| build | ||
| img | ||
| postbuild_processing | ||
| source | ||
| tools | ||
| .gitignore | ||
| CHANGELOG.md | ||
| CONTRIBUTORS.md | ||
| LICENSE.md | ||
| README.md | ||
Hack
A typeface designed for source code
Contents
- About
- Typeface Data
- Type Specimen
- Desktop Installation
- Web Font Usage
- Build Binary List
- Changelog
- Contributors
- License
About
No frills. No gimmicks. Hack is hand groomed and optically balanced to be a workhorse face for code.
It has deep roots in the libre, open source typeface community and expands upon the contributions of the Bitstream Vera & DejaVu projects. The face has been re-designed with a larger glyph set, modifications of the original glyph shapes (including distinct point styles and semi-bold punctuation weight in the regular set to make analphabetic characters less transparent), and meticulous attention to metrics (including numerous spacing adjustments to improve the rhythm of the face and the legibility of code at small text sizes). The large x-height + wide aperture + low contrast design combined with PostScript hinting/hint replacement programs and a TrueType instruction set make it highly legible at commonly used source code text sizes with a sweet spot that runs in the 8px - 12px range on modern desktop and laptop monitors. Combine it with an HD monitor and you can comfortably work at 6 or 7px sizes. The full set of changes are available in the changelog.
The font binaries are released under a license that permits unlimited print, desktop, and web use for commercial and non-commercial applications. It may be embedded and distributed in documents and applications. The source is released in the widely supported UFO format and may be modified to derive new typeface branches. The full text of the license is available in LICENSE.md
Data
- Typeface Name: Hack
- Category: Monospaced
- Powerline Support: Yes
- Glyph Number: 1561
- Included Styles: Regular, Bold, Italic, Bold Italic
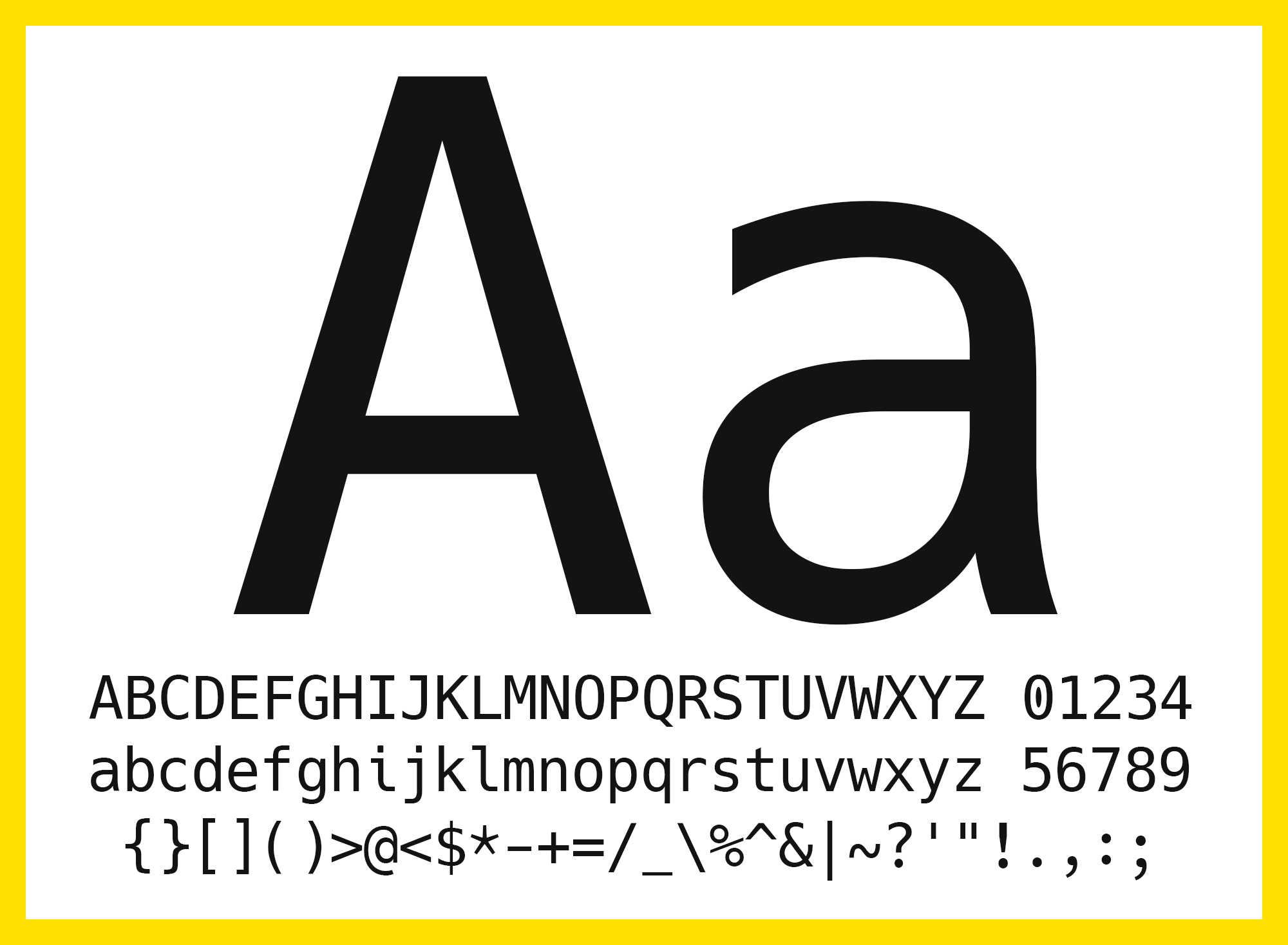
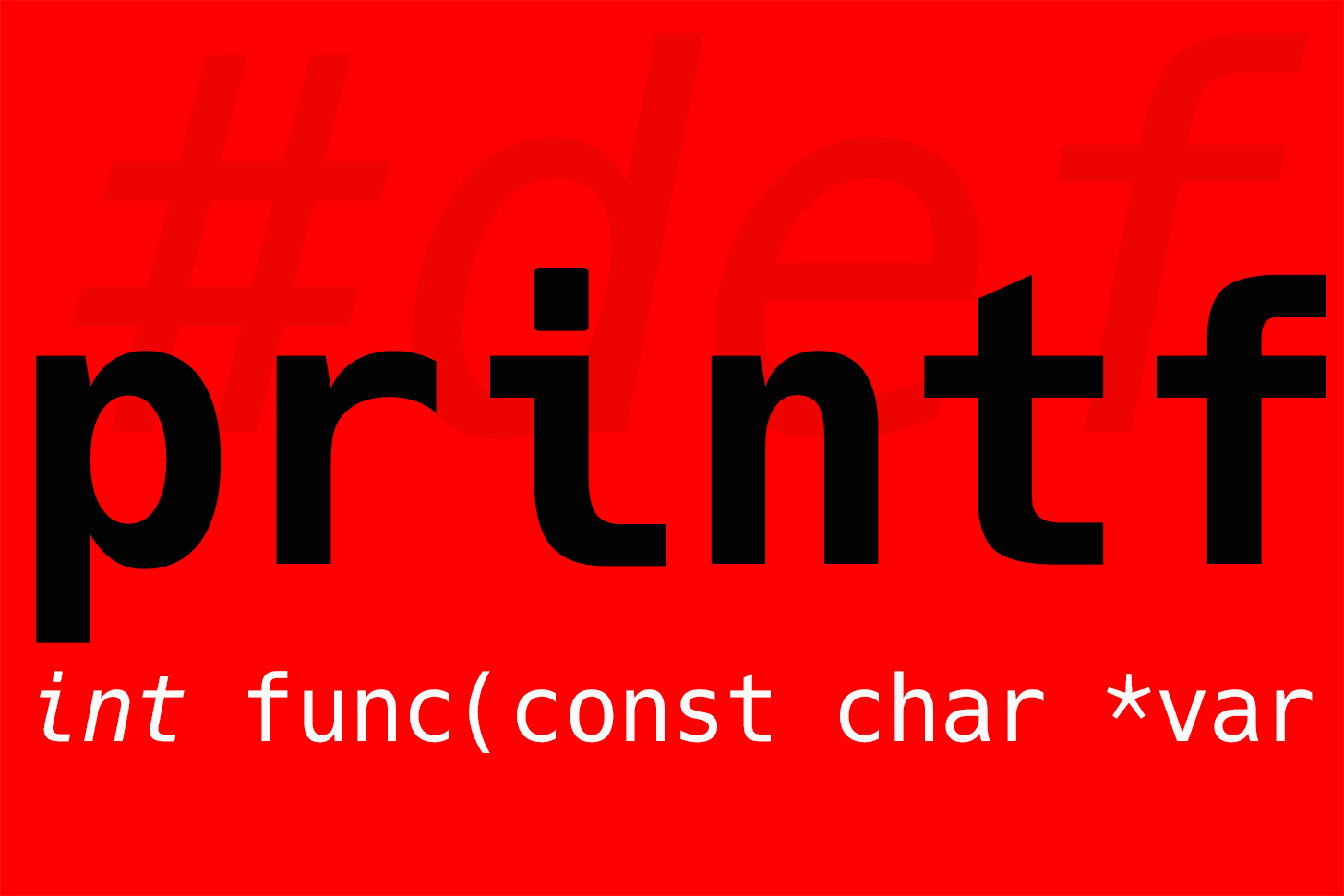
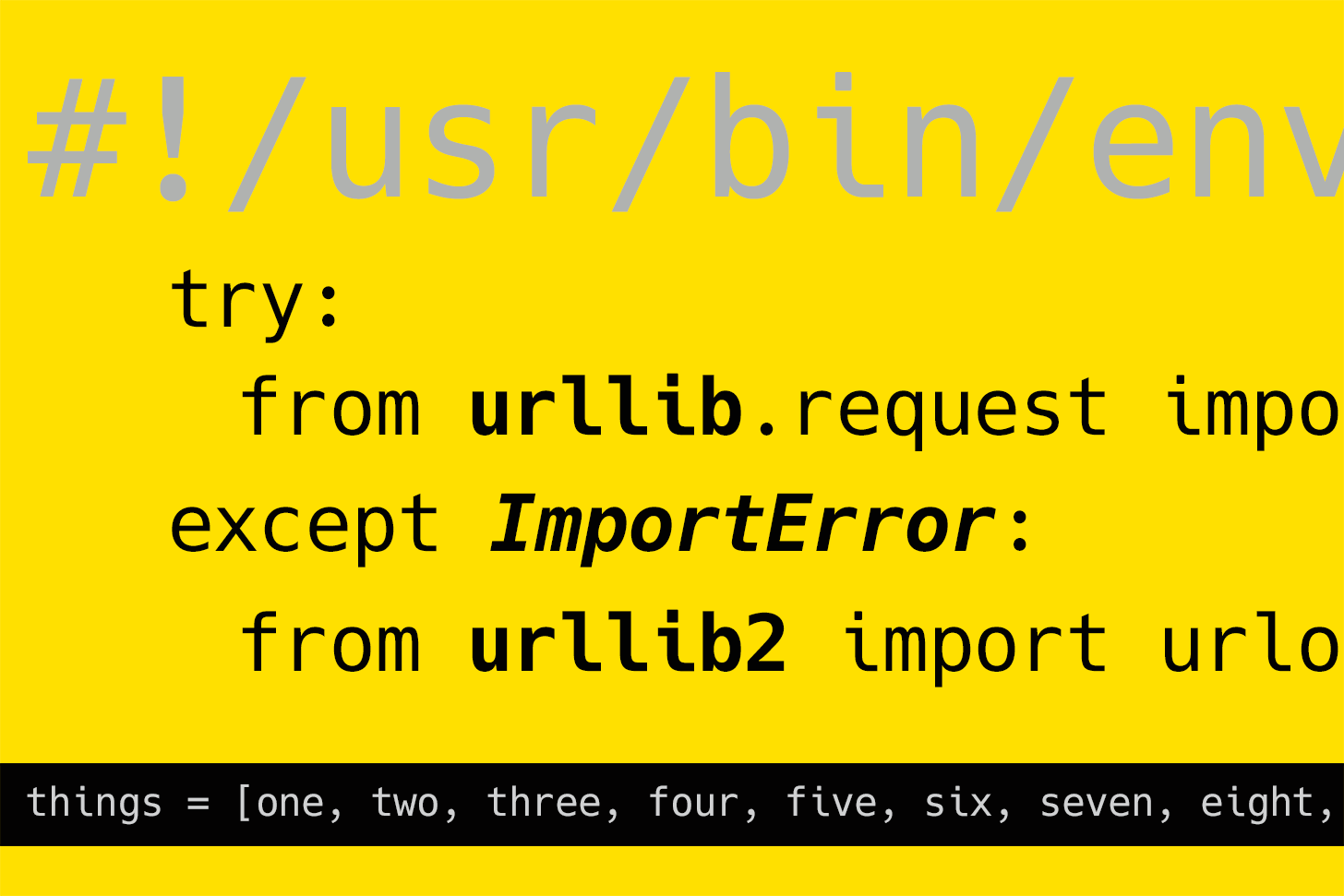
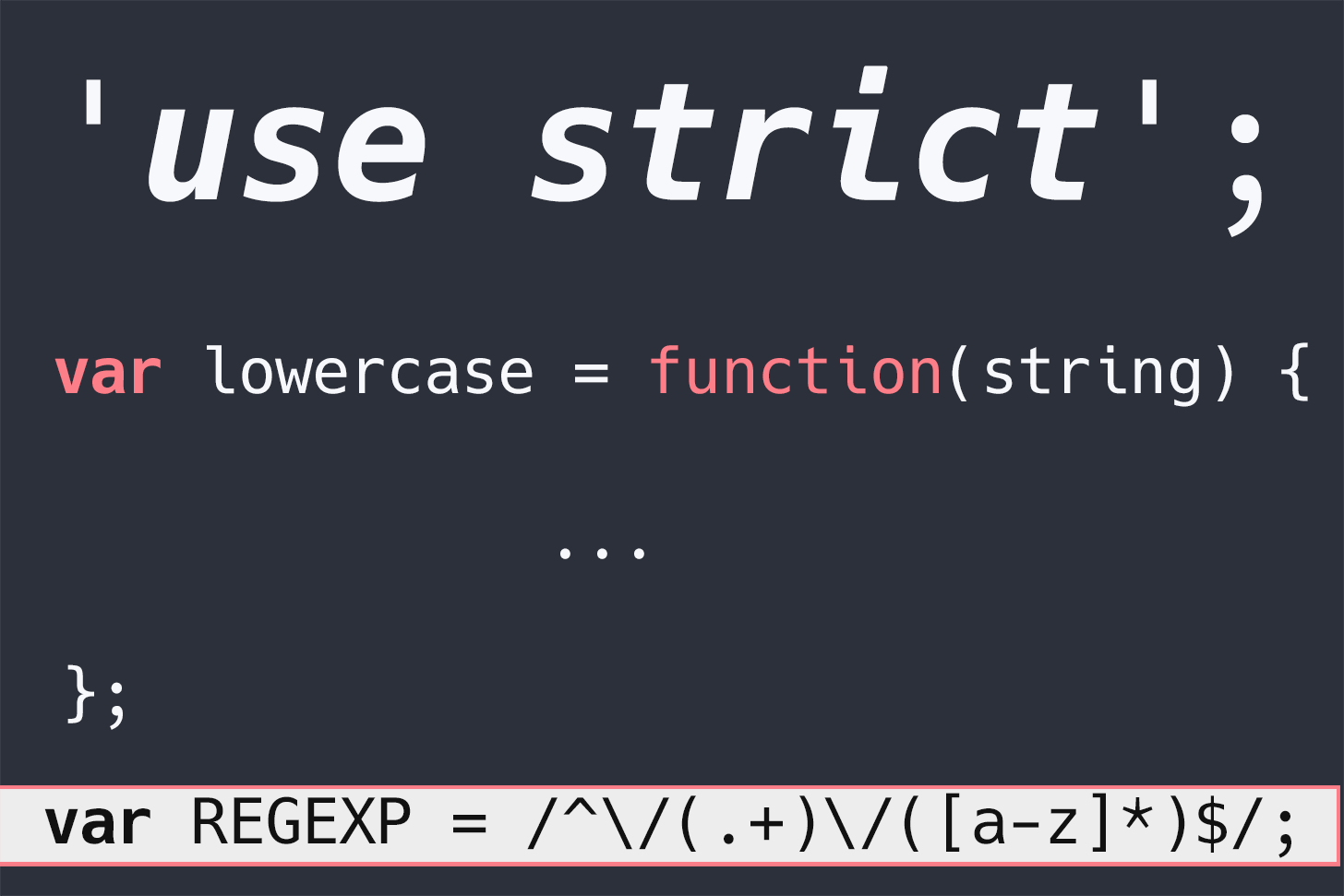
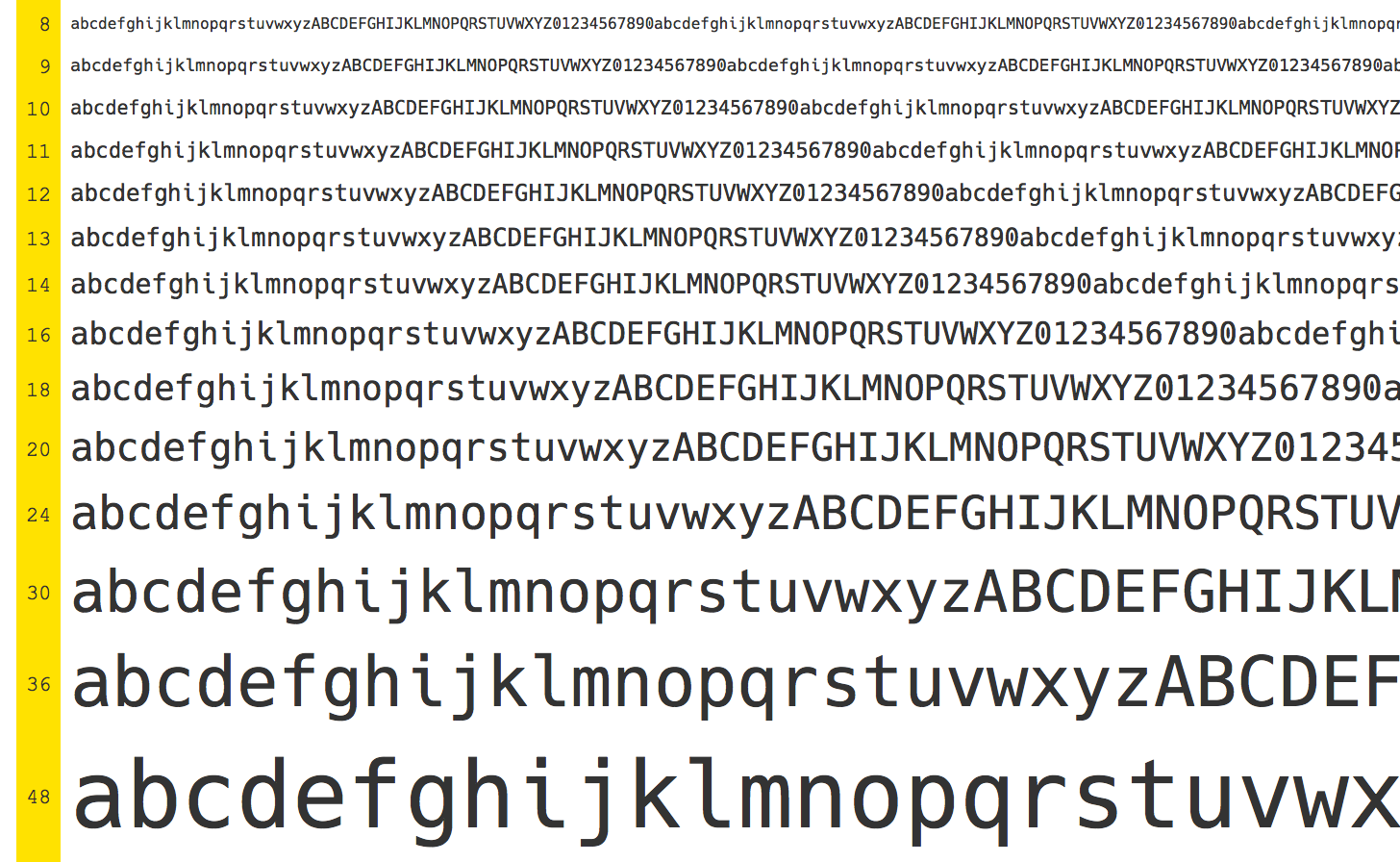
Specimen
Click the image for the full type specimen.
Desktop Installation
Hack is available for download in either OTF or TTF formats. The best format and install approach depends on your operating system. If you do not know which format is optimal for your system, the TTF files should be used as your default.
Because Hack is under active development and updates are released frequently we highly recommended using a package manager or other auto-updating utility. While the package manager releases may be a bit delayed relative to the repository releases, the package managers automate and simplify font updates on your system. Please note that the Hack packages in these package managers are not maintained by the Hack project developers. If you come across a problem with the release schedule in your package manager, please report it directly to the respective package maintainer on your platform.
OS X
The easiest way to install and update Hack on OS X is to use the Homebrew package manager. To install the fonts on OS X use the command:
$ brew cask install caskroom/fonts/font-hack
To install the fonts manually you may use either the OTF or TTF formats. Download the zip file and extract it. Double clicking each of the font files will open a preview in Font Book and the "Install Font" button will copy the font to the correct system location.
Linux / BSD
Most Linux and BSD systems can handle either TTF or OTF format fonts. We are aware of package manager support on the following distros:
-
Arch Linux: install the ttf-hack package from the community repository (otf-hack is available in the AUR):
$ pacman -S ttf-hack -
Fedora / CentOS: install from copr. For Fedora >= 23:
$ dnf install dnf-plugins-core $ dnf copr enable heliocastro/hack-fonts $ dnf install hack-fontsFor Fedora <= 22 and CentOS <= 7:
$ yum install yum-plugin-copr $ yum copr enable heliocastro/hack-fonts -
Ubuntu / Debian: install either fonts-hack-ttf or fonts-hack-otf. Packages are currently available for Ubuntu Xenial or later and the Debian unstable branch:
$ apt-get install fonts-hack-ttfFor older systems either manually download and install one of the deb packages or see the manual install instructions.
For other systems, check for packages using your distro's package manager search function. If no packages exist download your preferred format and copy the font files to either your system font folder (often /usr/share/fonts/) or user font folder (often ~/.local/share/fonts/). On systems using Fontconfig you may need to regenerate the font caches and indexes after copying the files (e.g. fc-cache -s; mkfontscale <install_path>; mkfontdir <install_path>).
Windows
On Windows, the TTF format files are recommended. Download the zip, extract the files, and double click on them to open them in the font previewer. Clicking the "Install" button will then copy them to the correct place on your system.
Webfont Usage
Hack webfonts are released in svg, eot, ttf, woff, and woff2 formats. They include a complete Hack character set build and a smaller basic Latin + Latin-1 supplement Unicode character block build. The latter build set is smaller in size and is intended to improve page loading times when you do not need the entire Hack character set.
You can view the rendering of the webfonts at a range of sizes on the Hack type specimen.
Hack by CDN
Thanks to the generous gang at jsDelivr, you can use a CDN to include Hack on your site with a single stylesheet link in the head of your HTML files. There is no need to download font files from the repository or serve them from your web server.
Average latency, average uptime, and total downtime data for jsDelivr vs. other popular CDN are available for http and https protocols. Please understand that this is a free CDN resource and, while it does have industry backing, it could go away at anytime. If this is a critical issue for your use scenario, please purchase your own CDN plan and host the webfonts yourself.
Include one of the following lines in the <head> section of your site's HTML:
Basic Latin + Latin-1 Supplement Character Set
<link rel="stylesheet" href="//cdn.jsdelivr.net/font-hack/2.018/css/hack.min.css">
Full Character Set
<link rel="stylesheet" href="//cdn.jsdelivr.net/font-hack/2.018/css/hack-extended.min.css">
Then style your text by including Hack in the appropriate font-family property of your CSS. For example:
code {
font-family: Hack, monospace;
}
The bold, oblique, and bold oblique text styles are formatted with HTML using <b>text block</b>, <i>text block</i>, and <b><i>text block</i></b> HTML tags, respectively.
Host Hack Font Files on Your Server
Download the entire web font archive at this link:
Or select the fonts that you need in subdirectories of the build directory:
- Download .svg fonts
- Download .eot fonts
- Download .ttf fonts - Note: these differ from the desktop versions and are intended for web use
- Download .woff fonts
- Download .woff2 fonts
The web font archive download is structured like this:
.
├── css
│ ├── hack-extended.css
│ ├── hack-extended.min.css
│ ├── hack.css
│ └── hack.min.css
└── fonts
├── eot
│ ├── hack-bold-webfont.eot
│ ├── hack-bolditalic-webfont.eot
│ ├── hack-regular-webfont.eot
│ ├── hack-italic-webfont.eot
│ └── latin
│ ├── hack-bold-latin-webfont.eot
│ ├── hack-bolditalic-latin-webfont.eot
│ ├── hack-regular-latin-webfont.eot
│ └── hack-italic-latin-webfont.eot
├── svg
│ ├── hack-bold-webfont.svg
│ ├── hack-bolditalic-webfont.svg
│ ├── hack-regular-webfont.svg
│ ├── hack-italic-webfont.svg
│ └── latin
│ ├── hack-bold-latin-webfont.svg
│ ├── hack-bolditalic-latin-webfont.svg
│ ├── hack-regular-latin-webfont.svg
│ └── hack-italic-latin-webfont.svg
├── ttf
│ ├── hack-bold-webfont.ttf
│ ├── hack-bolditalic-webfont.ttf
│ ├── hack-regular-webfont.ttf
│ ├── hack-italic-webfont.ttf
│ └── latin
│ ├── hack-bold-latin-webfont.ttf
│ ├── hack-bolditalic-latin-webfont.ttf
│ ├── hack-regular-latin-webfont.ttf
│ └── hack-italic-latin-webfont.ttf
├── woff
│ ├── hack-bold-webfont.woff
│ ├── hack-bolditalic-webfont.woff
│ ├── hack-regular-webfont.woff
│ ├── hack-italic-webfont.woff
│ └── latin
│ ├── hack-bold-latin-webfont.woff
│ ├── hack-bolditalic-latin-webfont.woff
│ ├── hack-regular-latin-webfont.woff
│ └── hack-italic-latin-webfont.woff
└── woff2
├── hack-bold-webfont.woff2
├── hack-bolditalic-webfont.woff2
├── hack-regular-webfont.woff2
├── hack-italic-webfont.woff2
└── latin
├── hack-bold-latin-webfont.woff2
├── hack-bolditalic-latin-webfont.woff2
├── hack-regular-latin-webfont.woff2
└── hack-italic-latin-webfont.woff2
Push the css and fonts directories to your web server, then import one of the included CSS files in the head section of the HTML where you would like to use it.
Replace path/to/ with the actual path to your css directory.
Basic Latin + Latin-1 Supplement Character Set
<link rel="stylesheet" href="path/to/css/hack.min.css">
Full Character Set
<link rel="stylesheet" href="path/to/css/hack-extended.min.css">
You can alter the path to the Hack files (e.g. place the files in a hack resource subdirectory); however, please make sure that you preserve the relative file paths included in the release archive (or be prepared to modify the paths to the font files).
Then style your text by including Hack in the appropriate font-family property of your CSS. For example:
code {
font-family: Hack, monospace;
}
The bold, oblique, and bold oblique text styles are formatted with HTML using <b>text block</b>, <i>text block</i>, and <b><i>text block</i></b> HTML tags, respectively.
Webfont Caching and gzip Compression with Cloudflare
The following information applies to both paid and free accounts
If you use Cloudflare, woff files are cached by default. To cache the remaining webfont files, add a new page rule for the path to your fonts directory:
yoursite.com/path/to/fonts/
and set the rule to Cache Everything.
Cloudflare automates gzip compression of ttf, eot, woff, and svg font files. The service does not gzip compress woff2 files.
Build Binaries
Desktop Fonts
TTF Builds
build/ttf/Hack-Regular.ttfbuild/ttf/Hack-Bold.ttfbuild/ttf/Hack-Italic.ttfbuild/ttf/Hack-BoldItalic.ttf
OTF Builds
build/otf/Hack-Regular.otfbuild/otf/Hack-Bold.otfbuild/otf/Hack-Italic.otfbuild/otf/Hack-BoldItalic.otf
Web Fonts
EOT
build/webfonts/fonts/eot/hack-regular-webfont.eotbuild/webfonts/fonts/eot/hack-bold-webfont.eotbuild/webfonts/fonts/eot/hack-italic-webfont.eotbuild/webfonts/fonts/eot/hack-bolditalic-webfont.eotbuild/webfonts/fonts/eot/latin/hack-regular-latin-webfont.eotbuild/webfonts/fonts/eot/latin/hack-bold-latin-webfont.eotbuild/webfonts/fonts/eot/latin/hack-italic-latin-webfont.eotbuild/webfonts/fonts/eot/latin/hack-bolditalic-latin-webfont.eot
SVG
build/webfonts/fonts/svg/hack-regular-webfont.svgbuild/webfonts/fonts/svg/hack-bold-webfont.svgbuild/webfonts/fonts/svg/hack-italic-webfont.svgbuild/webfonts/fonts/svg/hack-bolditalic-webfont.svgbuild/webfonts/fonts/svg/latin/hack-regular-latin-webfont.svgbuild/webfonts/fonts/svg/latin/hack-bold-latin-webfont.svgbuild/webfonts/fonts/svg/latin/hack-italic-latin-webfont.svgbuild/webfonts/fonts/svg/latin/hack-bolditalic-latin-webfont.svg
Web TTF
build/webfonts/fonts/web-ttf/hack-regular-webfont.ttfbuild/webfonts/fonts/web-ttf/hack-bold-webfont.ttfbuild/webfonts/fonts/web-ttf/hack-italic-webfont.ttfbuild/webfonts/fonts/web-ttf/hack-bolditalic-webfont.ttfbuild/webfonts/fonts/web-ttf/latin/hack-regular-latin-webfont.ttfbuild/webfonts/fonts/web-ttf/latin/hack-bold-latin-webfont.ttfbuild/webfonts/fonts/web-ttf/latin/hack-italic-latin-webfont.ttfbuild/webfonts/fonts/web-ttf/latin/hack-bolditalic-latin-webfont.ttf
WOFF
build/webfonts/fonts/woff/hack-regular-webfont.woffbuild/webfonts/fonts/woff/hack-bold-webfont.woffbuild/webfonts/fonts/woff/hack-italic-webfont.woffbuild/webfonts/fonts/woff/hack-bolditalic-webfont.woffbuild/webfonts/fonts/woff/latin/hack-regular-latin-webfont.woffbuild/webfonts/fonts/woff/latin/hack-bold-latin-webfont.woffbuild/webfonts/fonts/woff/latin/hack-italic-latin-webfont.woffbuild/webfonts/fonts/woff/latin/hack-bolditalic-latin-webfont.woff
WOFF2
build/webfonts/fonts/woff2/hack-regular-webfont.woff2build/webfonts/fonts/woff2/hack-bold-webfont.woff2build/webfonts/fonts/woff2/hack-italic-webfont.woff2build/webfonts/fonts/woff2/hack-bolditalic-webfont.woff2build/webfonts/fonts/woff2/latin/hack-regular-latin-webfont.woff2build/webfonts/fonts/woff2/latin/hack-bold-latin-webfont.woff2build/webfonts/fonts/woff2/latin/hack-italic-latin-webfont.woff2build/webfonts/fonts/woff2/latin/hack-bolditalic-latin-webfont.woff2
Changes
Changes are in the Changelog.
License
Hack Copyright 2015, Christopher Simpkins with Reserved Font Name Hack.
HACK OPEN FONT LICENSE & BITSTREAM VERA LICENSE
Bitstream Vera Sans Mono Copyright 2003 Bitstream, Inc. with Reserved Font Names Bitstream and Vera
BITSTREAM VERA LICENSE
The full text of these licenses is available in LICENSE.md