mirror of
https://github.com/microsoft/playwright.git
synced 2024-12-14 13:45:36 +03:00
docs: update ui mode (#26964)
This commit is contained in:
parent
8bd26fe074
commit
78309b9900
@ -14,41 +14,88 @@ UI Mode let's you explore, run and debug tests with a time travel experience com
|
||||
|
||||
## Running tests in UI Mode
|
||||
|
||||
To open UI mode, run the following command:
|
||||
To open UI mode, run the following command in your terminal:
|
||||
|
||||
```bash
|
||||
npx playwright test --ui
|
||||
```
|
||||
### Running your tests
|
||||
|
||||
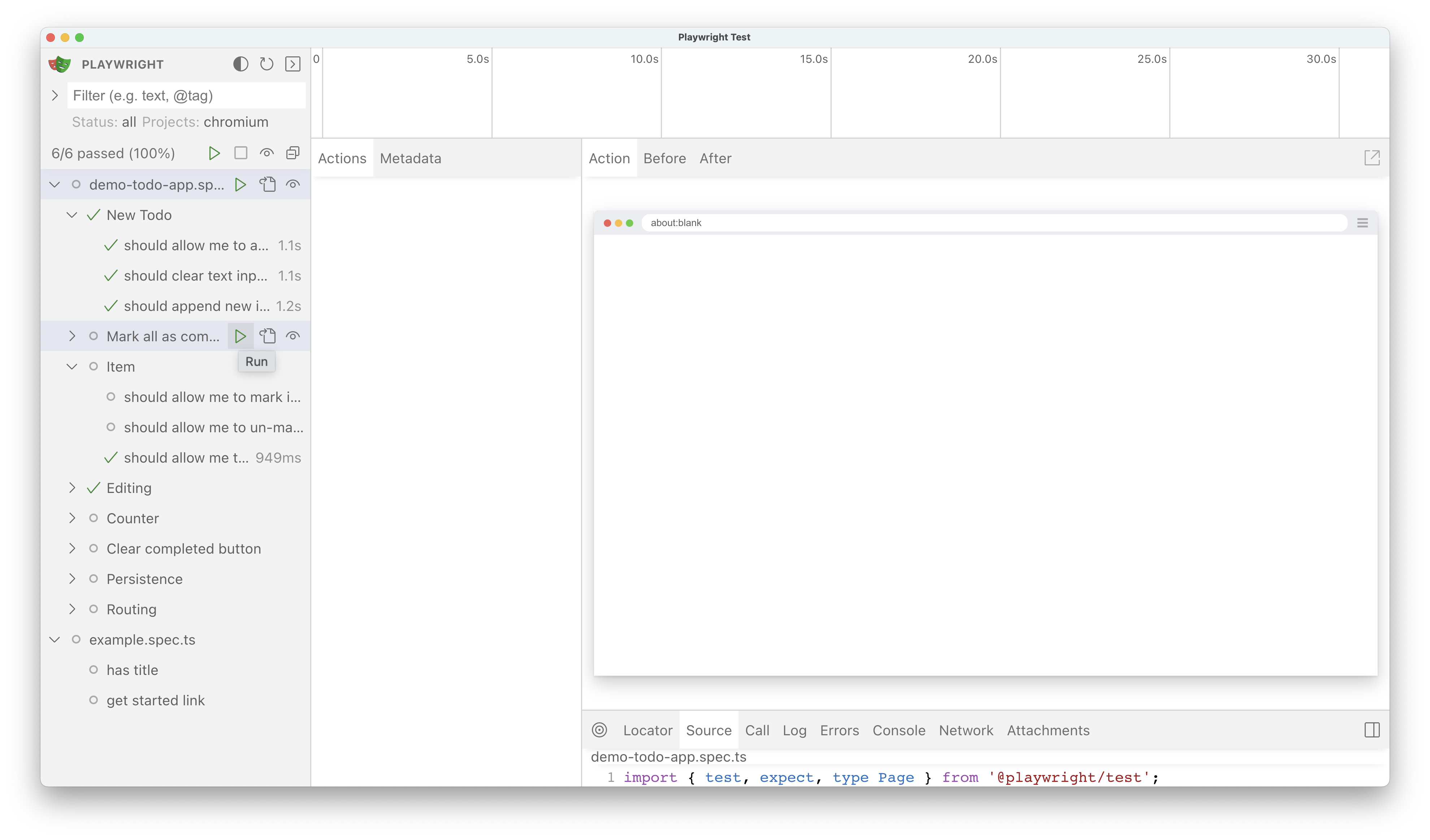
Once you launch UI Mode you will see a list of all your test files. You can run all your tests by clicking the triangle icon in the sidebar. You can also run a single test file, a block of tests or a single test by hovering over the name and clicking on the triangle next to it.
|
||||
|
||||

|
||||
|
||||
### Filtering tests
|
||||
|
||||
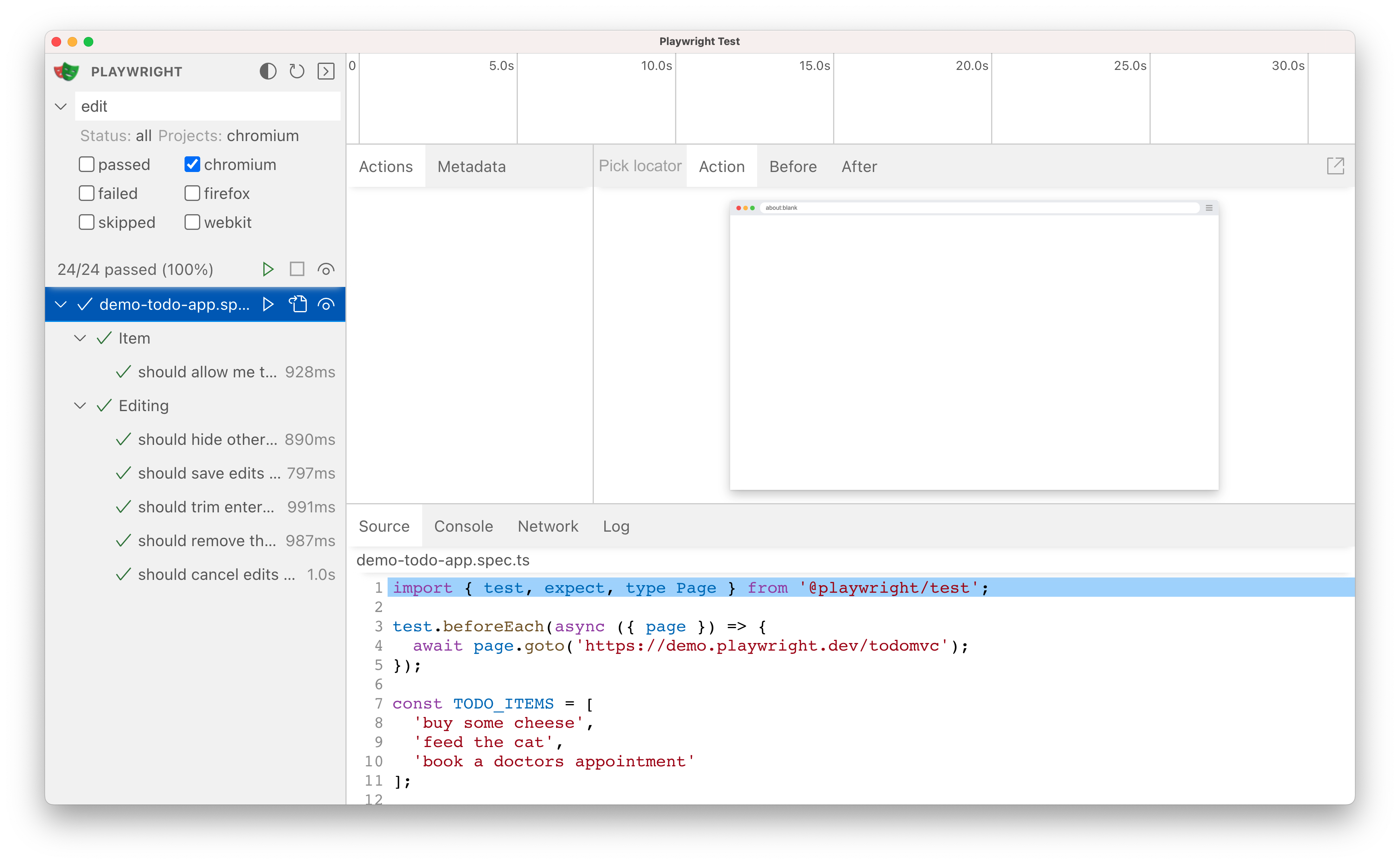
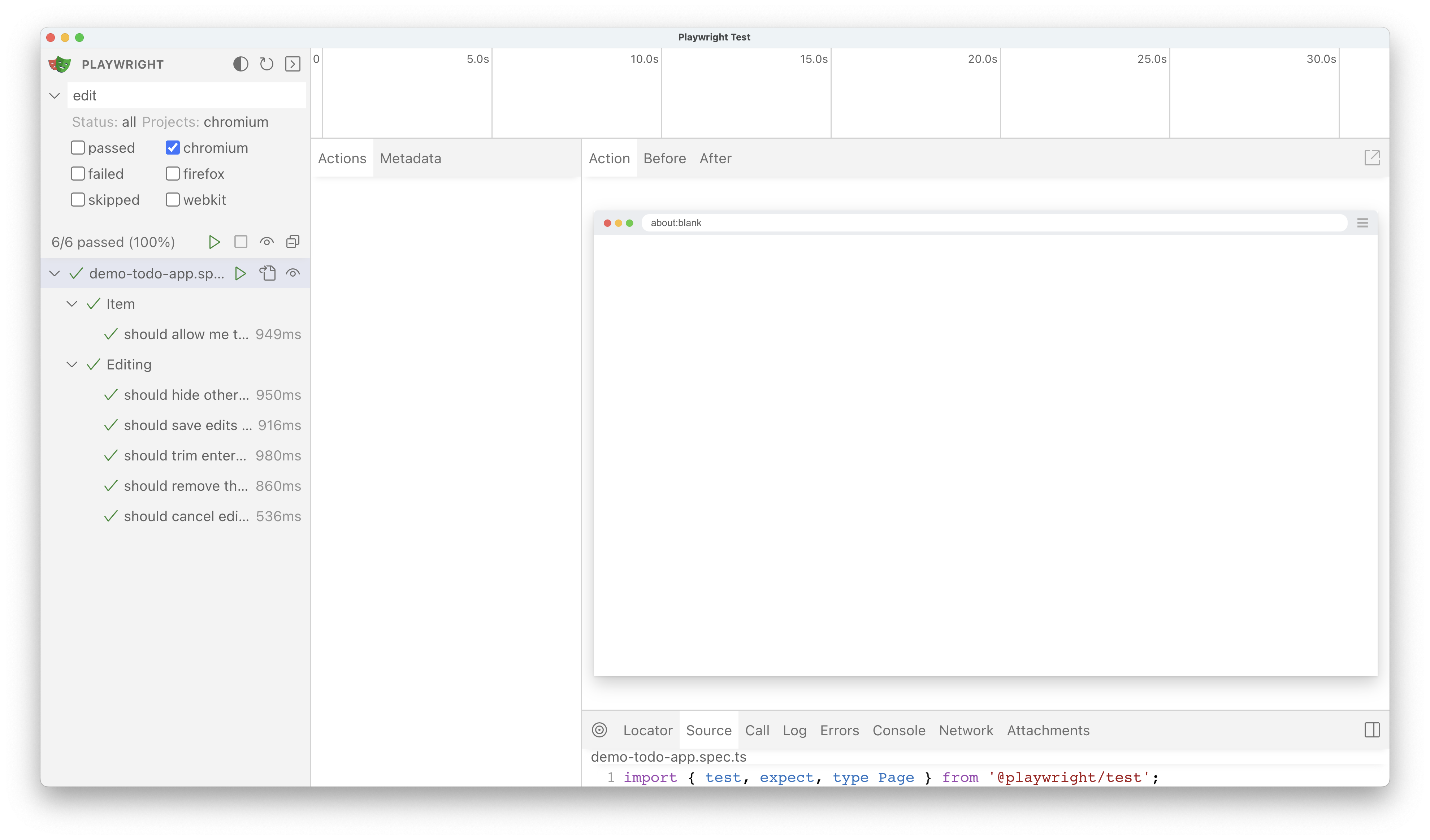
Filter tests by text or `@tag` or by passed, failed or skipped tests. You can also filter by [projects](./test-projects) as set in your `playwright.config` file. If you are using project dependencies make sure to run your setup tests first before running the tests that depend on them. The UI mode will not take into consideration the setup tests and therefore you will have to manually run them first.
|
||||
|
||||

|
||||

|
||||
|
||||
### Running your tests
|
||||
|
||||
Once you launch UI Mode you will see a list of all your test files. You can run all your tests by clicking the triangle icon in the sidebar. You can also run a single test file, a block of tests or a single test by hovering over the name and clicking on the triangle next to it.
|
||||
### Timeline view
|
||||
|
||||

|
||||
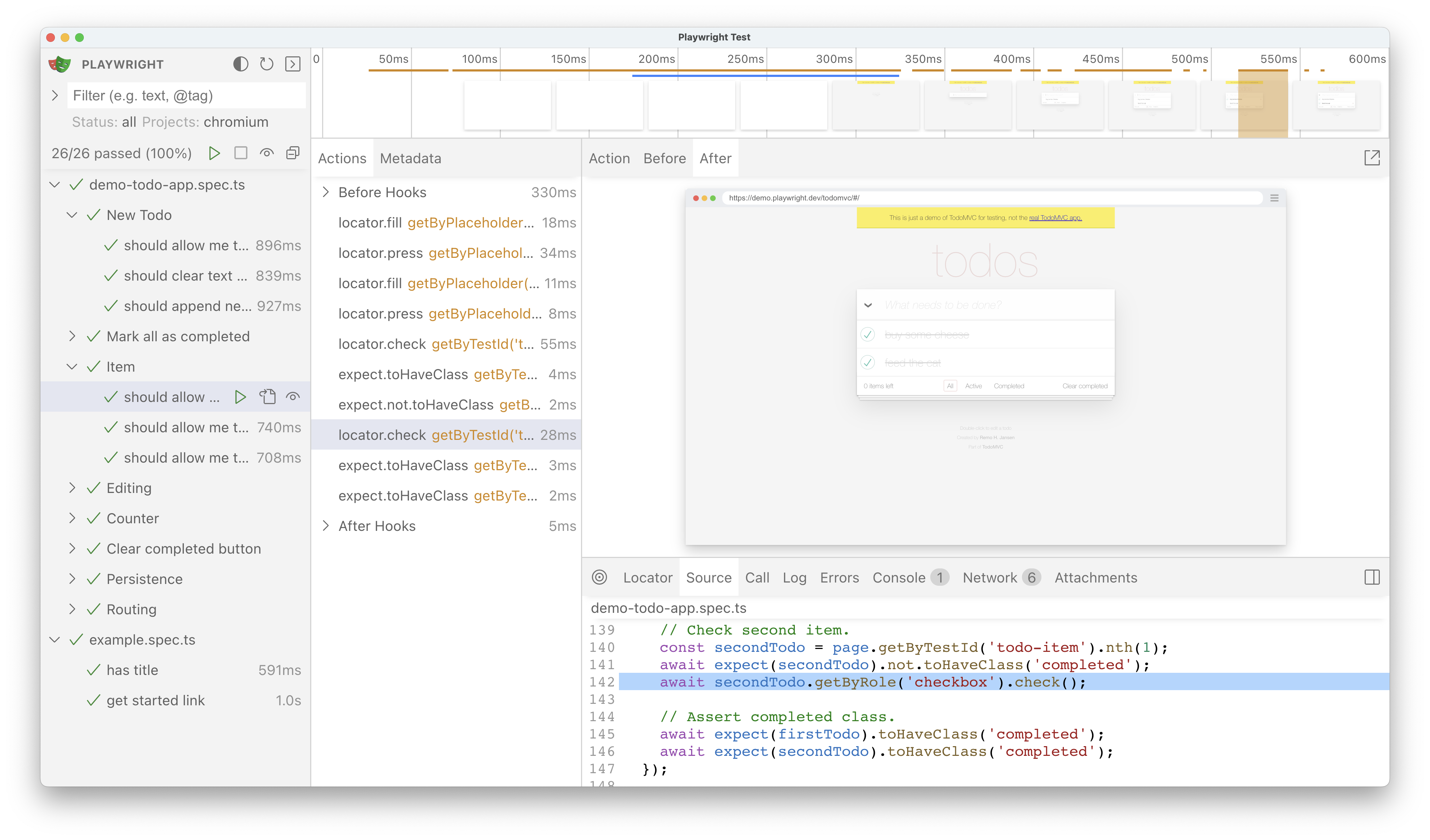
At the top of the trace you can see a timeline view of your test with different colors to highlight navigation and actions. Hover back and forth to see an image snapshot for each action. Double click on an action to see the time range for that action. You can use the slider in the timeline to increase the actions selected and these will be shown in the Actions tab and all console logs and network logs will be filtered to only show the logs for the actions selected.
|
||||
|
||||

|
||||
|
||||
### Viewing test traces
|
||||
|
||||
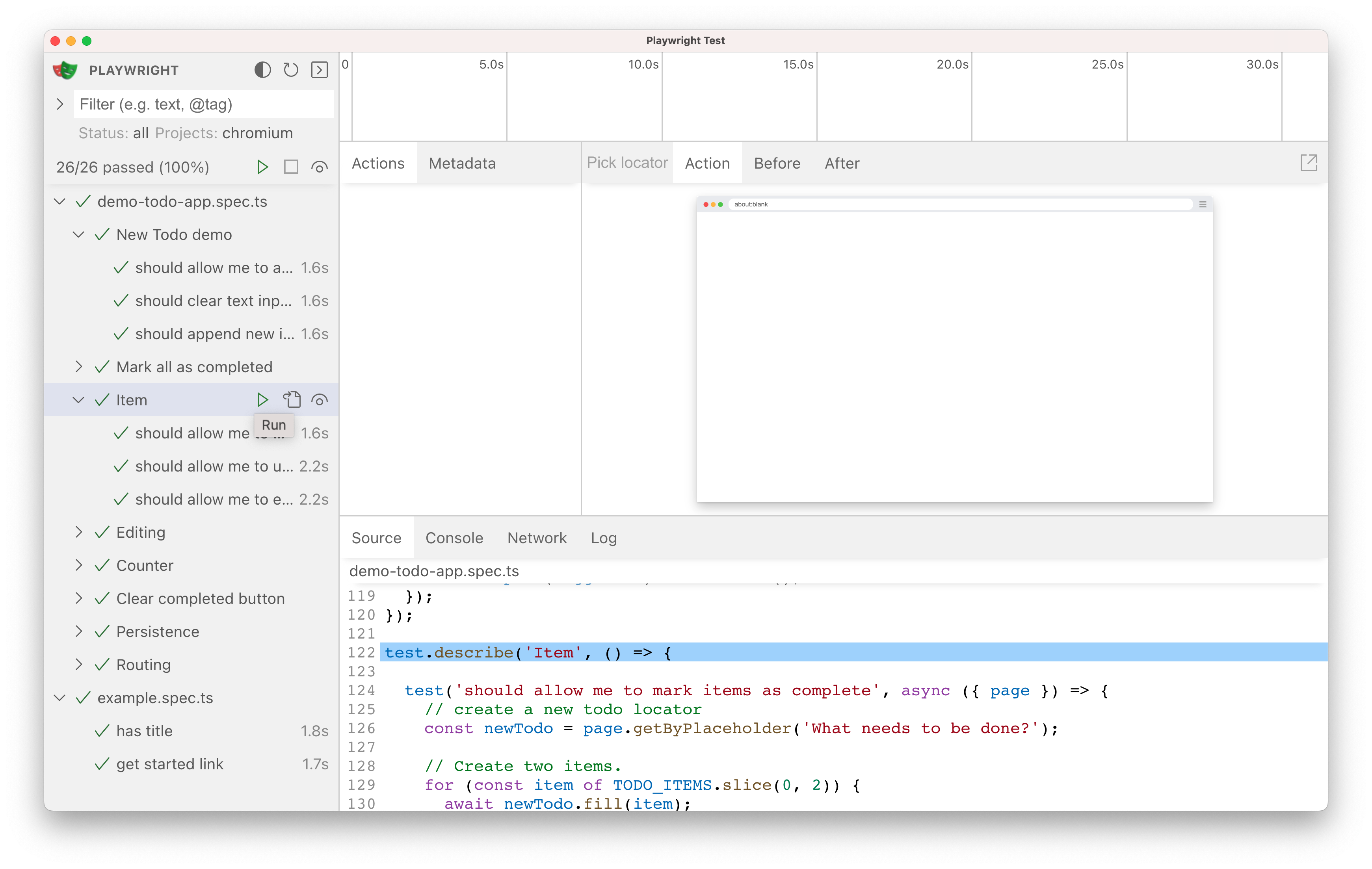
Traces are shown for each test that has been run, so to see the trace, click on one of the test names. Note that you won't see any trace results if you click on the name of the test file or the name of a describe block.
|
||||
|
||||

|
||||

|
||||
|
||||
### Actions and metadata
|
||||
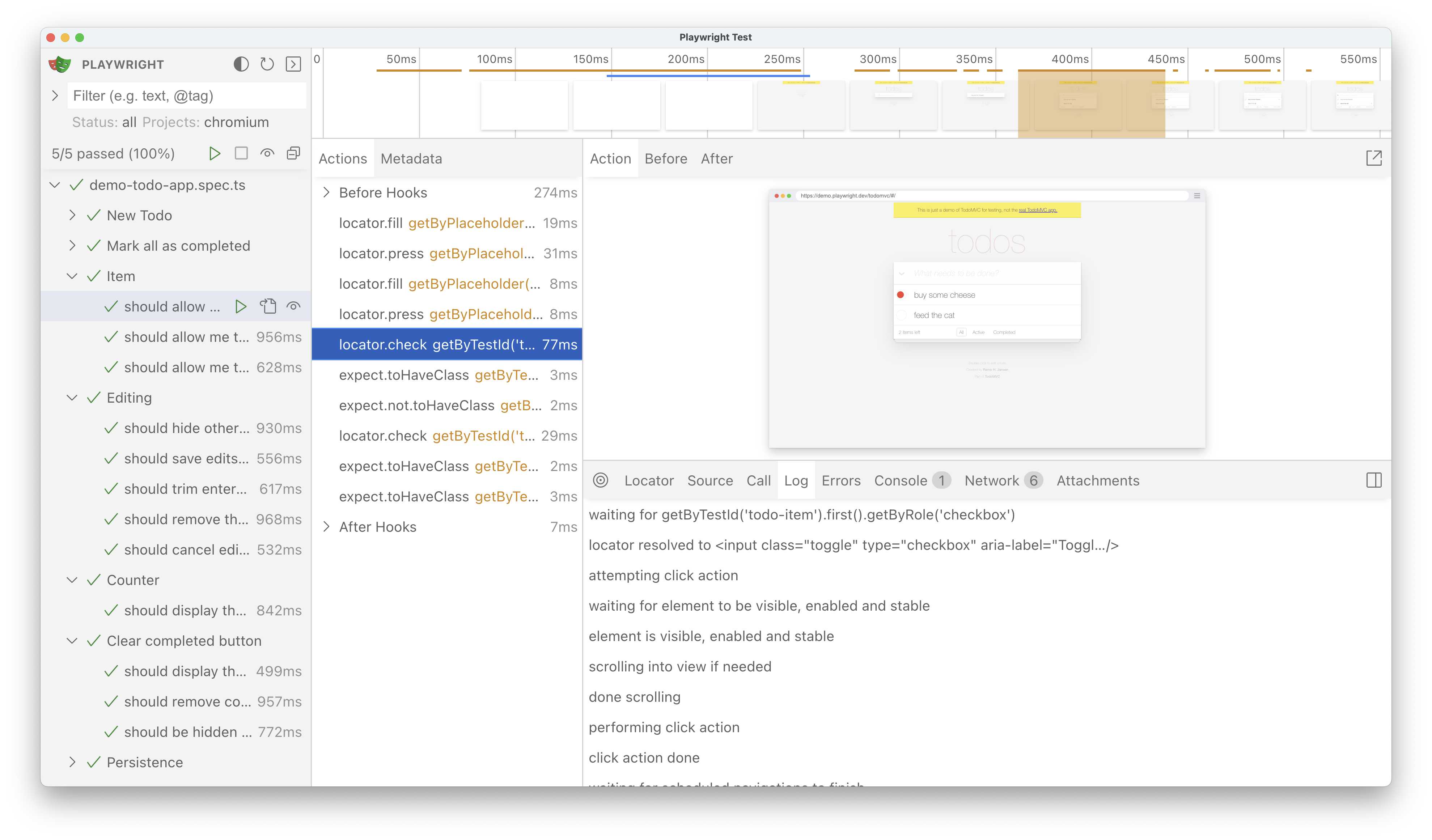
### Actions
|
||||
|
||||
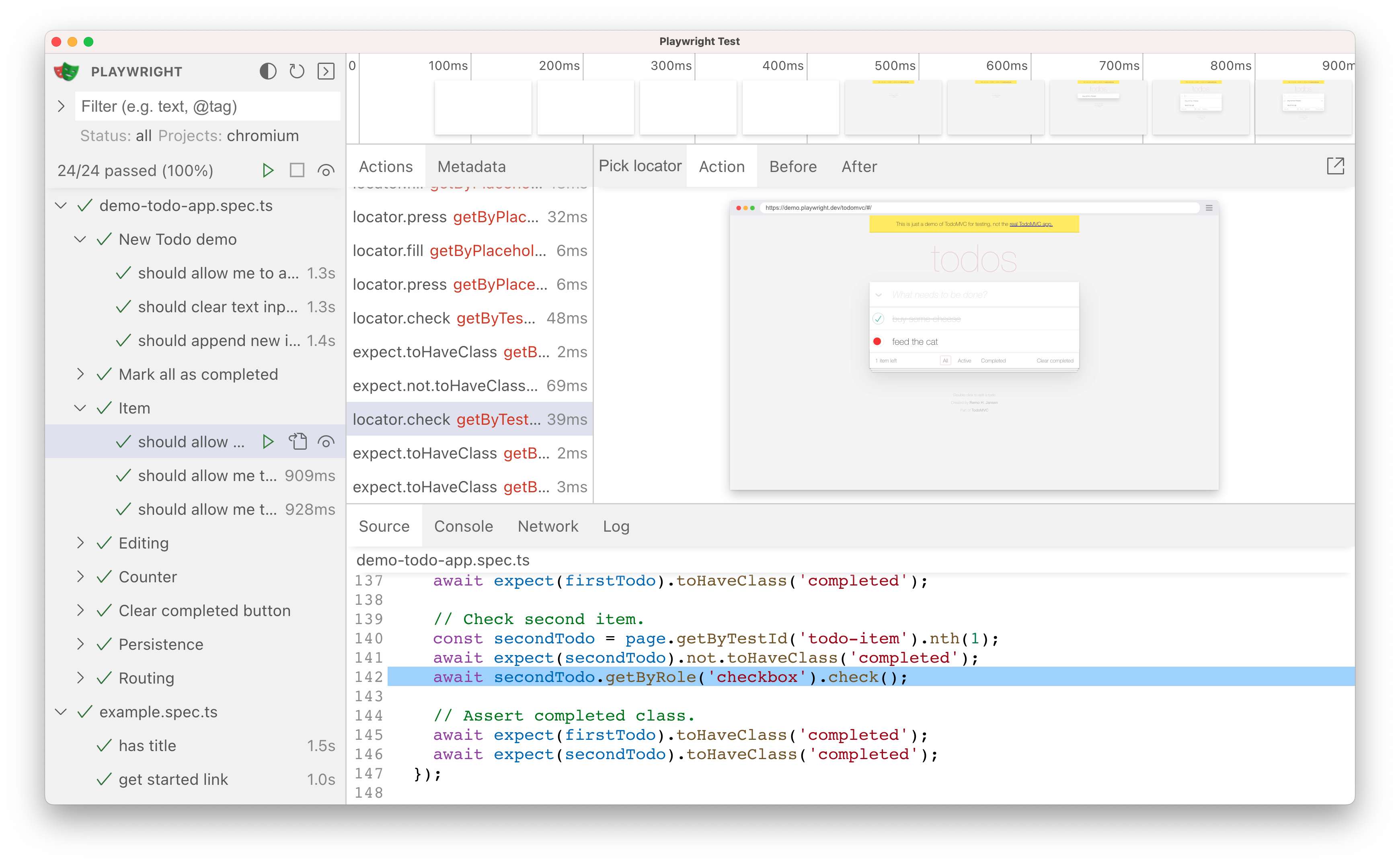
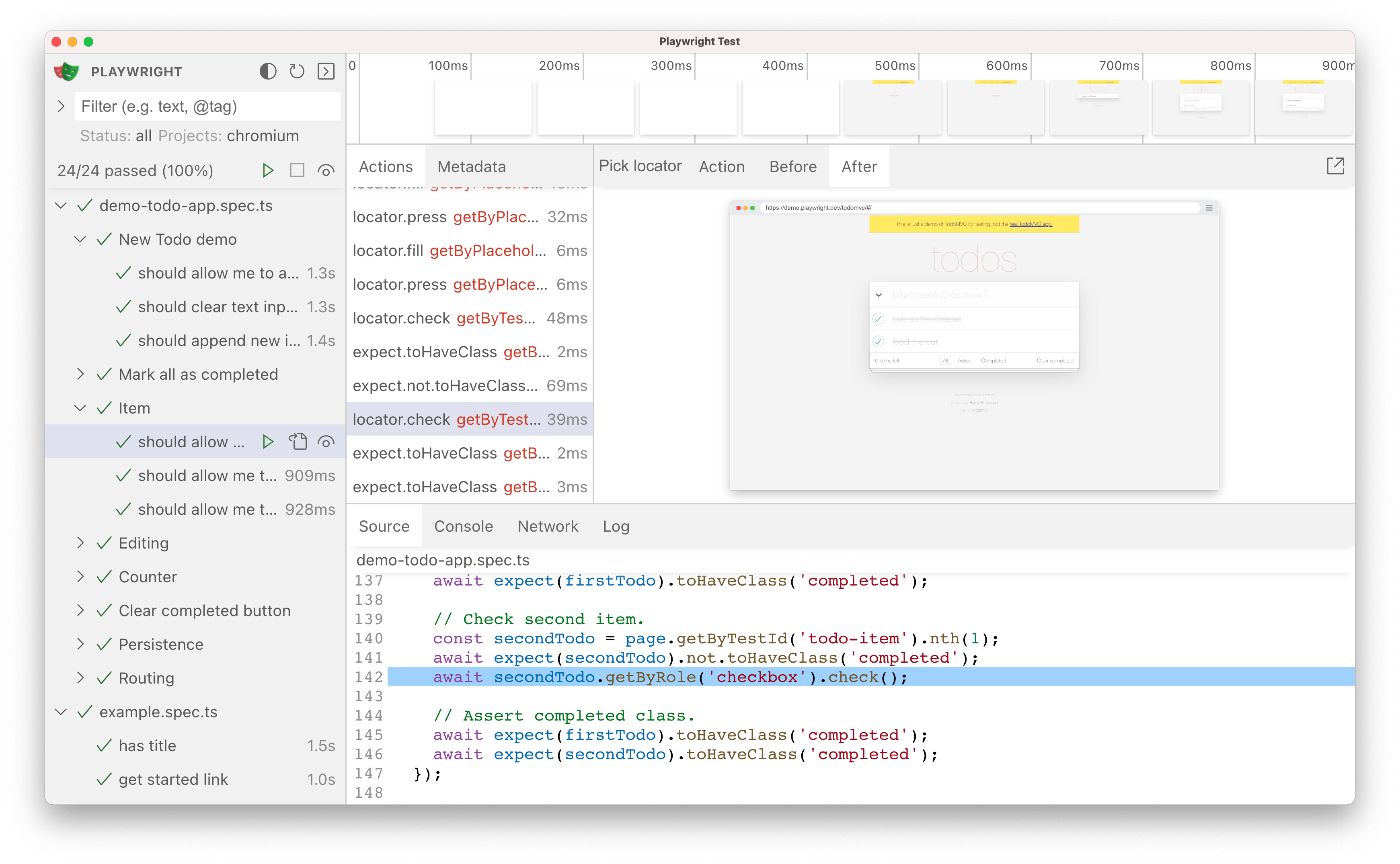
In the Actions tab you can see what locator was used for every action and how long each one took to run. Hover over each action of your test and visually see the change in the DOM snapshot. Go back and forward in time and click an action to inspect and debug. Use the Before and After tabs to visually see what happened before and after the action. Next to the Actions tab you will find the Metadata tab which will show you more information on your test such as the Browser, viewport size, test duration and more.
|
||||
In the Actions tab you can see what locator was used for every action and how long each one took to run. Hover over each action of your test and visually see the change in the DOM snapshot. Go back and forward in time and click an action to inspect and debug. Use the Before and After tabs to visually see what happened before and after the action.
|
||||

|
||||
|
||||

|
||||
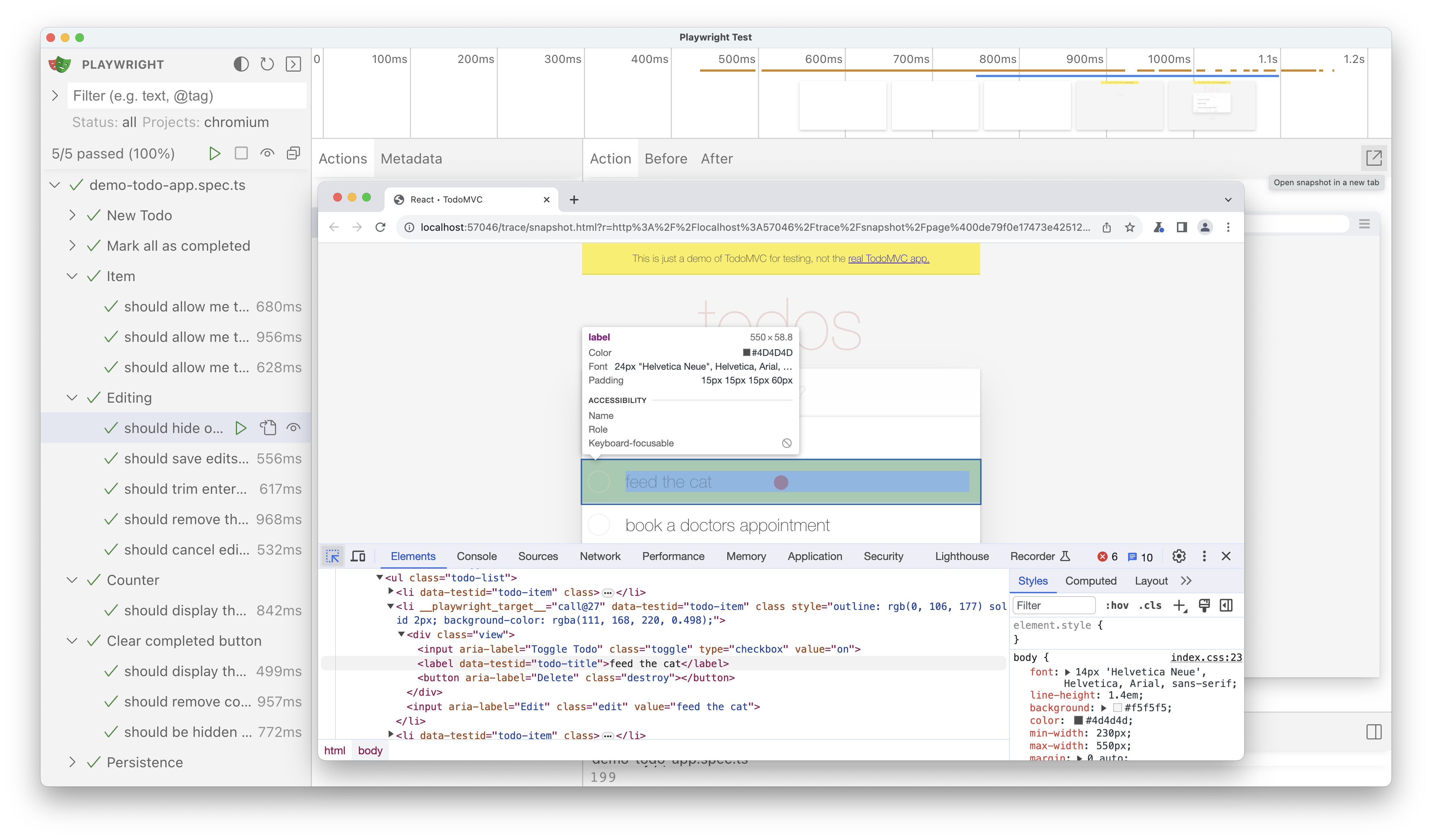
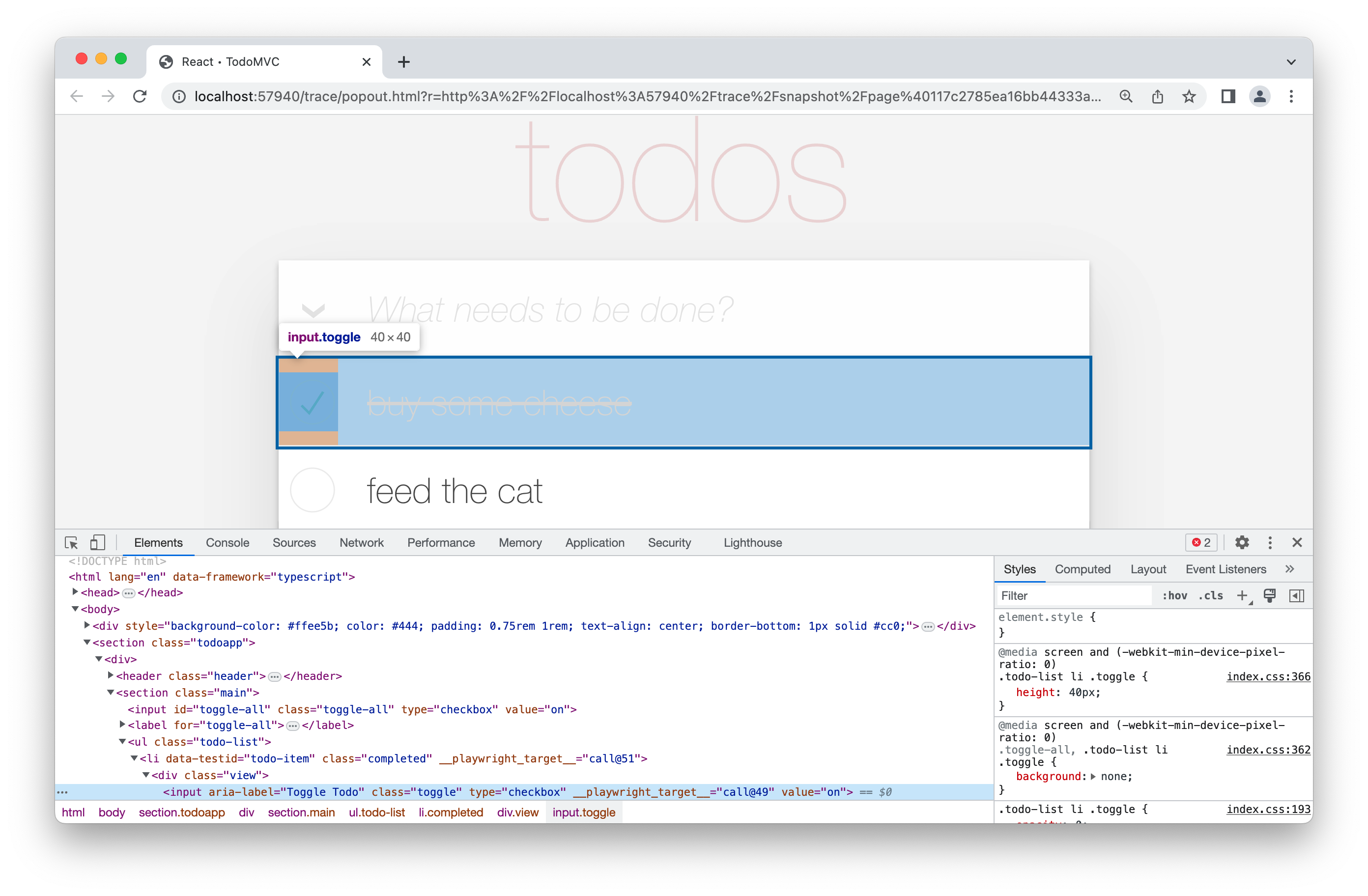
### Pop out and inspect the DOM
|
||||
|
||||
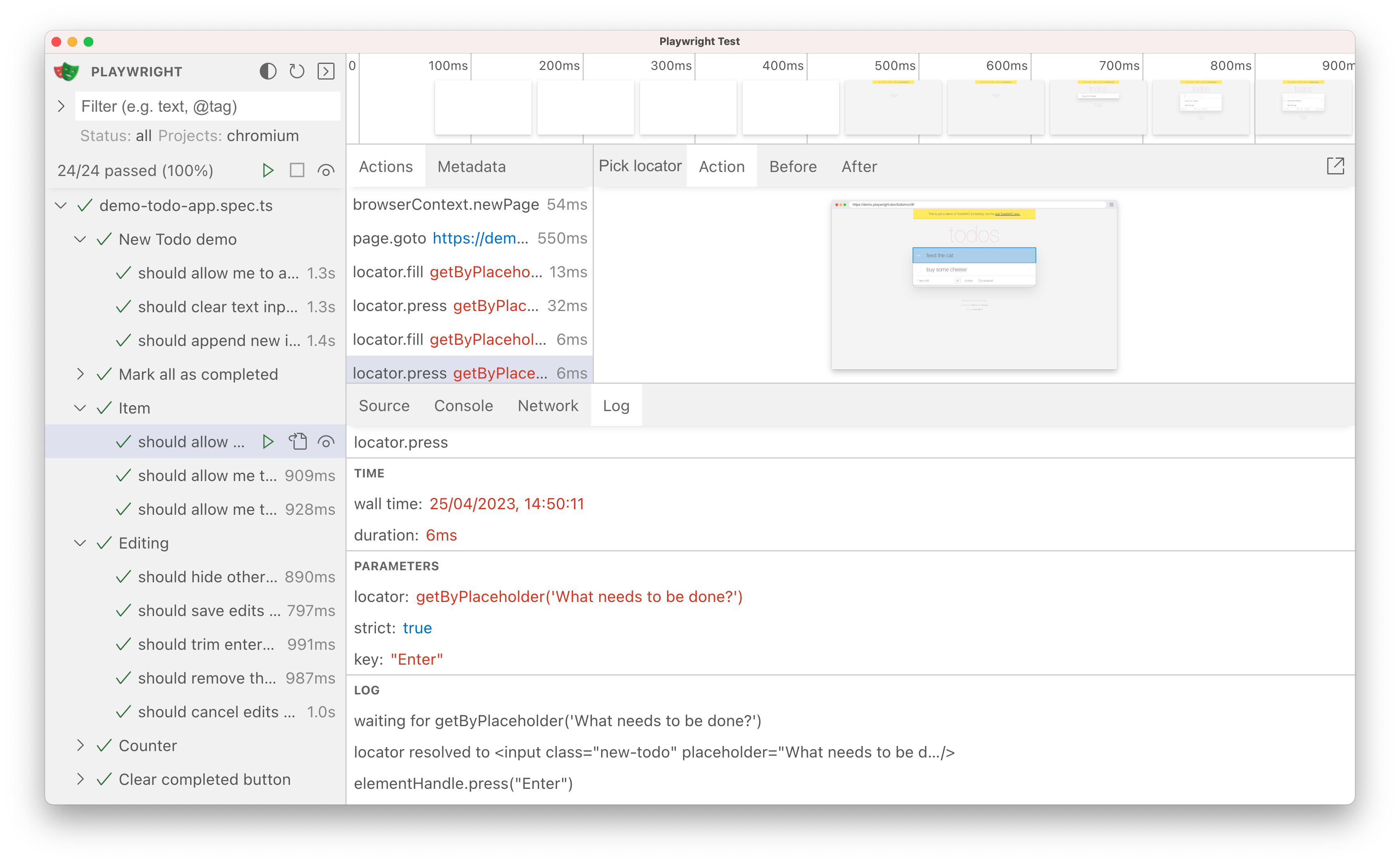
### Source, console, log and network
|
||||
Pop out the DOM snapshot into its own window for a better debugging experience by clicking on the pop out icon above the DOM snapshot. From there you can open the browser DevTools and inspect the HTML, CSS, Console etc. Go back to UI Mode and click on another action and pop that one out to easily compare the two side by side or debug each individually.
|
||||
|
||||
As you hover over each action of your test the source code for the test is highlighted below. Click on the source tab to see the source code for the entire test. Click on the console tab to see the console logs for each action. Click on the log tab to see the logs for each action. Click on the network tab to see the network logs for each action.
|
||||

|
||||
|
||||

|
||||
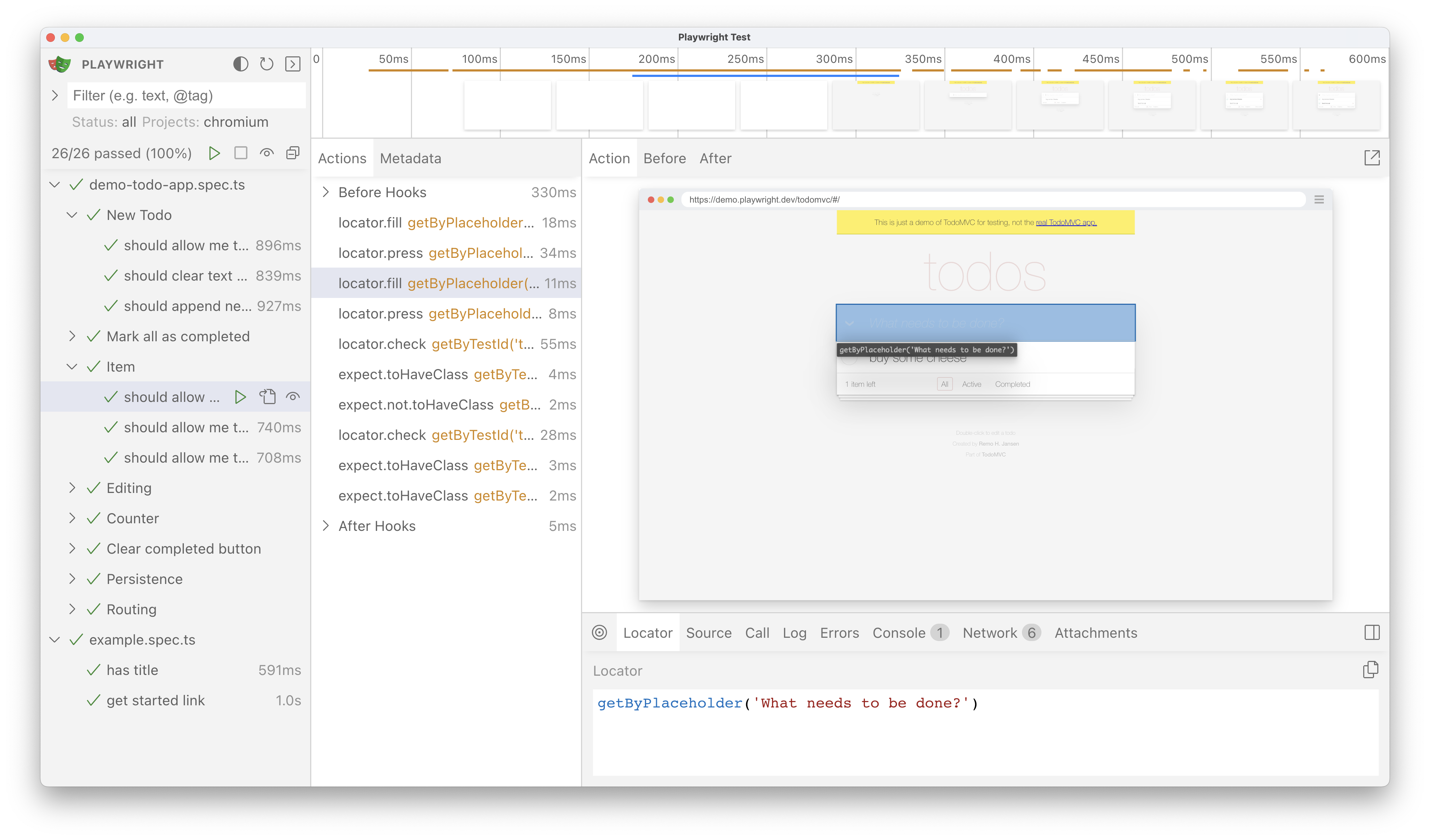
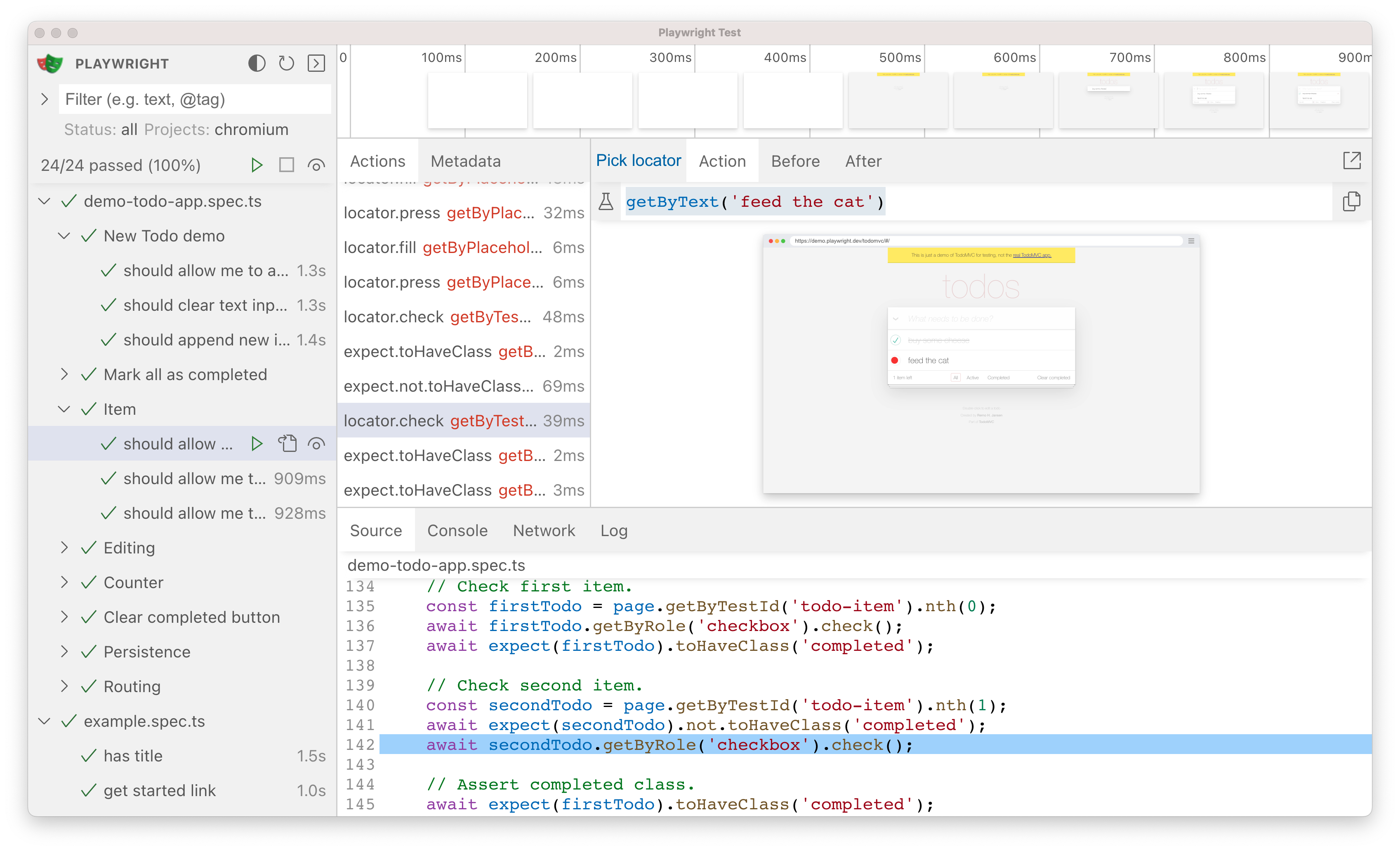
### Pick locator
|
||||
|
||||
Click on the pick locator button and hover over the DOM snapshot to see the locator for each element highlighted as you hover. Click on an element to add the locator playground. You can modify the locator in the playground and see if your modified locator matches any locators in the DOM snapshot. Once you are satisfied with the locator you can use the copy button to copy the locator and paste it into your test.
|
||||
|
||||

|
||||
|
||||
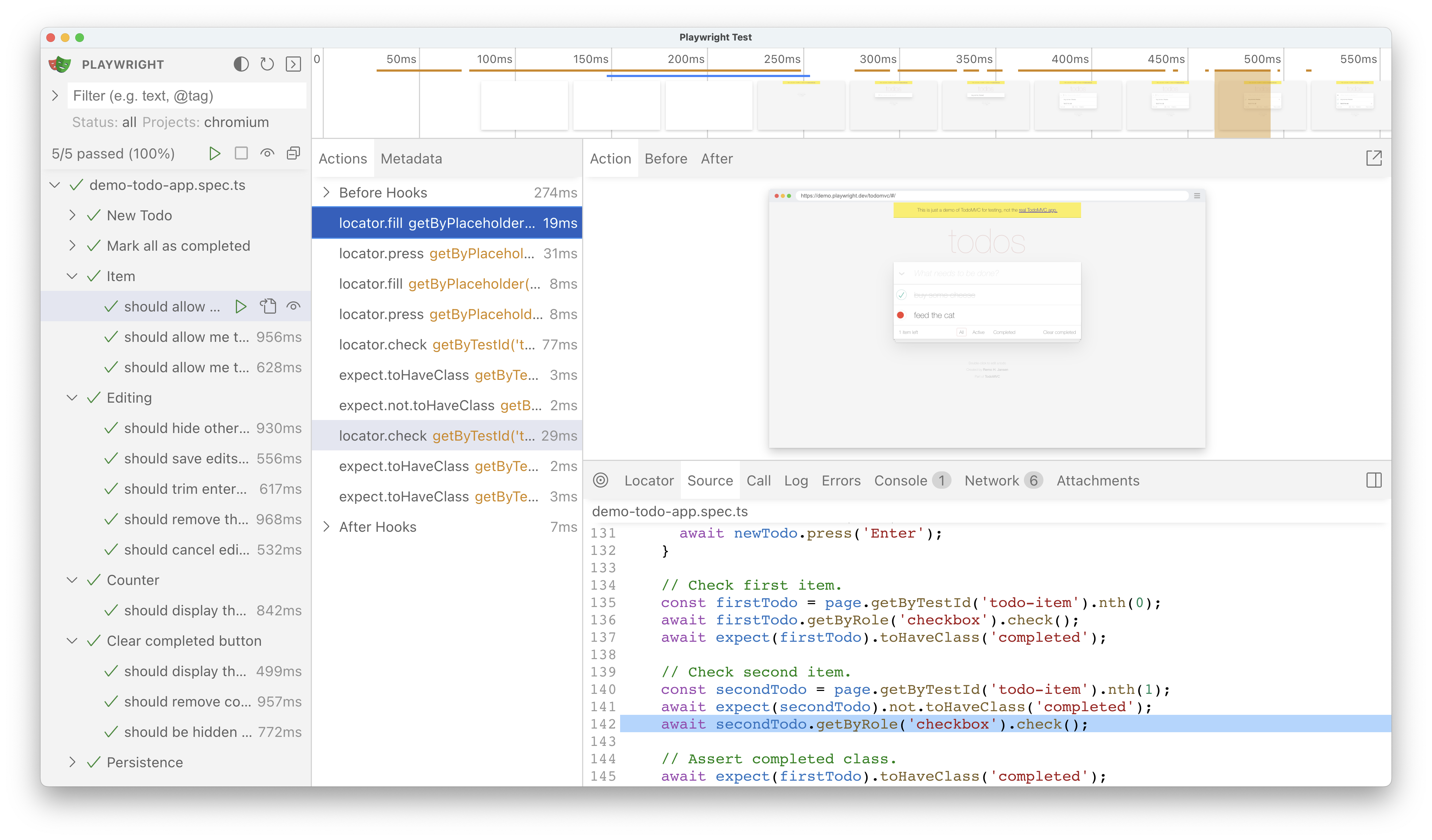
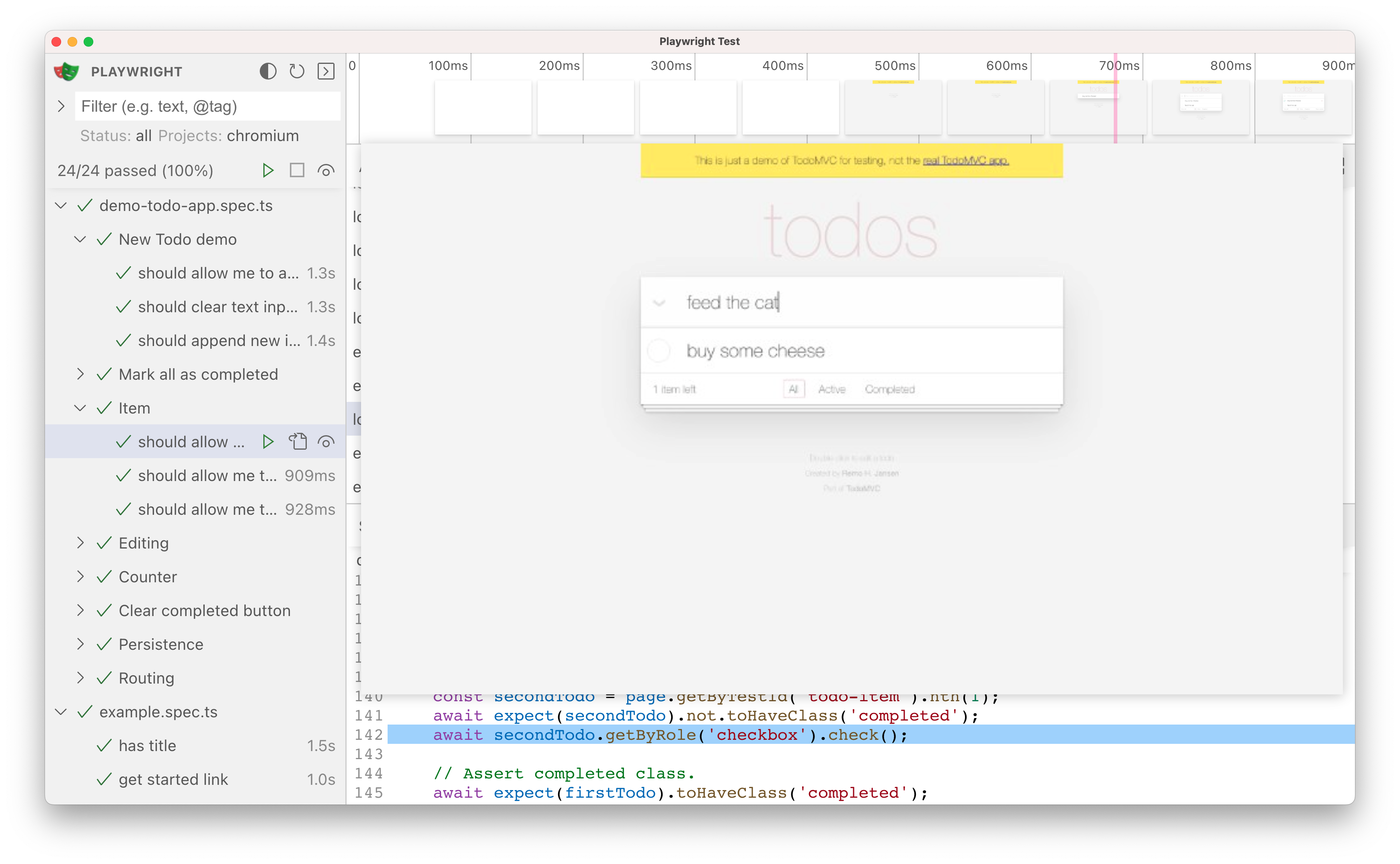
### Source
|
||||
|
||||
As you hover over each action of your test the line of code for that action is highlighted in the source panel.
|
||||
|
||||

|
||||
|
||||
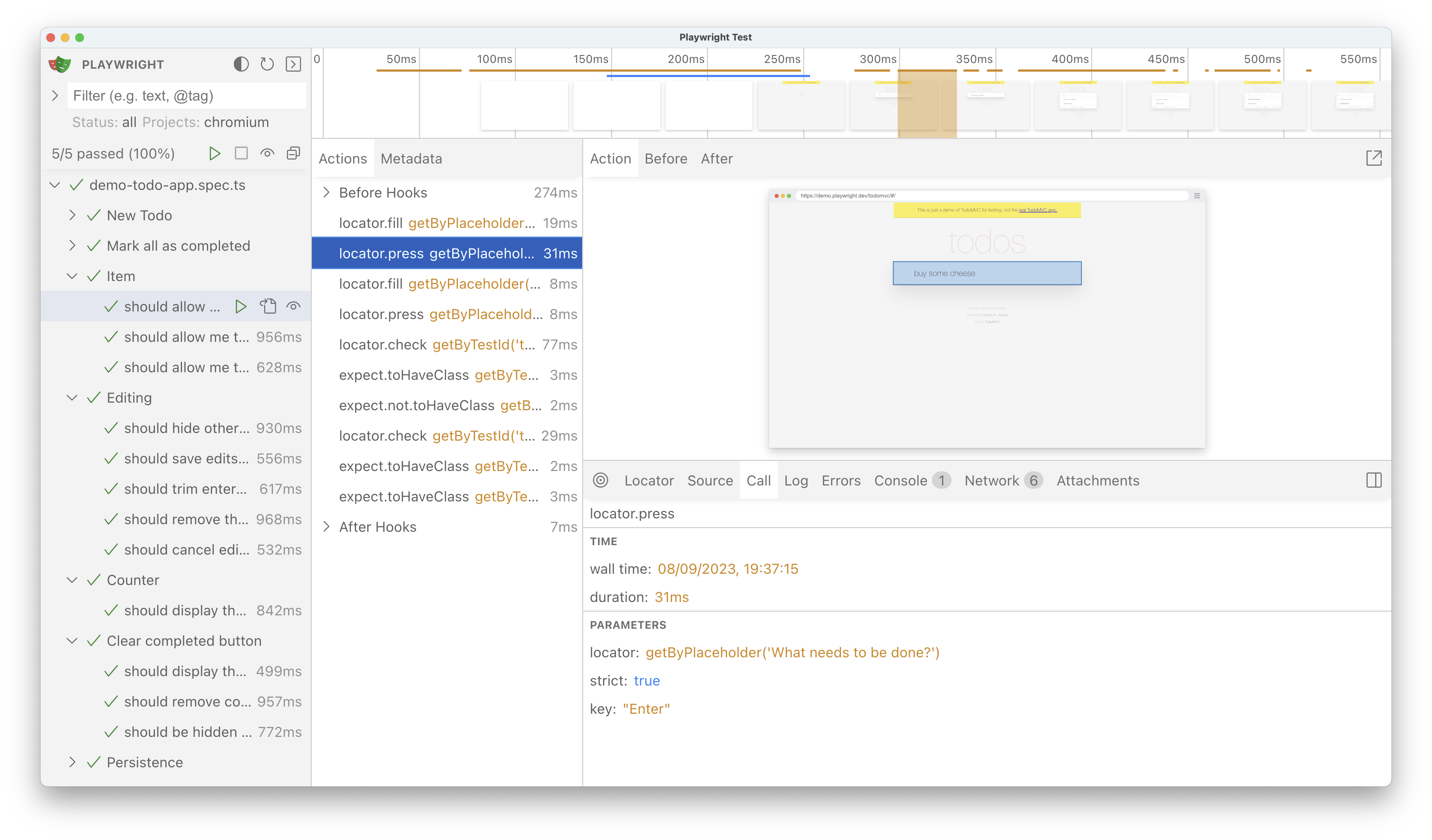
### Call
|
||||
|
||||
The call tab shows you information about the action such as the time it took, what locator was used, if in strict mode and what key was used.
|
||||
|
||||

|
||||
|
||||
### Log
|
||||
|
||||
See a full log of your test to better understand what Playwright is doing behind the scenes such as scrolling into view, waiting for element to be visible, enabled and stable and performing actions such as click, fill, press etc.
|
||||
|
||||

|
||||
|
||||
### Errors
|
||||
|
||||
If your test fails you will see the error messages for each test in the Errors tab. The timeline will also show a red line highlighting where the error occurred. You can also click on the source tab to see on which line of the source code the error is.
|
||||
|
||||

|
||||
|
||||
### Console
|
||||
|
||||
See console logs from the browser as well as from your test. Different icons are displayed to show you if the console log came from the browser or from the test file.
|
||||
|
||||

|
||||
|
||||
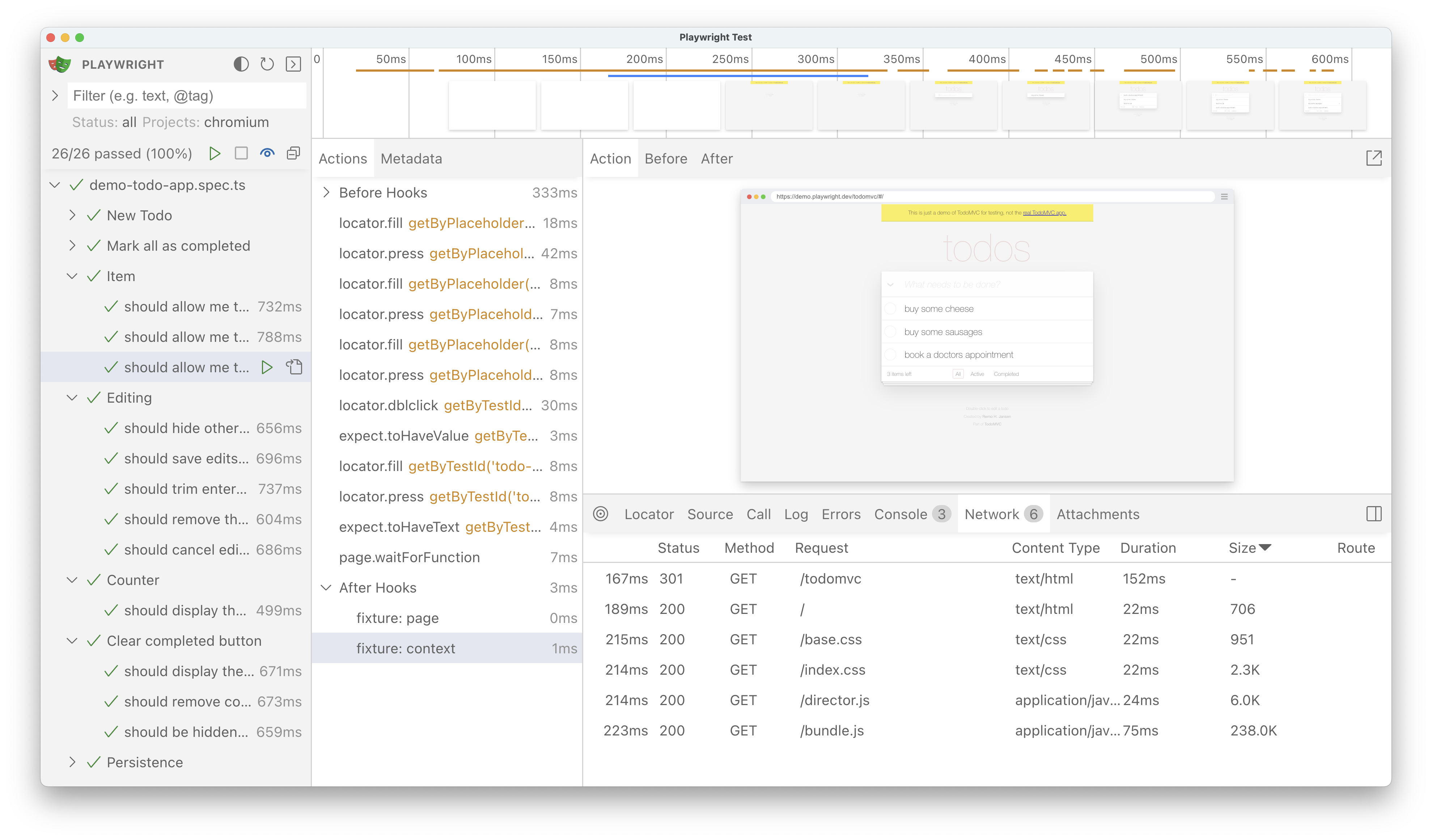
### Network
|
||||
|
||||
The Network tab shows you all the network requests that were made during your test. You can sort by different types of requests, status code, method, request, content type, duration and size. Click on a request to see more information about it such as the request headers, response headers, request body and response body.
|
||||
|
||||

|
||||
|
||||
### Attachments
|
||||
|
||||
@ -56,31 +103,17 @@ The "Attachments" tab allows you to explore attachments. If you're doing [visual
|
||||
|
||||

|
||||
|
||||
### Pop out and inspect the DOM
|
||||
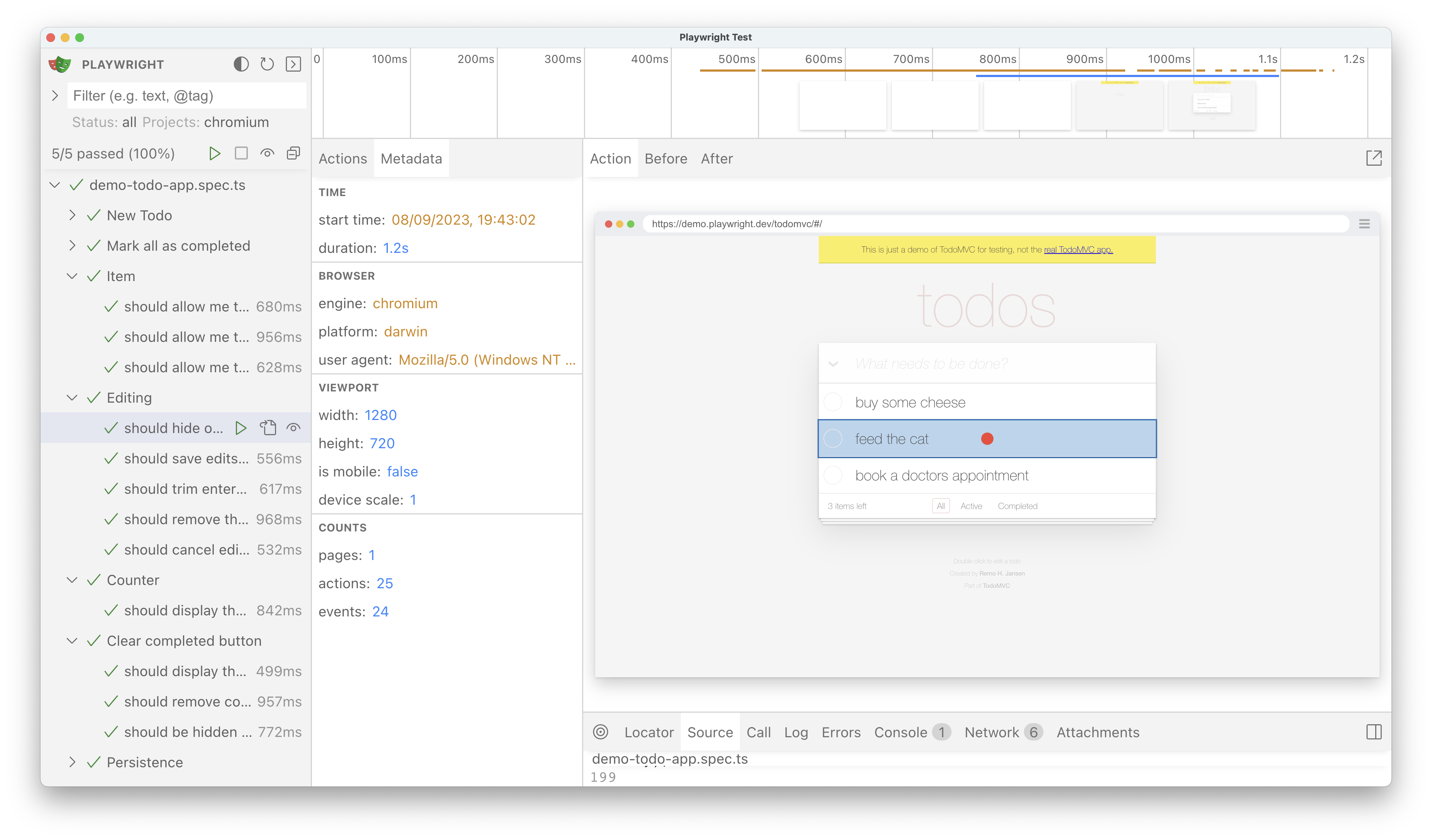
### Metadata
|
||||
|
||||
Pop out the DOM snapshot into its own window for a better debugging experience by clicking on the pop out icon above the DOM snapshot. From there you can open the browser DevTools and inspect the HTML, CSS, Console etc. Go back to UI Mode and click on another action and pop that one out to easily compare the two side by side or debug each individually.
|
||||
Next to the Actions tab you will find the Metadata tab which will show you more information on your test such as the Browser, viewport size, test duration and more.
|
||||
|
||||

|
||||
|
||||
|
||||
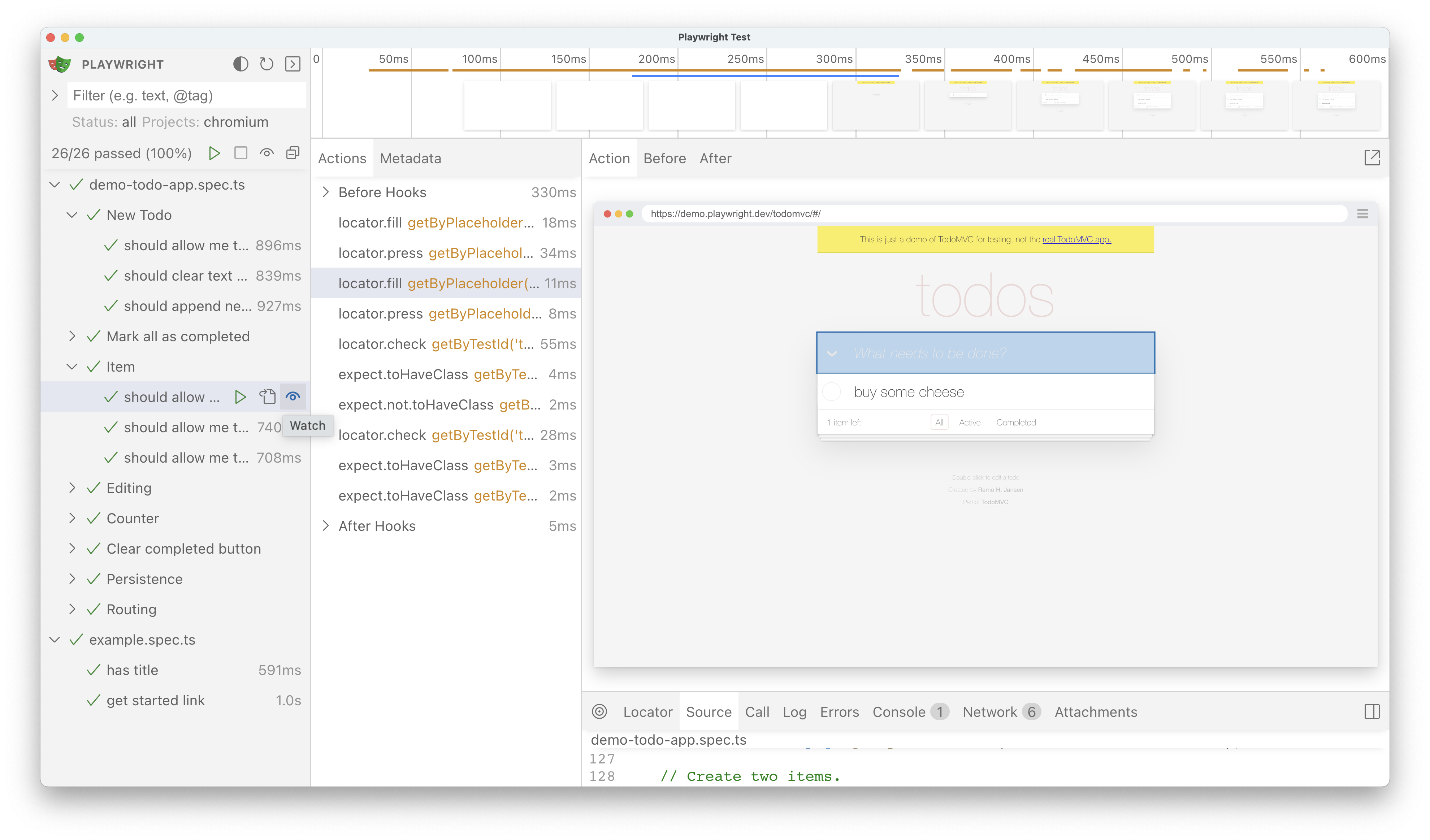
### Timeline view
|
||||
|
||||
At the top of the trace you can see a timeline view of each action of your test. Hover back and forth to see an image snapshot for each action.
|
||||
|
||||

|
||||
|
||||
|
||||
### Pick locator
|
||||
|
||||
Click on the pick locator button and hover over the DOM snapshot to see the locator for each element highlighted as you hover. Click on an element to save the locator into the pick locator field. You can then copy the locator and paste it into your test.
|
||||
|
||||

|
||||

|
||||
|
||||
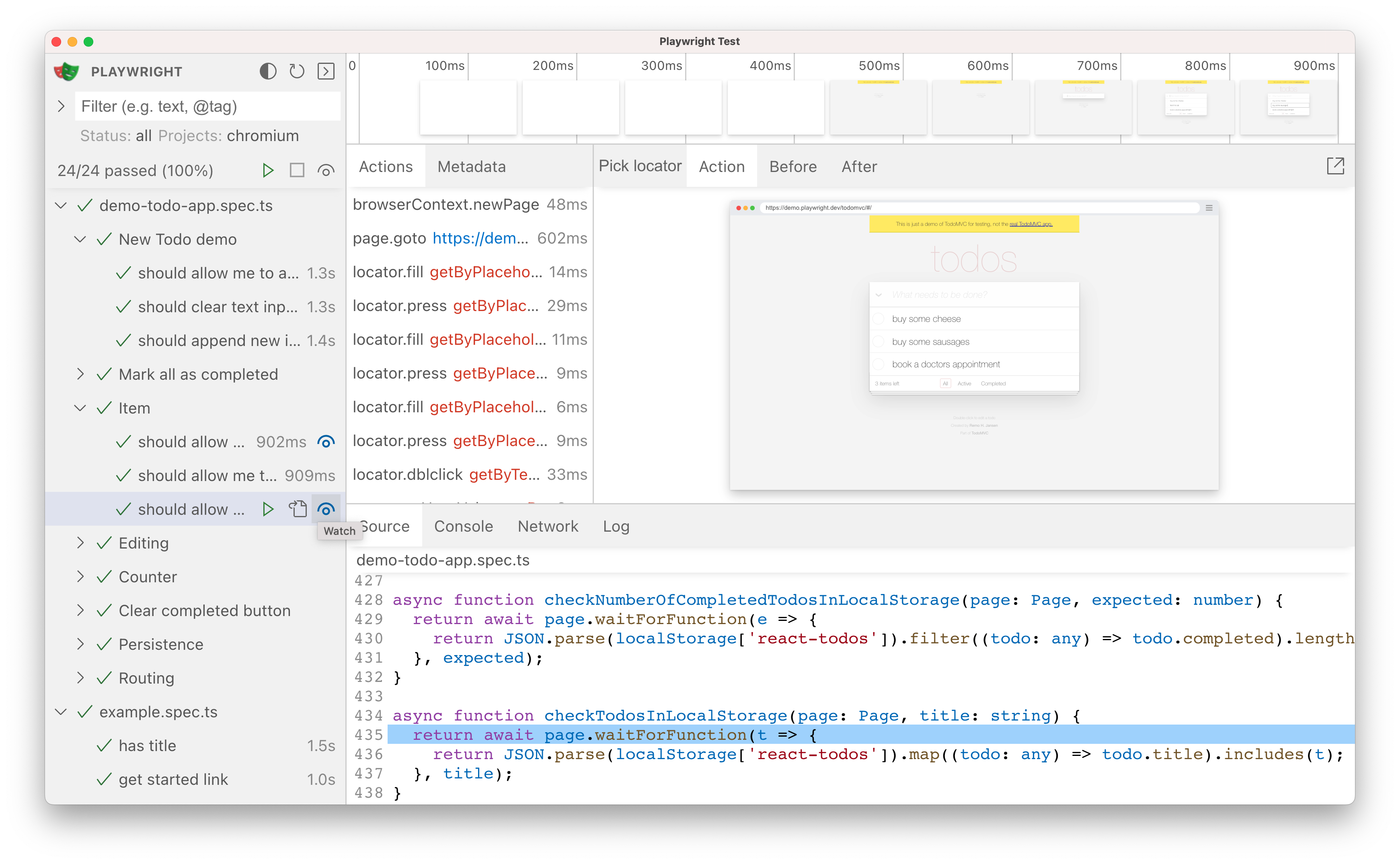
### Watch mode
|
||||
|
||||
Next to the name of each test in the sidebar you will find an eye icon. Clicking on the icon will activate watch mode which will re-run the test when you make changes to it. You can watch a number of tests at the same time be clicking the eye icon next to each one or all tests by clicking the eye icon at the top of the sidebar. If you are using VS Code then you can easily open your test by clicking on the file icon next to the eye icon. This will open your test in VS Code right at the line of code that you clicked on.
|
||||
|
||||

|
||||

|
||||
|
||||
### Docker & GitHub Codespaces
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user