| .. | ||
| assets | ||
| pages | ||
| .gitignore | ||
| config.js | ||
| package.json | ||
| README.md | ||
nextjs-postgres-graphql
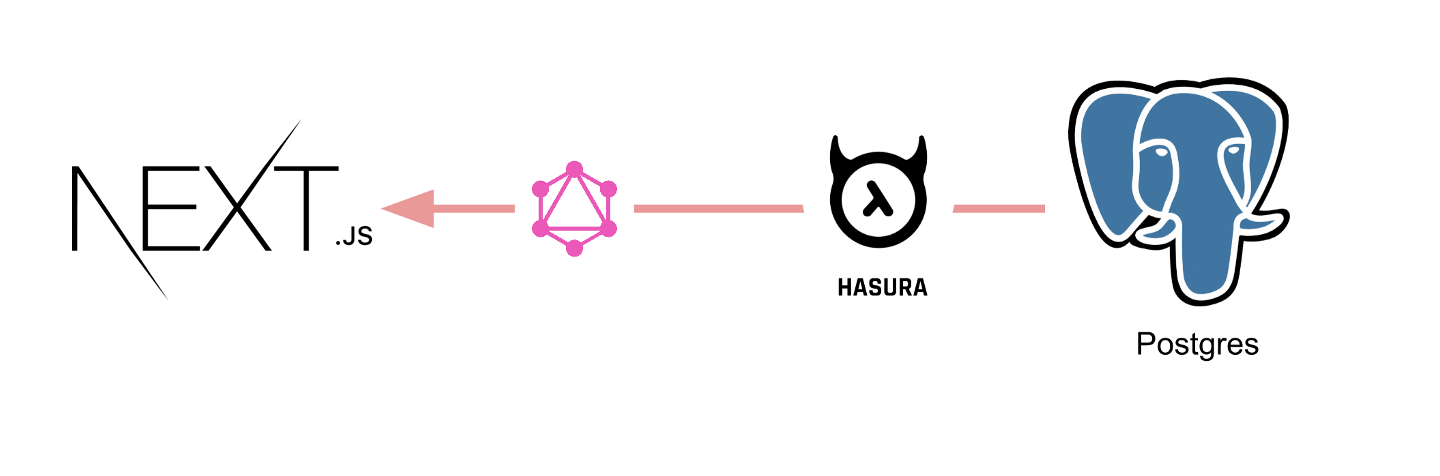
Boilerplate to get started with Nextjs, Hasura GraphQL engine as CMS and postgres as database using this awesome library: withData.
Tutorial
-
Deploy Postgres and GraphQL Engine on Heroku:
Please checkout our docs for other deployment methods
-
Get the Heroku app URL (say
my-app.herokuapp.com) -
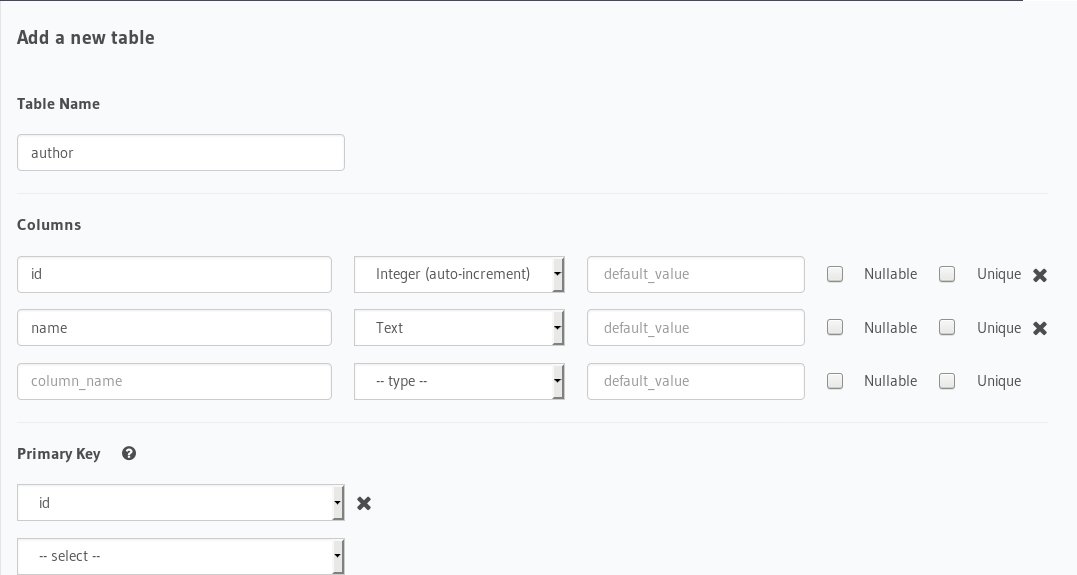
Create
authortable:Open Hasura console: visit https://my-app.herokuapp.com on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
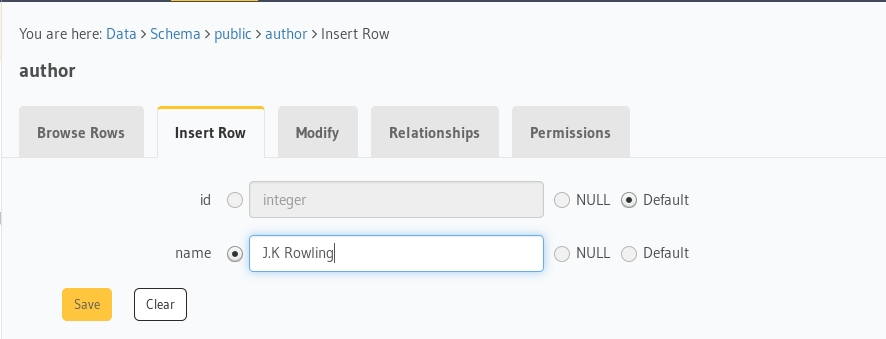
Insert sample data into
authortable:Verify if the row is inserted successfully
-
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/boilerplates/nextjs-postgres-graphql -
Install npm modules:
npm install -
Create config.js as follows, in this step we are configuring
withDatawith anhttpLinkto connect to a valid GraphQL server URL.import { withData } from 'next-apollo' import { HttpLink } from 'apollo-link-http' // can also be a function that accepts a `context` object (SSR only) and returns a config const config = { link: new HttpLink({ uri: 'https://my-app.herokuapp.com/v1alpha1/graphql', // <- Configure GraphQL Server URL (must be absolute) }) } export default withData(config) -
Wrap your page component with
Querycomponent fromreact-apolloso that appropriate data can be fetched while the page is SSRed-
GraphQL query
const query = gql` query { author { id name } } ` -
Wrap your component with
Query<Query // <- Wrap the component which requires data with Query component from react-apollo query={ query } fetchPolicy={ 'cache-and-network' } > {({ loading, data: { author:authors }}) => { return ( <div> <AuthorList authors={authors} /> </div> ); }} </Query>
-
-
Run the app:
npm run dev -- -p 8000 -
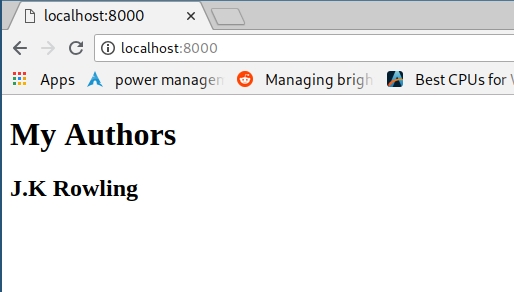
Test the app Visit http://localhost:8000 to view the app
How it works
It uses next-apollo underneath which ensures that data requirement is satisfied before it is rendered on the server and next.js takes care of the rest.
Contributing
Checkout the contributing guide for more details.