|
|
||
|---|---|---|
| docs | ||
| examples | ||
| packages | ||
| templates/basic | ||
| .gitignore | ||
| .prettierrc | ||
| .travis.yml | ||
| babel.config.js | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| lerna.json | ||
| LICENSE.md | ||
| MIGRATION.md | ||
| netlify.toml | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
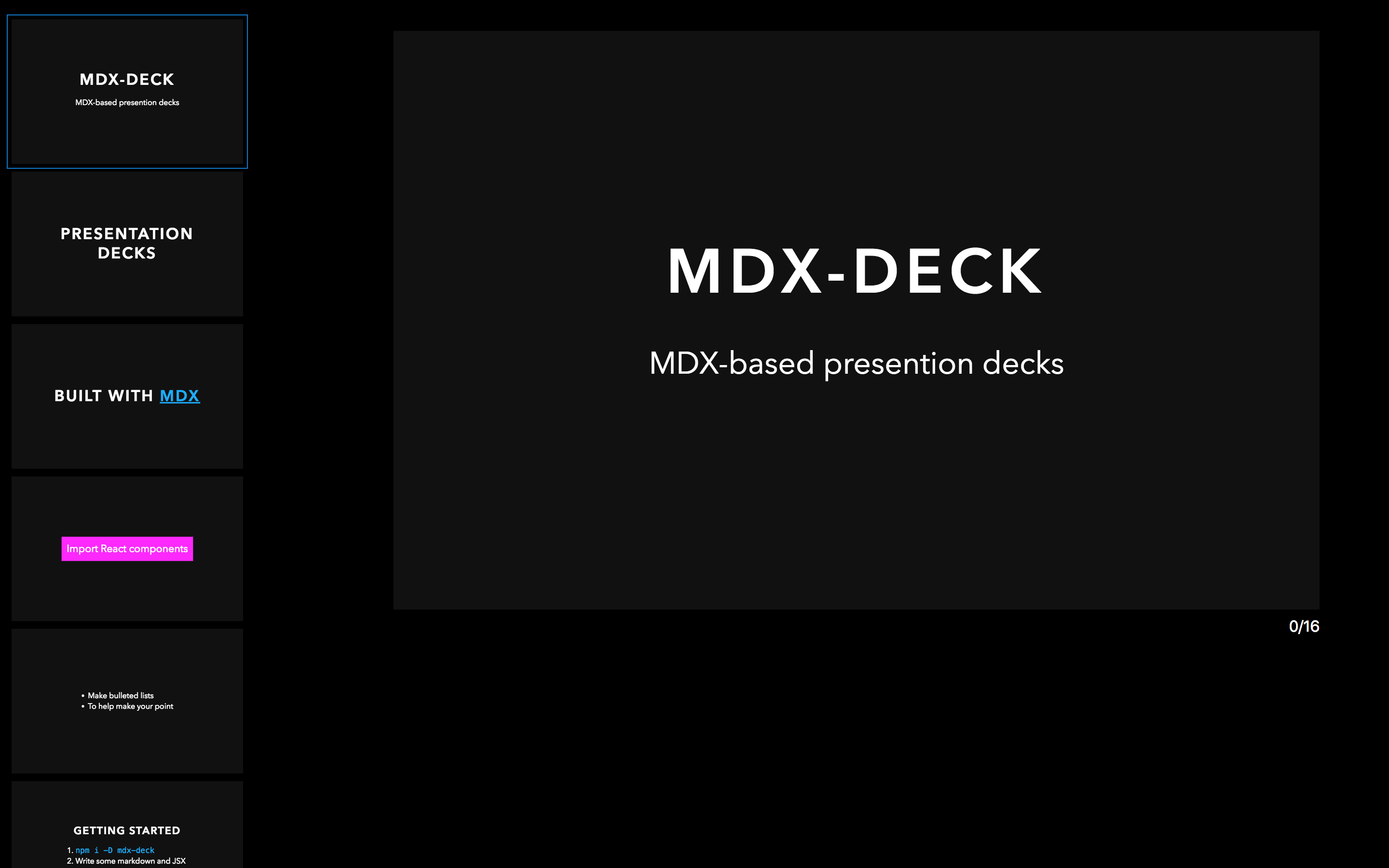
MDX Deck 
Award-winning MDX-based presentation decks
npm i -D mdx-deck
- 📝 Write presentations in markdown
- ⚛️ Import and use React components
- 💅 Customizable themes and components
- 0️⃣ Zero-config CLI
- 💁♀️ Presenter mode
- 📓 Speaker notes
Getting Started
Create an MDX file and separate each slide with ---.
# This is the title of my deck
---
# About Me
---
```jsx
<CodeSnippet />
```
---
import Demo from './components/Demo'
## <Demo />
# The end
Add a run script to your package.json with the MDX Deck CLI
pointing to the .mdx file to start the dev server:
"scripts": {
"start": "mdx-deck deck.mdx"
}
Start the dev server:
npm start
Videos & Articles
- Egghead Tutorial by Andrew Del Prete.
- mdx-deck: slide decks powered by markdown and react by Kent C. Dodds
- Make Fast & Beautiful Presentations with MDX-Deck by Harry Wolff (Demo)
- What is MDX by Kent C. Dodds
- Build a Custom Provider Component for MDX-Deck by Kyle Shevlin
Using MDX
MDX can use Markdown syntax and render React components with JSX.
Imports
To import components, use ES import syntax separated with empty lines between any markdown or JSX syntax.
import { Box } from 'grid-styled'
<Box color="tomato">Hello</Box>
Read more about MDX syntax in the MDX Docs.
Theming
MDX Deck uses emotion for styling, making practically any part of the presentation themeable.
Built-in Themes
MDX Deck includes several built-in themes to change the look and feel of the presentation.
Export theme from your MDX file to enable a theme.
export { dark as theme } from 'mdx-deck/themes'
# Dark Theme
MDX uses exports as a way for files to communicate with their parent components. For a list of available themes see the Themes Docs.
Custom Themes
A custom theme can be provided by exporting theme from the MDX file.
export { default as theme } from './theme'
# Hello
The theme should be an object with fields for fonts, colors, and CSS for individual components.
// example theme.js
export default {
// add a custom font
font: 'Roboto, sans-serif',
// custom colors
colors: {
text: '#f0f',
background: 'black',
link: '#0ff',
},
}
Read more about theming in the Theming docs
Components
MDX Deck includes built-in components to help with creating presentations, including a full screen Image component, the Appear component that allows stepping through parts of a single slide, and the Notes component for adding speaker notes.
Read more in the components docs.
Libraries
These third-party libraries are great for use with MDX Deck.
- CodeSurfer: React component for scrolling, zooming and highlighting code.
- mdx-code: Runnable code playgrounds for MDX Deck.
- mdx-deck-live-code: Live React and JS coding in slides.
Note: please check with version compatibility when using these libraries.
Layouts
Each slide can include a custom layout around its content. This can be used as a substitute for slide templates found in other presentation apps and libraries.
// example Layout.js
import React from 'react'
export default ({ children }) => (
<div
style={{
width: '100vw',
height: '100vw',
backgroundColor: 'tomato',
}}>
{children}
</div>
)
import Layout from './Layout'
# No Layout
---
<Layout>
# Custom Layout
</Layout>
The layout component will wrap the MDX elements within that slide, which means you can use a nested ThemeProvider or target elements with CSS-in-JS.
Built-in Layouts
MDX Deck includes some built-in layouts for inverting theme colors and changing the layout of a slide. Read more about built-in layouts.
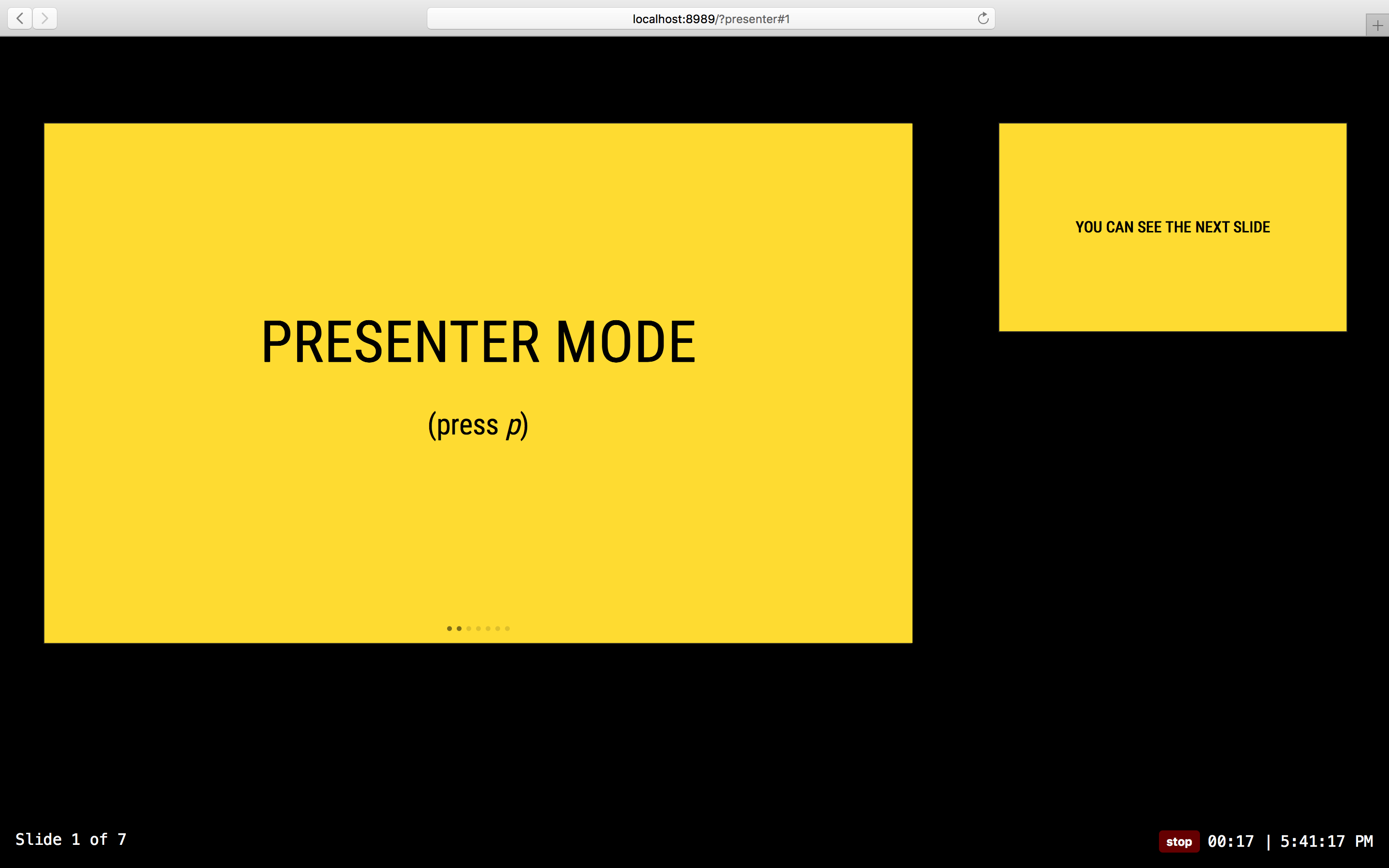
Presenter Mode
MDX Deck includes a built-in Presenter Mode, with a preview of the next slide and a timer.
To use presenter mode:
- Open your presentation and press
Option + Pto enter Presenter Mode - Click on the link in the bottom to open the presentation in another tab
- Move the other window to the screen for the audience to see
- Control the presentation from your window using the left and right arrow keys – the other window should stay in sync
- Be sure to move your cursor so that it doesn't drive anyone in the audience crazy
Speaker Notes
Notes that only show in presenter mode can be added to any slide.
Speaker notes can be added using the <Notes /> component.
import { Notes } from 'mdx-deck'
# Slide Content
<Notes>Only visible in presenter mode</Notes>
Overview Mode
When editing a slide deck, toggle overview mode with Option + O.
This shows a list of all slides on the left and a preview of the current slide on the right.
Keyboard Shortcuts
| Key | Description |
|---|---|
| Left Arrow | Go to previous slide (or step in Appear) |
| Right Arrow | Go to next slide (or step in Appear) |
| Space | Go to next slide (or step in Appear) |
| Option + P | Toggle Presenter Mode |
| Option + O | Toggle Overview Mode |
Exporting
Add a build script to your package.json to export a presentation as HTML with a JS bundle.
"scripts": {
"build": "mdx-deck build deck.mdx"
}
See more exporting options in the Exporting Documentation
CLI Options
-p --port Dev server port
-h --host Host the dev server listens to
--no-open Prevent from opening in default browser
-d --out-dir Output directory for exporting
--webpack Path to custom webpack config file
--no-html Disable static HTML rendering
Docs
Real Examples
See how others have used MDX Deck for their presentations.
- Design Systems & React by Diana Mounter
- Bringing Brazil to the Cloud, Now by Guillermo Rauch
- Simplify React by Kent C. Dodds
- I Got 99 Problems but GraphQL Ain't One by Sara Vieira
- Stop de #divFest by Sara Vieira
Usage Examples
The following examples will open in CodeSandbox.
- Basic Example
- Multiple Decks
- Syntax Highlighting
- Prism Syntax Highlighting
- Aspect Ratio
- Layouts
- Images
- Appear
- Head
- Provider
- Themes