- Migrated developer docs to Twenty website - Modified User Guide and Docs layout to include sections and subsections **Section Example:** <img width="549" alt="Screenshot 2024-05-30 at 15 44 42" src="https://github.com/twentyhq/twenty/assets/102751374/41bd4037-4b76-48e6-bc79-48d3d6be9ab8"> **Subsection Example:** <img width="557" alt="Screenshot 2024-05-30 at 15 44 55" src="https://github.com/twentyhq/twenty/assets/102751374/f14c65a9-ab0c-4530-b624-5b20fc00511a"> - Created different components (Tabs, Tables, Editors etc.) for the mdx files **Tabs & Editor** <img width="665" alt="Screenshot 2024-05-30 at 15 47 39" src="https://github.com/twentyhq/twenty/assets/102751374/5166b5c7-b6cf-417d-9f29-b1f674c1c531"> **Tables** <img width="698" alt="Screenshot 2024-05-30 at 15 57 39" src="https://github.com/twentyhq/twenty/assets/102751374/2bbfe937-ec19-4004-ab00-f7a56e96db4a"> <img width="661" alt="Screenshot 2024-05-30 at 16 03 32" src="https://github.com/twentyhq/twenty/assets/102751374/ae95b47c-dd92-44f9-b535-ccdc953f71ff"> - Created a crawler for Twenty Developers (now that it will be on the twenty website). Once this PR is merged and the website is re-deployed, we need to start crawling and make sure the index name is ‘twenty-developer’ - Added a dropdown menu in the header to access User Guide and Developers + added Developers to footer https://github.com/twentyhq/twenty/assets/102751374/1bd1fbbd-1e65-4461-b18b-84d4ddbb8ea1 - Made new layout responsive Please fill in the information for each mdx file so that it can appear on its card, as well as in the ‘In this article’ section. Example with ‘Getting Started’ in the User Guide: <img width="786" alt="Screenshot 2024-05-30 at 16 29 39" src="https://github.com/twentyhq/twenty/assets/102751374/2714b01d-a664-4ddc-9291-528632ee12ea"> Example with info and sectionInfo filled in for 'Getting Started': <img width="620" alt="Screenshot 2024-05-30 at 16 33 57" src="https://github.com/twentyhq/twenty/assets/102751374/bc69e880-da6a-4b7e-bace-1effea866c11"> Please keep in mind that the images that are being used for Developers are the same as those found in User Guide and may not match the article. --------- Co-authored-by: Félix Malfait <felix.malfait@gmail.com> |
||
|---|---|---|
| .github | ||
| .nx | ||
| .vscode | ||
| .yarn/releases | ||
| packages | ||
| tools/eslint-rules | ||
| .dockerignore | ||
| .eslintrc.cjs | ||
| .eslintrc.react.cjs | ||
| .gitignore | ||
| .nvmrc | ||
| .prettierignore | ||
| .prettierrc | ||
| .vale.ini | ||
| .yarnrc.yml | ||
| install.sh | ||
| jest.config.js | ||
| jest.preset.js | ||
| LICENSE | ||
| Makefile | ||
| nx | ||
| nx.json | ||
| package.json | ||
| README.md | ||
| render.yaml | ||
| tsconfig.base.json | ||
| yarn.lock | ||
The #1 Open-Source CRM
Tailored to your unique business needs
🌐 Website · 📚 Documentation · Discord ·
![]() Figma
Figma
We’ve spent thousands of hours grappling with traditional CRMs like Pipedrive and Salesforce to align them with our business needs, only to end up frustrated — customizations are complex and the closed ecosystems of these platforms can feel restrictive.
We felt the need for a CRM platform that empowers rather than constrains. We believe the next great CRM will come from the open-source community. We’ve packed Twenty with powerful features to give you full control and help you run your business efficiently.
Demo
Go to demo.twenty.com and login with the following credentials:
email: noah@demo.dev
password: Applecar2025
See also:
🚀 Self-hosting
🖥️ Local Setup
Why Choose Twenty?
We understand that the CRM landscape is vast. So why should you choose us?
⛓️ Full control, Full Freedom: Contribute, self-host, fork. Break free from vendor lock-in and join us in shaping the open future of CRM.
📊 Data, Your Way: The days when the role of CRM platforms was to shift manual data entries to a database are over. Now, the data is already there. CRM 2.0 should be built around your data, allowing you to access and visualize any existing sources, not forcing you to retrofit your data into predefined objects on a remote cloud.
🎨 Effortlessly Intuitive: We set out to create something that we ourselves would always enjoy using. The main application draws inspiration from Notion, a tool known for its user-friendly interface and customization capabilities.
What You Can Do With Twenty
We're currently in the development phase of Twenty's alpha version.
Please feel free to flag any specific need you have need by creating an issue.
Below are some features we have implemented to date:
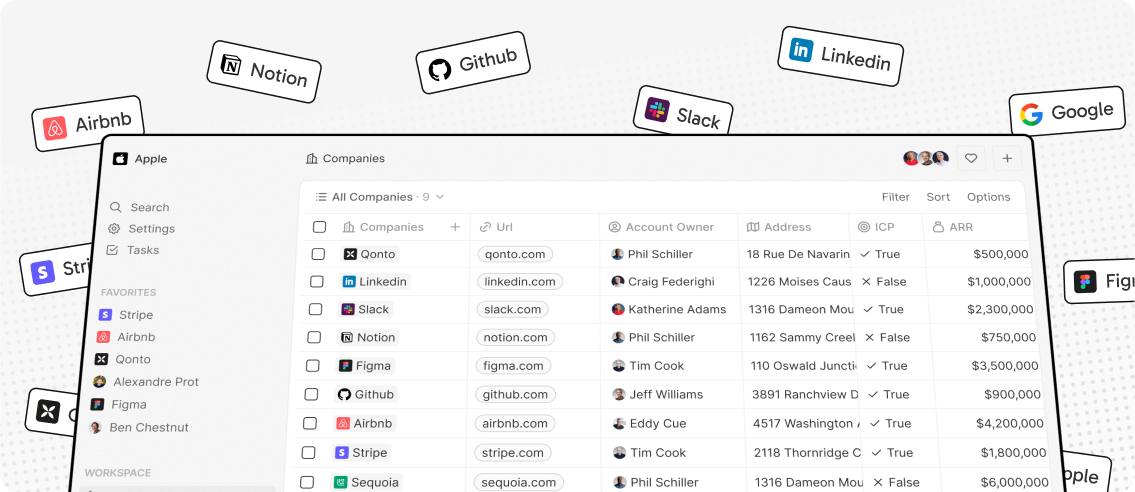
- Add, filter, sort, edit, and track customers
- Create one or several opportunities for each company
- See rich notes tasks displayed in a timeline
- Create tasks on records
- Navigate quickly through the app using keyboard shortcuts and search
Add, filter, sort, edit, and track customers:
Create one or several opportunities for each company:
Track deals effortlessly with the email integration:
Tailor your data model to meet business needs:
See rich notes displayed in a timeline:
Create tasks on records
Navigate quickly through the app using keyboard shortcuts and search:
Connect your CRM to all your tools through our APIs and Webhooks.
What's In Store
Here’s what you can look forward to:
⏳ Frequent updates: We’re shipping fast! Expect regular updates and new features that enhance your experience.
🔗 Extensibility: We’re putting the power in your hands. Soon, you’ll have the tools to extend and customize Twenty with plugins and more.
Join the Community
- Star the repo
- Join discussions and track issues
- Follow us on Twitter or LinkedIn
- Join our Discord
- Contributions are, of course, most welcome!