Merge release to main (#2119)
27
.devcontainer/devcontainer.json
Normal file
@ -0,0 +1,27 @@
|
||||
// These are GitHub Codespaces specific settings.
|
||||
{
|
||||
"name": "Wasp Todo App Tutorial",
|
||||
"customizations": {
|
||||
"vscode": {
|
||||
"extensions": ["wasp-lang.wasp", "PKief.material-icon-theme"],
|
||||
"settings": {
|
||||
"workbench.iconTheme": "material-icon-theme"
|
||||
}
|
||||
}
|
||||
},
|
||||
"containerEnv": {
|
||||
"WASP_TELEMETRY_CONTEXT": "codespaces"
|
||||
},
|
||||
"forwardPorts": [3000, 3001],
|
||||
"portsAttributes": {
|
||||
"3000": {
|
||||
"label": "React-Vite Client"
|
||||
},
|
||||
"3001": {
|
||||
"label": "NodeJS Server"
|
||||
}
|
||||
},
|
||||
"onCreateCommand": "curl -sSL https://get.wasp-lang.dev/installer.sh | sh -s",
|
||||
"postCreateCommand": "printf 'export WASP_WEB_CLIENT_URL=https://$CODESPACE_NAME-3000.app.github.dev\n' >> $HOME/.bashrc && printf 'export REACT_APP_API_URL=https://$CODESPACE_NAME-3001.app.github.dev\n' >> $HOME/.bashrc && echo 'gh codespace ports visibility 3000:public -c $CODESPACE_NAME\n' >> $HOME/.bashrc && echo 'gh codespace ports visibility 3001:public -c $CODESPACE_NAME\n' >> $HOME/.bashrc",
|
||||
"workspaceFolder": "/workspaces/wasp/examples/tutorials/TodoApp"
|
||||
}
|
||||
@ -7,7 +7,7 @@ This project also allows you to run the app in GitHub Codespaces, so you can try
|
||||
|
||||
## Running the App in GitHub Codespaces
|
||||
|
||||
On the [main Wasp repo page](https://github.com/wasp-lang/wasp), click on the green "Code" button and create a new Codespace.
|
||||
On the [Wasp repo's `release` branch](https://github.com/wasp-lang/wasp/tree/release), click on the green "Code" button and create a new Codespace.
|
||||
|
||||
Give the Codespace some time to install Wasp and finish initializing, then in the terminal run:
|
||||
|
||||
|
||||
@ -182,6 +182,6 @@ Optimistically updating a query involves plenty of meddling with the client-side
|
||||
|
||||
Notice how Wasp users don't need to know about any of these issues when using our optimistic updates API. They only need to tell Wasp which query they wish to update and how, and Wasp takes care of the rest.
|
||||
|
||||
Wasp internally uses [React Query](https://tanstack.com/query/v4/docs/adapters/react-query), an excellent asynchronous state management library we'll gladly recommend to anyone. While React Query does solve some of these problems and helps with some of the rest, we still had to implement quite a complex mechanism to fully cover all edge cases.
|
||||
Wasp internally uses [React Query](https://tanstack.com/query/v4), an excellent asynchronous state management library we'll gladly recommend to anyone. While React Query does solve some of these problems and helps with some of the rest, we still had to implement quite a complex mechanism to fully cover all edge cases.
|
||||
|
||||
Describing this mechanism, although technically interesting, is beyond the scope of a feature announcement. But stay tuned because in a future blog post, we'll be taking a deep dive into the infrastructure Wasp uses to ensure optimistic updates are performed correctly and consistently.
|
||||
|
||||
@ -38,7 +38,7 @@ You can read all it in this <a href="https://wasp-lang.dev/blog/2023/04/11/wasp-
|
||||
source="/img/hackathon2/lw2-short.png"
|
||||
/>
|
||||
|
||||
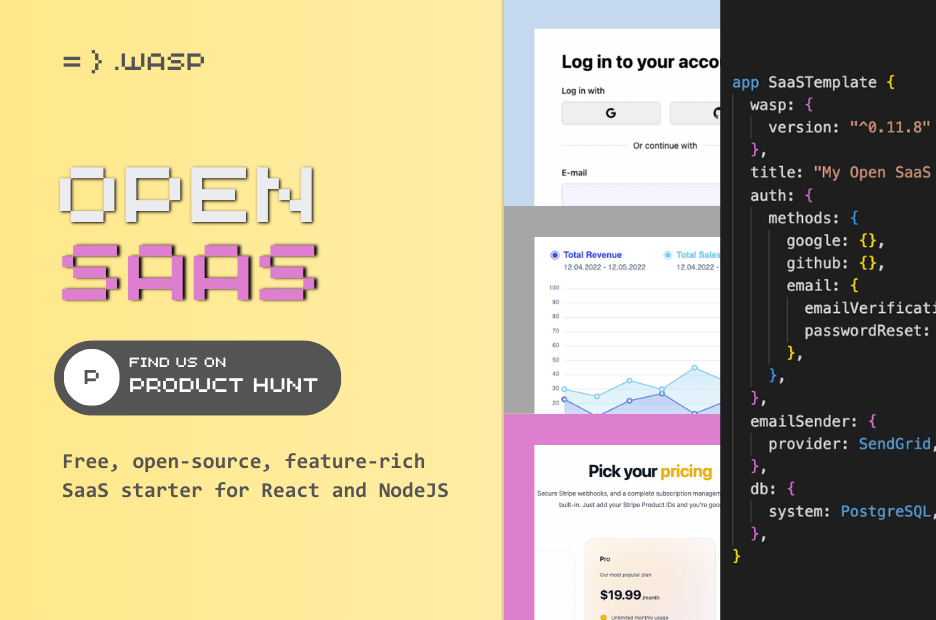
Even better, we've got a new starter templates feature that lets you create a new project with a pre-built template, so you can get started even faster! Like this sweet <a href="https://github.com/wasp-lang/SaaS-Templaate-GPT">SaaS template</a> with GPT, Stripe, SendGrid, and Tailwind UI already integrated:
|
||||
Even better, we've got a new starter templates feature that lets you create a new project with a pre-built template, so you can get started even faster! Like this sweet <a href="https://github.com/wasp-lang/open-saas">SaaS template</a> with GPT, Stripe, SendGrid, and Tailwind UI already integrated:
|
||||
|
||||
<ImgWithCaption
|
||||
source="/img/lw2/wasp-saas-template.png"
|
||||
@ -49,7 +49,7 @@ Just run `wasp new my-project -t saas` and you're good to go.
|
||||
|
||||
The prizes for the hackathon include <b>an awesome Wasp-themed mechanical keyboard, tons of Wasp swag, and more cool stuff</b> (e.g., virtual hugs from the team)!
|
||||
|
||||
The only rule is to use Wasp, and you can build whatever you want (but both you and I know it's going to be a GPT-powered app, so make sure to use <a href="https://github.com/wasp-lang/SaaS-Templaate-GPT">our template</a>).
|
||||
The only rule is to use Wasp, and you can build whatever you want (but both you and I know it's going to be a GPT-powered app, so make sure to use <a href="https://github.com/wasp-lang/open-saas">our template</a>).
|
||||
|
||||
The applications are open, and the hackathon starts on April 28th and ends May 7th. You can apply (solo or with a team) here:
|
||||
|
||||
|
||||
@ -309,7 +309,7 @@ After producing the Plan, Generator goes step by step through the Plan and asks
|
||||
|
||||
In our case, we do it for all the Operations in the Plan (Actions and Queries: NodeJs code), and also for all the Pages in the Plan (React code), with one prompt for each. So if we have 2 queries, 3 actions, and 2 pages, that will be 2+3+2 = 7 GPT prompts/requests. Prompts are designed as explained previously.
|
||||
|
||||
Code on Github: [generating an Operation](https://github.com/wasp-lang/wasp/blob/737ab428edf38f245cd9f8db60b637b723352e55/waspc/src/Wasp/AI/GenerateNewProject/Operation.hs), [generating a Page](https://www.notion.so/Postavi-da-mijenjamo-verziju-cabala-stalno-https-github-com-wasp-lang-wasp-issues-892-fb4f0edb0a024951ad236f82030008a5?pvs=21).
|
||||
Code on Github: [generating an Operation](https://github.com/wasp-lang/wasp/blob/737ab428edf38f245cd9f8db60b637b723352e55/waspc/src/Wasp/AI/GenerateNewProject/Operation.hs), [generating a Page](https://github.com/wasp-lang/wasp/blob/737ab428edf38f245cd9f8db60b637b723352e55/waspc/src/Wasp/AI/GenerateNewProject/Page.hs).
|
||||
|
||||
When generating Operations, we provide GPT with the info about the previously generated Entities, while when generating Pages, we provide GPT with the info about previously generated Entities and Operations.
|
||||
|
||||
|
||||
@ -0,0 +1,201 @@
|
||||
---
|
||||
title: "The first framework that lets you visualize your React/NodeJS app's code"
|
||||
authors: [vinny]
|
||||
image: /img/wasp-studio/baby-sleep-tracker-studio.png
|
||||
tags: [react, nodejs]
|
||||
---
|
||||
|
||||
import ImgWithCaption from './components/ImgWithCaption'
|
||||
|
||||
<ImgWithCaption
|
||||
alt="Wasp Studio screenshot, baby sleep tracker"
|
||||
source="img/wasp-studio/baby-sleep-tracker-studio.png"
|
||||
/>
|
||||
|
||||
## Visualize the Prize
|
||||
|
||||
Imagine you’re working on your full-stack app, and you want to implement a new feature. It’s a complicated one, so you whip out a pen and paper, or head over to [tldraw](https://www.tldraw.com/), and start drawing a diagram of what your app currently looks like, from database, to server, and on over to the client.
|
||||
|
||||
But how cool would it be if you had a **tool that visualized your entire full-stack app for you**? And what if that tool had the potential to do greater things, like instantly add useful functionality for you across your entire stack, or be paired with AI and Large Language Models for code generation?
|
||||
|
||||
Well, that idea is already a reality, and it’s called `wasp studio`. Check it out here:
|
||||
|
||||
<div className='video-container'>
|
||||
<iframe src="https://www.youtube.com/embed/SIAhAvDEoMw?si=5hOEvsQ2P6uCTUPn" frameborder="1" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
|
||||
</div>
|
||||
|
||||
## Wasp Studio is the Name
|
||||
|
||||
First off, [Wasp](https://github.com/wasp-lang/wasp) is a full-stack React, NodeJS, and Prisma framework with superpowers. It just crossed [10,000 stars on GitHub](https://github.com/wasp-lang/wasp), and it has been used to create over 50,000 projects.
|
||||
|
||||
Why is it special? It uses a config file and its own compiler to manage a bunch of features for you, like auth, cron jobs, routes, and email sending, saving you tons of time and letting you focus on the fun stuff.
|
||||
|
||||
<ImgWithCaption
|
||||
alt="Wasp how-it-works diagram"
|
||||
source="img/wasp-studio/wasp-diagram.png"
|
||||
/>
|
||||
|
||||
This combination of [Wasp’s central config file](/docs), which acts as a set of instructions for the app, and compiler also allow Wasp to do a bunch of complex and interesting tasks for you via one-line commands, such as:
|
||||
|
||||
- full-stack deployments → `wasp deploy`
|
||||
- starting a development database with Docker → `wasp start db`
|
||||
- scaffold entire example apps, such as a SaaS starter → `wasp new`
|
||||
- giving you a visual schematic of your entire full-stack app → `wasp studio`
|
||||
|
||||
If you wanna try them out yourself all you have to do is:
|
||||
|
||||
1. [install Wasp](/docs/quick-start) with `curl -sSL https://get.wasp-lang.dev/installer.sh | sh`
|
||||
2. scaffold a new To Do app in TypeScript with `wasp new -t todo-ts`
|
||||
3. then to get the visualizer as in the screenshot below, run `wasp studio`
|
||||
|
||||
<ImgWithCaption
|
||||
alt="Baby Sleep Tracker in Wasp Studio"
|
||||
source="img/wasp-studio/baby-tracker-full.png"
|
||||
/>
|
||||
|
||||
Let’s break down what we’re seeing here real quick:
|
||||
|
||||
- Our main App component in the middle in blue shows the app’s name, database we’re using, and its Auth method
|
||||
- Entities to the left in yellow show us which database models we’ve defined
|
||||
- Actions and Queries to the far left in red and green show us our server operations that act on our database entities
|
||||
- Routes and Pages on the right show us where our React components live and if they require authorization or not (denoted by 🔒)
|
||||
|
||||
And if you’re wondering what this might look like with a more complex app, here’s what it looks like when run against [Open SaaS - our free, open-source SaaS boilerplate starter](https://github.com/wasp-lang/open-saas).
|
||||
|
||||
<ImgWithCaption
|
||||
alt="Open SaaS in Wasp Studio"
|
||||
source="img/wasp-studio/opensaas-studio.png"
|
||||
/>
|
||||
|
||||
What’s great about this is that we have an overview of all our database entities and which server functions (aka “operations”) they depend on. In the top left of the picture above, you’ll even see a cron job, `dailyStatsJob`, which runs every hour (`0 * * * *`).
|
||||
|
||||
This, for example, makes developing backend logic a breeze, especially if you’re not a seasoned backend developer. Consider that the code that gets you there is as simple as this:
|
||||
|
||||
```c
|
||||
job dailyStatsJob {
|
||||
executor: PgBoss,
|
||||
perform: {
|
||||
fn: import { calculateDailyStats } from "@src/calculateDailyStats"
|
||||
},
|
||||
schedule: {
|
||||
cron: "0 * * * *"
|
||||
},
|
||||
entities: [User, DailyStats, Logs, PageViewSource]
|
||||
}
|
||||
```
|
||||
|
||||
Yep, that’s all it takes for you to get asynchronous jobs on your server. Now your `calculateDailyStats` function will run every hour — no third party services needed 🙂
|
||||
|
||||
## Is this a Party Trick!?
|
||||
|
||||
Ok. You might be thinking, the visualizer is cool, but does it actually serve a purpose or is it just a nice “party trick”? And to be honest, *for now* it is a party trick.
|
||||
|
||||
But it’s a party trick with **a lot of potential** up its sleeve. Let me explain.
|
||||
|
||||
<ImgWithCaption
|
||||
alt="You got potential, kid."
|
||||
source="img/wasp-studio/potential.gif"
|
||||
/>
|
||||
|
||||
Of course, you can use it in its current form to get a better perspective of your app, or maybe plan some new features, but in the future you will be able to use it to do a lot more, such as:
|
||||
|
||||
- add new auth methods with a few clicks
|
||||
- quickly scaffold functional client-side components with server operations
|
||||
- instantly add new full-stack functionality to your entire app, like Stripe payments
|
||||
- collaborate easily with Large Language Models (LLMs) to generate features on-the-fly!
|
||||
|
||||
Again, this is all possible because of the central configuration file which acts as a set of “instructions” for your app. With this file Wasp literally knows how your app is built, so it can easily display your app to you in visual form. It also makes it a lot easier to build new parts of your app for you in exciting new ways.
|
||||
|
||||
Take a look at another snippet from a Wasp config file below. This is all it takes to get full-stack auth for your web app! That’s because the Wasp compiler is managing that boilerplate code for you.
|
||||
|
||||
```c
|
||||
app todoVisualize {
|
||||
title: "todo-visualize",
|
||||
|
||||
auth: {
|
||||
userEntity: User,
|
||||
methods: {
|
||||
usernameAndPassword: {},
|
||||
google: {},
|
||||
},
|
||||
}
|
||||
}
|
||||
|
||||
entity User {=psl
|
||||
id Int @id @default(autoincrement())
|
||||
tasks Task[]
|
||||
psl=}
|
||||
```
|
||||
# A Picture is Worth a Thousand Tokens
|
||||
|
||||
Now that we know a bit about how Wasp works, let’s dive deeper into the potential of Wasp and `wasp studio` in combination with LLMs as a future use case.
|
||||
|
||||
Currently one of the biggest constraints to AI-assisted code generation is context. By now, we all know that LLMs like to hallucinate, [but they also have a pretty bad “memory”](https://glazkov.com/2023/05/18/ai-developer-experience-asymptotes/). So, if you were to try and get them to build features for your app, to make sure that the new feature works with it, you have to constantly “remind” them of how the app works, its structure, and dependencies.
|
||||
|
||||
But with Wasp’s config file, which is essentially just a higher-level abstraction of a full-stack app and its features, we give the LLM the context it needs to successfully build new features for the app at hand.
|
||||
|
||||
<ImgWithCaption
|
||||
alt="PG tweet"
|
||||
source="img/wasp-studio/pg-tweet.png"
|
||||
/>
|
||||
|
||||
And this works really well because we don’t only give the LLM the context it needs, but Wasp’s compiler also takes on the responsibility of writing most of the boilerplate for us to begin with (thanks, pal), giving the LLM the simpler tasks of writing, e.g.:
|
||||
|
||||
- modifications to the Wasp config file
|
||||
- functions to be run on the server
|
||||
- React components that use Wasp code
|
||||
|
||||
In this sense, the LLM has to hold a lot less in context and can be forgiven for its bad memory, because Wasp is the one making sure everything stays nicely glued together!
|
||||
|
||||
To further bring the point home, let’s take a look again at that Auth code that we introduced above:
|
||||
|
||||
```c
|
||||
auth: {
|
||||
userEntity: User,
|
||||
methods: {
|
||||
usernameAndPassword: {},
|
||||
google: {},
|
||||
},
|
||||
```
|
||||
|
||||
Consider that this code gives auth across your entire stack. So, not only do you get all the auth logic generated and managed for you on the server, but [you even get UI components and auth hooks](/docs/auth/ui) made available to you on the client!
|
||||
|
||||
<ImgWithCaption
|
||||
alt="Wasp Auth UI"
|
||||
source="img/wasp-studio/wasp-auth-ui.gif"
|
||||
/>
|
||||
|
||||
On the other hand, without the abstractions that Wasp gives us, we end up relying on the LLM, with it’s bad memory and tendency to hallucinate, to write a bunch of boilerplate for us over and over again like this JWT middleware pictured below:
|
||||
|
||||
<ImgWithCaption
|
||||
alt="Auth without Wasp"
|
||||
source="img/wasp-studio/auth-node.png"
|
||||
/>
|
||||
|
||||
And LLMs are pretty good at coding boilerplatey, repetitive tasks in isolation. But expecting them to do it as part of a cohesive full-stack app means that we have a ton more surface area for exposure to possible errors.
|
||||
|
||||
With Wasp, on the other hand, **it’s just a few lines of code**. If it’s easy for humans to write, it’s also super easy for an LLM to write.
|
||||
|
||||
By the way, not only does this save us a lot of headache, it also can save us a lot of money too, as [AI-generated Wasp apps use ~10-40x less tokens (i.e. input and output text) than comparable tools](/blog/2023/07/17/how-we-built-gpt-web-app-generator), so they generate code at a fraction of the price.
|
||||
|
||||
## Helping the Computers Help Us
|
||||
|
||||
As technologies continue to improve, programming will become more accessible to users with less expert knowledge because more of that expert knowledge will be embedded in our tools.
|
||||
|
||||
But that means we will need abstractions that allow for us, the humans, to work easily with these tools.
|
||||
|
||||
Like the LLM example above, we can build tools that get AIs to write all the boilerplate for us over and over again, but the question is, *should* we be letting them do that when they *could* be doing other more useful things? LLMs are great at producing a wealth of new ideas quickly. Why not build tools that let AIs help us in this regard?
|
||||
|
||||
That’s exactly what we have planned for the future of `wasp studio`. A visual interface that allows you to piece together new features of your app, with or without the help of LLMs, and then A/B test those different ideas quickly.
|
||||
|
||||
<div className='video-container'>
|
||||
<iframe src="https://www.youtube.com/embed/ERwtJtNQL28?si=1QtV3DnfQCHjRQrK" frameborder="1" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
|
||||
</div>
|
||||
|
||||
Not only that, but we also then have an abstraction at our disposal that allows for easy collaboration with users who are less technically inclined. With the help of such tools, even your Product Manager could get in on the fun and start building new features for the developers to sign off on.
|
||||
|
||||
What’s so powerful about Wasp and its feature set, is that we get code that’s **simpler to read, debug, and maintain,** for both people and machines. Coupled with a visual interface, we will be able to quickly iterate on new features across the entire stack, using it as a planning and orchestration tool ourselves, or as a way to more easily debug and oversee the work an LLM might be doing for us.
|
||||
|
||||
This is a pretty exciting look at the future of web development and with these new tools will come lots of new ways to utilize them.
|
||||
|
||||
What are some ways that you think a tool like `wasp studio` could be used? What other developments in the realm of AI x Human collaboration can you imagine are coming soon?
|
||||
184
web/blog/2024-05-22-how-to-get-a-web-dev-job-2024.md
Normal file
@ -0,0 +1,184 @@
|
||||
---
|
||||
title: "How to get a Web Dev Job in 2024"
|
||||
authors: [vinny]
|
||||
image: /img/tech-job-2024.png
|
||||
tags: [career, webdev, tech, job]
|
||||
---
|
||||
|
||||
## Hey, I'm Vince...
|
||||
|
||||

|
||||
|
||||
I’m a self-taught developer that changed careers during the Covid pandemic. I was able to switch from education to web development by learning and building in my free time, participating in hackathons, and creating educational content for devs.
|
||||
|
||||
Back when I was finding my first dev job, although I was determined to become a staff engineer, I started out by taking a very low-paying “traineeship” position. Although it wasn’t ideal, it allowed me to learn on-the-job and get my foot in the door.
|
||||
|
||||
A year later, and after a lot of hard work, I got offered a much better position and 3x’ed my previous salary! 🤯
|
||||
|
||||

|
||||
|
||||
Today, I’m currently working as the founding Developer Relations Engineer for [Wasp](https://wasp-lang.dev) where I build things like [OpenSaaS.sh](http://opensaas.sh/), a free, open-source SaaS starter template for React and NodeJS, along with Stripe, OpenAI, and AWS S3 integration. It’s based on what I learned from building my first profitable SaaS app, [CoverLetterGPT.xyz](http://coverlettergpt.xyz/), which currently has over 100 customers and makes ~$500 per month! Nothing crazy, but something I’m still proud of.
|
||||
|
||||
And now that I’m currently in a developer-facing role, I often get asked by people in our community for tips on landing jobs in tech. With this in mind, and with these past experiences under my belt, I thought I’d write a comprehensive article that shares what I’ve learned and seen to be the most effective ways to do so.
|
||||
|
||||
Enjoy!
|
||||
|
||||
## Current Job Market for Developers in 2024
|
||||
|
||||
First of all, let’s take a quick look at the current job market for software developers.
|
||||
|
||||

|
||||
|
||||
If you spend time on Reddit or [X.com](http://X.com) (aka Twitter), then you’ve probably seen people complaining about how crappy the current job market is for developers.
|
||||
|
||||
To try and find some actual statistics to back up these claims, I used [Perplexity.ai](http://Perplexity.ai) to help me find some information on the current demand for software developers, and I was surprised at the results.
|
||||
|
||||
Apparently, the demand for software developers remains high, in fact **the demand is higher than other jobs, on average, and is [expected to grow even more in the coming years](https://icts.io/2024/02/01/5-predictions-on-software-development-jobs-in-2024)**!
|
||||
|
||||
So why does it feel even harder than usual for some developers to land a job at the moment?
|
||||
|
||||
Well, that’s because it actually *is* harder, but only if you’re a less-experienced developer.
|
||||
|
||||
On the other hand, If you’re an experienced dev with a strong portfolio of work, there are a lot more open roles out there for you. But if you’re a junior developer just starting out, the competition is fiercer than ever.
|
||||
|
||||
And there are few reasons for that:
|
||||
|
||||
1. **Complexity of Skills Required**: software development is increasingly complex and requires a broad set of skills, making it [difficult for many candidates to meet job requirements](https://nxtide.com/the-global-shortage-of-software-developers-and-its-serious-implication-in-the-comming-years/).
|
||||
2. **Remote Work Trends**: The shift to remote work has disrupted the entry-level developer pipeline, [making it harder for companies to find and train new talent.](https://www.revelo.com/blog/software-developer-shortage-us)
|
||||
3. **Economic Factors**: The pandemic and subsequent economic shifts have led to fluctuating [hiring patterns, with some periods of high layoffs followed by surges in demand](https://icts.io/2024/02/01/5-predictions-on-software-development-jobs-in-2024).
|
||||
|
||||
Basically, even though there is high demand for experienced developers, there is a comparatively low demand for the less experienced ones.
|
||||
|
||||
So with this relatively large supply of beginner and mid-level engineers all competing to get the same jobs, how can you gain the skills of an experienced dev and make yourself stand out from the crowd?
|
||||
|
||||
## Be a problem solver, not just a coder
|
||||
|
||||
A career in software development means that change is a constant. You always have to be ready to learn new things and go outside of your comfort zone because,
|
||||
|
||||
1. the job demands it, and
|
||||
2. the industry evolves at an extremely fast pace
|
||||
|
||||
In such an environment certificates, courses, and degrees (to a certain extent) matter less, because they don’t prove you have the skill needed to adapt to and solve new problems as they arise. Sure, they prove that you have a certain amount of fundamental knowledge, but that’s only a fraction of the necessary skills needed for the job.
|
||||
|
||||
You want to be able to show that you can tackle a challenge that you’ve never faced before, by:
|
||||
|
||||
- quickly learning about this new topic,
|
||||
- finding a suitable approach to solving it, and
|
||||
- executing on that approach quickly in order to realize your goal
|
||||
|
||||
[](https://www.tiktok.com/@techfren/video/7361777687158983943)
|
||||
|
||||
But don’t just take it from me. AJ, aka [Techfren on TikTok](https://www.tiktok.com/@techfren/video/7361777687158983943), talks about how to navigate the current job environment in a post-AI world. He makes a couple good points that are related to this article here. For example:
|
||||
|
||||
1. General coding knowledge is even less relevant because AI possesses a really broad range of coding knowledge. As an engineer, you’re no longer valuable because you know how to code — an AI now knows how to code pretty damn well (and in a lot more programming languages than you). **Your value comes in thinking critically, solving problems, and architecting solutions to those problems.**
|
||||
2. Businesses will start looking more for these generalist problem solvers to build in-house apps (i.e. internal tools) as replacements to paid services in order to save money and meet their specific business demands, since AI allows developers to be way more productive.
|
||||
|
||||
So it’s obvious that problem-solving skills are in high demand, and will continue to be even more important in the future. And we can assume that more experienced, in-demand developers possess those skills, so how do we build them ourselves?
|
||||
|
||||
## Solve your own Problems
|
||||
|
||||
Ok. So you consider yourself to be a curious developer, that can adapt and learn new things quickly, and solve problems on the fly.
|
||||
|
||||
But how do you prove this to prospective employers?
|
||||
|
||||
Easy. Just solve your own problems! In practice — and in the realm of web development — this means “being on the edge of your comfort zone” and building a web app that’s unique to you and your interests.
|
||||
|
||||
[](https://tiktok.com/@cameronblackwoodcode/video/7364455582981524768)
|
||||
|
||||
Cameron Blackwood, a self-taught engineer and content creator, describes this perfectly in his [TikTok video advising new developers on how to improve their skills](https://tiktok.com/@cameronblackwoodcode/video/7364455582981524768). He also has a unique perspective because he previously worked as a tech recruiter, and he says:
|
||||
|
||||
- Build a web app that solves a problem you have in your everyday life
|
||||
- Try different things than you’re currently learning / doing at your day job.
|
||||
- Keep building and trying new things in your free time.
|
||||
|
||||
Of course, these apps you make don’t have to be perfect, but the more unique they are, and the more they show a creative and well-realized solution to a problem, the better.
|
||||
|
||||
And if you’re having trouble thinking of things to build, sometimes just experimenting with new tools can inspire new ideas. But however you decide to approach it is up to you, the important thing is to start, so get cracking!
|
||||
|
||||
---
|
||||
|
||||
By the way, [Wasp](https://wasp-lang.dev) is a great way to easily build new apps that solve your unique problems. It’s also one of the quickest ways to build bespoke full-stack apps in React & NodeJS without having to write a bunch of boilerplate code for things like auth, routes, end-to-end typesafety, deployments and more.
|
||||
|
||||
As an example, check out this video below which shows you how easy it is to implement full-stack authentication across your entire app.
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/Qiro77q-ulI?si=Crg8qXDOqQaQZK-C" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
|
||||
|
||||
---
|
||||
|
||||
## Do the grunt work
|
||||
|
||||

|
||||
|
||||
As I was writing this article, I was lucky enough to come across [this tweet from Jonathan Stern](https://x.com/jonathanrstern/status/1792220536837230723) where he talks about advice he found extremely valuable when he started his first dev job.
|
||||
|
||||
Before that job, Jonathan wrote an email to Replit's CEO, [Amjad Masad](https://x.com/amasad) and asked for advice when starting his first job as a software developer.
|
||||
|
||||
Here's what Amjad said:
|
||||
|
||||
> Two ways to prove yourself and make yourself indispensable:
|
||||
>
|
||||
>
|
||||
> 1. be incredibly productive and inventive -- which is really hard to do when you're starting out
|
||||
>
|
||||
> 2. do the boring work that no one wants to do
|
||||
>
|
||||
> **#2 is available for everyone, it just requires effort and discipline but no one does it, so I would suggest doing that. Incidentally, #2 can often lead to #1 in interesting ways.**
|
||||
>
|
||||
|
||||
Now, even though this is advice for developers who already have a job, I think it is advice that a lot of less experienced devs also looking for jobs should hear.
|
||||
|
||||
Amjad’s advice in a broader sense is to basically lower your expectations at first and work hard. Doing the boring work that no one wants to do also might mean doing work that you’re not keen on, but it will benefit you in the long run.
|
||||
|
||||
This could also mean taking on jobs that aren’t exactly what you wished for earlier on, and doing the grunt work, in order to become that “indispensable” developer that any employer would love to have on their team.
|
||||
|
||||
## Be a Good Person
|
||||
|
||||
This advice is very general, and can apply to just about any job (or anything), but being a good person to work with is probably a lot more valuable and overlooked than most job seekers imagine.
|
||||
|
||||
Once you’ve met the job requirements, a lot of what makes you attractive to prospective employers is whether they could imagine working in a team with you or not. And while that may seem simple and straightforward from the outside, it’s actually a lot harder to put into practice.
|
||||
|
||||

|
||||
|
||||
Think about it.
|
||||
|
||||
You’ll be working on a team with lots of different personalities. Tasks can get complex, deadlines get tight, and the work can get messy. Mistakes will be definitely be made.
|
||||
|
||||
*Are you the type of person to lose their sense of humor under pressure?*
|
||||
|
||||
*How will you react when someone blames you for a mistake you weren’t directly responsible for?*
|
||||
|
||||
*Do you communicate openly and effectively with your team?*
|
||||
|
||||
*Will you stay humble and conscientious after 1 year of hard work with no raise? Will you stay humble and conscientious after 1 year of hard work, lots of praise, and a sweet raise (this is probably even harder)?*
|
||||
|
||||
Being a honest, open, and genuine are valuable traits that are hard to come by, and people can often tell in an instant if you’re that type of person or not. And it’s these type of people, when put up against other candidates that also meet the job requirements, that ultimately end up getting the job offer.
|
||||
|
||||
## More Effort into Less Applications
|
||||
|
||||
One of the things that I and a lot of other employers complain about is when job applicants put little to no effort into their applications. The worst offense is when the application is obviously just a copy-and-paste effort.
|
||||
|
||||

|
||||
|
||||
Employers hate this because it’s an obvious sign of how you will work on the job. If your job application is done lazily, then it’s very likely your work on the job will be performed similarly (or worse!).
|
||||
|
||||
That’s why I think it’s best to put more of your effort into fewer job applications.
|
||||
|
||||
There is no magic number, but whenever I was applying to jobs there were always 2 or 3 that I was *really* excited about. So those were the only ones I applied to, and I put a lot of thought and effort into these applications.
|
||||
|
||||

|
||||
|
||||
Besides making [my own portfolio with descriptions and learning objectives for my projects](https://vincanger.github.io/), I would also create some form of extra content that was related to the job application. In some instances, this was a simple example app, or in others an explainer video or article.
|
||||
|
||||
What was important was that these extra pieces of content were attempts at solving the problems or tasks presented in the job description, to show that I can do that type of work well, and that I’m eager and willing to *do the grunt work.*
|
||||
|
||||
My assumption was that most other applicants wouldn’t go to these lengths when applying and therefore my application would stand out from the crowd, and it worked well as I got asked to interview for many of those positions even without a lot of prior experience!
|
||||
|
||||
## Now Get That Job…
|
||||
|
||||
The software developer job market is changing. It makes sense because the role of the software developer is also constantly evolving, and now that we’re entering the era of AI, these roles are evolving at an even faster pace.
|
||||
|
||||
This means, as employers adapt, they’ll probably continue to look for the developers that can prove they’re able to keep up with all these developments, and utilize the tools at hand to solve problems faced in the world around us.
|
||||
|
||||
So if you’re able to prove this, while being a conscientious and humble worker, than you probably won’t have such a hard time finding that sweet tech job you’ve always wanted. It’s just a matter of putting in the focus and energy on the right things now, which at times may be hard, that will make the process of finding a job later a whole lot easier.
|
||||
|
||||
Thanks for reading and happy job hunting.
|
||||
@ -0,0 +1,148 @@
|
||||
---
|
||||
title: "Why We Don't Have a Laravel For JavaScript... Yet"
|
||||
authors: [vinny]
|
||||
image: /img/laravel-for-js.png
|
||||
tags: [framework, javascript, full-stack, laravel, rails]
|
||||
---
|
||||
|
||||
## JavaScript's Need for a Full-stack Framework
|
||||
|
||||
|
||||
“*Why Don't We Have A Laravel For JavaScript?”.* This is the question [Theo poses in his most recent video](https://www.youtube.com/watch?v=yaodD79Q4iE).
|
||||
|
||||
And if you’re not familiar with tools like [Laravel](https://laravel.com/) and [Ruby-on-Rails](https://rubyonrails.org/), they are opinionated full-stack frameworks (for PHP and Ruby) with lots of built-in features that follow established conventions so that developers can write less boilerplate and more business logic, while getting the industry best practices baked into their app.
|
||||
|
||||

|
||||
|
||||
He answers this question with the opinion that JavaScript *doesn’t need* such frameworks because it’s better to select the tools you want and build the solution you need yourself.
|
||||
|
||||
This sounds great — and it also happens to be a nice flex if you’re a seasoned dev — but I feel that he doesn’t back up this claim very well, and **I’m here to tell you where I think he’s wrong**.
|
||||
|
||||
In my opinion, the better question to ask is why don’t we have a Laravel for JavaScript *yet*? The answer being that we’re still working on it.
|
||||
|
||||
In his summary of the full-stack frameworks of the JavaScript world that could be comparable to Laravel or Rails, he fails to consider a few important points:
|
||||
|
||||
1. **People really want a Laravel / Rails for JavaScript**. If they didn’t, there wouldn’t be so many attempts to create one, and he wouldn’t be making a video whose sole purpose is to respond to the pleading cry “_WHY DOESN’T JAVASCRIPT HAVE ITS OWN LARAVEL!?_”
|
||||
2. **He fails to consider the timing and maturity of the underlying tools within the JS ecosystem**. Perhaps it’s not that a Laravel for JavaScript doesn’t *need* to exist, it’s just that it doesn’t exist yet due to some major differences in the ecosystems themselves, like how old they are and where the innovation is mostly happening.
|
||||
3. **He also fails to ask for whom these types of solutions are suitable for**. Surely, not all devs have the same objectives, so some might opt for the composable approach while others prefer to reach for a framework.
|
||||
|
||||
So let’s take a look at how we got to the point we’re at today, and how we might be able to bring a full-stack framework like Laravel or Rails to the world of JavaScript.
|
||||
|
||||
## Getting Shit Done
|
||||
|
||||
In his video, Theo brings up the point that "*there's a common saying in the React world now which is that ‘if you're not using a framework you're building one’”.* Even though this is meant to be used as a criticism, Theo feels that most JavaScript devs are missing the point and that building your “own framework” is actually an advantage.
|
||||
|
||||

|
||||
|
||||
He feels that the modular nature of the JavaScript ecosystem is a huge advantage, but that sounds like a lot of pressure on the average developer to make unnecessary judgement calls and manage lots of boilerplate code.
|
||||
|
||||
Sure, you have teams that need to innovate and meet the needs of special use cases. These are the ones that prioritize modularity. They tweak, improve, and squeeze as much out of developer experience (DX) and performance as possible to get their unique job done right.
|
||||
|
||||
But on the other hand, there are also numerous teams whose main objective is producing value and innovating on the side of the product they are building, instead of the tools they are using to build it. These devs will favor a framework that allows them to focus solely on the business logic. This gives them a stable way to build stuff with best practices so they can easily advance from one project to another. In this camp are also the lean, mean indiehackers looking for frameworks so they can move fast and get ideas to market!
|
||||
|
||||

|
||||
|
||||
It’s a bit like the difference between Mac and Linux. Mac’s unified stack that just works out-of-the box means many professionals prefer it for its productivity, whereas Linux is great if you’re looking for flexibility and have the time and knowledge to tweak it to your desires. Both are valid solutions that can coexist to meet different needs.
|
||||
|
||||
This focus on productivity is what made Rails so powerful back in the day, and why Laravel is such a loved framework at the moment. And the many attempts at creating such a framework for JavaScript is proof enough that there is a large subset of JavaScript devs who also want such a solution.
|
||||
|
||||
But maybe the reason such a framework doesn’t exist yet doesn’t have to do with whether devs want one or not, but rather the important factors which are needed in order for such a framework to come together haven’t aligned up until this point. For such a framework to be widely adoptable, it first needs underlying technologies that are stable enough to build upon. After that, it needs time and many iteration cycles to reach maturity itself, so that devs can feel comfortable adopting it.
|
||||
|
||||
Have these factors aligned in the JavaScript world to give us the type of frameworks that PHP and Ruby already have? Maybe not quite yet, but they do seem to be slowly coming together.
|
||||
|
||||
## Comparing Ecosystems
|
||||
|
||||
One of Theo’s main points is that JavaScript as a language enables a level of modularity and composability that languages like Ruby and PHP don’t, which is why Ruby and PHP ecosystems are well served by full-stack frameworks, but JavaScript *doesn’t need one* since you can just compose stuff on your own.
|
||||
|
||||
While JavaScript is a peculiar language, with its support for both functional and imperative paradigms and dynamic nature, it also comes with a lot of pitfalls (although it has improved quite a bit lately), so you don’t typically hear it get praised in the way Theo does here. In fact, you are probably more likely to hear praise for Ruby and its properties as a modular and flexible language.
|
||||
|
||||
So if it isn’t some unique properties of JavaScript as a language that make it the king of web dev, what is it then?
|
||||
|
||||

|
||||
|
||||
Well, the answer is pretty simple: **JavaScript is the language of the browser**.
|
||||
|
||||
*Way back* when most of the web development was happening on the server side, PHP, Java, Ruby and other languages where reigning supreme. During this era, devs would only write small pieces of functionality in JavaScript, because most of the work was being handled server-side.
|
||||
|
||||
But as web development evolved and we started building richer applications, with more dynamic, responsive, and real-time features, a lot of code moved away from the server and over towards JavaScript on the client, because it’s (basically) the only language that supports this. So instead of doing your development mostly in PHP or Ruby with a little bit of JavaScript sprinkled in there, you were now splitting your apps between substantial amounts of JavaScript on the client, plus Ruby or PHP on the server.
|
||||
|
||||
JavaScript’s final power move came with the arrival of NodeJS and the ability to also write it on the server, which secured its position as the king of web dev languages. Today, devs can (and do) write their entire apps in JavaScript. This means you need to know one language less, while you’re also able to share the code between front-end and back-end. This has opened up a way for better integration between front-end and back-end, which has snowballed into the ecosystem we know today.
|
||||
|
||||
So it’s not so much the unique properties of JavaScript as a language that have made it the dominant ecosystem for web development, but more its unique monopoly as the only language that can be used to write client code, plus it can also be used server-side.
|
||||
|
||||

|
||||
|
||||
As Theo says, “_we’ve got infinitely more people making awesome solutions_” in the JavaScript ecosystem. That’s right. It’s exactly those infinite number of developers working in the space creating the flexibility and modular solutions for JavaScript, rather than it being an innate quality of the programming language.
|
||||
|
||||
And because the JavaScript ecosystem is still the hottest one around, it has the most devs in total while continuing to attract new ones every day. This means that we get a large, diverse community doing two main things:
|
||||
|
||||
1. Innovating
|
||||
2. Building
|
||||
|
||||
The innovators (and influencers) tend to be the loudest, and as a result opinion largely skews in their favor. But there is also a lot of building, or “normal” usage, happening! It’s just that the innovators tend to do the talking on behalf of the builders.
|
||||
|
||||
So with all that’s going on in the JavaScript ecosystem, is it pointless to try and build a lasting framework for JavaScript developers, as Theo suggests, or are we on the path towards achieving this goal regardless of what the innovators might claim?
|
||||
|
||||
## Show Me What You’re Working With
|
||||
|
||||
Theo also drops the names of a bunch of current JavaScript frameworks that have either failed to take off, or “_just can’t seem to get it right_” when it comes to being a comprehensive full-stack solution.
|
||||
|
||||

|
||||
|
||||
And he does have a point here. So far, solutions like [Blitz](https://blitzjs.com/), [Redwood](https://redwoodjs.com/), [Adonis](https://adonisjs.com/), or [T3](https://create.t3.gg/) haven’t managed to secure the popularity in their ecosystem that Rails or Laravel have in theirs.
|
||||
|
||||
**But these things take time.**
|
||||
|
||||
Have a look at the graph above. Laravel and Rails have been around for 13-15 years! The JavaScript frameworks being used in comparison are just getting started, with some of them, like [Wasp](https://wasp-lang.dev) and [Redwood](https://redwoodjs.com/), at similar stages in their development as Laravel and Rails were during their initial years.
|
||||
|
||||
As you can see, it takes time for good solutions to reach maturity. And even with some of these frameworks starting to stagnate their great initial growth is evidence that demand for these tools definitely exists!
|
||||
|
||||
The main overlying issue that tends to plague these tools is that Javascript as an ecosystem is moving quite fast, so for a solution like this to survive long term, it needs to not only be opinionated enough, but also modular enough to keep up with the shifts in the ecosystem.
|
||||
|
||||

|
||||
|
||||
One factor that prevents frameworks from reaching this state is being tied too tightly to the wrong technology. This was NextJS for BlitzJS, GraphQL for Redwood, and Blaze for MeteorJS. And another factor is *not going big enough* with the framework, because it seems too daunting a task within the JavaScript ecosystem, where things move fast and everyone is “terrified of being opinionated” because they might get criticized by the loudest voices in the scene.
|
||||
|
||||
In other words, frameworks that avoid going big on their own, and going *truly* full-stack, like Ruby-on-Rails and Laravel went, miss the opportunity to solve the most common pain-points that continue to plague JavaScript developers.
|
||||
|
||||
But, the JavaScript ecosystem is maturing and stabilizing, we are learning from previous attempts, and there *will* be a full-stack framework bold enough to go all the way in, get enough things right, and persist for long enough to secure its place.
|
||||
|
||||
## Say Hi to Wasp
|
||||
|
||||
In his comparison of JavaScript frameworks on the market today, Theo also fails to mention the full-stack framework for React & NodeJS that we’re currently working on, [Wasp](https://wasp-lang.dev).
|
||||
|
||||
We’ve been working hard on [Wasp](https://wasp-lang.dev) to be the *truly* full-stack framework that meets the demands of web developers and fills that void in the JavaScript ecosystem to become the framework they love to use.
|
||||
|
||||

|
||||
|
||||
**With Wasp, we decided to go big, opinionated, and truly full-stack**. In other words, we’re going *all in* with this framework.
|
||||
|
||||
That means thinking from first principles and designing a novel approach that only Wasp uses, like building our own compiler for our configuration language, and truly going full-stack, while also keeping it modular enough to move together with the ecosystem as it progresses.
|
||||
|
||||
This means that we spent more time in the beginning trying different approaches and building the foundation, which finally brought us a significant jump in usage starting in late 2023. Wasp is now growing strong, and at a really fast pace!
|
||||
|
||||
It’s really cool for us to see Wasp being used today to ship tons of new apps and businesses, and even being used internally by some big names and organizations (more info on that will be officially released soon)!
|
||||
|
||||

|
||||
|
||||
What Wasp does differently than other full-stack frameworks in the JavaScript world is that it separates it’s main layer of abstraction into its own configuration file, `main.wasp`. This config file gives Wasp the knowledge it needs to take care of a lot of the boilerplatey, infrastructure-focused code, and allows it to have this unique initial compile-time step where it is able to reason about your web app before it generates the code for it in the background (using that knowledge while generating it).
|
||||
|
||||
In practice, this means that all you have to do is describe your Wasp app at a high level in Wasp’s config file, and then implement everything else in technologies that you’re familiar with such as React, NodeJS, and Prisma. It also means that Wasp has a high modularity potential, meaning we are building it to also support other frontend frameworks in the future, like Vue, Solid or Svelte, and to even support additional back-end languages, like Python, Go or Rust.
|
||||
|
||||
If you’re the kind of developer that wishes a Rails or Laravel for JavaScript existed, then you should [give Wasp a try](https://wasp-lang.dev/) (and then [head into our Discord](https://discord.gg/rzdnErX) and let us know what you think)!
|
||||
|
||||
## Where Are We Headed?
|
||||
|
||||
We firmly believe that there will be a full-stack framework for JavaScript as there is Laravel for PHP and Ruby-on-Rails for Ruby.
|
||||
|
||||
It just seems like, at the moment, that we’re still working towards it. It also seems very likely that we will get there soon, given the popularity of current meta-frameworks and stacks like NextJS and T3.
|
||||
|
||||
But this stuff takes time, and patience.
|
||||
|
||||
Plus, you have to be bold enough to try something new, knowing you will get criticized for your work by some of the loudest voices in the ecosystem.
|
||||
|
||||
That’s what we’re prepared for and why we’re going *all in* with Wasp.
|
||||
|
||||
See you there!
|
||||
|
||||

|
||||
@ -116,6 +116,26 @@ We need to do this to keep our CORS configuration up to date.
|
||||
|
||||
That's it, your app should be available at `https://mycoolapp.com`! 🎉
|
||||
|
||||
#### Adding www Subdomain
|
||||
|
||||
|
||||
If you'd like to also access your app at `https://www.mycoolapp.com`, you can generate certs for the `www` subdomain.
|
||||
|
||||
```shell
|
||||
wasp deploy fly cmd --context client certs create www.mycoolapp.com
|
||||
```
|
||||
|
||||
Once you do that, you will need to add another DNS record for your domain. It should be a CNAME record for `www` with the value of your root domain.
|
||||
Here's an example:
|
||||
|
||||
| Type | Name | Value | TTL |
|
||||
|-------|------|----------------------|------|
|
||||
| CNAME | www | mycoolapp.com | 3600 |
|
||||
|
||||
With the CNAME record (Canonical name), you are assigning the `www` subdomain as an alias to the root domain.
|
||||
|
||||
Your app should now be available both at the root domain `https://mycoolapp.com` and the `www` sub-domain `https://www.mycoolapp.com`! 🎉
|
||||
|
||||
## API Reference
|
||||
|
||||
### `launch`
|
||||
|
||||
@ -330,8 +330,8 @@ Let's deploy our server first:
|
||||
Open the `Settings` and go to the `Variables` tab:
|
||||
|
||||
- click **Variable reference** and select `DATABASE_URL` (it will populate it with the correct value)
|
||||
- add `WASP_WEB_CLIENT_URL` - enter the `client` domain (e.g. `https://client-production-XXXX.up.railway.app`)
|
||||
- add `WASP_SERVER_URL` - enter the `server` domain (e.g. `https://server-production-XXXX.up.railway.app`)
|
||||
- add `WASP_WEB_CLIENT_URL` - enter the `client` domain (e.g. `https://client-production-XXXX.up.railway.app`). `https://` prefix is required!
|
||||
- add `WASP_SERVER_URL` - enter the `server` domain (e.g. `https://server-production-XXXX.up.railway.app`). `https://` prefix is required!
|
||||
- add `JWT_SECRET` - enter a random string at least 32 characters long (use an [online generator](https://djecrety.ir/))
|
||||
|
||||
<AddExternalAuthEnvVarsReminder />
|
||||
@ -584,3 +584,9 @@ If you wish to deploy an app leveraging [Jobs](../../advanced/jobs) that use `pg
|
||||
|
||||
Read more: https://devcenter.heroku.com/articles/connecting-heroku-postgres#connecting-in-node-js
|
||||
:::
|
||||
|
||||
## Koyeb (server, client and database)
|
||||
|
||||
Check out the tutorial made by the team at Koyeb for detailed instructions on how to deploy a whole Wasp app on Koyeb: [Using Wasp to Build Full-Stack Web Applications on Koyeb](https://www.koyeb.com/tutorials/using-wasp-to-build-full-stack-web-applications-on-koyeb).
|
||||
|
||||
The tutorial was written for Wasp v0.13.
|
||||
|
||||
@ -955,7 +955,8 @@ app myApp {
|
||||
#### `userSignupFields: ExtImport`
|
||||
|
||||
<UserSignupFieldsExplainer />
|
||||
Read more about the `userSignupFields` function [here](./overview#1-defining-extra-fields).
|
||||
|
||||
Read more about the `userSignupFields` function [here](./overview#1-defining-extra-fields).
|
||||
|
||||
#### `fromField: EmailFromField` <Required />
|
||||
`fromField` is a dict that specifies the name and e-mail address of the sender of the e-mails sent by your app.
|
||||
|
||||
@ -860,7 +860,7 @@ export default TaskPage;
|
||||
|
||||
The `useAction` hook currently only supports specifying optimistic updates. You can expect more features in future versions of Wasp.
|
||||
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/guides/optimistic-updates?from=reactQueryV3&original=https://react-query-v3.tanstack.com/guides/optimistic-updates).
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/framework/react/guides/optimistic-updates).
|
||||
|
||||
If you decide to use _react-query_'s API directly, you will need access to Query cache key. Wasp internally uses this key but abstracts it from the programmer. Still, you can easily obtain it by accessing the `queryCacheKey` property on any Query:
|
||||
|
||||
|
||||
@ -43,7 +43,7 @@ That's it 🎉 You have successfully created and served a new full-stack web app
|
||||
:::
|
||||
|
||||
:::tip Try Wasp Without Installing 🤔?
|
||||
Give Wasp a spin in the browser with GitHub Codespaces by following the intructions in our [Tutorial App README](https://github.com/wasp-lang/wasp/tree/main/examples/tutorials/TodoApp)
|
||||
Give Wasp a spin in the browser with GitHub Codespaces by following the intructions in our [Tutorial App README](https://github.com/wasp-lang/wasp/tree/release/examples/tutorials/TodoApp)
|
||||
:::
|
||||
|
||||
|
||||
|
||||
@ -263,7 +263,7 @@ export default async function mySetupFunction(): Promise<void> {
|
||||
|
||||
Make sure to pass in an object expected by the `QueryClient`'s constructor, as
|
||||
explained in
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/react/reference/QueryClient).
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/reference/QueryClient).
|
||||
|
||||
Read more about the setup function in the [API Reference](#setupfn-extimport).
|
||||
|
||||
|
||||
@ -95,7 +95,7 @@ Wasp currently does not provide a way to test your server-side code, but we will
|
||||
|
||||
## Examples
|
||||
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/client/pages/auth/helpers.test.ts).
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/pages/auth/helpers.test.ts).
|
||||
|
||||
### Client Unit Tests
|
||||
|
||||
|
||||
@ -33,7 +33,7 @@ It is completely free for you - it uses our OpenAI API keys and we take on the c
|
||||
|
||||
Once you provide an app title, app description, and choose some basic settings, your new Wasp app will be created for you in a matter of minutes and you will be able to download it to your machine and keep working on it!
|
||||
|
||||
If you want to know more, check this [blog post](/blog/2023/07/10/gpt-web-app-generator) for more details on how Mage works, or this [blog post](blog/2023/07/17/how-we-built-gpt-web-app-generator) for a high-level overview of how we implemented it.
|
||||
If you want to know more, check this [blog post](/blog/2023/07/10/gpt-web-app-generator) for more details on how Mage works, or this [blog post](/blog/2023/07/17/how-we-built-gpt-web-app-generator) for a high-level overview of how we implemented it.
|
||||
|
||||
## Wasp CLI
|
||||
|
||||
|
||||
@ -89,17 +89,16 @@ const Roadmap = () => (
|
||||
`}
|
||||
>
|
||||
<div className="mb-6 text-center font-bold text-neutral-700">
|
||||
Near-term improvements and features
|
||||
Right behind the corner
|
||||
</div>
|
||||
<Section
|
||||
features={[
|
||||
['Improve Wasp project structure', 734],
|
||||
['Allow custom steps in the build pipeline', 906],
|
||||
['Improve Prisma support (more features, IDE)', 641],
|
||||
['Add TS eDSL, next to Wasp DSL', 551],
|
||||
['Make Wasp Auth usable in external services', 1973],
|
||||
['Add more social providers to Wasp Auth', 2016],
|
||||
['Support for SSR / SSG', 911],
|
||||
['Automatic generation of API for Operations', 863],
|
||||
['Better Prisma support (more features, IDE)', 641],
|
||||
['Support for backend testing', 110],
|
||||
['Better way to define JS dependencies', 243],
|
||||
['Full-Stack Modules (aka FSMs: think RoR Engines)'],
|
||||
]}
|
||||
/>
|
||||
</div>
|
||||
@ -112,17 +111,16 @@ const Roadmap = () => (
|
||||
`}
|
||||
>
|
||||
<div className="mb-6 text-center font-bold text-neutral-700">
|
||||
Advanced Features
|
||||
Further down the road
|
||||
</div>
|
||||
<Section
|
||||
features={[
|
||||
['Top-level data schema', 642],
|
||||
['Automatic generation of CRUD UI', 489],
|
||||
['Multiple targets (e.g. mobile)', 1088],
|
||||
['Multiple servers, serverless'],
|
||||
['Polyglot'],
|
||||
['Multiple frontend libraries'],
|
||||
['Full-stack modules'],
|
||||
['Automatic generation of API for Operations', 863],
|
||||
['Top-level data schema', 642],
|
||||
['Complex arch (multiple servers, clients, serverless)'],
|
||||
['Polyglot (Python, Rust, Go, ...)', 1940],
|
||||
['Multiple frontend libraries (Vue, Svelte, ...)'],
|
||||
]}
|
||||
/>
|
||||
</div>
|
||||
|
||||
BIN
web/static/img/laravel-for-js.png
Normal file
|
After Width: | Height: | Size: 1.5 MiB |
BIN
web/static/img/tech-job-2024.png
Normal file
|
After Width: | Height: | Size: 210 KiB |
BIN
web/static/img/wasp-studio/auth-node.png
Normal file
|
After Width: | Height: | Size: 437 KiB |
BIN
web/static/img/wasp-studio/baby-sleep-tracker-studio.png
Normal file
|
After Width: | Height: | Size: 68 KiB |
BIN
web/static/img/wasp-studio/baby-tracker-full.png
Normal file
|
After Width: | Height: | Size: 378 KiB |
BIN
web/static/img/wasp-studio/opensaas-studio.png
Normal file
|
After Width: | Height: | Size: 375 KiB |
BIN
web/static/img/wasp-studio/pg-tweet.png
Normal file
|
After Width: | Height: | Size: 70 KiB |
BIN
web/static/img/wasp-studio/potential.gif
Normal file
|
After Width: | Height: | Size: 1.1 MiB |
BIN
web/static/img/wasp-studio/wasp-auth-ui.gif
Normal file
|
After Width: | Height: | Size: 132 KiB |
BIN
web/static/img/wasp-studio/wasp-diagram.png
Normal file
|
After Width: | Height: | Size: 185 KiB |
BIN
web/static/img/wasp-studio/wasp-studio-banner.png
Normal file
|
After Width: | Height: | Size: 635 KiB |
@ -849,7 +849,7 @@ export default TaskPage;
|
||||
|
||||
The `useAction` hook currently only supports specifying optimistic updates. You can expect more features in future versions of Wasp.
|
||||
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/guides/optimistic-updates?from=reactQueryV3&original=https://react-query-v3.tanstack.com/guides/optimistic-updates).
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/framework/react/guides/optimistic-updates).
|
||||
|
||||
If you decide to use _react-query_'s API directly, you will need access to Query cache key. Wasp internally uses this key but abstracts it from the programmer. Still, you can easily obtain it by accessing the `queryCacheKey` property on any Query:
|
||||
|
||||
|
||||
@ -263,7 +263,7 @@ export default async function mySetupFunction(): Promise<void> {
|
||||
|
||||
Make sure to pass in an object expected by the `QueryClient`'s constructor, as
|
||||
explained in
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/react/reference/QueryClient).
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/reference/QueryClient).
|
||||
|
||||
Read more about the setup function in the [API Reference](#setupfn-clientimport).
|
||||
|
||||
|
||||
@ -95,7 +95,7 @@ Wasp currently does not provide a way to test your server-side code, but we will
|
||||
|
||||
## Examples
|
||||
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/client/pages/auth/helpers.test.ts).
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/pages/auth/helpers.test.ts).
|
||||
|
||||
### Client Unit Tests
|
||||
|
||||
|
||||
@ -807,7 +807,7 @@ export default TaskPage;
|
||||
|
||||
The `useAction` hook currently only supports specifying optimistic updates. You can expect more features in future versions of Wasp.
|
||||
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/guides/optimistic-updates?from=reactQueryV3&original=https://react-query-v3.tanstack.com/guides/optimistic-updates).
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/framework/react/guides/optimistic-updates).
|
||||
|
||||
If you decide to use _react-query_'s API directly, you will need access to Query cache key. Wasp internally uses this key but abstracts it from the programmer. Still, you can easily obtain it by accessing the `queryCacheKey` property on any Query:
|
||||
|
||||
|
||||
@ -263,7 +263,7 @@ export default async function mySetupFunction(): Promise<void> {
|
||||
|
||||
Make sure to pass in an object expected by the `QueryClient`'s constructor, as
|
||||
explained in
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/react/reference/QueryClient).
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/reference/QueryClient).
|
||||
|
||||
Read more about the setup function in the [API Reference](#setupfn-extimport).
|
||||
|
||||
|
||||
@ -95,7 +95,7 @@ Wasp currently does not provide a way to test your server-side code, but we will
|
||||
|
||||
## Examples
|
||||
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/client/pages/auth/helpers.test.ts).
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/pages/auth/helpers.test.ts).
|
||||
|
||||
### Client Unit Tests
|
||||
|
||||
|
||||
@ -33,7 +33,7 @@ It is completely free for you - it uses our OpenAI API keys and we take on the c
|
||||
|
||||
Once you provide an app title, app description, and choose some basic settings, your new Wasp app will be created for you in a matter of minutes and you will be able to download it to your machine and keep working on it!
|
||||
|
||||
If you want to know more, check this [blog post](/blog/2023/07/10/gpt-web-app-generator) for more details on how Mage works, or this [blog post](blog/2023/07/17/how-we-built-gpt-web-app-generator) for a high-level overview of how we implemented it.
|
||||
If you want to know more, check this [blog post](/blog/2023/07/10/gpt-web-app-generator) for more details on how Mage works, or this [blog post](/blog/2023/07/17/how-we-built-gpt-web-app-generator) for a high-level overview of how we implemented it.
|
||||
|
||||
## Wasp Cli
|
||||
|
||||
|
||||
@ -584,3 +584,9 @@ If you wish to deploy an app leveraging [Jobs](../../advanced/jobs) that use `pg
|
||||
|
||||
Read more: https://devcenter.heroku.com/articles/connecting-heroku-postgres#connecting-in-node-js
|
||||
:::
|
||||
|
||||
## Koyeb (server, client and database)
|
||||
|
||||
Check out the tutorial made by the team at Koyeb for detailed instructions on how to deploy a whole Wasp app on Koyeb: [Using Wasp to Build Full-Stack Web Applications on Koyeb](https://www.koyeb.com/tutorials/using-wasp-to-build-full-stack-web-applications-on-koyeb).
|
||||
|
||||
The tutorial was written for Wasp v0.13.
|
||||
|
||||
@ -807,7 +807,7 @@ export default TaskPage;
|
||||
|
||||
The `useAction` hook currently only supports specifying optimistic updates. You can expect more features in future versions of Wasp.
|
||||
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/guides/optimistic-updates?from=reactQueryV3&original=https://react-query-v3.tanstack.com/guides/optimistic-updates).
|
||||
Wasp's optimistic update API is deliberately small and focuses exclusively on updating Query caches (as that's the most common use case). You might need an API that offers more options or a higher level of control. If that's the case, instead of using Wasp's `useAction` hook, you can use _react-query_'s `useMutation` hook and directly work with [their low-level API](https://tanstack.com/query/v4/docs/framework/react/guides/optimistic-updates).
|
||||
|
||||
If you decide to use _react-query_'s API directly, you will need access to Query cache key. Wasp internally uses this key but abstracts it from the programmer. Still, you can easily obtain it by accessing the `queryCacheKey` property on any Query:
|
||||
|
||||
|
||||
@ -43,7 +43,7 @@ That's it 🎉 You have successfully created and served a new full-stack web app
|
||||
:::
|
||||
|
||||
:::tip Try Wasp Without Installing 🤔?
|
||||
Give Wasp a spin in the browser with GitHub Codespaces by following the intructions in our [Tutorial App README](https://github.com/wasp-lang/wasp/tree/main/examples/tutorials/TodoApp)
|
||||
Give Wasp a spin in the browser with GitHub Codespaces by following the intructions in our [Tutorial App README](https://github.com/wasp-lang/wasp/tree/release/examples/tutorials/TodoApp)
|
||||
:::
|
||||
|
||||
|
||||
|
||||
@ -263,7 +263,7 @@ export default async function mySetupFunction(): Promise<void> {
|
||||
|
||||
Make sure to pass in an object expected by the `QueryClient`'s constructor, as
|
||||
explained in
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/react/reference/QueryClient).
|
||||
[react-query's docs](https://tanstack.com/query/v4/docs/reference/QueryClient).
|
||||
|
||||
Read more about the setup function in the [API Reference](#setupfn-extimport).
|
||||
|
||||
|
||||
@ -95,7 +95,7 @@ Wasp currently does not provide a way to test your server-side code, but we will
|
||||
|
||||
## Examples
|
||||
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/client/pages/auth/helpers.test.ts).
|
||||
You can see some tests in a Wasp project [here](https://github.com/wasp-lang/wasp/blob/release/waspc/examples/todoApp/src/pages/auth/helpers.test.ts).
|
||||
|
||||
### Client Unit Tests
|
||||
|
||||
|
||||
@ -33,7 +33,7 @@ It is completely free for you - it uses our OpenAI API keys and we take on the c
|
||||
|
||||
Once you provide an app title, app description, and choose some basic settings, your new Wasp app will be created for you in a matter of minutes and you will be able to download it to your machine and keep working on it!
|
||||
|
||||
If you want to know more, check this [blog post](/blog/2023/07/10/gpt-web-app-generator) for more details on how Mage works, or this [blog post](blog/2023/07/17/how-we-built-gpt-web-app-generator) for a high-level overview of how we implemented it.
|
||||
If you want to know more, check this [blog post](/blog/2023/07/10/gpt-web-app-generator) for more details on how Mage works, or this [blog post](/blog/2023/07/17/how-we-built-gpt-web-app-generator) for a high-level overview of how we implemented it.
|
||||
|
||||
## Wasp CLI
|
||||
|
||||
|
||||