| .. | ||
| assets | ||
| public | ||
| src | ||
| .babelrc | ||
| .eslintrc.js | ||
| .gitignore | ||
| package.json | ||
| README.md | ||
| static.config.js | ||
| yarn.lock | ||
react-static-graphql
A sample app to get started with react-static site generator, Hasura GraphQL engine and Postgres as database.
Tutorial
-
Deploy Postgres and GraphQL Engine on Heroku:
Please checkout our docs for other deployment methods
-
Get the Heroku app URL (say
my-app.herokuapp.com) -
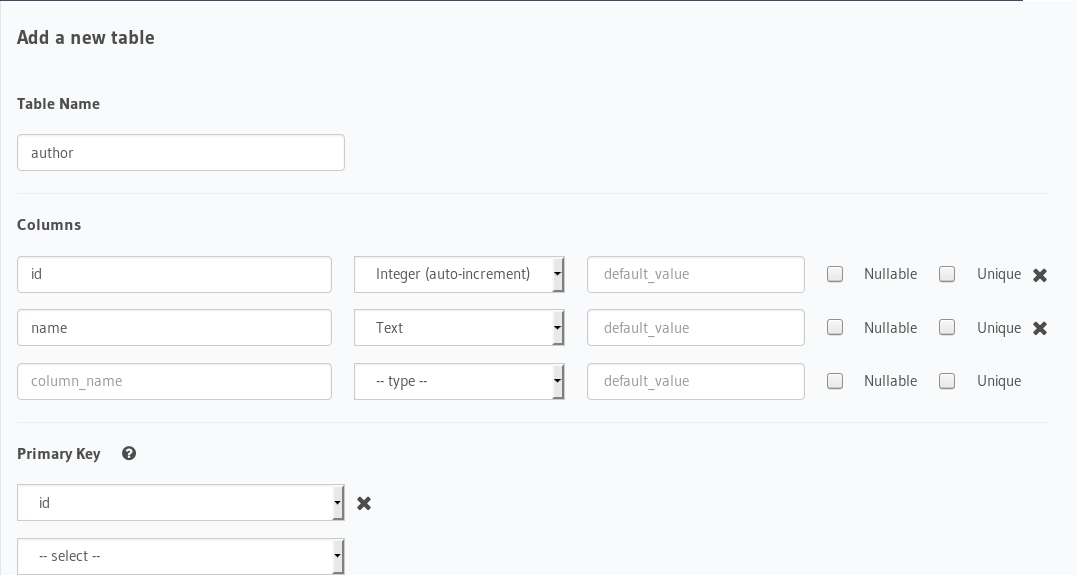
Create
authortable:Open Hasura console: visit https://my-app.herokuapp.com on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
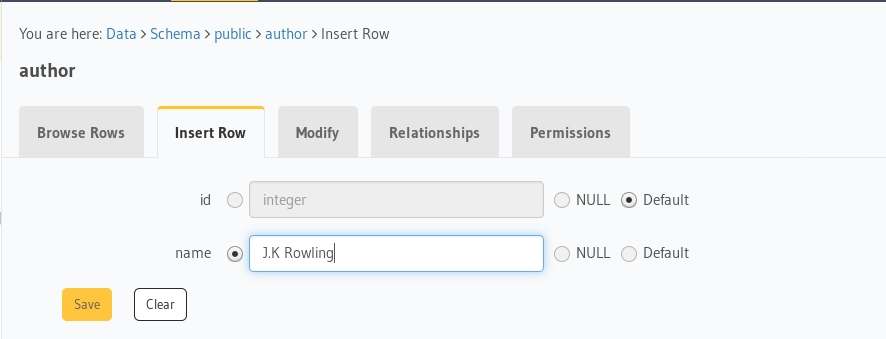
Insert sample data into
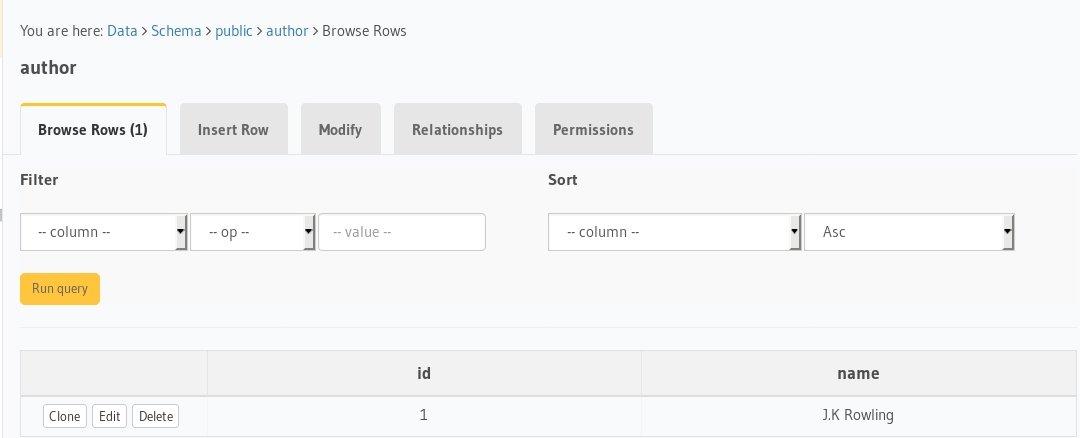
authortable:Verify if the row is inserted successfully
-
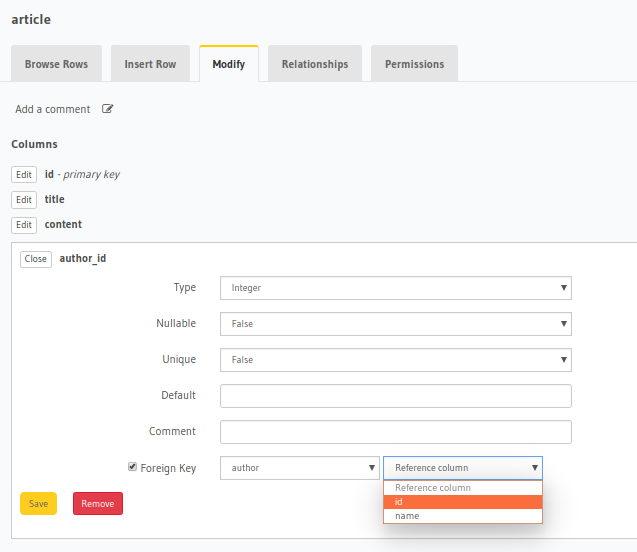
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) andcreated_at -
Now create a relationship from article table to author table by going to the Relationships tab.
-
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/react-static-graphql -
Install npm modules:
yarn install -
Open
src/apollo.jsand configure Hasura's GraphQL Endpoint as follows:import { ApolloClient } from 'apollo-client' import { HttpLink } from 'apollo-link-http' import { InMemoryCache } from 'apollo-cache-inmemory' import fetch from 'node-fetch' const client = new ApolloClient({ link: new HttpLink({ uri: 'https://myapp.herokuapp.com/v1alpha1/graphql', fetch }), cache: new InMemoryCache(), }) export default client
Replace the uri argument with your Hasura GraphQL Endpoint.
-
We have defined the graphql query in
src/graphql/queries/queries.js.- GraphQL query to fetch author information
query { author { id name } }- GraphQL query to fetch articles written by author
query($author: Int!) { article(where: {author_id: {_eq: $author}}) { id title content created_at } } -
In
pages/blog.js, we do the templating for listing all the authors and incontainers/Post.js, we do the templating for listing all the articles written by a selected author. -
Run the app:
yarn start -
Test the app Visit http://localhost:3000 to view the app
-
Bundle app
yarn stage -
Serve Production app
yarn serve
For detailed explanation on how things work, checkout react-static docs.