From 705a994f189a3a11a3275178743e46e49ee949f7 Mon Sep 17 00:00:00 2001
From: Marcus Felling <6855361+MarcusFelling@users.noreply.github.com>
Date: Wed, 30 Mar 2022 09:31:35 -0700
Subject: [PATCH] docs: add VS Code extension (#12372)
---
docs/src/intro-js.md | 49 +++++++++++++++++++++++++++++++++++++++++++-
1 file changed, 48 insertions(+), 1 deletion(-)
diff --git a/docs/src/intro-js.md b/docs/src/intro-js.md
index c0e63a8c9f..eb687936c3 100644
--- a/docs/src/intro-js.md
+++ b/docs/src/intro-js.md
@@ -24,9 +24,23 @@ Playwright Test was created specifically to accommodate the needs of the end-to-
Playwright has its own test runner for end-to-end tests, we call it Playwright Test.
+### Using the VS Code extension
+
+Install the VS Code extension from the [marketplace](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright).
+
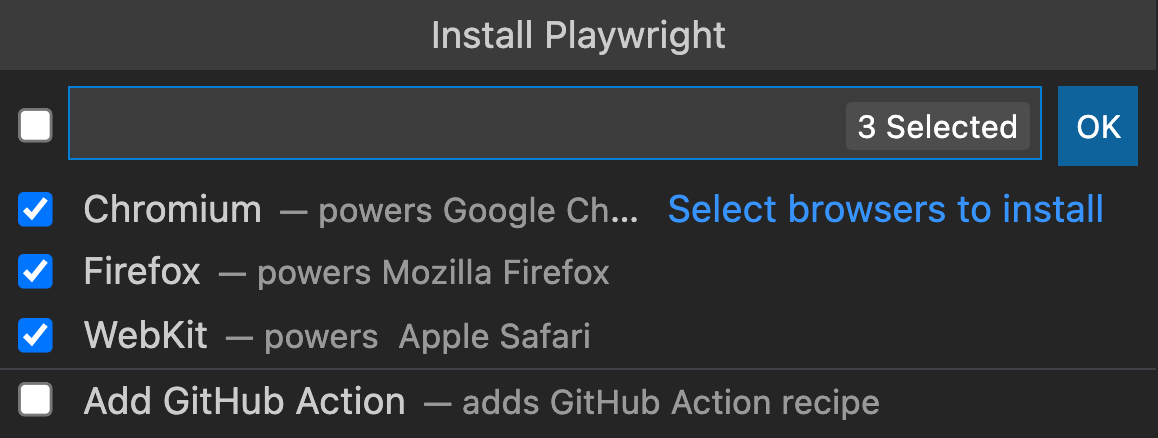
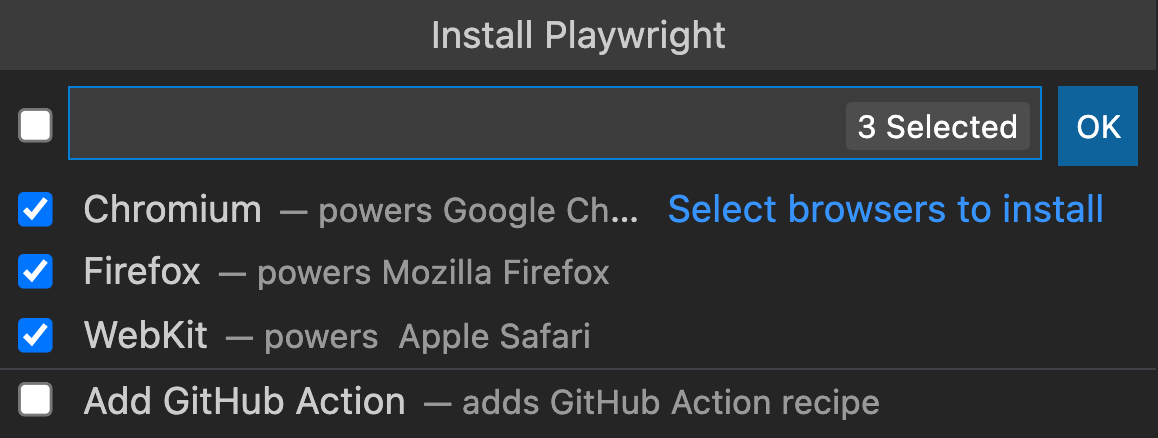
+If you don't have the Playwright Test npm package installed in your project, or if you are starting with a new testing project, "Install Playwright" action will help you get started.
+
+ +
+Pick the browsers you'd like to use by default, don't worry, you'll be able to change them later to add or configure the browsers used.
+
+
+
+Pick the browsers you'd like to use by default, don't worry, you'll be able to change them later to add or configure the browsers used.
+
+ +
+The extension automatically detects if you have [Playwright Test] installed and loads the [Playwright Test] projects into Visual Studio Code. By default it will select the first project as a run profile and inside the test explorer you can change this behavior to run a single test in multiple or different browsers.
+
### Using init command
-The easiest way to get started with Playwright Test is to run the init command.
+Alternatively, you can scaffold your project using the init command.
```bash
# Run from your project's root directory
@@ -285,6 +299,39 @@ test.describe('feature foo', () => {
});
```
+## VS Code extension
+
+Install the VS Code extension from the [marketplace](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright).
+
+### Run tests with a single click
+
+You can use Tests sidebar to run a test or a group of tests with a single click.
+
+
+
+### Follow the execution line
+
+While tests are running, execution line is highlighted, once the line has completed, step time is rendered as an editor decoration.
+
+
+
+### Debug step-by-step, explore selectors
+
+Right click and start breakpoint debugging. Set a breakpoint, hover over a value. When your cursor is on some Playwright action or a locator, corresponding element (or elements) are highlighted in the browser.
+
+
+
+### Record new tests
+
+Record new tests via performing the test actions in the browser.
+
+
+
+### Tune selectors
+
+You can edit test source code to fine-tune selectors while on a breakpoint. A selector playground on every line of your test script!
+
+
## Command line
+
+The extension automatically detects if you have [Playwright Test] installed and loads the [Playwright Test] projects into Visual Studio Code. By default it will select the first project as a run profile and inside the test explorer you can change this behavior to run a single test in multiple or different browsers.
+
### Using init command
-The easiest way to get started with Playwright Test is to run the init command.
+Alternatively, you can scaffold your project using the init command.
```bash
# Run from your project's root directory
@@ -285,6 +299,39 @@ test.describe('feature foo', () => {
});
```
+## VS Code extension
+
+Install the VS Code extension from the [marketplace](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright).
+
+### Run tests with a single click
+
+You can use Tests sidebar to run a test or a group of tests with a single click.
+
+
+
+### Follow the execution line
+
+While tests are running, execution line is highlighted, once the line has completed, step time is rendered as an editor decoration.
+
+
+
+### Debug step-by-step, explore selectors
+
+Right click and start breakpoint debugging. Set a breakpoint, hover over a value. When your cursor is on some Playwright action or a locator, corresponding element (or elements) are highlighted in the browser.
+
+
+
+### Record new tests
+
+Record new tests via performing the test actions in the browser.
+
+
+
+### Tune selectors
+
+You can edit test source code to fine-tune selectors while on a breakpoint. A selector playground on every line of your test script!
+
+
## Command line
 +
+Pick the browsers you'd like to use by default, don't worry, you'll be able to change them later to add or configure the browsers used.
+
+
+
+Pick the browsers you'd like to use by default, don't worry, you'll be able to change them later to add or configure the browsers used.
+
+ +
+The extension automatically detects if you have [Playwright Test] installed and loads the [Playwright Test] projects into Visual Studio Code. By default it will select the first project as a run profile and inside the test explorer you can change this behavior to run a single test in multiple or different browsers.
+
### Using init command
-The easiest way to get started with Playwright Test is to run the init command.
+Alternatively, you can scaffold your project using the init command.
```bash
# Run from your project's root directory
@@ -285,6 +299,39 @@ test.describe('feature foo', () => {
});
```
+## VS Code extension
+
+Install the VS Code extension from the [marketplace](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright).
+
+### Run tests with a single click
+
+You can use Tests sidebar to run a test or a group of tests with a single click.
+
+
+
+### Follow the execution line
+
+While tests are running, execution line is highlighted, once the line has completed, step time is rendered as an editor decoration.
+
+
+
+### Debug step-by-step, explore selectors
+
+Right click and start breakpoint debugging. Set a breakpoint, hover over a value. When your cursor is on some Playwright action or a locator, corresponding element (or elements) are highlighted in the browser.
+
+
+
+### Record new tests
+
+Record new tests via performing the test actions in the browser.
+
+
+
+### Tune selectors
+
+You can edit test source code to fine-tune selectors while on a breakpoint. A selector playground on every line of your test script!
+
+
## Command line
+
+The extension automatically detects if you have [Playwright Test] installed and loads the [Playwright Test] projects into Visual Studio Code. By default it will select the first project as a run profile and inside the test explorer you can change this behavior to run a single test in multiple or different browsers.
+
### Using init command
-The easiest way to get started with Playwright Test is to run the init command.
+Alternatively, you can scaffold your project using the init command.
```bash
# Run from your project's root directory
@@ -285,6 +299,39 @@ test.describe('feature foo', () => {
});
```
+## VS Code extension
+
+Install the VS Code extension from the [marketplace](https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright).
+
+### Run tests with a single click
+
+You can use Tests sidebar to run a test or a group of tests with a single click.
+
+
+
+### Follow the execution line
+
+While tests are running, execution line is highlighted, once the line has completed, step time is rendered as an editor decoration.
+
+
+
+### Debug step-by-step, explore selectors
+
+Right click and start breakpoint debugging. Set a breakpoint, hover over a value. When your cursor is on some Playwright action or a locator, corresponding element (or elements) are highlighted in the browser.
+
+
+
+### Record new tests
+
+Record new tests via performing the test actions in the browser.
+
+
+
+### Tune selectors
+
+You can edit test source code to fine-tune selectors while on a breakpoint. A selector playground on every line of your test script!
+
+
## Command line