| Example | ||
| PanelKit | ||
| PanelKit Test Host | ||
| PanelKit UI Test Host | ||
| PanelKit UI Tests | ||
| PanelKit.xcodeproj | ||
| PanelKit.xcworkspace | ||
| PanelKitTests | ||
| readme-resources | ||
| .codeclimate.yml | ||
| .codecov.yml | ||
| .gitattributes | ||
| .gitignore | ||
| .swift-version | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| LICENSE | ||
| PanelKit.podspec | ||
| README.md | ||

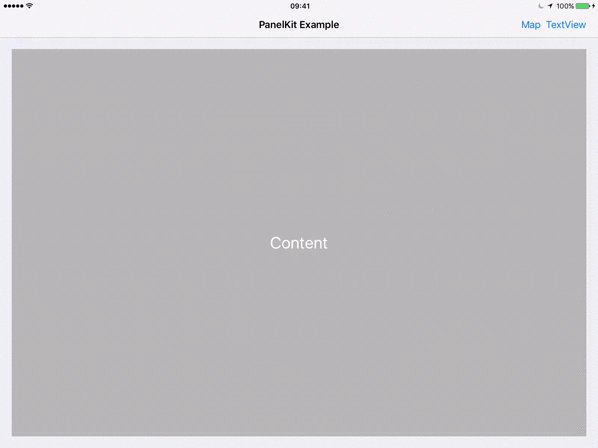
About
PanelKit is a UI framework that enables panels on iOS. A panel can be presented in the following ways:
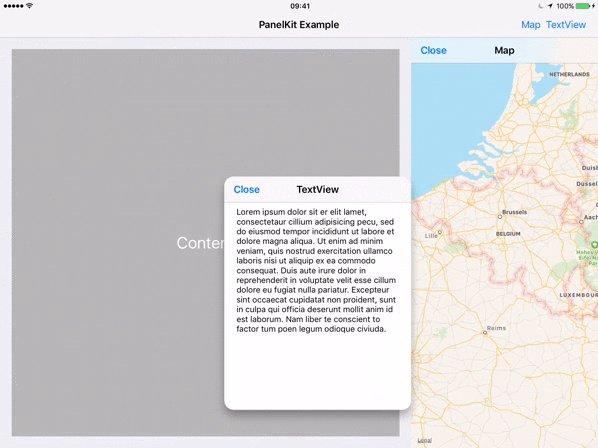
- Modally
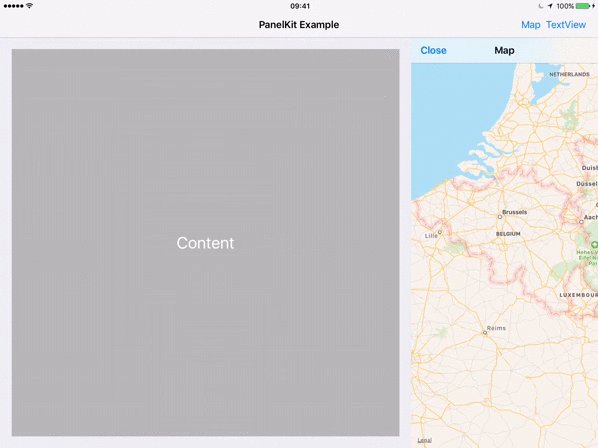
- As a popover
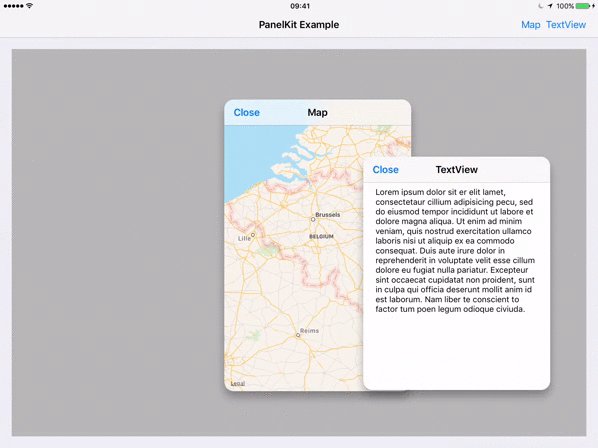
- Floating (drag the panel around)
- Pinned (either left or right)
This framework does all the heavy lifting for dragging panels, pinning them and even moving/resizing them when a keyboard is shown/dismissed.
Implementing
A lot of effort has gone into making the API simple for a basic implementation, yet very customizable if needed. There a two basic principles PanelKit entails: panels and a PanelManager.
###Panels
A panel is created using the PanelViewController initializer, which expects a PanelContentViewController and a PanelManager.
####PanelContentViewController
A PanelContentViewController is a UIViewController that needs to be subclassed for each of the desired panels in your application.
Example:
class MyPanelContentViewController: PanelContentViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.title = "Panel title"
}
override var preferredPanelContentSize: CGSize {
return CGSize(width: 320, height: 500)
}
}
A panel is explicitly (without your action) shown in a UINavigationController, but the top bar can be hidden or styled as with any UINavigationController.
###PanelManager
PanelManager is a protocol that in its most basic form expects the following:
// The view in which the panels may be dragged around
var panelContentWrapperView: UIView {
return contentWrapperView
}
// The content view, which will be moved/resized when panels pin
var panelContentView: UIView {
return contentView
}
// An array of PanelViewController objects
var panels: [PanelViewController] {
return []
}
Typically the PanelManager protocol is implemented on a UIViewController.
Installation
CocoaPods
To install, add the following line to your Podfile:
pod 'PanelKit', '~> 0.9'
Carthage
To install, add the following line to your Cartfile:
github "louisdh/panelkit" ~> 0.9
Run carthage update to build the framework and drag the built PanelKit.framework into your Xcode project.
Requirements
- iOS 9.0+
- Xcode 8.2+
Todo
Before v1.0:
- Make
PanelContentViewControllera protocol (no more subclassing needed) - Exposé
- Unit tests
Long term:
- Panel resizing
- Top/down pinning
License
This project is available under the MIT license. See the LICENSE file for more info.