* In webui_event_t `type` changed to `event_type`. This is because some wrapper's language does not support using _type_ as a variable name. * In webui_event_t `char* response` changed to `unsigned int event_number`. * Now `webui_interface_set_response()` use a simple `unsigned int event_number` instead of `char* response`. |
||
|---|---|---|
| .github/workflows | ||
| build | ||
| examples | ||
| include | ||
| Release | ||
| src | ||
| website | ||
| .gitignore | ||
| cppcon_2019.png | ||
| LICENSE | ||
| README.md | ||
| screenshot.png | ||
| webui_diagram.png | ||
| webui.png | ||
WebUI v2.2.0
Use any web browser as GUI, with your preferred language in the backend and HTML5 in the frontend, all in a lightweight portable lib.
⚠️ Notice:
WebUI it's not a web-server solution or a framework, but it's an lightweight portable lib to use any installed web browser as a user interface.
We are currently writing documentation.
Features
- Written in Pure C
- Fully Independent (No need for any third-party runtimes)
- Lightweight (~160 Kb using TCC) & Small memory footprint
- Fast binary communication protocol between WebUI and the browser (Instead of JSON)
- One header file
- Multi-platform & Multi-Browser
- Using private profile for safety
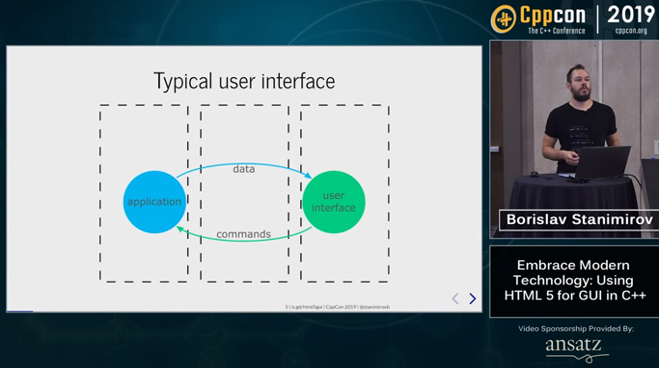
CppCon 2019 Presentation
Borislav Stanimirov discusses using HTML5 in the web browser as GUI at the C++ Conference 2019 (YouTube).
UI & The Web Technologies
Web application UI design is not just about how a product looks but how it works. Using web technologies in your UI makes your product modern and professional, And a well-designed web application will help you make a solid first impression on potential customers. Great web application design also assists you in nurturing leads and increasing conversions. In addition, it makes navigating and using your web app easier for your users.
Why Use Web Browser?
Today's web browsers have everything a modern UI needs. Web browsers are very sophisticated and optimized. Therefore, using it as a GUI will be an excellent choice. While old legacy GUI lib is complex and outdated, a WebView-based app is still an option. However, a WebView needs a huge SDK to build and many dependencies to run, and it can only provide some features like a real web browser. That is why WebUI uses real web browsers to give you full features of comprehensive web technologies while keeping your software lightweight and portable.
How does it work?
Think of WebUI like a WebView controller, but instead of embedding the WebView controller in your program, which makes the final program big in size, and non-portable as it needs the WebView runtimes. Instead, by using WebUI, you use a tiny static/dynamic library to run any installed web browser and use it as GUI, which makes your program small, fast, and portable. All it needs is a web browser.
Runtime Dependencies Comparison
| WebView | Qt | WebUI | |
|---|---|---|---|
| Runtime Dependencies on Windows | WebView2 | QtCore, QtGui, QtWidgets | A Web Browser |
| Runtime Dependencies on Linux | GTK3, WebKitGTK | QtCore, QtGui, QtWidgets | A Web Browser |
| Runtime Dependencies on macOS | Cocoa, WebKit | QtCore, QtGui, QtWidgets | A Web Browser |
Documentation
- Online Documentation - C
- Online Documentation - C++
- Online Documentation - Python
- Online Documentation - TypeScript / JavaScript (Not Complete)
- Online Documentation - Go
- Online Documentation - Rust (Not Complete)
- Online Documentation - V (Not Complete)
- Online Documentation - Nim (Not Complete)
- Online Documentation - Zig (Not Complete)
Build
Examples
- C
- C++
- Python
- TypeScript / JavaScript
- Go
- Rust (Not Complete)
- V - malisipi/vwebui
- Nim - neroist/webui (Not Complete)
- Zig - desttinghim/webui (Not Complete)
Supported Web Browsers
| OS | Browser | Status |
|---|---|---|
| Windows | Mozilla Firefox | ✔️ |
| Windows | Google Chrome | ✔️ |
| Windows | Microsoft Edge | ✔️ |
| Windows | Chromium | ✔️ |
| Windows | Yandex | ✔️ |
| Windows | Brave | ✔️ |
| Windows | Vivaldi | ✔️ |
| Windows | Epic | ✔️ |
| Windows | Opera | coming soon |
| - | - | - |
| Linux | Mozilla Firefox | ✔️ |
| Linux | Google Chrome | ✔️ |
| Linux | Microsoft Edge | ✔️ |
| Linux | Chromium | ✔️ |
| Linux | Yandex | ✔️ |
| Linux | Brave | ✔️ |
| Linux | Vivaldi | ✔️ |
| Linux | Epic | Does Not Exist |
| Linux | Opera | coming soon |
| - | - | - |
| macOS | Mozilla Firefox | coming soon |
| macOS | Google Chrome | ✔️ |
| macOS | Microsoft Edge | coming soon |
| macOS | Chromium | coming soon |
| macOS | Yandex | coming soon |
| macOS | Brave | coming soon |
| macOS | Vivaldi | coming soon |
| macOS | Epic | coming soon |
| macOS | Apple Safari | coming soon |
| macOS | Opera | coming soon |
Supported Languages
| Language | Status | Link |
|---|---|---|
| C | ✔️ | examples/C |
| C++ | ✔️ | examples/C++ |
| Python | ✔️ | examples/Python |
| JavaScript | ✔️ | examples/TypeScript/Nodejs |
| TypeScript | ✔️ | examples/TypeScript/Deno |
| Go | ✔️ | examples/Go |
| Rust | Not Complete | examples/Rust |
| V | ✔️ | malisipi/vwebui |
| Nim | Not Complete | neroist/webui |
| Zig | Not Complete | desttinghim/webui |
License
Licensed under GNU General Public License v2.0.