Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> GitOrigin-RevId: cfef3585b120d82cafe5343cfceddbcd05969a15 |
||
|---|---|---|
| .. | ||
| assets | ||
| public | ||
| src | ||
| .babelrc | ||
| .eslintrc.js | ||
| .gitignore | ||
| package.json | ||
| README.md | ||
| static.config.js | ||
| yarn.lock | ||
react-static-graphql
A sample app to get started with react-static site generator, Hasura GraphQL engine and Postgres as database.
Tutorial
-
Deploy GraphQL Engine on Hasura Cloud and setup PostgreSQL via Heroku:
-
Get the Hasura app URL (say
react-static.hasura.app) -
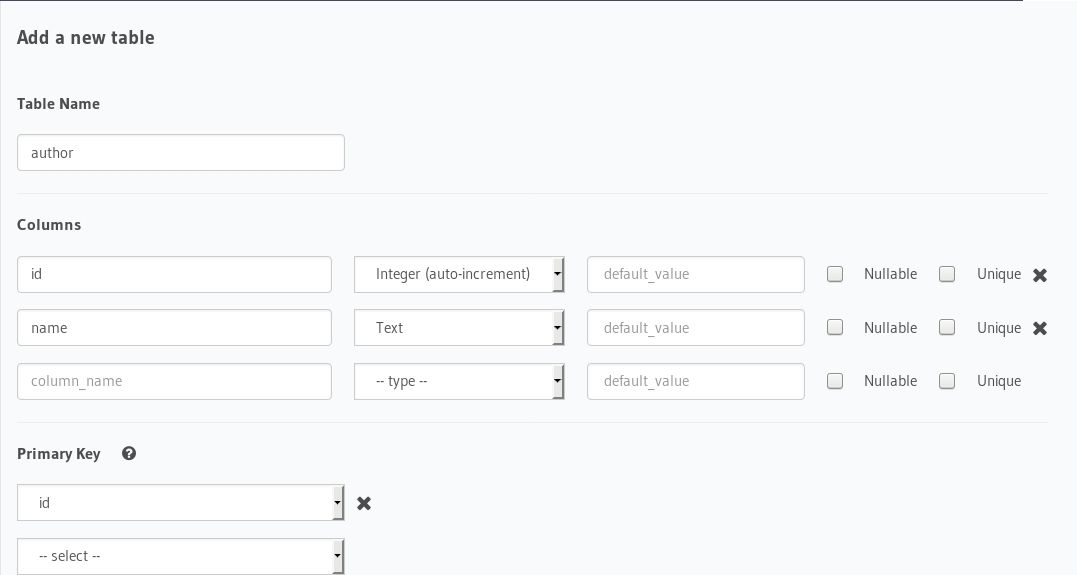
Create
authortable:Open Hasura console: visit https://react-static.hasura.app on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
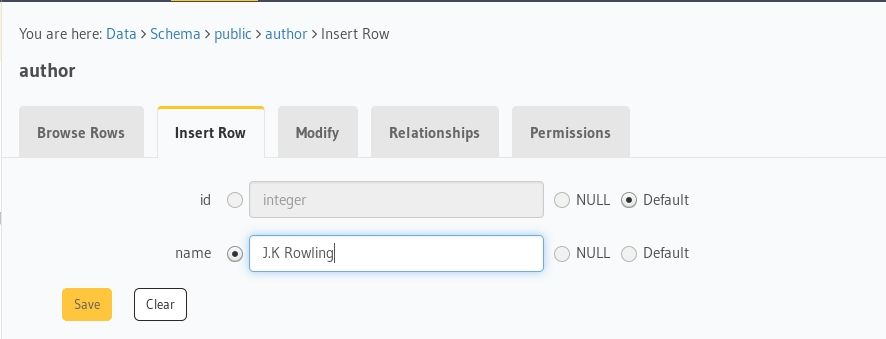
Insert sample data into
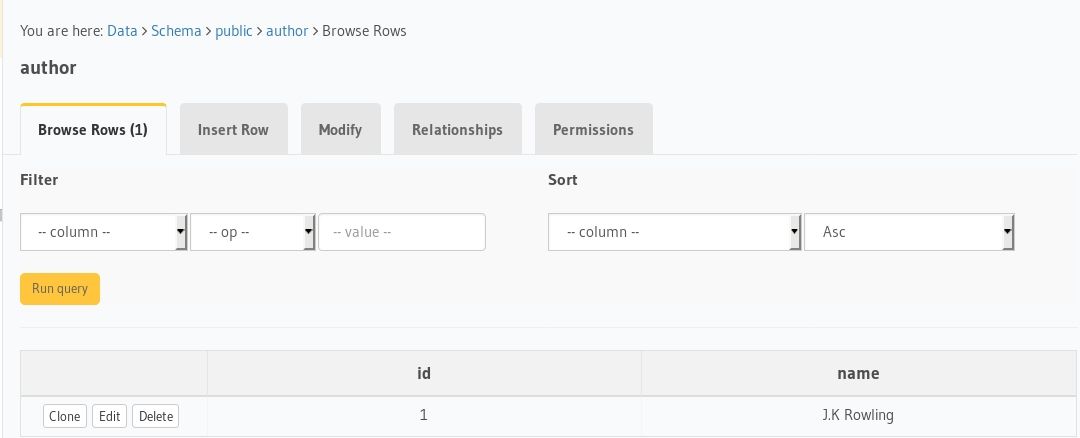
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) andcreated_at -
Now create a relationship from article table to author table by going to the Relationships tab.
-
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/react-static-graphql -
Install npm modules:
yarn install -
Open
src/apollo.jsand configure Hasura's GraphQL Endpoint as follows:import { ApolloClient } from 'apollo-client' import { HttpLink } from 'apollo-link-http' import { InMemoryCache } from 'apollo-cache-inmemory' import fetch from 'node-fetch' const client = new ApolloClient({ link: new HttpLink({ uri: 'https://react-static.hasura.app/v1/graphql', fetch }), cache: new InMemoryCache(), }) export default client
Replace the uri argument with your Hasura GraphQL Endpoint.
-
We have defined the graphql query in
src/graphql/queries/queries.js.- GraphQL query to fetch author information
query { author { id name } }- GraphQL query to fetch articles written by author
query($author: Int!) { article(where: {author_id: {_eq: $author}}) { id title content created_at } } -
In
pages/blog.js, we do the templating for listing all the authors and incontainers/Post.js, we do the templating for listing all the articles written by a selected author. -
Run the app:
yarn start -
Test the app Visit http://localhost:3000 to view the app
-
Bundle app
yarn stage -
Serve Production app
yarn serve
For detailed explanation on how things work, checkout react-static docs.