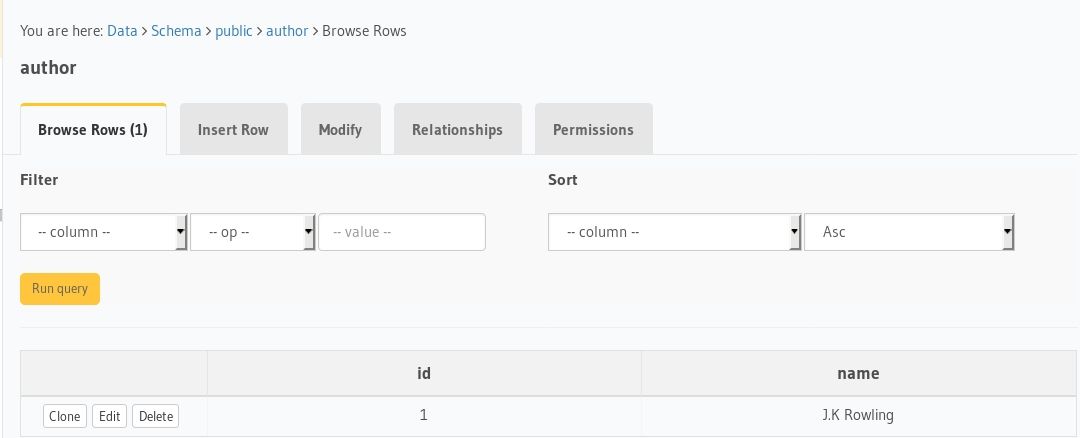
authortable:Verify if the row is inserted successfully
-
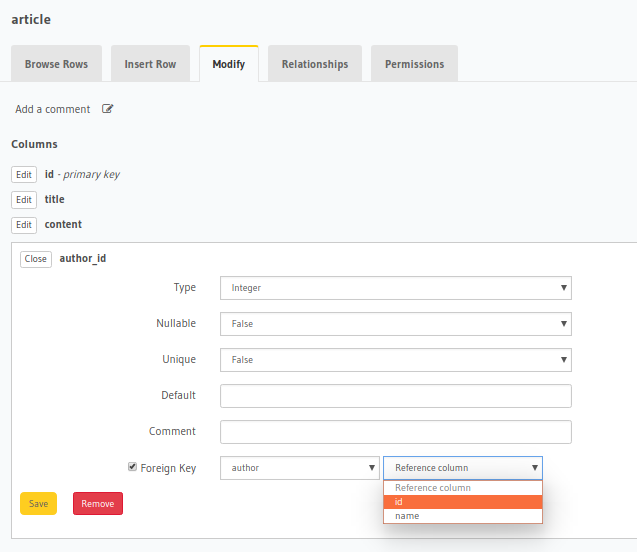
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) andcreated_at -
Now create a relationship from article table to author table by going to the Relationships tab.
-
Install Gridsome CLI tool if you don't have
npm install --global @gridsome/cli
- Create a Gridsome project
gridsome create my-gridsome-site
- Go to your project directory
cd my-gridsome-site
-
Install node modules:
yarn installor npm
npm install -
Configure Gridsome to use
source-graphqlplugin and a connection GraphQL url to stitch the schema. Open the filegridsome.config.jsand modify the plugin section to configure the GraphQL Endpoint.
{
plugins: [
{
use: '@gridsome/source-graphql',
options: {
url: 'https://gridsome-graphql.hasura.app/v1/graphql',
fieldName: 'hasura',
headers: {
// Authorization: `Bearer ${process.env.AUTH_TOKEN}`,
},
},
}
]
}
- Make a GraphQL query from your component
<template>
<Layout>
<h1>Articles</h1>
<div v-if="$page.hasura.article.length">
<div class="articles" v-for="article in $page.hasura.article" :key="article.id">
<p>{{ article.title }} by {{ article.author.name }}</p>
</div>
</div>
<div v-else>
<p>No articles found</p>
</div>
</Layout>
</template>
<page-query>
query {
hasura {
article {
id
title
author {
name
}
}
}
}
</page-query>
-
Run the app:
yarn start -
Test the app Visit http://localhost:8080 to view the app
Contributing
Checkout the contributing guide for more details.