Closes #5097 - Uses "nx affected" to detect what projects need to be checked in the current PR (for now, `ci-front` and `ci-server` workflows only). - Caches results of certain tasks (`lint`, `typecheck`, `test`, `storybook:build`) when a PR pipeline runs. The next runs of the same PR's pipeline will then be able to reuse the PR's task cache to execute tasks faster. - Caches Yarn's cache folder to install dependencies faster in CI jobs. - Rewrites the node modules cache/install steps as a custom, reusable Github action. - Distributes `ci-front` jobs with a "matrix" strategy. - Sets common tasks config at the root `nx.json`. For instance, to activate the `typecheck` task in a project, add `typecheck: {}` to its `project.json` and it'll use the default config set in `nx.json` for the `typecheck` task. Options can be overridden in each individual `project.json` if needed. - Adds "scope" tags to some projects: `scope:frontend`, `scope:backend`, `scope:shared`. An eslint rule ensures that `scope:frontend` only depends on `scope:frontent` or `scope:shared` projects, same for `scope:backend`. These tags are used by `nx affected` to filter projects by scope and generates different task cache keys according to the requested scope. - Enables checks for twenty-emails in the `ci-server` workflow. |
||
|---|---|---|
| .. | ||
| public | ||
| src | ||
| .env.example | ||
| .eslintrc-ci.cjs | ||
| .eslintrc.cjs | ||
| .gitignore | ||
| codegen.ts | ||
| loading.html | ||
| options.html | ||
| package.json | ||
| README.md | ||
| tsconfig.app.json | ||
| tsconfig.json | ||
| tsconfig.spec.json | ||
| vite.config.ts | ||
Twenty Chrome Extension.
This extension allows you to save company and people information to your twenty workspace directly from LinkedIn.
To install the extension in development mode with hmr (hot module reload), follow these steps.
-
STEP 1: Clone the repository and run
yarn installin the root directory. -
STEP 2: Once the dependencies installation succeeds, create a file with env variables by executing the following command in the root directory.
cp ./packages/twenty-chrome-extension/.env.example ./packages/twenty-chrome-extension/.env
- STEP 3 (optional): Update values of the environment variables to match those of your instance for
twenty-frontandtwenty-server. If you want to work on your local machine with the default setup fromTwenty Docs, replace everything in the .env file with the following.
VITE_SERVER_BASE_URL=http://localhost:3000
VITE_FRONT_BASE_URL=http://localhost:3001
- STEP 4: Now, execute the following command in the root directory to start up the development server on Port 3002. This will create a
distfolder intwenty-chrome-extension.
npx nx start twenty-chrome-extension
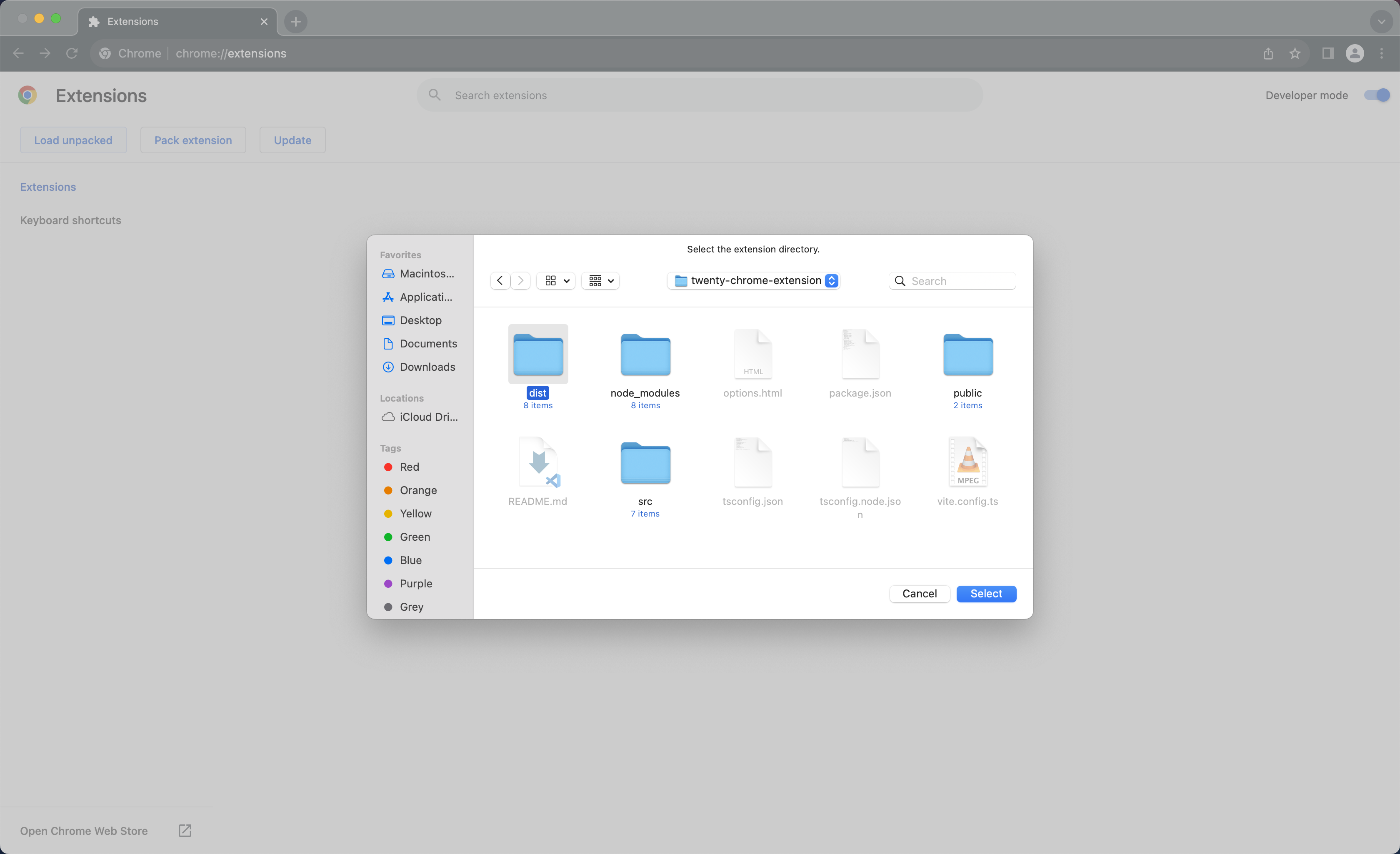
- STEP 5: Open Google Chrome and head to the extensions page by typing
chrome://extensionsin the address bar.
- STEP 6: Turn on the
Developer modefrom the top-right corner and clickLoad unpacked.
- STEP 7: Select the
distfolder fromtwenty-chrome-extension.
- STEP 8: This opens up the
optionspage, where you must enter your API key.
-
STEP 9: Reload any LinkedIn page that you opened before installing the extension for seamless experience.
-
STEP 10: Visit any individual or company profile on LinkedIn and click the
Add to Twentybutton to test.
To install the extension in production mode without hmr (hot module reload), replace the command in STEP FOUR with npx nx build twenty-chrome-extension. You may or may not want to execute STEP THREE based on your requirements.