This PR adds a Prompt Library to Zed, powering custom prompts and any
default prompts we want to package with the assistant.
These are useful for:
- Creating a "default prompt" - a super prompt that includes a
collection of things you want the assistant to know in every
conversation.
- Adding single prompts to your current context to help guide the
assistant's responses.
- (In the future) dynamically adding certain prompts to the assistant
based on the current context, such as the presence of Rust code or a
specific async runtime you want to work with.
These will also be useful for populating the assistant actions typeahead
we plan to build in the near future.
## Prompt Library
The prompt library is a registry of prompts. Initially by default when
opening the assistant, the prompt manager will load any custom prompts
present in your `~/.config/zed/prompts` directory.
Checked prompts are included in your "default prompt", which can be
inserted into the assitant by running `assistant: insert default prompt`
or clicking the `Insert Default Prompt` button in the assistant panel's
more menu.
When the app starts, no prompts are set to default. You can add prompts
to the default by checking them in the Prompt Library.
I plan to improve this UX in the future, allowing your default prompts
to be remembered, and allowing creating, editing and exporting prompts
from the Library.
### Creating a custom prompt
Prompts have a simple format:
```json
{
// ~/.config/zed/prompts/no-comments.json
"title": "No comments in code",
"version": "1.0",
"author": "Nate Butler <iamnbutler@gmail.com>",
"languages": ["*"],
"prompt": "Do not add inline or doc comments to any returned code. Avoid removing existing comments unless they are no longer accurate due to changes in the code."
}
```
Ensure you properly escape your prompt string when creating a new prompt
file.
Example:
```json
{
// ...
"prompt": "This project using the gpui crate as it's UI framework for building UI in Rust. When working in Rust files with gpui components, import it's dependencies using `use gpui::{*, prelude::*}`.\n\nWhen a struct has a `#[derive(IntoElement)]` attribute, it is a UI component that must implement `RenderOnce`. Example:\n\n```rust\n#[derive(IntoElement)]\nstruct MyComponent {\n id: ElementId,\n}\n\nimpl MyComponent {\n pub fn new(id: impl Into<ElementId>) -> Self {\n Self { id.into() }\n }\n}\n\nimpl RenderOnce for MyComponent {\n fn render(self, cx: &mut WindowContext) -> impl IntoElement {\n div().id(self.id.clone()).child(text(\"Hello, world!\"))\n }\n}\n```"
}
```
Release Notes:
- N/A
---------
Co-authored-by: Marshall Bowers <elliott.codes@gmail.com>
With the changes in #11817, context menus within editors would get
scaled by the `buffer_font_size` instead of the `ui_font_size`.
This seems incorrect, as it results in context menus being sized
inconsistently depending on what context they originate from.
This PR makes it so that all context menus scale based on the
`ui_font_size`.
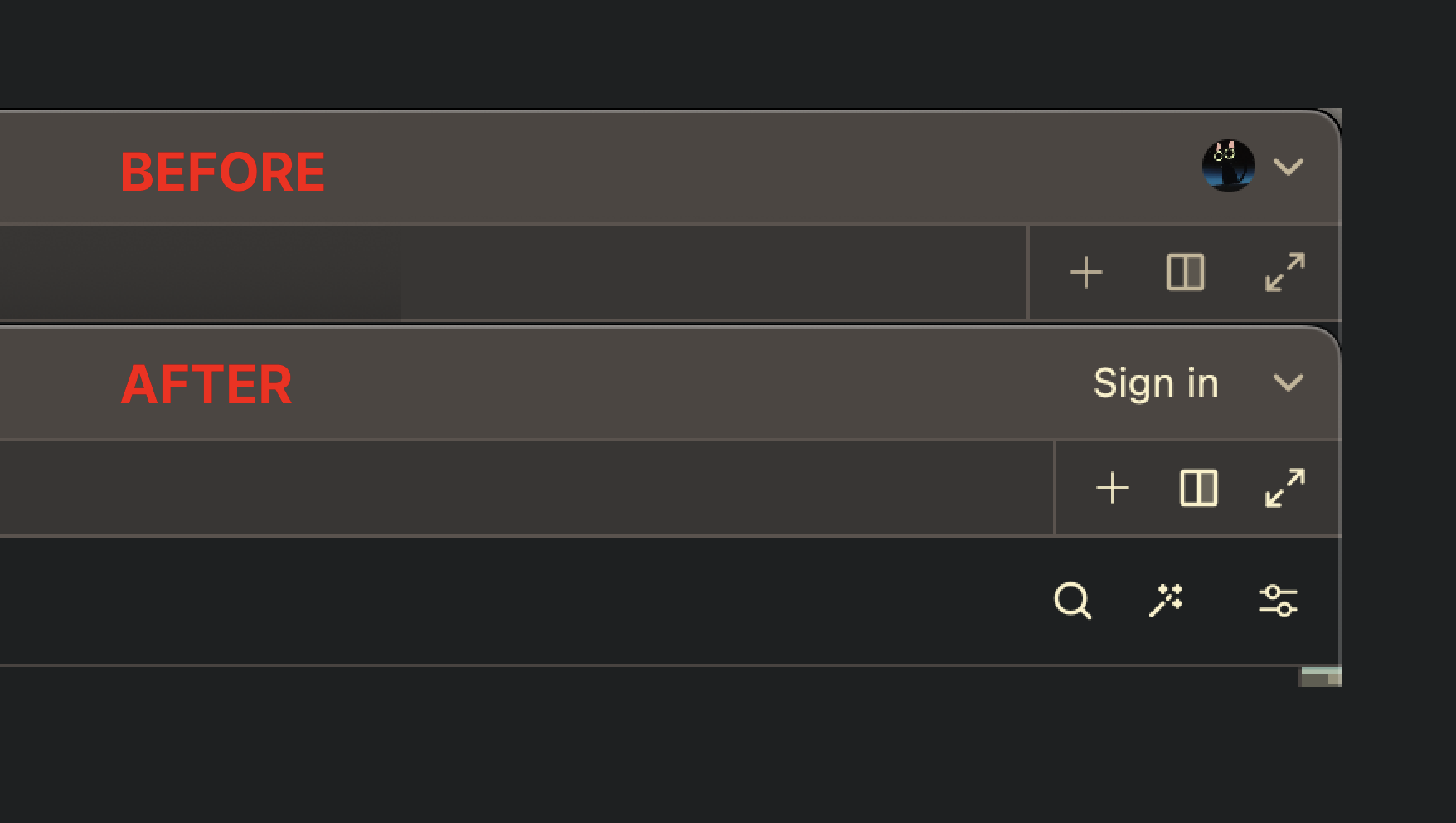
### Before
<img width="1474" alt="Screenshot 2024-05-16 at 2 43 19 PM"
src="https://github.com/zed-industries/zed/assets/1486634/a5be8113-ae24-44ad-a2e9-61105e1fcc9e">
### After
<img width="1095" alt="Screenshot 2024-05-16 at 2 43 01 PM"
src="https://github.com/zed-industries/zed/assets/1486634/3a8d51cf-fc91-4743-8f44-78344028e447">
Release Notes:
- Changed context menus in editors to no longer scale with
`buffer_font_size`.
This PR adds a new `WithRemSize` element to the `ui` crate.
This element can be used to create an element tree that has a different
rem size than the base window.
`WithRemSize` can be nested, allowing for subtrees that have a different
rem size than their parent and their children.
<img width="912" alt="Screenshot 2024-05-16 at 2 25 28 PM"
src="https://github.com/zed-industries/zed/assets/1486634/f599cd9f-c101-496b-93e8-06e570fbf74f">
Release Notes:
- N/A
<img width="1637" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/5aaec657-3499-42c9-9528-c83728f2a7a1">
Release Notes:
- Added a new ambient context feature that allows showing the model up
to three buffers (along with their diagnostics) that the user interacted
with recently.
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>

Release Notes:
- Improved tasks modal by highlighting a distinction between a task
template and concrete task instance and surfacing available keybindings
more prominently. Task templates are now always available in the modal,
even if there's already a history entry with the same label.
- Changed default key binding for "picker::UseSelectedQuery" to `opt-e`.
A minor thing I've spotted and decided to fix on the spot.
It was being cloned twice within the body of that function (one of which
was redundant even without this PR); now in most cases we go down from 2
clones to 0.
Release Notes:
- N/A
This pull request introduces a new `markdown` crate which is capable of
parsing and rendering a Markdown source. One of the key additions is
that it enables text selection within a `Markdown` view. Eventually,
this will replace `RichText` but for now the goal is to use it in the
assistant revamped assistant in the spirit of making progress.
<img width="711" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/b56c777b-e57c-42f9-95c1-3ada22f63a69">
Note that this pull request doesn't yet use the new markdown renderer in
`assistant2`. This is because we need to modify the assistant before
slotting in the new renderer and I wanted to merge this independently of
those changes.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Conrad <conrad@zed.dev>
Co-authored-by: Alp <akeles@umd.edu>
Co-authored-by: Zachiah Sawyer <zachiah@proton.me>
This PR adjusts the names of the negated style methods by moving the
`neg_` to after the property name instead of before.
This will help keep related style methods grouped together in
completions.
It also makes it a bit clearer that the negation applies to the value.
### Before
```rs
div()
.neg_mx_1()
.neg_mt_2()
```
### After
```rs
div()
.mx_neg_1()
.mt_neg_2()
```
Release Notes:
- N/A
This PR makes the `border` methods require an explicit width instead of
defaulting to 1px.
This breaks convention with Tailwind, but it makes GPUI more consistent
with itself. We already have an edge case where the parameterized method
had to be named `border_width`, since `border` was taken up by an alias
for the 1px variant.
### Before
```rs
div()
.border()
.border_t()
.border_r()
.border_b()
.border_l()
.border_width(px(7.))
```
### After
```rs
div()
.border_1()
.border_t_1()
.border_r_1()
.border_b_1()
.border_l_1()
.border(px(7.))
```
Release Notes:
- N/A
- Unifies spacing between left and right sides of the tab bar
- Use the default icon color for `end_slot` tools. This should help more
clearly differentiate when forward or backward navigation is disabled
due to the tools on the other side not looking so much like the disabled
navigation arrows.
- Rework the TabBar implementation in `pane.rs` to directly pass in
items to the `start_slot` instead of an unneeded extra horizontal
layout.
Left side:

Right side:

Release Notes:
- Standardized some Tab Bar UI elements. You many notice some slight
spacing or color changes.
Adds a supermaven provider for completions. There are various other
refactors amidst this branch, primarily to make copilot no longer a
dependency of project as well as show LSP Logs for global LSPs like
copilot properly.
This feature is not enabled by default. We're going to seek to refine it
in the coming weeks.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
This PR cleans up the `Indicator` component:
- Renamed `IndicatorStyle` to `IndicatorKind` and made it private.
- Fixed `Indicator::bar()` to construct an indicator using the right
`IndicatorKind`.
- Removed the `IndicatorIcon`, since we didn't actually end up using it.
Release Notes:
- N/A
This PR replaces the rem size literals with the `BASE_REM_SIZE_IN_PX`
constant.
This way we can retain our source of truth for the rem size that we're
designing against.
Release Notes:
- N/A
Note: You shouldn't use the `unstable.ui_density` setting – it is only
being added for testing and to enable new UI components to be built with
density in mind. Don't expect this to work well, or at all right now.
Adds some of the basic wiring we'll need to start scaling UI elements
throughout the app based on a desired density setting.
Release Notes:
- N/A
We're planning to associate "selection sources" with global element ids
to allow arbitrary UI text to be selected in GPUI. Previously, global
ids were not exposed outside the framework and we entangled management
of the element id stack with element state access. This was more
acceptable when element state was the only place we used global element
ids, but now that we're planning to use them more places, it makes sense
to deal with element identity as a first-class part of the element
system. We now ensure that the stack of element ids which forms the
current global element id is correctly managed in every phase of element
layout and paint and make the global id available to each element
method. In a subsequent PR, we'll use the global element id as part of
implementing arbitrary selection for UI text.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Still TODO:
* Disable the new save-as for local projects
* Wire up sending the new path to the remote server
Release Notes:
- Added the ability to "Save-as" in remote projects
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Bennet <bennetbo@gmx.de>
- Centralizes typography-related UI styles and methods in
`styles/typography.rs`
- Breaks the typography-related styles out of `StyledExt`. This means we
add a `StyledTypography` trait – this should more or less be an
invisible change as we publish it in the prelude.
- adds the ability to easily grab the UI or Buffer font sizes
(`ui_font_size`, `buffer_font_size`) with `TextSize::UI`,
`TextSize::Editor`
Release Notes:
- N/A
The new `ElementContext` was originally introduced to ensure the element
APIs could only be used inside of elements. Unfortunately, there were
many places where some of those APIs needed to be used, so
`WindowContext::with_element_context` was introduced, which defeated the
original safety purposes of having a specific context for elements.
This pull request merges `ElementContext` into `WindowContext` and adds
(debug) runtime checks to APIs that can only be used during certain
phases of element drawing.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
This is a crate only addition of a new version of the AssistantPanel.
We'll be putting this behind a feature flag while we iron out the new
experience.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Conrad Irwin <conrad@zed.dev>
Co-authored-by: Marshall Bowers <elliott.codes@gmail.com>
Co-authored-by: Antonio Scandurra <antonio@zed.dev>
Co-authored-by: Nate Butler <nate@zed.dev>
Co-authored-by: Nate Butler <iamnbutler@gmail.com>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
Co-authored-by: Max <max@zed.dev>
Release Notes:
- Made remote projects per-user instead of per-channel. If you'd like to
be part of the remote development alpha, please email hi@zed.dev.
---------
Co-authored-by: Bennet Bo Fenner <53836821+bennetbo@users.noreply.github.com>
Co-authored-by: Bennet <bennetbo@gmx.de>
Co-authored-by: Nate Butler <1714999+iamnbutler@users.noreply.github.com>
Co-authored-by: Nate Butler <iamnbutler@gmail.com>
This pull request introduces the new
`ElementContext::request_autoscroll(bounds)` and
`ElementContext::take_autoscroll()` methods in GPUI. These new APIs
enable container elements such as `List` to change their scroll position
if one of their children requested an autoscroll. We plan to use this in
the revamped assistant.
As a drive-by, we also:
- Renamed `Element::before_layout` to `Element::request_layout`
- Renamed `Element::after_layout` to `Element::prepaint`
- Introduced a new `List::splice_focusable` method to splice focusable
elements into the list, which enables rendering offscreen elements that
are focused.
Release Notes:
- N/A
---------
Co-authored-by: Nathan <nathan@zed.dev>
This PR adds an action to expand the excerpts lines of context in a
multibuffer.
Release Notes:
- Added an `editor::ExpandExcerpts` action (bound to `shift-enter` by
default), which can expand the excerpt the cursor is currently in by 3
lines. You can customize the number of lines by rebinding this action
like so:
```json5
// In your keybindings array...
{
"context": "Editor && mode == full",
"bindings": {
"shift-enter": ["editor::ExpandExcerpts", { "lines": 5 }],
}
}
```
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
This PR adds an editor controls menu to the tool bar. This menu will be
used to contain controls that toggle visual features in the editor, like
toggling inlay hints, showing git status or blame, hiding the gutter,
hiding or showing elements in the tool bar, etc.
For the moment, this consolidates the new Inline Git Blame toggle and
the old Inlay Hints toggle. In the future it will contain additional
controls.
Before:

After:

---
Release Notes:
- Added an editor controls menu to the tool bar. This will contain
visual, editor-specific options like toggling inlay hints, showing git
status or blame, etc.
- Removed the top level inlay hint toggle from the tool bar due to the
above change.
- Added the ability to toggle inline git blame from the new editor
controls menu.
---------
Co-authored-by: Marshall Bowers <1486634+maxdeviant@users.noreply.github.com>
This adds so-called "inline git blame" to the editor that, when turned
on, shows `git blame` information about the current line inline:

When the inline information is hovered, a new tooltip appears that
contains more information on the current commit:

The commit message in this tooltip is rendered as Markdown, is
scrollable and clickable.
The tooltip is now also the tooltip used in the gutter:

## Settings
1. The inline git blame information can be turned on and off via
settings:
```json
{
"git": {
"inline_blame": {
"enabled": true
}
}
}
```
2. Optionally, a delay can be configured. When a delay is set, the
inline blame information will only show up `x milliseconds` after a
cursor movement:
```json
{
"git": {
"inline_blame": {
"enabled": true,
"delay_ms": 600
}
}
}
```
3. It can also be turned on/off for the current buffer with `editor:
toggle git blame inline`.
## To be done in follow-up PRs
- [ ] Add link to pull request in tooltip
- [ ] Add avatars of users if possible
## Release notes
Release Notes:
- Added inline `git blame` information the editor. It can be turned on
in the settings with `{"git": { "inline_blame": "on" } }` for every
buffer or, temporarily for the current buffer, with `editor: toggle git
blame inline`.
This introduces a new API on `StatefulInteractiveElement` to create a
tooltip that can be hovered, scrolled inside, and clicked:
`.hoverable_tooltip`.
Right now we only use it in the `git blame` gutter, but the plan is to
use the new hover/click/scroll behavior in #10398 to introduce new
git-blame-tooltips.
Release Notes:
- N/A
---------
Co-authored-by: Antonio <antonio@zed.dev>
This PR implements the preview tabs feature from VSCode.
More details and thanks for the head start of the implementation here
#6782.
Here is what I have observed from using the vscode implementation ([x]
-> already implemented):
- [x] Single click on project file opens tab as preview
- [x] Double click on item in project panel opens tab as permanent
- [x] Double click on the tab makes it permanent
- [x] Navigating away from the tab makes the tab permanent and the new
tab is shown as preview (e.g. GoToReference)
- [x] Existing preview tab is reused when opening a new tab
- [x] Dragging tab to the same/another panel makes the tab permanent
- [x] Opening a tab from the file finder makes the tab permanent
- [x] Editing a preview tab will make the tab permanent
- [x] Using the space key in the project panel opens the tab as preview
- [x] Handle navigation history correctly (restore a preview tab as
preview as well)
- [x] Restore preview tabs after restarting
- [x] Support opening files from file finder in preview mode (vscode:
"Enable Preview From Quick Open")
I need to do some more testing of the vscode implementation, there might
be other behaviors/workflows which im not aware of that open an item as
preview/make them permanent.
Showcase:
https://github.com/zed-industries/zed/assets/53836821/9be16515-c740-4905-bea1-88871112ef86
TODOs
- [x] Provide `enable_preview_tabs` setting
- [x] Write some tests
- [x] How should we handle this in collaboration mode (have not tested
the behavior so far)
- [x] Keyboard driven usage (probably need workspace commands)
- [x] Register `TogglePreviewTab` only when setting enabled?
- [x] Render preview tabs in tab switcher as italic
- [x] Render preview tabs in image viewer as italic
- [x] Should this be enabled by default (it is the default behavior in
VSCode)?
- [x] Docs
Future improvements (out of scope for now):
- Support preview mode for find all references and possibly other
multibuffers (VSCode: "Enable Preview From Code Navigation")
Release Notes:
- Added preview tabs
([#4922](https://github.com/zed-industries/zed/issues/4922)).
---------
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
As of #10393 some icons in the chat were invisible, looking at the icons
I noticed that the viewport was actually 800x800, I scaled that down to
16x16 and now they work fine again.
Also remove the `reply_arrow_left` icon because it is not used at all.
Thanks to @RemcoSmitsDev for noticing.
I don't have any expertise in svg's, so if something is off about the
svg markup reach out to me.
Release Notes:
- N/A
- Fixed#8603
For the label title of the project panel, I find that there is no place
to use to get the title of the label to do some operations, it should be
safe to modify it, but I'm not sure how we need to modify the problem, I
can think of two scenarios:
1. Modify every place where you don't want multiple lines to appear
2. Make the label only display a single line (e.g. provide a new
parameter, or a new label type?)