mirror of
https://github.com/primer/css.git
synced 2024-11-28 04:43:05 +03:00
add tools pages
This commit is contained in:
parent
aee8070397
commit
921538392c
55
docs/pages/css/tools/atom-packages.md
Normal file
55
docs/pages/css/tools/atom-packages.md
Normal file
@ -0,0 +1,55 @@
|
||||
---
|
||||
title: Atom packages
|
||||
doc_type: css
|
||||
category: tools
|
||||
---
|
||||
|
||||
[Atom editor](https://atom.io/) is a _"A hackable text editor for the 21st Century"_ built by GitHub. If you use it as your editor of choice, the design systems team has a list of packages that we find useful for CSS development.
|
||||
|
||||
We keep a list of suggested packages in our [atom-packages repository](https://github.com/primer/atom-packages). To install all packages, run this command in your terminal.
|
||||
|
||||
```sh
|
||||
apm install $(curl -L https://raw.githubusercontent.com/primer/atom-packages/master/packages)
|
||||
```
|
||||
|
||||
{:toc}
|
||||
|
||||
## Autocomplete Primer
|
||||
|
||||
The [Autocomplete Primer package](https://atom.io/packages/autocomplete-primer) is a custom [Primer](https://github.com/primer) package that autocompletes class names for [utilities](https://github.com/primer/primer/tree/master/modules/primer-utilities) and rails helper tags for [octicons](https://github.com/primer/octicons/tree/master/lib/octicons_helper).
|
||||
|
||||
Install [autocomplete-primer](https://atom.io/packages/autocomplete-primer) using Atom's package manager or enter this into your terminal:
|
||||
|
||||
```sh
|
||||
apm install autocomplete-primer
|
||||
```
|
||||
|
||||
## Color picker
|
||||
|
||||
[Color picker](https://atom.io/packages/color-picker) adds a color picking overlay with sliders and color wheels.
|
||||
|
||||
Install [color-picker](https://atom.io/packages/color-picker) using Atom's package manager or enter this into your terminal:
|
||||
|
||||
```sh
|
||||
apm install color-picker
|
||||
```
|
||||
|
||||
## Pigments
|
||||
|
||||
[Pigments](https://atom.io/packages/pigments) adds corresponding backgrounds to CSS color values in the editor for higher visibility. It also scans the source files for color variables and displays the true value.
|
||||
|
||||
Install [pigments](https://atom.io/packages/pigments) using Atom's package manager or enter this into your terminal:
|
||||
|
||||
```sh
|
||||
apm install pigments
|
||||
```
|
||||
|
||||
## Stylelint linter
|
||||
|
||||
We use [Stylelint](./linting/) for linting our CSS, which is an extension to the [Atom linter](https://atom.io/packages/linter) package. To prevent linting errors during the build we recommend you install [linter-stylelint](https://atom.io/packages/linter-stylelint) which will alert you of any errors locally while you work.
|
||||
|
||||
Install [linter-stylelint](https://atom.io/packages/linter-stylelint) using Atom's package manager or enter this into your terminal:
|
||||
|
||||
```sh
|
||||
apm install linter linter-stylelint
|
||||
```
|
||||
19
docs/pages/css/tools/docset.md
Normal file
19
docs/pages/css/tools/docset.md
Normal file
@ -0,0 +1,19 @@
|
||||
---
|
||||
title: Docset
|
||||
doc_type: css
|
||||
category: tools
|
||||
---
|
||||
|
||||
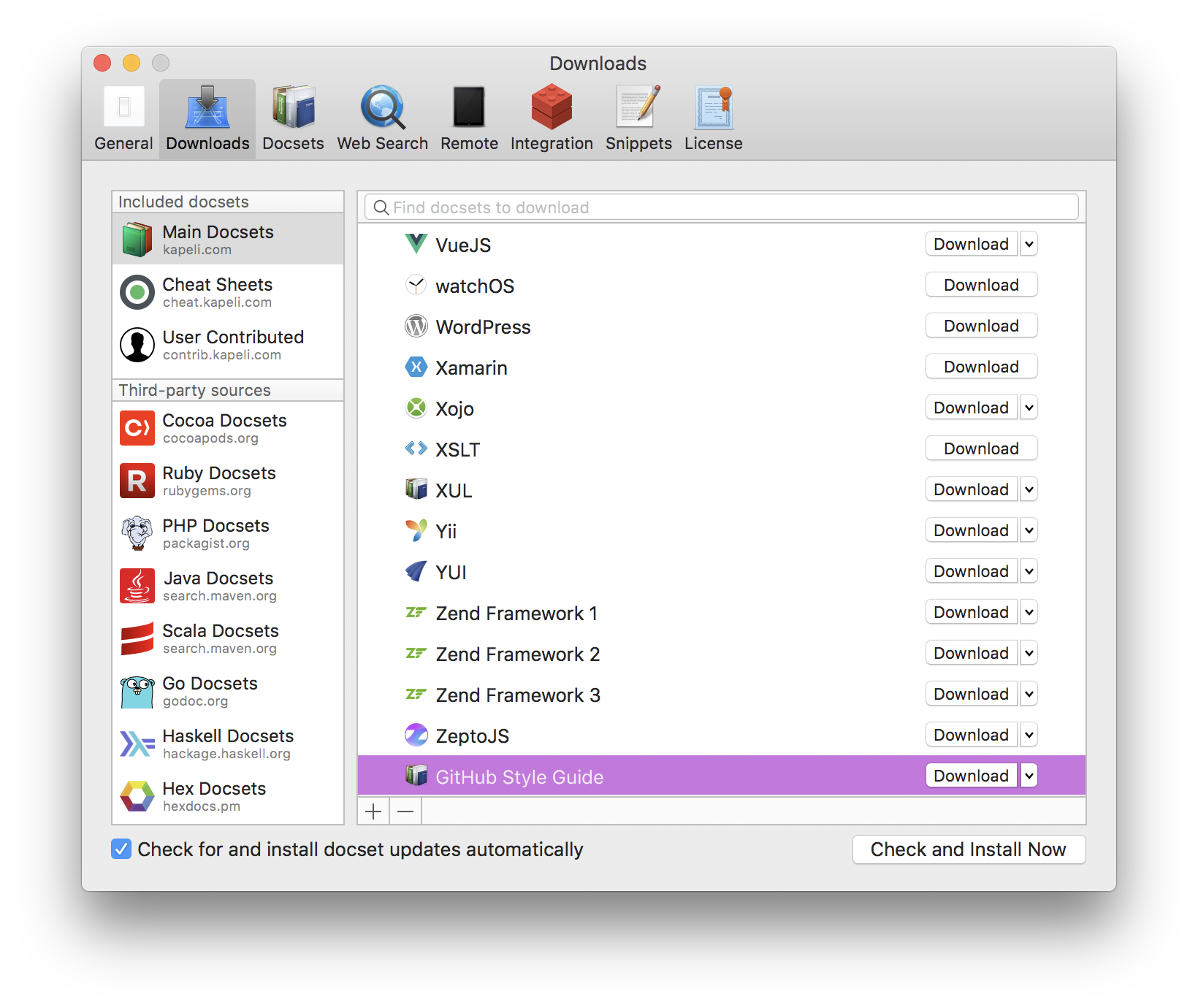
We use and ❤️ [Kapeli's Dash app][dash] for browsing API documentation. Dash comes with 150+ offline documentation sets, but doesn't have our style guide.
|
||||
|
||||
So we've generated a [GitHub Style Guide docset][dash-feed] that gives you access to this site offline.
|
||||
|
||||
## Installation
|
||||
|
||||
1. First you'll need to make sure you have [Dash app][dash] installed.
|
||||
2. Once installed, open the app, and click this [install docset link][dash-feed].
|
||||
3. After the docset has been added to your list, click "download".
|
||||

|
||||
|
||||
[dash]: https://kapeli.com/dash
|
||||
[dash-feed]: dash-feed://https%3A%2F%2Fstyleguide.github.com%2Ffeeds%2FGitHub%20Style%20Guide.xml
|
||||
9
docs/pages/css/tools/index.md
Normal file
9
docs/pages/css/tools/index.md
Normal file
@ -0,0 +1,9 @@
|
||||
---
|
||||
title: Tools
|
||||
doc_type: css
|
||||
category: tools
|
||||
sidebar: {root: true}
|
||||
---
|
||||
|
||||
Design and development tools for working with the GitHub CSS toolkit.
|
||||
|
||||
103
docs/pages/css/tools/linting.md
Normal file
103
docs/pages/css/tools/linting.md
Normal file
@ -0,0 +1,103 @@
|
||||
---
|
||||
title: Linting
|
||||
doc_type: css
|
||||
category: tools
|
||||
---
|
||||
|
||||
We use linters to enforce [coding principles and standards](../principles/). On every pull request we run the linters on the code to make sure any changes meet our standards. When a commit contains code that doesn't meet the standards, the build fails which blocks merging into master and deploying to production.
|
||||
|
||||
For teams working on `github/github` this configuration is all setup for you. While we do recommend you also [setup a plugin](#plugins) in your editor, this is not required.
|
||||
|
||||
For everyone else we encourage you to adopt all or some of these tools in your workflow.
|
||||
|
||||
{:toc}
|
||||
|
||||
## CSS
|
||||
|
||||
We use [stylelint](http://stylelint.io/) to lint our CSS. If you are working on `github/github` you don't need to do any setup because stylelint comes bundled within the repository. If you are working on other properties, you may need to setup stylelint. You can install stylelint via npm:
|
||||
|
||||
```
|
||||
npm install -g stylelint
|
||||
```
|
||||
|
||||
Whether you work on `github/github` or not, it's useful to see lint errors locally. The easiest way to lint your code is to install a [plugin](#plugins) in your workflow. If you prefer to run stylelint manually, pass it a glob pattern of the files you want to lint. If you work on `github/github`, you can run stylelint from the command line:
|
||||
|
||||
```
|
||||
bin/stylelint "app/assets/stylesheets/**/*.scss" --syntax scss
|
||||
```
|
||||
|
||||
For more advanced usage, we recommend reading the [stylelint user guide](http://stylelint.io/user-guide/) and checking out our [primer stylelint configuration](https://github.com/primer/primer/tree/master/tools/stylelint-config-primer).
|
||||
|
||||
### Configuration
|
||||
|
||||
Stylelint is [configured by a JSON file](http://stylelint.io/user-guide/configuration/) that specifies which linter rules we enforce. If you are working on `github/github`, you don't need to do any setup because the configuration is included within the repository bundle.
|
||||
|
||||
We have extracted out our configuration file into a separate repository [primer/stylelint-config-primer](https://github.com/primer/primer/tree/master/tools/stylelint-config-primer). This gives us a central source where we can keep the configuration up-to-date and distribute easily across all our projects.
|
||||
|
||||
To [use the configuration](https://github.com/primer/primer/tree/master/tools/stylelint-config-primer#usage) in your project, install the config `npm install --save stylelint-config-primer` via npm, and extend the config in your `.stylelintrc` file. Put the file in the root directory of your project.
|
||||
|
||||
```json
|
||||
{
|
||||
"extends": "stylelint-config-primer"
|
||||
}
|
||||
```
|
||||
|
||||
A list of all the specific rules we have enabled are documented in [the repository README](https://github.com/primer/primer/tree/master/tools/stylelint-config-primer#documentation).
|
||||
|
||||
### Disabling
|
||||
|
||||
We use linters to help ensure our CSS is written according to our principles. On occasion it's necessary to break those principles and disable a linter. This is usually because of one of the following scenarios:
|
||||
- There is no other way to achieve the desired style due to other code limitations, such as the way the views are rendered or the way the content is output (such as rendered markdown).
|
||||
- There is no other way to achieve the desired style due to conflicts with existing styles that would require considerable effort to fix.
|
||||
- Breaking a lint rule offers an improvement to code readability and/or maintainability (this is often the case when writing components and supporting SCSS, such as mixins and functions).
|
||||
|
||||
To disable a linter, place a `// stylelint-disable` comment around the specific block of CSS that you need to override. For example:
|
||||
|
||||
```scss
|
||||
// When a branch name is a link
|
||||
// stylelint-disable selector-no-qualifying-type
|
||||
a.branch-name { color: $brand-blue; }
|
||||
// stylelint-enable selector-no-qualifying-type
|
||||
```
|
||||
|
||||
1. You'll need to specify a reason for disabling the lint.
|
||||
2. Say what lint you're disabling, this example has `selector-no-qualifying-type`.
|
||||
3. Make sure to `disable` then `enable` the lint again after your code block. This is so the lint is in effect for only that specific rule block.
|
||||
|
||||
When you disable a linter on GitHub, [Sentinel](https://github.com/github/sentinel) will post a comment on your pull request notifying the Design Systems team of this override. This is because disabled lints act as a signal that there may be problems with our style guide or with the CSS being added.
|
||||
|
||||
While linters shouldn't be disabled without consideration, essentially they act as a guide to how we write CSS rather than steadfast rules. For more info on disabling configuration, visit the [stylelint docs](http://stylelint.io/user-guide/configuration/#turning-rules-off-from-within-your-css).
|
||||
|
||||
### Plugins
|
||||
|
||||
Our linter runs on every commit, but finding you have a lint error after a push can be frustrating and waste time. To avoid this, a [collection of editor plugins](http://stylelint.io/user-guide/complementary-tools/) are available to help you lint while you code..
|
||||
|
||||
The Design Systems team recommends using [Atom](https://atom.io/) with the [linter-stylelint](https://github.com/AtomLinter/linter-stylelint) package installed.
|
||||
|
||||

|
||||
|
||||
We also have a [list of Atom plugins](../tools/atom-plugins/) that we find useful for development.
|
||||
|
||||
## HTML
|
||||
|
||||
A custom Rails test called `styles_match_markup_test.rb` runs for our `.html.erb` files and checks for unused selectors. The test collects a list of all the class names used in our markup, JavaScript and documentation, then compares that with a list of all our class names in our `.scss` files.
|
||||
|
||||
This test isn't smart enough to know about CSS inheritance, but will help you catch any dead CSS in your markup or styles. Run the test locally with this command.
|
||||
|
||||
```
|
||||
bin/testrb test/fast/linting/styles_match_markup_test.rb
|
||||
```
|
||||
|
||||
Sometimes you will have generated class names that the test misses. Adding these class names to the regular expression enabled `selectors_match_markup_whitelist.yml` file will quiet the tests.
|
||||
|
||||
## Files
|
||||
|
||||
We enforce `.scss` file naming to be lowercase, only use `-` hyphens and no leading `_` underscores. Removing underscores from the files is an anti-pattern for Sass, but we're doing this because we're proactively moving away from Sass to match CSS web standards.
|
||||
|
||||
## Octicons
|
||||
|
||||
We test for the proper use of the [octicons helper](../components/octicons/) in our templates and make sure that the symbols used are valid octicons.
|
||||
|
||||
## IE rule limit
|
||||
|
||||
We check that our compiled CSS assets don't contain more selectors than the [IE CSS selector limits](https://blogs.msdn.microsoft.com/ieinternals/2011/05/14/stylesheet-limits-in-internet-explorer/). We keep the rule limit in line with our [browser support](../#browser-support).
|
||||
96
docs/pages/css/tools/local-primer.md
Normal file
96
docs/pages/css/tools/local-primer.md
Normal file
@ -0,0 +1,96 @@
|
||||
---
|
||||
title: Local development
|
||||
doc_type: css
|
||||
category: tools
|
||||
---
|
||||
|
||||
When you are working with the `github/github` codebase, you can link Primer modules with your local development environment using the Primerize script. This will allow you to make changes to primer and see them reflected on `github.localhost` without the overhead of pulling in alpha releases of a package.
|
||||
|
||||
## Prerequisites
|
||||
|
||||
1. Working with `github/github` on the latest codebase.
|
||||
2. Cloned down latest version of [primer/primer](https://github.com/primer/primer).
|
||||
3. The `github/github` folder and the `primer/primer` folder must share the same parent folder.
|
||||
|
||||
**Example:**
|
||||
```
|
||||
~/codefolder/
|
||||
├── github
|
||||
└── primer
|
||||
```
|
||||
|
||||
## Linking to your local primer repository
|
||||
|
||||
In your terminal start the server with the environment variable `LOCAL_PRIMER=1`. For example.
|
||||
|
||||
```
|
||||
> LOCAL_PRIMER=1 script/server
|
||||
```
|
||||
|
||||
When the variable is present, the script will check for linked local Primer packages. If it's not linked, then it will proceed to link the primer packages in `../primer` to your GitHub application. When the server starts with successfully linked packages, you will see a clear message.
|
||||
|
||||
**Example output:**
|
||||
|
||||
```
|
||||
❯ LOCAL_PRIMER=1 script/server
|
||||
--------------------------------------------------------------------------------
|
||||
Development Primer is linked to the local Primer repository found here
|
||||
/Users/usera/github/primer
|
||||
--------------------------------------------------------------------------------
|
||||
14:09:14 web.1 | started with pid 36981
|
||||
14:09:14 assets.1 | started with pid 36982
|
||||
14:09:14 longpoll.1 | started with pid 36984
|
||||
14:09:14 git-daemon.1 | started with pid 36986
|
||||
14:09:14 gitauth.1 | started with pid 36988
|
||||
14:09:14 codeload.1 | started with pid 36991
|
||||
14:09:14 babeld.1 | started with pid 36996
|
||||
```
|
||||
|
||||
## Resetting github/github development assets
|
||||
|
||||
To turn off Primerize, rerun `script/server` without the `LOCAL_PRIMER` flag. The script checks if you are still linked and restores everything to normal.
|
||||
|
||||
**Example output:**
|
||||
|
||||
```
|
||||
❯ script/server
|
||||
--------------------------------------------------------------------------------
|
||||
Development Primer is linked to the local Primer repository found here
|
||||
/Users/usera/github/primer
|
||||
--------------------------------------------------------------------------------
|
||||
Turning off linked primer
|
||||
extracting primer-alerts@1.5.5.tgz
|
||||
extracting primer-avatars@1.5.2.tgz
|
||||
extracting primer-base@1.7.0.tgz
|
||||
extracting primer-blankslate@1.4.5.tgz
|
||||
extracting primer-box@2.5.5.tgz
|
||||
extracting primer-branch-name@1.0.3.tgz
|
||||
extracting primer-breadcrumb@1.5.1.tgz
|
||||
extracting primer-buttons@2.5.3.tgz
|
||||
extracting primer-core@6.8.0.tgz
|
||||
extracting primer-forms@2.1.0.tgz
|
||||
extracting primer-labels@1.5.5.tgz
|
||||
extracting primer-layout@1.4.5.tgz
|
||||
extracting primer-markdown@3.7.5.tgz
|
||||
extracting primer-marketing-buttons@1.0.4.tgz
|
||||
extracting primer-marketing-support@1.5.0.tgz
|
||||
extracting primer-marketing-type@1.4.5.tgz
|
||||
extracting primer-marketing-utilities@1.6.1.tgz
|
||||
extracting primer-marketing@6.2.0.tgz
|
||||
extracting primer-navigation@1.5.3.tgz
|
||||
extracting primer-page-headers@1.4.5.tgz
|
||||
extracting primer-page-sections@1.4.5.tgz
|
||||
extracting primer-popover@0.0.6.tgz
|
||||
extracting primer-product@5.6.2.tgz
|
||||
extracting primer-subhead@1.0.3.tgz
|
||||
extracting primer-support@4.5.2.tgz
|
||||
extracting primer-table-object@1.4.5.tgz
|
||||
extracting primer-tables@1.4.5.tgz
|
||||
extracting primer-tooltips@1.5.3.tgz
|
||||
extracting primer-truncate@1.4.5.tgz
|
||||
extracting primer-utilities@4.8.5.tgz
|
||||
extracting primer@10.4.0.tgz
|
||||
regenerating node binstubs
|
||||
14:13:17 web.1 | started with pid 38585
|
||||
14:13:17 assets.1 | started with pid 38586
|
||||
```
|
||||
37
docs/pages/css/tools/prototyping.md
Normal file
37
docs/pages/css/tools/prototyping.md
Normal file
@ -0,0 +1,37 @@
|
||||
---
|
||||
title: Prototyping
|
||||
doc_type: css
|
||||
category: tools
|
||||
---
|
||||
|
||||
You're welcome to use whatever prototyping tool suits your needs, however we've set up some options that will help you get started quickly.
|
||||
|
||||
The power of prototyping in code is that you can create clickable mocks that can be shared via a URL. This can be useful for exploring designs and interactions or for user research sessions. Prototypes can be throw-away, or part of your process for building out new features since you can work with the same CSS we use in production.
|
||||
|
||||
## Simple HTML prototype with Primer
|
||||
Copy the code below and paste it in a HTML file. The CDN link is always linked to the most up to date version of Primer and includes all of the modules in the core, product, and marketing packages.
|
||||
|
||||
This method requires no dev environment set up and is useful for when you want to create simple prototypes using Primer.
|
||||
|
||||
```
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<HEAD>
|
||||
<title> </title>
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<link rel="stylesheet" href="https://unpkg.com/primer/build/build.css">
|
||||
</HEAD>
|
||||
<body>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
|
||||
## Jekyll prototyping with GitHub CSS and JavaScript
|
||||
The [Jekyll](http://jekyllrb.com) based prototyping tool pulls in all of GitHub's CSS, which includes all the Primer modules as well as custom CSS modules. It includes GitHub JavaScript and octicons too.
|
||||
|
||||
This tool is useful for when you want to build a more complex prototype with multiple pages, interactions and flows, or need to work with GitHub CSS. You can take advantage of everything you get with [Jekyll](http://jekyllrb.com/docs/home/), such as layout templates, includes, and collections.
|
||||
|
||||
The [prototype](https://ghe.io/github/prototype) tool lives on our enterprise install. All you need to do is fork the repository to your account and [follow the instructions](https://ghe.io/github/prototype#basics) for publishing.
|
||||
|
||||
Having the repository on our enterprise install has the added benefit of making the mocks password protected, but they don't have to be. If you want to publish something publicly you can change configuration and publish to github.com.
|
||||
21
docs/pages/css/tools/sketch-templates.md
Normal file
21
docs/pages/css/tools/sketch-templates.md
Normal file
@ -0,0 +1,21 @@
|
||||
---
|
||||
title: Sketch templates
|
||||
doc_type: css
|
||||
category: tools
|
||||
---
|
||||
|
||||
We often use Sketch for mocking up designs before coding them. To make this process faster and to keep our designs consistent, we have created UI kits that contain many of our commonly used styles.
|
||||
|
||||
## Product UI Kits
|
||||
|
||||
[The Product UI Kit](https://github.com/github/design/blob/master/resources/sketch/github-ui-kit.sketch) is a collection of our core GitHub UI styles and components suitable for building mockups. It also includes a starter page template with a site and repo header.
|
||||
|
||||
Don't waste time manually updating the Octicons artboard when icons are added, removed, or changed. See the [Octicons Sketch plugin](https://github.com/github/design/tree/master/resources/sketch/octicons-plugin) directory for a way to automate those updates.
|
||||
|
||||

|
||||
|
||||
## Email templates
|
||||
|
||||
[This email templates](https://github.com/github/design/blob/master/resources/sketch/email-templates.sketch) are a collection of current GitHub email templates which serve as a reference for new email designs.
|
||||
|
||||

|
||||
22
docs/pages/css/tools/testing.md
Normal file
22
docs/pages/css/tools/testing.md
Normal file
@ -0,0 +1,22 @@
|
||||
---
|
||||
title: Testing resources
|
||||
doc_type: css
|
||||
category: tools
|
||||
layout: default
|
||||
---
|
||||
|
||||
At GitHub we use a staging environment called review-lab for testing with production data. Deploying a branch to [review-lab](https://github.com/github/github/blob/master/docs/deployment.md#test-in-lab-environments) for testing is one of the best ways to test your work with real production data prior to an actual production deployment.
|
||||
|
||||
To make testing on review-lab for extended periods of time easier, you can use the [Redirector](https://chrome.google.com/webstore/detail/redirector/pajiegeliagebegjdhebejdlknciafen) extension for Chrome to redirect all GitHub.com traffic to your review-lab deploy URL.
|
||||
|
||||
## How to use it
|
||||
|
||||
1. Install the [extension](https://chrome.google.com/webstore/detail/redirector/pajiegeliagebegjdhebejdlknciafen)
|
||||
2. Open the extension options panel from the icon in Chrome
|
||||
3. In the "From" field, enter: `https:\/\/github\.com\/?(.+)?`
|
||||
4. In the "To" field, enter: `https://branchname.review-lab.github.com/$1` where `branchname` is the name of your branch.
|
||||
|
||||
## Tips
|
||||
|
||||
- You'll need to remove your rule or simply disable the extension when you want to stop redirecting to your branch.
|
||||
- If you're trying to reach GitHub.com or your review-lab URL but are getting a "This page isn't working" message in your browser, that means your review-lab deploy has gone stale and needs to be redeployed.
|
||||
Loading…
Reference in New Issue
Block a user