| .. | ||
| migrations | ||
| public | ||
| src | ||
| .gitignore | ||
| .waspignore | ||
| .wasproot | ||
| fly-client.toml | ||
| fly-server.toml | ||
| image.png | ||
| main.wasp | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.cjs | ||
| README.md | ||
| schema.prisma | ||
| tailwind.config.cjs | ||
| tsconfig.json | ||
| vite.config.ts | ||
Using Websockets in Wasp
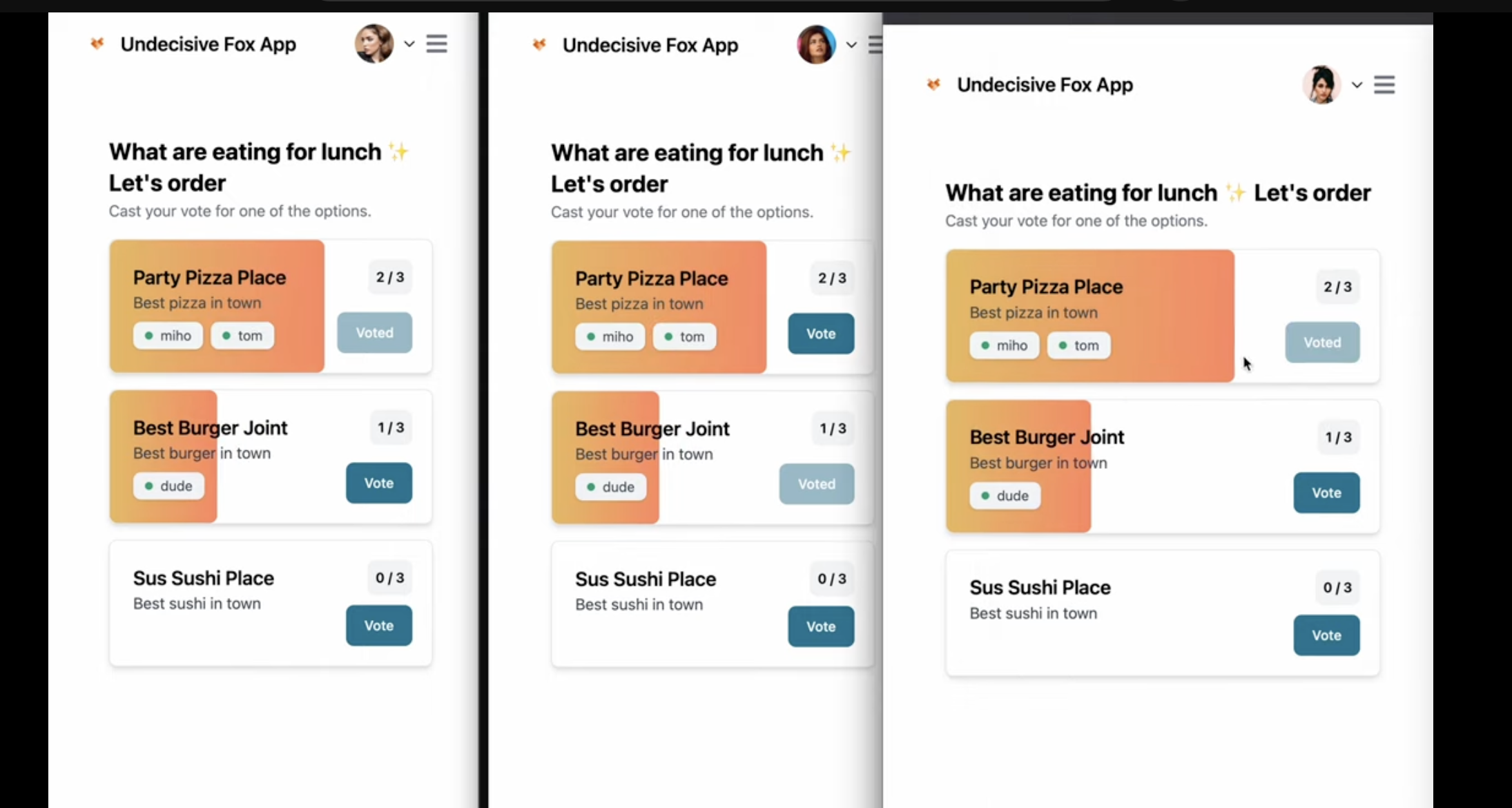
This is an example real-time, Websockets app built with Wasp in TypeScript to showcase the ease of use and integration of Websockets in Wasp. It's really NEAT!
It is also a part of a tutorial, How to build a real-time voting app with WebSockets, React, & Typescript.
You can try out a deployed version of the app here: https://websockets-voting-client.fly.dev/
This app also includes Wasp's integrated auth and a voting system (again, neat!).
Running the app
If you get stuck at any point, feel free to join our Discord server and ask questions there. We are happy to help!
First, clone the this repo:
git clone https://github.com/wasp-lang/wasp.git
Make sure you've downloaded and installed Wasp
curl -sSL https://get.wasp-lang.dev/installer.sh | sh
Then navigate to the project directory
cd examples/websockets-realtime-voting
wasp db migrate-dev
start the app! (this also installs all dependencies)
wasp start
Check out the src/server/websocket.ts and src/client/pages/MainPage.tsx to see how Websockets are used in Wasp.
Need Help?
Read the tutorial: How to build a real-time voting app with WebSockets, React, & Typescript.
Wasp Docs: https://wasp-lang.dev/docs
Feel free to join our Discord server and ask questions there. We are happy to help!