Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> GitOrigin-RevId: cfef3585b120d82cafe5343cfceddbcd05969a15 |
||
|---|---|---|
| .. | ||
| assets | ||
| pages | ||
| .gitignore | ||
| config.js | ||
| package.json | ||
| README.md | ||
nextjs-postgres-graphql
Boilerplate to get started with Nextjs, Hasura GraphQL engine as CMS and postgres as database using this awesome library: withData.
Tutorial
-
Deploy GraphQL Engine on Hasura Cloud and setup PostgreSQL via Heroku:
-
Get the Hasura app URL (say
nextjs-graphql.hasura.app) -
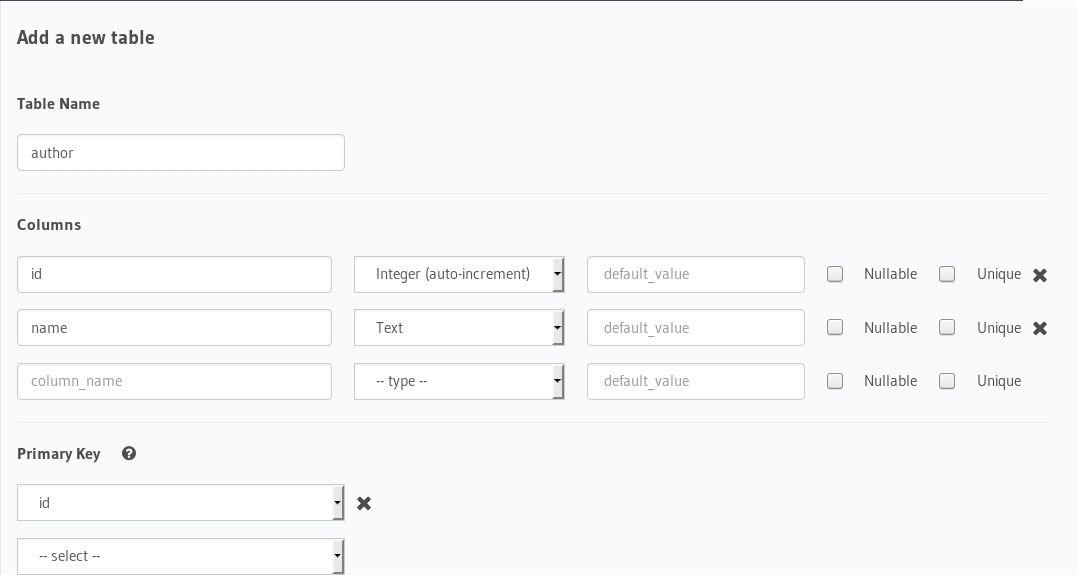
Create
authortable:Open Hasura console: visit https://nextjs-graphql.hasura.app on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
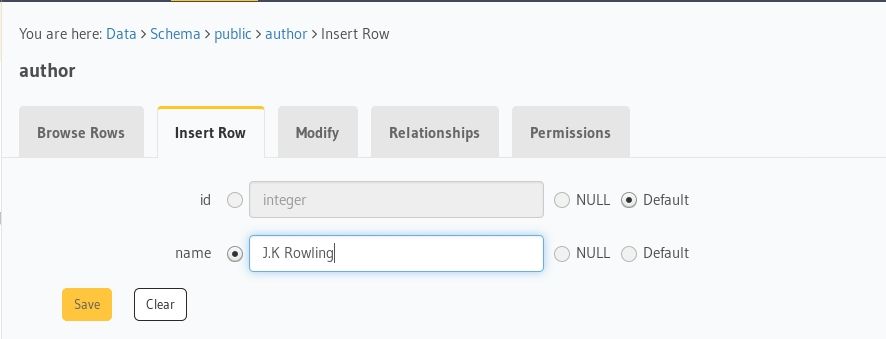
Insert sample data into
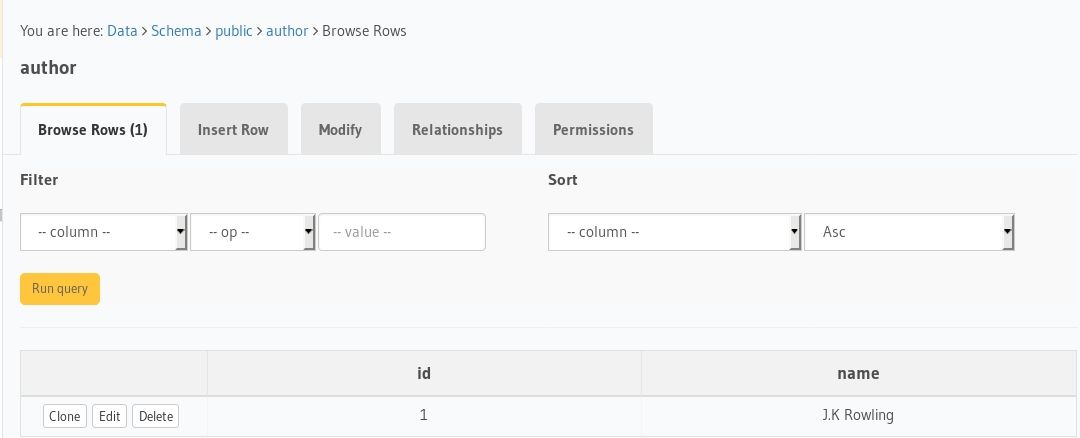
authortable:Verify if the row is inserted successfully
-
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/nextjs-postgres-graphql -
Install npm modules:
npm install -
Create config.js as follows, in this step we are configuring
withDatawith anhttpLinkto connect to a valid GraphQL server URL.import { withData } from 'next-apollo' import { HttpLink } from 'apollo-link-http' // can also be a function that accepts a `context` object (SSR only) and returns a config const config = { link: new HttpLink({ uri: 'https://my-app.hasura.app/v1/graphql', // <- Configure GraphQL Server URL (must be absolute) }) } export default withData(config) -
Wrap your page component with
Querycomponent fromreact-apolloso that appropriate data can be fetched while the page is SSRed-
GraphQL query
const query = gql` query { author { id name } } ` -
Wrap your component with
Query<Query // <- Wrap the component which requires data with Query component from react-apollo query={ query } fetchPolicy={ 'cache-and-network' } > {({ loading, data, error }) => { if(error) { return (<div>Error..</div>); } return ( <div> <h1>My Authors </h1> <AuthorList authors={data ? data.author: []} /> </div> ); }} </Query>
-
-
Run the app:
npm run dev -- -p 8000 -
Test the app Visit http://localhost:8000 to view the app
How it works
It uses next-apollo underneath which ensures that data requirement is satisfied before it is rendered on the server and next.js takes care of the rest.
Contributing
Checkout the contributing guide for more details.