mirror of
https://github.com/hasura/graphql-engine.git
synced 2024-09-23 00:20:42 +03:00
|
|
||
|---|---|---|
| .. | ||
| assets | ||
| migrations | ||
| src | ||
| .gitignore | ||
| config.yaml | ||
| gatsby-config.js | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
gatsby-postgres-graphql
Boilerplate to get started with Gatsby, Hasura GraphQL engine as CMS and postgres as database using the awesome plugin gatsby-source-graphql.
Tutorial
-
Deploy Postgres and GraphQL Engine on Heroku:
-
Get the Heroku app URL (say
my-app.herokuapp.com) -
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/boilerplates/gatsby-postgres-graphql -
Create
authortable:Open Hasura console: visit https://my-app.herokuapp.com on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
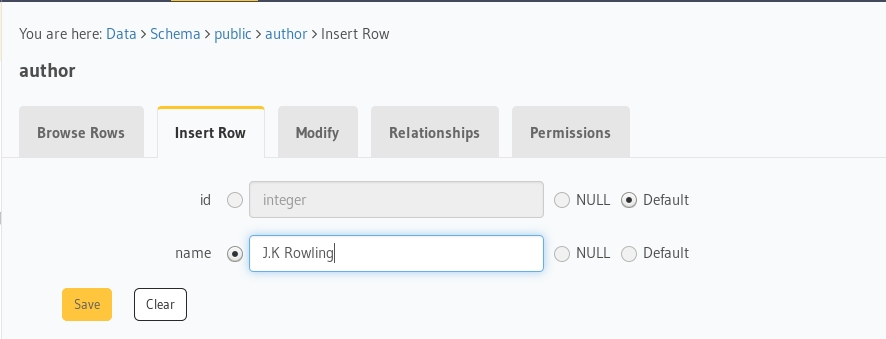
Insert sample data into
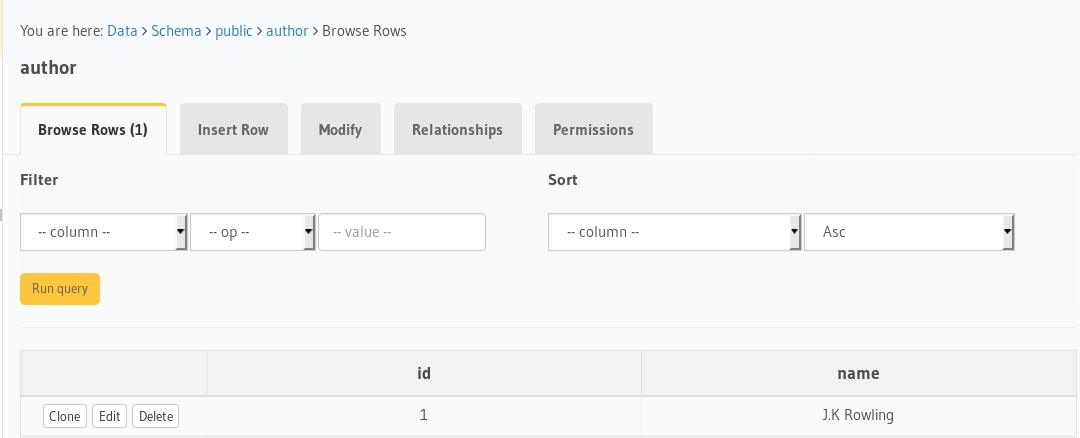
authortable:Verify if the row is inserted successfully
-
Install npm modules:
npm install -
Configure gatsby to use
gatsby-source-graphqlplugin and a connection GraphQL url to stitch the schema.
{
plugins: [
{
resolve: 'gatsby-source-graphql', // <- Configure plugin
options: {
typeName: 'HASURA',
fieldName: 'hasura', // <- fieldName under which schema will be stitched
createLink: () =>
createHttpLink({
uri: `${ process.env.HASURA_GRAPHQL_URL }`, // <- Configure connection GraphQL url
headers: {},
fetch,
}),
refetchInterval: 10, // Refresh every 10 seconds for new data
},
},
]
}
- Make a GraphQL query from your component
const Index = ({ data }) => (
<div>
<h1>My Authors </h1>
<AuthorList authors={data.hasura.author} />
</div>
)
export const query = graphql`
query AuthorQuery {
hasura { # <- fieldName as configured in the gatsby-config
author { # Normal GraphQL query
id
name
}
}
}
`
-
Run the app:
HASURA_GRAPHQL_URL=https://my-app.herokuapp.com/v1alpha1/graphql npm run develop -
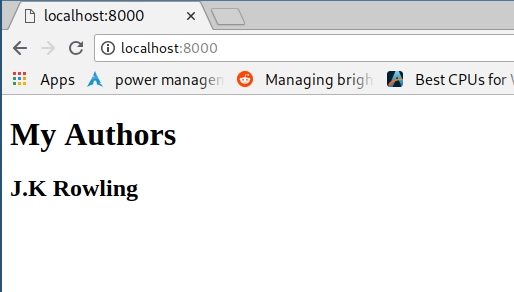
Test the app Visit http://localhost:8000 to view the app
Contributing
Checkout the contributing guide for more details.