https://github.com/hasura/graphql-engine-mono/pull/2142 GitOrigin-RevId: 212d766978841d5609d726f8359586185f3cbb59 |
||
|---|---|---|
| .. | ||
| src | ||
| .babelrc | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .postcssrc.js | ||
| .stylintrc | ||
| package.json | ||
| quasar.conf.js | ||
| README.md | ||
| yarn.lock | ||
quasar-framework-vue-graphql
Boilerplate to get started with Quasar Framework, Hasura GraphQL engine as CMS and postgres as database using the quasar-cli and vue-apollo module.
Tutorial
-
Deploy GraphQL Engine on Hasura Cloud and setup PostgreSQL via Heroku:
-
Get the Hasura app URL (say
quasar-graphql.hasura.app) -
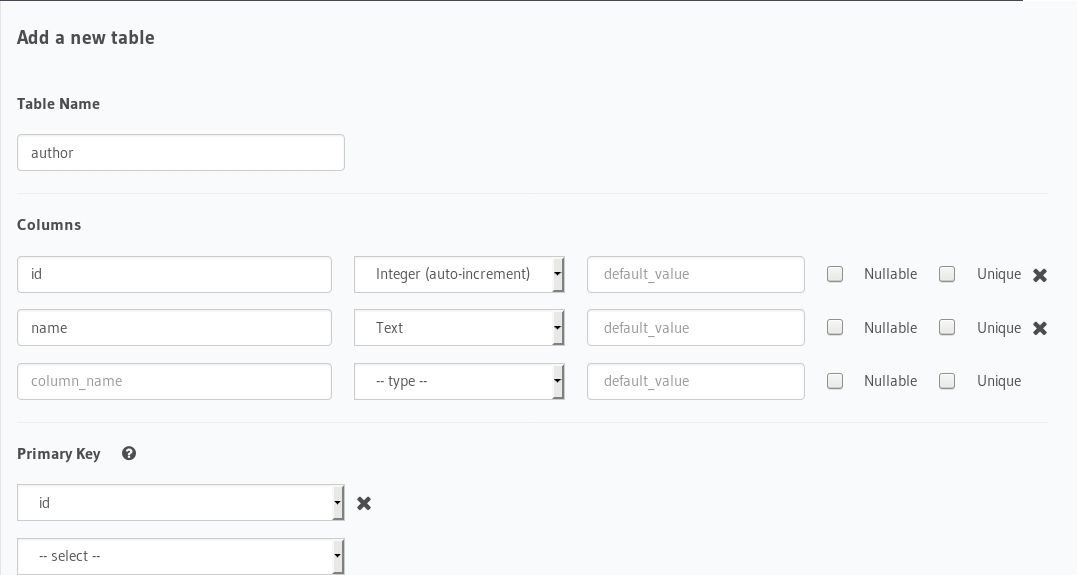
Create
authortable:Open Hasura console: visit https://quasar-graphql.hasura.app on a browser Navigate to
Datasection in the top nav bar and create a table as follows: -
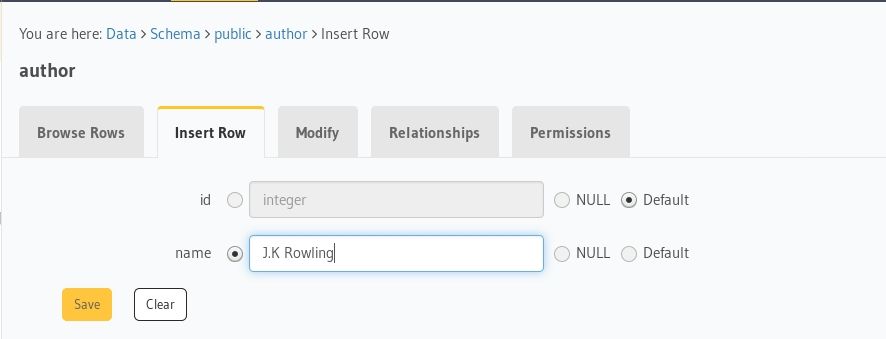
Insert sample data into
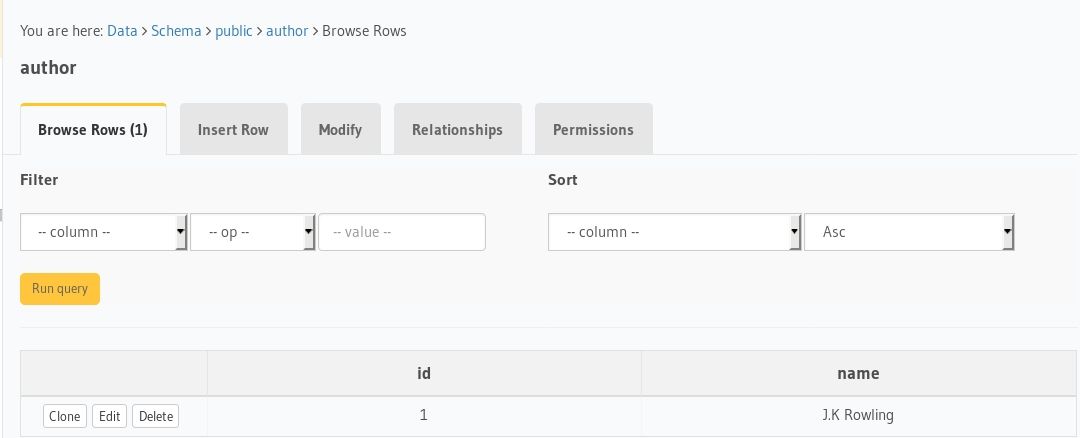
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) -
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/quasar-framework-vue-graphql -
Install node modules:
yarn install -
Open
src/plugins/apollo.jsand configure Hasura's GraphQL Endpoint as follows:
import { ApolloClient } from 'apollo-client'
import { InMemoryCache } from 'apollo-cache-inmemory'
import VueApollo from 'vue-apollo'
import fetch from 'node-fetch'
import { createHttpLink } from 'apollo-link-http'
const httpLink = createHttpLink({ uri: 'https://quasar-graphql.hasura.app/v1/graphql', fetch: fetch })
// Create the apollo client
const apolloClient = new ApolloClient({
link: httpLink,
cache: new InMemoryCache(),
connectToDevTools: true
})
In the httpLink, replace quasar-graphql.hasura.app with your own URL of Hasura Cloud Project.
-
We have defined the graphql query for fetching author list in
src/layouts/MyLayout.vue.- GraphQL query
const authorQuery = gql` query { author { id name } }`- In
pages/Articles.vue, we have defined a graphql query for articles
<script> const articleQuery = gql` query articleQuery($authorId: Int!) { article(where:{author_id: {_eq: $authorId}}) { id title content } }` export default { data () { return { authorId: this.$route.params.authorId } }, name: 'Articles', apollo: { // Simple query that will update the 'article' vue property article: { query: articleQuery, prefetch: false, variables () { return { authorId: this.authorId } } } }, watch: { '$route.params.authorId': { handler: function (authorId) { if (this.$apollo.queries.article) { this.$apollo.queries.article.refetch({ authorId: authorId }) } }, deep: true, immediate: true } } } </script> -
Run the app:
quasar dev -
Test the app Visit http://localhost:8080 to view the app
For detailed explanation on how things work, checkout Quasar Framework docs.