https://github.com/hasura/graphql-engine-mono/pull/2142 GitOrigin-RevId: 212d766978841d5609d726f8359586185f3cbb59
3.0 KiB
svelte-graphql-app
A sample Svelte 3 app to demonstrate usage of GraphQL Queries, Mutations and Subscriptions with svelte-apollo, Hasura Cloud and Postgres as database. Forked from the standard svelte template
Create new Hasura Cloud project
-
Deploy GraphQL Engine on Hasura Cloud and setup PostgreSQL via Heroku:
-
Get the app URL (something like
https://<my-project-name>.hasura.app) -
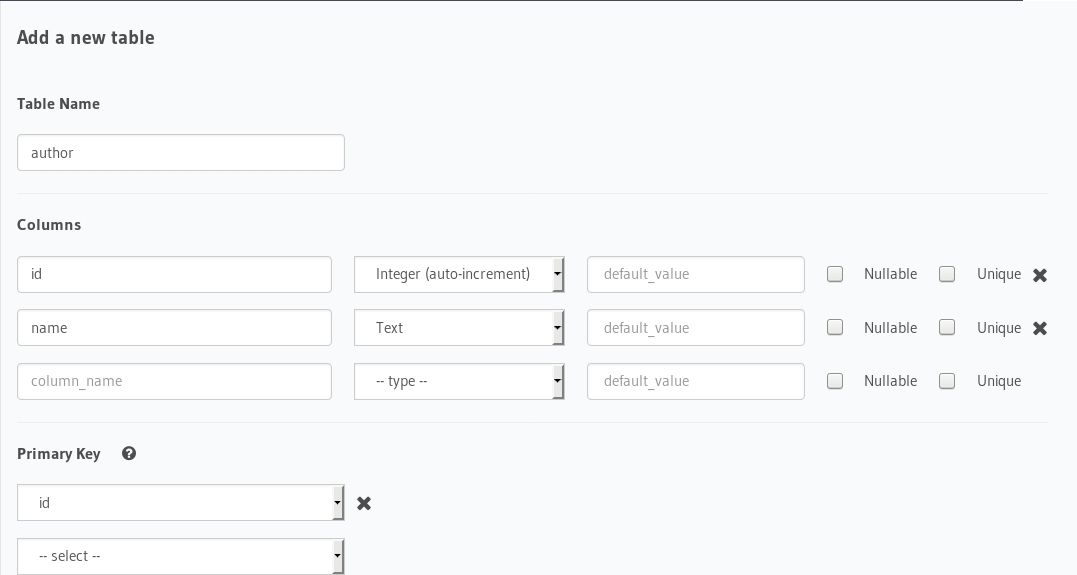
Create
authortable:Open your Hasura Cloud project's console: visit
https://<my-project-name>.hasura.appon a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
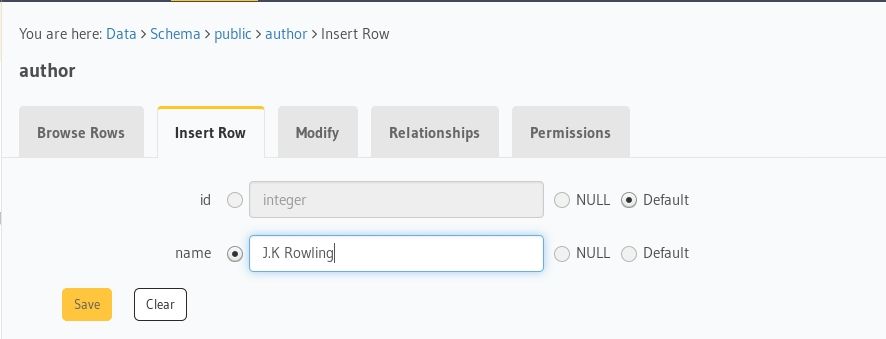
Insert sample data into
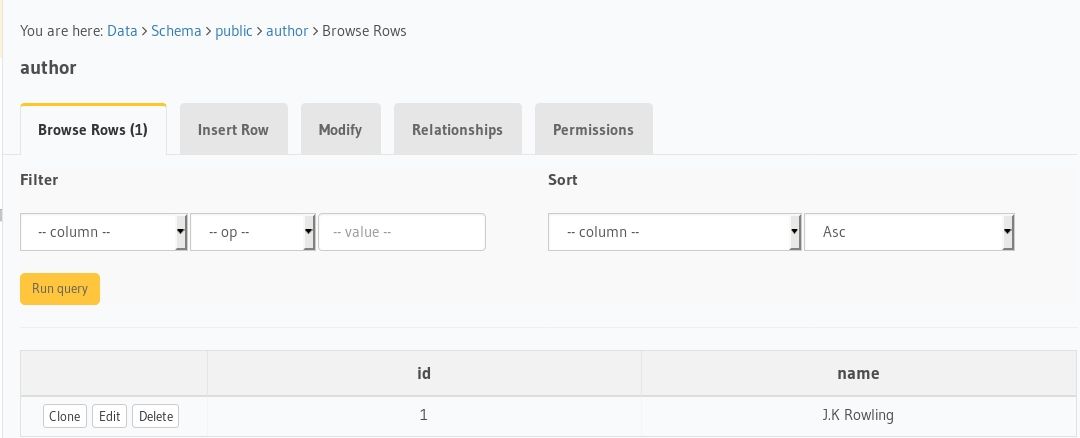
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) andcreated_at -
Now create a relationship from article table to author table by going to the Relationships tab.
-
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/svelte-apollo
Setup App
Install the dependencies...
npm install
- Open
src/apollo.jsand configure Hasura's GraphQL Endpoint as follows:
const wsLink = new WebSocketLink({
uri: "ws://localhost:8080/v1/graphql",
options: {
reconnect: true,
lazy: true
},
connectionParams: () => {
return { headers: getHeaders() };
},
});
const httpLink = new HttpLink({
uri: "http://localhost:8080/v1/graphql",
headers: getHeaders()
});
Replace the uri argument with your Hasura GraphQL Endpoint (something like https://<my-project-name>.hasura.app/v1/graphql) for both wsLink and httpLink
Start Rollup:
npm run dev
Navigate to localhost:5000. You should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
Deploying to the web
With now
Install now if you haven't already:
npm install -g now
Then, from within your project folder:
now
This will deploy the app on Now 2.0 Platform and you have the Svetle app running live :)