2017-11-22 11:00:31 +03:00
|
|
|
{
|
|
|
|
|
"name": "speedscope",
|
2022-05-19 11:37:56 +03:00
|
|
|
"version": "1.14.0",
|
2017-11-22 11:00:31 +03:00
|
|
|
"description": "",
|
2018-08-01 11:23:21 +03:00
|
|
|
"repository": "jlfwong/speedscope",
|
2017-11-22 11:00:31 +03:00
|
|
|
"main": "index.js",
|
2018-07-01 01:44:46 +03:00
|
|
|
"bin": {
|
2018-08-01 10:41:45 +03:00
|
|
|
"speedscope": "./bin/cli.js"
|
2018-07-01 01:44:46 +03:00
|
|
|
},
|
2017-11-22 11:00:31 +03:00
|
|
|
"scripts": {
|
2018-08-01 10:41:45 +03:00
|
|
|
"deploy": "./scripts/deploy.sh",
|
|
|
|
|
"prepack": "./scripts/build-release.sh",
|
|
|
|
|
"prettier": "prettier --write 'src/**/*.ts' 'src/**/*.tsx'",
|
|
|
|
|
"lint": "eslint 'src/**/*.ts' 'src/**/*.tsx'",
|
2018-08-16 20:24:12 +03:00
|
|
|
"jest": "./scripts/test-setup.sh && jest --runInBand",
|
2020-09-30 02:39:18 +03:00
|
|
|
"coverage": "npm run jest -- --coverage",
|
2020-05-24 02:07:38 +03:00
|
|
|
"typecheck": "tsc --noEmit",
|
|
|
|
|
"test": "./scripts/ci.sh",
|
2018-08-01 10:41:45 +03:00
|
|
|
"serve": "parcel assets/index.html --open --no-autoinstall"
|
2017-11-22 11:00:31 +03:00
|
|
|
},
|
2019-10-11 04:26:54 +03:00
|
|
|
"files": [
|
|
|
|
|
"bin/cli.js",
|
|
|
|
|
"dist/release/**",
|
|
|
|
|
"!*.map"
|
|
|
|
|
],
|
|
|
|
|
"browserslist": [
|
|
|
|
|
"last 2 Chrome versions",
|
|
|
|
|
"last 2 Firefox versions"
|
|
|
|
|
],
|
2017-11-22 11:00:31 +03:00
|
|
|
"author": "",
|
|
|
|
|
"license": "MIT",
|
|
|
|
|
"devDependencies": {
|
2018-07-08 04:37:28 +03:00
|
|
|
"@types/jest": "22.2.3",
|
|
|
|
|
"@types/jszip": "3.1.4",
|
2020-05-17 03:02:51 +03:00
|
|
|
"@types/node": "14.0.1",
|
2018-05-30 00:34:09 +03:00
|
|
|
"@types/pako": "1.0.0",
|
2021-03-29 02:08:15 +03:00
|
|
|
"@typescript-eslint/eslint-plugin": "4.19.0",
|
|
|
|
|
"@typescript-eslint/parser": "4.19.0",
|
2020-05-24 02:42:31 +03:00
|
|
|
"acorn": "7.2.0",
|
2018-04-05 10:15:42 +03:00
|
|
|
"aphrodite": "2.1.0",
|
2020-05-24 02:42:31 +03:00
|
|
|
"eslint": "6.0.0",
|
2018-07-08 04:37:28 +03:00
|
|
|
"eslint-plugin-prettier": "2.6.0",
|
2020-05-24 02:42:31 +03:00
|
|
|
"eslint-plugin-react-hooks": "4.0.2",
|
2020-01-16 10:32:14 +03:00
|
|
|
"jest": "24.3.0",
|
2018-07-08 04:37:28 +03:00
|
|
|
"jsverify": "0.8.3",
|
|
|
|
|
"jszip": "3.1.5",
|
2018-05-30 00:34:09 +03:00
|
|
|
"pako": "1.0.6",
|
2020-05-17 02:44:45 +03:00
|
|
|
"parcel-bundler": "1.12.4",
|
2020-05-24 02:42:31 +03:00
|
|
|
"preact": "10.4.1",
|

Fix the build for node 13.x, make travis test 10, 12, 13, stable (#263)
@JustinBeckwith pointed out in #262 that `npm install` was broken in node 13.x, and @DanielRuf pointed in #254 that test fail for node 11+ because of a change to stability of sorting.
This PR seeks to address both of those.
The installation issue was fixed by just regenerating `package-lock.json` without needing to bump any of the direct dependency versions. The test failure issue requires manual intervention.
To fix the sort stability issue, I updated the tests to use the stable sort values (these were all the correct values, though some of the test values were incorrect).
To make the suite still pass for node 10, I added a hack where I override `Array.prototype.sort` with a stable implementation that's *only* used in tests (See comments in code for a justification for why)
## Test Plan
Before this PR: `npm install` on node 13.x fails & `npm run jest` results in test failures
After this PR: `npm install` on node 13.x passes & `npm run jest` passes for node 10, 12, and 13.
2020-04-20 18:26:59 +03:00
|
|
|
"prettier": "2.0.4",
|

Add go tool pprof import support (#165)
This PR adds support for importing from Google's pprof format, which is a gzipped, protobuf encoded file format (that's incredibly well documented!) The [pprof http library](https://golang.org/pkg/net/http/pprof/) also offers an output of the trace file format, which continues to not be supported in speedscope to date (See #77). This will allow importing of profiles generated by the standard library go profiler for analysis of profiles containing heap allocation information, CPU profile information, and a few other things like coroutine creation information.
In order to add support for that a number of dependent bits of functionality were added, which should each provide an easier path for future binary input sources
- A protobuf decoding library was included ([protobufjs](https://www.npmjs.com/package/protobufjs)) which includes both a protobuf parser generator based on a .proto file & TypeScript definition generation from the resulting generated JavaScript file
- More generic binary file import. Before this PR, all supported sources were plaintext, with the exception of Instruments 10 support, which takes a totally different codepath. Now binary file import should work when files are dropped, opened via file browsing, or opened via invocation of the speedscope CLI.
- Transparent gzip decoding of imported files (this means that if you were to gzip compress another JSON file, then importing it should still work fine)
Fixes #60.
--
This is a [donation motivated](https://github.com/jlfwong/speedscope/issues/60#issuecomment-419660710) PR motivated by donations by @davecheney & @jmoiron to [/dev/color](https://www.devcolor.org/welcome) 🎉
2018-09-26 21:33:34 +03:00
|
|
|
"protobufjs": "6.8.8",
|

Support remapping profiles using source maps (#317)
This PR adds the ability to remap an already-loaded profile using a JavaScript source map. This is useful for e.g. recording minified profiles in production, and then remapping their symbols when the source map isn't made directly available to the browser in production.
This is a bit of a hidden feature. The way it works is to drop a profile into speedscope, then drop the sourcemap file on top of it.
To test this, I used a small project @cricklet made (https://gist.github.com/cricklet/0deaaa7dd63657adb6818f0a52362651), and also tested against speedscope itself.
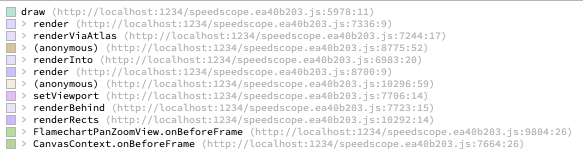
To test against speedscope itself, I profiled loading a file in speedscope in Chrome, then dropped the resulting Chrome timeline profile into speedscope, and dropped speedscope's own sourcemap on top. Before dropping the source map, the symbols look like this:

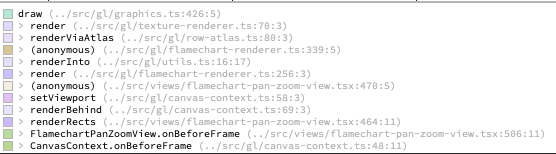
After dropping the source map, they look like this:

I also added automated tests using a small JS bundle constructed with various different JS bundlers to make sure it was doing a sensible thing in each case.
# Background
Remapping symbols in profiles using source-maps proved to be more complex than I originally thought because of an idiosyncrasy of which line & column are referenced for stack frames in browsers. Rather than the line & column referencing the first character of the symbol, they instead reference the opening paren for the function definition.
Here's an example file where it's not immediately apparent which line & column is going to be referenced by each stack frame:
```
class Kludge {
constructor() {
alpha()
}
zap() {
alpha()
}
}
function alpha() {
for (let i = 0; i < 1000; i++) {
beta()
delta()
}
}
function beta() {
for (let i = 0; i < 10; i++) {
gamma()
}
}
const delta = function () {
for (let i = 0; i < 10; i++) {
gamma()
}
}
const gamma =
() => {
let prod = 1
for (let i = 1; i < 1000; i++) {
prod *= i
}
return prod
}
const k = new Kludge()
k.zap()
```
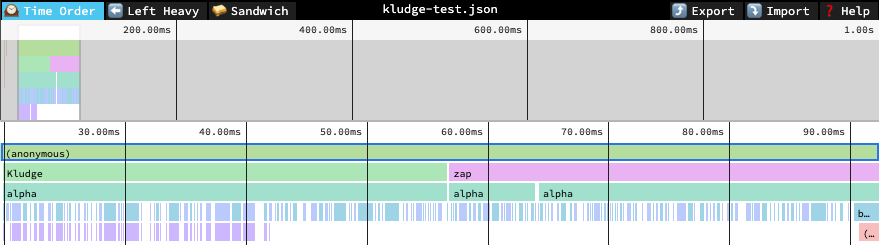
The resulting profile looks like this:

The relevant line & column for each function are...
```
// Kludge: line 2, column 14
class Kludge {
constructor() {
^
...
// zap: line 6, column 6
zap() {
^
...
// alpha: line 11, column 15
function alpha() {
^
...
// delta: line 24, column 24
const delta = function () {
^
...
// gamma: line 31, column 1
const gamma =
() => {
^
```
If we look up the source map entry that corresponds to the opening paren, we'll nearly always get nothing. Instead, we'll look at the entry *preceding* the one which contains the opening paren, and hope that has our symbol name. It seems this works at least some of the time.
Another complication is that some, but not all source maps include the original names of functions. For ones that don't, but do include the original source-code, we try to deduce it ourselves with varying amounts of success.
Supersedes #306
Fixes #139
2020-10-13 04:03:31 +03:00
|
|
|
"source-map": "0.6.1",
|
2020-01-16 10:32:14 +03:00
|
|
|
"ts-jest": "24.3.0",
|
2021-03-29 02:08:15 +03:00
|
|
|
"typescript": "4.2.3",
|
2020-05-24 02:42:31 +03:00
|
|
|
"typescript-json-schema": "0.42.0",
|
2022-05-17 09:11:13 +03:00
|
|
|
"uglify-es": "3.2.2",
|
|
|
|
|
"uint8array-json-parser": "jlfwong/uint8array-json-parser#edce51ce"
|
2018-05-30 00:34:09 +03:00
|
|
|
},
|
|
|
|
|
"jest": {
|
|
|
|
|
"transform": {
|
|
|
|
|
"^.+\\.tsx?$": "ts-jest"
|
|
|
|
|
},
|

Fix the build for node 13.x, make travis test 10, 12, 13, stable (#263)
@JustinBeckwith pointed out in #262 that `npm install` was broken in node 13.x, and @DanielRuf pointed in #254 that test fail for node 11+ because of a change to stability of sorting.
This PR seeks to address both of those.
The installation issue was fixed by just regenerating `package-lock.json` without needing to bump any of the direct dependency versions. The test failure issue requires manual intervention.
To fix the sort stability issue, I updated the tests to use the stable sort values (these were all the correct values, though some of the test values were incorrect).
To make the suite still pass for node 10, I added a hack where I override `Array.prototype.sort` with a stable implementation that's *only* used in tests (See comments in code for a justification for why)
## Test Plan
Before this PR: `npm install` on node 13.x fails & `npm run jest` results in test failures
After this PR: `npm install` on node 13.x passes & `npm run jest` passes for node 10, 12, and 13.
2020-04-20 18:26:59 +03:00
|
|
|
"setupFilesAfterEnv": [
|
|
|
|
|
"./src/jest-setup.js"
|
|
|
|
|
],
|
2018-05-30 00:34:09 +03:00
|
|
|
"testRegex": "\\.test\\.tsx?$",
|
2019-10-11 04:26:54 +03:00
|
|
|
"collectCoverageFrom": [
|
|
|
|
|
"**/*.{ts,tsx}",
|
|
|
|
|
"!**/*.d.{ts,tsx}"
|
|
|
|
|
],
|
|
|
|
|
"moduleFileExtensions": [
|
|
|
|
|
"ts",
|
|
|
|
|
"tsx",
|
|
|
|
|
"js",
|
|
|
|
|
"jsx",
|
|
|
|
|
"json"
|
|
|
|
|
]
|
2018-07-08 07:33:02 +03:00
|
|
|
},
|
|
|
|
|
"dependencies": {
|
2020-09-30 02:20:27 +03:00
|
|
|
"open": "7.2.0"
|
2017-11-22 11:00:31 +03:00
|
|
|
}
|
2020-05-17 02:44:45 +03:00
|
|
|
}
|