|
|
||
|---|---|---|
| .github | ||
| .husky | ||
| .vscode | ||
| apps | ||
| docs | ||
| libs | ||
| tools | ||
| .all-contributorsrc | ||
| .cz-config.js | ||
| .editorconfig | ||
| .env | ||
| .env.local-dev | ||
| .eslintignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| .npmrc | ||
| .prettierignore | ||
| .prettierrc | ||
| babel.config.json | ||
| Caddyfile | ||
| Dockerfile | ||
| Dockerfile-keck | ||
| jest.config.js | ||
| jest.preset.js | ||
| LICENSE | ||
| nx.json | ||
| package.json | ||
| pnpm-lock.yaml | ||
| pnpm-workspace.yaml | ||
| README.md | ||
| tsconfig.base.json | ||
| workspace.json | ||
AFFiNE.PRO
The Next-Gen Knowledge Base to Replace Notion & Miro.
Planning, Sorting and Creating all Together. Open-source, Privacy-First, and Free to use.
Website • Discord • Twitter • Medium • Telegram

Stay Up-to-Date
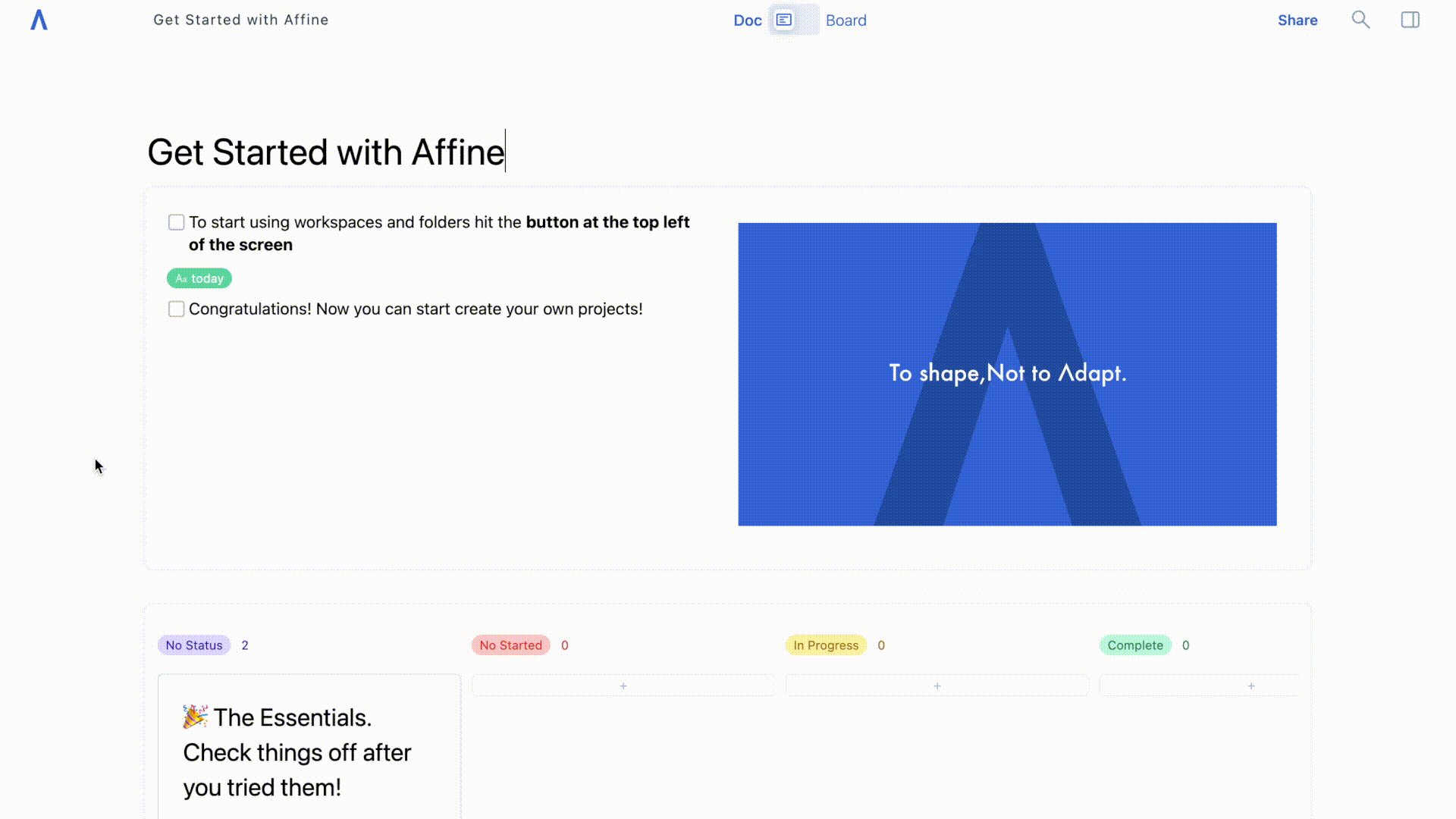
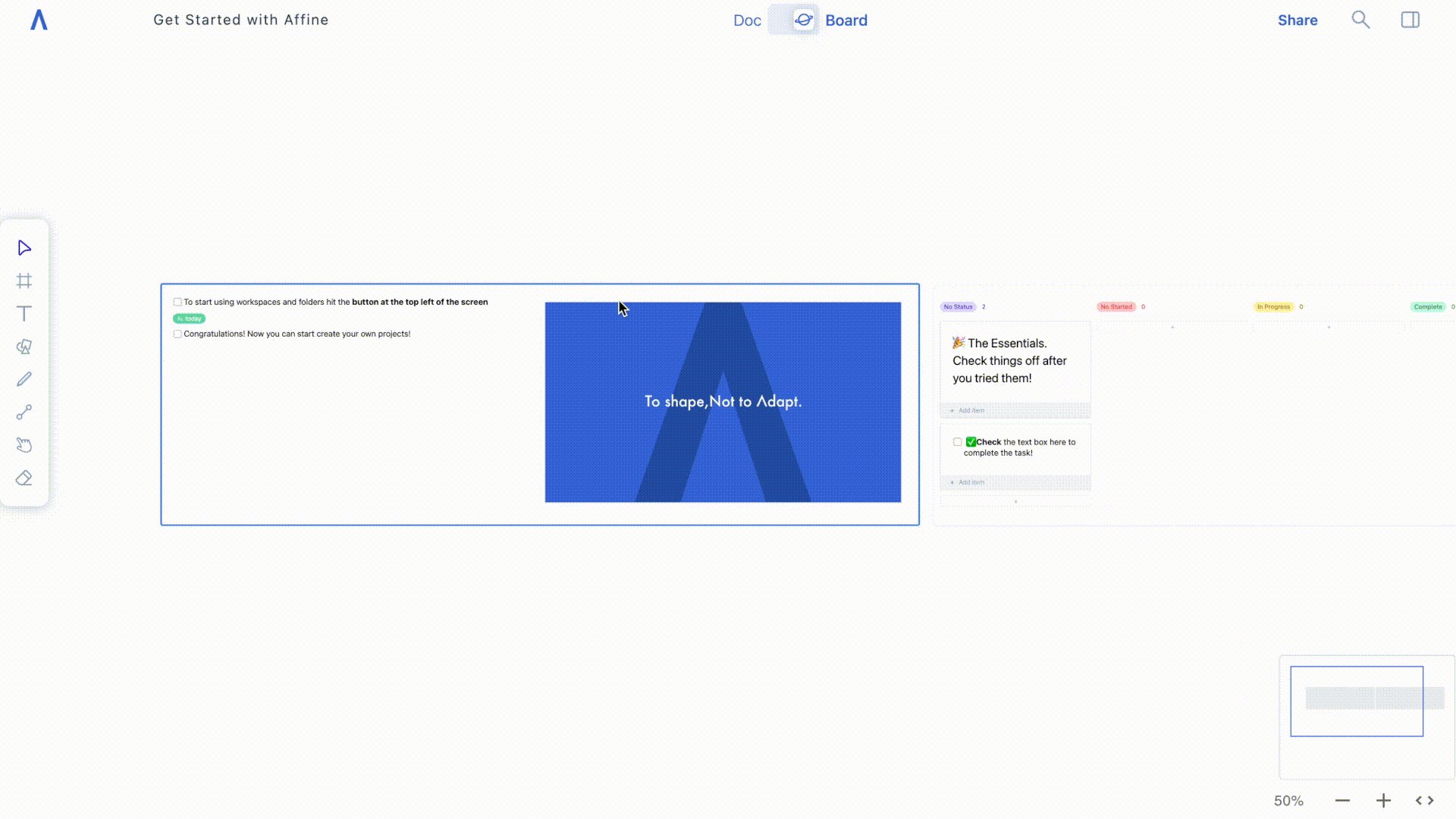
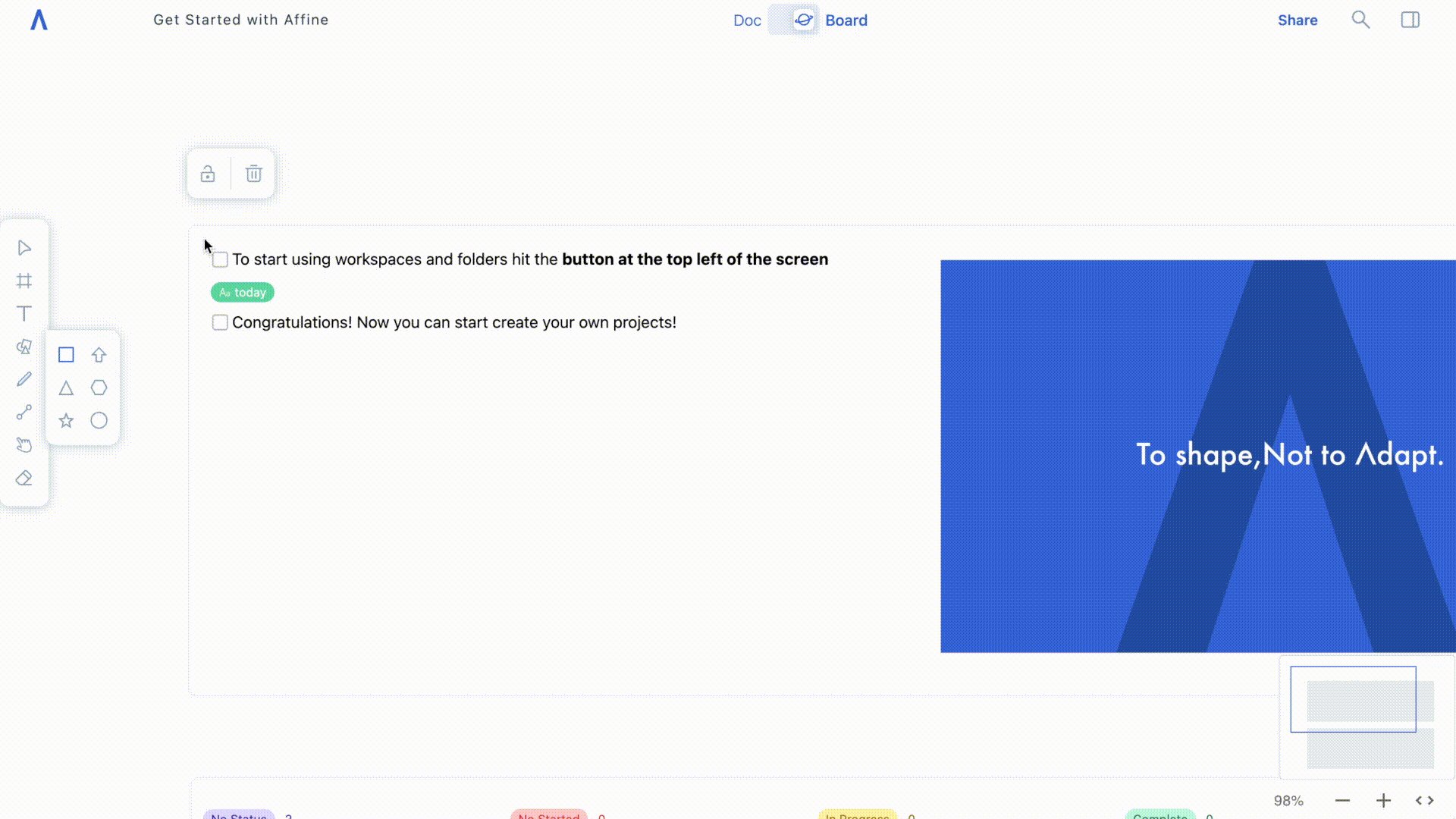
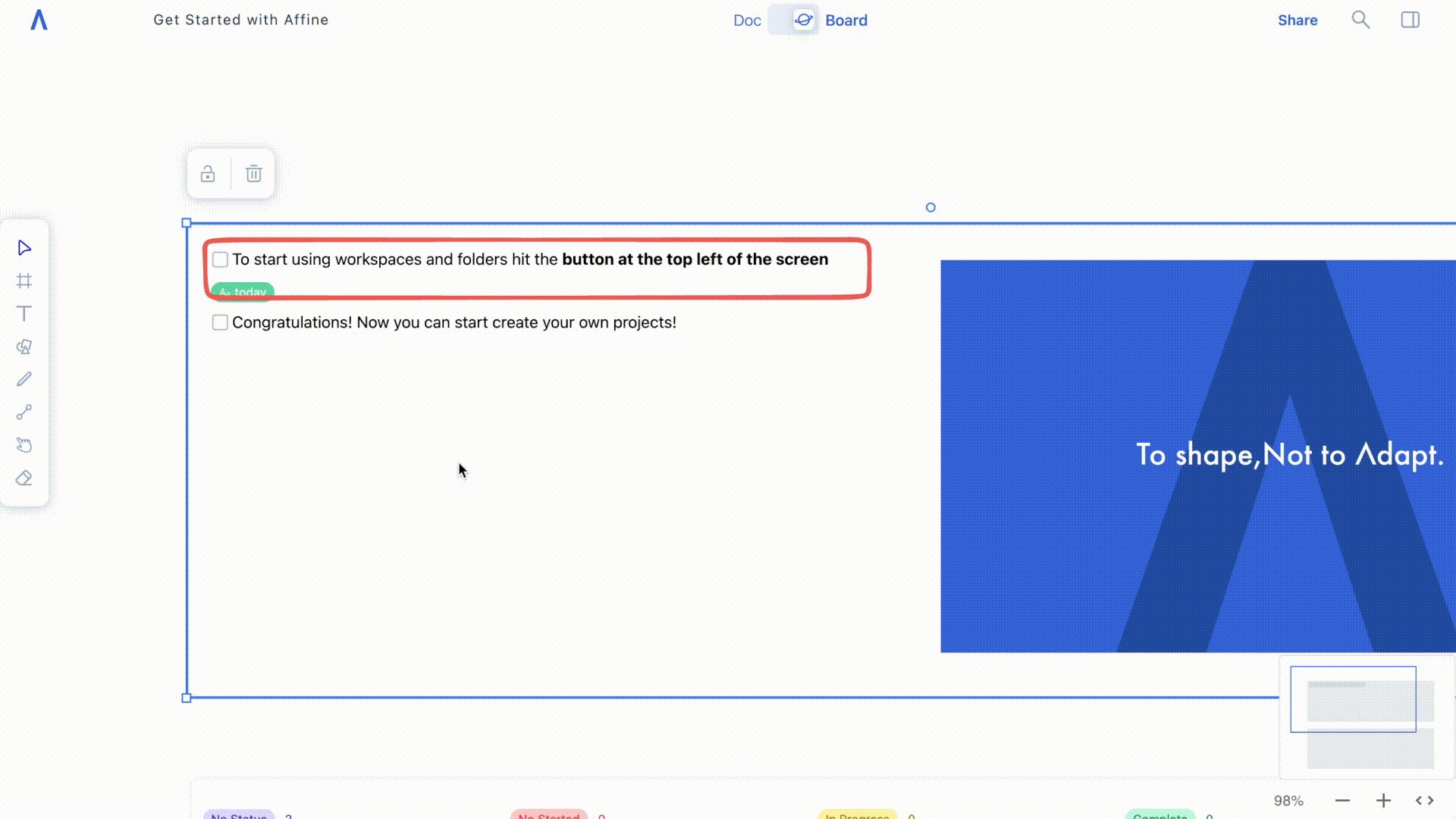
Shape your page
Plan your task
Sort your knowledge
Create your story
We want your data always to be yours, and we don't want to make any sacrifice to your accessibility. Your data is always local-stored first, yet we support real-time collaboration on a peer-to-peer basis. We don't think "privacy-first" is a good excuse for not supporting modern web features. Collaboration isn't only necessary for teams -- you may take and insert pics on your phone, then edit them on your desktop, and share them with your collaborators. Affine is fully built with web technologies so that consistency and accessibility are always guaranteed on Mac, Windows and Linux. The local file system support will be available when version 0.0.1beta is released.
Installation
Please view the documentation for OS specific installation instructions.
Built With
- Typescript
- Rust
- React
Getting Started with development
Please view the documentation for OS specific development instructions
Roadmap
Coming Soon...
Feature requests
Please go to : https://github.com/toeverything/AFFiNE/issues
FAQ
Please go to https://www.reddit.com/r/Affine/
The Philosophy of AFFiNE
Timothy Berners-Lee once taught us about the idea of the semantic web, where all the data can be interpreted in any form while the "truth" is kept. This gives our best image of an ideal knowledge base by far, that sorting of information, planning of project and goals as well as creating of knowledge can be all together. We have witnessed waves of paradigm shift so many times. At first, everything was noted on office-like apps or DSL like LaTeX, then we found todo-list apps and WYSIWYG markdown editors better for writing and planning. Finally, here comes Notion and Miro, who take advantage of the idea of blocks to further liberate our creativity. It is all perfect... If there are not so many waste operations and redundant information. And, we insist that privacy first should always be given by default. That's why we are making AFFiNE. Some of the most important features are:
- Transformable
- Every block can be transformed equally as a database
- e.g. you can now set up a to-do with MarkDown in text view and edit it in kanban view.
- Every doc can be turned into a whiteboard
- An always good-to-read, structured docs-form page is the best for your notes, but a boundless doodle surface is better for collaboration and creativity.
- Every block can be transformed equally as a database
- Atomic
- The basic element of affine are blocks, not pages.
- Blocks can be directly reuse and synced between pages.
- Pages and blocks are searched and organized on the basis of connected graphs, not tree-like paths.
- Dual-link and semantic search are fully supported.
- The basic element of affine are blocks, not pages.
- Collaborative and privacy-first
- Data is always stored locally by default
- CRDTs are applied so that peer-to-peer collaboration is possible.
We really appreciate the idea of Monday, airtable and notion database. They inspired what we think is right for task management. But we don't like the repeated works -- we don't want to set a todo easily with markdown but end up re-write it again in kanban or other databases. With AFFiNE, every block group has infinite views, for you to keep your single source of truth.
We would like to give special thanks to the innovators and pioneers who greatly inspired us:
- Quip & Notion -- that docs can be organized as blocks
- Taskade & Monday -- brillant multi-demensional tables
- Height & Linear -- beautiful task management tool
We would also like to give thanks to open-source projects that make affine possible:
- Yjs & Yrs
- React
- Rust
Installation
Please view the documentation[] for OS specific installation instructions.
# Clone the repo
git clone git@github.com:toeverything/AFFiNE.git
Once cloned, switch to the master branch and navigate to the folder by typing cd AFFiNE and then running the following commands:
# Install all project dependencies
npm i -g pnpm
pnpm i
# Start the project
pnpm start
open http://localhost:4200/
This project uses pnpm for package management and is built based on nx. It is recommended to install the nx console plugin to create dependencies
If it is development, you can add environment variables in the project directory .env.local file
NODE_ENV=development
Scripts
- Create react dependency library:
pnpm run add:library - Create react components:
pnpm run add:components - Create a data source:
pnpm run add:datasource - Unit testing:
pnpm test - Compile specific components
pnpm build/test/lintproject name- Project name reference workspace.json
- Create react/node program: use nx console
- If you need to use the git cz function, please install it globally first commitizen
npm install -g commitizen conventional-changelog conventional-changelog-cli
Contributing
- Generic functional components (such as ui components) are placed in
libs/components/common- components within common are not allowed to reference components except utils and dependencies
- Common components can reference each other
- Business components are placed in
libs/components - The data source component is placed in
libs/datasource- api request code, schema, etc. belong to the data source Please see CONTRIBUTING
Documentation
- how-to-write-css-in-affine.md
- how-to-add-ui-component-in-affine.md
- how-to-customize-rollup-config.md
- how-to-auto-download-figma-assets-in-affine.md
- affine-icons-user-guide.md
Community
For help, discussion about best practices, or any other conversation that would benefit from being searchable:
Contributors
DarkSky 💻 📖 |
Chi Zhang 💻 📖 |
alt1o 💻 📖 |
Diamond 💻 📖 |
Whitewater 💻 📖 |
zuoxiaodong0815 💻 📖 |
SaikaSakura 💻 📖 |
Qi 💻 📖 |
tuluffy 💻 📖 |
Austaras 💻 📖 |
Jin Yao 💻 📖 |
License
AFFiNE is distributed under the terms of MIT license.
See LICENSE for details.