GITHUB_PR_NUMBER: 8359 GITHUB_PR_URL: https://github.com/hasura/graphql-engine/pull/8359 PR-URL: https://github.com/hasura/graphql-engine-mono/pull/4103 Co-authored-by: Catalin Pit <25515812+catalinpit@users.noreply.github.com> GitOrigin-RevId: b811692e1e61eb0aae0b87d7935863d725af161a |
||
|---|---|---|
| .. | ||
| apollo | ||
| assets | ||
| components | ||
| layouts | ||
| middleware | ||
| pages | ||
| plugins | ||
| static | ||
| store | ||
| .gitignore | ||
| nuxt.config.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
nuxtjs-postgres-graphql
Boilerplate to get started with Nuxt.js, Hasura GraphQL engine as CMS and postgres as database using the create-nuxt-app and @nuxtjs/apollo module.
Tutorial
-
Deploy GraphQL Engine on Hasura Cloud and setup PostgreSQL via Heroku:
-
Get the Hasura app URL (say
nuxtjs-graphql.hasura.app) -
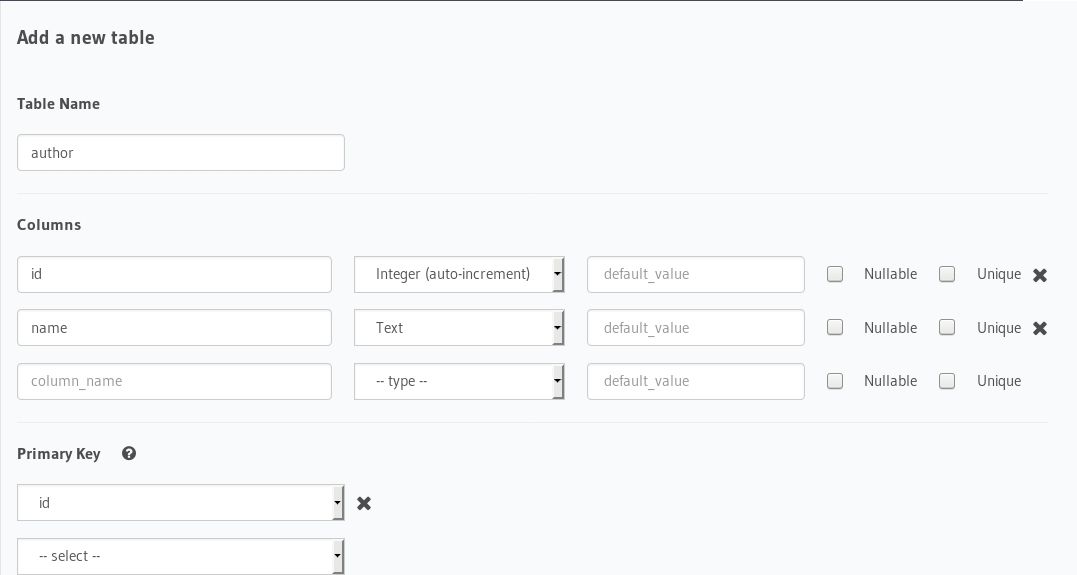
Create
authortable:Open Hasura console: visit https://nuxtjs-graphql.hasura.app on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
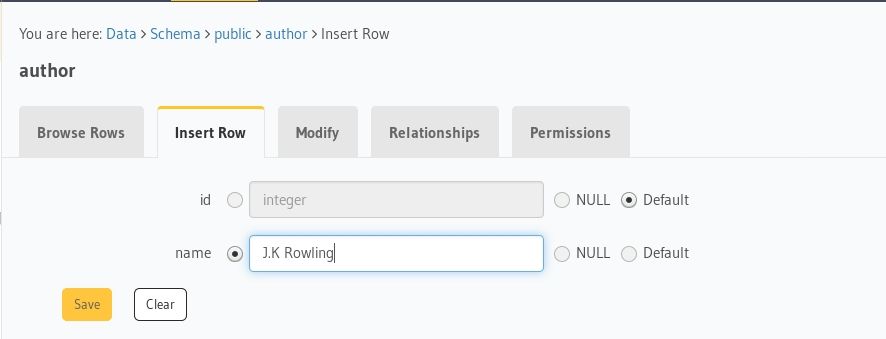
Insert sample data into
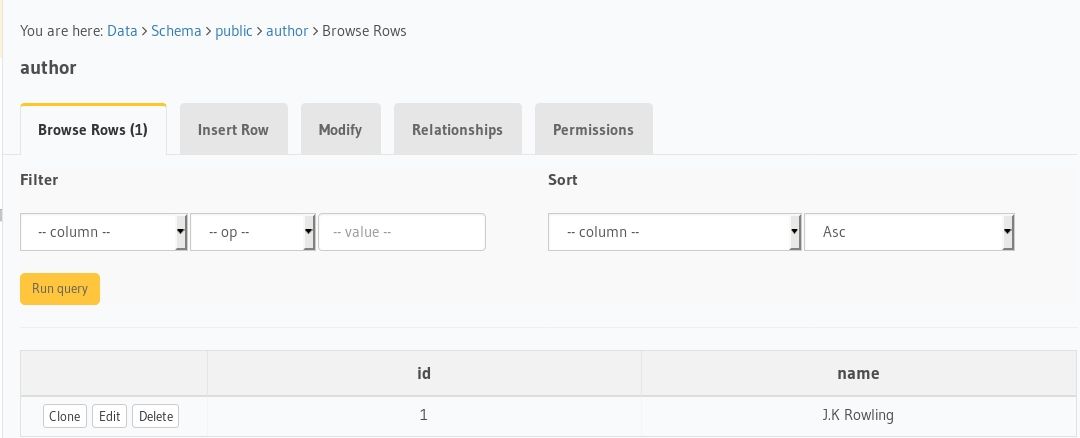
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) -
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/nuxtjs-postgres-graphql -
Install npm modules:
npm install -
Open
apollo/clientConfig.jsand configure Hasura's GraphQL Endpoint as follows:import { InMemoryCache } from "apollo-cache-inmemory"; export default function(context){ return { httpLinkOptions: { uri: 'https://nextjs-graphql.hasura.app/v1/graphql', credentials: 'same-origin' }, cache: new InMemoryCache(), wsEndpoint: 'ws://nextjs-graphql.hasura.app/v1/graphql', } } -
We have defined the graphql query in
apollo/queries/fetchAuthor.gql.- GraphQL query
query { author { id name } }- In
pages/index.vue, we import author query.
<script> import author from '~/apollo/queries/fetchAuthor' export default { apollo: { author: { prefetch: true, query: author } }, head: { title: 'Authors of Blog' } } </script> -
Run the app:
npm run dev -
Test the app Visit http://localhost:3000 to view the app
For detailed explanation on how things work, checkout Nuxt.js docs.