|
|
||
|---|---|---|
| .. | ||
| apollo | ||
| assets | ||
| components | ||
| layouts | ||
| middleware | ||
| pages | ||
| plugins | ||
| static | ||
| store | ||
| .gitignore | ||
| nuxt.config.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
nuxtjs-postgres-graphql
Boilerplate to get started with Nuxt.js, Hasura GraphQL engine as CMS and postgres as database using the create-nuxt-app and @nuxtjs/apollo module.
Tutorial
-
Deploy Postgres and GraphQL Engine on Heroku:
Please checkout our docs for other deployment methods
-
Get the Heroku app URL (say
my-app.herokuapp.com) -
Create
authortable:Open Hasura console: visit https://my-app.herokuapp.com on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
Insert sample data into
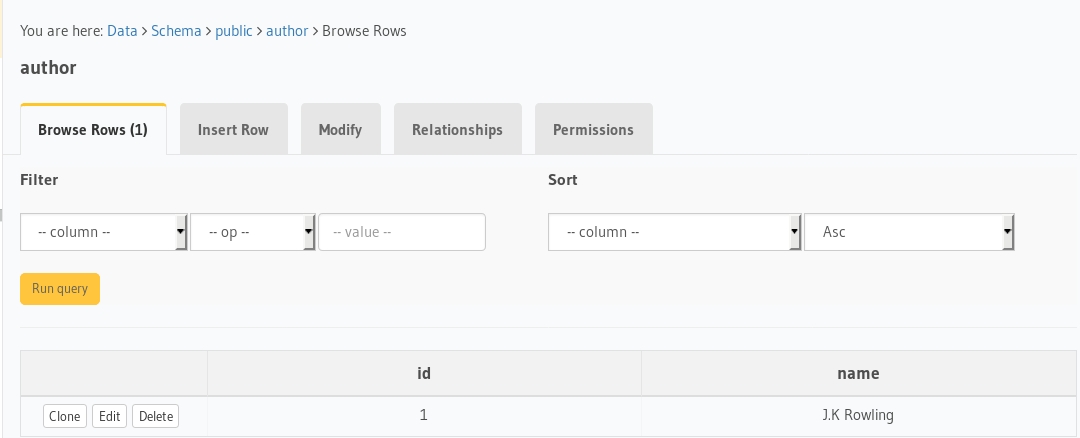
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) -
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/nuxtjs-postgres-graphql -
Install npm modules:
npm install -
Open
apollo/clientConfig.jsand configure Hasura's GraphQL Endpoint as follows:import { InMemoryCache } from "apollo-cache-inmemory"; export default function(context){ return { httpLinkOptions: { uri: 'https://my-app.herokuapp.com/v1/graphql', credentials: 'same-origin' }, cache: new InMemoryCache(), wsEndpoint: 'ws://my-app.herokuapp.com/v1/graphql', } } -
We have defined the graphql query in
apollo/queries/fetchAuthor.gql.- GraphQL query
query { author { id name } }- In
pages/index.vue, we import author query.
<script> import author from '~/apollo/queries/fetchAuthor' export default { apollo: { author: { prefetch: true, query: author } }, head: { title: 'Authors of Blog' } } </script> -
Run the app:
npm run dev -
Test the app Visit http://localhost:3000 to view the app
For detailed explanation on how things work, checkout Nuxt.js docs.