| .github | ||
| .scripts | ||
| Documentation | ||
| Nuke.xcodeproj | ||
| Sources | ||
| Tests | ||
| .gitignore | ||
| .swiftlint.yml | ||
| CHANGELOG.md | ||
| LICENSE | ||
| Package.swift | ||
| README.md | ||

Image Loading System


Serving Images Since 2015
Load images from different sources and display them in your app using simple and flexible APIs. Take advantage of the powerful image processing capabilities and a robust caching system.
The framework is lean and compiles in under 2 seconds¹. It has an automated test suite 2x the codebase size, ensuring excellent reliability. Nuke is optimized for performance, and its advanced architecture enables virtually unlimited possibilities for customization.
Memory and Disk Cache · Image Processing & Decompression · Request Coalescing & Priority · Prefetching · Resumable Downloads · Progressive JPEG · HEIF, WebP, SVG, GIF · SwiftUI · Async/Await
Sponsors

|
 
|
Support Nuke on GitHub Sponsors.
Installation
Nuke supports Swift Package Manager, which is the recommended option. If that doesn't work for you, you can use binary frameworks attached to the releases.
The package ships with four modules that you can install depending on your needs:
| Module | Description |
|---|---|
| Nuke | The lean core framework with ImagePipeline, ImageRequest, and more |
| NukeUI | The UI components: LazyImage (SwiftUI) and ImageView (UIKit, AppKit) |
| NukeExtensions | The extensions for UIImageView (UIKit, AppKit) |
| NukeVideo | The components for decoding and playing short videos |
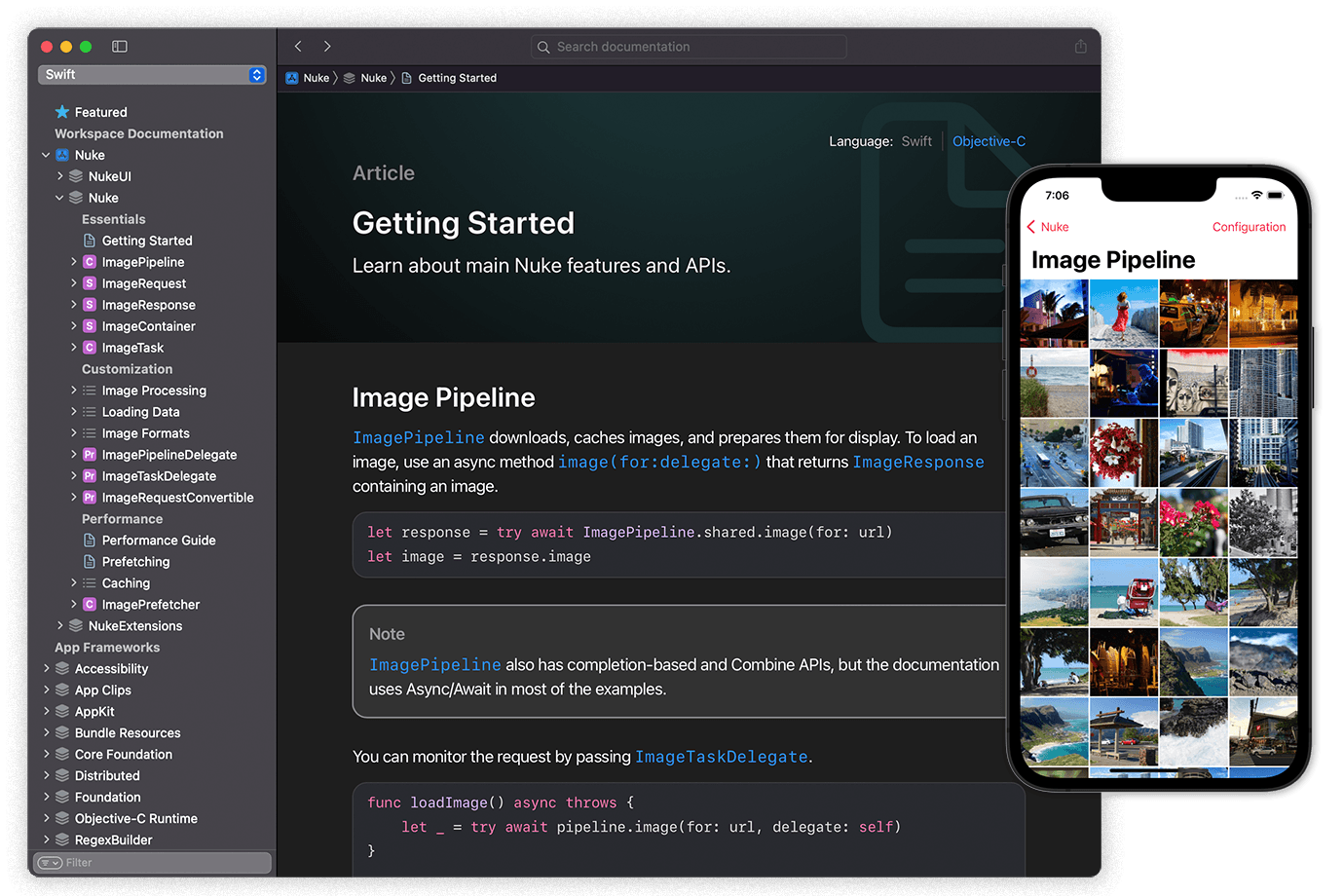
Documentation
Nuke is easy to learn and use, thanks to its extensive documentation and a modern API.
You can load images using ImagePipeline from the lean core Nuke module:
func loadImage() async throws {
let imageTask = ImagePipeline.shared.imageTask(with: url)
for await progress in imageTask.progress {
// Update progress
}
imageView.image = try await imageTask.image
}
Or you can use the built-in UI components from the NukeUI module:
struct ContentView: View {
var body: some View {
LazyImage(url: URL(string: "https://example.com/image.jpeg"))
}
}
The Getting Started guide is the best place to start learning about these and many other APIs provided by the framework. Check out Nuke Demo for more usage examples.

Extensions
The image pipeline is easy to customize and extend. Check out the following first-class extensions and packages built by the community.
| Name | Description |
|---|---|
| Alamofire Plugin | Replace networking layer with Alamofire |
| NukeWebP | Community. WebP support, built by Maxim Kolesnik |
| WebP Plugin | Community. WebP support, built by Ryo Kosuge |
| AVIF Plugin | Community. AVIF support, built by Denis |
| RxNuke | RxSwift extensions for Nuke with examples |
Looking for a way to log your network requests, including image requests? Check out Pulse.
Minimum Requirements
Upgrading from the previous version? Use a Migration Guide.
| Nuke | Date | Swift | Xcode | Platforms |
|---|---|---|---|---|
| Nuke 12.0 | Mar 4, 2023 | Swift 5.7 | Xcode 15.0 | iOS 13.0, watchOS 6.0, macOS 10.15, tvOS 13.0 |
| Nuke 11.0 | Jul 20, 2022 | Swift 5.6 | Xcode 13.3 | iOS 13.0, watchOS 6.0, macOS 10.15, tvOS 13.0 |
| Nuke 10.0 | Jun 1, 2021 | Swift 5.3 | Xcode 12.0 | iOS 11.0, watchOS 4.0, macOS 10.13, tvOS 11.0 |
Starting with version 12.3, Nuke also ships with visionOS support (in beta)
License
Nuke is available under the MIT license. See the LICENSE file for more info.
¹ Measured on MacBook Pro 14" 2021 (10-core M1 Pro)